- Automatic SMS Verification with SMS user consent
- API Overview
- Step 1: Start listening for SMS messages
- Step 2: Request consent to read a message
- Step 3: Parse the one-time-code and complete SMS Verification
- Learn more
- A One Time Code Input compatible with Keyboard suggestion
- The demonstration
- How One Time SMS code works?
- 6 digit SMS code shaped form
- Put some JavaScript to improve user experience
- One Time Code: Takeaways
- Going further with Web Forms and CSS
- Существует ли Android эквивалент iOS 12 one-time-code автоматического заполнения?
- 3 ответа
- Похожие вопросы:
Automatic SMS Verification with SMS user consent
If you’re implementing SMS verification using one-time-codes into your app, check out the new SMS User Consent API.
SMS verification is a common way to add a second form of verification to apps. By sending an SMS message containing a one-time-code like “1234” or “481236” to the user’s phone number, they can then enter the code into your app to confirm that they received the SMS message.
Message: Your one-time code is 1234.
But — let’s be honest. No one actually enjoys typing out one-time-codes. It’s tedious and error prone. So, while it helps with verification for your app, it’s important to make the experience as seamless as possible.
The SMS User Consent API lets your app prompt the user for permission to read the text of a single SMS message containing a one-time-code. Your app can then parse the message and automatically complete the SMS verification flow!
If you’re already using the SMS Retriever API — the SMS User Consent API does not deprecate or replace it. We’re adding a second API because there are times where apps can’t modify the message to support the SMS retriever API.
You should check out the SMS Retriever API before implementing SMS User Consent to see if it works for your app. If you can use it, it provides an even better user experience because the user can skip the prompt!
API Overview
This post covers the basics for using the API — just enough to get you oriented. For a complete guide to the API (including a sample implementation) check out documentation!
The SMS User Consent API is part of Google Play Services. To use it you’ll need at least version 17.0.0 of these libraries:
Step 1: Start listening for SMS messages
SMS User Consent will listen for incoming SMS messages that contain a one-time-code for up to five minutes. It won’t look at any messages that are sent before it’s started.
SMS User Consent will never prompt for messages that don’t contain a one-time-code (4–10 characters with at least one number), or are from the users contacts.
If you know the phone number that will send the one-time-code, you can specify the senderPhoneNumber , or if you don’t null will match any number.
To start SMS User Consent, you use the SmsRetriever object:
Step 2: Request consent to read a message
Once your app receives a message containing a one-time-code, it’ll be notified by a broadcast. At this point, you don’t have consent to read the message — instead you’re given an Intent that you can start to prompt the user for consent.
Inside your BroadcastReceiver , you show the prompt using the Intent in the extras .
When you start that intent, it will prompt the user for permission to read a single message.
They’ll be shown the entire text that they will share with your app.
Step 3: Parse the one-time-code and complete SMS Verification
When the user clicks “Allow” — it’s time to actually read the message! Inside of onActivityResult you can get the full text of the SMS Message from the data:
You then parse the SMS message and pass the one-time-code to your backend!
Learn more
The SMS User Consent API helps you provide a great user experience for your users. By automatically parsing one-time-codes, users are able to complete SMS verification flows easily so they can get back to what they were doing.
To learn more, including a complete coding listing, check out the docs!
Источник
A One Time Code Input compatible with Keyboard suggestion
This post is 1 year old. It got age but is not necessary obsolete. Read it keeping its age in mind! Thank you.
Également disponible en : Français
Ones of the more painful experiences on mobile come with infinite online forms you have to fill in here and there. What about optimizing those experiences step by step? Today I propose to you a solution for One Time Code input: You receive the SMS with a code, your keyboard suggest-it to you, one tap, done! Ok let’s go!
Usually when I propose a form, short or long, I want to optimize the experience to make it as less painful as possible. To do so I study the behavior of my users by testing solutions and by enjoying the features that devices bring with new hardware and software versions.
Even if this article looks like a technical one, it comes from user research and some usability rules:
- Input form matches the lenght of the expected data,
- The shapes help the discoverability and ease the intent,
- Input assistance by guiding the user,
- Error anticipation by preventing formatting errors.
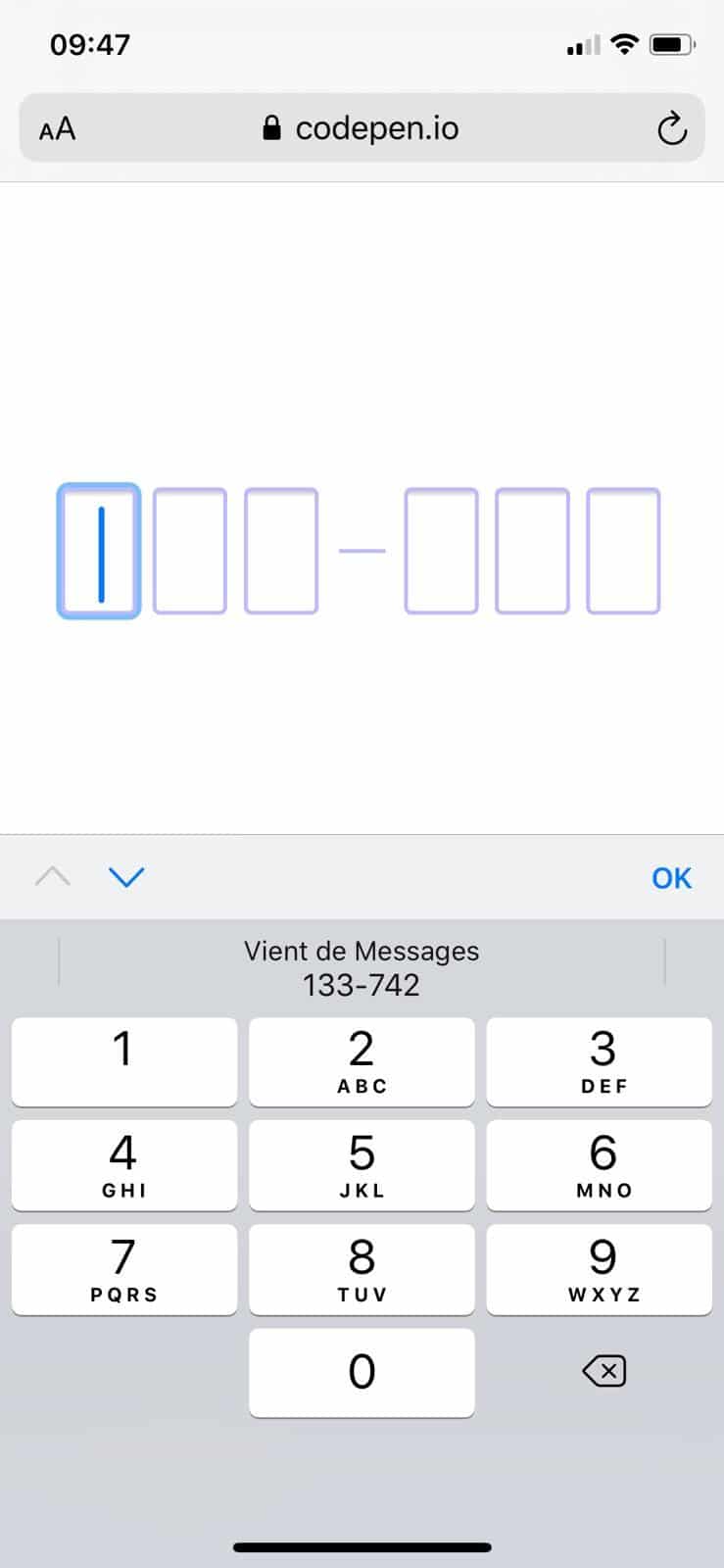
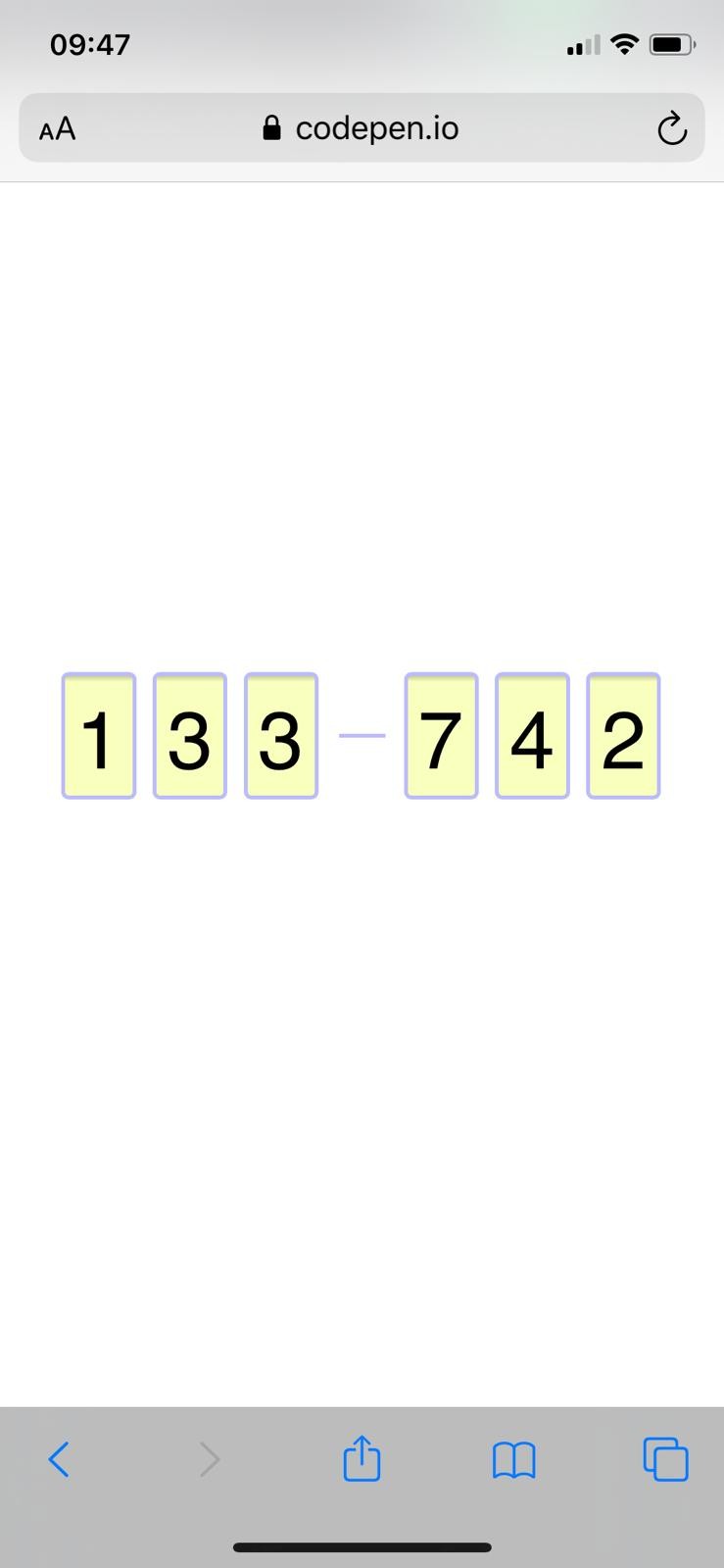
The demonstration
“One tap, done!”, yes, you are in right not to trust me, but here is how you can test it.
- Go to the demonstration page on CodePen: One Time Code Demo.
- Send yourself a SMS with the following text:
Sometimes, android just doesn’t care about all of that, it depends on the over-layer of your provider or constructor, or the keyboard you installed and its settings. But if you are on the latest version of iOS, you should be able to manage that like a pro.
How One Time SMS code works?
To make the magic happen, the operating system exposes the last received SMS code to be used by applications like your keyboard. If the current form input asks for this code, your keyboard adapts and proposes the code as keyboard-suggestion.
Ok, but how do you ask for this code? It’s quite simple, but you can’t guess it if you don’t know HTML5 possibilities. Among a lot of uncommon knowledges lays the autocomplete attributes and its numerous values. It’s usage is not that hard, you have to match the value of an existing growing list of standard values.
Once you did that, your One Time Code SMS field is ready. No need for more here.
But as I told you, I like being complete in my interface proposition, and I decided to go further with a 6 inputs shaped form.
6 digit SMS code shaped form
I decided to go with a 6 inputs form, but with a 1 input form styled like if it was 6 fields would’ve worked too I suppose. Like I usually say, that’s the magic of HTML/CSS and JS, 1 solution, several ways to reach it.
Why would I do that? Because when the user receive their SMS code, the format is pretty clear: 3 digits, dash, 3 digits. I want my form looks like the code received.
As you can see, I used a fieldset to group the fields under the same legend . Each input has its own label linked thanks to the for and id attributes, as it is recommend for accessibility reason. Despite all those attentions, I’m not sure the solution is that good for screen-readers (maybe a bit too heavy to read), I’ll try to test further after publication and come back to you later.
At the moment, you shouldn’t have the sexiest form of your life. Numeric fields and all those labels… But let’s jump into the CSS part now.
First thing I did is to hide labels visually but not for screen-readers. Code proposed by ffoodd and used in all my projects for a while.
Then I gave dimension to my form to center it, and removed some fieldset and legend default styles (mostly borders and spacings), the flex layout is to anticipate the little dash alignment between the fields.
This code is for styling our inputs of type number, with a little trick for our friend Chrome which needs to be styled thanks to pseudo-classes (l.15). That way, you should already have something more appealing: we sized the fields (mostly thanks to font-size ) and removed the spin buttons. Now we just need to “group” the fields 3 by 3. Let’s do that, shall we?
Here I add a dash thanks to a pseudo-element ::before and visually create 2 groups. The pseudo-element act like another child next to all the inputs. If you don’t handle the order thanks to order property, the dash is at the first position. To make it appear at the fourth place I had to tell the 3 last input to be at the second place ( order: 2 ), dash at the first one ( order: 1 ) and others are by default at the zero place ( order: 0 ). Yeah, developers, 0 is kind of first рџЂ
Put some JavaScript to improve user experience
By splitting the input into 6 inputs, we wanted to improve assistance by guiding the user helping them understand more quickly the format expecting. A more easy to scan information. But for now the form is not usable at all, we made it worst.
We need to cover several things here:
- When I fill in a field, I go to the next one,
- When I delete a content (backspace), I go to the previous field,
- When I click on an empty field, if previous field is empty, I focus it,
- When I copy/paste a code in the first field, I have to split and fill in the other inputs.
The JS code evolved a bit, it’s more advanced on CodePen, and it’s commented. Go have a look, I’ll update this article later.
Let’s go! I show you the code and explain it just after that.
From line 11 to 13 I do nothing more with the Shift, Tab, CMD, Option, Control keys to avoid issues. From line 16 to 20 I handle the prev/next functions. From 29 to 43 I handle the focus aspect. The idea here is that if I touch/click on a field other than the first one, I force the focus on the first field. This is mostly for smartphone users. But to be smarter, if some fields are already filled in, we focus the first empty one.
The last lines of JavaScript are here to handle a copy/paste action, or the keyboard autosuggestion of a smartphone. In that case, all the code content is put into that first field. We take the value of that field and split it to distribute the values in the next fields.
One Time Code: Takeaways
Ok, we did it. But don’t forget this is a Proof of Concept of mine, it might not be perfect but for my case of use it’s way enough. Some little things to recall and take away with you as a TLD’NR.
- Use autocomplete=»one-time-code» to trigger smartphone OTC auto-suggestion.
- Use a combination ofВ pattern=»2*» and inputtype=»numeric» to trigger numeric keyboard on smartphone.
- When you create rich forms, try to shape the input to the expected data.
- Don’t forget to test your forms by navigating it with keyboard only, and with a screenreader.
Thanks for reading! I’m open to suggestions in the comments or on Twitter.
Thanks to Laurent for the iOS testing.
Going further with Web Forms and CSS
Did you know that you can style web form inputs like checkboxes or radio buttons with only CSS? Or that you can style input:file for instance? Go further with these articles:
Share the post «A One Time Code Input compatible with Keyboard suggestion»
Источник
Существует ли Android эквивалент iOS 12 one-time-code автоматического заполнения?
Я реализовал поддержку в нашем приложении iOS для автоматического заполнения Apple SMS one-time-codes из сообщений. Как задокументировано, это тривиально — вы просто устанавливаете тип «one time code» на свой UITextField, и все.
Android (через сервисы Google Play) имеет SMS retriever API, который намного мощнее и может взять на себя весь процесс, так что пользователю даже не нужно нажимать какую-либо кнопку автоматического заполнения или видеть клавиатуру
Проблема в том, что для включения приложения hash требуется изменение на стороне сервера, а также куча дополнительной работы. У меня есть смутные воспоминания о том, что я видел что-то вроде автоматической клавиатуры iOS в некоторых заметках о выпуске Android, но я не могу ее найти, так что, возможно, это было плодом моего воображения.
Есть ли что-нибудь еще на android, кроме SMS ретривера API (или требующего полных разрешений, чтобы просто прочитать все их сообщения SMS)? Или это лучший путь вперед на Android?
3 ответа
С Android существует понятие датчика вектора вращения , чтобы получить полную ориентацию устройства в пространстве. Есть ли эквивалент с iOS? Я не хочу иметь ориентацию экрана, но полную ориентацию устройства.
Я пытался получить объект элемента пользовательского интерфейса для приложения ios в python с помощью appium. Для android это очень просто, мы можем использовать монитор android для просмотра ‘View heirarchy’ и всех элементов пользовательского интерфейса вместе с его атрибутами, такими как текст.
Google добавляет автозаполнение в последнюю версию сервисов Play https://9to5google.com/2020/02/10/autofill-code-google-messages/
Ну, несколько месяцев назад Google придумал еще один API как SMS пользователь Consent API. : https://developers.google.com/identity/sms-retriever/user-consent/overview
И вот недавно я наткнулся на одноразовое автозаполнение кода SMS (примечание о выпуске, которое вы упомянули) в Android. Я не уверен, что поведение точно такое же, как iOS, но я предполагаю, что оно служит почти той же идее.
Вы можете найти его по адресу :
Вы не можете использовать SMS Retriever API, если не измените шаблон SMS(включая приложение Hash).
Следующее, что вы можете попробовать, — это потребовать полного разрешения для SMS_READ. Это был обычный способ разработки Android, пока Google строго не запретил предоставлять полный доступ к разрешению SMS в феврале 2019 года.
Если основная функция вашего приложения нуждается в этих разрешениях, вы можете обратиться в Справочный центр Google или нет возможности реализовать поиск SMS.
Похожие вопросы:
Существует ли эквивалент класса iOS NSNotificationCenter в Android ? Есть ли у меня какие-нибудь библиотеки или полезный код ?
В android есть относительно новый ‘Immersive Mode’ , который в основном позволяет вашему приложению накладывать себя поверх OS. Существует ли эквивалент для устройств iOS?
Я хочу проверять базу данных в моем приложении каждые 12 часов на наличие строк со столбцом даты, имеющим соответствующую дату. Это достигается путем написания службы в android. Но есть ли.
С Android существует понятие датчика вектора вращения , чтобы получить полную ориентацию устройства в пространстве. Есть ли эквивалент с iOS? Я не хочу иметь ориентацию экрана, но полную ориентацию.
Я пытался получить объект элемента пользовательского интерфейса для приложения ios в python с помощью appium. Для android это очень просто, мы можем использовать монитор android для просмотра ‘View.
Android O имеет функцию поддержки автоматического заполнения полей. Есть ли какой-нибудь способ отключить его для конкретного приложения? То есть я хочу заставить свое приложение не пользоваться.
Android имеет метод API: getAllCellInfo() , который возвращает всю наблюдаемую информацию о ячейке со всех радиостанций на устройстве, включая первичную и соседние ячейки. На iOS я нашел класс.
Существует ли android эквивалент проверки устройства ios https://developer.apple.com/документации/devicecheck или какой-нибудь способ проверить, что это ваш неотредактированные apk делая api.
Можно ли получить проверочный код sms из приложения браузера(javascript) ( autoincrement || auto filling)? Есть статья о том, что на ios 12 safari появилась функция автоматического заполнения sms.
В настоящее время я работаю над переносом моего приложения iOS на Android. На моем UIImageViews я использую режим содержимого scale to fill. Что такое андроидный эквивалент шкалы для заполнения?
Источник