- Material Design. Динамический Toolbar на живом примере
- Начнём с постановки задачи
- Создаём xml файлы конфигураций
- Урок 13. Работа с Toolbar и menu на примере UserInfoActivity
- Знакомство с элементом Toolbar
- Атрибуты элемента Toolbar
- Скачивание png иконки
- Создание menu
- Путеводитель по оболочкам для Android, часть 3
- Apus Launcher
- Яндекс.Shell
- Yahoo Aviate Launcher
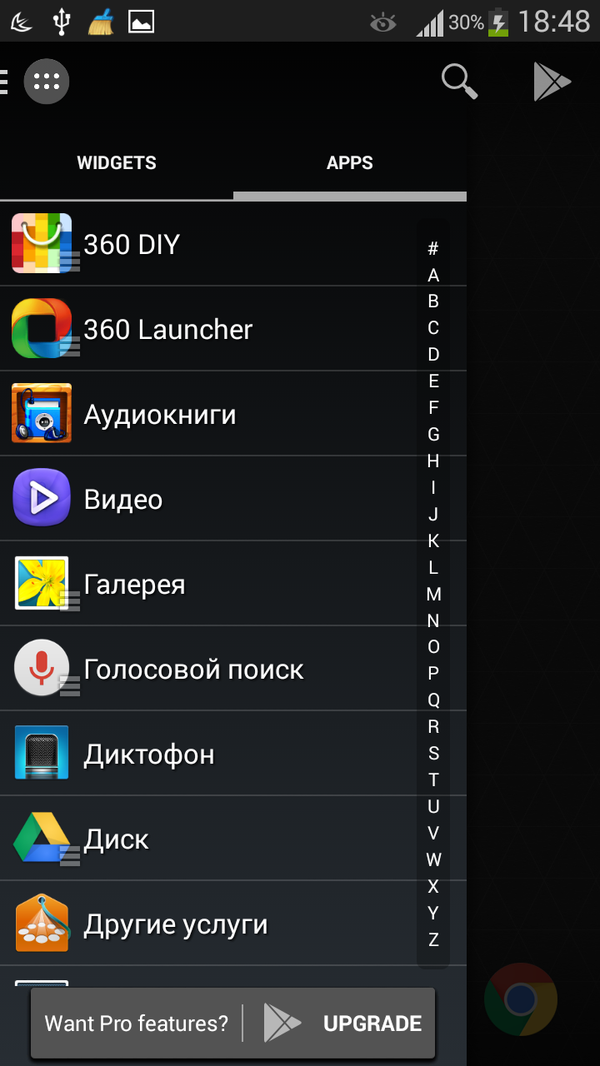
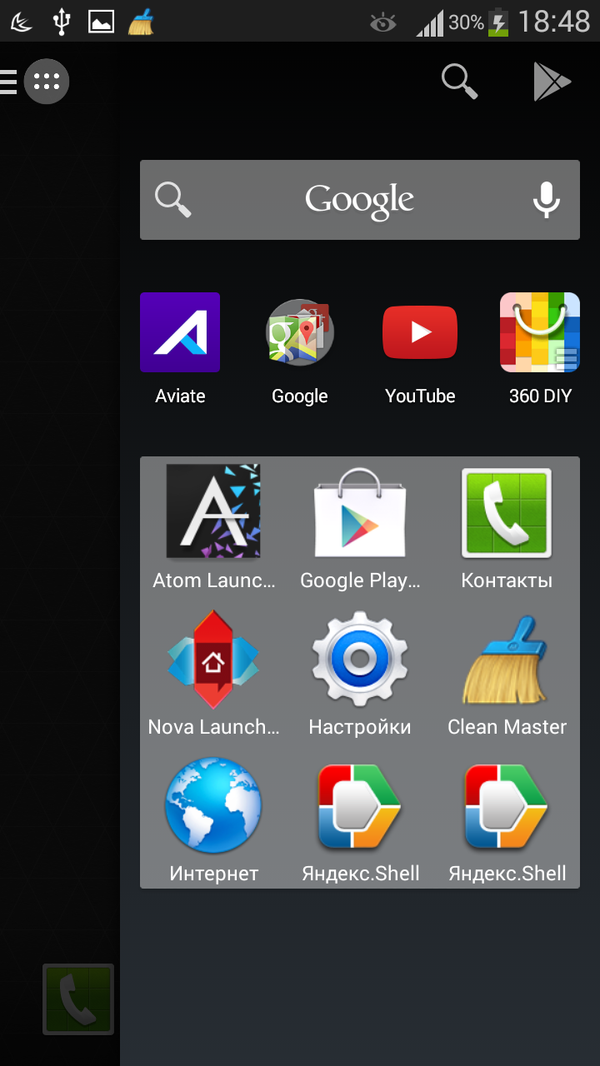
- 360 Launcher
- Atom Launcher
- Action Launcher
- Заключение
Material Design. Динамический Toolbar на живом примере
Уверен, что те, кто следят за изменениями в мире Android, заметили, что Toolbar начинает играть в приложениях всё более значимую роль. Например в последней версии Gmail клиента в Toolbar вынесен почти весь функционал по работе с почтой, а в новом Google Chrome Toolbar отвечает за работу с текстом страниц.
В данной статье я постараюсь рассказать о создании динамического Toolbar, который позволит пользователю работать с контентом четырьмя различными способами в рамках одного Activity. Мы рассмотрим весь процесс разработки Toolbar-a начиная с xml файлов стилей и заканчивая анимацией иконок, а в конце статьи я оставлю ссылку на GitHub репозиторий с примером полностью рабочего приложения.
Начнём с постановки задачи
Мы будем разрабатывать Toolbar для приложения, которое позволит пользователю следить за изменениями цен на акции. На главном экране будет расположен список всех акций, за которыми следит пользователь, мы также должны реализовать базовый функционал: удаление, поиск и сортировку акций. Вот так я реализовал этот функционал с помощью динамического Toolbar-a:
| Стандартный режим | Режим поиска | Режим удаления | Режим сортировки |
|---|---|---|---|
 |  |  |  |
Создаём xml файлы конфигураций
Итак, в первую очередь нам нужно создать xml файл самого Toolbar-a. Я советую сделать это в отдельном файле, так как в будущем мы скорее всего захотим использовать один и тот же (или похожий) Toolbar во всех Activity нашего приложения.
Теперь мы можем добавить toolbar.xml в xml Activity следующим образом:
res/layout/activity_main.xml
Поскольку в нашем Toolbar будет располагаться виджет поиска, мы можем настроить его внешний в вид в файле styles.xml нашего приложения. В 21 версии Android SDK появилось гораздо больше возможностей для кастомизации виджета поиска (SearchView Widget), вы можете посмотреть полный список атрибутов по этой ссылке: AppCompat v21 — Material Design for Pre-Lollipop Devices! В этом же файле мы зададим цвет нашего Toolbar.
И наконец создадим файл со списком всех элементов нашего Toolbar-а. Тут у нас есть несколько вариантов:
- В начале создать только те элементы, которые будут видны в стандартном режиме, а затем в коде добавлять или удалять элементы при переходе между режимами.
- Сразу создать все существующие элементы в xml файле, а в коде просто управлять их видимостью.
Я выбрал второй вариант так как у нас не так много элементов внутри Toolbar и нам нет смысла экономить память храня в ней только видимые элементы.
Также существует два способа создания элементов Toolbar:
- Создавать элементы внутри меню (Menu), как экземпляры класса MenuItem. Этот способ использовался в предыдущих версиях Анрдроид (API Level
Источник
Урок 13. Работа с Toolbar и menu на примере UserInfoActivity
Код начала урока:
Знакомство с элементом Toolbar
Элемент Toolbar предназначен для быстрого и удобного доступа пользователя к часто используемым функциям. Создать его можно используя как упрощённый вариант, в котором о многом уже позаботились разработчики системы Android , так и полностью управляя всеми внутренними компонентами. В данном уроке мы рассмотрим упрощённый вариант.
На главном экране приложения с детальной информацией о пользователе нам необходимо создать такой toolbar :
Здесь у нас находится только один элемент: кнопка поиска, которая должна перенаправлять нас на экран для поиска других пользователей.
В ранних версиях Android использовался элемент ActionBar , теперь же его функцию выполняет Toolbar . Важно, использовать Toolbar из пакета android.support.v7.widget , чтобы у нас была совместимость со старыми устройствами (версия Android ниже 5.0).
Поэтому сперва нам необходимо позаботиться о том, чтобы наши экраны не содержали элемент ActionBar по умолчанию. Для этого нам нужно унаследовать главный стиль приложения (находится в файле styles.xml ) от необходимого нам Theme.AppCompat.Light.NoActionBar :
Теперь необходимо добавить элемент Toolbar в xml -файл activity_user_info.xml . Для этого добавим Toolbar над контейнером RelativeLayout , в котором находится вся информация о пользователе. Также добавим стиль для тулбара, чтобы переиспользовать его на других экранах.
Атрибуты элемента Toolbar
Остановимся на некоторых атрибутах:
- «android:layout_height»>?attr/actionBarSize . Здесь мы указываем высоту тулбара. Таким синтаксисом мы можем получить доступ к значению высоты, которая применяется в атрибутах темы. По умолчанию, если мы не переопределяем значение, оно берётся из системного пакета темы support . Это значение лучше использовать, т.к. оно соответствует гайдам дизайна от Google . Подробнее можете изучить на сайте официальной документации.
- theme>@style/ThemeOverlay.AppCompat.Dark.ActionBar . Мы пока закомментировали этот атрибут. Объясним его чуть позже более наглядно.
Таким образом, мы добавили в нашу Activity тулбар. Но этого мало. Нам нужно сообщить ей, что мы используем его в качестве замены элемента ActionBar . Это необходимо, чтобы на устройствах со старой версией Android (ниже Android 5.0 (API 21)) наш интерфейс выглядел также, как и на устройства с новой версией. Для этого нам просто нужно вызвать метод Activity setSupportActionBar(Toolbar toolbar) :
Важно, чтобы импорт вашего тулбара выглядел так: import android.support.v7.widget.Toolbar; . Именно тулбар из этого пакета нам и нужен.
Давайте запустим приложение и посмотрим, что получилось:
Видим, что текст в нашем тулбаре отображается тёмным цветом. Это потому что наше приложение по умолчанию использует Light тему Theme.AppCompat.Light.NoActionBar . Эта тема означает, что фоновый цвет будет светлым, а текст – тёмным.
Давайте раскомментируем атрибут тулбара, который указывает, что все его вложенные элементы должны использовать тему Dark . В тёмной теме весь текст будет отображать светлым цветом, а фоновый цвет – тёмным. Помним, что фоновый цвет тулбара мы тоже переопределяем, используя атрибут android:background .
Запустим приложение, посмотрим, что получилось:
Отлично, двигаемся дальше.
Осталось наполнить наш toolbar содержимым. Т.к. нашему тулбару необходима всего одна кнопка поиска, то мы можем обойтись стандартным способом добавления элементов в тулбар: при помощи Menu (помимо примера ниже также можете ознакомиться с данным уроком).
Скачивание png иконки
Давайте вначале скачаем иконку поиска, которая будет отображаться в menu . Как правило, для создания приложения достаточно пользоваться ресурсами, которые уже для разработчиков подготовил Google. Например, такая ситуация с иконками, которые рекомендует использовать Google. Их можно найти на этом сайте. В данном случае нам необходима иконка поиска, поэтому попробуем её найти, введя в поле поиска search :
Нашли подходящую иконку, выбрали в выпадающем списке тип Android и цвет, а теперь можем скачать .png -файлы. В первую очередь извлекаем архив для удобной работы с файлами. После извлечения архива видим, что в папке res содержится иконка промасштабированная для различных разрешений экранов, поэтому в зависимости от разрешения экрана устройство самостоятельно будет использовать наиболее подходящий ресурс для отображения.
Наша задача – обеспечить приложение иконками для разных разрешений. Подробнее об этом можно почитать в официальной документации.
Таким образом выделяем все папки внутри res ( drawable-hdpi , drawable-xhdpi и т.д.), копируем их, потом заходим в проект и вставляем их в папку res нашего приложения. После добавления иконок структура проекта выглядит так:
Т.е. мы скопировали несколько иконок для разных размеров экранов.
Если поменяем тип отображения файлов с Android на Project , то увидим, что физически создалось несколько папок, в каждой из которых лежит png для разного разрешения экрана.
Создание menu
Как мы с вами помним, для создания папки ресурсов menu необходимо нажать правой кнопкой по папке res и выбрать New -> Android resource directory . В появившемся диалоговом окне выбираем Resource type – menu . Все остальные поля заполнятся автоматически такими же значениями:
Нажимаем OK и видим, что папка создалась.
Затем создадим новый файл меню. Для этого правой кнопкой кликаем по папке menu и выбираем варианты New -> Menu resource file . Вводим имя user_info_menu.xml :
Из данного xml -файла можно увидеть, что наша иконка поиска будет всегда видна пользователю ( app:showAsAction=»always» ). Видим, что мы ссылаемся на иконку, которую только что добавили в проект ( android:icon=»@drawable/ic_search_white_24dp» ).
Теперь мы можем наполнить содержимым наш Toolbar , переопределив метод onCreateOptionsMenu в Activity . Это стало возможным благодаря тому, что мы вызвали метод setSupportActionBar(toolbar) .
Чтобы переопределить какой-то из методов мы можем нажать комбинацию клавиш Ctrl + O . После этого появится окно со всеми методами. Мы можем ввести название метода onCreateOptionsMenu . И выбрать его:
Давайте добавим в метод использование user_info_menu :
Отлично, дело за малым: выполнить необходимое нам действие по клику на кнопку – перейти на экран для поиска пользователей:
Единственная вещь, о которой ещё стоит упомянуть – это установка заголовка нашего экрана, отображающегося в тулбаре. Мы хотим устанавливать имя пользователя динамически в методе displayUserInfo . Для этого достаточно вызвать в необходимом месте метод тулбара setTitle(CharSequence title) . Помните, что мы вызывали строку setSupportActionBar(toolbar) . Также в Activity есть метод getSupportActionBar , который используется для совместимости со старыми устройствами. Его мы и будем использовать. Давайте добавим эту логику в метод displayUserInfo() :
AndroidStudio может подчёркивать вызов getSupportActionBar().setTitle , сообщая, что объект может быть null . Но мы помним, что мы вызвали метод setSupportActionBar(toolbar) , поэтому можем пока игнорировать это замечание.
Запустим приложение и посмотрим на результат:
В результате данного урока мы узнали:
- что такое элемент Toolbar ;
- что такое Menu и как его использловать с элементом Toolbar ;
- каким образом наполнить Toolbar пользовательскими элементами.
Источник
Путеводитель по оболочкам для Android, часть 3
Участники обзора:
- Apus Launcher
- Yahoo Aviate Launcher
- 360 Launcher
- Яндекс.Shell
- Atom Launcher
- Action Launcher
Apus Launcher
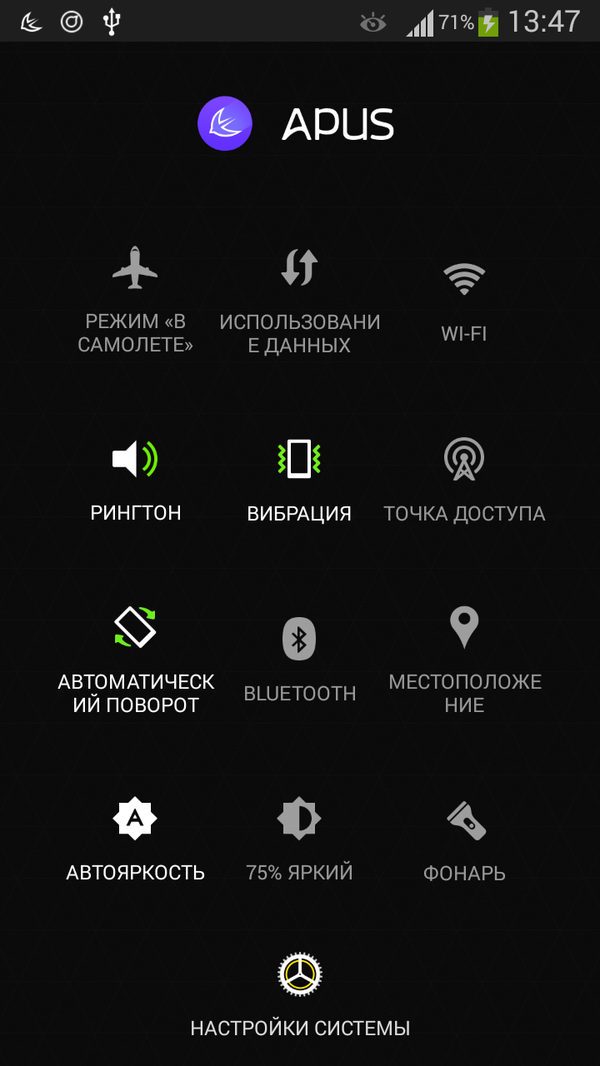
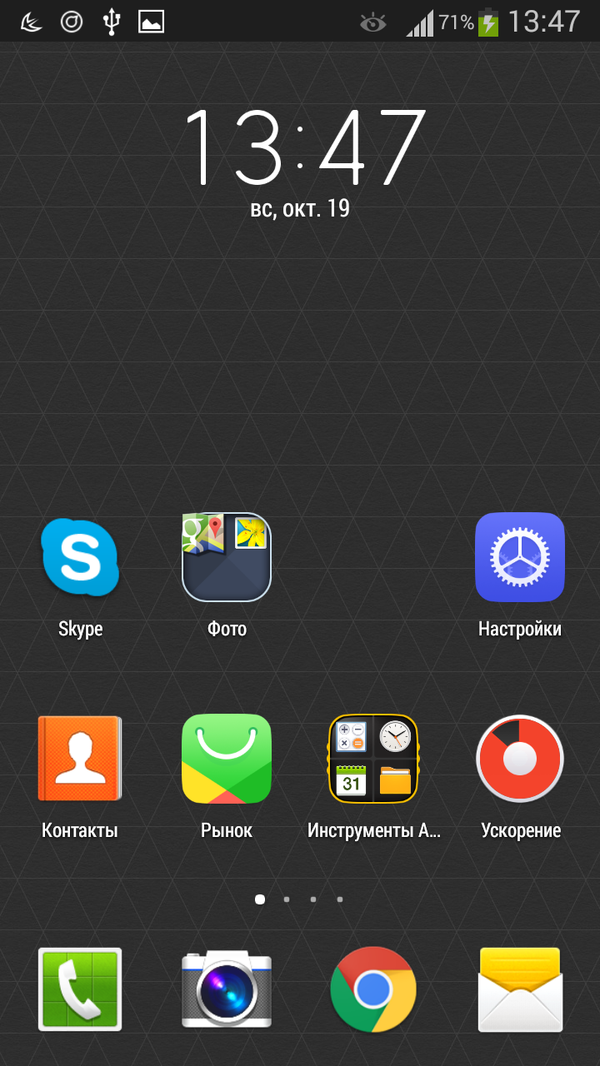
Apus Launcher — стильная и минималистичная оболочка, размер дистрибутива составляет чуть менее 2 МБ. Разработчиками также заявлена быстрая скорость отклика и низкое потребление ОЗУ.
Вместе с тем, минимализм коснулся и визуальных настроек. Apus — очередной лаунчер, где отсутствуют не только косметические, но и основные настройки интерфейса. Скажем, нельзя изменить стиль прокрутки главного экрана или количество рабочих столов. Здесь напрашивается сравнение с EverythingMe, где оболочка используется практически «как есть».
Еще одно сходство с EverythingMe Launcher — умные папки. Соответственно, предполагается автоматическая группировка приложений по их назначению. Изначально в Apus приложения отсортированы по категориям «Игры», «Медиа», «Фото», «Инструменты», «Редко используемые». К слову, последняя категория полезна для отслеживания тех программ, которые можно удалить за ненадобностью (хотя для этих целей есть немало специализированных «чистильщиков» вроде Clean Master). При необходимости, можно создать папки и вручную, используя штатные возможности интерфейса Android.
В целом организация меню приложений показалась неудобной, поскольку не очень понятно, как организовать приложения по категориям и как это связано с категориями на домашнем экране. Плюс, в нижней части экрана отображается список рекомендуемых приложений, установленных другими пользователями (информация берется из Google Play). Отключить эту панель можно. Поиск отсутствует, и это особенно заметно, когда нужно отыскать программу, а переходить по категориям или создавать их нет желания.
Из доступных опций отображения Apus Launcher — добавление виджета и смена фона. В настройках также присутствуют опции размытия подложки, добавление панели инструментов в области уведомлений. Также можно настроить оптимизацию; изначально оболочка использует ресурсы по максимуму, поэтому полезно переключить Apus на сбалансированный режим или «Лучшее функционирование».
Что касается расширений для изменения внешнего вида (иконки и темы оформления), в Apus Launcher они не предусмотрены. На Google Play можно скачать Apus Notification — единственное расширение для уведомлений о пропущенных звонках и сообщениях через док-панель. Также, в комплекте с оболочкой идут небольшая надстройка «Ускорение» и виджет «Настройки». В нем можно быстро переключать протоколы, настраивать яркость, звук, местоположение и др.
Яндекс.Shell
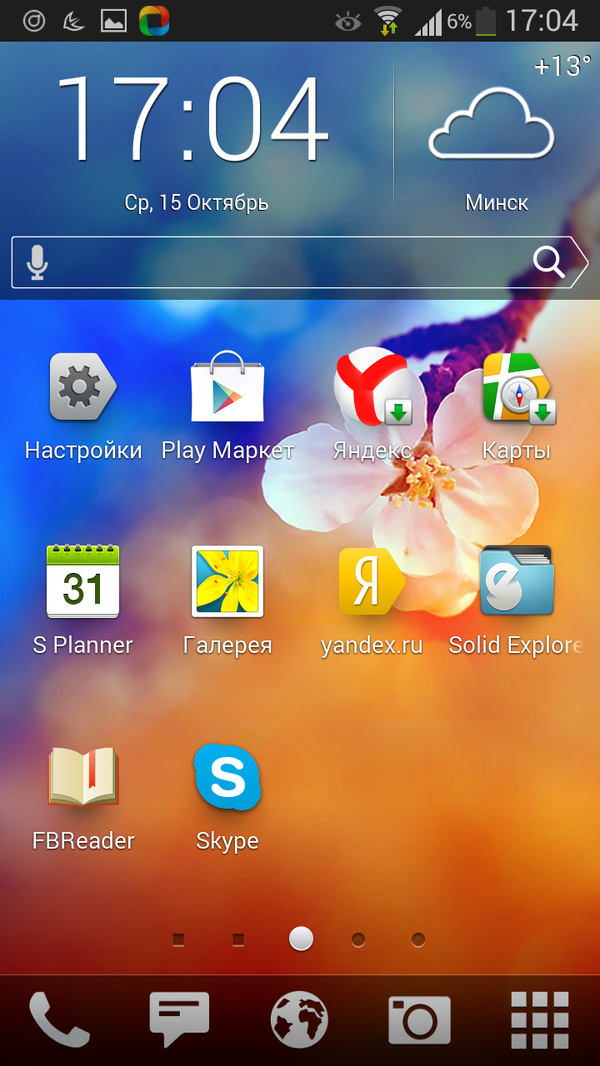
Яндекс.Shell — это продолжение достаточно известной в свое время оболочки SPB Shell. После поглощения этого продукта Яндексом в приложении появилось множество нововведений. Кроме обновленного интерфейса, были добавлены виджеты, поиск, адресная книга и др. Кроме того, в отличие от SPB, Яндекс.Shell распространяется бесплатно для жителей России, Украины, Беларуси, Казахстана и Турции.
Яндекс.Shell вносит немало изменений в интерфейс Android. Пожалуй, самое заметное из них — переключение между рабочими столами. Оно осуществляется в двух режимах на выбор — трехмерная карусель или более привычное перелистывание.
Далее, следует отметить виджеты на главном экране. Как и следовало ожидать, они берут информацию из онлайн-сервисов Яндекса: «Афиша», «Новости», «Календарь», «Программа ТВ» и многих других. Причем нельзя сказать, что виджеты навязчивы или бесполезны. Кроме информативности, ими легко управлять, перемещать на экране (кстати, Shell умеет распределять их автоматически).
Еще один немаловажный компонент оболочки — адресная книга Яндекс.Dialer. Она вносит визуальные изменения в интерфейс, добавляет справочную базу (Яндекс.Справочник), фильтр контактов, а также расширенный поиск. Интересно, что среди отзывов пользователей немало просьб отделить Яндекс.Dialer от оболочки Яндекс.Shell.
Меню приложений лаунчера поддерживает сортировку по популярности и названию, поиск. Поиск включает себя данные на телефоне, собственно установленные приложения, а также магазин.
Настройки — еще одна сильная сторона Яндекс.Shell. Изменению поддаются диалоги, панели. 3D-карусель можно отключить, хотя и нельзя выбрать эффекты переходов при скроллинге. Для виджетов и панелей вынесены отдельные опции. Присутствуют также экспериментальные настройки: включение стереоскопического 3D, аппаратное ускорение виджетов, размер сетки и прочие.
Yahoo Aviate Launcher
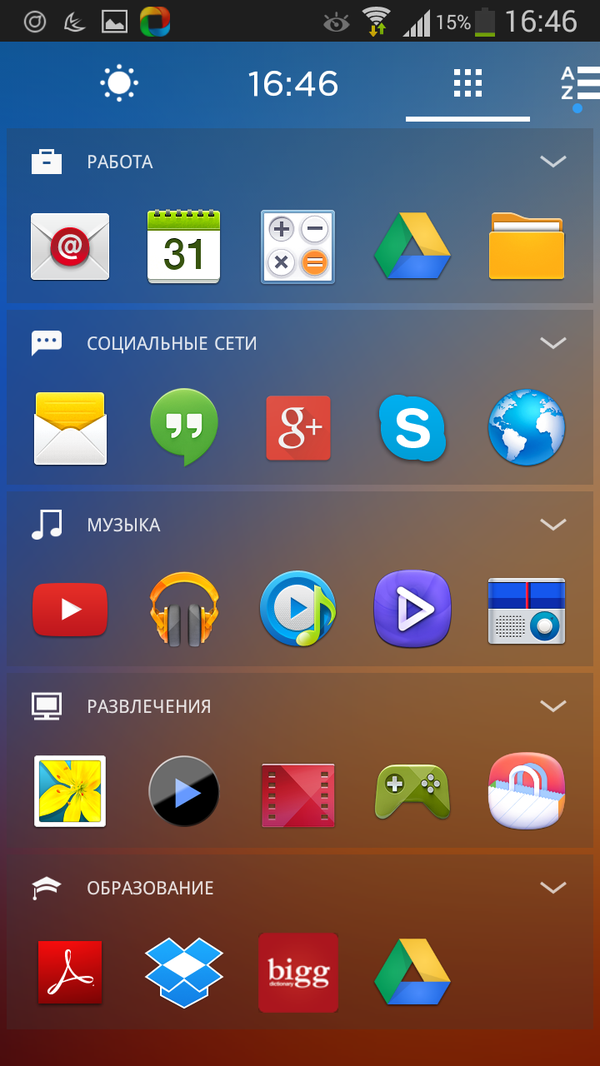
Вслед за Google и Яндекс, компания Yahoo также разработала собственную оболочку — Aviate Launcher. Правда, забегая вперед, нужно отметить, что интеграция с сервисами Yahoo здесь практически никак не выражена. Оболочка работает в прошивках, начиная с версии Android 2.3, однако для некоторых функций (в частности, для прослушивания музыки через Listening Space) рекомендуется использовать Android 4.0+.
Для начала, нужно персонализировать оболочку, выбрав типы часто используемых приложений (Работа, Развлечения, Музыка и прочие). С коллекциями можно ознакомиться в меню приложений. Если провести пальцем справа налево, отобразится вертикальный список приложений в алфавитном порядке. Отсюда приложения также можно перенести в желаемую категорию. Перетаскивание также доступно между коллекциями. По итогу, управлять списком удобно, располагается он компактно.
На главный экран можно добавить виджеты, изменить фон, тему оформления, набор значков. Рабочие столы, в их традиционном представлении, отсутствуют — пространства и коллекции вполне полноценно замещают их.
Одна из весомых функций лаунчера — информационная. Выдвигающаяся панель «Пространства» отображает всю необходимую информацию, в зависимости от текущего положения или времени. Она может быть полезна в пути (погода, дорожные условия, пробки), на работе (календарь), дома (сон, музыка) и в другой обстановке.
Если потянуть пальцем вверх, отобразится список избранных контактов, которым можно быстро написать сообщение (необходимо выбрать не менее 4 адресатов). В принципе, функция не столь существенна, чтобы выносить ее на рабочий стол на самое видное место.
360 Launcher
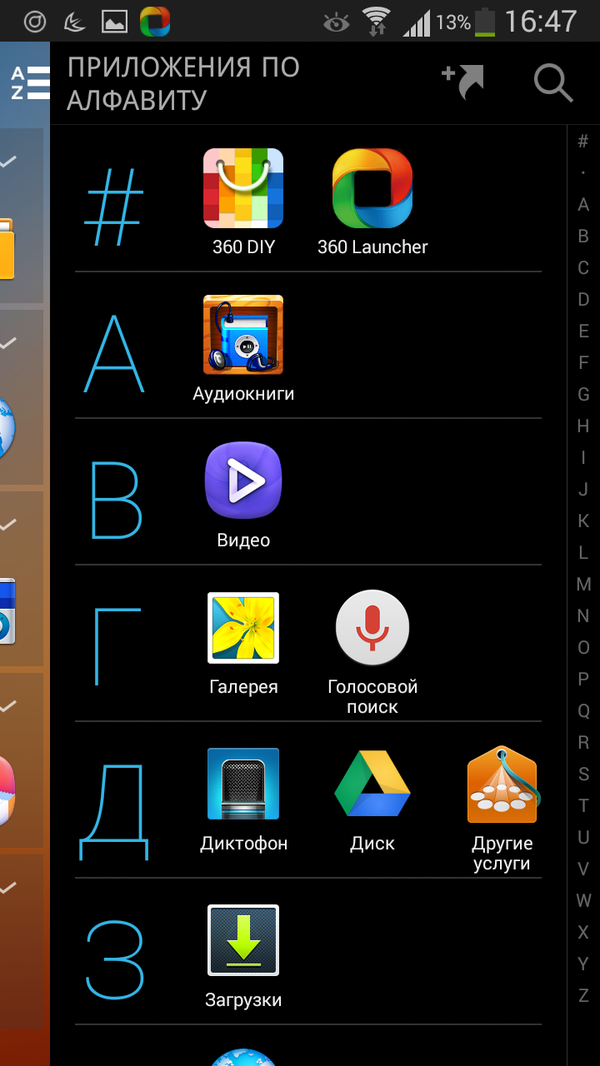
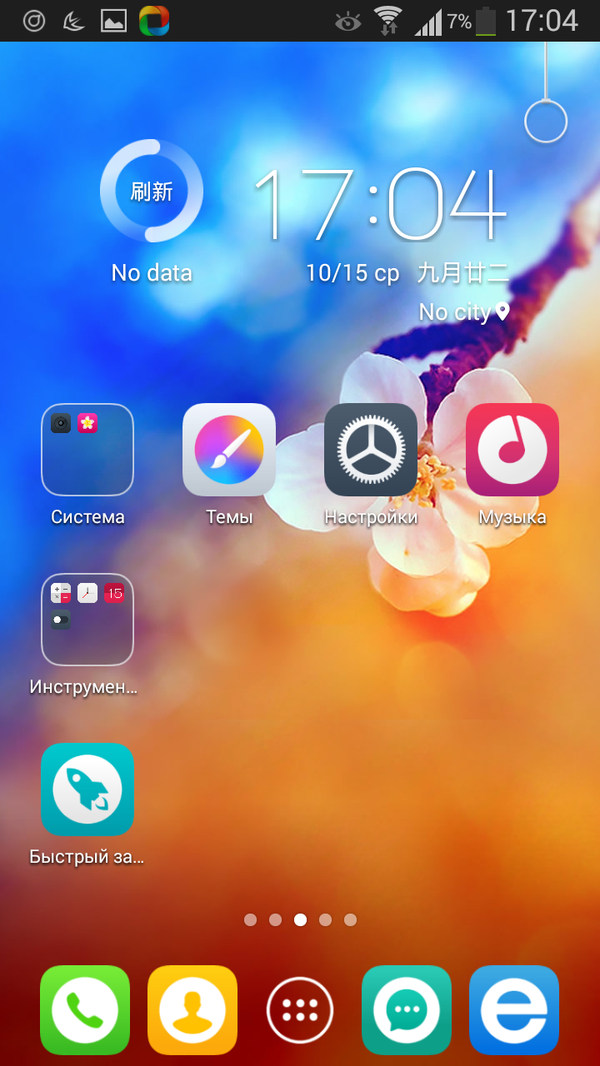
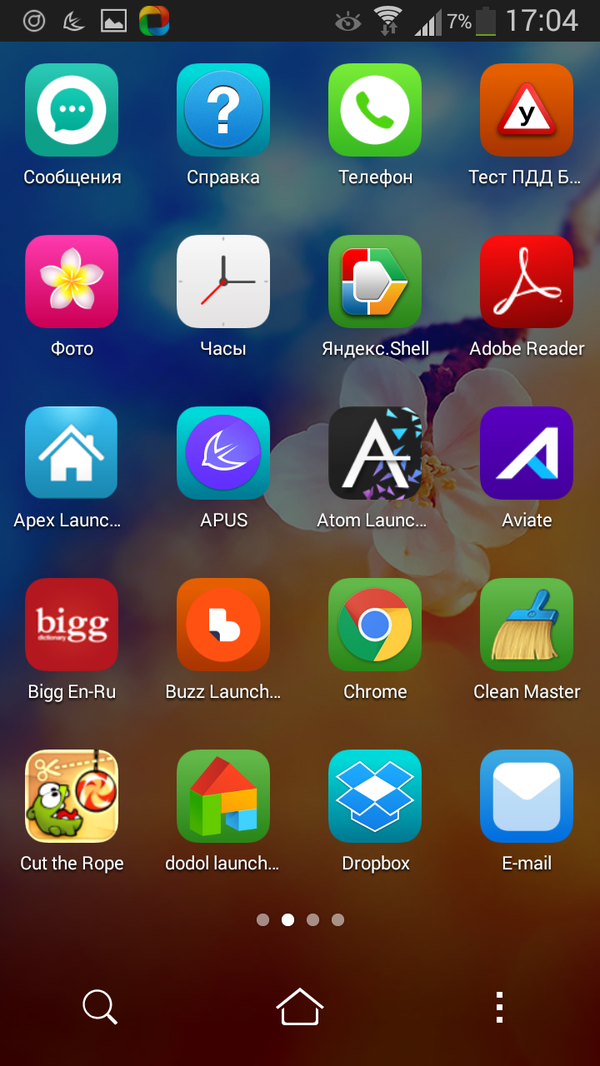
360 Launcher — приятная глазу, яркая оболочка китайских разработчиков. Дизайн чем-то напоминает MIUI. Местами встречаются иероглифы, но это особо не мешает восприятию. Лаунчер поддерживает устройства, начиная с Android 2.1.
С главного экрана можно убрать не только ненужные приложения, но и элементы интерфейса (строка состояния, панель задач). Настраивается количество дополнительных экранов, изменяется плотность сетки. Очень удобна функция «Композиция», которую можно вызвать через главное меню оболочки. В нижнюю часть экрана перемещаются значки для сортировки, затем добавляются на нужный экран. Таким образом, легко навести порядок, упорядочив значки. Примерно таким же образом на экраны добавляются виджеты и приложения.
Меню приложений 360 Launcher организовано достаточно просто. Вместе с тем, доступна сортировка приложений по дате установки, алфавиту, частоте использования, скрытие приложений и создание «белого списка». Также присутствуют пользовательская сортировка и классификация — распределение папок по категориям.
В 360 Launcher под опции отображения выделен раздел «Персонализация». Здесь меняются темы оформления, экраны блокировки, фоны и шрифты. Также в этих настройках можно изменить анимацию, вид и расположение иконок.
Вкратце о дополнительных возможностях, которые реализуются через виджеты и приложения. 360 Launcher поставляется с собственным набором виджетов: часы, календарь, диспетчер задач, панель быстрых настроек. Для оптимизации оперативной памяти можно прибегнуть к диспетчеру задач, который в одно нажатие оптимизирует ОЗУ устройства. Также есть очень простая надстройка с опциями энергосбережения.
Atom Launcher
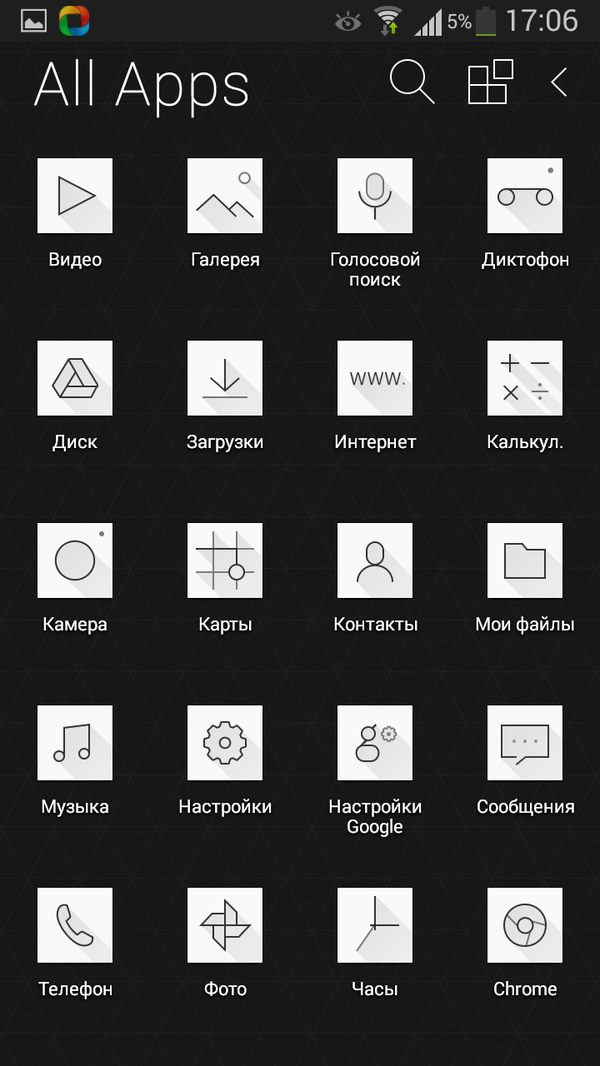
Atom Launcher доступен для Android 4.0.2 и выше. Оболочка отличается своеобразными рисованными иконками и, в целом, простым дизайном. Также, вместо круглых индикаторов в нижней части экрана отображается полоса прокрутки. В остальном — все традиционно.
На главный экран, при длительном нажатии на него, можно добавить ярлыки, папки и виджеты. В комплекте Atom есть собственные виджеты: очистка памяти, часы, календарь, настройки, контакты и другие. При перетягивании элементов на экран отображается сетка, ее размер регулируется в настройках оболочки.
Кроме смены темы оформления, можно создать собственную заготовку — для этого в Atom Launcher есть конструктор Theme Maker. Собственно, это не столько конструктор, сколько пошаговый мастер настройки с детальными параметрами и возможностью сохранения в тему. В Theme Maker можно установить фон для рабочих столов, цвет надписей и точек, выбрать набор значков. Иконки настраиваются отдельно через общие параметры, включая собственно изображения, размер, надписи, цвет значков. Из других визуальных опций — можно скрыть неиспользуемые панели (статус-бар, Atom-бар, док-панель и разделитель), закрепить экран, изменить эффекты.
В меню приложений доступно быстрое управление: на специальную панель добавляются значки, далее с ними можно совершать пакетные действия: добавить на домашний экран, создать папку, удалить или скрыть из меню.
Action Launcher
Action Launcher — последний участник обзора. После запуска и краткого ознакомления с основными функциями предлагается импортировать настройки из установленных в стстеме лаунчеров. В списке присутствуют: Apex, Nova, Google Launcher, Sense, TouchWiz и стандартный интерфейс Android (начиная с версии 4.0.3).
Для быстрого доступа к приложениям и виджетам используется меню Quickdrawer. Вызвать его можно из верхнего левого угла. Оно отсортировано по алфавиту, здесь же доступен быстрый поиск по приложениям, контактам, музыке.
Нажав на значок или виджет, можно перетянуть его на один из экранов. В общем, то же меню приложений, но чуть более оперативное. При поиске некоторых функций, однако, становится понятно, что они присутствуют только в платной версии (см. перечень ниже). Другие опции доступны в общих настройках: стиль док-панели, отступы, плотность сетки, количество домашних экранов.
Примечательна еще одна особенность интерфейса — выдвижная панель Quickpage. При нажатии на значок отображается в правой стороне значок, на который можно перетянуть приложений в быстрый список. На Quickpage также можно добавить часто используемые приложения, что в итоге делает запуск приложений еще более оперативным.
Возможности платной версии Action Launcher Pro:
- Скрытие определенных приложений из меню Quickdrawer
- Функция 1-Swipe — доступ к Quickpage и меню Quickdrawer из любого приложения, вне зависимости от состояния Action Launcher
- Использование функции Shutters («шторок») в папке
- Смена фона для меню Quickdrawer и Quickpage
- Изменение наборов и индивидуальная смена иконок, их размеров на экране и др.
Заключение
Apus Launcher не отличается от других участников обзора какими-либо важными и уникальными настройками, которые отвечали бы за отображение (ожидалось увидеть здесь хотя бы основные параметры главного экрана). Тем не менее, как и заявлено, Apus — действительно лаконичный и легкий лаунчер с категоризацией приложений. Есть шероховатости — например, отсутствие поиска и некоторая путаница с умными папками.
Яндекс.Shell вносит множество визуальных и полезных изменений в Android. Среди них более всего любопытны адресная книга, расширенный поиск и фильтр контактов. Все дополнения в сумме значительно упрощают стандартные операции. Те, кто активно пользуется сервисами Яндекс, могут обратиться к большому списку информационных виджетов.
Лаунчер Yahoo Aviate удобен, в первую очередь, за счет коллекции и пространств. Они вполне удачно заменяют рабочие столы — точнее, дополняют их. Интерфейс не только приятно смотрится, но и весьма отзывчив, широко поддерживает жесты, грамотно организован с помощью выдвижных панелей. Недостаток Yahoo Aviate — отсутствие тем оформления, значков и расширений.
360 Launcher радует простым и запоминающимся дизайном, иконками в стиле MIUI. Удобно настраивается интерфейс, легко наводить порядок и добавлять на экран виджеты, приложения. В составе оболочки 360 Launcher присутствуют полезные надстройки, такие как диспетчер задач и энергосбережение. Работает она со старыми версиями Android (начиная с 2.1) и способна оптимизировать память устройства.
Atom Launcher отличается лаконичным и тщательно настраиваемым интерфейсом, отличной скоростью работы. Примечательно меню приложений с возможностью пакетного изменения элементов. Также удобно работать с умными папками: добавлять в них содержимое и запускать приложения без открытия собственно папки. Кроме того, в Atom Launcher можно создавать простые темы оформления на основе значков, фонов и подбора цветов.
Action Launcher органично дополняет штатные возможности, при этом не внося кардинальных изменений в окружение Android. С одной стороны, интерфейс привычный, с другой — оперативный. Для расширенных настроек интерфейса (иконки, изменение размеров и т. п.) нужно использовать платную версию продукта.
Источник