- Урок 26. Navigation. Параметры навигации
- destination Fragment
- Attributes
- Arguments
- Actions
- Deep links
- destination Activity
- Attributes
- Arguments
- Deep links
- Action
- Атрибуты
- Transitions
- Argument Default Values
- Pop Behaviour
- Launch Options
- NavOptions
- Знакомьтесь, компонент Navigation в Android!
- Что такое компонент Navigation?
- Навигация в Android: от UX до реализации. Часть 1
- Что такое навигация?
- Почему повторяются решения?
- Виды навигационных панелей
- Drawer Layout
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Tab Navigation
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Circle Menu
- Предпосылки использования
- Плюсы
- Минусы
- Classic Menu
- Предпосылки использования
- Плюсы
- Минусы
- Гибридные навигации
- Tab + Classic Navigation
- Drawer + Tab Navigation
- Таблица видов навигаций
Урок 26. Navigation. Параметры навигации
В этом уроке разбираемся, как задавать параметры при навигации.
Полный список уроков курса:
В графе у нас есть три основных объекта, у которых мы можем задавать параметры: это destination Fragment, destination Activity и action.
Рассмотрим каждый из них подробно.
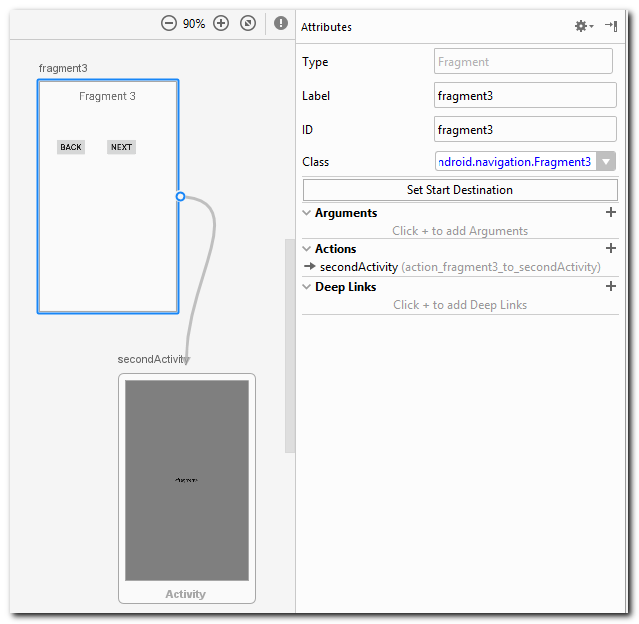
destination Fragment
Attributes
Type — это тип destination, в данном случае Fragment.
Label — текстовое описание. Его можно получить в коде.
Также оно будет использовано в случае интеграции с Navigation Drawer. Об этом будет следующий урок.
В качестве значения вы можете указать строковый ресурс, например: @string/fragment3_label
ID — уже знакомый нам атрибут, используется в методе navigate для навигации к этому destination. ID генерируется автоматически, но всегда можно ввести свое более осмысленное значение.
Class — класс фрагмента.
Set Start Destination — этой кнопкой можно destination сделать стартовым. Он будет отображаться первым при запуске.
Arguments
Возможность задать аргументы с значениями по умолчанию. Это мы подробно рассмотрели в прошлом уроке.
Actions
Список action, выходящих из этого destination. На скриншоте выше только один action, который ведет в SecondActivity. Но их может быть несколько.
Deep links
Об этом поговорим в отдельном уроке.
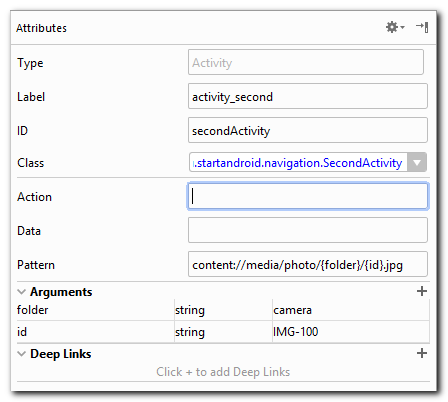
destination Activity
Attributes
Type, Label, ID, Class — аналогичны атрибутам destination Fragment.
Action и Data — соответствуют стандартным полям action и data в Intent классе. Заполняете их здесь и в Activity достаете из getIntent().getAction() и getIntent().getData().
Pattern — это примерно то же, что и Data, но с параметрами. Т.е. вы здесь задаете свой Uri и в нем указываете имена параметров в фигурных скобках.
На скриншоте выше я указал Uri: content://media/photo/
У него два параметра folder и id. От нас потребуется при вызове Activity передать значения для этих параметров через Bundle.
Параметры должны быть строковые.
В результате в Activity метод getIntent().getData() вернет нам: content://media/photo/camera/100.jpg
Arguments
Аналогичны аргументам destination Fragment.
Deep links
Об этом поговорим в отдельном уроке.
Обратите внимание, что нет списка Actions. Потому что граф действует только в пределах своего Activity. Переход в другое Activity — это уход из этого графа и дальнейшие перемещения будут определяться уже другим графом.
И нет кнопки Set Start Destination. Выходная из графа точка не может быть стартовой.
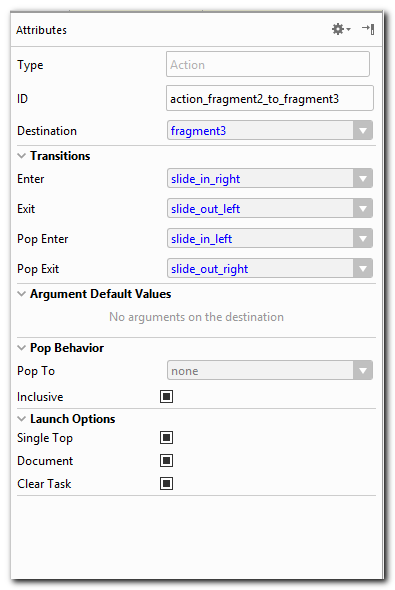
Action
Напомню, что action — это возможность указать дополнительные параметры при вызове destination. Рассмотрим эти параметры.
Пример: action из Fragment2 в Fragment3
Атрибуты
C Type и ID все понятно.
Destination — показывает, куда ведет action. Т.е. какой destination будет открыт, если вызвать метод NavController.navigate с ID этого action.
Transitions
Возможность задать анимацию перехода между destination.
Этот action ведет с Fragment2 на Fragment3. Соответственно:
Enter — анимация для появления Fragment3
Exit — анимация для исчезания Fragment2.
А когда возвращаемся с Fragment3 на Fragment2, то
Pop Enter — анимация появления Fragment2
Pop Exit — анимация исчезанияFragment3
Под капотом эти анимации просто передаются в FragmentTransaction:
Argument Default Values
Аргументы берутся из destination, в который ведет action. Здесь можно задать им значения по умолчанию.
Pop Behaviour
Допустим у нас есть три destination.
Мы поочередно их открываем в Activity: fragment1 > fragment2 > fragment3.
По каким то причинам нам надо, чтобы при возврате назад из fragment3 мы сразу попадали в fragment1 (минуя fragment2). Для этого мы создаем action, который ведет из fragment2 в fragment3 и укажем ему Pop To = fragment1. Теперь при вызове этого action система сбросит backStack до указанного в Pop To фрагмента.
В результате при возврате из Fragment3 попадаем в Fragment1.
Если включен чекбокс Inclusive, то destination, указанный в Pop To также будет закрыт и мы попадем на destination, который был перед ним.
Launch Options
Эти параметры зависят от того, куда ведет action: в Activity или в фрагмент.
Рассмотрим сначала для случая, когда action ведет в Activity.
Single Top — добавляет в Intent вызова Activity флаг Intent.FLAG_ACTIVITY_SINGLE_TOP
Document — добавляет в Intent вызова Activity флаг Intent.FLAG_ACTIVITY_NEW_DOCUMENT
Clear Task — cбрасывает стэк текущего графа до стартового destination. Добавляет в Intent вызова Activity флаг Intent.FLAG_ACTIVITY_CLEAR_TASK. Не очень понятный режим. Возможно еще просто не доведен до ума.
Если же action ведет в фрагмент:
Single Top — если текущий фрагмент тот же, что и вызываемый, то вызов будет проигнорирован.
Document — похоже, что никак не используется.
Clear Task — стэк текущего графа очищается до стартового фрагмента. Транзакция перехода в новый фрагмент не добавляется в backStack. Соответственно, вызываемый фрагмент заменяет текущий и становится единственным.
NavOptions
Все выше рассмотренные параметры можно задавать программно в объекте NavOptions и далее передавать этот объект в метод navigate.
Источник
Знакомьтесь, компонент Navigation в Android!
Jan 22 · 7 min read
Что такое компонент Navigation?
Всем известно, что навигация между экранами является одним из фундаментальных принципов в приложениях Android. Как правило, мы осуществляем ее при помощи Intents или Event Bus. Но как быть в сложных ситуациях, например с боковым навигационным меню (navigation drawer) или меню, расположенным внизу (bottom navigation), когда необходимо выделить выбранную вкладку, сохранив отображение панели вкладок и синхронно изменить экран на тот, что соответствует вкладке, не говоря уже об управлении бэкстеком. Для реализации этих задач нам явно потребуется что-то получше.
Компонент Navigation — э то комплексное решение всех проблем для любого типа навигации в приложениях Android. Он помогает управлять навигацией, транзакциями фрагментов, бэкстеком, анимацией, глубокими ссылками, а также многим другим. Компонент JetPack Navigation представляет собой набор библиотек и инструментов, сопровождается руководством и обеспечивает продуманную структуру навигации внутри приложения.
Компонент Navigation обеспечивает новый тип навигации в разработке Android, включающей навигационный граф (navigation graph), который позволяет видеть все экраны и пути навигации между ними.
Давайте рассмотрим три главные части компонента Navigation:
1. Навигационный граф. Это ресурс XML, содержащий всю навигационную информацию в одном централизованном месте. Он включает в себя все отдельные области контента в приложении, называемые пунктами назначения ( destinations), а также возможные пути навигации по приложению, доступные для пользователя.
2. NavHost. Это пустой контейнер, отображающий пункты назначения из навигационного графа.
3. NavController. Это объект, управляющий навигацией приложения в NavHost. Он координирует смену контента пунктов назначения в NavHost в процессе перемещения пользователя по приложению.
Обратим внимание еще на два понятия, которые мы будем часто использовать:
- Пункты назначения. Это не что иное, как все области контента в приложении, такие как активности (activities), фрагменты (fragments), диалоговые окна и т. д.
- Действия (actions). Они используются для создания навигации, имеющей атрибут destination , в котором можно указать id конечной заставки.
Когда мы осуществляем навигацию по приложению с использованием NavController, то он показывает соответствующий пункт назначения в NavHost.
Компонент Navigation обеспечивает еще ряд полезных возможностей, среди которых:
- упрощенная настройка стандартных шаблонов навигации;
- обработка транзакций фрагментов;
- безопасность типов при передаче информации в процессе навигации;
- обработка анимации переходов;
- централизация и визуализация навигации;
- корректная обработка действий “верх” (Up) и “назад” (Back) по умолчанию;
- предоставление стандартизированных ресурсов для анимации и переходов;
- реализация и обработка глубоких ссылок (deep links).
Итак, мы познакомились с компонентом Navigation и его возможностями. Теперь пора приступить к реализации базового процесса навигации.
Что же у нас в планах?
Мы создадим простое приложение с тремя экранами (главная активность (Main Activity) с тремя фрагментами, имеющими по две кнопки) и установим навигацию между ними.
- базовые знания Kotlin;
- Android Studio 3.2 или более новые версии;
- эмулятор или устройство с API 14+.
После создания базового проекта Android добавьте приведенную ниже зависимость в файл сборки верхнего уровня build.gradle.
Теперь добавьте ниже указанные зависимости в файл build.gradle модуля app. Как только вы это сделали, сразу щелкните Sync now для синхронизации!
Safe Arguments. Safe Args является плагином Gradle, который используется для передачи данных между пунктами назначения. Главное его преимущество состоит в том, что некоторые проверки, происходящие в среде выполнения, теперь будут осуществляться во время компиляции.
Подготовительная работа окончена — продолжаем!
Сначала создадим навигационный граф для нашего приложения.
Как же нам это сделать?
Мы уже выяснили, что навигационный граф — это ресурсный файл со всей навигационной информацией, следовательно создадим этот файл в директории res с ресурсом типа navigation.
Этапы создания навигационного графа:
- В окне Project щелкните правой кнопкой мыши на директорию res и выберите New > Android Resource File в директории navigation. Если вы ее еще не создали, то пора это сделать.
- В директории navigation создаем новый файл navigation resource.В нашем примереон получил название navigation,но вы можете назвать его, как пожелаете.
- Выбираем Navigation в выпадающем списке Resource type и нажимаем OK.
Источник
Навигация в Android: от UX до реализации. Часть 1
На сегодняшний день мобильные приложения имеют довольно богатый функционал и помогают пользователям мобильных устройств в различных делах. С каждым обновлением приложения разработчики исправляют баги и добавляют новый функционал. Когда в приложении становится большое количество фич, очень важным моментом становится грамотно продуманный UX.
С добавлением функционала пользователь не должен быть утомлен поиском новой фичи и доступ к ней от запуска приложения должен происходить за минимальное количество действий.
Но заботиться стоит не только о пользователе приложения, но и о разработчиках, которые его делают. Добавление новой фичи и обеспечение доступа к ней не должно выливаться в большую проблему.
В этой серии статей мы поговорим об этих проблемах и рассмотрим основные решения. Если вас заинтересовала эта тема, то прошу под кат
Что такое навигация?
Навигация — процесс управления некоторым объектом (имеющим собственные методы передвижения) в пространстве передвижения.
В понимании мобильного приложения это то, что позволяет перемещаться между различными фичами.
Можно сказать, что навигация состоит из:
- панели навигации
- программной реализации
Панель навигации — это интерфейс пользователя, с помощью которого он выбирает, какую фичу хочет получить на экране. Например выдвигающаяся панель слева (Drawer layout) со списком фич.
Программная реализация — код приложения, от которого будет зависеть поведение навигации. Например, часто навигация реализовывается так, чтобы соблюдались принципы навигации, которые не так давно Google изложили в документации.
Как вы уже могли заметить, во многих популярных приложениях примерно одинаково организована панель навигации — то, что позволяет выбрать в приложении какой-то раздел, к которому нужно перейти. Например, в приложении ВК при нажатии на иконку “Новости” приложение переходит к экрану с лентой новостей.
Почему повторяются решения?
Как и в любой другой профессиональной сфере деятельности в разработке мобильных приложений, в том числе в проектировании UX, принято придерживаться устоявшихся решений.
За, казалось бы, небольшой промежуток времени существования мобильного рынка разработчиками был придуман ряд элегантных решений организации функционала в приложении и решений навигации между его фичами.
Аналитика подтверждает успешность устоявшихся решений — пользователи за все время существования мобильных приложений успели привыкнуть и полюбить их.
Человек быстро привыкает к хорошим решениям и предложить альтернативу почти противоположную готовым, хоть и отличную по удобству (по вашему мнению) очень не просто. Это может выйти в большую проблему — потерю клиентов.
Виды навигационных панелей
Drawer Layout
Это выдвигающаяся панель сбоку, чаще всего слева. Данное решение было введено компанией Google и описывается в официальных гайдлайнах Material Design по дизайну Android приложений.
Drawer Layout рекомендуется использовать для навигации между фичами приложения.
Доступ к элементу панели достигается за одно действие: свайп со стороны панели в противоположную сторону или тап по значку “гамбургера”.
Предпосылки использования
Drawer отлично подойдет для тех случаев, когда в приложении имеется довольно большое количество важных фич (более 5) и доступ к ним хотелось бы иметь за минимальное количество шагов. В общей сложности доступ к фиче получается в 2 действия: свайп (или тап по “гамбургеру”) + тап по item (элемент на панели навигации, в дальнейшем итем) самой фичи.
Плюсы
- Возможность разместить большое количество фич на панели
- Привычно для пользователя
Минусы
Хорошие примеры
Как ни странно хорошим примером послужит Google. Компания, утвердившая это решение, сама активно его использует в своих продуктах. Вот несколько примеров:
- Google Play
- Gmail
Tab Navigation
Гайдлайны Material настаивают, чтобы мы назвали такой вид навигации Bottom Navigation, но я очень часто встречаю приложения и уже готовые библиотеки, в которых такая панель может располагаться сверху, слева, справа. Поэтому считаю, что не будет ошибкой называть ее Tab Navigation из-за ее основных компонентов — табов.
В гайдлайнах также есть термин и Tab Navigation, но суть его заключается ровно в том же (хотя и предназначена для навигации между подфичами). Поэтому эти два термина объединим в один Tab Navigation и будем подразумевать под ним панель, которая располагается вдоль одной из сторон экрана и все время видна пользователю.
Предпосылки использования
Плюсы
Минусы
- Возможность разместить на панели малое количество фич
Если количество главных фич более 5, а по каким-то причинам изменить
конфигурацию навигации не предоставляется возможности, то можно создать итем,
которых открывает меню уже со списком не влезших в панель фич.
Пример решения проблемы: ВК
Крайний итем справа в виде гамбургера открывает список всех остальных фич
приложения
Хорошие примеры
Circle Menu
В каком-то месте экрана (в идеале справа снизу, так как большинство людей правши и это самое удобное место для тапа при захвате смартфона одной рукой) помещается круглая кнопка (чаще всего с иконкой гамбургера) по нажатию на которую появляется панель в виде совокупности круглых итемов, которые скрываются либо при выборе одного из них, либо по тапу на свободное пространство.
Предпосылки использования
Если вы хотите удивить пользователя и уместить на панель до 9 фич, то это хороший выбор. Любая фича будет доступна в 2 тапа: по кнопке, открывающей панель и по итему.
Плюсы
- Ярко, оригинально и динамично
- Возможность уместить на панель до 9 фич (но не стоит увлекаться большим количеством, так как можно просто перегрузить пользователя информацией)
- Красивые анимации при выборе итема и открытии/закрытии панели
Минусы
- Пользователи могут не оценить всей красоты решения, так как многим будет важна скорость, а вся анимация будет занимать время
- Кнопка открытия панели на экране занимает часть показываемого контента
- Оригинальность решения — многие пользователи предпочитают классические решения
Classic Menu
Классическое меню — имеется главная панель, которая занимает весь экран и
содержит в себе все фичи приложения. Уже почти не встретить в Google Play
приложения с такой навигацией, так как она содержит ряд ограничений и реализация
на ней основных кейсов (об этом в следующих главах) будет невозможна.
Предпосылки использования
Такое решение можно взять, если нужно реализовать небольшое приложение. Также
такой подход будет неплох для тренировки начинающим разработчикам.
Любая фича доступна в один клик, но если предполагается большая вложенность фич
(то есть из одной фичи будет открываться следующая, а из нее еще и еще), то это
решение будет худшим из всех возможных, так как спускаясь глубже и глубже к
какой-то фиче пользователь удаляется от главной панели навигации и при желании
перейти к другой фиче придется совершить огромный путь “домой”.
Плюсы
- Простота реализации
- Интерфейс понятен всем
- Быстрая реализация
Минусы
- Невозможность сделать большую вложенность фич
- Невозможность перейти к другой фиче, не вернувшись на главную панель
- навигации
Гибридные навигации
Так получается, что использование лишь одного типа навигации бывает недостаточно
из-за избытка контента. Тогда принимается решение комбинировать различные типы
навигации.
Tab + Classic Navigation
Так, например, сделали в новом приложении ВК:
Так как в приложении есть очень много фич, то разместить их все на одной нижней
панели просто невозможно. Поэтому создается один из итемов, который открывает
панель со всеми фичами, которые не вошли на нижнюю панель.
Drawer + Tab Navigation
Приложения для изучения английского языка Lingualeo
Для разбиения какой-то фичи на подфичи можно использовать Tab Navigation. Причем
для такого разделения используют чаще всего панель сверху.
Таблица видов навигаций
Мы обзорно рассмотрели часто встречающиеся виды навигаций, их особенности,
плюсы и ограничения. Теперь было бы неплохо все собрать в одну картину и
составить рекомендации по выбору вида навигации для разных приложений.
Так как у нас какие-то виды хороши для одних условий, какие-то для других, то можно
составить таблицу с параметрами и весом для каждого.
Будем считать, что для приложения выбирается только один тип навигации.
По данной таблице можно примерно понять в каком типе навигации нуждается ваше
приложение.
Разберем пример: Необходимо реализовать приложение с 7 главными фичами,
очевидным интерфейсом, и с каждого экрана есть возможность “уходить глубже” на
другие фичи.
Есть 3 фактора:
- Большое количество фич
- Очевидность интерфейса
- Большая вложенность фич
Для определения рекомендуемого вида нам нужно сложить веса всех трех параметров
и сравнить полученные суммы каждого вида навигации:
Drawer Layout: 2 + 2 + 2 = 6
Tab Navigation: 0 + 2 + 2 = 4
Circle Menu: 1 + 0 + 2 = 3
Classic Menu: 1 + 2 + 0 = 3
Как видим, самым подходящим видом навигации будет Drawer Layout, так как он
набрал наибольшую сумму. Ближайший “конкурент” Tab Navigation проиграл по
параметру большого количества главных фич.
Такая таблица очень условна и не может дать абсолютно точный ответ, но может помочь сориентировать начинающего разработчика хотя бы в какую сторону стоит посмотреть 🙂
В следующей статье мы поговорим уже о том, КАК и с помощью чего реализовывать навигацию в Android приложении
Источник