Page indicator in android
Paging indicator widgets that are compatible with the ViewPager from the Android Support Library to improve discoverability of content.
Try out the sample application on the Android Market.
These widgets can also be used in conjunction with ActionBarSherlock!
For a working implementation of this project see the sample/ folder.
Include one of the widgets in your view. This should usually be placed adjacent to the ViewPager it represents.
In your onCreate method (or onCreateView for a fragment), bind the indicator to the ViewPager .
(Optional) If you use an OnPageChangeListener with your view pager you should set it in the indicator rather than on the pager directly.
There are three ways to style the look of the indicators.
- Theme XML. An attribute for each type of indicator is provided in which you can specify a custom style.
- Layout XML. Through the use of a custom namespace you can include any desired styles.
- Object methods. Both styles have getters and setters for each style attribute which can be changed at any point.
Each indicator has a demo which creates the same look using each of these methods.
Including In Your Project
Android-ViewPagerIndicator is presented as an Android library project. A standalone JAR is not possible due to the theming capabilities offered by the indicator widgets.
You can include this project by referencing it as a library project in Eclipse or ant.
If you are a Maven user you can easily include the library by specifying it as a dependency:
This project depends on the ViewPager class which is available in the Android Support Library or ActionBarSherlock. Details for including one of those libraries is available on their respecitve web sites.
Источник
Page indicator in android
Pager indicator inspired by Instagram. Lightweight and easy to set up.
Supports ViewPager, RecyclerView and attaching to custom pagers.

Add dependency to Gradle script:
Attach to ViewPager
- Ensure that you have ViewPager in dependencies:
There is no possibility to set fixed indicator width (because it’s width is based on spi_visibleDotCount ).
- Attach indicator to ViewPager:
Attach to RecyclerView
- Ensure that you have RecyclerView in dependencies:
- Attach indicator to RecyclerView:
- Determine which page is current in RecyclerView:
Use attachToRecyclerView(RecyclerView) if current page of the recycler is centered. Like this:
Use attachToRecyclerView(RecyclerView recyclerView, int currentPageLeftCornerX) if current page of the recycler isn’t centered. Like this:
In both cases all views in RecyclerView must have the same width. Only LinearLayoutManager is supported.
Источник
Page indicator in android
An page indicator for Android ViewPager
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
PageIndicatorView

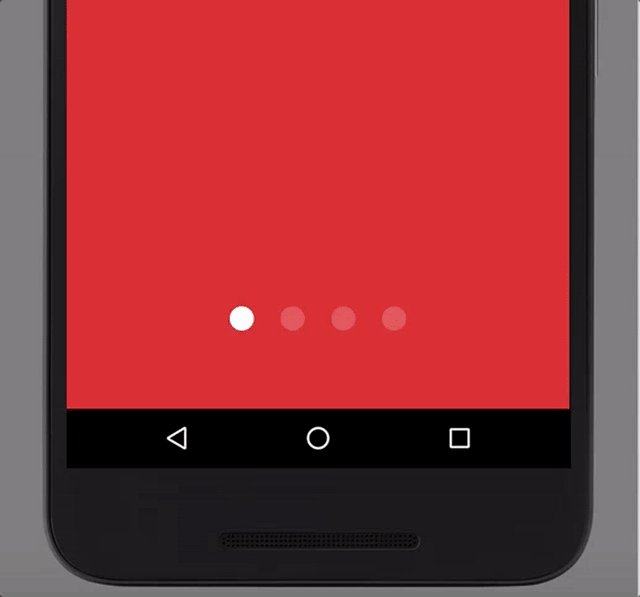
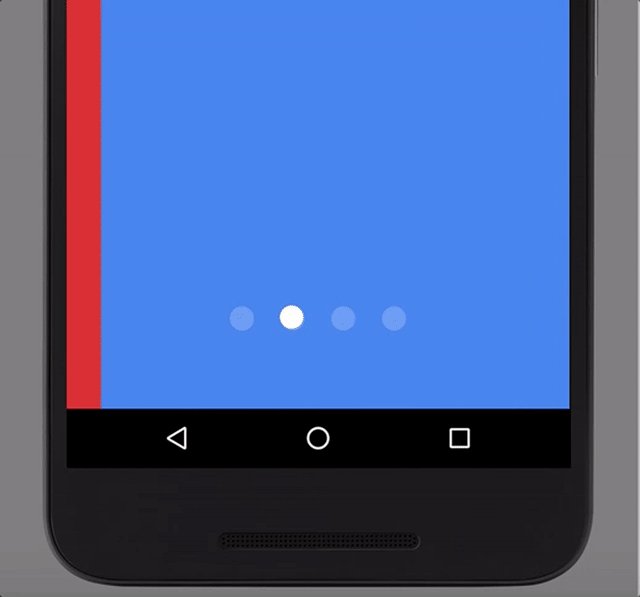
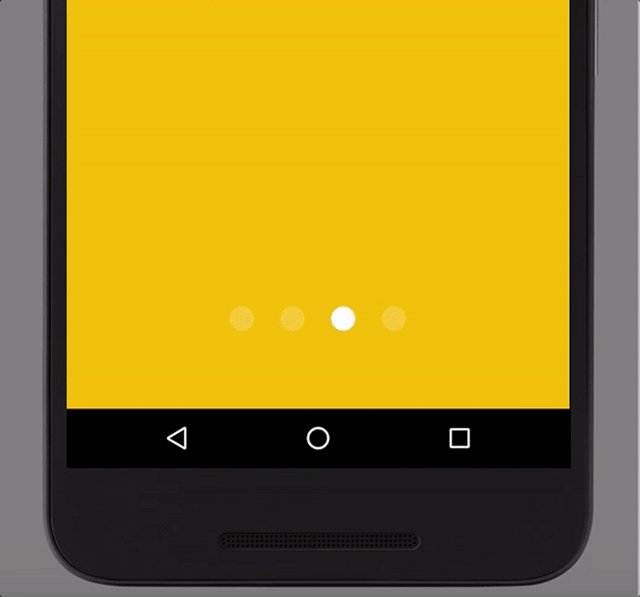
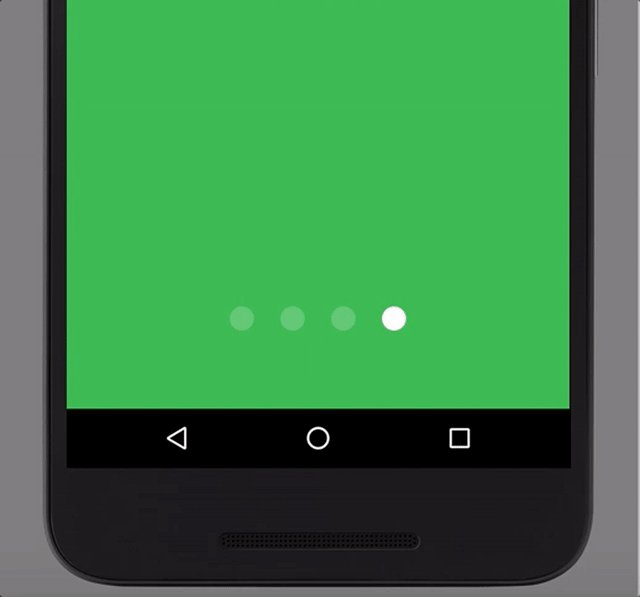
PageIndicatorView is light library to indicate ViewPager’s selected page with different animations and ability to customise it as you need.
Integration
To add pageindicatorview to your project, first make sure in root build.gradle you have specified the following repository:
Note: by creating new project in Android Studio it will have jcenter repository specified by default, so you will not need to add it manually.
Once you make sure you have jcenter repository in your project, all you need to do is to add the following line in dependencies section of your project build.gradle .
See latest library version
If your project already use appcompat-v7 support library, you can omit PageIndicatorView dependencies by adding a single .aar file to your project, that will decrease total amount of methods used in your project.
Keep in mind, that PageIndicatorView has min API level 14 and these dependencies:
Usage Sample
Usage of PageIndicatorView is quite simple. All you need to do is to declare a view in your layout.xml and call setSelection method to select specific indicator — that’s it!
But if you’re as lazy as I’m — then there is another option to handle PageIndicatorView
All the piv_ attributes here are specific for PageIndicatorView so you can customise it as you want with attributes — pretty handy.
But what is more important here is app:piv_viewPager=»@id/viewPager» . What it actually do is catch up your ViewPager and automatically handles all the event’s to selected the right page — so you don’t need to call setSelection method on your own.
Another handy options here that works with your ViewPager as a whole is app:piv_dynamicCount=»true» and app:piv_interactiveAnimation=»true»
Dynamic count will automatically updates PageIndicatorView total count as you updates pages count in your ViewPager — so that’s pretty useful.
While interactive animation will progress the animation process within your swipe position, which makes animation more natural and responsive to end user.
Note: Because setViewPagerId uses an instance of ViewPager , using it in recycler could lead to id conflicts, so PageIndicatorView will not know properly what is the right ViewPager to work with. Instead you should handle selected indicators on your own programatically.
Here you can see all the animations PageIndicatorView support.
Источник
Page indicator in android
Android Indefinite Pager Indicator
A lightweight, plug-and-play indefinite pager indicator for RecyclerViews & ViewPagers.
From now on, all the new updates will be published in jitpack.io.
To use the IndefinitePagerIndicator, simply add the gradle dependency to your module’s build.gradle file:
both of them work 😃
Min SDK supported is version 16 — Jelly Bean.
Attaching the indicator to a RecyclerView / Viewpager / Viewpager2 takes only one line of code. After this, the Indefinite Pager Indicator will handle everything else.
- Add the IndefinitePagerIndicator view to your XML file
- Find the view in your activity, fragment, etc.
- Attach the RecyclerView to your IndefinitePagerIndicator
That’s it! The IndefinitePagerIndicator will handle updating as your RecyclerView does.
- Add the IndefinitePagerIndicator view to your XML file
- Find the view in your activity, fragment, etc.
- Attach the ViewPager to your IndefinitePagerIndicator
That’s it! The IndefinitePagerIndicator will handle updating as your ViewPager does.
The position of the ViewPager can also be changed programmatically with viewPager.setCurrentItem(position) and the IndefinitePagerIndicator will update successfully.
A sample application is included in the repository. To view the sample:
- Clone the repository locally
- Build and run the sample module.
To customize the IndefinitePagerIndicator, modify any of the following attributes in the XML code (or set them programmatically) for your IndefinitePagerIndicator view.
| Attribute | Explanation | Default Value | Example Code | Result |
|---|---|---|---|---|
| dotRadius | The radius of a dot indicator in DP. | 4dp | indefinite_pager_indicator:dotRadius=»8dp» |  |
| selectedDotRadius | The radius of the currently selected dot indicator in DP. | 5.5dp | indefinite_pager_indicator:selectedDotRadius=»6dp» |  |
| dotColor | The color of a dot indicator. | #e8e8e8 | indefinite_pager_indicator:dotColor=»#ff0000″ |  |
| selectedDotColor | The color of the currently selected dot indicator. | #ffffff | indefinite_pager_indicator:selectedDotColor=»#ff0000″ |  |
| dotSeparation | The distance from edge to edge of each dot in DP. | 10dp | indefinite_pager_indicator:dotSeparation=»16dp» |  |
| dotCount | The number of large visible dot indicators at any time. | 5 | indefinite_pager_indicator:dotCount=»3″ |  |
| fadingDotCount | The number of dot indicators that fade towards the edge. | 1 | indefinite_pager_indicator:fadingDotCount=»2″ |  |
| supportRTL | Adds support for RTL ViewPagers | false | indefinite_pager_indicator:supportRTL=»true» | If current layout mode is RTL, indicator will move from right to left with scrolling. |
| verticalSupport | Adds support for a vertical setup | false | indefinite_pager_indicator::verticalSupport=»true» |  |
If you would like to help, submit a PR! We have the following features pending:
«Instagram» style — Selected dot starts at the left of the view rather than starting in the center.
Источник
Page indicator in android
Pager indicator inspired by Instagram. Lightweight and easy to set up.
Supports ViewPager, RecyclerView and attaching to custom pagers.

Add dependency to Gradle script:
Attach to ViewPager
- Ensure that you have ViewPager in dependencies:
There is no possibility to set fixed indicator width (because it’s width is based on spi_visibleDotCount ).
- Attach indicator to ViewPager:
Attach to RecyclerView
- Ensure that you have RecyclerView in dependencies:
- Attach indicator to RecyclerView:
- Determine which page is current in RecyclerView:
Use attachToRecyclerView(RecyclerView) if current page of the recycler is centered. Like this:
Use attachToRecyclerView(RecyclerView recyclerView, int currentPageLeftCornerX) if current page of the recycler isn’t centered. Like this:
In both cases all views in RecyclerView must have the same width. Only LinearLayoutManager is supported.
Источник