- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Полный список
- Создание привязки (connect)
- Настройка ширины (constrainWidth)
- Цепочки (chains)
- Направляющие (guideline)
- clone
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
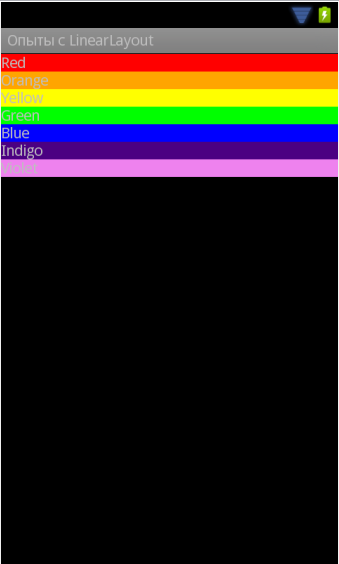
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
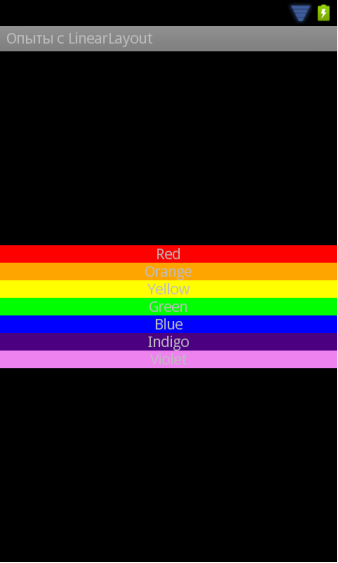
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
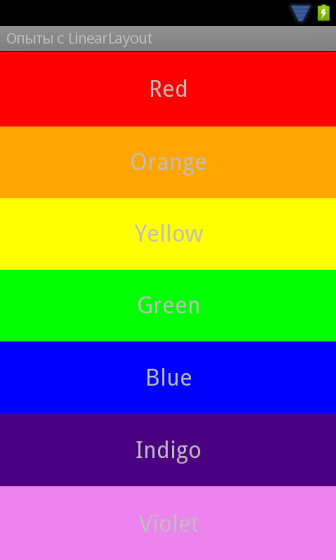
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
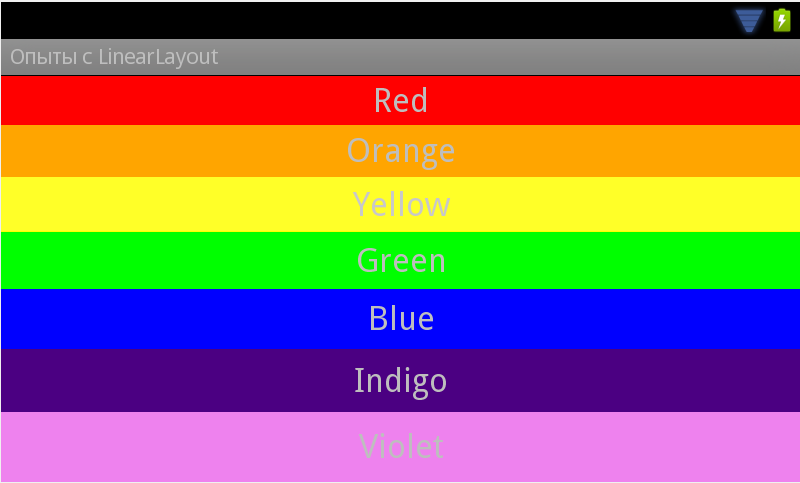
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Полный список
С помощью ConstraintSet вы можете программно создавать привязки, цепочки, барьеры и настраивать их.
Полный список операций можно посмотреть в официальной документации. Я рассмотрю некоторые из них.
Для примеров я буду использовать такой код:
В коде немного используется библиотека ButterKnife. Если вы еще не слышали про нее, рекомендую почитать обзор. Но в целом и так примерно понятно, что она делает.
Метод onButtonClick будет вызываться при нажатии на кнопку. В нем мы создаем ConstraintSet и методом clone читаем в него настройки текущего ConstraintLayout, который сейчас отображается на экране. В методе changeConstraints мы будем менять настройки, а затем, методом applyTo применять эти настройки к текущему ConstraintLayout.
Т.е. считали настройки, что-то поменяли, и обратно записали. Внесенные нами изменения будут сразу отображены на экране. А TransitionManager добавит к этим изменениям анимацию.
В values.xml создана переменная some_margin
ButterKnife помещает ее значение в переменную someMargin. Иногда я буду использовать это значение для отступов.
Создание привязки (connect)
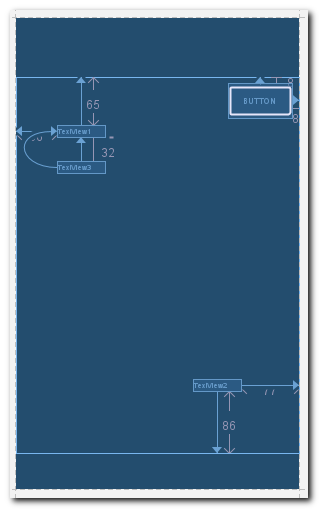
Рассмотрим такой экран
TextView3 привязано к TextView1.
Давайте программно отвяжем TextView3 от TextView1 и привяжем к TextView2.
Методом clear удаляем левую и верхнюю привязки для TextView3. Методом connect сначала привязываем левую границу TextView3 к левой границе TextView2, а затем нижнюю границу TextView3 к верхней границе TextView2. Для вертикальной привязки сразу указываем отступ.
TextView3 отвязался от TextView1 и привязался к TextView2.
В принципе, можно было не вызывать метод clear для левой привязки TextView3, т.к. мы ее потом создавали новую левую привязку и старая привязка (к TextView1) удалилась бы сама.
В методе connect мы указывали id View, с которыми работали. Чтобы создать привязку к родителю, можно вместо id использовать константу ConstraintSet.PARENT_ID.
Настройка ширины (constrainWidth)
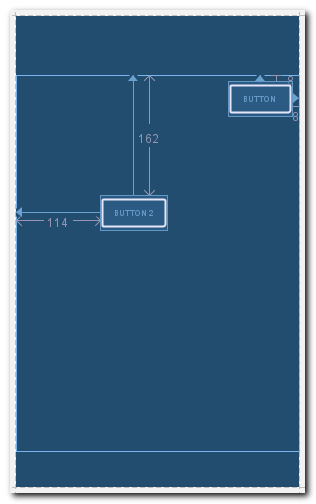
Рассмотрим такой экран
Установим для кнопки Button2 ширину на весь экран. Для этого необходимо создать двустороннюю горизонтальную привязку к краям родителя и ширину установить match_constraint.
Слева кнопка Button2 уже привязана к родителю. Поэтому надо будет создать только правую привязку.
Методом setMargin обнуляем левый отступ, методом connect создаем правую привязку к родителю, и методом constrainWidth ставим ширину match_constraint.
Аналогично есть метод для настройки высоты — constrainHeight.
bias — это тот самый скролл в верхней части Properties, который позволяет указать, к какой стороне будет ближе располагаться View при двусторонней привязке.
Используем тот же пример с Button2. Создадим правую привязку к родителю, чтобы получилась двусторонняя горизонтальная привязка и установим значение bias = 75%.
Изменения на экране выглядят незначительными, но раньше кнопка имела фиксированный отступ от левого края, а теперь она расположена на три четверти ширины экрана от левого края. Абсолютный отступ мы поменяли на относительный.
ConstraintSet содержит методы centerHorizontally и centerVertically. Они позволяют сразу создать двусторонние привязки и указать значение bias. Они сделаны, чтобы вам писать меньше кода. Под капотом там будут вызовы методов connect и setHorizontalBias.
Цепочки (chains)
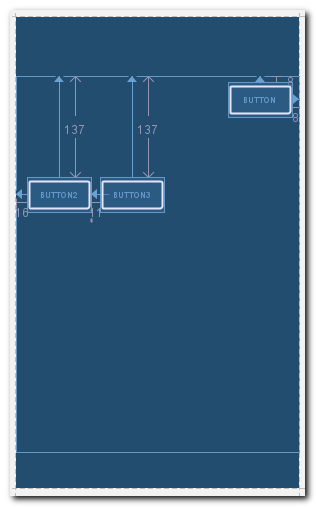
Рассмотрим такой экран
Программно соединим Button2 и Button3 в горизонтальную цепочку, растянем их на весь экран, и укажем им weight 3 и 2 соответственно.
Сначала убираем левые отступы методом setMargin. Затем настраиваем ширину match_constraint, чтобы можно было применить вес.
В массиве chainViews указываем View, которые надо объединить в цепочку. В массиве chainWeights указываем веса для View из chainViews.
В методе createHorizontalChain указываем, что цепочка должна быть привязана к родителю слева и справа, и тип цепочки должен быть spread.
Если вам не надо указывать вес, то вместо chainWeights передавайте null. Ну и ширину в этом случае необязательно ставить в match_constraint
Небольшое уточнение. В методе createHorizontalChain есть ошибка, которая приводит к тому, что для первого View из массива chainViews не будет установлен вес из chainWeights. Возможно, в будущих версиях ее поправят. А пока можно просто установить вес вручную методом setHorizontalWeight
Для удаления или добавления View в существующие цепочки, используйте методы removeFromHorizontalChain и addToHorizontalChain.
Направляющие (guideline)
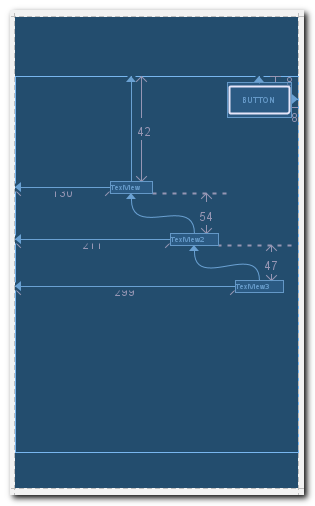
Рассмотрим такой экран
Создадим вертикальную направляющую и привяжем к ней все три TextView
Методом create создаем вертикальную направляющую и методом setGuidelinePercent указываем, что она будет расположена с отступом в 20% от ширины экрана.
Далее методом connect привязываем все TextView и методом setMargin обнуляем все отступы для них.
В values.xml создана переменная guideline
clone
Методом clone мы можем считывать настройки не только из текущего ConstrainLayout, но и из layout-файла.
Допустим у нас есть два layout-файла
Это основной layout, который будет использован при запуске.
Этот экран мы будем считывать из layout файла и программно применять к текущему экрану.
В переменную set мы читаем настройки текущего ConstraintLayout, который был создан из activity_main. В set2 читаем настройки ConstraintLayout из layout-файла activity_main2.
По нажатию кнопки мы в currentSet помещаем поочередно set или set2, и применяем эти настройки к текущему ConstraintLayout. Т.е. экран будет переключаться между начальными настройками и настройками из activity_main2.
Чтобы использовать TransitionManager для API
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник