OpenGL ES
Термин OpenGL ES часто попадается мне на глаза. О том, что это такое, можно почитать в Википедии и других местах. Для общего развития мне захотелось узнать, что это за зверь такой. Это статья неспециалиста по данной теме. Написал, чтобы оставить статью на память. Может потом буду возвращаться к статье и дополнять её.
Кстати, пример не заработал на эмуляторе, хотя вроде на форумах говорят, что последние сборки ADT для Eclipse поддерживают OpenGL ES на эмуляторе. Я проверял на своём устройстве. Примеры будут расчитаны только на OpenGL ES 2.0, который занимает 99.8% на устройствах. Говорят, что версия 2.0 сильно отличается от версии 1.1 и изучать платформу по старым примерам смысла нет.
Создаём стандартный проект. В коде главной активности пишем код:
Показать код (щелкните мышкой)
В коде идёт обращение к классу LessonOneRenderer. Создадим его:
Показать код (щелкните мышкой)
В манифесте сообщим системе, что собираемся использовать OpenGL ES версии 2.0:
Из того, что понял из статьи — В проектах используется компонент GLSurfaceView, на котором происходит рисование графики.
В методе onCreate() происходит проверка на поддержку второй версии OpenGL и подключается свой класс, в котором содержится логика отрисовки графики.
Также следует прописать одноимённые методы в методах активности onResume() и onPause().
В классе LessonOneRenderer идёт тарабарщина, которая мне пока не понятна. Я с трудом понимаю, как это можно запомнить и пользоваться. Поэтому я просто скопировал код, скомпилировал проект и запустил на телефоне. Получил работающую программу с цветными треугольниками и доволен как слон. А вы по-прежнему хотите изучать OpenGL ES?
Источник
OpenGL в смартфонах — что это и зачем нужно?
Принцип работы и применение технологии OpenGL ES 2.0.
Сейчас трехмерные изображения стали привычными. Чаще всего они встречаются в фильмах со специальными эффектами, компьютерных и мобильных играх. На заре становления компьютерной графики не существовало единого стандарта, и все программы создавались практически «с нуля», на основе своих методов отображения графической информации.
Позже, когда трехмерная графика стала доступной не только для суперокомпьютеров, но и для обычных ПК, появилась насущная потребность в едином стандарте в области графики. Одним из них и стал OpenGL (Open Graphics Library — «открытая графическая библиотека»). На сегодня это один из самых популярных графических стандартов в мире.
OpenGL основан на графической библиотеке IRIS GL, созданной компанией Silicon Graphics. Стандарт был разработан и утвержден в 1992 году целой группой крупнейших разработчиков, в число которых вошли Silicon Graphics, IBM Corporation, Microsoft, Hewlett-Packard Corporation, Sun Microsystems, Intel Corporation, Evans & Sutherland и другие.
Технология OpenGL в телефонах
OpenGL — спецификация, благодаря которой мобильные устройства получили возможность отображать графику уровня игровых приставок. Стандарт включает более 300 функций для отрисовки сложных трехмерных сцен. Он относится к открытым спецификациям, что позволяет написанные с его помощью программы портировать на любые платформы. При этом результат будет одинаковым, будь это мощный профессиональный компьютер или обычный смартфон.
OpenGL позволяет получить на смартфоне более быструю и плавную работу интерфейса, а также высокую производительностью в 3D-приложениях, в том числе и в играх. В современных смартфонах используется версия OpenGL ES 2.0.
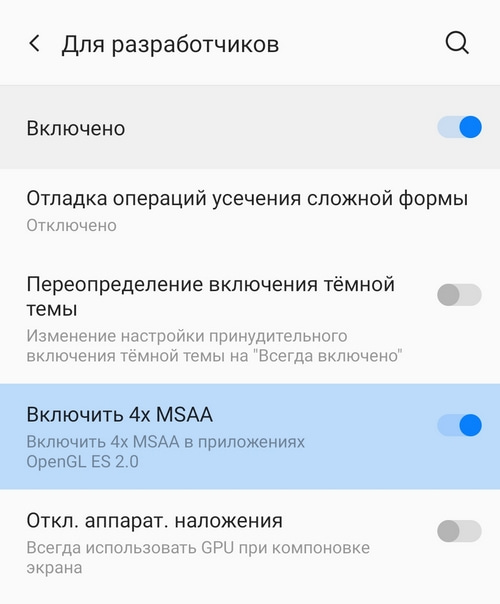
Данную опцию можно включить на мобильном устройстве через режим разработчика. Для этого нужно войти в «Настройках» в раздел «О телефоне» и 7 раз подряд нажать по надписи с версией операционной системы или по версии сборки (в зависимости от производителя). Далее нужно найти в разделе «Для разработчиков» опцию 4X MSAA. Если ее включить, активируется четырехкратное сглаживание в технологии OpenGL ES 2.0. Это улучшит качество графики на смартфоне, но приведет к более быстрой разрядке аккумулятора.
Стандарт OpenGLв смартфонах позволяет значительно повышать качество графики в приложениях и играх. Минус этой спецификации — высокая нагрузка на системные ресурсы и батарею устройства.
Источник
Opengl для андроид что это такое
Для чего эта тема?
У многих создалась иллюзия сложности изучения «OpenGL», и не понимания простоты работы этой библиотеки для программиста.
И даже используя «движок» нужно понимать как это взаимодействует с ОС, что может/не может конкретные устройства.
В данной статье постараюсь выйти за рамки стандартных примеров — а именно постараюсь рассказать почему и за чем.
( тем более я давно это пообещал )
От читателей требуется хотя бы поверхностное знание любого ЯП.
Все дальнейшее посвящено библиотеке OpenGL ES 2.0 под Android, и последующим версиям.
Что такое библиотека OpenGL ES 2.0?
На базовом уровне, OpenGL ES 2.0 — это просто спецификация, то есть документ, описывающий набор функций и их точное поведение. Производители оборудования на основе этой спецификации создают реализации — библиотеки функций, соответствующих набору функций спецификации ( W: ).
OpenGL ориентируется на следующие две задачи:
Скрыть сложности адаптации различных 3D-ускорителей, и предоставить разработчику единый API.
Для программиста OpenGL представляет низкоуровневую библиотеку для доступа к GPU ( графическому процессору ).
Схема вариантов реализации библиотеки ( с точки зрения программиста + для сравнения DirectX ):
В Android на 99.99% используется вариант В.
То есть реализация OpenGL ES входит в состав драйвера,
в отличие от DirectX, которая скорее является прослойкой между приложением и драйвером.
Есть еще отдельные реализации OpenGL, например Mesa3D, но они в основном достаточно медленно развиваются и часто отстают на несколько поколений от решений производителей чипов.
Что лучше, DirectX или OpenGL?
Вопрос не корректный. Например если нужна мультиплатформенность — про DirectX можно забыть.
И на взгляд автора DirectX слишком «оброс» хвостами. ( но это очень субъективно )
+ Сравнивать не совсем корректно, так как DirectX кроме графики реализует много интерфейсов ( и вполне кошерных — включая звук, ввод, сеть и т. д. )
Что быстрее, DirectX или OpenGL?
Тоже не корректный вопрос, все зависит от опытности программиста.
Но опять на взгляд автора ( меня =) ) нестандартные возможности проще реализовывать на современных версиях OpenGL и тем более
для этого не требуются переходы на новые операционные системы ( в отличие от DirectX 10 ).
Времени на изучение тоже требуется на порядок меньше. + переносимость.
Теперь чуть-чуть про GPU:
В данный момент ( декабрь 2012г. ) в Android устройствах присутствуют два поколения GPU, Поддерживающие OpenGL ES 2.0 ( почти 95% ) и поддерживающие только версии 1.0 и 1.1.
Аппаратной обратной совместимости НЕТ.
Поэтому рассматривать версию стандарта меньше 2.0 на взгляд автора кроме как археологам не имеет смысла.
( стандарт версии 3.0 обратно совместим с 2.0 )
Структура конвейера OpenGL 1.x:





 oges2.zip ( 2.76 МБ )
oges2.zip ( 2.76 МБ ) под сообщениями, на которые необходимо добавить ссылки.
под сообщениями, на которые необходимо добавить ссылки. 


