NumberPicker
Компонент NumberPicker находился в разделе Advanced старых версий студии. Компонент позволяет выбрать нужное число из заданного диапазона. Принцип работы похож на револьверный барабан — можно прокручивать числа в одну или другую сторону. Когда будет достигнут заданный предел, то числа продолжат изменяться в заданном диапазоне.
Учитывая, что компонент убрали из студии, можно предположить, что он оказался не очень востребованным.
Разместим компонент на экране.
Несмотря на то, что есть атрибут orientation, толку от него немного. Работает только вертикальный режим.
Добавляем немного кода:
Мы определили максимальное и минимальные числа для нашего вида. Удивительно, но через XML нельзя установить эти значения. Запустив проект, вы можете теперь выбрать нужное число через стрелочки. Недавно проверял на другом телефоне (API 19) — стрелочек уже не было.
Метод setWrapSelectorWheel() с параметром false может отключить бесконечную прокрутку:
Пример на Kotlin
Добавим на экран текстовую метку, чтобы отслеживать текущее выбранное значение.
Выбрать кота (Kotlin)
Мы можем заменить числа на свои значения через метод setDisplayedValues() (Java), например, на имена котов. В этом случае компонент приобретает какой-то смысл.
Про остальные методы почитайте в документации.
Источник
Number picker android что это
Another NumberPicker with more flexible attributes on Android platform
some android projects use the android.widget.NumberPicker to provide alternative choices, but the default style of NumberPicker has some inflexible attibutes, and complicated to be customized.This NumberPickerView extends from View, and provide a friendly experience.

picking an item dynamically

a small project powered by NumberPickerView, a view which can pick or jump to a certain date with two modes, in Gregorian mode or in Chinese Lunar mode. The gif seem to be a little lag, but actually it runs smoothly. Check the project here: https://github.com/Carbs0126/GregorianLunarCalendar
NumberPickerView extends from View and has almost all functions of android.widget.NumberPicker except inputting fuction by EditText, but it has some advanced features, here are these two views’ differences below:
Features of android.widget.NumberPicker
- the NumberPicker’s viewport can only show three items;
- the value of friction is big, you can not pick a new value smoothly by fling;
- no animation if you use setValue() in java code to set to a new value;
- no animation if you use setDisplayValues() to change the content of NumberPicker;
- has a bug if you set wrap mode by using setWrapSelectorWheel() , sometimes NumberPicker will not refresh canvas after setWrapSelectorWheel() until it receive a new MotionEvent;
- no text hint at the center position;
- cannot control NumberPicker to smoothly scroll to a certain item (position);
- NumberPicker class in early version of some customized framework has bugs when changing maxValue and displayedValues.
Capabilities of NumberPickerView
- the NumberPickerView’s viewport can show more than three items;
- able to set the value of friction in java code, you can pick a new value smoothly by fling, in java code, you can use the code below to make friction be twice as former
mNumberPickerView.setFriction(2 * ViewConfiguration.get(mContext).getScrollFriction()); - items’ texts has animation between selected mode and normal mode, including Gradient textColor and Gradient textSize;
- able to choose if use animation when changing displayedValues;
- able to setWrapSelectorWheel() dynamically in java code or in xml;
- able to set a hint text at the center position, default is empty; can change the hint text’s color and textSize;
- able to scroll smoothly to a centain item (position);
- support wrap_content mode,support item’s padding
- has some other attibutes to refine UI
- not respond onValueChanged() during scrolling
- press the certain item, NumberPickerView will scroll to this item automatically
- you can set if the onValueChanged callbacks invoked in main thread or in sub thread;
- NumberPickerView has some same compatible fuctions and interfaces with NumberPicker, this makes it easier to change NumberPicker to NumberPickerView in project:
1.import to project
2.add a NumberPickerView in xml
3.control NumberPickerView in Java code 1)if the displayedValues in NumberPickerView will NOT change, you can set data by this way: (same as using NumberPicker)
2)if the displayedValues in NumberPickerView will change, you can set data by this way: (same as using NumberPicker)
OR use NumberPickerView’s method:
refreshByNewDisplayedValues(String[] display)
but make sure the minValue will NOT change before and after using this method, and display should not be null, and its length should be greater than 0.
4.NumberPickerView also have methods to scroll smoothly
public void smoothScrollToValue(int fromValue, int toValue, boolean needRespond)
the same point between this method and setValue(int) is you can set the current picked item dynamically, the difference is this method can make NumberPickerView scroll smoothly from fromValue to toValue by choosing short distance, the third argument needRespond is a boolean flag used to set if you want NumberPickerView invoke its onValueChanged callback when scrolling finished this time, because if several NumberPickerView s have interconnections, the early stopped NumberPickerView invoking callbacks will effect the latter stopped ones. So you can set this flag to be false to avoid invoking onValueChanged callback this time.
and you’d better not use this method in onCreate(Bundle savedInstanceState) , if have to do this, you can use in this way:
5.introduction of attibutes in xml
1.merge some pull requests
2.delete some dependence in library
1.refine the duration of position rewising
2.refine the interval of sending refreshing message
3.refine the sample’s UI
1.add attr app:npv_RespondChangeInMainThread=»true» to set if the onValueChanged callbacks invoked in mainThread or in subThread, default is true, in mainThread. set it false if you want to run onValueChanged in subThread. 2.update TimePickerActivity example, to give a How-To-Use of app:npv_RespondChangeInMainThread=»true» . 3.fix bug: when change displayed values, if it is scrolling, then the new displayed values’ position is not rewised
1.modify method stopScrolling , add scroll to current Y method before abortAnimation() is invoked
2.modify npv_RespondChangeOnDetached ‘s default value to false
1.refine code in onDetachToWindow() to respond callbacks or not, for reusable Dialog/PopupWindow .
If Dialog/PopupWindow is hiding meanwhile NumberPickerView is still scrolling, then we need it to stop scrolling and respond (or not) OnValueChange callbacks and change the previous picked value.
Add a new attr npv_RespondChangeOnDetached as a flag to set if respondding onValueChange callbacks, mainly for multi linked NumberPickerViews to correct other NumberPickerView’s position or value.
But I highly recommend every time showing a Dialog/PopupWindow please set certain data for NumberPickerView, and set npv_RespondChangeOnDetached false to avoid respondding onValueChange callbacks. See dialog in my GregorianLunarCalendar project.
These codes are not elegant, If you have any idea, please let me know, thank you.
1.add code in onDetachToWindow() to respond callbacks, for reusable Dialog/PopupWindow .
1.in method onAttachToWindow() , add code to judge if mHandlerThread has been quit() , this is to avoid of ‘can not correct position when show the same Dialog(or PopupWindow) twice ‘
1.modify some attrs’ name
1.fix bug : cannot scroll in ScrollView . Thanks Elektroktay’s and anjiao’s issues
1.how to generate scrolling animation
Scroller + VelocityTracker + onDraw(Canvas canvas)
2.how to correct position automatically when scrolling finished
Handler refresh current position
3.how to generate Gradient effection
by calculating the current coordinate, get the items which should be shown and the positions of each shown items, comparing the positions and center coordinate of NumberPickerView, get the current color and size of item’s text
how to CHANGE NumberPicker to NumberPickerView
just modify NumberPicker text into NumberPickerView in java code and xml, keep the methods and interfaces called by NumberPicker the same.
And something important
UI design inspired by Meizu company, a mobile phone Manufacturer in china.
A big thanks to google and meizu
Источник
Number picker android что это
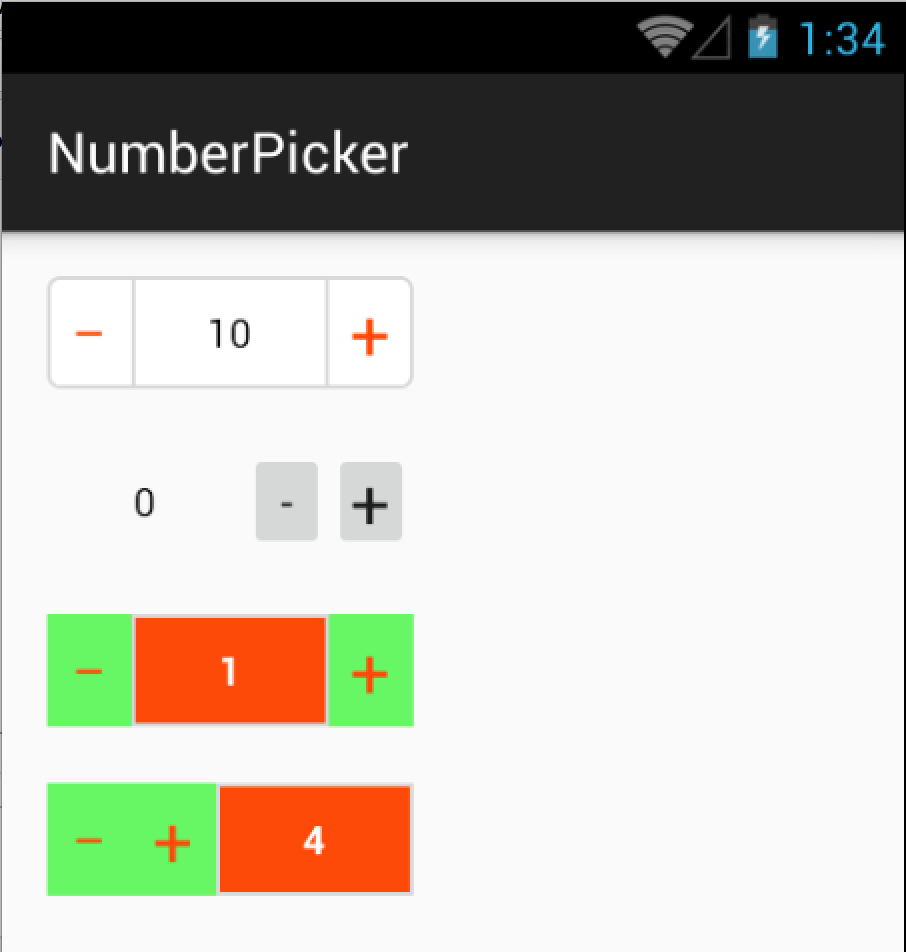
A simple customizable NumberPicker for Android.
Add NumberPicker component in your XML layout
| Name | Type | Default |
|---|---|---|
| min | int | 0 |
| max | int | 999999 |
| value | int | 1 |
| unit | int | 1 |
| focusable | boolean | false |
| custom_layout | layout | @layout/number_picker_layout |
if you want to customize your NumberPicker layout you can create your own.
IMPORTANT! This layout should contains at least 3 items with given Ids:
- Button (@+id/increment)
- Button (@+id/decrement)
- TextView (@+id/display)
Note: You can see an example layout in both sample and library modules.
Example XML layout:
Here is the list of methods with definitions.
Sets minimum value allowed
Gets minimum value
Sets maximum value allowed
Gets maximum value allowed
Sets unit value for increment/decrement operation
Gets unit value
Sets NumberPicker current value
Gets NumberPicker current value
setActionEnabled(ActionEnum action, boolean enabled)
Enables or disables Increment/Decrement buttons
Enables or disables NumberPicker editable via keyboard
NumberPicker will be incremented by defined unit value
NumberPicker will be incremented by given unit value
NumberPicker will be decremented by defined unit vale
NumberPicker will be decremented by given unit value
NumberPicker will be refreshed with already defined value
NumberPicker will lose the focus
Checks whether given value is acceptable or not
This is triggered when you try to set lower or higher than the given min/max limits
This is triggered when the NumberPicker is incremented or decremented.
Note: setValue method will not trigger this listener.
This is triggered when you click «done» button on keyboard after you edit current value.
Note: «done» button can be changed on xml so this listener should be overrided according to new IME option.
This is triggered when clearFocus() is called which helps to set new value when the focus lost
About
A simple customizable NumberPicker plugin for Android
Источник
Number picker android что это
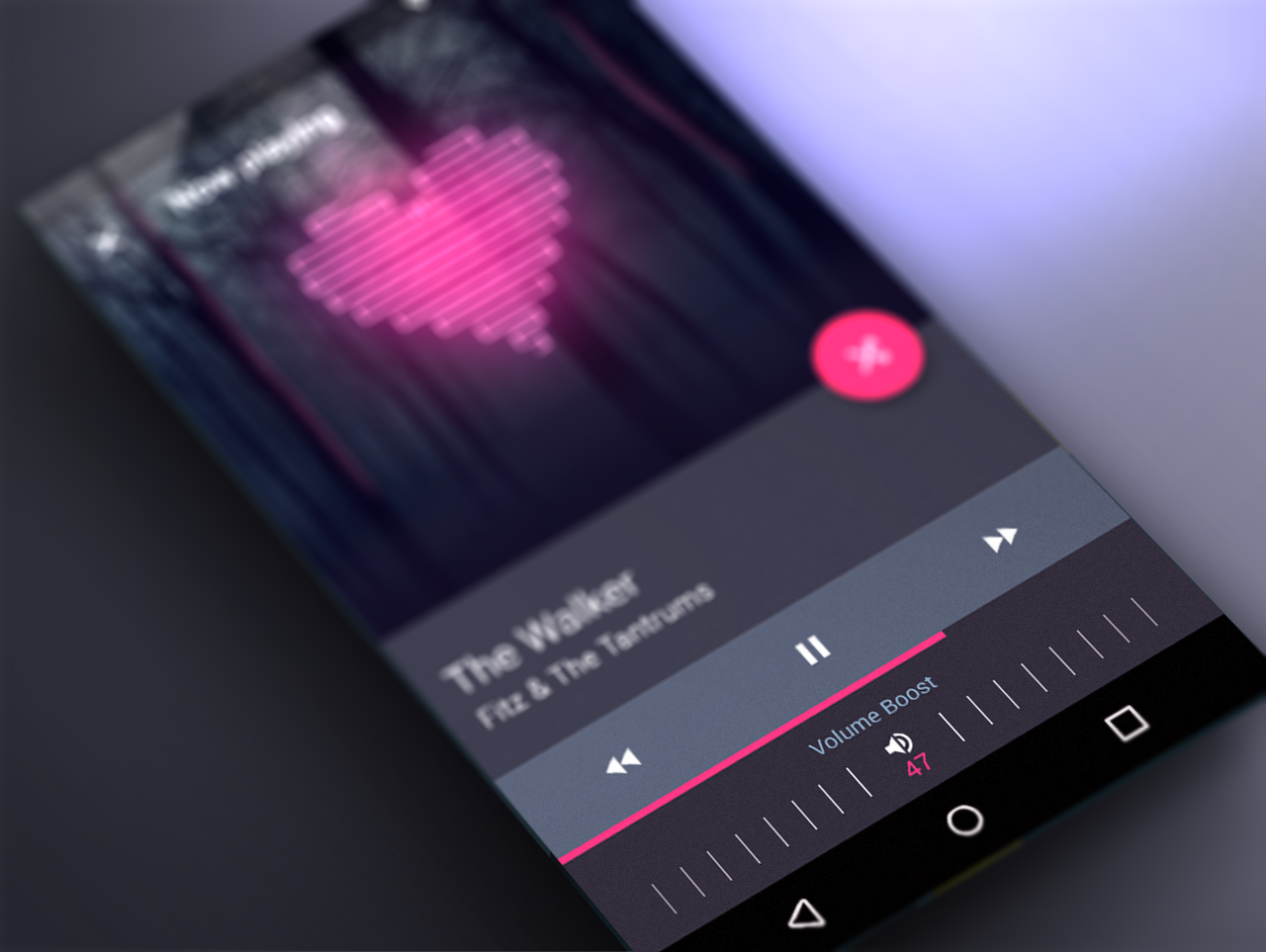
Actual Number Picker

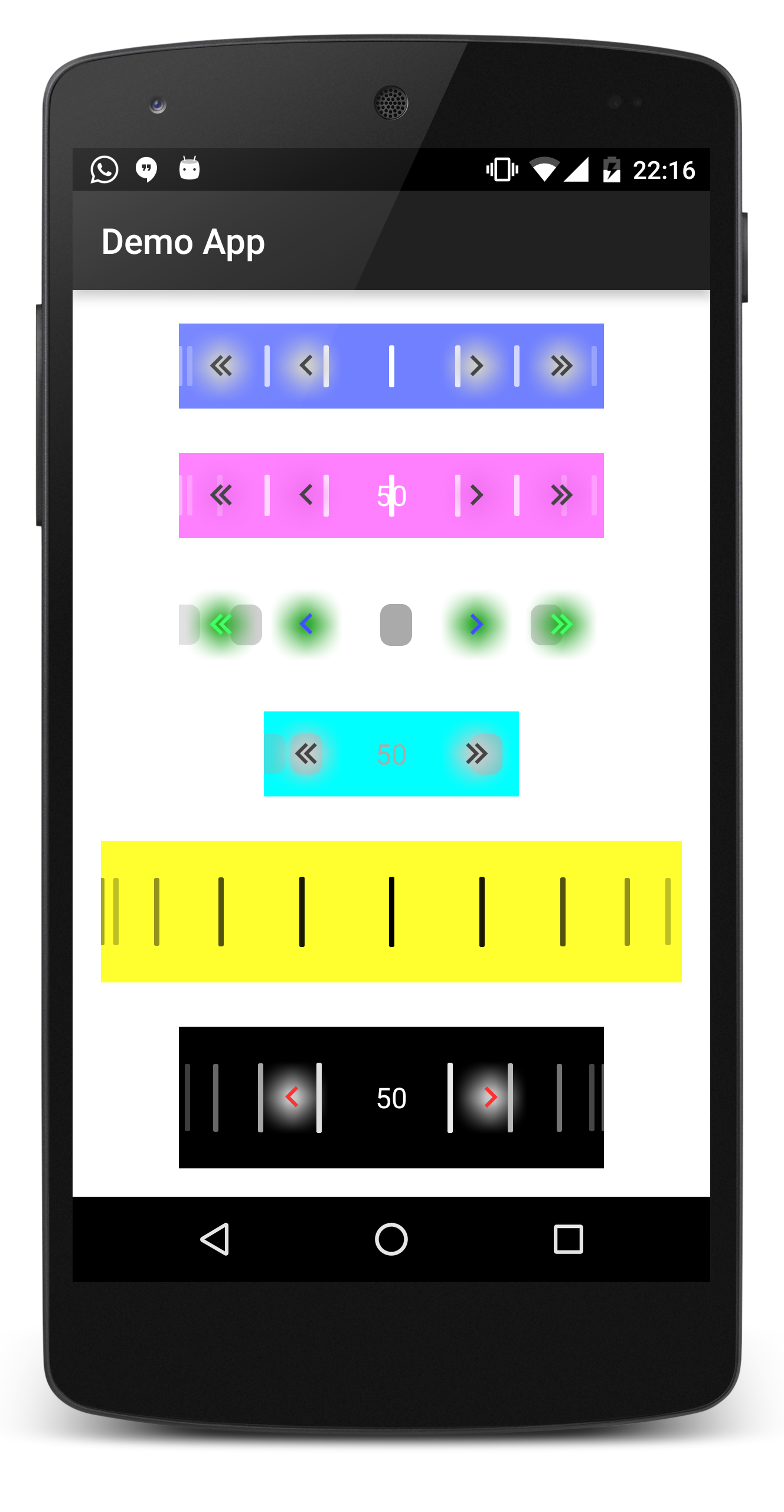
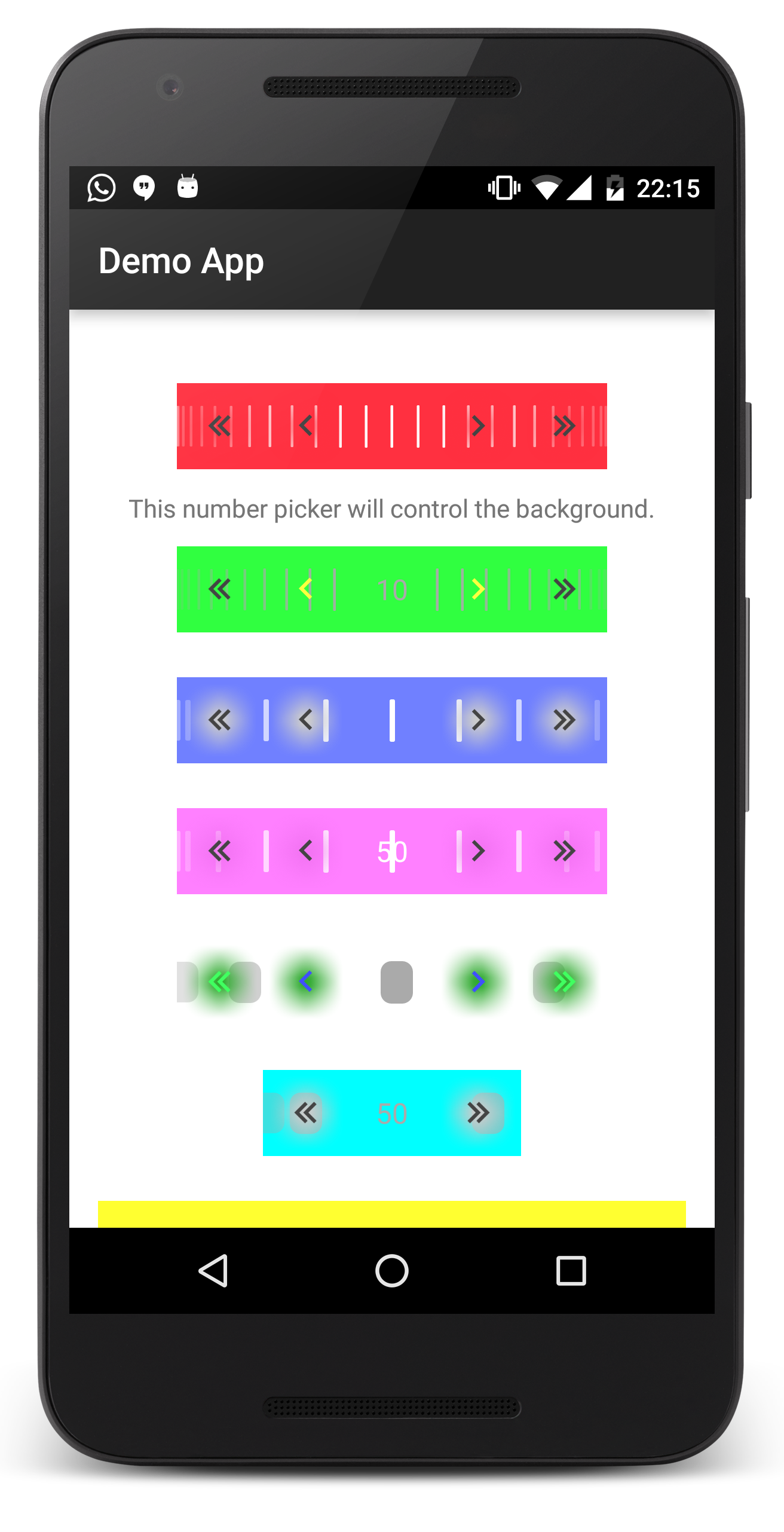
Actual Number Picker is an Android custom-built View for choosing numbers. It’s simple, elegant, fits in a small-height constraint box and it can be completely customized in XML. You can easily swipe it right and left, or click on arrow controls to increase/decrease the current value.
- Android 3.0 or later (Minimum SDK level 11)
- Android Studio (to compile and use)
- Eclipse is not supported
- Download Android Studio
- Launch Android Studio
- Start your new project
- Open your project’s main Gradle file, in root directory (/build.gradle)
- Make sure you are using jcenter() in the repository block (mavenCentral() should work too)
- Open your app module Gradle file, for example /app/build.gradle
- In dependencies block, add the following line: compile ‘me.angrybyte.picker:picker:1.3.1’
- Click Tools/Android/Sync Project with Gradle Files or click on the Sync icon in the top toolbar
- Click Run/Run ‘app’ to see if it’s resolved correctly
This will run the app on your device. You may need to download a newer version of Gradle, which will be available in the Android Studio UI if compile fails.
What does it look like?



First, define the View in your layout file (of course, you don’t need to add all the app attributes, I just added them for demo).
Then, from Java (your Activity or Fragment), you can easily get the view and attach the listener.
Note: onValueChanged() event will always get fired on the UI thread.
Explanation of attributes
Here are some short explanations for the attributes provided by the view. You can leave out any of them, values will get set to default ones.
show_bars : (boolean) Whether show the vertical lines or not.
bars_count : (integer) How many bars to show. Note that the number may be changed by 1 if symmetry issues occur (ignored if bars are not visible).
bar_color : (color) Recolors all of the vertical lines to the specified color (ignored if bars are not visible).
bar_width : (dimension) How wide should each bar be (ignored if bars are not visible).
draw_over_text : (boolean) Whether to show the bars over the text (ignored if text or bars are not visible).
draw_over_controls : (boolean) Whether to show the bars over the arrow controls (ignored if controls or bars are not visible).
selection_color : (color) The touch highlight color on each of the arrow controls (ignored if controls are not visible).
show_highlight : (boolean) Whether to show the blurry highlight behind each of the arrow controls (ignored if controls are not visible).
highlight_color : (color) Recolors the blurry highlight to the specified color (ignored if controls or highlights are not visible).
show_controls : (boolean) Whether to show the slow arrow controls or not.
controls_color : (color) Recolors all of the slow arrows to the specified color (ignored if slow arrows are not visible).
show_fast_controls : (boolean) Whether to show the fast arrow controls or not.
fast_controls_color : (color) Recolors all of the fast arrows to the specified color (ignored if fast arrows are not visible).
show_text : (boolean) Whether to show the text with the current number value or not.
text_size : (dimension) Set the current number value text size (ignored if text is not shown).
text_color : (color) Recolors the current number value text to the specified color (ignored if text is not shown).
min_value : (integer) How low can the value numbers go.
max_value : (integer) How high can the value numbers go.
value : (integer) Set the current value (must be between min_value and max_value ).
If you’ve found an error while using the library, please file an issue. All patches are encouraged, and may be submitted by forking this project and submitting a pull request through GitHub. Some more help can be found here:
Источник