- Полный список
- Touch in Android
- Gestures
- Custom Gestures
- Creating Custom Gestures
- Using Custom Gestures
- Событие Touchstart никогда не запускается на Android Chrome при первом загрузке страницы
- Моя среда,
- Заставьте сайт работать на сенсорных устройствах
- Нужно ли нам беспокоиться о касаниях?
- Проблемы симуляции событий мыши
- Задержка кликов
- Отслеживание движения пальцев
- «Смотрите глубже»
- Обнаружение сенсорных событий
- Работа над задержкой клика
- Отслеживание движения с touchmove
- Анатомия сенсорных событий
- Использование событий касания для отслеживания пальцев
- Вопросы производительности
Полный список
Раньше мы для View-компонентов использовали OnClickListener и ловили короткие нажатия. Теперь попробуем ловить касания и перемещения пальца по компоненту. Они состоят из трех типов событий:
— нажатие (палец прикоснулся к экрану)
— движение (палец движется по экрану)
— отпускание (палец оторвался от экрана)
Все эти события мы сможем ловить в обработчике OnTouchListener, который присвоим для View-компонента. Этот обработчик дает нам объект MotionEvent, из которого мы извлекаем тип события и координаты.
На этом уроке рассмотрим только одиночные касания. А мультитач – на следующем уроке.
Project name: P1021_Touch
Build Target: Android 2.3.3
Application name: Touch
Package name: ru.startandroid.develop.p1021touch
Create Activity: MainActivity
strings.xml и main.xml нам не понадобятся, их не трогаем.
MainActivity реализует интерфейс OnTouchListener для того, чтобы выступить обработчиком касаний.
В onCreate мы создаем новый TextView, сообщаем ему, что обработчиком касаний будет Activity, и помещаем на экран.
Интерфейс OnTouchListener предполагает, что Activity реализует его метод onTouch. На вход методу идет View для которого было событие касания и объект MotionEvent с информацией о событии.
Методы getX и getY дают нам X и Y координаты касания. Метод getAction дает тип события касания:
ACTION_DOWN – нажатие
ACTION_MOVE – движение
ACTION_UP – отпускание
ACTION_CANCEL – практически никогда не случается. Насколько я понял, возникает в случае каких-либо внутренних сбоев, и следует трактовать это как ACTION_UP.
В случае ACTION_DOWN мы пишем в sDown координаты нажатия.
В случае ACTION_MOVE пишем в sMove координаты точки текущего положения пальца. Если мы будем перемещать палец по экрану – этот текст будет постоянно меняться.
В случае ACTION_UP или ACTION_CANCEL пишем в sUp координаты точки, в которой отпустили палец.
Все это в конце события выводим в TextView. И возвращаем true – мы сами обработали событие.
Теперь мы будем водить пальцем по экрану (курсором по эмулятору) в приложении, и на экране увидим координаты начала движения, текущие координаты и координаты окончания движения.
Все сохраним и запустим приложение.
Ставим палец (курсор) на экран
Если вчерашний вечер не удался, голова не болит, рука тверда и не дрожит :), то появились координаты нажатия.
Если же рука дрогнула, то появится еще и координаты перемещения.
Продолжаем перемещать палец и видим, как меняются координаты Move.
Теперь отрываем палец от экрана и видим координаты точки, в которой это произошло
В целом все несложно. При мультитаче процесс немного усложнится, там уже будем отслеживать до 10 касаний.
Если вы уже знакомы с техникой рисования в Android, то вполне можете создать приложение выводящее на экран геометрическую фигуру, которую можно пальцем перемещать. Простейший пример реализации можно посмотреть тут: http://forum.startandroid.ru/viewtopic.php?f=28&t=535.
На следующем уроке:
— обрабатываем множественные касания
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Touch in Android
Much like iOS, Android creates an object that holds data about the user’s physical interaction with the screen – an Android.View.MotionEvent object. This object holds data such as what action is performed, where the touch took place, how much pressure was applied, etc. A MotionEvent object breaks down the movement into to the following values:
An action code that describes the type of motion, such as the initial touch, the touch moving across the screen, or the touch ending.
A set of axis values that describe the position of the MotionEvent and other movement properties such as where the touch is taking place, when the touch took place, and how much pressure was used. The axis values may be different depending on the device, so the previous list does not describe all axis values.
The MotionEvent object will be passed to an appropriate method in an application. There are three ways for a Xamarin.Android application to respond to a touch event:
Assign an event handler to View.Touch — The Android.Views.View class has an EventHandler which applications can assign a handler to. This is typical .NET behavior.
Implementing View.IOnTouchListener — Instances of this interface may be assigned to a view object using the View. SetOnListener method.This is functionally equivalent to assigning an event handler to the View.Touch event. If there is some common or shared logic that many different views may need when they are touched, it will be more efficient to create a class and implement this method than to assign each view its own event handler.
Override View.OnTouchEvent — All views in Android subclass Android.Views.View . When a View is touched, Android will call the OnTouchEvent and pass it a MotionEvent object as a parameter.
Not all Android devices support touch screens.
Adding the following tag to your manifest file causes Google Play to only display your app to those devices that are touch enabled:
Gestures
A gesture is a hand-drawn shape on the touch screen. A gesture can have one or more strokes to it, each stroke consisting of a sequence of points created by a different point of contact with the screen. Android can support many different types of gestures, from a simple fling across the screen to complex gestures that involve multi-touch.
Android provides the Android.Gestures namespace specifically for managing and responding to gestures. At the heart of all gestures is a special class called Android.Gestures.GestureDetector . As the name implies, this class will listen for gestures and events based on MotionEvents supplied by the operating system.
To implement a gesture detector, an Activity must instantiate a GestureDetector class and provide an instance of IOnGestureListener , as illustrated by the following code snippet:
An Activity must also implement the OnTouchEvent and pass the MotionEvent to the gesture detector. The following code snippet shows an example of this:
When an instance of GestureDetector identifies a gesture of interest, it will notify the activity or application either by raising an event or through a callback provided by GestureDetector.IOnGestureListener . This interface provides six methods for the various gestures:
OnDown — Called when a tap occurs but is not released.
OnFling — Called when a fling occurs and provides data on the start and end touch that triggered the event.
OnLongPress — Called when a long press occurs.
OnScroll — Called when a scroll event occurs.
OnShowPress — Called after an OnDown has occurred and a move or up event has not been performed.
OnSingleTapUp — Called when a single tap occurs.
In many cases applications may only be interested in a subset of gestures. In this case, applications should extend the class GestureDetector.SimpleOnGestureListener and override the methods that correspond to the events that they are interested in.
Custom Gestures
Gestures are a great way for users to interact with an application. The APIs we have seen so far would suffice for simple gestures, but might prove a bit onerous for more complicated gestures. To help with more complicated gestures, Android provides another set of API’s in the Android.Gestures namespace that will ease some of the burden associated with custom gestures.
Creating Custom Gestures
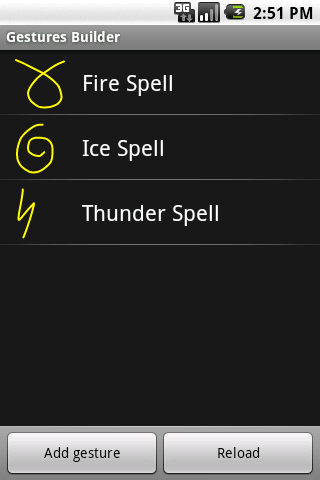
Since Android 1.6, the Android SDK comes with an application pre-installed on the emulator called Gestures Builder. This application allows a developer to create pre-defined gestures that can be embedded in an application. The following screen shot shows an example of Gestures Builder:
An improved version of this application called Gesture Tool can be found Google Play. Gesture Tool is very much like Gestures Builder except that it allows you to test gestures after they have been created. This next screenshot shows Gestures Builder:
Gesture Tool is a bit more useful for creating custom gestures as it allows the gestures to be tested as they are being created and is easily available through Google Play.
Gesture Tool allows you create a gesture by drawing on the screen and assigning a name. After the gestures are created they are saved in a binary file on the SD card of your device. This file needs to be retrieved from the device, and then packaged with an application in the folder /Resources/raw. This file can be retrieved from the emulator using the Android Debug Bridge. The following example shows copying the file from a Galaxy Nexus to the Resource directory of an application:
Once you have retrieved the file it must be packaged with your application inside the directory /Resources/raw. The easiest way to use this gesture file is to load the file into a GestureLibrary, as shown in the following snippet:
Using Custom Gestures
To recognize custom gestures in an Activity, it must have an Android.Gesture.GestureOverlay object added to its layout. The following code snippet shows how to programmatically add a GestureOverlayView to an Activity:
The following XML snippet shows how to add a GestureOverlayView declaratively:
The GestureOverlayView has several events that will be raised during the process of drawing a gesture. The most interesting event is GesturePerformed . This event is raised when the user has completed drawing their gesture.
When this event is raised, the Activity asks a GestureLibrary to try and match the gesture that the user with one of the gestures created by Gesture Tool. GestureLibrary will return a list of Prediction objects.
Each Prediction object holds a score and name of one of the gestures in the GestureLibrary . The higher the score, the more likely the gesture named in the Prediction matches the gesture drawn by the user. Generally speaking, scores lower than 1.0 are considered poor matches.
The following code shows an example of matching a gesture:
Источник
Событие Touchstart никогда не запускается на Android Chrome при первом загрузке страницы
В Android Chrome, когда вы создаете новую вкладку и получаете доступ к странице с содержанием ниже, ваши прикосновения к div #touch никогда не запускали события сенсорного запуска. После перезагрузки страницы вы можете вызвать событие.
Зачем? И как я могу избежать этой ситуации?
Моя среда,
- Nexus 7 (2013)
- Android 4.30 номер сборки JSS15Q
- Chrome 29.0.1547.72 (версия WebKit 537.36 (@ 156722), версия JavaScript V8 3.19.18.21)
Может быть, попытайтесь отложить добавление слушателей событий до тех пор, пока DOM не будет готов?
Тот факт, что ваш код работает при перезагрузке, может указывать на то, что прослушиватели событий добавляются слишком быстро при загрузке первой страницы?
Ваши html-разметки и js, похоже, работают хорошо. Вы должны проверить, нуждается ли элемент в обработке «touchstart» в ваших реальных надписях с атрибутом «title». Это может быть причиной, из-за которой он не срабатывает при первом касании.
Я предполагаю, что это как-то связано с вашей версией Chrome. Ваш код работает нормально, при первой загрузке тоже, на Chrome Dev 58.0.3007.3 (Android 7.1.1 build NMF26F)
Попробуйте эту модификацию кода, она добавляет слушателей после загрузки тела:
Да, тоже я исправил добавление события касания к документу Добавить следующий код в ваш JS-файл, это должно работать.
Попробуй это. Когда страница загружается, javascript запустит ваш код. Это JQuery-решение вашей проблемы (если оно работает). Если вы не хотите использовать jquery, вы можете найти эквивалентную форму javascript
Там некоторые странные ошибки с событиями касания в старых версиях WebKit. Взгляните на эти сообщения об ошибках: 5491 , 19827 , 4549 , 150779 .
Трюк заключается в том, чтобы добавить e.preventDefault() в touchstart события touchstart . Это необходимо из-за того, что браузер выполняет естественную прокрутку.
Проект android-swipe-shim предоставляет другое решение и дополнительную информацию:
На некоторых устройствах Android, когда пользователь прикасается к экрану, запускается событие touchstart, Android передает событие в WebView (javascript) для обработки. Если WebView не предотвращает детекцию (в течение 200 мс), Android возобновляет естественную прокрутку и останавливает передачу сенсорных событий в WebView.
Решением этого было в основном предотвращениеDefault на touchstart и ручная прокрутка с помощью javascript.
Такое поведение встроено в миллионы Android-устройств и не может быть исправлено в его источнике.
Эта прокладка обеспечивает решение путем наложения содержащегося элемента, который можно прокручивать естественным образом и запускает события прокрутки на основе смещений прокрутки, позволяя вашему программному обеспечению обрабатывать события перемещения с включенной прокруткой.
Источник
Заставьте сайт работать на сенсорных устройствах
Сенсорные экраны на мобильных телефонах, планшетах, ноутбуках и настольных компьютерах открыли веб-разработчикам целый ряд новых взаимодействий. В переведенном руководстве Патрик Локи рассматривает основы работы с сенсорными событиями в JavaScript. Все рассматриваемые далее примеры есть в архиве.
Нужно ли нам беспокоиться о касаниях?
С появлением сенсорных устройств основной вопрос от разработчиков: «Что мне нужно сделать, чтобы убедиться, что сайт или приложение на них работает?» Удивительно, но ответ — ничего. Мобильные браузеры по умолчанию справляются с большинством сайтов, которые не разрабатывались для сенсорных устройств. Приложения не только нормально работают со статичными страницами, но еще и обрабатывают интерактивные сайты с JavaScript, где сценарии связаны с событиями вроде наведения курсора.
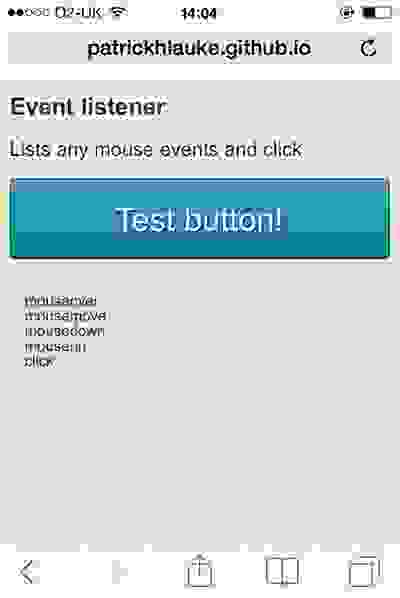
Для этого браузеры симулируют или моделируют события мыши на сенсорном экране устройства. Простой тест страницы (example1.html в приложенных файлах) показывает, что даже на сенсорном устройстве нажатие кнопки запускает следующую последовательность событий: mouseover > mousemove > mousedown > mouseup > click.
Эти события вызываются в быстрой последовательности практически без задержки между ними. Обратите внимание на событие mousemove, обеспечивающее хотя бы единоразовое выполнение всех сценариев, запускаемых поведением мыши.
Если ваш сайт реагирует на действия мыши, его функции в большинстве случае будут по-прежнему работать на сенсорных устройствах, не требуя дополнительной модификации.
Проблемы симуляции событий мыши
Задержка кликов
При использовании сенсорных экранов браузеры умышленно задействуют искусственную задержку длительностью около 300 мс между действием касания (например, нажатием на кнопку или ссылку) и фактической активацией клика. Эта задержка позволяет пользователям совершать даблтапы (например, для увеличения и уменьшения изображения) без случайной активации других элементов страницы.
Если вы хотите создать сайт, который реагирует на действия пользователя как нативное приложение, тут могут быть проблемы. Это не то, чего ждут обычные пользователи от большинства интернет-ресурсов.
Отслеживание движения пальцев
Как мы уже заметили, синтетические события, отправляемые браузером, содержат событие mousemove — всегда только одно. Если пользователи слишком много водят пальцем по экрану, синтетические события не будут формироваться вообще — браузер интерпретирует такое движение как жест вроде прокрутки.
Это становится проблемой, если ваш сайт управляется путем движений мыши — например, приложение для рисования.
Давайте создадим простое canvas-приложение (example3.html). Вместо конкретной реализации посмотрим, как сценарий реагирует на движение мыши.
Если тестировать пример с помощью мыши, видно, что позиция указателя непрерывно отслеживается по мере перемещения курсора. На сенсорном устройстве приложение не реагирует на перемещение пальцев, а откликается только на нажатие, которое запускает синтетическое событие движения.
«Смотрите глубже»
Чтобы решить перечисленные проблемы, придется уйти в абстракцию. Сенсорные события появились в Safari для iOS 2.0, и после внедрения почти во всех браузерах были стандартизированы в спецификации W3C Touch Events. Новые события, зафиксированные в стандарте — touchstart, touchmove, touchend и touchcancel. Первые три спецификации эквивалентны стандартным mousedown, mousemove и mouseup.
Touchcancel вызывается, когда сенсорное взаимодействие прерывается — например, если пользователь выводит палец за предел текущего документа. Наблюдая за порядком, в котором вызываются сенсорные и синтетические события для нажатия, получаем (example4.html):
touchstart > [ touchmove ]+ > touchend > mouseover > (a single) mousemove > mousedown > mouseup > click.
Задействуются все сенсорные события: touchstart, одно или больше touchmove (в зависимости от того, как аккуратно пользователь нажимает на кнопку, не перемещая палец по экрану), и touchend. После этого запускаются синтетические события и происходит финальный клик.
Обнаружение сенсорных событий
Чтобы определить, поддерживает ли браузер сенсорные события, используется простой скрипт.
Этот фрагмент отлично работает в современных браузерах. У старых есть причуды и несоответствия, которые можно обнаружить, только если лезть из кожи вон. Если ваше приложение ориентировано на старые браузеры, попробуйте плагин Modernizr и его механизмы тестирования. Они помогут выявить большинство несоответствий.
При определении поддержки сенсорных событий мы должны четко понимать, что тестируем.
Выделенный фрагмент проверяет только способность браузера распознавать касание, но не говорит, что приложение открыто именно на сенсорном экране.
Работа над задержкой клика
Если мы протестируем последовательность событий, передаваемых в браузер на сенсорных устройствах и включающих информацию о синхронизации (example5.html), мы увидим, что задержка в 300 мс появляется после события touchend:
touchstart > [ touchmove ]+ > touchend > [300ms delay] > mouseover > (a single) mousemove > mousedown > mouseup > click.
Итак, если наши скрипты реагируют на клик, от задержки браузера по умолчанию можно избавиться, прописав реакции на touchend или touchstart. Мы делаем это, отвечая на любое из этих событий. Touchstart используется для элементов интерфейса, которые должны запускаться сразу при касании экрана — например, кнопок управления в html-играх.
Опять же, мы не должны делать ложных предположений о поддержке сенсорных событий и том, что приложение открыто именно на сенсорном устройстве. Вот один из распространенных приемов, который часто упоминается в статьях о мобильной оптимизации.
Хотя этот сценарий несет благие намерения, он основан на взаимоисключающем принципе. Реакция либо на клик, либо на касание в зависимости от поддержки браузера вызывает проблемы на гибридных устройствах — они немедленно прервут любое взаимодействие при помощи мыши, трекпада или касания.
Более надежный подход учитывает оба типа событий:
Проблема в том, что функция выполняется дважды: один раз при touchend, второй раз — когда запускаются синтетические события и клик. Обойти это можно, если подавлять стандартную реакцию на события мыши, используя preventDefault(). Мы также можем предотвратить повторение кода, просто заставляя обработчик touchend вызывать нужное click-событие.
С preventDefault() есть проблема — при его использовании в браузере подавляется любое другое поведение по умолчанию. Если мы применим его непосредственно к начальным событиям касания, будет блокирована любая другая активность — прокрутка, долгое движение мыши или масштабирование. Иногда это приходится к месту, но метод стоит использовать с осторожностью.
Приведенный пример кода не оптимизирован. Для надежной реализации проверьте его в FTLabs’s FastClick.
Отслеживание движения с touchmove
Вооружившись знаниями о сенсорных событиях, вернемся к трекинг-примеру (example3.html) и посмотрим, как его можно изменить, чтобы отслеживать движения пальцев на сенсорном экране.
Прежде чем увидеть конкретные изменения в этом скрипте, сначала поймем, как события касания отличаются от событий мыши.
Анатомия сенсорных событий
В соответствии с Document Object Model (DOM) Level 2, функции, которые реагируют на события мыши, получают объект mouseevent в качестве параметра. Этот объект включает свойства — координаты clientX и clientY, которые приведенный скрипт использует для определения текущей позиции мыши.
Например:
Как видим, touchevent содержит три различных тач-листа.
- Touches. Включает все точки соприкосновения, которые сейчас активны на экране, вне зависимости от элемента, к которому относится запущенная функция.
- TargetTouches. Содержит только точки касания, которые начались в пределах элемента, даже если пользователь перемещает пальцы за его пределами.
- ChangedTouches. Включает любые точки соприкосновения, которые изменились с последнего сенсорного события.
Каждый из этих листов представляет собой матрицу отдельных сенсорных объектов. Здесь мы найдем пары координат по подобию clientX и clientY.
Использование событий касания для отслеживания пальцев
Вернемся к примеру, основанному на canvas. Мы должны изменить функцию так, чтобы она реагировала и на сенсорные события, и на действия мыши. Нужно отследить перемещение единственной точки касания. Просто захватываем координаты clientX и clientY у первого элемента в массиве targetTouches.
При тестировании измененного сценария на сенсорном устройстве (example6.html) вы увидите, что отслеживание одиночного движения пальцем теперь надежно работает.
Если мы хотим расширить пример так, чтобы работал мультитач, придется немного изменить первоначальный подход. Вместо одной пары координат мы будем учитывать целый их ряд, который циклически обрабатывается. Это позволит отслеживать и одиночные клики мыши, и мультитач (example7.html).
Вопросы производительности
Как и события mousemove, во время движения пальцев touchmove может работать с высокой скоростью. Желательно избегать сложного кода — комплексных вычислений или целых событий рисования для каждого перемещения. Это важно для старых и менее производительных сенсорных устройств, чем современные.
В нашем примере мы выполняем абсолютный минимум — хранение последних массивов мыши или координат точек касания. Код приложения независимо выполняется в отдельном цикле с помощью setInterval.
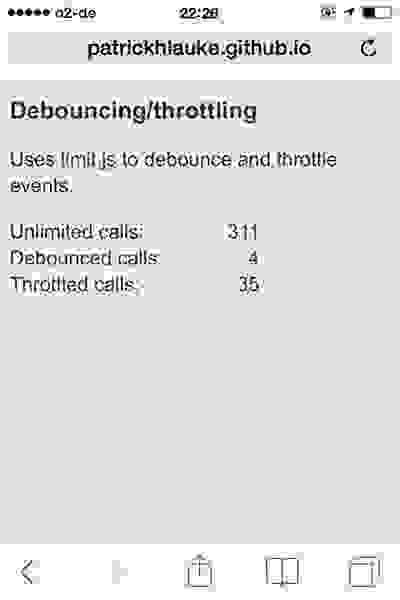
Если количество событий, которое обрабатывается скриптом, слишком высоко, это заслуживает работы специальных решений — например, limit.js.
По умолчанию браузеры на сенсорных устройствах обрабатывают специфические сценарии мыши, но есть ситуации, когда нужно оптимизировать код под сенсорное взаимодействие. В этом уроке мы рассмотрели основы работы с сенсорными событиями в JavaScript. Надеемся, это пригодится.
Источник