- Отображение всех виджетов android
- Vsesam
- Где находятся виджеты в андроид и как их найти.
- Как добавить виджет на главный экран
- Как настроить размер виджета на главном экране
- Как переместить виджет на главном экране
- Как удалить виджет на главном экране
- Виджеты на Android. Редкая фича, в которой придется разобраться
- Создание виджета
- Особенности компонентов виджета
- Особенности отображения виджета в «сетке» экрана
- Особенности обновления виджета
- Кейс создания виджета
- Ручное обновление виджета
Отображение всех виджетов android
Краткое описание:
Популярные виджеты для Android.
Android Pro Widgets — набор отличных виджетов для каждого. Не имеет значения, какой лончер вы используете и каким устройством владеете.
Android Pro Widgets поддержывают множество встроенных тем оформления.
Виджеты Android Pro Widgets поддерживают прокрутку на любых лончерах и любых устройствах (Смотрите примечания [2] и [3] ниже)
Сейчас в состав Android Pro Widgets входят следующие виджеты:
Agenda & Calendar
* Отображение календаря или списка событий на одном и том же виджете
* Синхронизация с календарями Google/HTC/LG/Moto CORP.
* Календарь поддерживает различные стили отображения событий.
* Quick Event — виджет имеет возможность быстрого добавления событий с поддержкой функции распознавания речи (подобно функции Quick Add в календаре Google).
People
* Просматривайте свои контакты прямо на рабочем столе в виде списка или набора иконок.
* Для отображения можно выбрать любую группу контактов.
* Контакты можно отсортировать по частоте использования.
* Поддерживается быстрый выбор контактов, быстрый звонок и отправка SMS.
* Для каждого контакта можно назначить свое действие при тапе.
* Отображаются фото контактов из Facebook
Bookmarks
* Быстрый доступ к закладкам браузера
* Поддерживается отображение в виде сетки иконок и списка
Messaging
* Просмотр последних SMS
* Быстрый доступ к созданию SMS и просмотру диалога. Можно отметить все сообщения прочитанными.
* При приходе нового SMS виджет обновляется автоматически.
Facebook
* Просмотр последних обновлений стены и постов.
* Быстрый доступ к просмотру комментариев и получение прямых ссылок.
* Быстрое изменение статуса в Facebook прямо с рабочего стола.
Twitter
* Просмотр последних изменений таймлайна, сообщений и отзывов
* Быстрый доступ к просмотра твита, отправке отзыва, ретвита или отправке приватного сообщения
* Отправляйте твиты прямо с рабочего стола.
Примечания
==========
[1] Это набор виджетов. Основное приложение предназначено лишь для объяснения, как поместить виджеты на рабочий стол устройства.
[2] Скроллинг виджетов поддерживается на Android 3.0 и выше, а также на большинстве альтернативных лончеров (например Launcher Pro, Go Launcher Ex, ADW Launcher, Home++, myHome Launcher) Если ваш лончер не поддерживает скроллинг (например Zeam launcher, HTC Sense, Samsung Touchwiz), то для включения режима скроллинга нужно нажать кнопку со стрелкой в нижней панели виджета. После этого содержимое виджета можно прокручивать. Прокрутка работает до потери виджетом фокуса.
[3] На текущий момент календарь в режиме таблицы не поддерживает прокрутку. В режиме списка событий скроллинг работает
[4] В режиме быстрого добавления событий виджет игнорирует настройки напоминаний и выбранный календарь. Событие будет добавлено в календарь, используемый по умолчанию.
[5] Причины требуемых для виджетов разрешений описаны здесь.
[6] Скриншот виджета People содержит изображения с сайтов photostock и FreeDigitalPhotos.net.
[7] Если у вас появились вопросы, прочитайте FAQ на домашней странице программы. Если ответа на вопрос там нет, то напишите E-Mail разработчикам.
дополнительные скриншоты от разработчиков смотрим тут скрины
Android Pro Widgets Key v1.2.0 : Пост
Источник
Vsesam
Виджеты для андроид на андроиде 5.1, в андроид 6.0, андроид 7.0 и более ранних версиях представляют собой приложения, которые работают на рабочем столе.
В отличие от ярлыков приложений, вы можете запустить их, не открывая новое окно или левую сторону экрана.
Они могут быть очень востребованными, поскольку он предоставляет полезную информацию данных, но и ресурс устройства «жрут» прилично.
Если ищете хорошие виджеты, рекомендую отличное супер магическое приложение. Узнать о нем и скачать можете здесь.
ПРИМЕЧАНИЕ: все картинки ниже сделаны на телефоне самсунг, поэтому с вашими могут в точности не совпадать.
Где находятся виджеты в андроид и как их найти.
Вам незачем искать место где они находятся – достаточно просто добавить их на экран.
Это делается очень просто быстро (как смотрите раздел ниже) как и их полное удаление.
Как добавить виджет на главный экран
Если вы хотите начать его использовать, вам нужно добавить их на главный экран телефона андроид. Для этого используйте следующую процедуру
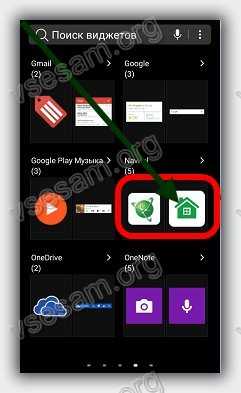
На рабочем столе, нажмите и удерживайте пустое место пока не появится новый вид. Там нажмите «Виджеты» на средней-нижней части экрана.
Из списка выберите который хотите добавить.
После обнаружения, нажмите и удерживайте или нажмите и отпустите (зависит от версии андроид и модели телефона) нужный требуемый, пока система не вернет вас к панели выбора.
Теперь переместите мини приложение в нужное место и отпустите его на главном экране – для этого нажмите на него.
Как настроить размер виджета на главном экране
Виджеты имеют размер по умолчанию, но вы можете настроить размер в зависимости от потребностей. Для этого используйте следующую процедуру.
Когда найдете требуемый, нажмите и удерживайте значок, пока не появятся четыре границы.
Вы можете изменить размер виджета просто перетаскивая рамку к краю экрана.
Перетащите виджет в кадр внутренней части чтобы уменьшить размер путем перетаскивания его с краем увеличения или уменьшения размера.
Как переместить виджет на главном экране
Вы можете перемещаться из одного места в другое, для этого используйте следующую процедуру.
Когда найдете требуемый виджет, нажмите и удерживайте значок, до появления четырех ребер.
Теперь можете перетащить его в требуемое место на главном экране. Отпустите, чтобы поместить его в нужном месте.
Как удалить виджет на главном экране
Когда найдете виджет, нажмите и удерживайте значок, пока на границах не увидите показа четырех ребер.
После показа границы значок, в верхней части экрана появится корзина или опция «Удалить» — перетащите его туда виджет, это его полностью удалит на главном экране.
Источник
Виджеты на Android. Редкая фича, в которой придется разобраться
Привет, Хабр! Меня зовут Александр Хакимов, я android-разработчик в компании FINCH.
У вас бывало такое, что ваш дизайн был под iOS, а вам приходится адаптировать его под android? Если да, то часто ли ваши дизайнеры используют виджеты? К сожалению, виджет — редкий кейс для многих разработчиков, потому что с ним редко кто работает,
В статье я подробно расскажу как создать виджет, на что стоит обратить внимание и поделюсь своим кейсом.
Создание виджета
Для создания виджета нужно знать:
- Особенности компонентов виджета.
- Особенности отображения виджета в сетке экрана.
- Особенности обновления виджета.
Разберем каждый пункт отдельно.
Особенности компонентов виджета
С этим пунктом знаком любой разработчик, который хоть раз работал с RemoteViews. Если вы из таких, смело переходите к следующему пункту.
RemoteViews предназначен для описания и управления иерархиями Views, которые принадлежат процессу другого приложения. С помощью управления иерархиями можно изменять свойства или вызывать методы, принадлежащие View, которое выступает частью другого приложения. В RemoteViews входит ограниченный набор компонентов стандартной библиотеки компонентов android.widget.
View внутри виджетов работают в отдельном процессе (как правило, это домашний экран), поэтому для изменения UI виджета используется расширение BroadcastReceiver — AppWidgetProvider, работающий в нашем приложении.
Особенности отображения виджета в «сетке» экрана
Each widget must define a minWidth and minHeight, indicating the minimum amount of space it should consume by default. When users add a widget to their Home screen, it will generally occupy more than the minimum width and height you specify. Android Home screens offer users a grid of available spaces into which they can place widgets and icons. This grid can vary by a device; for example, many handsets offer a 4×4 grid, and tablets can offer a larger, 8×7 grid.
Переводя на русский: каждый виджет должен задать свои минимальную ширину и высоту, чтобы обозначить минимальное пространство, которое будет им занято по умолчанию.

Пример настроек виджета при создании в Android Studio
Виджет, который добавили на на Home screen, обычно займет больше места чем минимальные ширина и высота экрана, которые вы задали. Android Home screens предоставляет пользователям сетку доступного пространств, в которых могут быть расположены виджеты и иконки. Эта сетка может отличаться в зависимости от устройства; например, многие телефоны предлагают сетку 4х4, а планшеты могут предложить большие сетки 8х7.
Из этого становится понятно, что сетка устройства может быть какой угодно, а размер ячеек может отличаться, в зависимости от размера сетки. Соответственно, контент виджета должен быть спроектирован с учетом этих особенностей.
Минимальные ширину и высоту виджета для заданного количества столбцов и строк можно вычислить по формуле:
minSideSizeDp = 70 × n − 30, где n —количество строк или столбцов
На текущий момент максимальный минимум сетки, которую вы можете задать это 4х4. Это гарантирует, что ваш виджет будет отображаться на всех девайсах.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
- Для авторизованного пользователя
- Для неавторизованного пользователя
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
Пишем апдейт для каждого инстанса нашего виджета.
Пишем реализацию нашего сервиса. В нем нам важно указать, какую реализацию интерфейса RemoteViewsService.RemoteViewsFactory использовать, чтобы генерировать контент.
Фактически это тонкий wrapper над Adapter. Благодаря ему, мы можем связывать наши данные с remote collection view. RemoteViewsFactory предоставляет методы генерации RemoteViews для каждого элемента в наборе данных. У конструктора нет никаких требований — все что я делаю, это передаю в нем контекст.
Далее будет пару слов об основных методах:
- onCreate – создание адаптера.
- getLoadingView – метод предлагает возвращать View, которое система будет показывать вместо пунктов списка, пока они создаются. Если ничего здесь не создавать, то система использует некое дефолтное View.
- getViewAt – метод предлагает создать пункты списка. Здесь идет стандартное использование RemoteViews.
- onDataSetChanged вызывается, когда поступил запрос на обновление данных в списке. Т.е. в этом методе мы подготавливаем данные для списка. Метод заточен под выполнение тяжелого, долгого кода.
- onDestroy вызывается при удалении последнего списка, который использовал адаптер (один адаптер может использоваться несколькими списками).
- RemoteViewsFactory живет пока все инстансы списка живы, поэтому мы можем хранить в нем текущие данные, например, список текущих айтемов.
Определяем список данных, который будем показывать:
При создании адаптера начинаем загружать данные. Здесь спокойно можно выполнять любые тяжелые задачи, в том числе спокойно ходить в сеть блокируя поток.
При вызове команды на обновление данных, так же вызываем updateDataSync()
Внутри updateDataSync тоже все просто. Очищаем текущий список item-ов. Загружаем данные профиля и игры.
Здесь уже поинтереснее
Так как нам важно показывать профиль только авторизованному пользователю, то и информацию профиля нам нужно загружать только в этом случае:
Модель WidgetProfile собирается из разных источников, поэтому логика их получения и её дефолтные значения устроены таким образом, что отрицательное значение кошелька говорит о некорректных данных или проблемах с их получением.
Для бизнес логики отсутствие данных кошелька является критичным, поэтому, в случае некорректного кошелька, модель профиля не будет создана и добавлена в список item-ов.
Метод updateGamesSync() использует getWidgetGamesInteractor и добавляет в список widgetItems набор актуальных для виджета игр.
Прежде чем перейти к генерации карточек, рассмотрим подробнее модель WidgetItem. Она реализована через kotlin sealed class, что делает модель более гибкой, а работу с ней более удобной.
Создаем RemoteViews и определяем их отклик через FillInIntent
Метод setOnClickFillInIntent назначает указанной viewId intent, который будет объединен с родительским PendingIntent для определения поведения при клике на view с этим viewId. Таким образом, мы сможем реагировать на клики пользователей в нашем WidgetProvider.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
А теперь посмотрим на то, что происходит в адаптере:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
С помощью подобной реализации я достиг компромисс между требованием «бизнеса» видеть на виджете актуальные данные и необходимостью «дергать» обновление слишком часто.
Надеюсь, что статья была для вас полезной. Если у вас был опыт создания виджетов для Android, то расскажите об этом в комментариях.
Источник