- TELEGRAM BLOG
- Как создать и поменять тему в Telegram
- Как изменить тему на ПК:
- Как изменить тему на смартфоне:
- Как создать тему оформления в мобильном приложении:
- Оформление телеграмм для андроид
- Полный гайд по темам для Телеграма на Андроид
- Установка тем
- Я скачал тему с какого-то сайта и она не применяется
- Список тем
- Создание тем
- Встроенный редактор
- Сторонние редакторы
- .attheme editor от @snejugal
- lungers.com/attheme от @youtwitface
- Общая часть по CLI
- attheme-cli
- attheme-better-cli
- Текстовый редактор
TELEGRAM BLOG
Как создать и поменять тему в Telegram
С недавнего времени появилась возможность создавать и менять внешний вид в мессенджере Telegram. Теперь каждый пользователь сам может подобрать себе тему по своему вкусу. В статье приведен пример как это можно сделать в Telegram Desktop и в приложении на смартфоне.
Как изменить тему на ПК:
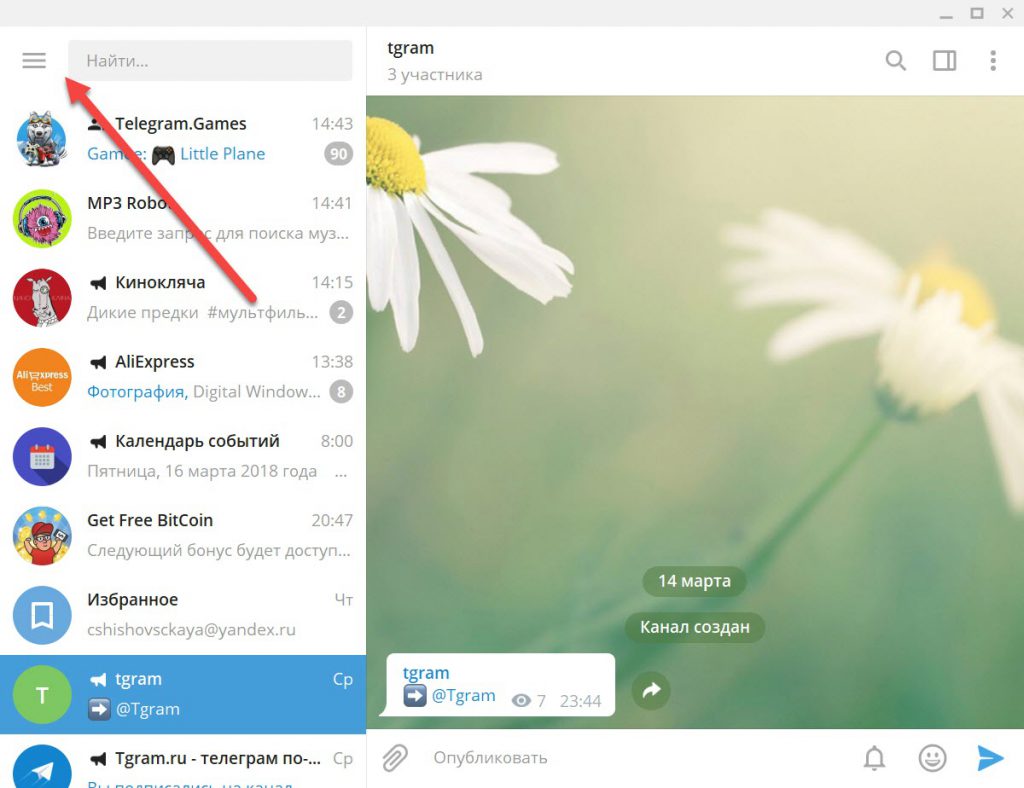
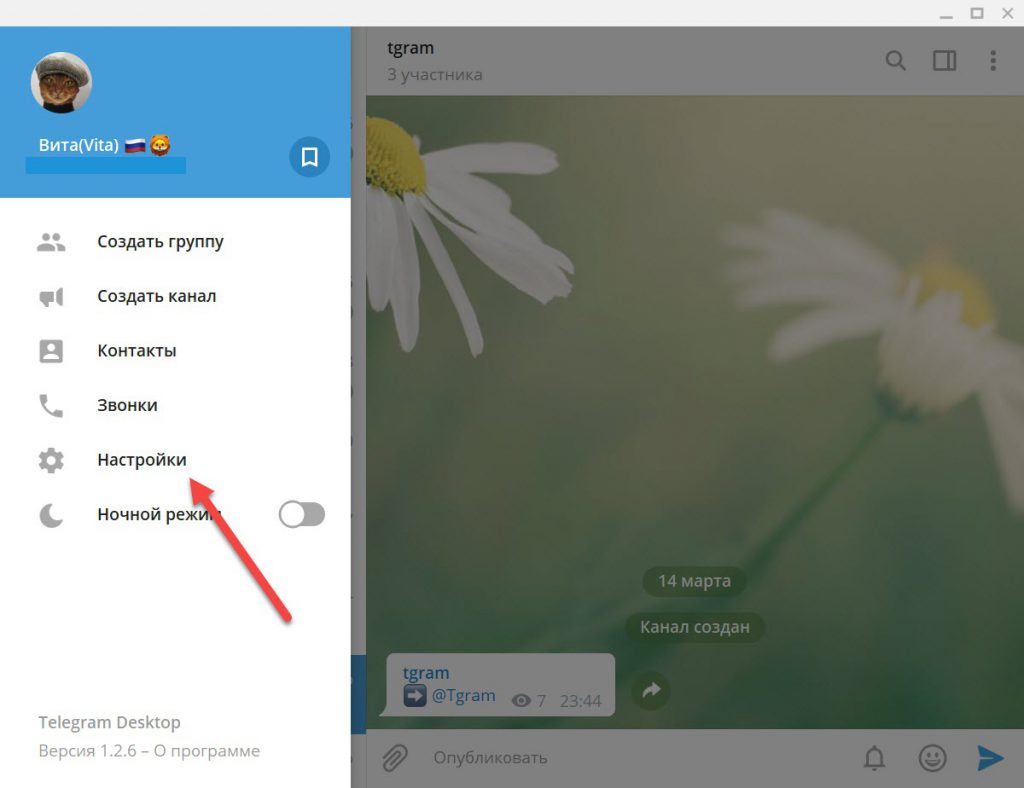
- Для начала заходим в Настройки своего мессенджера (через верхний левый угол). Если ваш мессенджер до сих пор не русифицирован, то после обновления приложения до последней версии русский язык можно выбрать там же через Настройки
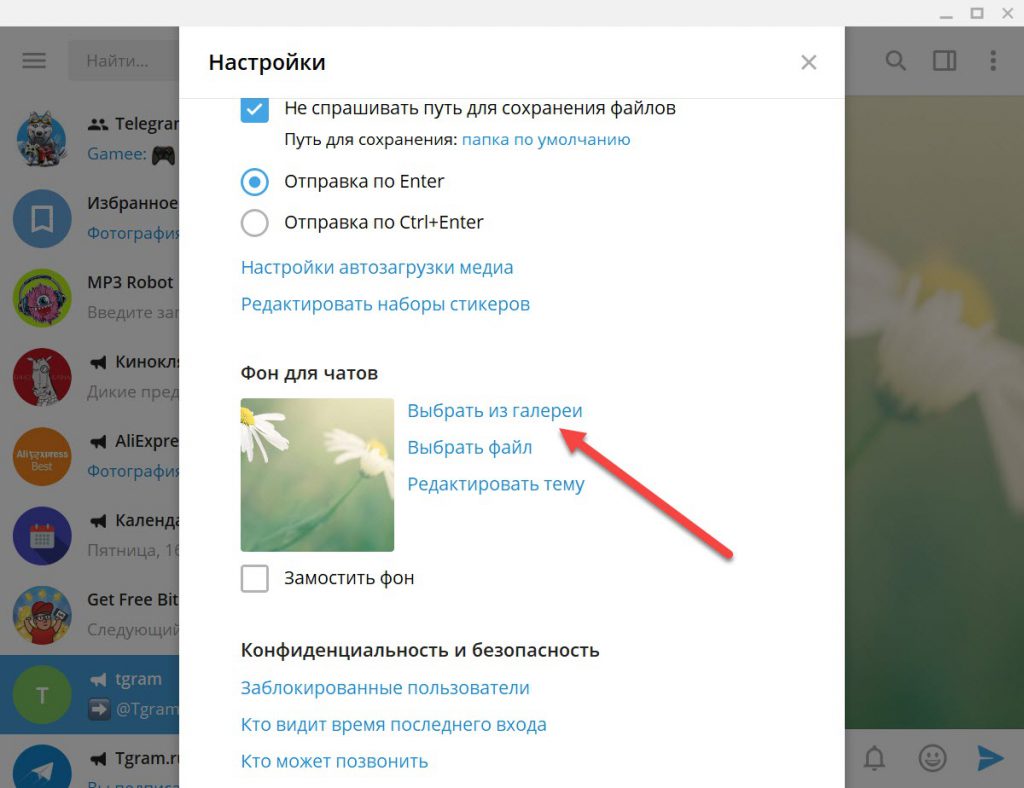
- Здесь можно выбрать из галереи уже имеющуюся из стандартных тем, а так же выбрать файл ранее загруженной темы на свой ПК из открытых источников или отредактировать имеющуюся ранее загруженную тему.
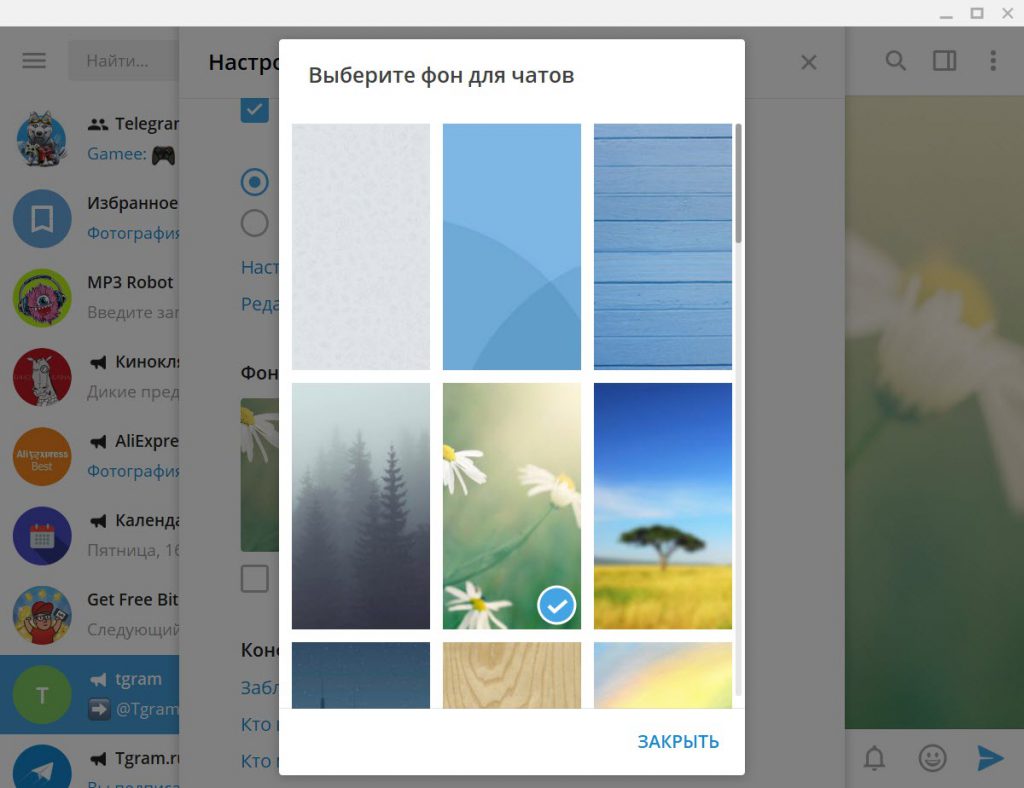
- В нашем случае мы выбираем из предустановленных вариантов тем в Галереи.
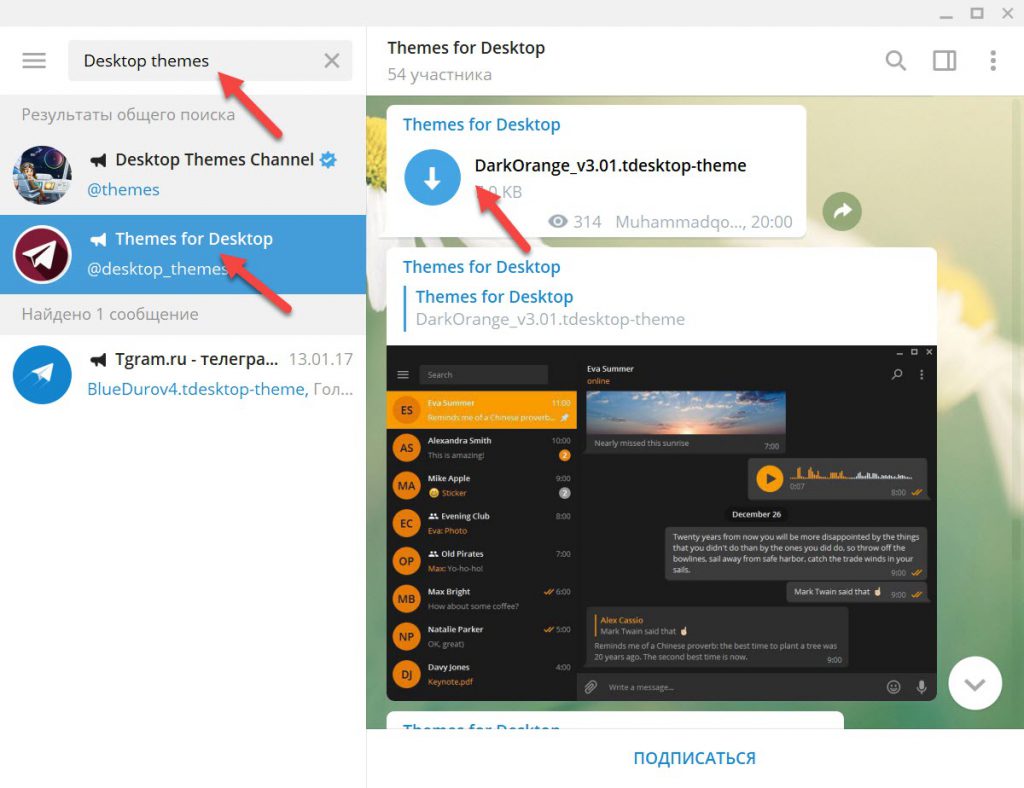
- Если вам не понравилась ни одна из представленных стандартных тем, то вы можете воспользоваться каналами с большим выбором тем @TheThemes, @TheAndroidThemes, @Desktop_Themes. Для этого набираем в поиск название канала, при желании присоединяемся к нему или сразу скачиваем понравившуюся тему оформления, нажав на стрелочку как показано на скриншоте ниже.
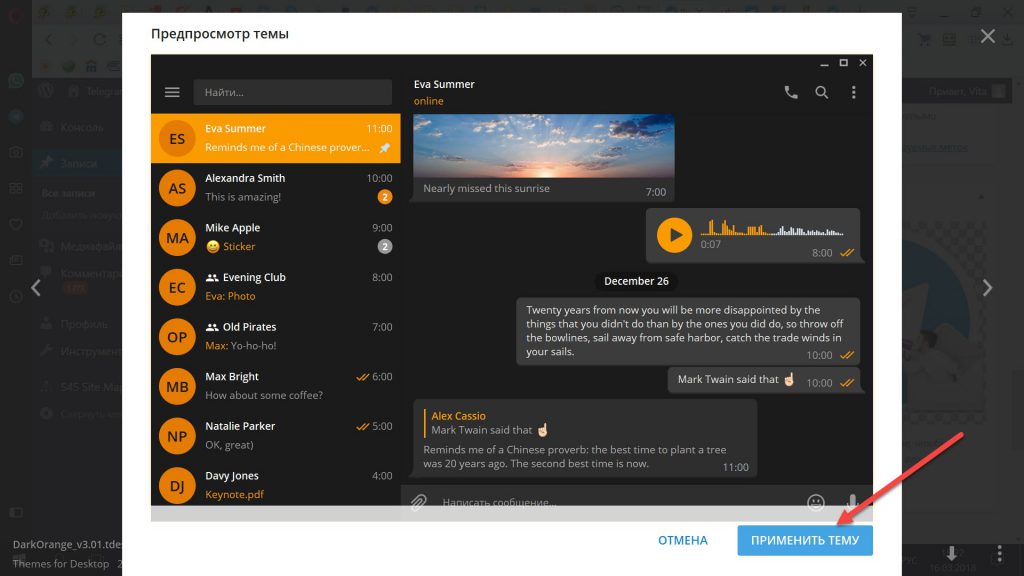
- Далее кликнув еще раз по значку «загрузить» откроется его превью.
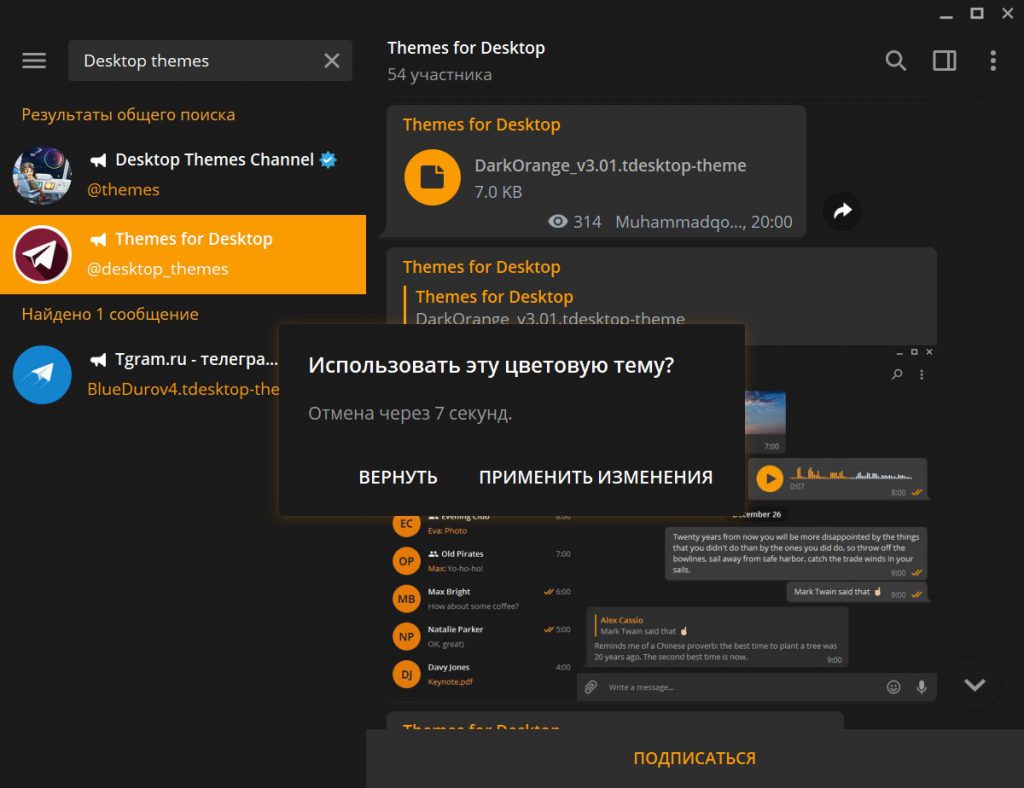
- За 10 секунд нам нужно решить применить данную тему оформления, либо вернуться к предыдущей.
Как изменить тему на смартфоне:
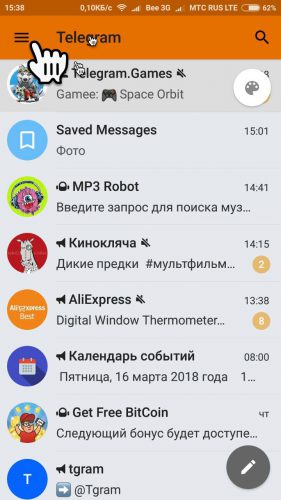
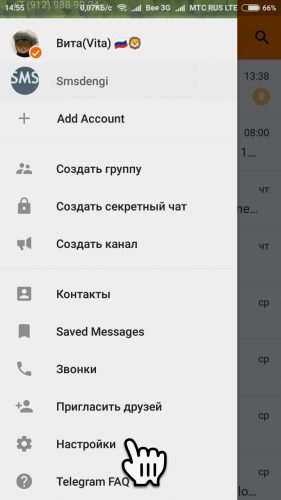
- Заходим в Настройки приложения через верхний левый угол экрана
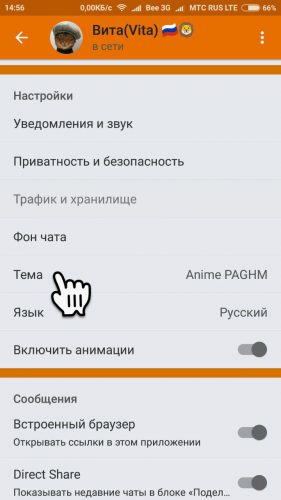
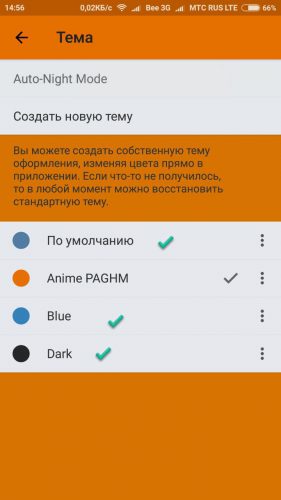
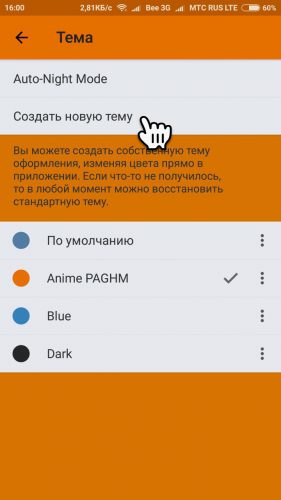
- Выбираем раздел Тема
- По умолчанию выбор будет маленький, в стандартном варианте представлено всего три варианта оформления: «по умолчанию», «blue», «dark».
- Если ни одна из представленных тем вам не понравилась, не стоит расстраиваться, можно создать тему с любой цветовой гаммой.
Как создать тему оформления в мобильном приложении:
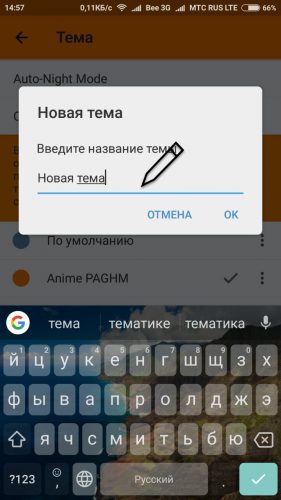
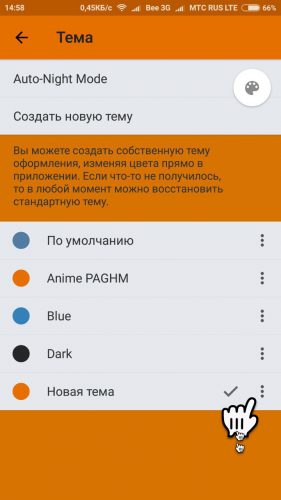
- Не выходя из раздела Тема выбираем пункт Создать новую тему и придумываем ей название
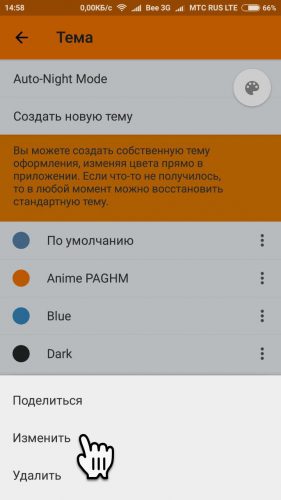
- Затем кликая по трем точкам напротив темы оформления, выбираем пункт Изменить.
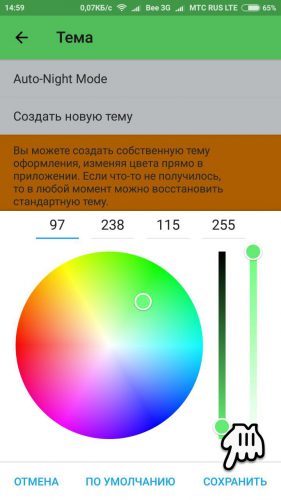
- Перед нами открывается цветовая палитра, используя перемещение ползунка, настраиваем желаемый цвет для фона чата, заголовка, текста, и прочих вспомогательных элементов управления приложения Telegram. Для подтверждения каждого действия не забываем нажимать на кнопку Сохранить.
Как сделать фоновую схему для Telegram самому:
Источник
Оформление телеграмм для андроид
Краткое описание:
Темы оформления Telegram для Android
Описание:
- Поддержка тем оформления не является критически важной функцией, однако, вносит некоторое разнообразие и позволяет настроить внешний вид программы по своему вкусу. Поэтому многих наших читателей должна обрадовать новость о появлении в Telegram полноценных скинов.
- Стандартные темы оформления
- светлая
- голубая
- тёмная.
Для переключения между ними необходимо найти в настройках новый раздел Theme. Если вам этого покажется недостаточно, то подпишитесь на специальный канал AndroidThemes, в котором можно найти сотни пользовательских тем.
- Для установки новой темы необходимо
- сделать тап по файлу в ленте, после чего появится окно предпросмотра.
- нажмите на кнопку Apply, чтобы её использовать.
Обратите внимание, что для Android подходят только те темы, которые обозначены соответствующим тегом.
- Простой и удобный редактор в программе.
Для тех пользователей, которые хотят создавать свои собственные скины, появился встроенный редактор тем, с его помощью можно изменить буквально любой элемент оформления Telegram. Новая версия Telegram для Android уже есть в каталоге Google Play.


|
[center][size=3][b][color=royalblue]Тут пишем название темы (или именем автора by)[/color][/b][/size][/center] Показать скрытое содержимое Если есть дополнительные скриншоты, то вставляем сюда. ИНСТРУКЦИЯ
Сообщение отредактировал Washerron™ — 12.11.21, 22:27 22 февраля Объявлены победители конкурса на создание тем для Telegram Desktop. Посмотреть и скачать темы внутри Телеграма можно в официальном канале с темами. Ниже представлены ссылки на темы победителей: Сообщение отредактировал Димар — 31.10.17, 19:32
Формат файла темы для Android: ATTHEME Канал тем для Android: @AndroidThemes В теме Обсуждаются и выкладываются, только темы для Android! Сообщение отредактировал VLADFIONOV — 22.02.17, 19:38 Dusty Gray Theme 2.5 by Rainontheradio Автор: Rainontheradio Источник Полный гайд по темам для Телеграма на АндроидТелеграм на Андроид позволяет создавать и использовать темы оформления. Это — полный гайд по ним: как устанавливать, создавать их, и т. д. Установка темЗа почти год в Телеграме появилось много каналов и групп с темами, например, @androidthemes, @themesandroid, @androidthemesgroup, @themesrussia. В любом канале или группе вы найдёте много тем для Андроида. Когда вы нашли какую-нибудь тему для себя, просто нажмите на файл темы (у всех тем для анроида расширение файла — .attheme). Когда файл скачается, нажмите на него опять. Когда нажмёте, вы увидите предпросмотр темы — здесь можно увидеть, как будет выглядеть Телеграм, когда вы примените её. Для предпросмотра доступно два экрана — список чатов и экран чата. Свайпом вправо/влево можно посмотреть другой экран. Если вы хотите оставить тему, нажмите кнопку Apply («Применить»), если нет — нажмите Cancel («Отменить») или системную кнопку «Назад» (не ту, что в предпросмотре чата!) Когда примените тему, Телеграм сразу же перекрасится в цвета из темы: Можно применять сколько угодно тем, пока у вас не закончится память. Я скачал тему с какого-то сайта и она не применяетсяДа, если пытаться применить тему не в Телеграме, то будет примерно такое: Поставить тему можно только внутри Телеграма, а не снаружи. Поэтому нам надо будет поделиться этим файлом в Телеграм: И уже здесь можно применить тему, так как она в Телеграме: Список темВсе темы, которые вы когда-либо ставили, запоминаются. Список этих тем находится в Settings → Theme (Настройки → Тема). Здесь показана тема, которая сейчас у вас стоит, и другие темы, которые вы когда-либо ставили. Напротив каждой темы есть три точки, нажатие по ним откроет следующее меню:
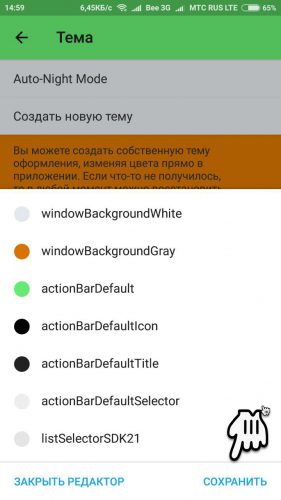
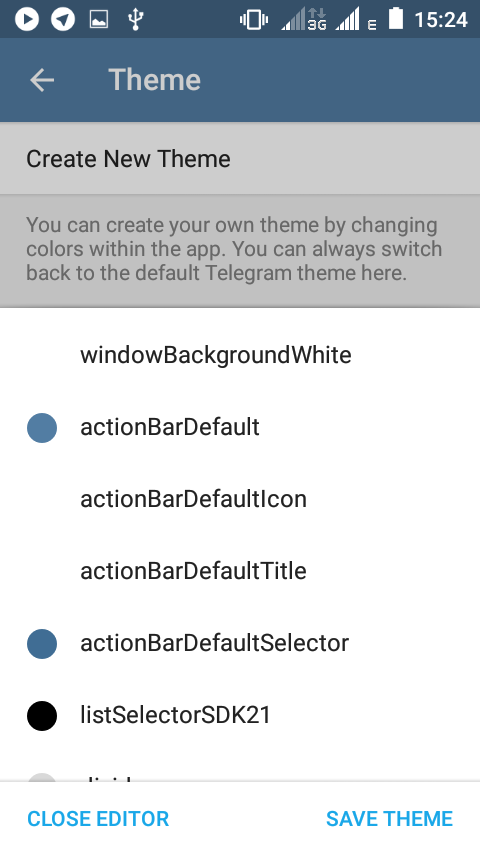
В случае со стандартными темами Default, Blue и Dark («По умолчанию», «Синяя» и «Тёмная»), в меню будет только кнопка «Поделиться». Простое нажатие на тему применит её. По долгому нажатию покажется то же самое меню, которое описано выше. Создание темДля создания тем изначально был только один редактор — встроенный. Сейчас уже есть два других, онлайн-редактора и даже два CLI (не поняли — пропускайте), созданных сообществом. Сначала рассмотрим встроенный, потом — основные принципы работы с другими редакторами, а также с текстовым. Встроенный редакторВстроенный редактор подойдёт для новичков — изменяя в нём переменную, почти всегда (но не всегда! это уже по части другой статьи) изменяются соответствующие элементы, а список переменных зависит от экрана, на котором вы сейчас находитесь. Чтобы создать новую тему, в списке тем нажмите на кнопку Create New Theme («Создать новую тему»). Оно предложит назвать эту тему: Когда введёте название и нажмёте OK, будет создана новая тема, за основу которой будет взята та, которая у вас сейчас применена. Новая тема будет применена сразу же, также на экране появится иконка палитры. Эту иконку можно свободно передвигать по экрану; если её увести за край экрана, то иконка будет убрана с экрана, как если бы вы сохранили тему (это описано чуть ниже). Когда нажмёте на иконку палитры, покажется вот такой список:
Такие слова, как windowBackgroundWhite, actionBarDefault и т. д. называются переменными. Цвета, которые им заданы — значения, они показаны слева от переменных. Когда нажмёте на любую из переменных, откроется такой экран: Разберём его «по косточкам».
Поэкспериментируйте с полями, кругом и движками, и поймёте, что к чему. Если закрыть редактор и открыть редактор на другом экране, то список переменных будет уже другим: Обычно в списках — те переменные, которые могут быть использованы на этом экране. Но эти списки не генерируются автоматически, а создаются разработчиком самостоятельно, поэтому зачастую в редакторе невозможно найти какие-то переменные. Также редактор не поддерживает поиск по переменным, HEX-цвета и иногда искажает их. Поэтому сообщество создаёт свои редакторы тем без багов встроенного и удобнее. Сторонние редакторыГлавное, что надо уметь делать, чтобы работать со сторонними редакторами, — экспортировать их из Телеграма и импортировать обратно. Процесс импорта был описан выше, а экспорт делается так. 1. Если темы нет ни в одном чате, то нужно выполнить шаги 2-5, иначе переходите к шагу 6. 2. Зайдите в список тем, найдите нужную тему, нажмите три точки. 3. Нажмите кнопку Share («Поделиться»). 4. Из списка выберите Телеграм. 5. Нажмите на самый верхний чат Saved Messages («Сохранённые сообщения»), подтвердите отправку. 6. Необходимо скачать тему, если она ещё не скачана. 7. После скачивания темы нажмите на три точки в правом верхнем углу «облачка». 8. Нажмите Save to Downloads («Сохранить в загрузки»). Любознательный читатель мог заметить, что на шаге 4 можно выбрать не Телеграм, а какое-нибудь другое приложение. Главное, чтобы оно позволяло сохранить файл в загрузки или сразу бы сохраняло в память устройства. Так тема с оригинальным названием будет сохранена в загрузках. В дальнейшем сохранённый файл открывают в любом редакторе. На данный момент есть два редактора: от @snejugal и от @YouTwitFace. Рассмотрим оба редактора. .attheme editor от @snejugalПосле открытия редактора в браузере он предложит создать новую тему или открыть существующую. Откроем существующую тему. Нажмём на Open an existing file, из открывшегося списка выберем проводник (в разных браузерах может быть по-разному). И выберем нужную тему: После этого мы увидим вот такой экран. Рассмотрим его поближе.
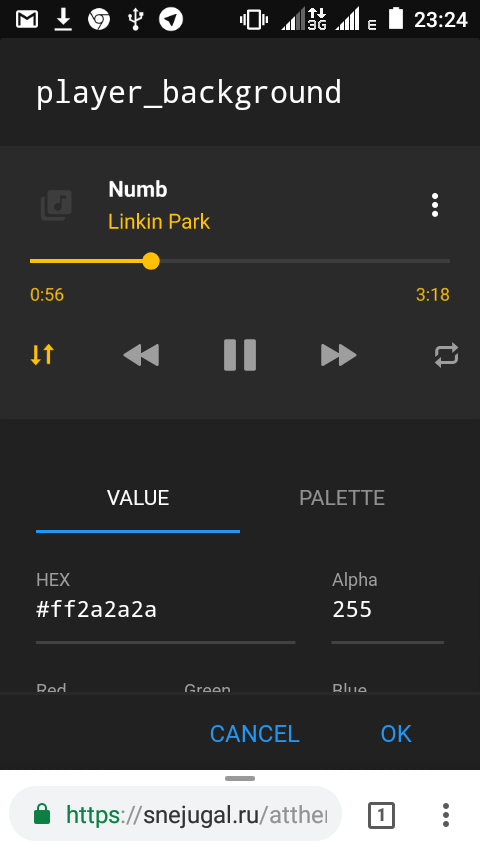
Дальше идёт список переменных темы. Полностью он выглядит так: Видно, что на «карточке» вверху написано имя переменной, внизу — его значение в виде HEX и RGBA. Сама карточка раскрашена в значение переменной. Стоит отметить, что здесь показывается прозрачность, чего нет во встроенном редакторе. По нажатию на переменную покажется вот такое окно: Здесь есть две вкладки. На первой можно задать HEX, RGB и HSL цвета, причем они динамически обновляются. На второй показаны все цвета темы с возможностью их быстро применить. Стоит отметить, что они не будут изменять прозрачность переменной, что удобно, когда у вас есть несколько вариантов одной темы с разным акцентным цветов. По двойному нажатию на цвет из палитры он удалится. Всегда первым цветом в палитре идёт стандартный цвет, его нет только при редактировании chat_wallpaper. Палитра — с виду простая возможность, но ускоряющая разработку темы в несколько раз, которой нет в стандартной теме. С ней можно задать цвет в теме только один раз, а в дальнейшем брать его из палитры, а не писать его значение по памяти ещё раз. Более того, таким образом не появляются несколько вариаций одного цвета, появляющиеся в результате опечаток при его задании. В редакторе постепенно вводятся превью переменнных — предпросмотр того, как изменяемые элементы будут смотреться в Телеграме. Превью полностью раскрашивается в цвета темы: Несомненным плюсом является возможность предпросмотра элемента, до которого сложно добраться в Телеграме. Однако на данный момент лишь несколько переменных имеют такие превью, что исправится со временем. Рассмотрим поиск. По нажатию на само поле появится полный список переменных, который можно листать: При вводе слов редактор будет показывать только те переменные, которые подходят под запрос: При нажатии на любую переменную начнётся её редактирование. Переменная автоматически добавится в тему, если её нет. К сожалению, сейчас в этом редакторе одновременно может быть открыта только одна тема; также не может быть изменён фон чата, если он — картинка, но она сохраняется из открытой темы и при скачивании она останется. Из плюсов — редактор поддерживает оффлайн-режим и он полноценно работает на ПК, в дополнение на нём есть Drag’n’drop: lungers.com/attheme от @youtwitfaceДанный редактор, возможно, не такой удобный, как предыдущий, но в нём есть несколько возможностей, которых нет в предыдущем. При его открытии видно всего лишь одну кнопку, которая предложит открыть тему. После открытия темы будет такой экран:
Надеюсь, автор в скором времени улучшит свой редактор до полноценного. Но пока рассмотрим CLI. Общая часть по CLICLI расшифровывается как Command-line interface — интерфейс командной строки. Если у вас нет компьютера, то использовать CLI будет затруднительно, так что можете пропустить этот раздел. Рассмотренные здесь CLI написаны на JS и используют Node.js как движок. Если у вас не установлен Node.js и npm, то сделайте это с официального сайта. npm устанавливается вместе с Node.js, если вы этого не отменили при установке. Тем, кто хочет научится пользоваться CLI, но не умеет работать с командной строкой, стоит погуглить гайды по его использованию. attheme-cliДля установки attheme-cli нужно запустить команду npm i -g attheme-cli: После установки надо в папке с темой запустить команду attheme: CLI предложить создать новую тему, открыть стандартную или одну из лежащих тем в папке. Стрелками вверх/вниз перемещается список. После выбора темы можно вводить команды. Список всех команд доступен по команде help.
Полноценно создать тему из CLI будет сложно, но он идеально подходит для быстрого редактирования темы — исправить небольшой баг или быстро добавить новую переменную. attheme-better-cliРабота с ним аналогична. Для установки надо запустить следующую команду: Для запуска надо запустить команду attheme-b:
Текстовый редакторЛюбую тему можно отредактировать и через текстовый редактор. Однако можно повредить картинку в теме, да и делать это не очень удобно, но с его помощью можно разобрать, как устроены .attheme темы. Откроем тему и увидим следующее: Уже можно сделать вывод о структуре любой темы: Но что это за цифры? Давайте разберёмся. Возьмём любой HEX цвет, например, #1ba1f3. Отбросим #. Также надо восстановить прозрачность перед цветом, которую отбросили, потому что цвет непрозрачный (если цвет прозрачный, то альфу опустить нельзя). Получим ff1ba1f3. Теперь представим его в двоичной системе: Измерим длину полученной строки: А теперь рассмотрим это число как 32-битное. Первый бит — 1, значит, число отрицательное, что и видим у большинства значений в теме. От остальной части отнимем 1: Перевернём все биты: И представим остальную часть как десятиричное число: А теперь посмотрим на файл и найдём -14966285: Если всё проделать обратно, то можно получить HEX на основе signed int. Но в консоли можно делать это проще: Скорее всего, вам чаще понадобится задавать значения, чем их смотреть через текстовый редактор. К счастью, в .attheme можно задавать HEX: либо #rrggbb, либо #aarrggbb: В файле можно писать комментарии, но только на новых строках: Спустимся вниз (почти). Видим, что здесь начинается бинарный код — это картинка темы. Начало картинки обозначение WPS — Wallpaper start (начало обоев) — на предыдущей строке. Заканчивается картинка словом WPE — Wallpaper end (конец обоев) — на следующей строке. Теперь вам должно быть понятно устройство тем, и, если захотите, сможете сделать инструменты для тем. Если вы JS-разработчик, то уже есть attheme-js — можно использовать этот модуль и не тратить время на изобретение колеса.
Здесь мы не объясняли значение каждой переменной — для этого есть словарь переменных на английском (более полный) и на русском (менее полный). Обращайтесь к нему, когда вам не понятно, что меняет какая-нибудь переменная, но сперва всегда пытайтесь сами найти изменяемый элемент. Для более удобного доступа есть бот @atthemeglossarybot, но пока что он знает меньше переменных. В любом случае, вам всегда рады помочь в @themesrussia с переменными. Источник |



























 Большая коллекция тем от Omegaplex
Большая коллекция тем от Omegaplex nesoglasen,
nesoglasen,
 Нажать туда, где красный кружок
Нажать туда, где красный кружок Вот сюда
Вот сюда
 Красное — «применить», зелёное — «отменить»
Красное — «применить», зелёное — «отменить»
 чооо
чооо

 здесь уже всё точно так же, как и раньше
здесь уже всё точно так же, как и раньше

































 0x — обозначение шестадцатиричной системы счисления
0x — обозначение шестадцатиричной системы счисления












