- Режим разработчика в Google Chrome
- Подробности
- Дополнение
- Подведем итоги
- 9 фишек инструментов разработчика Chrome
- 1. Брейкпоинты (точки останова) DOM
- 2. Сохранить как глобальную переменную
- 3. Прокрутить в видимую область
- 4. Копировать путь JS
- 5. Принудительные псевдоклассы для элементов
- 6. Вкладка «Стиль»
- 7. Скрыть элемент
- 8. Удалить элемент
- 9. Найти элемент
- Обзор Chrome DevTools. Решаем основные задачи веб-разработчика
- Посмотреть, как выглядит страница с телефона и планшета
- Быстро изменить стили прямо на странице
- Протестировать блоки на переполнение
- Как проверить элемент на переполнение текстом
- Узнать, какие файлы подключены, и посмотреть их расположение
- Понять, почему не работают скрипты
- Как использовать точки останова
- Проверить качество сайта
- Как использовать Lighthouse
Режим разработчика в Google Chrome
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.

Для активации особого режима работы достаточно:
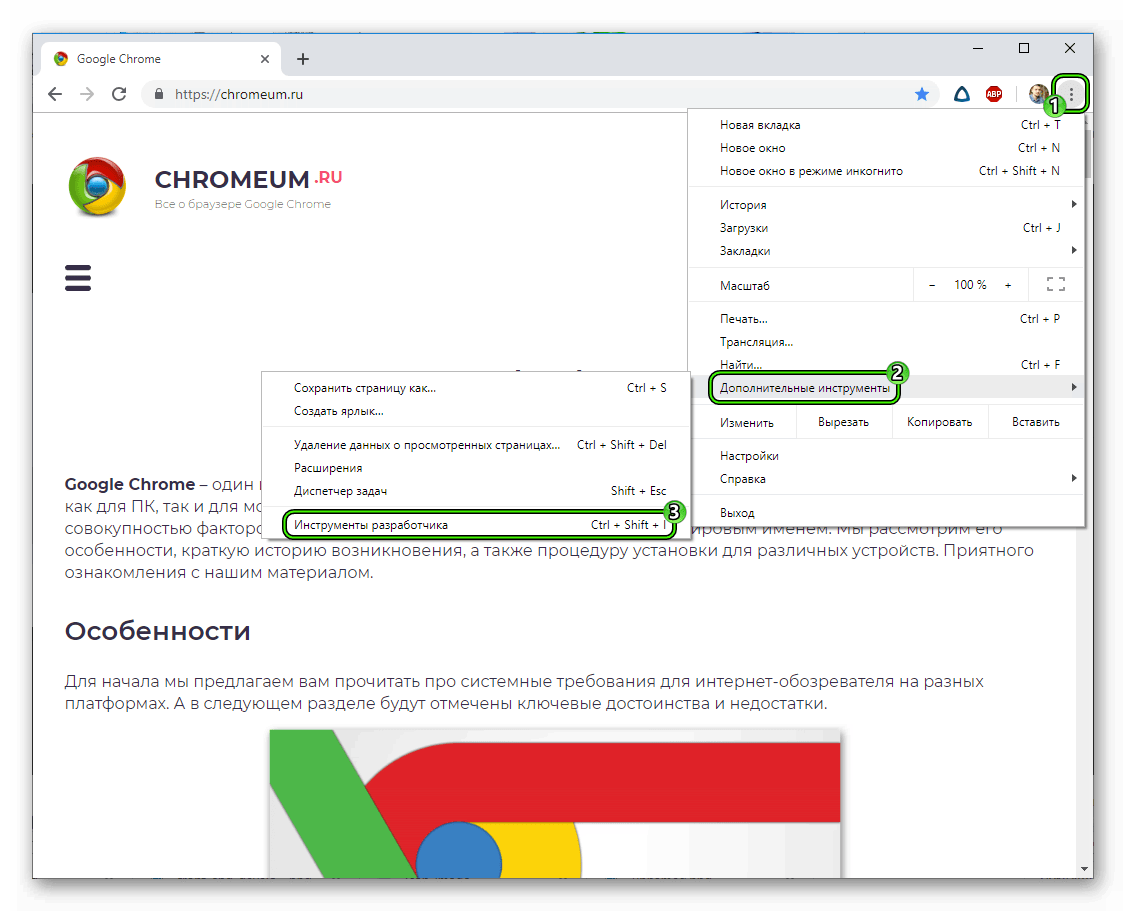
- Запустить Google Chrome и кликнуть ЛКМ по главной кнопке в правом верхнем углу экрана.
- В системном меню навести курсор на «Дополнительные инструменты».
- Затем выбрать пункт «Инструменты разработчика».
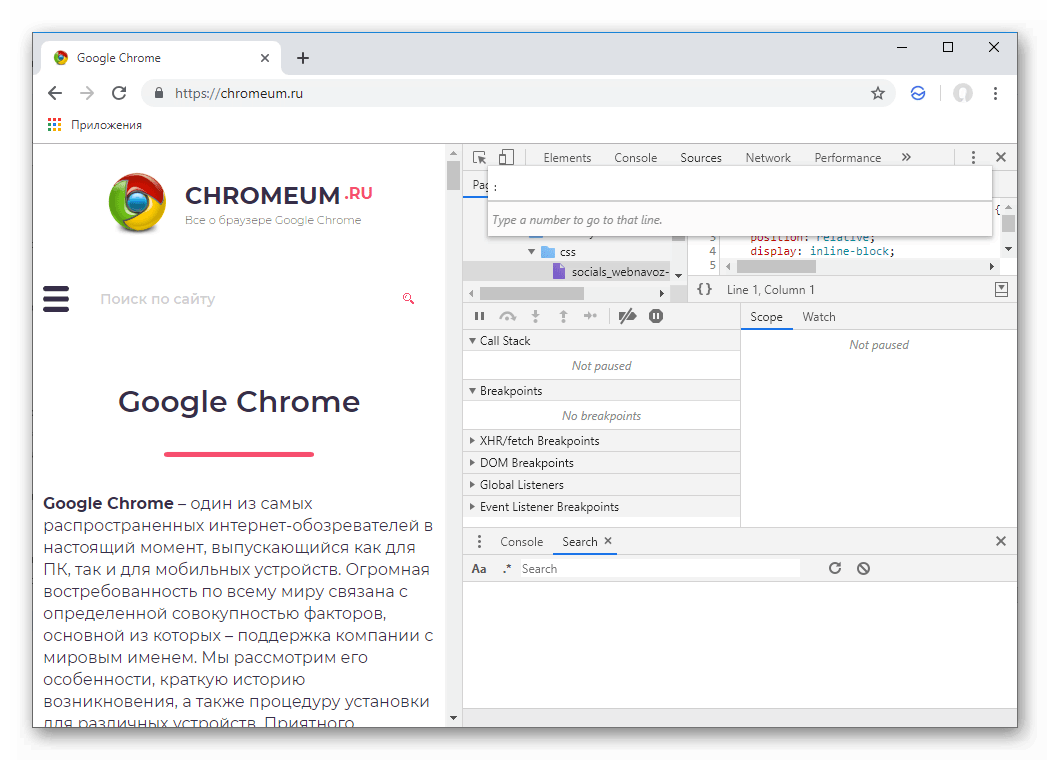
После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:
- Поиск в исходном коде – сочетание клавиш Ctrl + Shift + F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд.
- Пара кареток и выделений – теперь можно работать на нескольких строках одновременно. Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
- Переход к строке – после открытия файла во вкладке Sources зажимай Ctrl + G , после чего вводим номер строки (мгновенный переход обеспечен).
- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».
Источник
9 фишек инструментов разработчика Chrome
На вкладке «Элементы» в инструментах разработчика Chrome много интересных функций, поддерживающих отладку и ускоряющих работу. К сожалению, начинающие веб-мастера им уделяют недостаточно внимания. В этой статье мы напомним про полезные функции.
Эта статья для начинающих разработчиков. Таких, кто начал заниматься веб-разработкой с нуля и относительно недавно, поэтому под спойлером — очевидные сведения.
Чтобы не запутаться в самом начале
Откройте сайт, который требует отладки, в Chrome.
Если вы хотите отредактировать элемент, щёлкните на нём правой кнопкой.
Нажмите «Просмотреть код». Откроются инструменты разработчика.
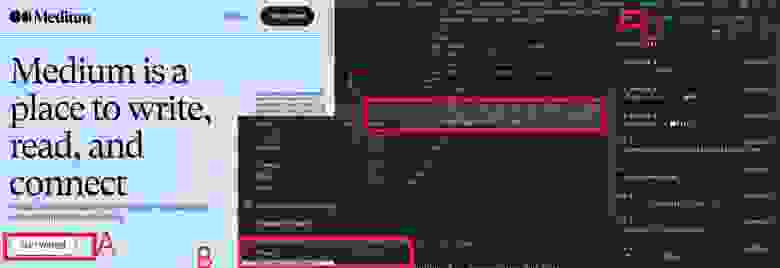
Теперь чётко виден макет:
A — элемент, который надо редактировать
B — команда вызова кода
C — HTML элемента
D — вкладка «Стиль»
1. Брейкпоинты (точки останова) DOM
Вы можете добавлять брейкпоинты к элементам DOM. Эта функция была в Chrome с 2017 года, но далеко не все её вообще заметили.
Это способ отладки кода, при котором вы можете установить брейкпоинт, отладить код, а потом вернуться к тому месту выполнения кода, где произошёл останов.
Щёлкните правой кнопкой на элементе, для которого вы хотите установить брейкпоинт.
Выберите пункт меню «Останов на»
Затем выберите нужный пункт: модификации поддерева, модификации атрибутов или удаления узла.
Типы брейкпойнтов при изменении DOM:
Модификации поддерева. Отвечает за удаление или добавление дочернего элемента выбранного узла или за изменения содержимого дочернего элемента.
Модификации атрибутов. Срабатывает, когда атрибут (класс, идентификатор, имя) добавляется или удаляется в текущем выбранном узле, или когда значение атрибута изменяется.
Удаление узла. Срабатывает при удалении выбранного узла из DOM.
2. Сохранить как глобальную переменную
Предположим, вы хотите получить ссылку на элемент в браузере для отладки. Обычно для этого используют методы DOM, такие как document.getElementById или document.getElementsByClassName , чтобы получить ссылку на узел элемента. Но то же самое делает функция «Сохранить как глобальную переменную» — и всего за один клик.
Используйте контекстное меню, чтобы выбрать параметр «Сохранить как глобальную переменную» при выборе элемента в дереве DOM.
Введите temp1 в консоль, чтобы увидеть выражение.
3. Прокрутить в видимую область
Если существует узел DOM, который не отображается в области просмотра, вы можете изменить положение области просмотра. Для этого нужна функция прокрутки в видимую область.
Функция пригодится, когда вы занимались отладкой и забыли, где были, или не можете найти нужный элемент на странице.
Щёлкните на узле правой кнопкой мыши и выберите «Прокрутить до просмотра». Окно просмотра прокручивается назад, до места с выбранным узлом.
4. Копировать путь JS
Если вы проводите автоматическое тестирование, необходимо скопировать пусть JavaScript путь узла. Делается это через контекстное меню: правый клик на нужном элементе → копировать — копировать путь JS.
Результаты вставляются в консоль (Ctrl + V).
5. Принудительные псевдоклассы для элементов
Вы также можете переключить псевдокласс между :active , :focus , :hover , :loaded , : focus-within или :focus-visible .
Как это делается:
перейдите на вкладку «Стили»
6. Вкладка «Стиль»
Объявления CSS для выбранного элемента можно динамически обновлять, используя вкладки «Стиль» и «Вычисленные» на панели «Элементы».
Селекторы, которые не соответствуют никаким элементам в документе, маркированы сероватым цветом.
Новые стили CSS добавляются на той же вкладке — их можно ввести вручную. По мере ввода будут появляться подсказки-предложения.
Кроме того, можно изменить иерархию DOM, переместив элемент с панели «Элементы» туда, куда требуется.
Используйте палитру, когда присваиваете значения цвета свойствам. Если зажать Shift и кликнуть на цветное поле, получится переключиться между форматами цветопередачи.
7. Скрыть элемент
Тут всё очевидно: вызываем контекстное меню на вкладке «Элементы», выбираем опцию «Скрыть элемент». А еще для этого есть горячая клавиша — просто h.
8. Удалить элемент
Снова вызываем контекстное меню на вкладке «Элементы, в этот раз — чтобы полностью удалить элемент из DOM. На Mac можно использовать Control+Z или Command+Z.
9. Найти элемент
Перед тем как начать поиск, убедитесь, что вкладка активна. Затем просто нажмите Ctrl+F, и в нижней части дерева DOM появится панель поиска. (Панель поиска поддерживает селекторы CSS и XPath.)
В Chrome DevTools много полезных функций, которые ускоряют работу и в целом дают больше возможностей. Конечно, чтобы всё это применять, нужно практиковаться и вырабатывать привычку мыслить как разработчик.
Источник
Обзор Chrome DevTools. Решаем основные задачи веб-разработчика
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Возможности Chrome DevTools огромны. С их помощью можно изменять анимацию, проверять доступность, отлавливать ошибки, следить за производительностью сайта и выполнять многие другие задачи. Но на начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools
Посмотреть, как выглядит страница с телефона и планшета
При создании адаптивных сайтов или веб-приложений полезно знать, как выглядит страница на планшете и мобильных устройствах. С помощью инструментов разработчика вы можете сделать это за несколько секунд. Для этого откройте Chrome Devtools, а затем кликните на иконку Toggle device toolbar в левом углу или нажмите комбинацию Ctrl+Shift+M:
Над страницей появится панель с режимами эмуляции из мобильных устройств и планшетов. По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.


На этой же панели есть еще одна полезная кнопка — DPR (Device Pixel Ratio). С её помощью проверяют, как выглядят изображения на ретина-дисплеях — экранах с повышенной плотностью. Чтобы посмотреть, как выглядит графика на разных устройствах, измените значение DPR и обновите страницу.
Быстро изменить стили прямо на странице
В процессе разработки бывает удобно менять стили прямо в браузере. Например, чтобы проверить, как выглядит элемент с новыми CSS-правилами, или выровнять его при вёрстке под PixelPerfect.
Менять стили в Chrome DevTools можно во вкладке Elements. Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.

После этого в разделе Styles добавьте, удалите или поменяйте стилевые правила.
В разделе Styles также можно проверять, задавать и исправлять стилевые правила для :hover , :active , :focus и других псевдоклассов. Чтобы это сделать, выберите элемент, которому задано интерактивное состояние. Затем в разделе Styles нажмите на кнопку : hov, выберите подходящий псевдокласс и управляйте его стилями.

Протестировать блоки на переполнение
Во вкладке Elements можно редактировать не только стили, но и DOM-дерево: добавлять и удалять элементы или блоки, менять текст, управлять атрибутами и классами. Это очень удобно, особенно если нужно протестировать какую-то гипотезу или проверить ошибки в вёрстке.
Одна из задач, выполняемых разработчикам с помощью Chrome DevTools — тестирование вёрстки на переполнение. То есть проверка, как ведут себя блоки и элементы при добавлении контента или изменении размеров страницы. Например, вы можете проверить, не выходит ли текст за рамки блока или не выпадают ли элементы из общего потока.
Популярный среди разработчиков мем и заодно пример того, как не нужно делать: вёрстка не должна ломаться при добавлении новых элементов, увеличении текста или изменении размеров страницы.
Как проверить элемент на переполнение текстом
Во вкладке Elements найдите в DOM-дереве элемент, кликните по нему два раза и добавьте текст:
Добавлять текст можно и на самой странице. Для этого откройте соседнюю вкладку Console, введите команду document.body.contentEditable = true и нажмите Enter. После запуска команды вы сможете нажать на элемент и отредактировать его.

Чтобы проверить, не выпадают ли блоки из потока и сохраняется ли сетка, найдите родителя и ему добавьте несколько дополнительных дочерних элементов. Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.

Узнать, какие файлы подключены, и посмотреть их расположение
Порой разработчикам нужно проверить подключенные к проекту файлы и посмотреть их содержимое. В таких случаях на помощь приходит вкладка Sources:
Слева на панели находятся все загруженные ресурсы. Справа — редактор, в котором можно просмотреть любой из загруженных файлов, в том числе изображения. Здесь же можно редактировать CSS и JavaScript. При этом если вы редактируете скрипты, обязательно сохраняйте изменения с помощью команд Command + S для Mac или Control + S для Windows и Linux. Сохранять правки CSS не нужно, они сразу вступают в силу. Конечно, после перезагрузки страницы всё откатится до начального состояния.
Меняем цвет фона во вкладке Sources
Понять, почему не работают скрипты
Если вы написали код на JavaScript и что-то пошло не так, ищите ошибки с помощью вкладок Console и Sources. Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.

Иногда бывает сложно разобраться, с чем связана ошибка и как её решить — особенно если вы только начали учиться разработке. В таких случаях приходится искать ответ в интернете: на форумах и профессиональных чатах.
Еще один способ найти и отладить ошибку — воспроизвести её. Используйте для этого точки останова, которые приостанавливают код в момент его выполнения.
Как использовать точки останова
Для начала откройте вкладку Sources и выберите файл со скриптом. Затем кликните по номеру строки, на которой вы хотите приостановить выполнение кода. Выбранные точки сразу появятся на панели справа в разделе Breakpoints.
Также можно пойти другим путём: кликните на Event Listener Breakpoints и выберите события, на которых нужно приостановить выполнение кода.
JavaScript выполняется последовательно. Когда Chrome дойдет до точек останова, он остановит выполнение скрипта, и вы сможете отследить, что происходит с кодом. Например, посмотреть значения переменных или разобраться с логикой функций. С этого момента только вы управляете кодом. Можете перейти к следующей точке, шагнуть внутрь функции или отключить точки останова. В этом вам помогут кнопки на панели справа.
Для чего они нужны, пойдем по порядку:
Resume Script Execution — продолжает выполнение скрипта до следующей точки останова. Горячая клавиша F8.
Step over next function call — выполняет строку кода и переходит к следующей функции. Горячая клавиша F10.
Step into next call function call — выполняет строку кода и затем ныряет внутрь функции — на первую строку. Горячая клавиша F11.
Step out of current function — выполняет до конца текущую функцию и останавливается на её последней строке. Горячая клавиша Shift + F11.
Step — по принципу действия похожа на Step into of current function. Но если Step into нужен для того, чтобы попасть внутрь функции, то Step просто выполнит её и покажет результат. Горячая клавиша F9.
Deactivate breakpoints — отключает точки останова. Горячая клавиша Ctrl + F8.
Pause on exceptions — выполнение JavaScript приостанавливается, когда появляется какое-то исключение.
Проверить качество сайта
При разработке сайта важно позаботиться о том, чтобы он быстро загружался и был доступен для пользователей и поисковых систем. С помощью инструмента Lighthouse вы можете протестировать свой сайт на скорость, семантику, доступность, разметку и другие характеристики.
Lighthouse оценивает классические сайты по четырём критериям: производительность, лучшие практики, SEO и доступность. Для сайтов, выполненных по технологии PWA (прогрессивные веб-приложения), добавляется пятый критерий — progressive web app.
Как использовать Lighthouse
Чтобы запустить проверку, перейдите во вкладку Lighthouse и нажмите на кнопку Generate report. Во время тестирования инструмент будет менять размеры браузера, имитировать отключение и подключение интернета и выполнять другие операции.
В конце вы получите оценки качества сайта по 100-балльной шкале: чем выше оценка, тем лучше. При этом на чистоту проверки могут влиять разные факторы, в том числе интернет-соединение и расширения Chrome. Поэтому лучше запускать тест в режиме инкогнито, закрыв остальные вкладки.

Ниже находятся показатели, которые повлияли на оценку, скриншоты поэтапной отрисовки страницы и предложения — что можно улучшить. Например, Lighthouse может предложить оптимизировать картинки и шрифты, включить отложенную загрузку графики, уменьшить неиспользуемый CSS и JavaScript или внести другие изменения. Каждое предложение подробно описано, можно даже перейти на отдельную страницу и прочитать о нём подробнее.
Lighthouse не единственный инструмент для оценки качества сайта. Есть и другие сервисы, например, PageSpeed Insights. Но он хорошо справляется со своей задачей, и его можно можно использовать при работе с сайтами на локальном сервере.
При оптимизации сайта в Chrome DevTools вы также можете использовать вкладку Network. Она поможет проанализировать загрузку страницы, посмотреть приоритет и вес загружаемых ресурсов, а также увидеть другую полезную информацию. Более подробно о ней мы рассказали в статье «Введение в Chrome DevTools. Console, Sources, Network».
Chrome DevTools облегчает процесс разработки. И хотя начинающим разработчикам бывает непросто сразу разобраться во всех инструментах — это и не нужно. Сначала осваивайте базу и читайте документацию. А чтобы научиться применять Chrome DevTools на практике, попробуйте наши интенсивы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов».
Источник