- Как уменьшить движение на вашем iPhone
- Отключите эффект параллакса и прекратите тошноту
- Каковы эффекты движения экрана iPhone?
- Как включить функцию уменьшения движения на iPhone
- Как включить режим низкого энергопотребления
- Как сделать еще обои
- Уменьшение движения экрана на iPhone, iPad или iPod touch
- Чтобы использовать функцию «Уменьшение движения», выполните следующие действия.
- Эффект параллакса в iOS приложениях
- Как устроен параллакс?
- Parallax scrolling
- Создаём DVParallaxView
- Подключаем Core Motion
- Заключение
Как уменьшить движение на вашем iPhone
Отключите эффект параллакса и прекратите тошноту
Обои и эффекты движения параллакса на iPhone могут сделать ваш опыт более динамичным и увлекательным, но они также могут отвлекать, раздражать или, что еще хуже, вызывать тошноту. К счастью, есть возможность отключить эту функцию и предотвратить перемещение значков и экранов всех приложений.
Здесь есть все, что вам нужно знать об эффектах движения iPhone и о том, как найти настройки, чтобы отключить их.
Эти инструкции относятся к любому iPhone под управлением iOS 7.1 или более поздней версии.
Каковы эффекты движения экрана iPhone?
Начиная с iOS 7, Apple представила как динамические обои, так и обои с параллаксом, а также некоторые другие эффекты, которые дают при использовании iPhone немного другое ощущение. Наиболее распространенными из них являются эффект «масштабирования» при переходе между экранами (например, при открытии приложения или возвращении на главный экран) и некоторые анимации в определенных приложениях, таких как Погода. Новая операционная система также открыла некоторые новые функции для обоев пользователей, и тот, который может вызвать некоторое горе, – это эффект параллакса.
Параллакс – это смещение перспективы при просмотре объекта под разными углами, особенно во время движения. Поэтому, если вы едете на машине по межгосударственному шоссе и смотрите в окно, кажется, что далекие горы будут проходить медленнее, чем более близкие деревья.
Для iPhone это означает, что обои параллакса располагаются на «слое», отличном от значков приложений на главном экране, и перемещаются при наклоне телефона. И если все эти масштабирования и сдвига поворачивают ваш живот, вот несколько способов, чтобы остановить эти эффекты от разрушения вашего дня.
Как включить функцию уменьшения движения на iPhone
IPhone имеет одну настройку, которая отключает эффекты перехода, специальные анимации и обои параллакса. Это путь, по которому вы должны идти, если вам нравятся вещи статичные и простые.
Откройте Настройки и нажмите Общие .
Нажмите Специальные возможности .
Под заголовком Vision выберите Уменьшить движение .
Нажмите Уменьшить движение , чтобы включить (зеленый).
Включение Reduced Motion также открывает еще одну опцию под названием «Auto-Play Effects сообщения». Это позволяет вам решить, будут ли текстовые или экранные эффекты в сообщениях, например, всплывающие по экрану воздушные шары, когда вы говорите кому-нибудь «С днем рождения», произойти самостоятельно. Вам решать, хотите ли вы включить это, так как это никак не влияет на обои или эффекты движения.
Как включить режим низкого энергопотребления
Если на вашем iPhone установлена iOS 9 или более поздняя версия, вы также можете использовать Режим энергосбережения для экономии заряда аккумулятора, чтобы отключить эффекты движения. Вот как это включить.
Откройте Настройки .
Нажмите Аккумулятор .
Нажмите Режим пониженного энергопотребления , чтобы включить (зеленый).
Как сделать еще обои
Если вам нравятся эффекты переходного движения, но вы просто хотите отключить обои с параллаксом, вы можете сделать это обоими способами, выбрав определенную опцию при настройке фона.
Откройте Настройки и нажмите Обои .
Нажмите Выбрать новые обои .
Просмотрите список включенных опций или выберите изображение из вашей Фотопленки, чтобы найти нужные обои.
Выбрав нужное изображение, нажмите Стоп в нижней части экрана. Затем нажмите Установить и выберите, хотите ли вы, чтобы это изображение использовалось в качестве экрана блокировки, главного экрана или того и другого.
Источник
Уменьшение движения экрана на iPhone, iPad или iPod touch
Если вы замечаете движение экрана на iPhone, iPad или iPod touch, можно включить функцию «Уменьшение движения».
Ваше устройство использует эффекты движения для придания визуальной глубины экрану «Домой» и программам. Если вы чувствительны к эффектам движения либо движению экрана на iPhone, iPad или iPod touch, можете отключить эти эффекты с помощью функции «Уменьшение движения».
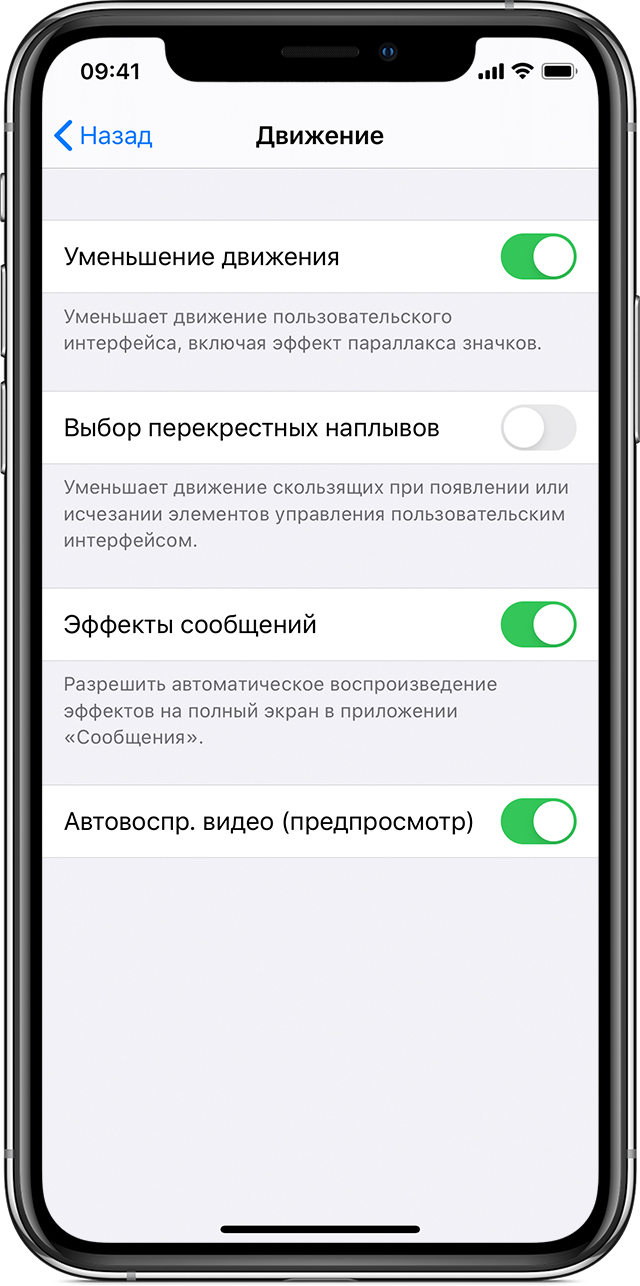
Чтобы использовать функцию «Уменьшение движения», выполните следующие действия.
- Перейдите в меню «Настройки» > «Универсальный доступ».
- Выберите вариант «Движение» и включите функцию «Уменьшение движения».
Когда функция «Уменьшение движения» включена, определенные эффекты экрана на устройстве изменяются или отключаются. Ниже приведены примеры.
- Для переходов и эффектов экрана используется эффект наплыва вместо эффектов изменения масштаба или скольжения.
- Эффект параллакса, при котором обои, программы и предупреждения слегка перемещаются или сдвигаются по мере наклона устройства, отключен.
- Анимация и эффекты в определенных программах отключены. Например, анимация погоды в программе «Погода».
Если включено автовоспроизведение эффектов сообщений, эффекты для всплывающих окон и полноэкранные эффекты воспроизводятся автоматически. Эту функцию можно отключить и воспроизводить эффект вручную. Просто нажмите под сообщением.
Узнайте, как ограничить частоту кадров на экране iPad Pro 10,5 дюйма или iPad Pro 12,9 дюйма (2-го поколения).
Источник
Эффект параллакса в iOS приложениях
This post is also available in: Английский
Идея использования параллакса в дизайне мобильных приложений не нова. Как и многие другие, она пришла к нам из мира веб-дизайна, где поначалу стала очень распространённым направлением. Параллакс придаёт дизайну впечатляющий эффект глубины и кажущийся объём. К настоящему моменту в силу некоторых неудобств, связанных со спецификой разработки веб-приложений, мода на параллакс в оформлении сайтов поутихла. Однако мобильные приложения — это совсем другой разговор. Параллакс в мобильном дизайне живёт и пока не собирается никуда уходить, и даже добавлен по-умолчанию в дизайн новой iOS 7!
В этой статье мы расскажем вам о нашем компоненте DVParallaxView, и продемонстрируем на примере его устройства, как добавить в приложение точно такой же эффект параллакса, как и в home screen в iOS 7. И даже лучше.
Как устроен параллакс?
Отвлечёмся ненадолго в суровый мир физики, чтобы получше понять и структурировать для себя механизм эффекта параллакса. Это поможет нам достоверно воспроизвести его на экране телефона.
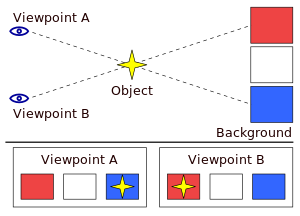
Итак, как работает параллакс? Суть его довольно проста. Параллакс — это изменение положения одного и того же объекта, наблюдаемого с двух разных точек в пространстве. Понаблюдать этот эффект в реальном мире можно в любой момент. Всё, что вам понадобится — это нечто большое на роль фона (например, стена дома) и некий наблюдаемый на этом фоне объект, стоящий к вам ближе, чем фон (например фонарный столб или дерево). Если вы будете идти вдоль стены, наблюдая при этом за фонарным столбом, то вам будет казаться, что фонарный столб смещается относительно стены. Такой эффект и называется параллаксом — кажущееся смещение столба относительно стены при перемещении точки наблюдения, то есть вас. При этом чем ближе к вам будет столб, тем выше будет казаться скорость его смещения. И наоборот, если вы отойдёте от столба на значительное расстояние и попробуете пройтись вдоль стены дома опять — столб практически не будет смещаться относительно стены. Наши глаза приучены оценивать расстояние до объектов по многим признакам, и один из них — это относительная скорость смещения объекта. Если вы наблюдаете сцену, в которой объекты при вашем движении смещаются с разной скоростью — ваши глаза сразу говорят вашему мозгу, что объекты находятся на разном расстоянии от вас. В этом и заключается привлекательность использования эффекта параллакса в дизайне — сымитировав его, вы придадите плоской сцене глубину.
Итак, в практическом смысле для нас эффект параллакса заключается в том, что объекты удалённые от вас на разное расстояние смещаются относительно вас с разной скоростью. Причём эта скорость находится в обратной зависимости от вашего расстояния до объектов. Если вы близко — скорость объекта велика, если далеко — наоборот.
Давайте выделим основные составляющие этого эффекта. Во-первых, для ярко выраженного параллакса желательно иметь фон, в идеале неподвижный, или смещение которого по сравнению с остальными объектами будет пренебрежимо мало. Во-вторых, наблюдать параллакс можно только при наличии объектов, наполняющих пространство между фоном и точкой наблюдения. А самое главное в этих объектах — разность их удалённости от вас. Иными словами объекты должны составлять своеобразную иерархию, выстраиваясь на разном расстоянии от точки обзора до фона. И, наконец, в-третьих, параллакс невозможен без движения объектов относительно точки наблюдения с разной скоростью.
При наличии всех трёх основных моментов — фона, объектов и относительного движения — мы будем наблюдать параллакс.
Parallax scrolling
Теперь, когда мы знаем, как устроен параллакс, нам нужно определиться, как именно мы будем воплощать его в коде.
Самым очевидным подходом к реализации параллакса является parallax scrolling. Играли в старенькие игры-платформеры? Если да — то скорее всего сможете вспомнить, что пока персонаж бежал из левого конца уровня в правый, объекты на заднем плане смещались в обратном направлении с разной скоростью в зависимости от предполагаемой дальности от переднего плана. Вот ссылка на википедию, чтобы вы точно вспомнили, о чём идёт речь.
Parallax scrolling в играх был устроен таким образом, что сцена, которую вы наблюдаете на экране, состоит из нескольких слоёв, на которых расположены объекты. В зависимости от предполагаемого расстояния слоя от экрана (слой «лес» ближе к вам, чем слой «облака», которые ближе к вам, чем слой «солнце») слои смещаются с той или иной скоростью. Это придаёт происходящему на экране определённую глубину, заставляя плоскую картинку выглядеть объёмнее. Нельзя не признать — такой подход довольно хорошо соотносится с тем, что мы узнали о параллаксе. Действительно, можно мысленно разбить пространство между вами и фоном на слои, содержащие объекты, находящиеся в этом пространстве.
Логично предположить, что реализация эффекта параллакса должна быть инкапсулирована в некий компонент-контейнер, вмещающий в себя другие компоненты и имеющий некую иерархию видов, положение которых будет смещаться на расстояние, зависимое от положения в иерархии. Давайте задумаемся, а нет ли элемента в UIKit, который уже содержит в себе подобную возможность? Конечно есть! Любой UIView содержит в себе иерархию других UIView, помещённых в него методом addSubview:.
Здесь мы подходим к основной идее, положенной в основу нашего компонента DVParallaxView. Идея заключается в том, чтобы компонент был потомком UIView, инкапсулирующим в себе эффект параллакса. Сам эффект будет реализовываться передачей нового значения свойству contentOffset, имеющему тип CGPoint. Таким образом, DVParallaxView по своему смыслу является схожим с UIScrollView. При изменении значения contentOffset мы будем изменять расположение каждого view, находящегося в иерархии DVParallaxView. Величина смещения будет в обратной зависимости от удалённости элемента от «верха» иерархии. А так как элементы в массиве subviews хранятся начиная с самого нижнего в иерархии (то есть с самого дальнего от экрана), то смещение будет находиться в прямой зависимости от индекса обрабатываемого элемента при прямом проходе по массиву. Таким способом мы интерпретируем наличие «расстояния» между элементами, как в реальном мире. Для контроля величины расстояния мы выведем во внешний интерфейс свойство, представляющее собой множитель, на который будет умножаться индекс элемента в массиве. Задавая его, вы всегда сможете подстроить величину параллакса по своему желанию.
Ну что ж, предложенная модель выглядит жизнеспособной, все основные моменты продуманы. Здесь мы можем поставить точку в знакомстве с концептуальным устройством параллакса в DVParallaxView и начать рассказ о его практической реализации.
Создаём DVParallaxView
В этой и следующей главах мы подробно рассмотрим создание компонента DVParallaxView.
Перед тем, как приступить непосредственно к реализации, давайте определимся ещё с парой свойств класса DVParallaxView.
Во-первых, параллакс лучше всего выглядит и чаще всего делается на фоне какой-нибудь красивой картинки (помните, мы определились, что одной из обязательных составляющих параллакса является фон?). Поэтому в нашем классе необходимо предусмотреть возможность задать фоновое изображение. В самом корне иерархии видов всегда будет находиться приватный элемент класса UIImageView, который мы назовём backgroundImageView. Этот элемент будет исполнять роль фона в DVParallaxView. Его расположение в корне иерархии будет гарантировать нам самое малое относительное смещение, как и полагается фоновому, самому дальнему объекту сцены. Для передачи фонового изображения в публичном интерфейсе компонента будет специальное свойство — backgroundImage класса UIImage.
Во-вторых, эффект параллакса в iOS 7 складывается не только из смещения заднего фона. Если присмотреться получше, то можно заметить одну любопытную деталь: иконки смещаются в сторону, противоположную смещению фона. Сделано это для усиления эффекта параллакса и контраста между смещающимся фоном и иконками приложений, которые на первый взгляд неподвижны. Так как мы задались целью догнать и перегнать параллакс в iOS 7, то мы просто обязаны добавить такую возможность в наш компонент. Для этого мы заведём в публичном интерфейсе свойство frontView, в которое будем передавать тот вид, который мы хотим смещать в противоположную от параллакса сторону.
Итак, все приготовления сделаны — теория изучена, устройство компонента продумано. Можно приступать к созданию DVParallaxView. Готовы?
Создайте single-view проект в XCode, задайте ему имя и прочие необходимые атрибуты. Внутри проекта создайте класс DVParallaxView, который является потомком класса UIView. Создайте заголовочный файл DVParallaxView и заполните его следующим образом.
Все свойства класса, которые вы здесь видите, мы уже обсуждали выше, так что их набор не должен вас ничем удивить. Два свойства, которые не обсуждались ранее в явном виде — parallaxDistanceFactor и parallaxFrontFactor — это те самые множители, которые служат для контроля величины смещения соответственно элементов иерархии и фронтального вида.
В файле реализации класса создайте приватный интерфейс. В него нужно поместить свойство backgroundImageView, так как классу незачем предоставлять к нему публичный доступ.
Пусть объект класса создаётся вызовом метода initWithFrame:. В его вызове нужно выполнить всю начальную конфигурацию.
Мы задали такие значения множителей исходя из своих личных предпочтений. Вы можете выбрать иные значения, если параллакс покажется вам слишком сильным или, наоборот, слишком слабым. Заметьте, что задний фон с самого начала находится в иерархии видов, даже если изображение для него не задано.
Если вы уже задавались вопросом «Как же мы будем инициировать смещение видов в компоненте?», то ответ на него вы уже можете увидеть в коде инициализатора — UIPanGestureRecognizer. Да, мы помним, что в iOS 7 параллакс вызывался наклоном телефона. Всему своё время.
В UIPanGestureRecognizer был передан селектор метода panHandler:. Давайте сразу напишем этот метод, чтобы не забыть сделать это потом.
Ничего необычного. Считываем перемещение касания, и такую же величину смещения задаём нашему DVParallaxView. Не забываем в конце обнулить полученное смещение.
Теперь самое интересное. Пока что по изменению contentOffset ничего не происходит, давайте это исправим. Создайте метод сеттера setContentOffset, как показано ниже.
Итак, разберёмся в методе поподробнее. Переменные backgroundReachedEdgeX и backgroundReachedEdgeY служат для сигнала о том, что смещая задний фон мы достигли края картинки. Если задний фон задан, то имеет смысл проверять, не вышли ли мы за пределы изображения backgroundImage. Ведь нам вовсе не хочется, чтобы пользователи созерцали «обрыв» изображения, это выглядит неестественно. Поэтому мы посчитали нужным ограничить область параллакса размерами изображения заднего фона, если оно имеется. Таким образом, блок //1 содержит в себе проверку на выход за пределы изображения.
Блок //2 — это проход по всем элементам иерархии видов с расчётом величин смещения их центров в зависимости от положения в иерархии. Также, если по осям X или Y мы находимся у края картинки заднего фона, то смещения по этим осям не произойдёт.
Основная логика смещения создана, осталось немного — задать методы доступа к основным свойствам, а также перегрузить метод addSubview.
Давайте по порядку. С геттером для backgroundImageView всё понятно — обыкновенное lazy instantiation, создаём объект только при надобности. При задании значений ParallaxDistanceFactor и ParallaxFrontFactor автоматически выполнится проверка на отрицательные значения. Сеттер для backgroundImage задаёт изображение заднего фона в backgroundImageView и одновременно центрирует его положение на экране. Сеттер frontView одновременно добавляет frontView в иерархию подвидов, таким образом нет смысла добавлять его вручную. Наконец, перегруженный метод addSubview: работает в обычном режиме, если в DVParallaxView не определён frontView, но если он определён, то любой вид будет на позицию ниже него в иерархии. Ведь подразумевается, что frontView всегда впереди.
Пока что остановимся на этом и переключимся на главный viewController нашего тестового проекта. Настало время подключить наш новый компонент и проверить его в деле. Так как мы хотим быть похожими на новый home screen в iOS 7, то в тестовом проекте мы попытаемся воссоздать именно его. Для этого нам нужны картинка заднего фона (желательно с изображением космоса) и иконки приложений. Более того, так как наш компонент поддерживает и другие объекты между фоном и передним планом, то мы добавим их тоже. Раз фоном является космос, то мы разовьём космическую тему и немного оживим пустынное космическое пространство планетой Земля и её спутником — Луной. Все необходимые изображения вы можете найти в интернете или забрать из нашего тестового проекта на github.
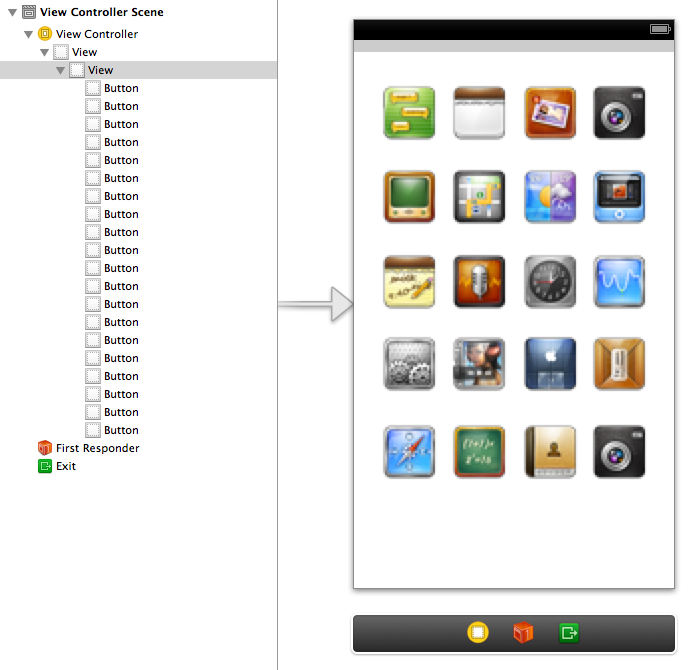
В iOS 7 иконки приложений являются передним планом, поэтому в DVParallaxView мы должны разместить их в frontView. Для этого мы создадим UIView, в который поместим все иконки. Чтобы не заниматься вручную созданием и размещением всех этих компонент, создайте контейнер и иконки в storyboard’е, затем подключив их к контроллеру.
Вот так выглядит фронтальный вид в нашем тестовом приложении. Привяжите UIView-контейнер как IBOutlet к контроллеру и назовите его frontView. Давайте приступим к созданию экземпляра DVParallaxView.
Создайте свойство parallaxView в приватном интерфейсе вашего контроллера. Для этого свойства создайте геттер.
В коде видно, как после создания экземпляра класса DVParallaxView ему задаётся фон «galaxy2», затем в иерархию видов добавляются изображения Земли и Луны. Затем в качестве переднего плана задаётся свойство frontView. Теперь всё, что нам остаётся, это добавить наш компонент в иерархию видов контроллера. Добавьте эту строку в метод viewDidLoad:
Параллакс готов, можно запускать проект. Как видите созданный нами компонент уже на этом этапе своего развития даёт вполне достоверный эффект параллакса.
Осталась только одна деталь. Пока что смещение элементов выполняется касаниями. Пора это поправить. Пришло время подключить к DVParallaxView гироскоп.
Подключаем Core Motion
Если вы читали нашу статью «Осваиваем Core Motion в iOS», то уже имеете все необходимые навыки для использования гироскопа в этом проекте, а также знаете, что для подключения гироскопа необходимо добавить к проекту фреймворк Core Motion. Но как именно мы будем использовать данные с датчика? В нашем проекте мы выбрали rotationRate для индикации наклонов телефона. То есть contentOffset будет изменяться при наличии ненулевой угловой скорости поворота.
Подключите фреймворк к файлу реализации класса DVParallaxView.
Затем создайте свойства motionManager и displayLink в приватном интерфейсе класса.
@property (nonatomic, strong) CMMotionManager *motionManager;
@property (nonatomic, strong) CADisplayLink *displayLink;
CMMotionManager — это основной класс CoreMotion, используемый для доступа к данным с датчиков. CADisplayLink — таймер, работающий с частотой обновления экрана, который будет вызывать метод обновления данных с гироскопа.
Теперь добавим методы доступа для новых свойств.
Очевидно, что разработчику, использующему компонент DVParallaxView, совсем необязательно всегда понадобится использовать гироскоп. Возможно, будут и иные условия и действия для изменения значения contentOffset. Поэтому компонент должен предоставлять возможность выбора, нужно ли управлять параллаксом через гироскоп. Для предоставления этого выбора мы выведем в публичный интерфейс свойство gyroscopeControl, которое будет иметь тип BOOL. Если оно установлено в YES, компонент начинает считывать показания с гироскопа и смещать элементы иерархии при наклоне устройства. Если оно установлено в NO, то компонент прекращает реагировать на изменения угловой скорости устройства. При этом свойства motionManager и displayLink должны прекращать свою деятельность, чтобы не отнимать впустую ресурсы процессора.
Как мы и условились, создайте в публичном интерфейсе свойство gyroscopeControl.
@property (nonatomic, strong) BOOL gyroscopeControl;
Затем создайте для него сеттер.
Отметьте, что при установке свойства в YES motionManager начинает получать показания с deviceMotion, а не с gyroscope. Причины такого выбора подробно описаны в статье «Осваиваем Core Motion в iOS». При установке его в NO, получение данных останавливается, displayLink удаляется со всех потоков вызовом метода invalidate, а сам motionManager устанавливается в nil.
Теперь нам осталось только написать метод преобразования данных с гироскопа в данные для contentOffset, а также реализовать метод displayLinkHandler, который вызывается в таймере displayLink.
Не забудьте в самом начале файла реализации описать две define-константы, которые мы использовали в работе метода преобразования.
#define DV_ROTATION_THRESHOLD 0.1f
#define DV_ROTATION_MULTIPLIER 2.5f
В классе контроллера при создании объекта DVParallaxView задайте его свойство gyroscopeControl в YES.
Итак, гироскоп подключен, данные с него должны теперь корректно преобразовываться в смещение. Теперь можно скомпилировать проект и запустить его на устройстве. Здорово выглядит, не правда ли? Заметим, что гироскоп будет работать только на реальном устройстве.
Заключение
Если вы читаете этот абзац, значит вы только что создали отдельный компонент с эффектом параллакса, как в iOS 7. И даже более — эффект в компоненте DVParallaxView получился более полным, так как сдвигает не только фон и передний план, но и всю иерархию элементов между ними. Как видите, его устройство оказалось совсем не сложным.
DVParallaxView был создан нами для свободного пользования и выложен в нашем репозитории. Пользуйтесь, улучшайте, мы будем рады вашим предложениям!
Источник