- Как посмотреть код страницы на iphone?
- Как посмотреть код сайта на iPhone?
- Как посмотреть HTML код страницы в Safari?
- Как посмотреть код страницы?
- Как посмотреть код страницы в браузере на телефоне?
- Как открыть консоль в браузере на айфоне?
- Как сделать просмотр кода элемента на телефоне?
- Как открыть исходный код страницы в опере?
- Как посмотреть html файл на айфоне?
- Как посмотреть исходный код страницы в браузере?
- Где находится HTML код страницы?
- Как скопировать HTML код с сайта?
- Как внести изменения в код страницы?
- Как открыть консоль в Google Chrome на телефоне?
- Как открыть консоль на сайте?
- Как посмотреть исходный код страницы на iPhone и iPad
- Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
- Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
- Как посмотреть код страницы на айфоне?
- Как посмотреть HTML код страницы в Safari?
- Как посмотреть исходный код страницы на телефоне?
- Как открыть HTML код страницы на Маке?
- Как открыть html файл на iPhone?
- Как открыть сайт в html коде?
- Как открыть код элемента?
- Как найти код элемента на телефоне?
- Как посмотреть код страницы в хроме на телефоне?
- Как вызвать меню кода?
- Где кнопка Options на Mac?
- Как внести изменения в исходный код страницы?
- Как открыть панель разработчика на Маке?
- Как открыть html файл на телефоне?
- Как открыть файл в формате HTML?
- Как открыть файл HTML в Google Chrome?
- Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
- Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
- Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
- О получении данных с веб-страниц
- Входные данные для действия «Выполнить код JavaScript на веб-странице»
- Выходные данные для действия «Выполнить код JavaScript на веб-странице»
- Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
- Обработка синтаксических ошибок и ошибок при выполнении
Как посмотреть код страницы на iphone?
Как посмотреть код сайта на iPhone?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
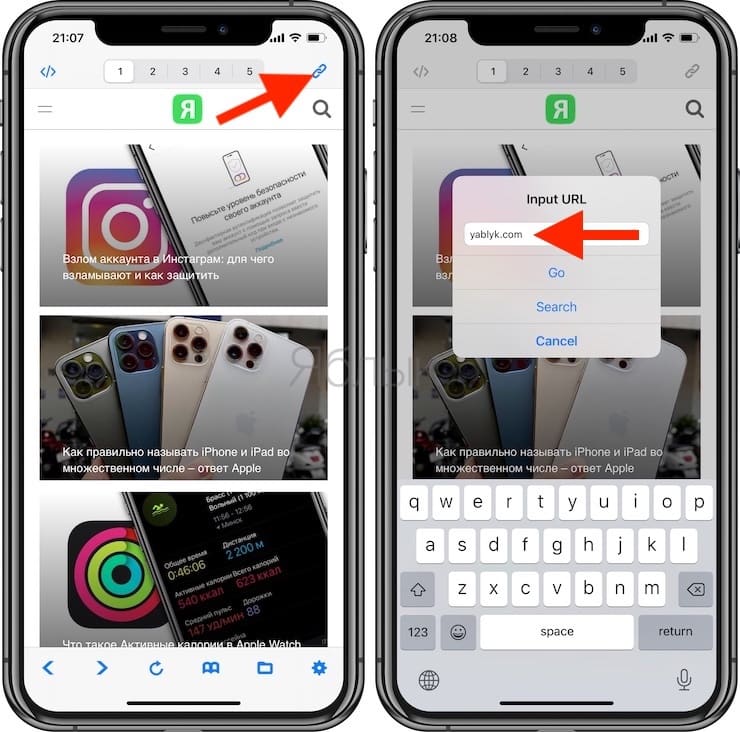
- Откройте приложение HTML Viewer Q на вашем устройстве.
- Нажмите на кнопку Link в правом верхнем углу.
- Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
Как посмотреть HTML код страницы в Safari?
Как посмотреть исходный код страницы в Safari на Mac
- Включите меню разработчика в Safari: для этого зайдите в меню Safari > Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. …
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.
Как посмотреть код страницы?
В Chrome щелкните по «Просмотр кода страницы», в Firefox по «Исходный код страницы», в Edge и Internet Explorer по «Просмотр кода». Также можно нажать Ctrl + U (Windows) или ⌥ Option + ⌘ Command + U (Mac OS X), чтобы отобразить исходный код.
Как посмотреть код страницы в браузере на телефоне?
Есть ли способ просмотреть исходный HTML-код в веб-браузере Android? В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ». Найдите на рынке приложение под названием « Просмотр веб-источника» и установите его.
Как открыть консоль в браузере на айфоне?
- Нажмитенастройки на главном экране iPhone.
- Прокрутите вниз, пока не достигнете Сафари и нажмите на него, чтобы открыть экран, содержащий все, что связано с веб-браузером Safari на вашем iPhone, iPad или iPod touch.
- Прокрутите до нижней части экрана и нажмитепродвинутый меню.
Как сделать просмотр кода элемента на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Как открыть исходный код страницы в опере?
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS).
Как посмотреть html файл на айфоне?
Для того чтобы иметь возможность просматривать HTML-код веб-сайтов прямо с iPhone или iPad, загрузите из App Store бесплатное приложение HTML Viewer Q. Дождитесь установки ПО, после чего запустите его и откройте поисковую строку нажатием на соответствующую пиктограмму в правом верхнем углу экрана.
Как посмотреть исходный код страницы в браузере?
Если вам нужно посмотреть код уже проскариванного краулером URL, выделите его и воспользуйтесь комбинацией клавиш Ctrl+U либо откройте контекстное меню и выберите пункт «Исходный код и HTTP-заголовки». Затем откроется окно инструмента, где вы можете детально изучить исходный код.
Где находится HTML код страницы?
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок. В разделе дополнительных инструментов выбираем «Инструменты разработчика». Откроется окно, в котором отображается активное состояние кода.
Как скопировать HTML код с сайта?
- Выберите самый верхний элемент, который вы хотите скопировать. (Чтобы скопировать все, выберите )
- Правый клик.
- Выберите Редактировать как HTML.
- Откроется новое подокно с текстом HTML.
- Это твой шанс. Нажмите CTRL+A/CTRL+C и скопируйте все текстовое поле в другое окно.
Как внести изменения в код страницы?
На самом деле все очень просто.
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как открыть консоль в Google Chrome на телефоне?
Можно ли открыть консоль инструментов разработчика в Chrome на телефоне Android?
- Подключите ваше устройство Android.
- Выберите ваше устройство: Дополнительные инструменты> Проверка устройств * из инструментов разработчика на ПК / Mac.
- Авторизуйтесь на вашем мобильном телефоне.
- Удачной отладки !!
Как открыть консоль на сайте?
Открытие Консоли браузера
Консоль браузера можно открыть двумя способами: из меню: выбрать «Консоль браузера» из меню Разработка в меню Firefox (или меню Инструменты, если оно включено или на OS X) с клавиатуры: нажать Ctrl+Shift+J (или Cmd+Shift+J на Mac).
Источник
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
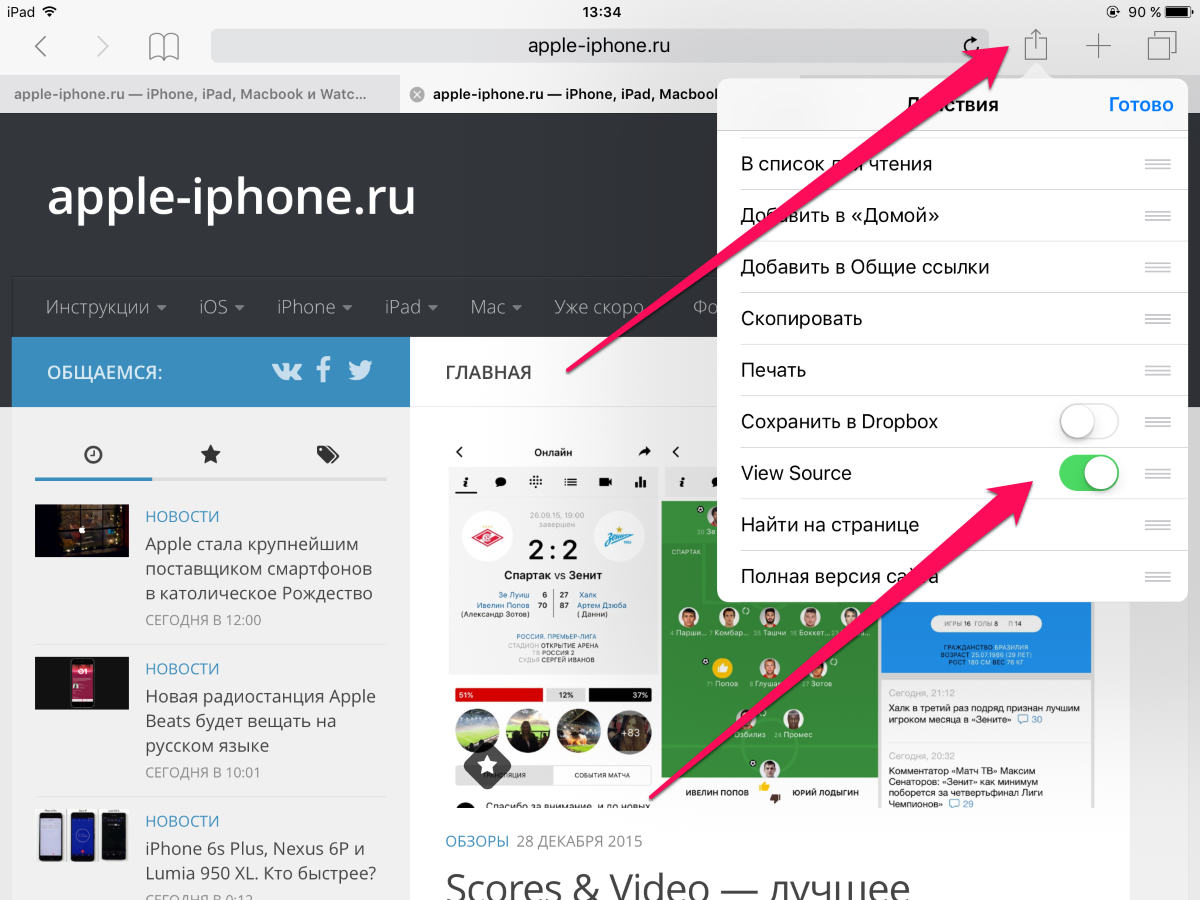
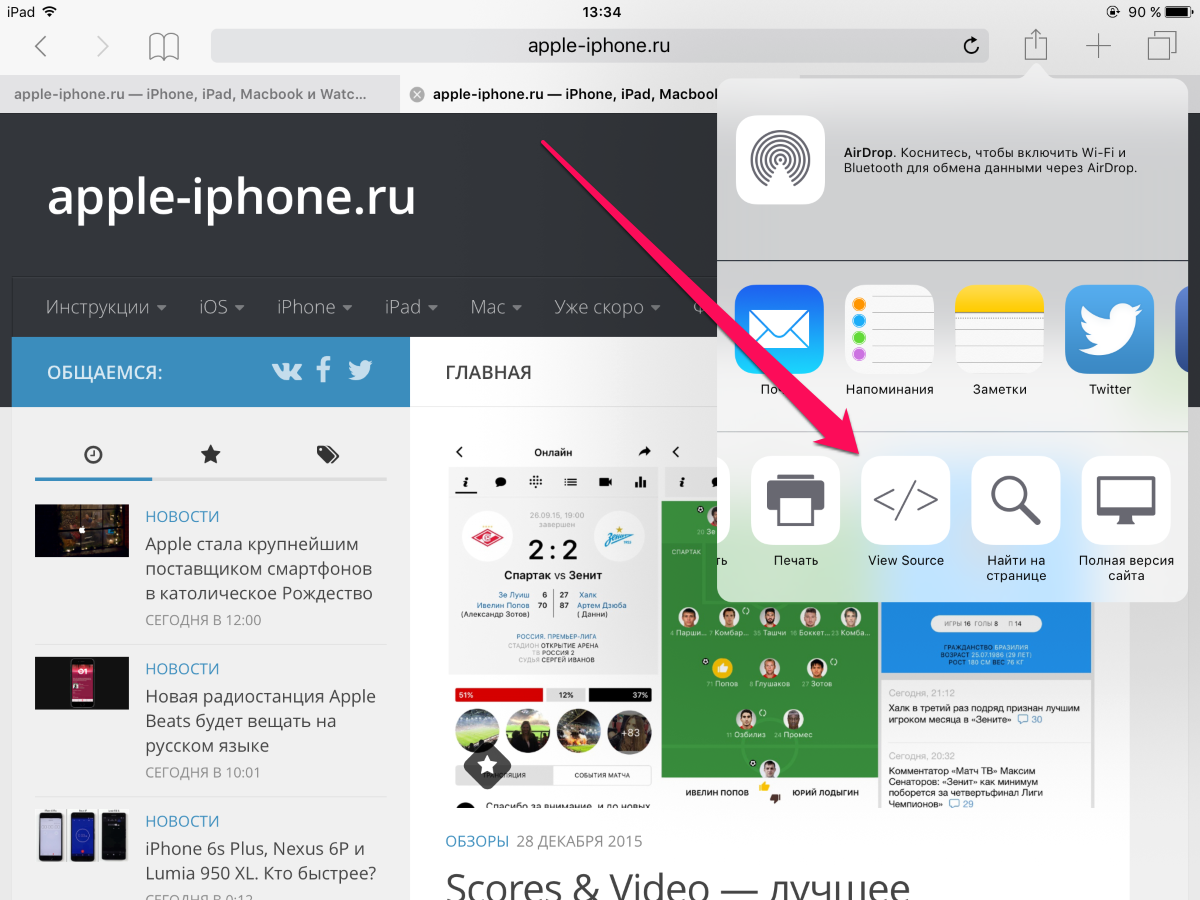
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari



Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , YouTube .
Источник
Как посмотреть код страницы на айфоне?
Как посмотреть HTML код страницы в Safari?
В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть. Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы. Исходный код страницы откроется в окне веб-инспектора.
Как посмотреть исходный код страницы на телефоне?
Как посмотреть код страницы на телефоне или как обходиться в работе без ПК
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
11 нояб. 2018 г.
Как открыть HTML код страницы на Маке?
Также можно нажать Ctrl + U (Windows) или ⌥ Option + ⌘ Command + U (Mac OS X), чтобы отобразить исходный код.
Как открыть html файл на iPhone?
Чем открыть HTML на iPhone:
- браузер;
- онлайн-конвертер Convertin io;
- программой вроде FileApp.
5 февр. 2019 г.
Как открыть сайт в html коде?
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как открыть код элемента?
комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как найти код элемента на телефоне?
Как посмотреть код элемента с телефона
- Откройте требуемую страницу в Google Chrome на телефоне или планшете
- Допишите в начало адреса страницы «view-source:» и нажмите [Enter] (перейти)
- Выберите в меню (три точки справа) пункт «Найти на странице»
- Введите нужный текст для поиска
Как посмотреть код страницы в хроме на телефоне?
В Firefox или Chrome на Android можно просмотреть исходный код, добавив в адресную строку префикс « view-source: », то есть « view-source:http://google.com ».
Как вызвать меню кода?
Для вызова консоли зажимаем сочетание клавиш: CTRL+SHIFT+I, либо через контекстное меню – пункт «Просмотреть кода».
Где кнопка Options на Mac?
Где расположена клавиша Option на MacBook Pro? Кнопка расположена в левом нижнем углу клавиатуры, между кнпками Command и Control. На других клавиатурах Apple эта клавиша расположена там же.
Как внести изменения в исходный код страницы?
На самом деле все очень просто.
- Откройте в браузере страницу, в которой необходимо изменить код.
- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
15 дек. 2017 г.
Как открыть панель разработчика на Маке?
Чтобы открыть инструменты разработчика, нажмите F12 или в меню браузера нажмите «Дополнительные средства → Средства разработчика»: После открытия переключитесь на вкладку «Консоль»: В Safari инструменты разработчика по умолчанию отключены, поэтому перед открытием их нужно предварительно включить.
Как открыть html файл на телефоне?
Как открыть файл HTML на Андроид через специальный проводник
- Запустите приложение
- Укажите, что не хотите устанавливать никакой браузер по умолчанию
- Найдите файл с нужным расширением в проводнике этой программы
- Тапните по нему и укажите, что открытие должно быть через браузер
- Выберите браузер для открытия
21 июл. 2018 г.
Как открыть файл в формате HTML?
Как, чем открыть файл . html?
- Notepad++
- Microsoft Visual Studio Code.
- W3C Amaya.
- Microsoft Visual Web Developer.
- KompoZer.
- Microsoft Visual Studio 2019.
- Blumentals WeBuilder.
- Adobe Dreamweaver 2020.
Как открыть файл HTML в Google Chrome?
Откройте файл с помощью любого веб-браузера: Google Chrome, Mozilla Firefox, Safari и так далее. Большинство систем ассоциирует HTML-файлы с браузерами. Это означает, что не нужно запускать браузер, чтобы открыть HTML-файл — просто дважды щелкните по файлу, и он откроется в браузере.
Источник
Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороший вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
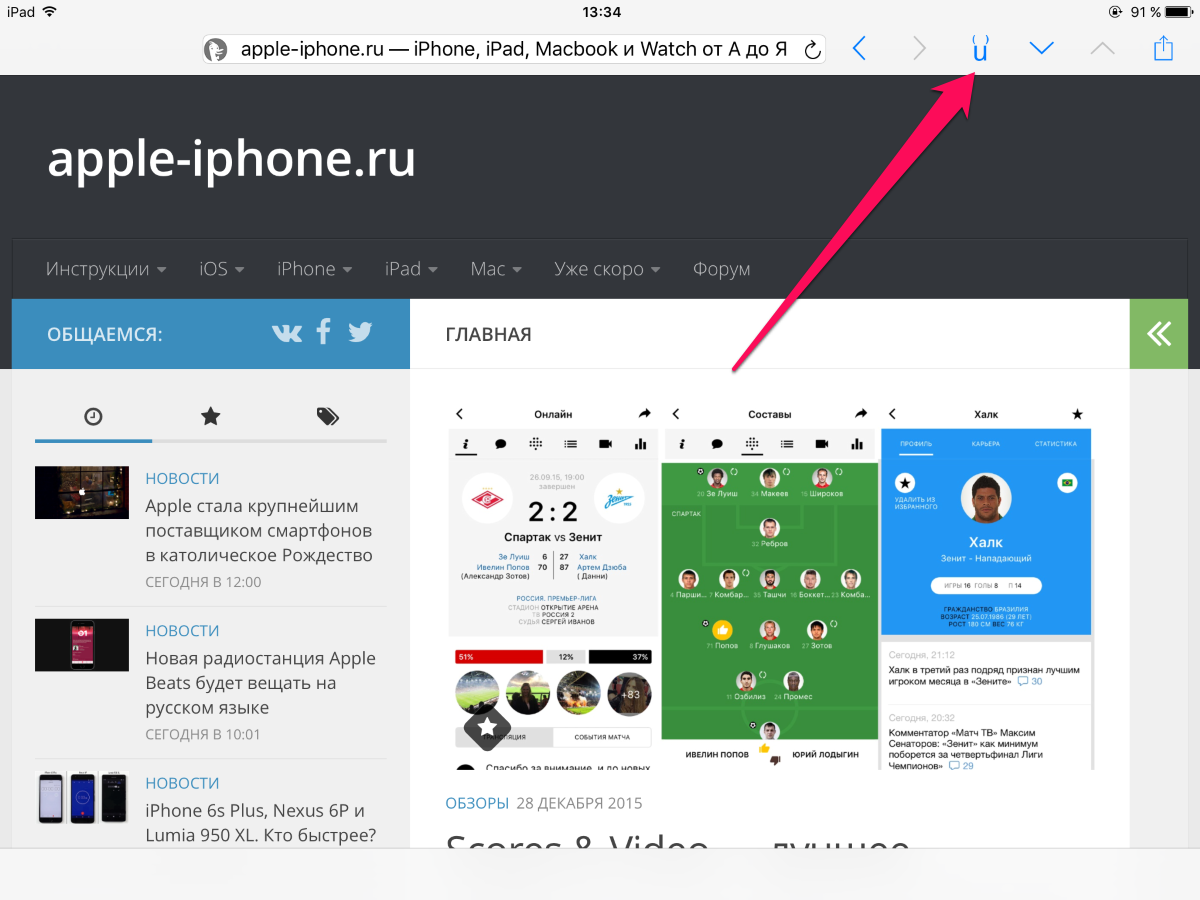
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
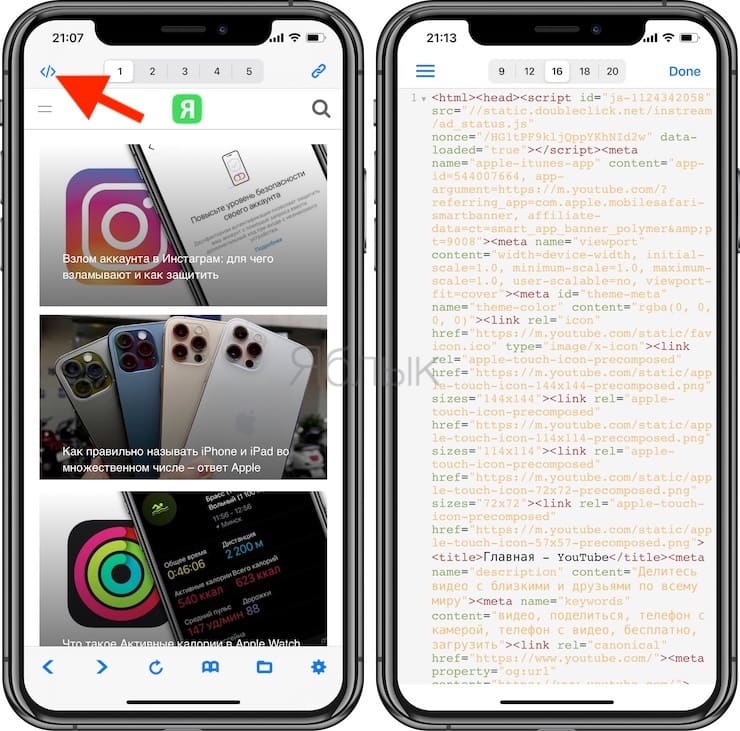
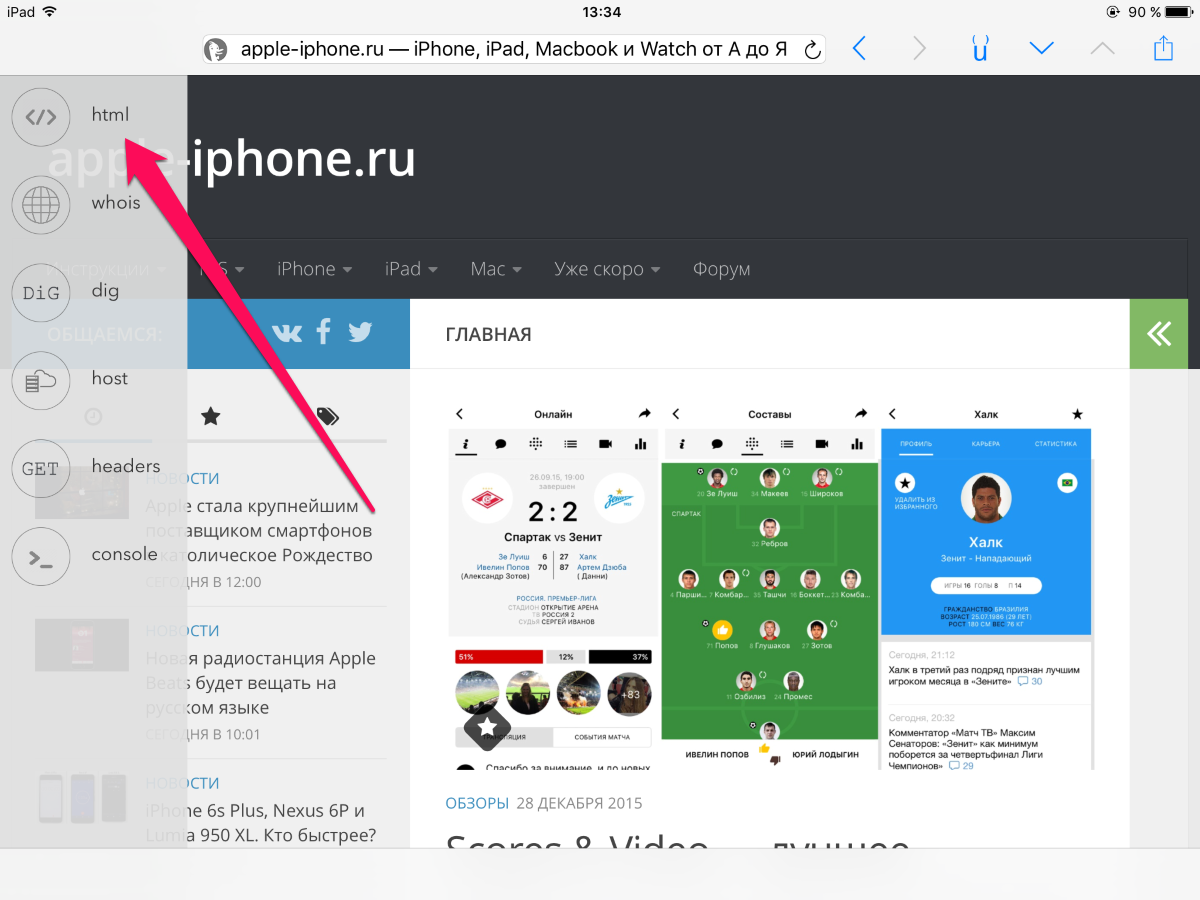
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
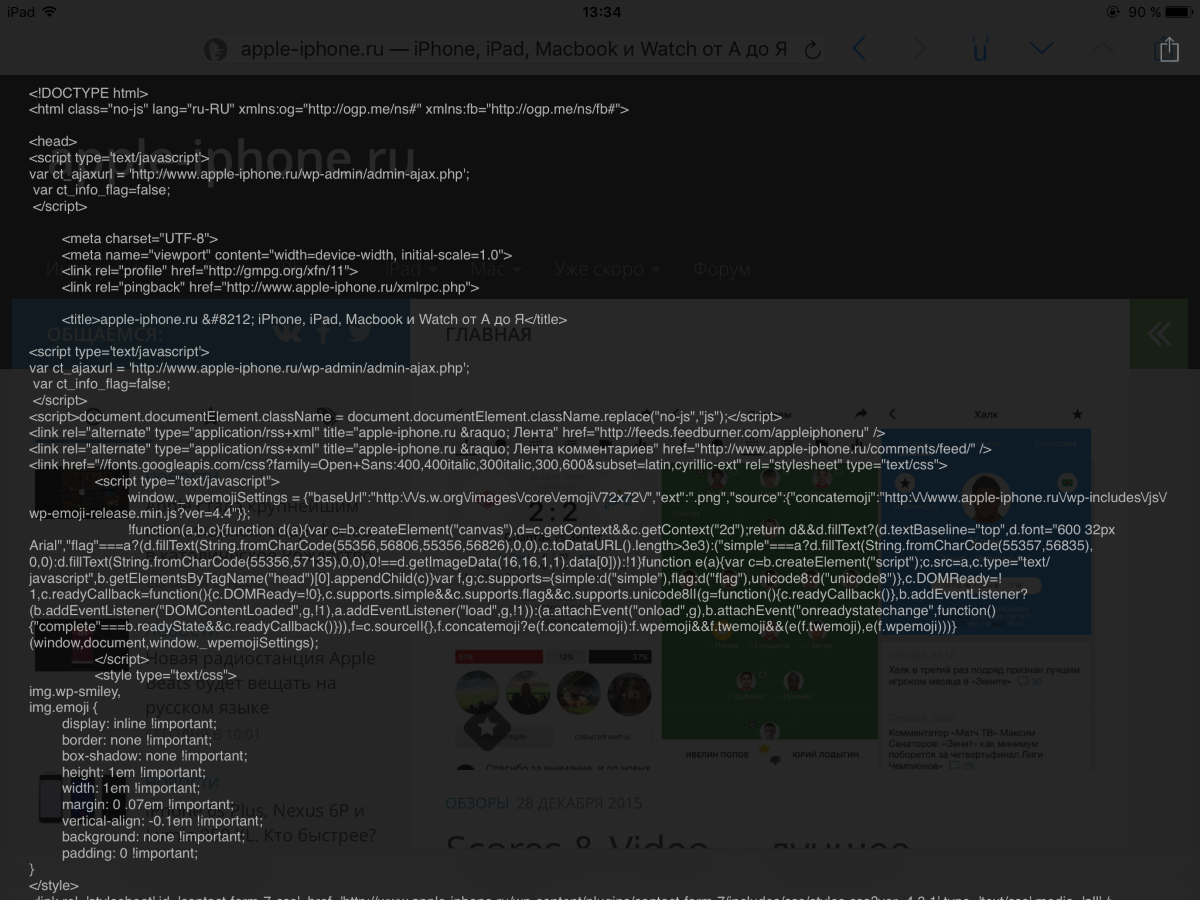
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Источник
Действие «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad
Почти на всех веб-страницах используется JavaScript — язык программирования, который позволяет создавать динамические эффекты в веб-браузерах, включая анимации, интерактивные меню, воспроизведение видео и т. п. Обычно код JavaScript не отображается на экране при просмотре веб-сайтов. Однако, создав быструю команду с действием «Выполнить код JavaScript на веб-странице» и запустив эту команду из приложения Safari, можно управлять кодом JavaScript на веб-странице.
Быстрые команды, которые запускают пользовательский код JavaScript на веб-странице, очень широко используются. Можно создать быстрые команды, которые получают определенные данные с веб-страницы и затем передают эти данные в задачу: например, можно получить расписание уроков и добавить его в Календарь или экспортировать список членов группы в социальной сети и вставить эти данные в электронную таблицу.
Также можно создать быстрые команды, которые дают возможность модифицировать веб-страницу — например, менять шрифт текста или скорость воспроизведения видео на ней. Чтобы выполнять код JavaScript из быстрой команды, необходимо включить соответствующую настройку. См. Дополнительные настройки конфиденциальности и безопасности в Быстрых командах на iPhone и iPad.
Информацию об использовании быстрых команд, которые выполняют код JavaScript на веб-странице, см. в разделе Использование действия «Выполнить код JavaScript на веб-странице» в Быстрых командах на iPhone или iPad.
О получении данных с веб-страниц
Действие «Выполнить код JavaScript на веб-странице» позволяет получать данные с веб-страницы, захватывая все элементы, которые соответствуют определенным критериям, и затем обрабатывая эти элементы в соотвествии с заданием (или передавая их дальше).
Например, чтобы создать список всех изображений на веб-странице, используйте код:
var elements = document.querySelectorAll(«img»);
В другом примере, чтобы получить все объекты класса «post», используйте код:
var elements = document.querySelectorAll(«.post»);
После создания списка NodeList можно переходить между его элементами (для дополнительного отбора элементов или добавления их в структуру данных) с помощью следующего кода:
Входные данные для действия «Выполнить код JavaScript на веб-странице»
Действию «Выполнить код JavaScript на веб-странице» в качестве входных данных должна передаваться активная веб-страница Safari. Эту быструю команду необходимо со страницы экспорта (а именно, из Safari, SFSafariViewController или ASWebAuthenticationSession).
Когда быстрая команда запускается со страницы экспорта, входные данные из приложения Safari передаются в первое действие Вашей быстрой команды.
Хотя входные данные для действия «Выполнить код JavaScript на веб-странице» должны представлять собой веб-страницу Safari, в действие можно вставить дополнительные данные, используя волшебные переменные. Например, быстрая команда Изменить скорость видео (доступная в Галерее) содержит действие «Запустить JavaScript на веб‑странице», которое вносит изменения в видео на веб‑странице. Скорость воспроизведения видео контролируется переменной Speed.
Информацию о запуске быстрых команд из Safari см. в разделе Запуск быстрой команды из другого приложения на iPhone или iPad.
Выходные данные для действия «Выполнить код JavaScript на веб-странице»
Чтобы получить данные в результате, нужно вызвать обработчик завершения в JavaScript, например completion(result) . Поскольку JavaScript обычно используется с асинхронными шаблонами, вызов также является асинхронным. Это дает возможность несинхронно завершить действие. Пример кода:
Выходные данные для действия «Выполнить код JavaScript на веб-странице» могут быть любым типом данных JSON, в том числе:
логическое значение (истина или ложь)
массив Array (содержащий любой другой тип JSON)
словарь (содержащий любой другой тип JSON)
нулевое значение (null)
неопределенное значение (undefined)
Приложение «Быстрые команды» автоматически кодирует и декодирует возвращаемое значение для обеспечения корректной передачи данных между JavaScript и приложением «Быстрые команды». Это означает, что Вам не нужно выполнять вызов JSON.stringify(result) перед вызовом обработчика завершения.
Поскольку возвращенное значение является типом данных JSON, некоторые возвращенные значения могут не сработать. Например, функция или узел Node при кодировании в JSON могут не дать хорошего результата. В таком случае рекомендуется создать массив или словарь, который содержит нужные Вам значения, совместимые с JSON.
Примечание. Объект в JavaScript является просто словарем, поэтому базовые объекты хорошо конвертируются в типы данных JSON.
Если не нужно возвращать никакие данные от действия «Выполнить код JavaScript на веб-странице», можно вызвать completion() без аргумента в функции (так как поддерживаются выходные данные типа undefined ). Это аналогично вызову функции completion(undefined) .
Ограничение по времени для действия «Выполнить код JavaScript на веб-странице»
Так же как и любое другое расширение JavaScript для Safari, действие «Выполнить код JavaScript на веб-странице» имеет ограничение по времени и должно быть завершено как можно быстрее. Код JavaScript, использующий синхронные функции, может не завершиться вовремя. Примеры синхронных функций:
Время ожидания продолжительностью в несколько секунд — например: window.setTimeout(function() < completion(); >, 5000);
Если Ваш код JavaScript превысит допускаемое время ожидания, быструю команду не удастся завершить, и в ходе ее выполнения отобразится сообщение об ошибке «Истекло время ожидания JavaScript».
Обработка синтаксических ошибок и ошибок при выполнении
Для написания кода JavaScript в действии «Выполнить код JavaScript на веб-странице» можно использовать любой синтаксис, который поддерживается в Safari.
В приложении «Быстрые команды» действие «Выполнить код JavaScript на веб-странице» позволяет проверить синтаксис, чтобы обнаружить грубые ошибки еще до запуска быстрой команды из расширения Safari.
При вводе скрипта в текстовое поле синтаксические подсказки помогают убедиться, что в коде JavaScript нет ошибок. Например, если не хватает кавычек в конце строки, весь последующий текст после этой строки будет выделен.
Источник