- Как поменять кнопки местами на андроид — настройка нижней панели
- Настройка нижней панели навигации на Android
- Как поменять кнопки местами на андроид
- Как убрать кнопки навигации на Android
- Как вернуть кнопки внизу экрана на андроид
- Что делать, если пропала кнопка «Домой»
- Как скрыть верхнюю панель на андроиде
- Добавление панели инструментов
- В данном уроке мы рассмотрим
- Также рекомендуем прочитать
- Поддержка Android 3.0 и выше
- Поддержка Android 2.1
- Material Design. Динамический Toolbar на живом примере
- Начнём с постановки задачи
- Создаём xml файлы конфигураций
- Navigation Drawer в стиле Material Design за 5 минут
- Создание проекта
- Android Support Library
- Подключение библиотеки MaterialDrawer
- Подготовка разметки для Navigation Drawer
- Инициализация Navigation Drawer
- Улучшения Navigation Drawer
Как поменять кнопки местами на андроид — настройка нижней панели
Разработчики операционной системы андроид и производители телефонов часто прибегают к использованию различных кнопочных и жестовых навигационных систем для управления техникой. Жесты — это будущее, но пока что они не так функциональны, как обычные клавиши навигации. Еще эффективнее они становятся после их настройки. В связи с этим многие часто интересуются, как поменять кнопки местами на андроид и как убрать кнопки навигации на андроид полностью.
Настройка нижней панели навигации на Android
Настройка панели навигации на андроиде позволяет переназначить некоторые действия и добавить дополнительные клавиши для создания скриншотов, управления программами, а также многое другое.
Навигация с помощью кнопок очень удобная
Обратите внимание! Процесс конфигурирования может помочь в случае, если пропали кнопки внизу экрана андроид-устройства.
Если пользователь ищет ответ на вопрос, как поменять местами кнопки на андроид 9, необходимо выяснить, какими средствами он хочет пользоваться. Можно попробовать заменить назначение клавиш с помощью стандартного функционала, а можно изменить их внешний вид или вообще удалить навигацию через сторонние программные продукты.
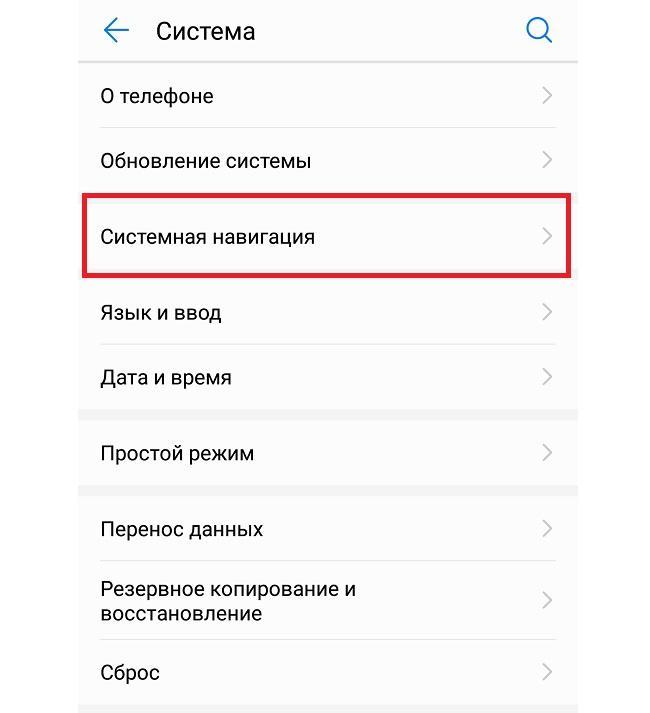
Раздел, содержащий работу с навигацией
Как поменять кнопки местами на андроид
Прелесть экранных кнопок в том, что их можно поменять местами и переназначить. Процесс выглядит проще, чем работа с аналоговыми клавишами. В примере ниже дана инструкция для телефонов Huawei и Honor, но ее также можно применять и на других девайсах. Выглядит она следующим образом:
- Перейти в приложение «Настройки» («Параметры»).
- Открыть главный раздел конфигураций. Часто он называется «Система».
- Выбрать пункт «Системная навигация».
- Найти раздел «Навигация» или «Навигационные кнопки» и перейти в его параметры.
- Определить наиболее удобную комбинацию расположения клавиш.
- Применить изменения и сохранить настройки.
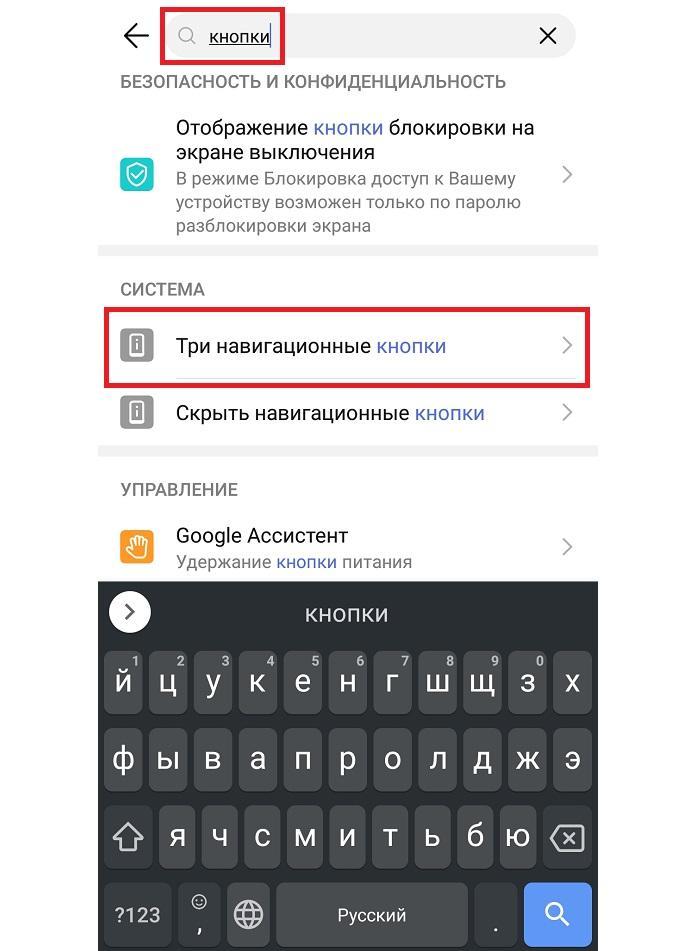
На некоторых версиях андроид соответствующие разделы и пункты могут называться по-другому, но находятся по аналогичному пути. Если найти их не получается, можно воспользоваться встроенным поиском по конфигурациям телефона.
Важно! Достаточно указать одно из следующих ключевых слов: «кнопки», «клавиши», «навигация». Далее просто выбирают подходящий пункт и работают в нем.
Сменить кнопки можно в стандартных настройках некоторых моделей
Как убрать кнопки навигации на Android
Часто пользователи интересуются вопросом, как скрыть кнопки навигации на андроид. Некоторые больше предпочитают управление жестами. Сделать это можно таким способом:
- Включить или разблокировать свой гаджет.
- Перейти в его главное меню и найти там «Настройки».
- Найти раздел параметров «Система» и подраздел «Системная навигация».
- Войти в конфигурацию «Навигационные кнопки», где осуществлялась настройка кнопок в предыдущем разделе.
- Перевести ползунок пункта «Скрыть навигационные клавиши» в состояние «Активно».
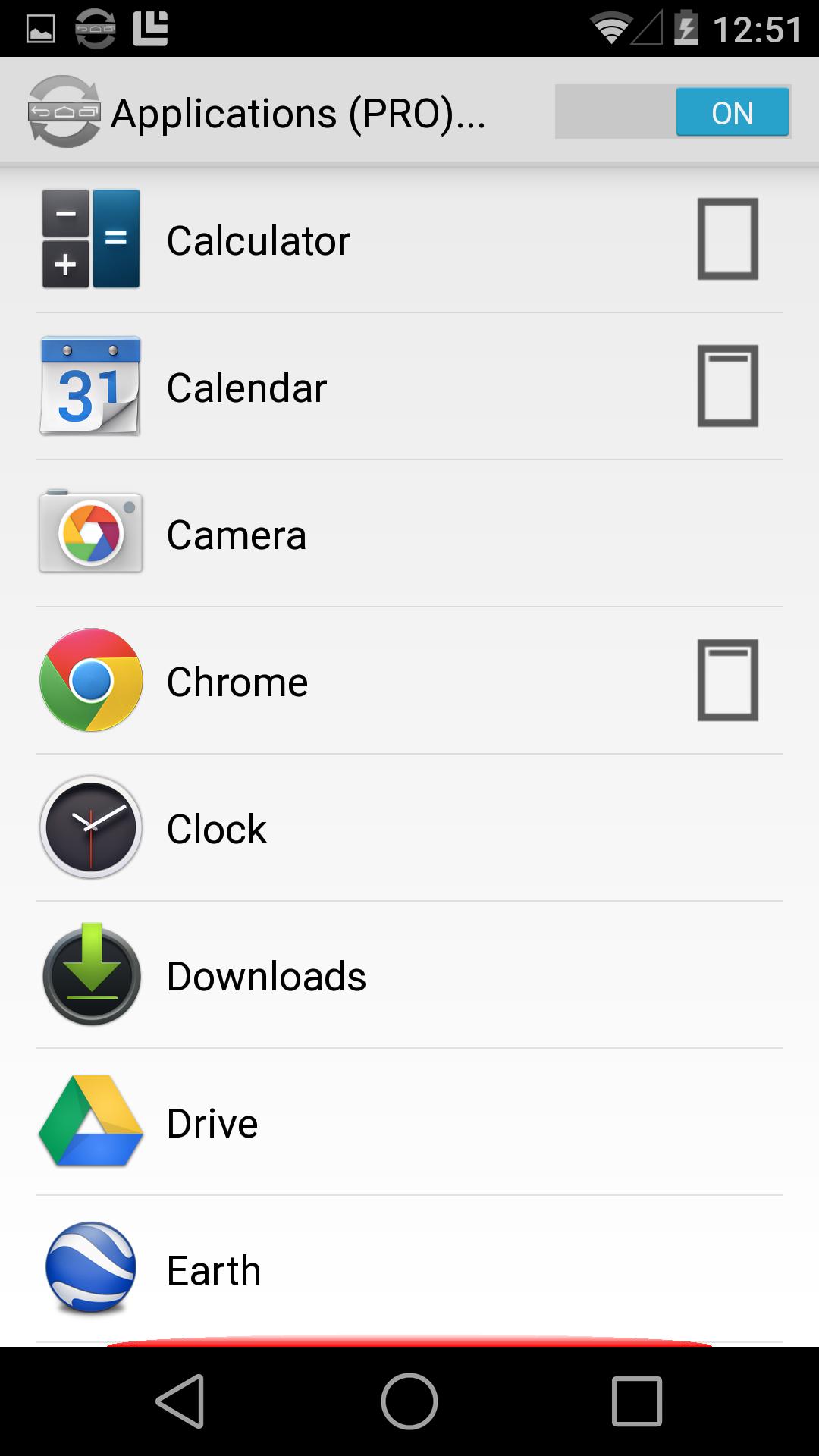
Есть и другой способ, основанный на использовании сторонних программ. Одна из самых популярных — GMD Full Screen Immersive Mode . Представляет собой утилиту, которая не только скрывает панель навигации операционной системы, но и работает с аналогичными настройками в пользовательских приложениях.
Обратите внимание! Основное ее преимущество заключается в том, что для работы не требуются рут-права, а сама система при этом нисколько не теряет в производительности. Достаточно войти в нее и добавить программу в автозагрузку.
Убрать нижнюю панель на андроид можно с помощью GMD Full Screen Immersive Mode
Как вернуть кнопки внизу экрана на андроид
Часто проблема с исчезнувшими кнопками решается очень просто. Достаточно перейти в раздел настроек телефона, в котором производилось отключение или переназначение, и активировать управление устройством с помощью навигационных клавиш. То есть необходимо следовать той же инструкции, что была дана выше, только выполнить деактивацию тумблера.
Иногда ситуация, когда пропала кнопка «Домой» на андроиде, случается непосредственно после обновления прошивки или каких-либо сбоев. Для решения проблемы потребуются ПК, специальные USB-драйвера, а также программы Android SDK и ADB, которая уже имеется в первом ПО.
Процесс выглядит следующим образом:
- Выполнить подключение устройства к ПК через обычный USB-кабель.
- Запустить командную строку Windows любым удобным способом.
- Ввести в появившееся окно команду «adb shell am start -n com.google.android.setupwizard/.SetupWizardTestActivity».
- Дождаться появления сообщений на экране девайса, которые попросят выбрать язык и присоединиться к Google Now.
- Далее будет выполнен переход на рабочий стол, где кнопок все еще не будет.
- Остается перезагрузить гаджет, и вся навигация вернется.
Что делать, если пропала кнопка «Домой»
Еще одна частая проблема заключается в том, что кнопка «Home» («Домой») на смартфоне или планшете может исчезать. Восстановить ее чаще всего можно без дополнительных средств, но все упирается в причину, вызвавшую неисправность.
Обратите внимание! Если виртуальная клавиша исчезла или перестала выполнять свои функции из-за изменения настроек, то следует вернуться в тот же пункт приложения «Параметры» и вернуть все как было или выполнить переназначение навигационных клавиш.
Часто пропажа кнопки «Домой» с дисплея мобильного устройства случается из-за критического бага операционной системы, который был вызван тем или иным сбоем в прошивке. В такой ситуации рекомендуют перепрошить девайс новой и стабильной версией ОС андроид или попытаться выполнить полный сброс до заводских параметров.
Второй вариант менее радикальный и часто помогает избавиться от последствий сбоев, которые могли быть вызваны конфликтами пользовательских и предустановленных программ.
Как скрыть верхнюю панель на андроиде
Если вопрос о том, как убрать панель навигации в Android, уже решен, то можно рассмотреть процедуру, позволяющую спрятать или полностью убрать верхнюю панель уведомлений. На новых телефонах для этого достаточно открыть шторку уведомлений, нажать на значок «Конфигурации», перейти в пункт «System UI Tuner» и деактивировать все параметры подраздела «Status bar».
На более старых смартфонах замена верхней и нижней панелей на время или навсегда осуществляется через сторонние программы. В качестве примера GMD Full Screen Immersive Mode.
К сведению! Приложение доступно для скачивания во многих проверенных сервисах, но из Google Play Market по неизвестным причинам было удалено. Несмотря на это, его можно спокойно найти на 4PDA.
После процесса загрузки и установки начинается работа. Для конфигурирования достаточно просто открыть программу, активировать режим GMD Immersive и выбрать один из трех вариантов отображения:
- без каких бы то ни было панелей;
- со всеми возможными панелями;
- только с панелью уведомлений.
Сразу же после этого выбранный интерфейс пользователя будет скрыт из операционной системы до тех пор, пока не захочет выполнить его возврат. Восстанавливать UI также просто: выбирают стиль GMD Immersive, который позволяет отобразить верхний прямоугольник уведомлений.
Возвращать внешний вид панели порой приходится только через сброс настроек
Настроить панель навигации можно не только стандартными настройками, но и специализированными программами. Они позволяют не только отключать панель полностью, но и изменять ее внешний вид. Иногда кнопки могут сами отказать работать. В этом случае рекомендуют перепрошить гаджет или выполнить сброс его настроек.
Источник
Добавление панели инструментов
В данном уроке мы рассмотрим
Также рекомендуем прочитать
По умолчанию на панели инструментов отображается название явления и иконка приложения в левой части. Даже в таком виде панель инструментов полезна, поскольку она информирует пользователя о том где они находятся внутри вашего приложения.
Рисунок 1.На панели отображается иконка приложения и заголовок текущего явления
Чтобы добавить панель инструментов, требуется, чтобы ваше приложение использовало тему, позволяющую это сделать. Данный урок разделен на две части. В них рассматривается поддержка панели инструментов разными версиями Android.
Поддержка Android 3.0 и выше
Начиная с версии Android 3.0 (API 11), панель инструментов добавляется во все явления, использующие тему Theme.Holo (или ее потомков). Данная тема используется по умолчанию при установке свойств targetSdkVersion или minSdkVersion равными 11 или выше.
Итак, для того, чтобы добавить панель инструментов, вам необходимо просто установить уровень API равным 11 или выше:
Примечание: Если вы создали собственную тему, убедитесь, что она наследуется от Theme.Holo. Подробнее смотрите в разделе Стилизация панели инструментов.
Вот и все! Теперь тема Theme.Holo будет использоваться вашим приложением, а значит панель инструментов будет добавлена ко всем явлениям.
Поддержка Android 2.1
Для того, чтобы добавить панель инструментов в приложение запущенное на Android до версии 3.0, требуется использовать библиотеку поддержки в вашем приложении.
Для начала прочитайте инструкцию по установке библиотеки поддержки и установите библиотеку v7 appcompat (вам достаточно скачать библиотеку один раз. После этого следуйте инструкции как добавить библиотеку ресурсов).
После того как библиотека поддержки добавлена к вашему проекту, сделайте следующее:
- Сделайте класс вашего явления наследником ActionBarActivity:
Примечание: Если вы создали собственную тему, убедитесь, что она наследуется от Theme.AppCompat. Подробности в разделе Стилизация панели инструментов.
Теперь панель инструментов будет добавлена в ваши явления при запуске на Android 2.1 (API 7) и выше. Не забывайте правильно установить версию API в файле манифеста:
Источник
Material Design. Динамический Toolbar на живом примере
Уверен, что те, кто следят за изменениями в мире Android, заметили, что Toolbar начинает играть в приложениях всё более значимую роль. Например в последней версии Gmail клиента в Toolbar вынесен почти весь функционал по работе с почтой, а в новом Google Chrome Toolbar отвечает за работу с текстом страниц.
В данной статье я постараюсь рассказать о создании динамического Toolbar, который позволит пользователю работать с контентом четырьмя различными способами в рамках одного Activity. Мы рассмотрим весь процесс разработки Toolbar-a начиная с xml файлов стилей и заканчивая анимацией иконок, а в конце статьи я оставлю ссылку на GitHub репозиторий с примером полностью рабочего приложения.
Начнём с постановки задачи
Мы будем разрабатывать Toolbar для приложения, которое позволит пользователю следить за изменениями цен на акции. На главном экране будет расположен список всех акций, за которыми следит пользователь, мы также должны реализовать базовый функционал: удаление, поиск и сортировку акций. Вот так я реализовал этот функционал с помощью динамического Toolbar-a:
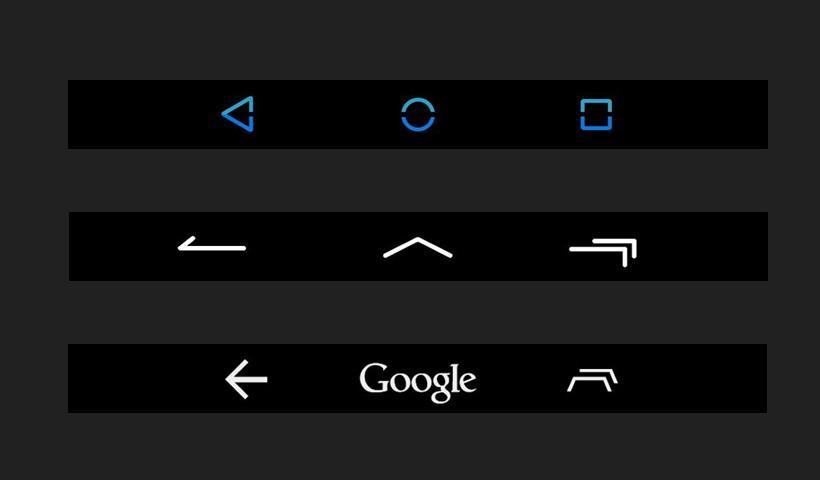
| Стандартный режим | Режим поиска | Режим удаления | Режим сортировки |
|---|---|---|---|
 |  |  |  |
Создаём xml файлы конфигураций
Итак, в первую очередь нам нужно создать xml файл самого Toolbar-a. Я советую сделать это в отдельном файле, так как в будущем мы скорее всего захотим использовать один и тот же (или похожий) Toolbar во всех Activity нашего приложения.
Теперь мы можем добавить toolbar.xml в xml Activity следующим образом:
res/layout/activity_main.xml
Поскольку в нашем Toolbar будет располагаться виджет поиска, мы можем настроить его внешний в вид в файле styles.xml нашего приложения. В 21 версии Android SDK появилось гораздо больше возможностей для кастомизации виджета поиска (SearchView Widget), вы можете посмотреть полный список атрибутов по этой ссылке: AppCompat v21 — Material Design for Pre-Lollipop Devices! В этом же файле мы зададим цвет нашего Toolbar.
И наконец создадим файл со списком всех элементов нашего Toolbar-а. Тут у нас есть несколько вариантов:
- В начале создать только те элементы, которые будут видны в стандартном режиме, а затем в коде добавлять или удалять элементы при переходе между режимами.
- Сразу создать все существующие элементы в xml файле, а в коде просто управлять их видимостью.
Я выбрал второй вариант так как у нас не так много элементов внутри Toolbar и нам нет смысла экономить память храня в ней только видимые элементы.
Также существует два способа создания элементов Toolbar:
- Создавать элементы внутри меню (Menu), как экземпляры класса MenuItem. Этот способ использовался в предыдущих версиях Анрдроид (API Level
Источник
Navigation Drawer в стиле Material Design за 5 минут

У вас получится Navigation Drawer, который:
- Соответствует последним рекомендациям по дизайну (Google Material Design Guidelines);
- Поддерживает использование нескольких Drawer (можно выдвигать второй справа);
- Поддерживает использование бейджей;
- Имеет простой и понятный интерфейс (API);
- Может выползать как под, так и поверх Status Bar;
- Позволяет менять иконки, цвета, бейджи во время выполнения;
- Использует AppCompat support library;
- Работает, начиная с API 14.
Помимо этого, новички обучатся интеграции сторонних библиотек в свой проект, что крайне полезно, учитывая их грандиозное разнообразие на Github.
Создание проекта
В примере будет использоваться интегрированная среда разработки Android Studio от компании Google, основанная на IntelliJ IDEA, которую сама корпорация активно продвигает. Все действия можно воспроизвести используя и другие среды, например, Eclipse. Однако статья ориентирована на новичков, а они будут в большинстве своем использовать именно Android Studio, так как именно его Google теперь и предлагает при скачивании Android SDK с developer.android.com (ранее можно было скачать Eclipse).
Итак, выбираем в меню «File» -> «New Project. »:
Заполняем имя приложения, пакета, выбираем SDK.
Создавать проект мы будем с поддержкой минимального API Level равного 14, что соответствует Android 4.0 Ice Cream Sandwich, поскольку всё, что ниже, составляет менее 8% аудитории и привносит несоизмеримо большее количество головной боли:
В последних двух окнах оставляем все по умолчанию, жмем «Finish».
Android Support Library
Для того, чтобы красивый Navigation Drawer работал на версиях Android ниже 5.0 и выглядел в стиле Material Design, необходимо включить в проект библиотеку поддержки от Google, которая носит название v7 appcompat library. В текущей версии Android Studio (1.0.2) библиотека подключается по умолчанию при создании проекта. Проверьте это в файле проекта \app\build.gradle, в разделе dependencies должна быть строка (цифры могут быть не обязательно «21.0.3»):
а класс MainActivity должен наследоваться от ActionBarActivity
Также проверьте в \res\values\styles.xml, чтобы тема приложения наследовалась от Theme.AppCompat или ее вариаций без ActionBar (мы заменим ActionBar на ToolBar), например:
Подключение библиотеки MaterialDrawer
Добавьте в раздел dependencies файла \app\build.gradle строки
и нажмите появившуюся в верхней части окна кнопку «Sync Now» для синхронизации вашего проекта.
Подготовка разметки для Navigation Drawer
В главный layout приложения нужно добавить ToolBar. Приведите activity_main.xml к такому виду:
Создайте в папке layout файл drawer_header.xml со следующим содержанием
этот файл — разметка для верхней части Drawer’a, в которой находится картинка. Теперь положите в папку \res\drawable\ любую картинку с именем header.jpg, которая будет отображаться в верхней части Drawer’a, например эту:
Файл \res\strings.xml, содержащий строковые ресурсы, приведите к следующему виду
Инициализация Navigation Drawer
В методе onCreate вашей MainActivity мы инициализируем ToolBar, добавьте после setContentView следующий код:
Затем инициализируем и сам Navigation Drawer, добавьте ниже:
В случае появления ошибок, убедитесь, что ваша секция импортов в MainActivity выглядит так:
Теперь можно запустить приложение и оценить результат:
Улучшения Navigation Drawer
Чтобы Navigation Drawer еще точнее соответствовал рекомендациям от Google, можно сделать следующие улучшения (см. полный листинг MainActivity в конце статьи):
- Скрывать клавиатуру при открытии NavigationDrawer:
Закрывать NavigationDrawer по нажатию системной кнопки «Назад»:
Реализацию всех этих улучшений вы можете посмотреть в полном листинге MainActivity:
Источник