- Button (Кнопка)
- Общая информация
- Три способа обработки событий нажатий на кнопку
- Первый способ — атрибут onClick
- Второй способ — метод setOnClickListener()
- Третий способ — интерфейс OnClickListener
- Плодитесь и размножайтесь — это про кошек, а не про кнопки
- Сделать кнопку недоступной
- Сделать кнопку плоской
- Коснись меня нежно
- Получить текст с кнопки
- Дополнительное чтение
- Библиотеки
- События и слушатели
- Типы событий и слушателей
- Классы-адаптеры, Adapter
- Описание класса-адаптера действий с мышью, MouseAdapter
- События, связанные с визуальными компонентами AWT
- Регистрация слушателя Listener
- Пример использования слушателя ActionListener
- Программный вызов события
Button (Кнопка)
Общая информация
Кнопка — один из самых распространенных элементов управления в программировании. Наследуется от TextView и является базовым классом для класса СompoundButton. От класса CompoundButton в свою очередь наследуются такие элементы как CheckBox, ToggleButton и RadioButton. В Android для кнопки используется класс android.widget.Button. На кнопке располагается текст и на кнопку нужно нажать, чтобы получить результат. Альтернативой ей может служить компонент ImageButton (android.widget.ImageButton), у которого вместо текста используется изображение.
В студии кнопка представлена компонентом Button в разделе Widgets. Управлять размером шрифта, цветом текста и другими свойствами можно через атрибут textAppearance, который задействует системные стили. Выпадающий список данного свойства содержит огромный перечень вариантов. Также вы можете вручную задать конкретные индивидуальные настройки через отдельные свойства.
Если вы растягиваете кнопку по всей ширине экрана (android:layout_width=»match_parent»), то дополнительно рекомендую использовать атрибут android:layout_margin (или родственные ему layout_marginRight и layout_marginLeft) для создания отступов от краев экрана (веб-мастера знакомы с этими терминами).
Так как кнопка является наследником TextView, то использует многие знакомые атрибуты: textColor, textSize и др.
Три способа обработки событий нажатий на кнопку
Если вы разместили на экране кнопку и будете нажимать на неё, то ничего не произойдёт. Необходимо написать код, который будет выполняться при нажатии. Существует несколько способов обработки нажатий на кнопку.
Первый способ — атрибут onClick
Относительно новый способ, специально разработанный для Android — использовать атрибут onClick (на панели свойств отображается как On Click):
Имя для события можно выбрать произвольное, но лучше не выпендриваться. Далее нужно прописать в классе активности придуманное вами имя метода, который будет обрабатывать нажатие. Метод должен быть открытым (public) и с одним параметром, использующим объект View. Вам нужно выучить пять слов для создания метода, а сам метод поместить в класс (если вы ещё путаетесь в структуре Java-кода, то вставьте метод перед последней фигурной скобкой):
Когда пользователь нажимает на кнопку, то вызывается метод onMyButtonClick(), который в свою очередь генерирует всплывающее сообщение.
Обратите внимание, что при подобном подходе вам не придётся даже объявлять кнопку через конструкцию (Button)findViewById(R.id.button1), так как Android сама поймёт, что к чему. Данный способ применим не только к кнопке, но и к другим элементам и позволяет сократить количество строк кода.
Второй способ — метод setOnClickListener()
Более традиционный способ в Java — через метод setOnClickListener(), который прослушивает нажатия на кнопку. Так как для начинающего программиста код может показаться сложным, то рекомендуется использовать подсказки студии. Вот как это будет выглядеть. Предположим, у вас на экране уже есть кнопка button. В коде вы объявляете её обычным способом:
Следующий шаг — написание метода для нажатия. Напечатайте имя элемента и поставьте точку button. — среда разработки покажет вам список доступных выражений для продолжения кода. Вы можете вручную просмотреть и выбрать нужный вариант, а можно продолжать набирать символы, чтобы ускорить процесс. Так как с нажатиями кнопок вам часто придётся работать, то запомните название его метода (хотя бы первые несколько символов) — набрав четыре символа (seto), вы увидите один оставшийся вариант, дальше можно сразу нажать клавишу Enter, не набирая оставшиеся символы. У вас появится строка такого вида:
Курсор будет находиться внутри скобок и появится подсказка OnClickListener l. Начинайте набирать new OnClickListener. Здесь также не обязательно набирать имя полностью. Набрав слово Oncl, вы увидете нужный вариант и снова нажимайте Enter. В результате вы получите готовую заготовку для обработки нажатия кнопки:
Теперь у вас есть рабочая заготовка и сразу внутри фигурных скобок метода onClick() вы можете писать свой код. Рекомендую потренироваться и набить руку в создании заготовки. Это не так сложно, и с практикой навык закрепится автоматически.
Как вариант, можно вынести код для OnClickListener в отдельное место, это удобно, когда кнопок на экране несколько и такой подход позволит упорядочить код. Удалите предыдущий пример и начните писать код заново. Принцип такой же, немного меняется порядок. В предыдущем примере мы сразу прописали в методе setOnClickListener слушателя new OnClickListener. с методом onClick(). Можно сначала отдельно объявить отдельную переменную myButtonClickListener:
Во время набора активно используйте подсказки через Ctrl+Space. Набрали несколько символов у первого слова и нажимайте эту комбинацию, набрали после слова new несколько символов и снова нажимайте указанную комбинацию — заготовка будет создана за несколько секунд, а вы избежите возможных опечаток.
У нас есть готовая переменная, и теперь, когда вы будете набирать код button.setOnClickListener, то вместо new OnClickListener впишите готовую переменную.
Для новичка описание может показаться сумбурным и не понятным, но лучше самостоятельно проделать эти операции и понять механизм.
Третий способ — интерфейс OnClickListener
Третий способ является родственным второму способу и также является традиционным для Java. Кнопка присваивает себе обработчика с помощью метода setOnClickListener (View.OnClickListener l), т.е. подойдет любой объект с интерфейсом View.OnClickListener. Мы можем указать, что наш класс Activity будет использовать интерфейс View.OnClickListener.
Опять стираем код от предыдущего примера. Далее после слов extends Activity дописываем слова implements OnClickListener. При появлении подсказки не ошибитесь. Обычно первым идёт интерфейс для диалогов, а вторым нужный нам View.OnClickListener.
Название вашего класса будет подчёркнуто волнистой красной чертой, щёлкните слово public и дождитесь появления красной лампочки, выберите вариант Implement methods. Появится диалоговое окно с выделенным методом onClick. Выбираем его и в коде появится заготовка для нажатия кнопки.
Метод будет реализован не в отдельном объекте-обработчике, а в Activity, который и будет выступать обработчиком. В методе onCreate() присвоим обработчик кнопке. Это будет объект this, т.е. текущий объект нашей активности.
На первых порах такой способ также покажется вам сложным и непонятным. Со временем и опытом понимание обязательно придёт.
Лично я рекомендую вам использовать первый способ, как самый простой и понятный. Использование второго и третьего способа дадут вам представление, как писать обработчики для других событий, так как кнопка может иметь и другие события. Например, кроме обычного нажатия существует долгое нажатие на кнопку (long click). Один из таких примеров с методом касания я привёл в конце этой статьи.
О том, как обрабатывать щелчки кнопки я написал отдельную статью Щелчок кнопки/Счетчик ворон. Также кнопки часто будут встречаться во многих примерах на сайте. Про обработку длительный нажатий можно прочитать в статье, посвященной ImageButton.
Плодитесь и размножайтесь — это про кошек, а не про кнопки
Когда у вас одна кнопка в окне, то у вас будет один метод, две кнопки — два метода и так далее. Если у вас несколько кнопок, то не обязательно для каждой прописывать свой метод, можно обойтись и одним, а уже в самом методе разделять код по идентификатору кнопки. Если вы посмотрите на код в предыдущих примерах, то увидите, что в методе присутствует параметр View, который и позволяет определить, для какой кнопки предназначен кусок кода:
Предположим, у вас есть три кнопки:
Как видите, мы сократили количество кода. Теперь у нас один обработчик onClick(), в котором прописаны действия для трёх кнопок.
Сделать кнопку недоступной
Иногда нужно сделать кнопку недоступной и активировать её при определённых условиях. Через XML нельзя сделать кнопку недоступной (нет подходящего атрибута). Это можно сделать программно через метод setEnabled():
Как альтернативу можете рассмотреть атрибут android:clickable, который позволит кнопке не реагировать на касания, но при этом вид кнопки останется обычным.
Сделать кнопку плоской
Стандартная кнопка на экране выглядит выпуклой. Но в некоторых случаях желательно использовать плоский интерфейс. Раньше для этих целей можно было использовать TextView с обработкой щелчка. Но теперь рекомендуют использовать специальный стиль borderlessButtonStyle:
Кнопка сохранит своё привычное поведение, будет менять свой цвет при нажатии и т.д.
С появлением Material Design добавились другие стили, например, style=»@style/Widget.AppCompat.Button.Borderless», который является предпочтительным вариантом. Попробуйте также style=»@style/Widget.AppCompat.Button.Borderless.Colored»
Коснись меня нежно
Если вы внимательно понаблюдаете за поведением кнопки, то увидите, что код срабатывает в тот момент, когда вы отпускаете свою лапу, извините, палец с кнопки. Для обычных приложений это вполне нормально, а для игр на скорость такой подход может оказаться слишком медленным. В подобных случаях лучше обрабатывать ситуацию не с нажатием кнопки, а с его касанием. В Android есть соответствующий слушатель OnTouchListener():
У метода onTouch() есть параметр MotionEvent, позволяющий более тонко определять касания экрана. Если произойдет событие, когда пользователь коснулся экрана, то ему будет соответствовать константа ACTION_DOWN. Соответственно, если пользователь уберёт палец, то нужно использовать константу ACTION_UP. Таким образом, можете расценивать щелчок кнопки как комбинацию двух событий — касания и отпускания.
Получить текст с кнопки
Навеяно вопросом с форума. Задача — получить текст кнопки в методе onClick(). У метода есть параметр типа View, у которого нет метода getText(). Для этого нужно привести тип к типу Button.
Если у вас несколько кнопок привязаны к методу onClick(), то щелчок покажет текст нажатой кнопки.
Дополнительное чтение
SwipeButton — кнопка с поддержкой свайпа
Библиотеки
dmytrodanylyk/circular-progress-button — ещё один вариант кнопок с индикатором прогресса.
Источник
События и слушатели
Событие Event — это объект, описывающий изменение состояния источника, с которым оно связано. Примером события, в котором участвует пользователь, являются нажатие кнопки, выбор элемента из списка, ввод символа с клавиатуры и т.д. Событие может происходить и без участия пользователя при использовании таймера.
Слушатель Listener — это уведомляемый о некотором событии объект. Чтобы слушатель смог реагировать на определенное событие источника он должен быть им зарегистрирован, т.е. подключен к источнику. Listener должен реализовывать определенные методы для получения и обработки уведомлений о событии.
Listener находится в постоянном ожидании, пока в источнике, в котором он зарегистрирован, не наступит соответствующее событие, при возникновении которого слушатель получает управление. Также слушателю передается объект события (источник), чтобы он смог правильно на него отреагировать. Таким образом, источник вызывает метод-обработчик события, определенный в классе, являющемся блоком прослушивания. В качестве блоков прослушивания иногда используют внутренние классы. В этом случае в методе, регистрирующем блок прослушивания в качестве параметра, используется объект этого внутреннего класса.
После обработки события слушатель возвращает управление. Таким образом, для обработки события вызываются только те слушатели, которые на него «подписались», т.е. были зарегистрированы источником.
Типы событий и слушателей
В пакете java.awt.event определены интерфейсы слушателей для каждого из определенных в нем типов событий (например, для событий MouseEvent определено два интерфейса слушателей: MouseListener и MouseMotionListener). Все интерфейсы слушателей событий являются расширениями интерфейса java.util.EventListener. В этом интерфейсе не определяется ни один из методов, но он играет роль базового интерфейса, в котором однозначно определены все слушатели событий как таковые.Т.е. слушатель наследуется от интерфейса EventListener и предназначен для обработки определенного типа событий. При этом Listener содержит один или несколько методов, которые принимают объект события в качестве единственного параметра и вызываются в определенных ситуациях.
Интерфейс слушателя событий Listener может включать несколько методов. Например, класс событий, подобный MouseEvent, описывает несколько событий, связанных с мышью, таких как события нажатия и отпускания кнопки мыши. Эти события вызывают различные методы соответствующего слушателя.
В таблице приведены определенные в пакете java.awt.event типы событий, соответствующие им слушатели, а также методы, определенные в каждом интерфейсе слушателя.
| Класс события | Интерфейс слушателя | Обработчики события |
|---|---|---|
| ActionEvent | ActionListener | actionPerformed(ActionEvent e) |
| AdjustmentEvent | AdjustmentListener | adjustmentValueChanged(AdjustmentEvent e) |
| ComponentEvent | ComponentListener | componentResized(ComponentEvent e) |
| componentMoved(ComponentEvent e) | ||
| componentShown(ComponentEvent e) | ||
| componentHidden(ComponentEvent e) | ||
| ContainerEvent | ContainerListener | componentAdded(ContainerEvent e) |
| componentRemoved(ContainerEvent e) | ||
| FocusEvent | FocusListener | focusGained(FocusEvent e) |
| focusLost(FocusEvent e) | ||
| ItemEvent | ItemListener | itemStateChanged(ItemEvent e) |
| KeyEvent | KeyListener | keyPressed(KeyEvent e) |
| keyReleased(KeyEvent e) | ||
| keyTyped(KeyEvent e) | ||
| MouseEvent | MouseListener | mouseClicked(MouseEvent e) |
| mousePressed(MouseEvent e) | ||
| mouseReleased(MouseEvent e) | ||
| mouseEntered(MouseEvent e) | ||
| mouseExited(MouseEvent e) | ||
| MouseMotionListener | mouseDragged(MouseEvent e) | |
| mouseMoved(MouseEvent e) | ||
| TextEvent | TextListener | textValueChanged(TextEvent e) |
| WindowEvent | WindowListener | windowOpened(WindowEvent e) |
| windowClosing(WindowEvent e) | ||
| windowClosed(WindowEvent e) | ||
| windowIconified(WindowEvent e) | ||
| windowDeiconified(WindowEvent e) | ||
| windowActivated(WindowEvent e) |
Корнем иерархии классов событий является суперкласс EventObject из пакета java.util. Данный класс содержит два метода: getSource(), возвращающий источник событий, и toString(), возвращающий строчный эквивалент события. Чтобы узнать, в каком объекте произошло событие, нужно вызвать метод getSource(), возвращающий значение типа object. Следовательно, один и тот же слушатель можно подключить к разным источникам.
Классы-адаптеры, Adapter
Для каждого интерфейса слушателей событий, содержащего несколько методов, в пакете java.awt.event определен класс-адаптер Adapter. Когда нужен только один или два таких метода, иногда проще получить подкласс класса-адаптера, чем реализовать интерфейс самостоятельно. При использовании адаптера требуется лишь переопределить те методы, которые нужны, а при прямой реализации интерфейса необходимо определить все методы, в том числе и ненужные в данной программе.
Заранее определенные классы-адаптеры называются также, как и интерфейсы, которые они реализуют. Но в этих названиях Listener заменяется на Adapter; например MouseAdapter, MouseMotionAdapter, WindowAdapter и т.д.
Описание класса-адаптера действий с мышью, MouseAdapter
Классов-адаптеров всего семь. Кроме уже упомянутых трех классов, это классы ComponentAdapter, ContainerAdapter, FocusAdapter и KeyAdapter.
События, связанные с визуальными компонентами AWT
В следующей таблице приведен список визуальных компонентов пакета AWT и событий, которые они порождают.
| Компонент | Событие | Описание |
|---|---|---|
| Button | ActionEvent | Пользователь нажал кнопку |
| CheckBox | ItemEvent | Пользователь установил или сбросил флажок |
| CheckBoxMenuItem | ItemEvent | Пользователь установил или сбросил флажок рядом с пунктом меню |
| Choice | ItemEvent | Пользователь выбрал элемент списка или отменил его выбор |
| Component | ComponentEvent | Элемент либо перемещен, либо он стал скрытым, либо видимым |
| FocusEvent | Элемент получил или потерял фокус ввода | |
| KeyEvent | Пользователь нажал или отпустил клавишу | |
| MouseEvent | Пользователь нажал или отпустил кнопку мыши, либо курсор мыши вошел или покинул область, занимаемую элементом, либо пользователь просто переместил мышь или переместил мышь при нажатой кнопке мыши | |
| Container | ContainerEvent | Элемент добавлен в контейнер или удален из него |
| List | ActionEvent | Пользователь выполнил двойной щелчок мыши на элементе списка |
| ItemEvent | Пользователь выбрал элемент списка или отменил выбор | |
| MenuItem | ActionEvent | Пользователь выбрал пункт меню |
| Scrollbar | AdjustmentEvent | Пользователь осуществил прокрутку |
| TextComponent | TextEvent | Пользователь внес изменения в текст элемента |
| TextField | ActionEvent | Пользователь закончил редактирование текста элемента |
| Window | WindowEvent | Окно было открыто, закрыто, представлено в виде пиктограммы, восстановлено или требует восстановления |
Регистрация слушателя Listener
Для регистрации слушателя источник использует специальные методы. Как правило, имена методов имеют форму addXxxListener(XxxListener listener) или setXxxListener(XxxListener listener), где Xxx — это имя события, а listener — ссылка на слушателя событий.
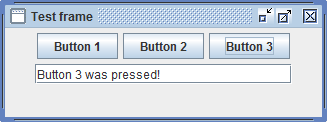
Пример использования слушателя ActionListener
Интерфейс приложения представлен на рисунке.
Программный вызов события
Событие вызывается автоматически, при наступлении определенных условий. Но можно событие создать и вызвать программно (fire event).
В предыдущий пример были внесены изменения во внутренний класс TestActionListener, в результате чего по нажатию на кнопку button3 создается и вызывается новое событие.
После нажатия на кнопку button3 в консоли будет выведена следующая информация :
Источник