- Как настроить Google Pay API
- Требования
- Настройте свой проект
- Добавьте зависимости
- Измените файл манифеста
- Как принимать платежи в мобильном приложении
- Кейс 1. Привязываем карту клиента к бэкенду для регулярных списаний или платежей в 1 клик
- Кейс 2. Кастомизируем верстку формы ввода номера карты
- Кейс 3. Подключаем возможность сканирования карты через камеру и NFC
- Пример демо-приложения для использования NFC
- Карты, деньги, 2 SDK. Встраиваем прием платежей по картам в мобильное приложение
- Пример demo-приложения для Android
- Руководство пользователя
- Шаг 1. Укажите версию Google Pay API
- Kotlin
- Шаг 2. Запросите токен для поставщика платежных услуг
- Kotlin
- Шаг 3. Задайте поддерживаемые платежные системы
- Kotlin
- Kotlin
- Шаг 4. Укажите поддерживаемые способы оплаты
- Kotlin
- Kotlin
- Шаг 5. Создайте экземпляр объекта PaymentsClient
- Kotlin
- Шаг 6. Определите готовность к оплате с помощью Google Pay API
- Kotlin
- Kotlin
- Шаг 7. Создайте объект PaymentDataRequest
- Kotlin
- Kotlin
- Kotlin
- Шаг 8. Настройте обработчик жестов пользователей
- Kotlin
- Шаг 9. Обработайте объект ответа
- Kotlin
- Выводы
- CheckoutActivity.kt (Kotlin)
- PaymentsUtil.kt (Kotlin)
- CheckoutActivity.java (Java)
- PaymentsUtil.java (Java)
Как настроить Google Pay API
Требования
Ознакомьтесь с указанными ниже требованиями.
Вы можете использовать функцию Оплата контента через Google Play, чтобы добавить в свое приложение кнопку оплаты, в следующих случаях:
- если Google обрабатывает ваши платежи;
- если вы продаете цифровые товары, например фильмы или игры.
Настройте свой проект
Добавьте зависимости
Google Pay API – часть сервисов Google Play. Чтобы получить все необходимые компоненты, импортируйте библиотеку сервисов Google Play. Вы также можете выбрать API для самостоятельной компиляции.
Чтобы импортировать библиотеку сервисов Google Play, следуйте инструкциям в разделе Как настроить сервисы Google Play.
Если необходимо скомпилировать только нужные вам API, откройте файл build.gradle в модуле приложения и добавьте в блок зависимостей следующие параметры:
Указаны минимальные версии, которые требуются для работы с последней версией библиотеки Google Pay API. В приложении автоматически может быть выбрано большее значение. Более подробная информация о текущей версии Google Pay API представлена в разделе Как настроить сервисы Google Play. Чтобы получить актуальные сведения о вспомогательных библиотеках, ознакомьтесь с разделом Настройка вспомогательной библиотеки.
Измените файл манифеста
Чтобы включить Google Pay в приложении, добавьте следующие метаданные в тег файла AndroidManifest.xml .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Как принимать платежи в мобильном приложении
Я уже рассказывал ранее на примере Android SDK, как не ограничиваясь фреймом и WebView, встроить нативную форму приема платежей по банковской карте в мобильное приложение, и при этом не попасть под аудит PCI DSS. С тех пор наше SDK довольно существенно расширилось и к обычной форме ввода карты в Android и iOS добавился такой функционал:
— React Native библиотека для Android и iOS
— кастомизация верстки layout формы с реквизитами карты
— функция оптического сканирования карты
— прием бесконтактных платежей в Android по технологии NFC
В этой публикации я расскажу что вообще можно делать с платежами в мобильных приложениях, какие есть лайфхаки и подводные камни, и напоследок приведу пример кода демо-приложения и расскажу, как списать карточный долг с друга при помощи NFC ридера своего смартфона.
Кейс 1. Привязываем карту клиента к бэкенду для регулярных списаний или платежей в 1 клик
Тут важно понимать, что если ваш бэкенд не сертифицирован по PCI DSS, то номер карты и ее срок действия вы не можете хранить в своей базе данных. Поэтому, прежде чем привязать идентификатор карты к аккаунту клиента, необходимо сначала карту токенизировать. Для этого вам необходимо осуществить через мобильное приложение первый платеж с участием клиента, и желательно с 3D-Secure, заблокировав на карте небольшую сумму, например 1 единицу валюты. 3D-secure в данном случае необходим в первую очередь, чтобы обезопасить себя, как торговую точку, от финансовых претензий (чарджбеков) по будущим рекурентным списаниям, а во вторую очередь — чтобы улучшить конверсию, так как например по картам Сбербанка в России в большинстве случаев транзакция без 3D-Secure не пройдет.
Итак, чтобы получить токен карты, необходимо передать параметры requiredRecToken и verification(более подробно как создать мобильное приложение смотрите в статье, ссылку на которую я указал в начале, а также в коде демо-приложения на github):
Кейс 2. Кастомизируем верстку формы ввода номера карты
Часто возникает необходимость разместить поля для ввода номера карты, срока действия и cvv2 в другой последовательности, чем это предусмотрено стандартным layout в SDK. Но из-за требований PCI DSS вы не можете просто взять, и заменить поле ввода номера карты на стандартный компонент EditText. Для этих целей мы разработали flexible layout. Flexible layout наследует стили вашего мобильного приложения и позволяет располагать элементы формы в любой последовательности и в любом дизайне и при этом предотвращает случайную передачу карточных данных на сторону вашего бекэнда.
Для организации ввода карты в SDK есть два механизма:
CardInputView — готовый view для использования;
CardInputLayout — лишь layout wrapper для потроение view в собственном стиле разметки.
По сути CardInputView = CardInputLayout + CardNumberEdit + CardExpMmEdit + CardExpYyEdit + CardCvvEdit.
Упрощенную структуру CardInputView в XML можно запиться так:
com.cloudipsp.android.CardInputLayout > com.cloudipsp.android.CardNumberEdit/> LinearLayout android:orientation = «horizontal» > com.cloudipsp.android.CardExpMmEdit/> com.cloudipsp.android.CardExpYyEdit/> LinearLayout > com.cloudipsp.android.CardCvvEdit/> com.cloudipsp.android.CardInputLayout >
Следовательно можно абсолютно свободно кастомизировать и располагать элементы ввода на сколько хватит фантазии. Есть лишь одно правило которое нужно соблюдать — каждый из элементов ввода (CardNumberEdit,CardExpMmEdit,CardExpYyEdit,CardCvvEdit) должен быть в CardInputLayout один раз, при этом не играет роли уровень вложенности View.
Вот как это может выглядеть:
Подводные камни:
Кастомизируя поля ввода стоит помнить:
— cvv2 может быть длиной как 3, так и 4 символа
— номер карты может быть от 14 до 19 символов
— можно добиться максимально точной кастомизации к вашему дизайну, сделав форк SDK и внеся изменения уже в своей реализации layout (это не запрещено делать, если вы не начинаете пропускать реквизиты карты через свой бэкенд). Но сделав форк вы теряете поддержку обновлений SDK со стороны шлюза и интеграцию новых фич
Лайфхак:
Часто можно встретить на форме ввода реквизитов карты инпуты для ввода имени и фамилии картодержателя и его ZIP кода. Для платежей по СНГ нет практической необходимости это делать в 99% случаев — только некоторые банки США, Канады и Великобритании поддерживают эту технологию, которая называется Address Verification System, при этом чтобы проверка сработала, ее должны поддерживать как банк-эквайер, так и банк-эмитент.
Кейс 3. Подключаем возможность сканирования карты через камеру и NFC
Функция оптического сканирования карты реализована для Android в библиотеке android-sdk-optical, для iOS в библиотеке CloudipspOptical с использованием card.io SDK.
NFC сканирование реализовано при помощи библиотек android-sdk-nfc и react-native-cloudipsp-nfc и доступно только для Android. Хотя Apple и открыла начиная с версии iOS 11+ сторонним разработчикам возможность читать RFID метки, но чтение EMV тегов с банковских карт по прежнему остается недоступным.
Пример демо-приложения для использования NFC
Отличается от обычной реализации наличием NfcCardBridge и навешиванием Intent на него для ожидания события, что карта прочитана (readCard)
Подводные камни:
Хотя считывание карты и выполняется посредством NFC, протоколом финансовой авторизации карты по-прежнему служит обычный card not present. Т.е. для полноценной работы этой функциональности, карта должна быть открыта для платежей в интернет.
Лайфхак:
Написав простое приложение, вы сможете использовать его для перевода средств с чужой карты на свою, поднеся чужую карту к телефону. Например это может быть удобно, если вам необходимо списать небольшую сумму с друга в счет карточного долга. С одной стороны это будет практично и удобно, с другой — вполне эффектно. Для того, чтобы воспользоваться сервисом переводов с карты на карту, необходимо будет предварительно зарегистрироваться на сайте платежной платформы Fondy и привязать банковскую карту, на которую будут поступать средства, в свои финансовые настройки. С целью обеспечения безопасности, сумма, которую можно списать посредством NFC без поддержки 3D-Secure может быть не более эквивалента $4.
Источник
Карты, деньги, 2 SDK. Встраиваем прием платежей по картам в мобильное приложение
Рано или поздно большинство владельцев и разработчиков интернет-магазинов и мобильных приложений, принимающих платежи в онлайне, задаются вопросом: “а должен ли мой проект соответствовать требованиям стандартов PCI DSS?”.
PCI DSS — это стандарт безопасности, который применяется для всех организаций сферы обработки платежных карт: торговых точек, процессинговых центров, финансовых учреждений и поставщиков услуг, а также других организаций, которые хранят, обрабатывают или передают данные держателей карт и (или) критичные аутентификационные данные.
Стандарт PA-DSS распространяется на поставщиков приложений и иных разработчиков приложений, которые хранят, обрабатывают или передают данные держателей карт и (или) критичные аутентификационные данные.
С веб-сайтом все довольно просто — при интеграции достаточно воспользоваться техническим решением, которое перенаправляет плательщика на форму ввода данных карты, расположенной на сайте PCI DSS сертифицированного платежного шлюза или загружает эту страницу во фрейме также с сертифицированного сайта.

В этом случае торговец не подпадает под действия стандарта безопасности, так как данные карты не хранятся и не передаются через его сервера, а к фрейму платежного шлюза сайт торговца не имеет доступа в силу политик безопасности web-браузеров.
С мобильным приложением все немного сложнее. Существует популярное заблуждение, что если мобильное приложение запрашивает данные карты, то оно автоматом подпадает под действие стандарта PCI DSS. Но, на самом деле, организация, разрабатывающая стандарты PCI DSS (PCI SSC — Payment Card Industry Security Standards Council) до сих пор не выпустила отдельных требований стандартов для мобильных приложений. А это значит, что стандарт по-прежнему несет не обязательный, а рекомендательный характер для самой популярной категории мобильных приложений, а именно:
Категория 3. Платежные приложения, работающие на каких-либо бытовых карманных устройствах (например, смартфонах, планшетах, КПК), функционал которых ограничен не только принятием платежей.
Но поскольку мобильное приложение не может существовать без бэкенда (серверной стороны, обслуживающей биллинг и основную бизнес-логику), то, так или иначе, информацию, необходимую для обработки платежа оно передает на сервер торговца. Тут и кроется нюанс — чтобы намеренно или случайно разработчик мобильного приложения не запрограммировал приложение на передачу данных платежных карт на какой-нибудь несертифицированный сервер, платежное мобильное SDK должно сделать данные карты недоступными для считывания. Такое ограничение обеспечивает отмену действия требований PCI DSS:
PCI DSS может не распространяться непосредственно на поставщиков платежных приложений, если они не хранят, не обрабатывают или не передают данные держателей карт, или не имеют доступа к данным держателей карт своих клиентов.
Рассмотрим как это реализовано в мобильном SDK платежного сервиса Fondy на примере Android-решения (есть также и iOS SDK).
Fondy — международный платежный сервис, работающий в странах Европы и СНГ и предоставляющий широкий спектр решений, таких как: классический интернет, эквайринг, whitelabel процессинг для web и mobile, расчетный центр для любых видов онлайн-бизнеса: от интернет-провайдеров и онлайн ритейлеров, до сайтов знакомств и сервисов такси.
Решение заключается в том, чтобы данные карты вводились в View, созданным библиотекой SDK, а мобильное приложение использовало публичные методы этого View, для инициализации платежа, стилизации формы и получения информации о завершении оплаты.
Пример demo-приложения для Android
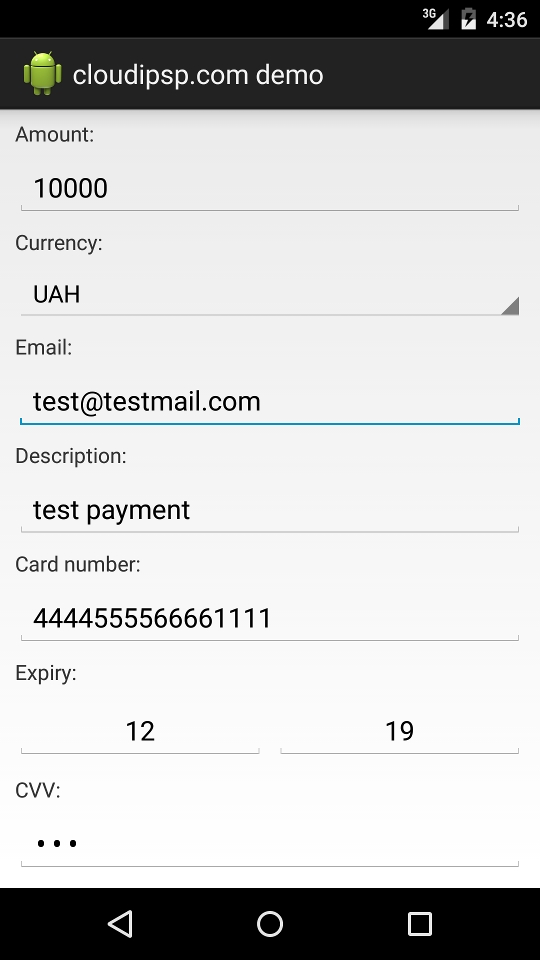
Для начала создадим визуальную структуру нашей платежной формы — layout (кстати весь исходный код demo-приложения можно найти в github):
Обратите внимание, что все элементы, кроме карточных данных в приложении свои, а форма для ввода номера карты, срока действия и CVV2 инкапсулированы в классе com.cloudipsp.android.CardInputView . Выглядит это примерно так (для тестов можно использовать реквизиты, указанные в документации: https://www.fondy.eu/ru/info/api/v1.0/2):
При этом все элементы, в том числе и принадлежащие классу com.cloudipsp.android.CardInputView, могут быть легко стилизованы под дизайн основного приложения. Также, для дальнейшей работы приложения с картами, подключенными к 3DSecure, нам понадобится элемент класса com.cloudipsp.android.CloudipspWebView — это WebView, в котором плательщик будет перенаправлен на сайт своего банка-эмитента для ввода персонального пароля.
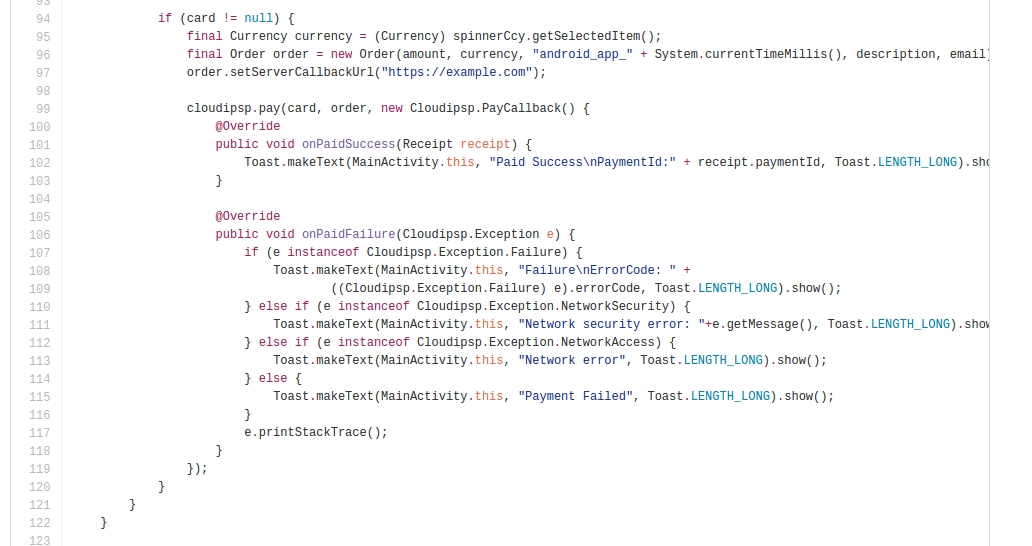
Теперь перейдем к основному нашему классу, который будет реализовывать логику приложения: public class MainActivity. Инициализируем объект класса Cloudipsp:
Далее навешиваем на объект класса com.cloudipsp.android.Card хендлер для получения результата ввода номера карты:
Теперь мы будем знать, когда пользователь завершит ввод данных, или, в случае ошибки — получим информацию о проблеме. После того, как данные карты введены, мы можем создать заказ:
Как можно видеть, интеграция довольна простая и не требует особых усилий со стороны разработчика приложения. При этом SDK решает две задачи одновременно — дает торговцу инструмент для приема платежей по платежным картам и избавляет его от необходимости проходить сертификацию на стандарты безопасности.
Источник
Руководство пользователя
Если ваше приложение Android распространяется через Google Play, вы можете интегрировать его с Google Pay API и настроить в нем поддержку платежных карт. О том, как это сделать, рассказывается ниже.
Шаг 1. Укажите версию Google Pay API
Укажите версию Google Pay API, которая используется в вашем приложении. Основной и дополнительный номера версии указываются в ответе и влияют на то, какой набор полей будет проверяться во всех объектах.
Создайте базовый объект запроса со свойствами, имеющимися во всех прочих объектах запроса.
Kotlin
Шаг 2. Запросите токен для поставщика платежных услуг
Компания Google шифрует информацию о выбранной карте покупателя, чтобы обеспечить безопасную обработку данных поставщиком платежных услуг.
Kotlin
Замените значения example и exampleGatewayMerchantId значениями, подходящими для вашего поставщика платежных услуг. В таблице ниже приведены значения gateway и gatewayMerchantId для конкретных поставщиков.
| Шлюз | Значения параметров и ссылки на документацию |
|---|---|
| ACI | |
| Mastercard Payment Gateway Services |