- Настройка Android Studio
- Отображение номера строки
- Разделители методов
- Выделение изменённых файлов звёздочкой
- Использование стиля «Верблюжьи горбы»
- Импортирование на лету, «imports on the fly»
- Цветовая гамма
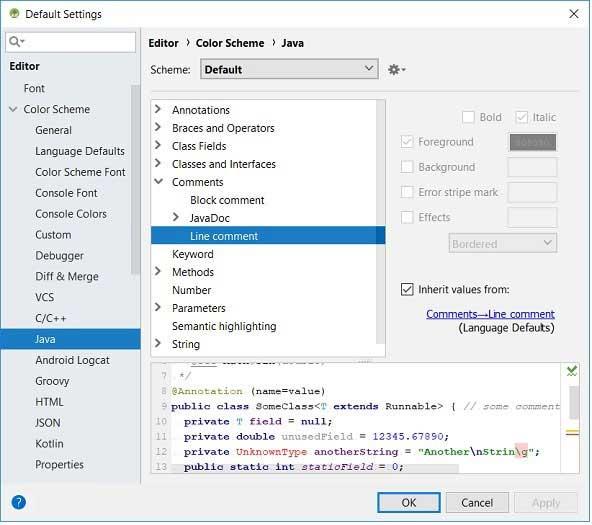
- Настройка цветовой гаммы редактора Java
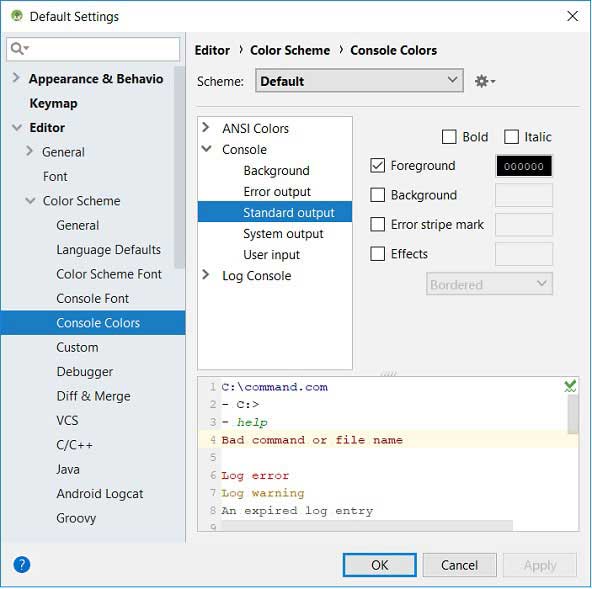
- Настройка цветовой гаммы окна консоли
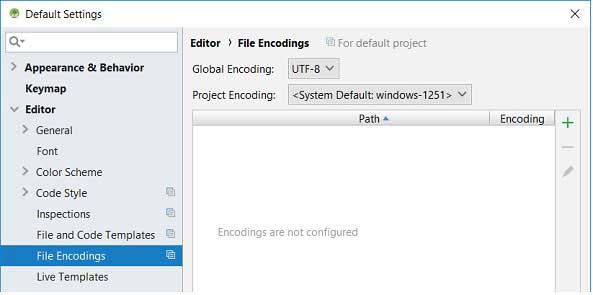
- Кодировка
- Именование полей, методы get/set
- Советы для Android Studio
- Делимся исходниками
- Android LogCat
- Настройки на экране приветствия (Welcome Screen)
- Генерация getXXX/setXXX-методов класса
- Кодировка
- Подключение внешних программ
- Переходим на тёмную сторону
- Буфер обмена с историей
- Указать расположение папки с JDK и Android SDK
- Вспомнить параметры метода
- Разбиваем редактор кода на две части
- Tip of the Day
- Сгенерировать Javadoc
- Показать справку под указателем мыши
- Включить нумерацию строк кода
- Разделители между методами
- Пометить изменённые файлы звёздочкой
- Добавить однозначные import на лету
- Окружить строчку кода
- Быстрое создание копии строки кода
- Быстрое удаление строки
- Быстрый переход к определению
- Быстрый набор метода, класса, переменной
- Переход к следующему/предыдущему методу
- Живые шаблоны
Настройка Android Studio
В Android Studio имеется возможность определить собственный стиль представления информации в редакторе, сохранить все настройки в отдельный файл, который в дальнейшем можно импортировать в новую версию IDE. Здесь на странице описываются некоторые возможности настройки интерфейса среды разработки. Это даёт Вам возможность понять где искать и как определить тот или иной стиль представления информации.
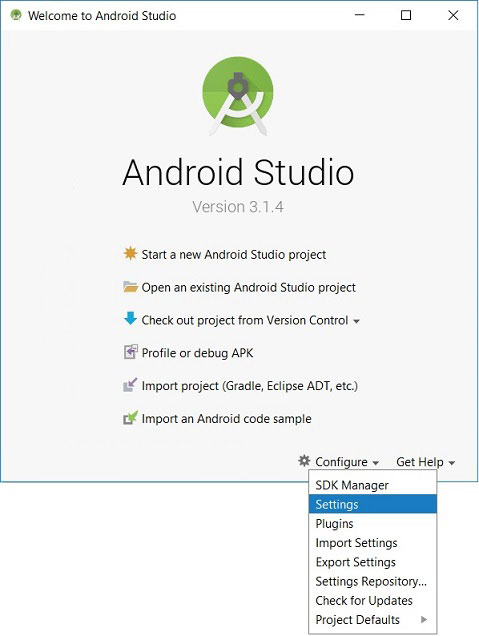
Чтобы открыть окно настроек в окне приветствия нажмите «Configure» в нижней части формы и во всплывающем меню выберите пункт «Settings». как это представлено на следующем скриншоте :
Всплывающее меню раздела конфигурации включает пункты импорта и экспорта настроек (Import Settings, Export Settings), о чем было сказано выше.
Отображение номера строки
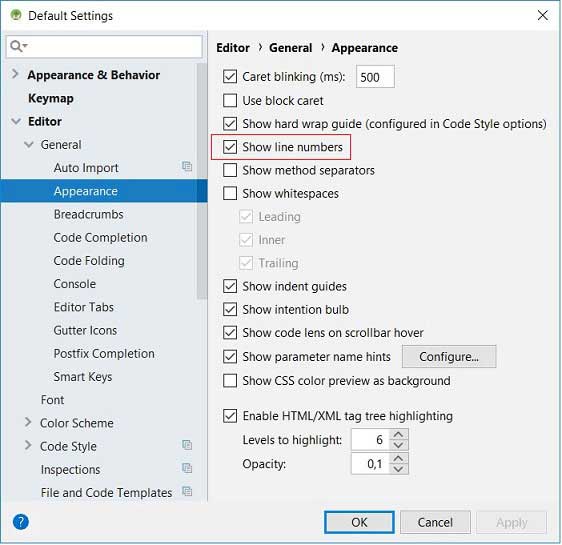
Чтобы отображать номера строк кода в среде разработки необходимо в левой части окна настроек среды разработки IDE выбрать пункт меню Editor/General/Appearance и в правой части установить (не снимать) галочку в чекбоксе «Show line numbers».
Разделители методов
Между методами класса можно установить разделительную черту. Это очень удобно для наглядного отделения одного метода от другого. Чтобы не делать это вручную, можно процесс автоматизировать установкой флага в чекбоксе «Show method separators» (см. скриншот выше).
Выделение изменённых файлов звёздочкой
Часто в различных редакторах изменённые, но не сохранённые файлы на вкладках помечаются звёздочкой. Так работает в Eclipse, Notepad++ и многих других редакторах. Чтобы данную функцию включить в Android Studio необходимо выделить пункт меню Editor/General/Editor Tabs и в панели установить флажок в чекбоксе «Mark modified tabs with asterisk».
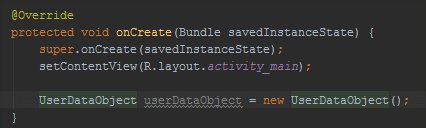
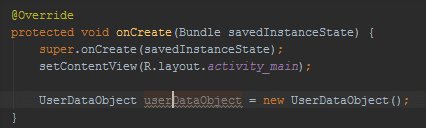
Использование стиля «Верблюжьи горбы»
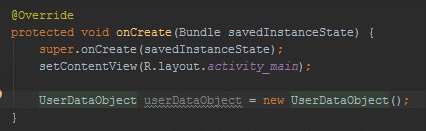
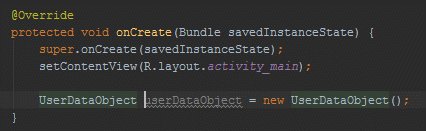
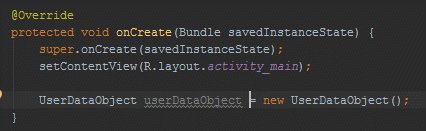
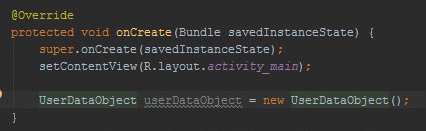
Стиль редактирования «Верблюжьи горбы» определяет навигацию курсора при использовании клавиш ‘Ctrl+ стрелки влево/вправо’. Ниже представлены анимационные изображения, демонстрирующие использование стиля «Верблюжьи горбы».
 |
| Навигация по словам |
 |
| Навигация с помощью «Верблюжьих горбов» |
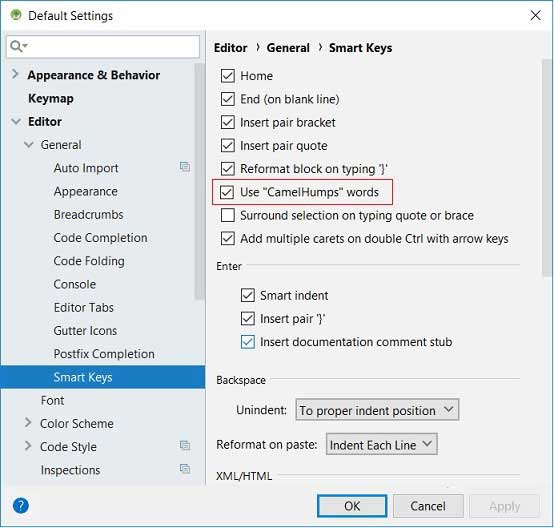
Для использования в среде разработки стиля навигации «Верблюжьи горбы» выберите в окне настроек пункт меню Editor/General/Smart Keys и в правой части установите галочку в чекбоксе «Use «CamelHumps» words».
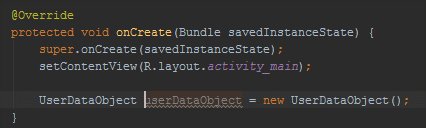
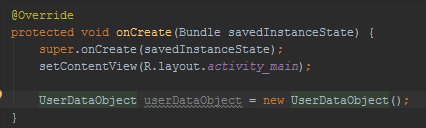
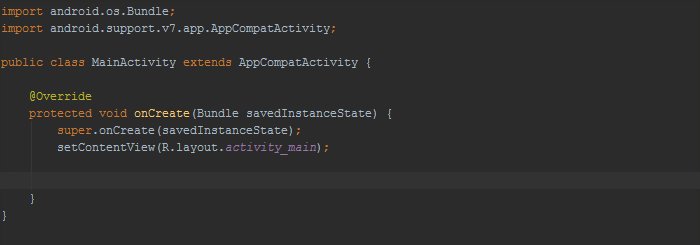
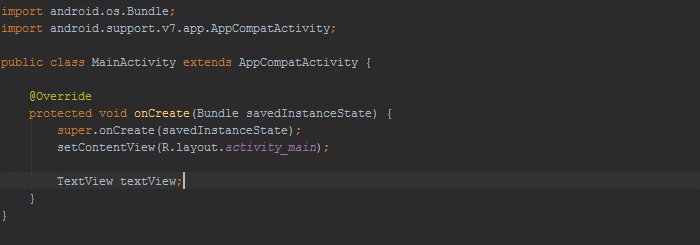
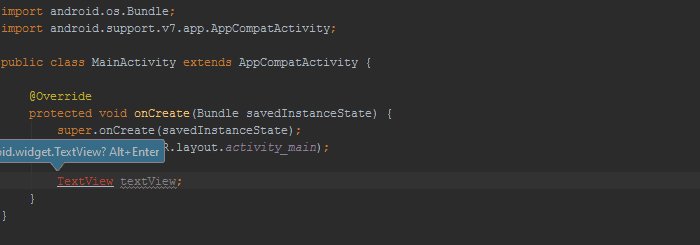
Импортирование на лету, «imports on the fly»
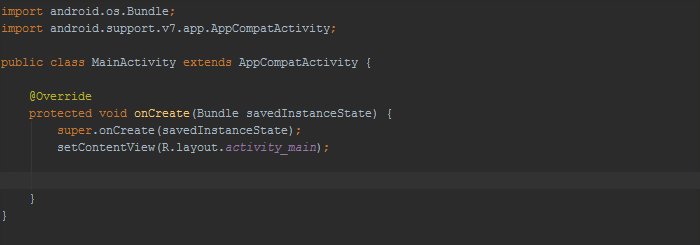
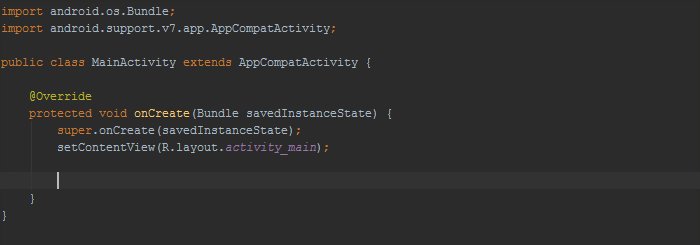
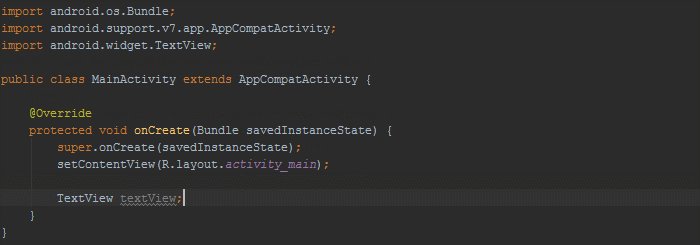
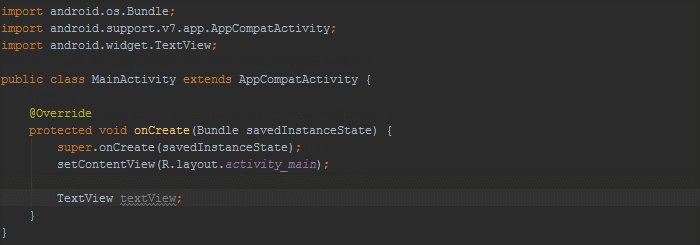
В Android Studio имеется функция автоматического импорта («imports on the fly») и очистки неиспользуемых импортов в Java коде. Ниже представлены анимационные изображения, демонстрирующие использование функции «imports on the fly».
 |
| Без функции «импорт на лету» |
 |
| С функцией «импорт на лету» |
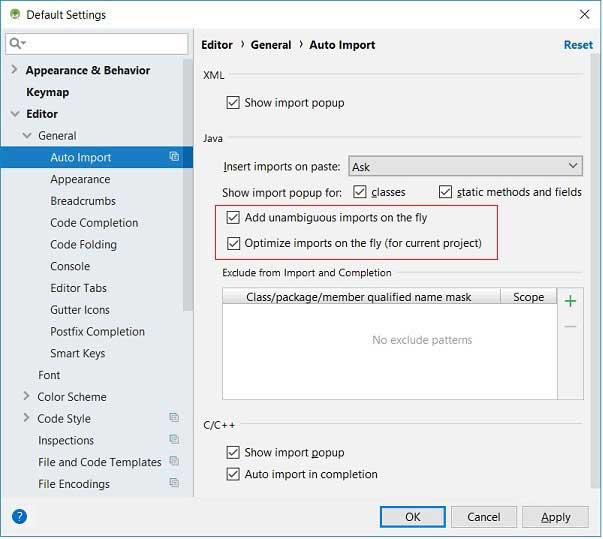
Для установки в среде разработки функции «импорт на лету» выберите в окне настроек пункт меню Editor/General/Auto Import и в правой части установите галочку в чекбоксах «Add unambiguous imports on the fly» и «Optimize imports on the fly», как это представлено на следующем скриншоте.
Цветовая гамма
Android Studio позволяет настроить шрифты и цветовую гамму окон редактирования, отладки, консоли для различных языков программирования (Java, C/C++, Groovy) и форматов представления информации (HTML, JSON). На следующих двух скриншотах представлены панели настроек Java и консоли.
Настройка цветовой гаммы редактора Java
Настройка цветовой гаммы окна консоли
Студия версии 3.1.4 поставляется с двумя предустановленными темами: Default (IntelliJ), Darcula. По умолчанию, используется тема Default со светлым фоном (выпадающий список Scheme). Интерес для программистов IntelliJ представляет тема с чёрным фоном Darcula; здесь обыгрывается слово «dark». Чтобы переключиться на «тёмную тему», поменяйте её в выпадающем списке Scheme.
Кодировка
Для изменения кодировки новых проектов и текущего необходимо выделить пункт меню в окне конфигурации File/Settings/Editor/File Encodings и определить значения «Global Encoding» и «Project Encoding». В Android Studio по умолчанию используется в качестве глобальной кодировки UTF-8, а для кодировки проектов используется «системная по умолчанию». У многих разработчиков в качестве системной используется win-1251, с которой могут быть связаны проблемы при выводе строковых сообщений.
Именование полей, методы get/set
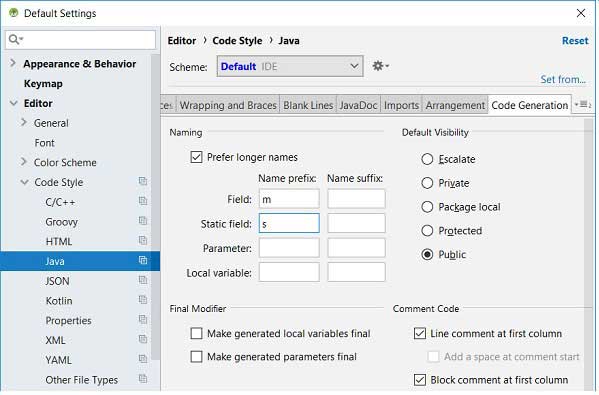
Android Studio умеет самостоятельно генерировать так называемые методы get/set класса на основе его полей. Чтобы использовать правильный стиль кодирования согласно ковенции ‘Android Code Style Guidelines for Contributors’, необходимо сначала определить настройки распознавания префиксов ‘m’ (member) и ‘s’ (static) в названии переменных. Для этого следует открыть панель настроек Editor/Code Style/Java и перейти на вкладку ‘Code Generation’. В разделе Naming в поле Naming Prefix строки Field введите префикс ‘m’. После добавьте префикс ‘s’ для статических полей в строке ‘Static field’.
Подобная настройка подскажет IDE о необходимости генерирации методов для поля без соответствующего префикса в его наименовании. Например, для поля mCatName будет создан метод setCatName() вместо setMCatName().
Для генерации в файле класса с полями методов get/set щёлкните правой кнопкой мыши после конструктора и в раскрывшемся меню выберите команду ‘Generate…| Getter And Setter’, определите в открывшемся окне поля класса и щёлкните на кнопке OK, чтобы IDE сгенерировала get/set методы для каждого выделенного поля класса.
Источник
Советы для Android Studio
Делимся исходниками
Если нужно поделиться исходником класса, метода и просто блока кода, то выделяем нужный кусок кода или щёлкаем в свободном месте в редакторе кода правой кнопкой мыши и выбираем пункт Create Gist. . В диалоговом окне выбираем нужные значения. Если у вас нет учётной записи на Гитхабе, то выбирайте анонимный вариант.
Код класса или кусок кода будет размещён на сайте. Вы можете дать ссылку на код нужным людям.
Android LogCat
В студии можно задать цвет для каждого типа сообщений, выводимых в LogCat. Заходим в File | Settings. | Editor | Colors & Fonts | Android LogCat.
Чтобы не сбивать встроенные настройки, сначала нажимаем кнопку Save as. и сохраняемся под другим именем, например, Cat. Далее снимаем флажок Use inherited attributes, чтобы появилась возможность редактирования свойств.
Дальнейшие шаги уже понятны. Выбираем тип сообщения, например, Info и выбираем цвет Foreground щелчком по цветному прямоугольнику.
Цветные сообщения удобнее просматривать, чем однотонные.
Настройки на экране приветствия (Welcome Screen)
На экране приветствия появилась возможность кастомизации некоторых настроек. Первая настройка касается упорядочения проектов. Если их слишком много и вы хотите часть из них сгруппировать, то такая возможность появилась в Android Studio 2.0. Допустим, вы хотите объединить проекты, связанные с котами в отдельную группу Cats. Щёлкаем правой кнопкой мыши на проектах и выбираем пункт New Project Group.
В следующем окне выбираем название.
У вас появится новая группа. Теперь достаточно выбрать нужные вам проекты и через контекстное меню выбрать пункт Move To Group, далее выбираем нужную группу.
Теперь у нас порядок, проекты с котиками хранятся в одном месте.
Следующая кастомизациия касается значка проекта. По умолчанию, на экране приветствия вы не видите никаких значков у проектов. Снова вызываем контекстное меню и выбираем пункт Change Icon.
В следующем окне вы увидите стандартные значки студии для проекта. Нажимаем на ссылку Change. и выбираем свой значок для проекта. Можно выбрать значки для стандартной и тёмной темы студии.
Теперь вам будет проще найти свой проект по значку.
Генерация getXXX/setXXX-методов класса
Студия умеет самостоятельно генерировать так называемые геттеры и сеттеры класса на основе полей класса. Если вы используете правильный стиль кодирования, то сначала требуется небольшая доработка настроек для распознавания префикса m (member) в названии переменных. Откройте окно настроек Android Studio File | Settings. и выберите раздел Editor | Code Style | Java. Перейдите на вкладку Code Generation. В таблице Naming найдите строку Field и в поле Naming Prefix введите префикс m для полей. Затем добавьте префикс s для статических полей в строке Static field.
Подобная настройка научит студию генерировать методы для поля, опуская префикс. Например, для поля mCatName будет создан метод setCatName() вместо setMCatName().
Теперь в файле класса с полями щёлкните правой кнопкой мыши после конструктора и выберите команду Generate…| Getter And Setter, выберите поля класса и щёлкните на кнопке OK, чтобы сгенерировать get- и set-метод для каждой переменной.
Кодировка
В Android используется кодировка UTF-8. Студия по умолчанию использует системную кодировку и у многих это win-1251. Этом может вызвать проблемы при выводе строковых сообщений. В правом нижнем углу можно быстро поменять кодировку для файла проекта.
Для глобального изменения настроек для будущих проектов идём File | Settings | Editor | File Encodings и меняем IDE Encoding и Project Encoding.
Подключение внешних программ
Идём в File | Setting. и выбираем Editor | Tools | External Tools. Нажимаем на значок с плюсом и добавляем путь к исполняемой программе или сценарию bat, cmd и т.п.
Переходим на тёмную сторону
Студия поставляется с тремя предустановленными темами: IntelliJ, Darcula, Windows. По умолчанию, используется тема IntelliJ с светлым фоном. Тема Windows тоже используется светлый фон.
Особый интерес представляет тема с чёрным фоном Darcula. Для тех, кто слишком быстро читает, читаю название темы по слогам: Дар-ку-ла, а не Дракула. Здесь обыгрывается игра слов «dark».
Чтоб переключиться в тёмную тему, открываем окно настроек File | Setting (Ctrl+Alt+S), в диалоговом окне раскрываем категории Appearance & Behavior | Appearance и меняем тему в выпадающем списке Theme.
Вы также можете скачать другие темы по адресу ideacolorthemes.org.
Также мы можете доработать под себя предустановленную тему. Для этого откройте в тех же Настройках раздел Editor | Colors & Fonts, внесите требуемые изменения и сохраните свою тему под нужным именем через кнопку Save As. .
Буфер обмена с историей
В студии есть свой продвинутый буфер обмена. Скопируйте несколько раз разные участки кода. Перед вставкой нажмите комбинацию Ctrl+Shift+V. Появится диалоговое окно с историей скопированных строк. Выберите нужный вариант и нажмите OK.
Настройки буфера обмена можно найти в File | Settings. | Editor | General в блоке Limits. По умолчанию у настройки Maximum Number of Contents to Keep in Clipboard используется значение 5.
Указать расположение папки с JDK и Android SDK
Если вы используете Eclipse и студию, то возможно вы уже раньше устанавливали JDK и SDK до студии. Нет необходимости скачивать и устанавливать их по новой. Зайдите в меню File | Project Structure и в пункте SDK Location укажите расположение папок.
Вспомнить параметры метода
Забыли параметры метода? Не беда, поместите курсор в скобки и нажмите комбинацию клавиш Ctrl+P. Подсказка поможет вам сообразить.
Разбиваем редактор кода на две части
По умолчанию редактор кода открывает один активный документ. Если вы хотите видеть сразу два документа (или даже один документ в двух отдельных вкладках), то щёлкните правой кнопкой мыши на вкладке документа и выберите из контекстного меню вариант Split Vertically или Split Horizontally.
Tip of the Day
Если вы уберёте флажок с пункта «Show Tips on Startup», то всегда можете вернуть всё назад, вызвав это окно через меню Help | Tip of the Day.
Сгенерировать Javadoc
В Eclipse в меню был пункт создания Javadoc. В студии нет комбинации клавиш для этой операции. Можно сгенерировать код автодополнением. Набираете команду /** и нажимаете Enter. Будет сгенерирован комментарий Javadoc.
Чтобы получить документацию на основе созданных комментариев, выбираем меню Tools | Generate JavaDoc. . В диалоговом окне выбираем нужные настройки и получаем на выходе набор html-файлов и других сопутствующих документов.
Показать справку под указателем мыши
По умолчанию всплывающая подсказка не появляется при подведении указателя мыши к имени класса, метода и т.д. Я сначала расстроился, но кот сказал, что горю можно помочь. Нужно открыть меню File | Settings | Editor | General и поставить флажок у пункта Show quick doc on mouse move. И откуда кот это узнал?
Включить нумерацию строк кода
По умолчанию нумерация строк отключена. Чтобы включить нумерацию, идём в File | Settings | и выбираем Editor | General | Appearance и ставим флажок у пункта Show line numbers. Впрочем, включить её можно прямо из редактора кода. Щелкните правой кнопкой мыши на серой области слева от кода и в контекстом меню выберите пункт Show Line Numbers.
Разделители между методами
Изучая настройки IDE, наткнулся на удобную опцию включения разделительной черты между методами. Очень удобно для меня, сразу видно, где заканчивается один метод и начинается другой. Очень не хватало такой функциональности, теперь код как на ладони.
Идём в File | Settings | Editor | General | Appearance и ставим флажок у пункта Show method separators.
Пометить изменённые файлы звёздочкой
Я привык, что в редакторе изменённые, но не сохранённые файлы на вкладках помечаются звёздочкой. Так работает в Eclipse, Notepad++ и многих других редакторах. А в Студии почему-то по умолчанию настройка отключена.
Идём в File | Settings | Editor | General | Editor Tabs и ставим флажок у пункта Mark modified tabs with asterisk.
Добавить однозначные import на лету
Очень удобная настройка, позволяющая автоматически импортировать нужный класс при написании кода или вставке фрагмента кода из других источников. Я себе включил.
Идём в File | Settings | Editor | General | Auto Import и ставим флажок у пункта Add unambiguous imports on the fly.
Окружить строчку кода
Нередко бывают ситуации, когда строчку кода надо поместить в условие, цикл и т.п. (if, if/else, while, for, try/catch). Можно немного автоматизировать эту операцию, если установить курсор на нужной строке или выделить фрагмент кода и нажать комбинацию клавиш Ctrl+Alt+T или через меню Code | Surround With.
Быстрое создание копии строки кода
Нажмите комбинацию Ctrl+D (дублирование), чтобы быстро создать копию строки кода под указателем мыши.
Быстрое удаление строки
Чтобы удалить строку, её нужно выделить и нажать кнопку Delete, а можно сразу нажать комбинацию Ctrl+Y (Win) или cmd+backspace(mac).
Быстрый переход к определению
Нажмите клавишу Ctrl и левую кнопку мыши, когда курсор находится на имени класса, метода, поля класса или имени переменной — вы автоматически перенесётесь в место, где находятся их определения. Также можно использовать горячие клавише Ctrl+B.
Быстрый набор метода, класса, переменной
Для быстрого набора переменной можно использовать первую и заглавные буквы в имени метода, класса, переменной. Например, можно набрать sst вместо setStatusText(). Это удобно, когда есть много похожих названий. Такой способ набора позволяет быстрее выбрать нужное имя.
Переход к следующему/предыдущему методу
Используйте горячие клавиши Alt+↓ для перехода к следующему методу, и Alt+↑ для перехода к предыдущему методу.
Живые шаблоны
«Живые шаблоны» — специальное сочетание символов, которые могут преобразоваться в блок кода. Если вы не помните сокращение, то нажмите Ctrl+J (команда Code | Insert Live Template), чтобы увидеть список сокращений.
Если вы помните, то всё намного проще. Например, набираем ifn и нажимаем клавишу пробела. Данные символы преобразуются в код
Живые шаблоны могут работать, как простые сокращатели (например, St превращается в String), а могут учитывать контекст. В нашем примере перед вводом шаблона был объявлен какой-то объект. Поэтому студия автоматически подставила в условие if подходящий объект по смыслу. Можете попробовать данный пример в разных местах вашей программы, чтобы увидеть, как это действует.
Рассмотрим пример использования живого шаблона на практике. Допустим, мы создали некий метод с использованием массива.
Введите внутри метода слово itar, от сокращённого «iteray array». В данном случае даже необязательно прибегать к горячим клавишам, так как студия сама покажет нужную подсказку, остаётся только нажать клавишу Enter. Живой шаблон видит, что метод использует массив, поэтому предложит следующий вариант.
Также можно задать массив внутри метода и по контексту шаблон развернёт код на основе этой информации.
Настройки шаблонов находятся в Settings. | Editor | Live Templates.
Наиболее интересными мне показались шаблоны для создания ссылок к компонентам find и toast.
Теперь можно написать:
После применения шаблона код автоматически развернётся в
Осталось только добавить имя ресурса.
С toast и так всё понятно. После ввода этого шаблона получаем.
Шаблон работает по контексту и подставляет имя вашей активности. Я заменил на свой вариант. Вместо:
Видео о том, как создать собственный живой шаблон.
Источник