- To Round — Список дел 2.0.4
- Закругляем экраны на android-устройствах: Cornerfly, Roundr и Rounded Corner
- Оглавление
- Вступление
- реклама
- Cornerfly
- Знакомство
- реклама
- Работа приложения
- Тестирование
- реклама
- реклама
- Выводы
- On the round android
- Rounded bar chart with customize background #803
- Comments
- sbron commented Jun 24, 2015
- PhilJay commented Jun 25, 2015
- sbron commented Jun 26, 2015
- alliecurry commented Jul 24, 2015
- marcochin commented Jan 31, 2016
- mjurkus commented Apr 22, 2016
- ifeomaro commented Aug 17, 2016
- sridharsaminathan commented Mar 27, 2017 •
- AdityaAnand1 commented Jun 27, 2018
- AdityaAnand1 commented Jul 14, 2018 •
- titiarimba commented Nov 22, 2018
- Dansanchez commented Dec 3, 2018 •
- tabish075 commented Dec 26, 2018 •
- Hashan1599 commented Apr 8, 2019
- tabish075 commented Apr 8, 2019
- Hashan1599 commented Apr 8, 2019
- tabish075 commented Apr 8, 2019
- timtsj commented Oct 5, 2020 •
- anmol-max commented Oct 22, 2021
To Round — Список дел 2.0.4




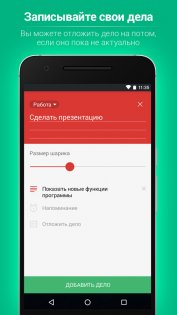
To Round — визуальный планировщик задач с наглядным интерфейсом. Приложение отличается от стандартных менеджеров задач: дела здесь — это шары, а приоритет — размер шара.
С менеджером задач To Round вы сможете управлять делами в непринужденной манере. Планировщик задач создавался с упором на минимализм и простоту. Продумана каждая деталь, нет ничего лишнего. Список дел будет доступен на всех ваших устройствах.
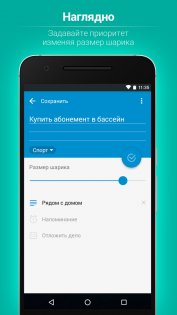
Начав использовать планировщик задач To Round, вы удивитесь, насколько удобно планировать дела и управлять ими. С наглядным интерфейсом создать список дел становится очень просто. В то же время в To Round есть все, что вы ожидаете от стандартного менеджера задач.
Как работает менеджер задач To Round?
Напишите, что нужно сделать, и к общему списку задач добавится шарик с новым делом. Вы можете менять цвет и размер шариков, откладывать дела на потом, настраивать напоминания по дате и времени и указывать категории дел. Например: дом, работа, друзья. Если визуализация вас не устраивает, просто переключитесь на стандартный список дел.
Основные функции списка задач To Round:
– Ярлыки. Каждую группу дел можно обозначить своим цветом.
– Задание приоритета. Размер шара изменяется в зависимости от важности дела. Чем важнее задача, тем больше размер шара.
– Напоминания и уведомления. Планировщик задач To Round напомнит о важном деле, если выставить соответствующую дату и время. Для удобства вы также получите push-уведомление.
– Менеджер задач. Можно заранее указать дату и время появления задачи в общем списке дел ToRound.
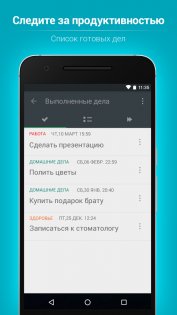
– Выполненные дела. Список выполненных дел за несколько недель всегда находится на отдельном экране приложения. Вернуться к завершенным задачам можно в любое удобное время.
– Геймификация. Шариками с делами можно жонглировать или перекатывать их по экрану, наклоняя смартфон из стороны в сторону.
– Виджет. Чтобы важные дела всегда оставались на виду, вы можете добавить виджет To Round на главный экран смартфона.
Для удобства планировщик задач синхронизирован с Telegram, поэтому держать список дел под контролем можно будет при помощи бота @toround_bot, не покидая мессенджер.
Источник
Закругляем экраны на android-устройствах: Cornerfly, Roundr и Rounded Corner
Оглавление
Вступление
Инженеры и маркетологи пытаются всевозможными способами выделить устройства своей компании среди конкурентов, пуская в ход дизайн, начинку и софт. Но получается это далеко не у всех. Впрочем, новинки LG и Samsung, а точнее G6, S8 и другие модели Galaxy все-таки сумели превзойти оппонентов за счет дисплеев с закругленными краями. Это сразу бросается в глаза, как только вы берете смартфон в руки и включаете его.
реклама
У моделей G6 и S8 экраны по-настоящему закруглены по краям, но еще в далеких 2011-2012 годах в мобильных устройствах Xiaomi на базе OC Miui была функция «Закругление краев экрана», реализованная программным образом. И если сейчас это стало трендом, так почему бы и нам не «обновить» свое устройство? Сделать это можно с помощью специальных приложений, коих недавно появилось достаточно.
Для «скругления» краев были отобраны три добротных утилиты, каждая из которых выполняет поставленные задачи. Но какая программа справится со своей задачей лучше? Мы протестируем Cornerfly, Roundr и Rounded Corner, а затем по итогам обзора оформим выводы.
В качестве тестового оборудования использовались следующие устройства:
- Смартфон Xiaomi Redmi Note 3 Pro (OC Android 7.1, Resurrection Remix 5.8.х, процессор Snapdragon 650 64 бит, 6 х 1800 МГц, видеосопроцессор Adreno 510, 2 Гбайт ОЗУ);
- Смартфон Jinga Basco M500 3G (OC Android 5.1, процессор MediaTek MT6580, 4 х 1300 МГц, видеосопроцессор Mali-400 MP2, 1 Гбайт ОЗУ).
Cornerfly
Знакомство
Хотите сделать внешний вид своего устройства более интересным, необычным и утонченным? Пожалуйста, к вашим услугам утилита для скругления краев экрана, известная под именем Cornerfly.
реклама
Работа приложения
При первом запуске любой утилиты, так или иначе затрагивающей работу устройства, потребуется дать ей необходимые права. В случае с Cornerfly это разрешение наложения элементов и специальных возможностей для доступа к системным ресурсам. В принципе, ничего необычного.
Сразу после предоставления данных разрешений Cornerfly кратко и бесполезно расскажет о себе, а затем сгладит края экрана и откроет нам доступ к настройкам.
Поскольку это не какое-то офисное приложение и не файловый менеджер, то и рассматривать тут особо нечего, поэтому мы плавно перейдем к всевозможным настройкам и параметрам утилиты.
Для начала, с учетом разных вкусовых предпочтений пользователей, разработчики предлагают выбрать размер уголков. Для этого предусмотрено сто градаций, так сказать, широчайший спектр настроек. Правда, по умолчанию стоит размер 12 единиц, а изменить его можно только в расширенной версии данной программы. Естественно, она не бесплатная.
Следующий параметр – это цвет уголков. На аппарате с черной передней панелью эта настройка практически не нужна, но если панель у вас белого, красного, серого или какого-то другого цвета, то подстроив показатели RGB, вы сможете добиться слияния уголков экрана с передней панелью. Это позволит добиться того самого эффекта, когда кажется, что экран с закругленными краями.
Предусмотрены настройки отображения уведомлений и работы приложения в различных режимах, например, при открытии программы или игры в полноэкранном режиме. Рекомендуется включить эти параметры для корректной работы утилиты, если же возникнут проблемы – отключить.
Но, вероятно, в играх и каких-то специализированных программах вам может потребоваться вся площадь экрана и даже края. Поэтому заранее можно настроить автоотключение скруглений в том или ином приложении.
Ну и последнее, что мы можем настроить – это отображение определенных уголков. Например, если вам нужны закругления на верхнем левом и нижнем правом углах, то, пожалуйста – выбирайте уголки и устанавливайте напротив них галочки.
Тестирование
реклама
Работа Cornerfly была протестирована в разных режимах и с различными приложениями, и программа меня не подвела. Что в альбомной ориентации, что в портретной, что при запуске полноэкранной игры она без каких-либо проблем справлялась с поставленной задачей.
| Версия приложения | 1.13.RC1 |
| Размер дистрибутива | 2.75 Мбайт |
| Размер приложения в установленном виде | 8.16 Мбайт |
| Потребление ОЗУ | 0-50 Мбайт |
реклама
Вы бы очень удивились, если бы я назвал данную программу требовательной или ресурсоемкой. И, в принципе, такой ее назвать сложно. В установленном виде она занимает около 8 Мбайт, в режиме работы – около 50 Мбайт ОЗУ, а на работу процессора и расход аккумуляторной батареи практически не влияет.
Выводы
Cornerfly – это неплохая утилита для создания эффекта скругленных краев экрана. Свою функциональность программа отрабатывает на отлично, правда, дополнительных опций мне не хватило. Разочаровала и невозможность изменить радиус закруглений в бесплатной версии – вот это реальный ее недостаток.
Источник
On the round android
Android Button with corner, morph and animations
Start the animation
To start the animation and the morphing of the button
Revert the animation
When you are done and you want to morph back the button
Show result animation
You can show a result of your task by calling
If the button is in the ‘progress state’ the button will show the result otherwise it will show after the morph phase is endend
You can set a listener for every action
Bonus: use the builder to customize the button at runtime
- rb_animation_duration: duration of the animations in millisecond
- rb_animation_corner_radius: the radius of the botton corner
- rb_animation_alpha: true to perfom the morphing with alpha animation, false otherwise
- rb_animation_progress_width: the width of the progress circle when the animation_progress_style is circle
- rb_animation_progress_color: the color of the progress indicator
- rb_animation_progress_padding: the padding from the outer border of the progress indicator
- rb_animation_progress_style: the style of the animation
- circle progress indicator
- dots progress indicator
- custom progress indicator, used with a rb_animation_custom_resource
- rb_animation_custom_resource: android resource (AnimatedVectorDrawable) used for a custom progress indicator
- rb_animation_inner_resource: show a drawable when the animation_progress_style is circle
- rb_animation_inner_resource_color: tint color for rb_animation_inner_resource
- rb_success_color: background color for the success state
- rb_success_resource: image for the success state
- rb_failure_color: background color for the failure state
- rb_failure_resource: image for the failure state
- rb_corner_radius: radius of the button corner
- rb_corner_width: width of the button corner
- rb_corner_color: the color of the corner
- rb_corner_color_pressed: the color when the button is pressed
- rb_background_color: the color of the background
- rb_background_color_pressed: the color of the background when the button is pressed
- rb_text_color: the color of the text
- rb_text_color_pressed: the color of the text when the button is pressed
Bugs and Feedback
For bugs, feature requests, and discussion please use GitHub Issues
Источник
Rounded bar chart with customize background #803
Comments
sbron commented Jun 24, 2015
I would like add rounded corners on bar chart and add a customized background. In Android, I know I can create rounded corner for rectangle on a drawable but this library doesn’t support «barchart.setBackground(R.drawable.my_custom_back);»
It is possible to add this function? Or, may be, is there an another solution?
The text was updated successfully, but these errors were encountered:
PhilJay commented Jun 25, 2015
sbron commented Jun 26, 2015
Sorry, it’s my fault. I would like create rounded BAR!
alliecurry commented Jul 24, 2015
@sbron Here’s what I did to accomplish what you’re looking for.
- Make custom render Class that extends BarChartRenderer
- Override method drawDataSet (easiest approach is to copy over drawDataSet method code from BarChartRenderer.java)
- Change occurrences of «drawRect» to «drawRoundedRect»
- Set the renderer to your bar chart.
barChart.setRenderer(new MyRenderer(barChart, barChart.getAnimator(), barChart.getViewPortHandler()));
You can also add any other customizations for drawing the bars in that method. Good luck!
marcochin commented Jan 31, 2016
@alliecurry Ty it works! There so much to account for though.
Like If you round the rect, it rounds all 4 corners. If I want to round just the top 2 corners, a solution might be to draw a regular square rect on bottom half and have it overlap the rounded rect.
Then you have to account for the highlight color which is a completely separate bar that is overlayed on top the regular bar. That also needs to be rounded. The highlight color has some transparency to it so if you draw a square rect on bottom of the rounded highlight bar, the bottom part will be visibly darker than the top half.
I’ll just stick with the square bar, imo it looks a lot more cleaner anyways.
mjurkus commented Apr 22, 2016
@alliecurry I’m using method you described. But for some reason I get only top corners rounded.
Is there a reason for that?
ifeomaro commented Aug 17, 2016
@alliecurry, thanks for the tip. I got it to work here.
sridharsaminathan commented Mar 27, 2017 •
i need to add round corner to radar chat in Xamarin. pls help
AdityaAnand1 commented Jun 27, 2018
Is there a 2018 in-library solution for this?
AdityaAnand1 commented Jul 14, 2018 •
titiarimba commented Nov 22, 2018
@AdityaAnand1 have you solve this issues and make a success to build a rounded bar charts?
Dansanchez commented Dec 3, 2018 •
@alliecurry I’m using method you described. But for some reason I get only top corners rounded.
Is there a reason for that?
I am also getting only top corners to be round and I need also bottom corners to be round. Any one has accomplished having all 4 corners round in the barchart?
tabish075 commented Dec 26, 2018 •
Hey everyone I’m trying to achieve this:
And this is what i’ve done so far:
Now i need to overlap first value bar to the next one and so on how can i do this please help
Hashan1599 commented Apr 8, 2019
@tabish075 i’m also running on same issue. have you got a solution
tabish075 commented Apr 8, 2019
@Hashan1599 Not with this library.. no
Hashan1599 commented Apr 8, 2019
@tabish075 how can i get rid of this issue. what library should i want to tryout
tabish075 commented Apr 8, 2019
I’ll make a gist and share soon !
timtsj commented Oct 5, 2020 •
anmol-max commented Oct 22, 2021
How to draw rounded corners on both top and bottom?
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник






