- Add images to your Android Project
- How To Pick Image From Gallery in Android App
- Step 1: Create Basic Android Project in Eclipse
- Step 2: Change the Layout
- Step 3: Android Java Code to trigger Image Gallery Intent
- Step 4: Getting back selected Image details in Main Activity
- Final Code
- Screen shots of Android app
- Download Source Code
- Android: Take Emulator Screen Shots in Eclipse
- Android: Trigger Media Scanner Programmatically
- Android Install/Uninstall Shortcut example
- Android: Activity name must be specified error
- 121 Comments
Add images to your Android Project
We’re now going to add a picture to Android Studio. This picture will be used in an Image View.
First, download this picture: (Right click and select Save Image As.)
Save it to your own computer and remember where you saved it to.
We need to import this picture into the res > drawable folder. Open up your Project Explorer again by clicking its tab:
Now expand the res item and locate the drawable folder:
Right click the drawable folder, and select Show in Explorer from the menu:
This will open a window showing a list of folders. The image below is from Windows 10:
All of these folders are from your res directory. (The mipmap ones are used mainly for icons. You can create them in different sizes. We’ll do this much later in the course.)
What you need to do is to copy and paste your image from where you saved it on your computer into the drawable folder (we’re assuming you know how to copy and paste files from one folder to another):
Now go back to Android Studio and you should see it there:
We can now use this image in our app.
Go back to your blueprint. Locate the Image View control in the Palette, which is under Images in earlier versions of Android Studio:
In later versions of Android Studio, you can find the Image View control under the Common category of the Palette (and under Widgets):
Drag an Image View to just below your Text View. As soon as you do, you should the following dialogue box appear:
Expand the Project item of Drawable and select the bridge image and click OK. Your blueprint will then look like this:
As you can see, the Image View has ended up in the top left. We don’t want it there.
With the Image View selected, click anywhere inside of it with your left mouse button. Keep the left mouse button held down and drag it below the Text View:
(You won’t be able to see the image itself in Blueprint View.)
Now we’ll add a Constraint. We want to connect the top middle circle of the Image View to the bottom middle circle of the Text View. Hold your mouse over the top middle circle of the Image View. It will turn green. Now hold your left mouse button down. Keep it held down and drag to the bottom middle circle of the Text View:
You should see a blue arrow connecting the two:
Now add a constraint from the left of the Image View to the left edge of the screen, just like you did for the Text View. Likewise, connect the right edge of the Image View to the right edge of the screen. Your blueprint will then look like this:
It can be a little bit fiddly, so don’t forget you can undo with CTRL + Z.
If you have a look at the properties area again, you may be wondering what all those lines are for:
The straight lines indicate which sides of your view are constrained, and to where. They also tell you the size of the margins, 8 in the image above. Hold your mouse over one of the lines and you’ll see a dropdown list. You can change your margins from here:
The other lines to be aware of are the ones inside the square, pointy arrows in the image above. There are three different settings here:
Wrap Contents
Fixed
Match constraints
Click the arrows to see what they do. Watch what happens to the Image View when you click a set of arrows. In the image below, we’ve set the arrows to Fixed:
The arrows have turned into straight lines. Notice that layout_width value has changed to 200dp. It has changed to 200 because that was the width of the image we used. Notice that the Image View hasn’t changed its size. But move the horizontal slider from 50 to something else. Watch what happens to your Image View in the blueprint.
Click the straight lines inside the square to see the third of the settings, Match Constraints:
Notice that image has now stretched to the margins of the screen. Notice, too, that the layout_width has been reset to zero. Click again, though, to go back to Wrap Contents.
In the next lesson, you’ll learn about a different type of layout — LinearLayout.
Источник
How To Pick Image From Gallery in Android App
by Viral Patel · May 3, 2012
Since few days I am working on an Android app and learning all the nitty gritty of its APIs. I will share few How-to stuffs that we frequently require in Android.
To start with let us see how to integrate Image Gallery with your App. Consider a requirement, you want your app user to select Image from the Gallery and use that image to do some stuff. For example, in Facebook app you can select Picture from your phone and upload directly to your profile.
Let us create an example with following requirement:
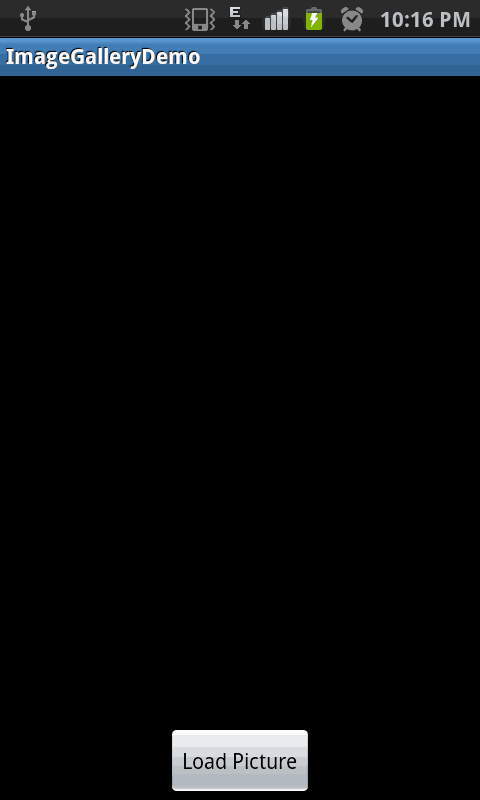
- First screen shows user with and Image view and a button to loan Picture.
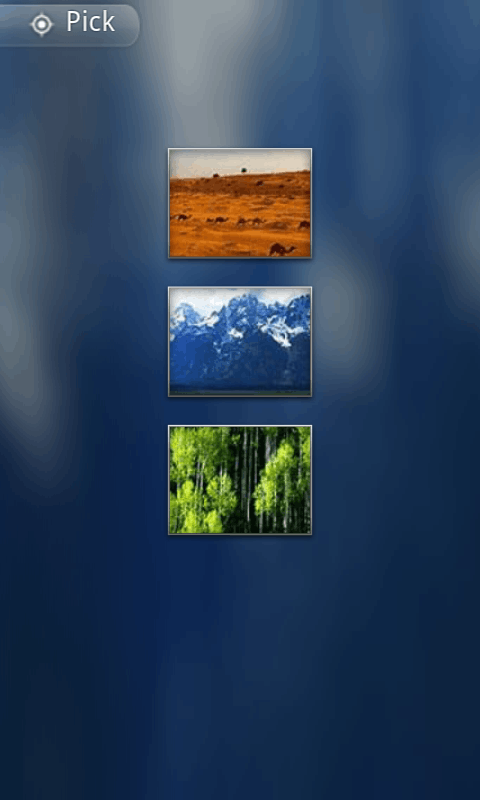
- On click of “Load Picture” button, user will be redirected to Android’s Image Gallery where she can select one image.
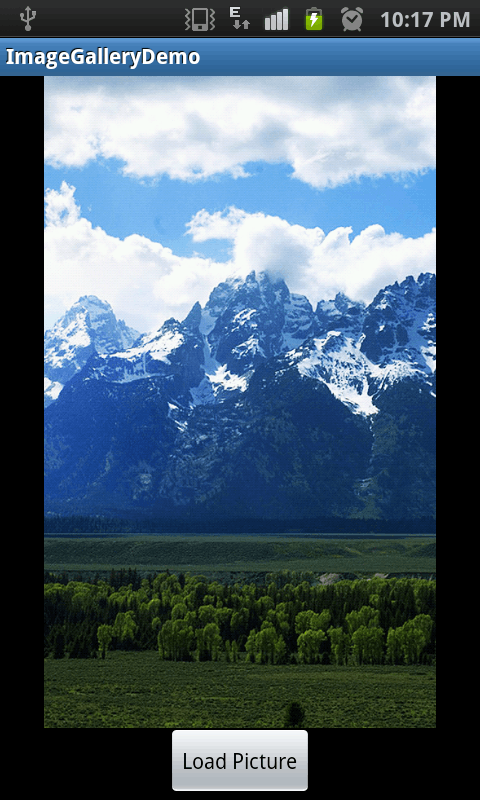
- Once the image is selected, the image will be loaded in Image view on main screen.
Step 1: Create Basic Android Project in Eclipse
Create a Hello World Android project in Eclipse. Go to New > Project > Android Project. Give the project name as ImageGalleryDemo and select Android Runtime 2.1 or sdk 7.
Once you are done with above steps, you will have a basic hello world Android App.
Step 2: Change the Layout
For our demo, we need simple layout. One Image view to display user selected image and one button to trigger Image gallery.
Open layout/main.xml in your android project and replace its content with following:
So our Android’s app UI is very simple, One LinearLayout to organize Image view and Button linearly. Note that the id of Image view is imgView and that of Button is buttonLoadPicture.
Step 3: Android Java Code to trigger Image Gallery Intent
We now need to write some Java code to actually handle the button click. On click of buttonLoadPicture button, we need to trigger the intent for Image Gallery.
Thus, on click of button we will trigger following code:
Note how we passed an integer RESULT_LOAD_IMAGE to startActivityForResult() method. This is to handle the result back when an image is selected from Image Gallery.
So the above code will trigger Image Gallery. But how to retrieve back the image selected by user in our main activity?
Step 4: Getting back selected Image details in Main Activity
Once user will select an image, the method onActivityResult() of our main activity will be called. We need to handle the data in this method as follows:
Note that method onActivityResult gets called once an Image is selected. In this method, we check if the activity that was triggered was indeed Image Gallery (It is common to trigger different intents from the same activity and expects result from each). For this we used RESULT_LOAD_IMAGE integer that we passed previously to startActivityForResult() method.
Final Code
Below is the final code of ImageGalleryDemoActivity class.
Screen shots of Android app
First screen: Lets user to trigger Image Gallery
User can select an image from Image Gallery
Once user selects an image, the same will be displayed on our main activity
Download Source Code
Android: Take Emulator Screen Shots in Eclipse
Android: Trigger Media Scanner Programmatically
Android Install/Uninstall Shortcut example
Android: Activity name must be specified error
121 Comments
Hi, In which Line you getting NullPointerException? Also try the demo app that I have attached in your device. Check if you getting same error.
at the setting the imageview setImageBitmap,
Heres my code hope that you can help me thx in advance!
Kevin, the way you are triggering Image Gallery is different from what I specified. I am using Intent.ACTION_PICK intent. Can you use the exact code snippet given in above example to trigger the Image Picker.
still got an error
hey viral can u please send me a code for access images from sqlite db store in sdcard….
Hi Viral, Your code is working perfectly, thank you. but i wondered if there is anyway to redirect the image to a different xml layout. I want to access the gallery from main.xml but load it into main2.xml. Thanks
Hi Dendrox, I am not sure if I got your requirement clear. I would create an Activity that loads main2.xml and triggers that via Intent from Mainactivity. Also you can pass the image path as extra in intent. Not sure if this would help you.
can you pls identify the error.. thx a lot
I cannot figure out the issue with the given data 🙁 Could you check if the Demo project is working in your android device? Also try to add few Logcat (Log.d();) statements in your code. You might be able to figure out where exactly you getting null object.
hi, this tutorial is working! i have problems in storing the loaded image into sqlite. i browsed through net and found it need to be stored in bitmap or blob? hope u will give a helping hand. Appreciate.
Been searching for this for a long time.Works perfectly.Thanks a lot.
so useful Tutorial.it works fine.
Thanks
Dear Viral,
Please pos the tutorial which guides how to get started with Android application means from how to add plugins where from we get plugins etc.
Thanx in advance
hi Viral, actually i got error that Resource not found Exception, at line where we are converting columnIndex to string and get path of that gallery image, i can open gallery and when i select image force close is pop up, and got error, can u help why its happen
Thanks. works cool. But when I do the following xml code, it doesn’t work as expected. Can you please let me know why?
the method captureImg is not called. To verify, I have a toast to display when the method is called.
Can be some information if you can help me here.
I use android:onClick on the ImageView and not on the button I want user to click on the Image to choose an image. I have defined it clickable, it is being clicked, but the method is not being called. Can you help me here>?
Hey this code is pretty cool
But the only problem I have is
“The images I take from camera of my application does not display by this image picker”
What I’m going to achieve is snap a photo from my application and let user to brows the image folder through your code but it won’t display any of my newly taken images and worst of all it wont display that specific folder I saved those images (/sdcard/DCIM/myFolder)
but all files display in eclipse file explorer
Even i remove the device and checked the images or folder is not there
Hi Jayanga
I have same problem as is yours. Have you found a solution yet? Please let me know if you have found a solution.
Many thanks
Thx for the code, it works. however when I convert the image to byte[] using theImage.compress(Bitmap.CompressFormat.JPEG, 10, baos) and store in sqllite db. Later when i read and display I see lot of space – on top and botton of the image. Why is this extra space coming?
I imported n ran the sample but on clickijng the load buttin it tells no media Found.. how do i load images into the media. can sm 1 teme quicky.
I have only one error in:
public void onClick(View arg0) <
The method onClick(View) of type new View.OnClickListener()<> must override a superclass method
How to resolve ?
when i am clicking load picture button it showing that (No Media Found)
i want code for android that save the images in sqlite database
If I want to choose the picture from only one folder. How can I specific the path or uri of folder to get images.
my application failed when my device rotate… the imageview disappears …. Pls someone can help me.
excellent!! it helped me for my way…… than q…
the same problem than Jorge, the application failed when my device rotate !
imageView disappears and the load button come back and the activity start again…
Any advices for fixing that bug ? (I’m testing it on Xperia mini Pro)
Pb solved:
U have to write – android:configChanges=”orientation” – in the Manifest of your activity
Gallery opens but Image is not being displayed. No error as well. Just the main activity page is displayed.
Check your error log, maybe you are geting something on the lines of
03-16 13:48:28.861 11253-11253/com.example.ch330232.openmybook E/BitmapFactory: Unable to decode stream: java.io.FileNotFoundException: /storage/emulated/0/DCIM/Camera/20170305_180717.jpg: open failed: EACCES (Permission denied)
Are you solve this problem ? I have same problem.
when i pick an image,
it shows “browser history is empty”
will you please help me with it?
Hi Viral, I have added below to my apps manifest file
this helps me goto Gallery , selet an image and my app name would be shown in Share
but I am unable to send this selected image to my app. Can you please help me
Note:I am not opening Gallery from my app but open Gallery and send an image to my open
Hi Viral,
Your Code Works perfectly fine. 😀
Can you tell me how to assign that image picked to be an xml layout’s-background?
I tried converting the bitmap to drawable but got null pointer exception or sometimes even memory out of bounds exception. Can you tell me how to do that?
Please tell me how can we save the image(from Gallery) on the server.
I will right away seize your rss as I can’t to find your e-mail subscription hyperlink or e-newsletter service. Do you’ve any? Please permit me recognize so that I could subscribe. Thanks.
Viral, good tutorial. Any idea if there is a way to understand the camera capacity in Android devices?
Perfect piece of code. Thanks.
i wan’t to show specific folder, why cannot be show?
Please someone can help me. Thankssss…
I follow this tutorial. How can i get image size. I want to select the image of 300 X 300. where should i put this condition so that user should be restricted to select only the images having 300X300 dimensions? reply plz.
Regards
Qadir Hussain
Thank u so much .this tutorial is very helpful.
But ,Can you plz tell me ,that how i can create gallery programitically and how i can store all images in that gallery.
Thank you so much! Great tutorial! Ciao 🙂
As I can make it work in a file that is not principal activity?
Thank you for such good tutorial.That tutorial is helpfull for me ………
hai… how to import image in gallary
Very Useful Post…
Can u have example for capture photo or select from existing or use avatar
Actually i am developing user profile apps so i want it…
hi… Thanks for article. Really helpful 🙂
Thanks for posting the tutorial. It helped me a lot in my current project. However, I believe I have spotted an error. My native gallery collects images from the camera, downloaded applications and other applications that allow one to take images. If I tried to display an image from the camera gallery, it works perfectly. If I try to use an image from other application (eg Twitter) I get NullPointerExpception error (bummer). I logged out the location of the file(s)
not working image –
Any suggestions? Can we amend the code above so it could be used with any image regardless of its location?
Thank you in advance
The same problem. Need to find a universal solution for any path of images.
Apparantely, this code works if you try to pick the photos from camera. If the user has a picasa account and if you try to pick the photo from picasa albums (which also shows up in gallery), it throws a null pointer exception in im.setImageBitmap(image); because your filepath is null.the path of the picasa album is different from the path of camera (local) pictures. So, for people who are searching for it in future,here is the link which might be useful to you.
i run this app on my pc emulator nexux and when i click on the load image button it show tha NO MEDIA FILE FOUND. So get me with the solution
hi ,i am very very new to android so please help me .I am developing an app where user has to select image from sdcard and path of it has to be stored in database and retrieve it in another activity in app
Are yar…. 1st replay how and where to save images…. Its showing no media files found…
Great . keep on your way of sharing knowledge, you are doing a great work!
thankew thankew vvvv much
I am developing a android app for my website where I need such functionality.
Now I will use this code and modify according to need.
Thanks
your website is so helpfull.
really
Yes! It’s working. Image has been loaded. But now i want to perform some processing function on it. Bitmap processing. How to do that?
My question is not directly pertaining to this segment but I want to capture the image by camera from the app and then display the saved image in one end of the screen kind of how they do it in Whatsapp or Viber.
Can you help me out regarding that?
I am opening an image in gallery app for Android 4.1.The gallery opens but it returns only that particular image. I am unable to scroll the images in gallery. I want my gallery to function similiar to how myfiles works when we open an image from Myfiles
Hello,
if i load many image from my server?
hi i face an error…………………when i select the image it can show force close msg on screen
Thanks… For this use full code …
using your code i am try to pick image from gallary but when i select an image then my activity is shows me “Unfortunately, my photo effect has stopped” .
give me solution for it as soon as possible .
The app needs permission to use storage so add this permission in AndroidManifest.xml.
Hi, if I have the button before the image view then it doesn’t work it just forces close. I was just wondering why this was?
plz send code how to pic from image view
your code is good but you can simply use setImageURI(uri) to set to image to imageview then why you use cursor ?
can you please explain this….
I am using Robotium and I want to pick image from library/gallery. How should I achieve it. I have read-write permission to sdcard.
Thanks for the tutorial. I just wanted to offer a suggestion for you in the future. I would add javadoc comments to the code you are developing. It makes it a lot easier for “us” to understand the code in the tutorial, and it offers you some insight into your code when you come back to it after an extended period of time.
Also, it’s just good practice to document your code.
Just a suggestion 😉
Thanks for this tutorial though. If I wanted to use this with an application I would use a database column to save the image so that it is there whenever the user loads the app. What would be the best practice for this? Would it be just a matter of storing the string with the path directory?
Hi…plz help i wana do profile form on android whic s similar in whtsapp.so plz hel me….
thank you very much. it worked like a blast
Thank you! Very good, very simple!
great app! simple and useful…thank u!!
how to load more then one images from the server.
When i load image from gallery it result an image rotated at 180 degree in canvas
Thanks for the excellent tutorial! I didn’t know that doing this thing is so easy in Android.
Hi Sir, Thanks for u’r tutorial while i am executing this one on my tablet this giving the following exception can you please help to me to resolve the error
07-23 12:29:01.305: E/AndroidRuntime(15844): FATAL EXCEPTION: main
07-23 12:29:01.305: E/AndroidRuntime(15844): Process: net.viralpatel.android.imagegalleray, PID: 15844
07-23 12:29:01.305: E/AndroidRuntime(15844): java.lang.RuntimeException: Failure delivering result ResultInfo
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.app.ActivityThread.deliverResults(ActivityThread.java:3681)
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.app.ActivityThread.handleSendResult(ActivityThread.java:3724)
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.app.ActivityThread.access$1400(ActivityThread.java:175)
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1356)
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.os.Handler.dispatchMessage(Handler.java:102)
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.os.Looper.loop(Looper.java:146)
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.app.ActivityThread.main(ActivityThread.java:5603)
07-23 12:29:01.305: E/AndroidRuntime(15844): at java.lang.reflect.Method.invokeNative(Native Method)
07-23 12:29:01.305: E/AndroidRuntime(15844): at java.lang.reflect.Method.invoke(Method.java:515)
07-23 12:29:01.305: E/AndroidRuntime(15844): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:1283)
07-23 12:29:01.305: E/AndroidRuntime(15844): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1099)
07-23 12:29:01.305: E/AndroidRuntime(15844): at dalvik.system.NativeStart.main(Native Method)
07-23 12:29:01.305: E/AndroidRuntime(15844): Caused by: java.lang.SecurityException: Permission Denial: reading com.android.providers.media.MediaProvider uri content://media/external/images/media/676 from pid=15844, uid=10286 requires android.permission.READ_EXTERNAL_STORAGE, or grantUriPermission()
07-23 12:29:01.305: E/AndroidRuntime(15844): at android.os.Parcel.readException(Parcel.java:1465)
I am getting these errors Can any one help me to resolve the errors.
Источник