- Окно авторизации android studio
- How to Create User Interface Login & Register with Android Studio
- Adjustment of several layouts :
- Connect fragments with viewpager
- Авторизация через Google в Android и проверка токена на сервере
- Небольшая подготовка
- Добавляем действие на кнопку
- Необходимые области доступа
- Регистрация нашего приложения.
- Код получения токена
- Проверяем токен на сервере. (PHP)
- Integrating Google Sign-In into Your Android App
- Before you begin
- Configure Google Sign-in and the GoogleSignInClient object
- Check for an existing signed-in user
- Add the Google Sign-in button to your app
- Start the sign-in flow
- Пример и объяснение: Android (Studio) Login Activity шаблон генерируется активность
- 1 ответов
- Шаг 1: сделать логин успешным и перейти к основной деятельности
- Шаг 2: разрешите регистрацию, сохраните вход в базу данных и проверьте учетные данные vs DB
Окно авторизации android studio
В этом уроке мы продолжим увеличивать свои способности в настройке пользовательского интерфейса своих приложений и оборудовать их все более серьезными вещами. На этот раз мы оснастим свое Android приложение функцией входа в приложение по вводу логина и пароля. Это может пригодится для многих приложений, да и просто интересно, как это делается. Все довольно просто, ничего сложного в реализации этой возможности не будет.
Мы сделаем приложение, при запуске которого нужно будет выполнить вход с помощью ввода логина и пароля — если данные введены верно мы попадаем на другой экран, если не правильно, то видим сообщение об ошибке.
Здесь пригодится вспомнить простенький урок о переходе между двумя экранами, этот прием встречался уже неоднократно, поэтому разъяснений по нему делать уже не буду.
Создаем новый проект, выбираем Blank Activity. Для начала создадим пользовательский интерфейс для приложения. Он будет состоять из полей ввода логина/пароля и кнопки для совершения входа. Открываем файл activity_main.xml и добавляем туда следующее:
Мы получили вот такой вид пользовательского интерфейса:
Сразу разберемся со вторым экраном, на который будет совершаться переход в случае успешного ввода логина и пароля. Создаем новый класс по имени Second.java:
И соответствующий ему layout файл по имени second_activity.xml:
Ну а теперь переходим к файлу основному MainActivity.java. Основной процесс будет происходить в методе обработки нажатия кнопки «Войти». В нем мы сравниваем введенные логин и пароль со словом admin и в зависимости от их совпадения или не совпадения настраиваем дальнейшие действия. Если введены логин и пароль admin, то высвечивается Toast сообщение об успехе входа и выполняется переход на второй экран с помощью Intent. Если данные введены не верно, то высвечивается сообщение с ошибкой, а после 3 неудачных попыток появляется надпись, что количество попыток исчерпано, а кнопка «Войти» становится неактивной. Итак, чтобы реализовать сказанное, открываем файл MainActivity.java и добавляем в него следующий код:
Кстати, не забудьте добавить вторую activity в файл манифеста AndroidManifest.xml:
Проверяем работоспособность своего творения:

Вот так, все отлично работает, теперь мы можем сделать свое приложение насколько крутым, что им смогут пользоваться только знающие данные логина и пароля для входа.
Источник
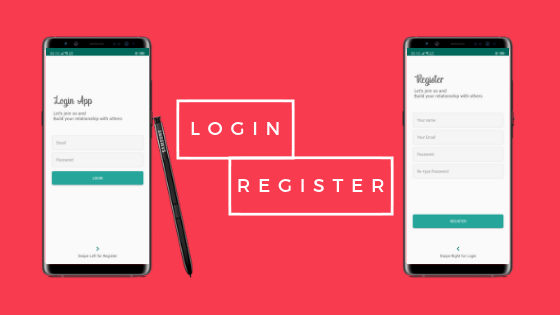
How to Create User Interface Login & Register with Android Studio
ok, this is my first article in Medium. In this section, I want to share with you about the User Interface on Android and we will create a Login page and a Register page. Some components that I will use:
1. Viewpager
2. Fragment
3. Edittext
4. Button
5. Textview
6. Imageview
What about the results? let’s coding (follow step by step)
- Of course we must already have an Android Studio. if not, you can download it first on the official Android Studio website. If you already have one, please open your Android studio.
2. We create a new project by clicking “Start a new Android Studio project”. Fill in the application name column with “LoginApp”, then click next.
3. Select the minimum SDK you need or want, then click next.
4. Select “Empty Activity” and click next. After that, the “Activity Name” and “Layout Name” columns will appear, in this section just leave it like that, then click finish.
After you click finish, Android Studio will make you an Application with the name “LoginApp”.
After the application is successfully built, you can simply make adjustments to the following sections:
Open the colors.xml file in app/res/values/colors.xml, and change it like this:
Create a folder with the name “font” in the res folder, by right clicking on the res directory, select new / directory and name it “font”. After that, copy this font into font directory. (download the font 1 and font 2).
Create some Drawable Resource File in the drawable directory, by right-clicking on the drawable directory, select new / Drawable Resource File.
After that open file styles.xml and change like this :
Add the theme property in the Main Activity in the manifest, in the app / manifests / AndroidManifest.xml folder
So the AndroidManifest.xml file will be as follows:
After all the steps above are done, then make 2 fragments with the name fragment_login and fragment_register in the layout directory, by right-clicking on the layout directory, New/Fragment/Fragment (Blank)
Uncheck:
include fragment factory methods? and include interface methods?
Adjustment of several layouts :
change the activity_main.xml layout, fragment_login.xml and fragment_register.xml so that it will be as below
Open the strings.xml file in the res / values / strings.xml directory and change it to something like the following :
So that the overall structure of the project will be as follows :
Connect fragments with viewpager
Create an inner class in the MainActivity.java class with the name AuthenticationPapterAdapter. This class is a derivative of the FragmentPagerAdapter class and serves to connect Fragments with ViewPager,
Then call the class in the onCreate() method in MainActivity.java and connect with viewpager
So the MainActivity.java class will be like this
The display of the final application will be like this
Источник
Авторизация через Google в Android и проверка токена на сервере
Недавно мне захотелось создать личный проект на андроиде, и основной вопрос был такой: как однозначно идентифицировать пользователя заставляя его делать как можно меньше телодвижений? Конечно же это аккаунт Google. Я пытался пробовать множество примеров в сети — однако API несколько раз обновилось за время своего существования, многие методы не работали, мои вопросы в Google+ по этому поводу либо были вообще никак не восприняты окружением, либо были вроде «Никогда такое не делал».
В этой статье я постараюсь как можно более просто для новичков (вроде меня) описать мой метод авторизации в Google на андроид, получения токена и проверке этого самого токена на сервере.
Небольшая подготовка
Для начала — у вас должны быть установлены Google Play Services в SDK. После их установки можно будет импортировать все необходимые библиотеки. Статья пишется с расчетом на Android Studio — он сам подсказывает, что необходимо импортировать.
У вас должно быть создано активити с кнопкой.
Чтобы было привычнее пользователю можете создать стандартную кнопку Google+ Sing-In
Выглядеть она будет вот так: 
Просто добавьте в ваш Layout:
Добавляем действие на кнопку
Пишем в нашем активити:
Собственно присвоим кнопке действие — вызов интенда выбора аккаунта. Если вы работаете в Android Studio он сам вам подскажет, какие библиотеки нужно импортировать, так что это подробно тут я расписывать не буду.
startActivityForResult(intent, 123); — задает код с которым произойдет возврат. 123 это код возврата, он может быть каким угодно. Это необходимо, когда вы делаете несколько интендов, и вам надо обработать их по разному.
Необходимые области доступа
Обьявите эти переменные в классе. Это необходимые нам области доступа. Первый написано в google: «Позволяет определить аутентифицированного пользователя. Для этого при вызове API необходимо указать me вместо идентификатора пользователя Google+. » Второе разрешение нам необходимо для получения личных данных пользователя (Имя, Фамилия, адрес G+ страницы, аватар), и последнее для получения E-mail. Я посчитал это важным, ведь это вполне неизменный идентификатор для записи в бд.
Регистрация нашего приложения.
Изначально забыл этот пункт — исправляюсь.
Нам необходимо зайти на code.google.com/apis/console создать там проект, зайти в Credentials и создать новый Client ID для OAuth выбрав пункт Installed Application -> Android. Там нам необходимо ввести название нашего пакета и SHA1 сумму нашего ключа.
С этим у меня на самом деле было много проблем решил достаточно костыльным способом.
Нашел debug.keystore в %USERPROFILE%\.android\debug.keystore поместил в папку с проектом и прописал в build.grandle:
После чего нам нужно выполнить команду:
keytool -exportcert -alias androiddebugkey -keystore
/.android/debug.keystore -v -list
Сам keytool можно найти в SDK. Из вывода копируем SHA1 в нужное поле.
Как я понимаю метод временный, и для нормальной работы надо создать нормальный ключ. Но для тестирования этого достаточно.
Код получения токена
Где 123 — ваш код, который вы указали ранее, где AcrivityName — название вашего актитивити. Грубо говоря — мы скармливаем функции получения токена необходимые разрешения и имя аккаунта. И заметьте — это все происходит в фоновом режиме, после чего полученный токен передается в написанную мною функцию reg. Она уже отправляет токен и все необходимые данные на сервер.
Так как разрабатываю недавно, с исключениями пока что беда, если есть предложение — напишите в личку или в комментарии.
Проверяем токен на сервере. (PHP)
Хочу обратить внимание, полученный нами токен имеет тип Online. И действует он лишь 10 минут. Для получения offline токена (чтобы дольше работать с ним с сервера) обратитесь к этой инструкции developers.google.com/accounts/docs/CrossClientAuth
Собственно скармливаем токен в googleapis и забираем полученный JSON ответ.
Источник
Integrating Google Sign-In into Your Android App
To integrate Google Sign-In into your Android app, configure Google Sign-In and add a button to your app’s layout that starts the sign-in flow.
Before you begin
Configure Google Sign-in and the GoogleSignInClient object
In your sign-in activity’s onCreate method, configure Google Sign-In to request the user data required by your app. For example, to configure Google Sign-In to request users’ ID and basic profile information, create a GoogleSignInOptions object with the DEFAULT_SIGN_IN parameter. To request users’ email addresses as well, create the GoogleSignInOptions object with the requestEmail option.
If you need to request additional scopes to access Google APIs, specify them with requestScopes . For the best user experience, on sign-in, only request the scopes that are required for your app to minimally function. Request any additional scopes only when you need them, so that your users see the consent screen in the context of an action they performed. See Requesting Additional Scopes.
Then, also in your sign-in activity’s onCreate method, create a GoogleSignInClient object with the options you specified.
Check for an existing signed-in user
In your activity’s onStart method, check if a user has already signed in to your app with Google.
If GoogleSignIn.getLastSignedInAccount returns a GoogleSignInAccount object (rather than null ), the user has already signed in to your app with Google. Update your UI accordingly—that is, hide the sign-in button, launch your main activity, or whatever is appropriate for your app.
If GoogleSignIn.getLastSignedInAccount returns null , the user has not yet signed in to your app with Google. Update your UI to display the Google Sign-in button.
Add the Google Sign-in button to your app

Optional: If you are using the default sign-in button graphic instead of providing your own sign-in button assets, you can customize the button’s size with the setSize method.
In the Android activity (for example, in the onCreate method), register your button’s OnClickListener to sign in the user when clicked:
Start the sign-in flow

Starting the intent prompts the user to select a Google account to sign in with. If you requested scopes beyond profile , email , and openid , the user is also prompted to grant access to the requested resources.
After the user signs in, you can get a GoogleSignInAccount object for the user in the activity’s onActivityResult method.
The GoogleSignInAccount object contains information about the signed-in user, such as the user’s name.
You can also get the user’s email address with getEmail , the user’s Google ID (for client-side use) with getId , and an ID token for the user with getIdToken . If you need to pass the currently signed-in user to a backend server, send the ID token to your backend server and validate the token on the server.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Пример и объяснение: Android (Studio) Login Activity шаблон генерируется активность
Я хотел реализовать форму входа в мое приложение,поэтому я попытался использовать код, сгенерированный мастером Android Studio для нового действия типа формы входа. я думаю, что код, сгенерированный Eclipse, почти такой же.
к сожалению, сгенерированный код не дал ожидаемого результата: я создал красивую простую форму входа, но с правильным или неправильным паролем она не перемещается из формы входа.
также я заметил, что форма «регистрация» не была создан.
посмотрев немного и проанализировав код, я, наконец, получил его работу:)
см. Мой ответ ниже.
1 ответов
Шаг 1: сделать логин успешным и перейти к основной деятельности
для того, чтобы действие входа в систему завершилось ошибкой при использовании неправильного пользователя / пароля, и перейти к основному действию при успешном выполнении, вам необходимо внести следующие исправления в сгенерированный код:
переместите следующий код из основного действия в раздел LoginActivity:
затем измените LoginActivity.java и сделайте следующее изменения:
внутри doInBackground метод, в конце заменить возвращаемое значение true to false
затем на onPostExecute Метод, Добавьте новое намерение после finish(); :
теперь логин должен быть успешным, используя один из следующих user:password данные:
другое user:password try должен указать неверный пароль и оставайтесь на странице входа.
Шаг 2: разрешите регистрацию, сохраните вход в базу данных и проверьте учетные данные vs DB
теперь мы получим данные для входа из базы данных (SQLite) вместо статической переменной. Это позволит нам иметь более 1 пользователя, зарегистрированного на устройстве.
сначала создайте новый User.java класс:
затем создайте или обновите помощник SQLite ( DBTools.java в моем случае) класс:
Примечание: DB_VERSION используется для обнаружения обновления / понижения схемы БД;)
затем измените LoginActivity.java следующим образом:
добавить следующий импорт:
добавить новую переменную:
удалить DUMMY_CREDENTIALS переменной.
на attemptLogin метод, добавить контекст при вызове UserLoginTask :
замените внутренний класс UserLoginTask следующим кодом:
на strings.xml , добавить:
надеюсь, я ничего не забыл. Это сработало отлично для меня: D
если email нет в БД, он предложит зарегистрировать его, в противном случае он проверит электронную почту против пароля.
Источник