- How to create PDF from webview in android?
- 3 Answers 3
- Android — Load PDF inside webview
- 5 Answers 5
- How to open a PDF file in Android programmatically?
- Project setup
- Ways of opening PDF in Android
- Making UI for the project
- Opening a PDF file in Android using WebView
- Opening a PDF file in Android using AndroidPdfViewer library
- Assets Folder
- From Phone Storage
- PDF from Internet
- Project source code and What next?
- Android WebView: актуальные проблемы и их решение
- Что такое WebView?
- Проблемы при работе с WebView
- Основы WebView
- Контроль загрузки страницы в WebView
- Инжектирование кода Java в JavaScript
- Несоответствие типов Java в JavaScript
- Размеры данных, передаваемых между Java и JavaScript
- JavaScript Alerts
- Обработка изменения ориентации устройства
- Полноэкранный медиаплеер
- Input type=”file”
- Определение состояния сети в JavaScript
- Примеры кода
- Вопросы и ответы
How to create PDF from webview in android?
I am displaying webpage in webview . Now how to create PDF from webview ?
For Example : webview loads URL is «www.google.co.in» . Now how to save this webpage as image and create pdf ??
any help would be appreciated
3 Answers 3
WebView have inbuilt method called setPictureListener Use that method as below
For obtaining bitmap i have used pictureDrawable2Bitmap and here is that one
Now Your Bitmap is ready,Now set webview client as below
And here is myWebClient
As shown on page load finished i have set image bitmap which is snap of current loaded url on your webview
Now Bitmap is ready pass that bitmap to Pdf using IText Library
Here is an example of writing pdf with image on iText Use Below function for that
As of API 19 (KitKat), Android now lets you print a webview directly. Moreover, the same PrintManager API can be used to generate a PDF from a WebView without any external libraries.
As the example code shows, just get the PrintManager, create a PrintDocumentAdapter from the WebView in question, then create a new PrintJob and your user should see the option to save it to a file as PDF or print to a cloud printer. On newer Androids than 4.4 they’ll also get a visual preview of what will be printed/PDF’d.
Источник
Android — Load PDF inside webview
I have this webview code and I want to make it possible to have the PDF files opened when a user clicks on a PDF link. Here is the code, can you tell me what I have to put inside the PDF area of this? I’ve tried many different ways and I cannot get the PDF to view at all. Thanks for the help.
5 Answers 5
This could be as simple as:
though I’ve not tried this.
In our apps, we DOWNLOAD the PDF to the apps file system, make it world readable, then pass the path in an Intent to open a PDF viewing app (e.g. Acrobat Reader). Please note that you’d also need to also be concerned with cleaning up these downloaded PDF’s!
in your try block put
any reference to «myActivity» must be replaced with a reference to your Activity class
Please checkout the example for handling redirect urls and open PDF without download, in webview.
I was trying to handle this exact same scenario. The solution I came up with is below.
I needed to make sure it would handle pdf links, even if there was a query string. Still a bit hacky as the cleanUrl needs to end in «pdf», but so long as that is true, this should work. If you’re serving up pdf’s through a php script or something, you might want to dig a little deeper, handle things based on MIME type or something.
Loading pdf within a webview:
mUrl — will be your pdf link
FWIW, mozilla has a PDF-reader-entirely-in-JavaScript that’s apache licensed. Might be worth looking into if you don’t mind the extra size. That way you can do everything in-browser and won’t have to rely on a 3rd party PDF reader.
Источник
How to open a PDF file in Android programmatically?
Opening and viewing documents in Android applications are very interesting and a must to have in every application. You can open any application present on your mobile and you will find that every application contains documents in some or the other way. And among these documents, the most popular and widely used document format is the PDF format.
PDF or Portable Document Format is a file format that has captured all the elements of a printed document. This is the most used document format. For example, in the Paytm application, you get your monthly expenses in the form of PDF document. So, if you also want to display some kind of document in your application, then you can open this PDF format document.
So, welcome to MindOrks and in this tutorial, we will learn how to open a PDF file in Android programmatically. We will cover the below topics in this tutorial:
- Project setup
- Ways of opening PDF in Android
- Making UI and adding Activities for the project
- Opening a PDF file using WebView
- Opening a PDF file using AndoirdPdfviewer library
- Project source code and What next?
Project setup
In this tutorial, we will make a project and try various ways of opening PDF file, Here we are going to set up our project:
- Start a new Android Studio Project
- Select Empty Activity and Next
- Name: Open-PDF-File-Android-Example
- Package name: com.mindorks.example.openpdffile
- Language: Kotlin
- Finish
- Your starting project is ready now
- Under your root directory, create a package named utils .(right-click on root directory > new > package)
- In the utils package, create one object classes: FileUtils .(right-click on utils > new > Kotlin file/class > Object class)
If you are preparing for your next Android Interview, Join our Android Professional Course to learn the latest in Android and land job at top tech companies.
Ways of opening PDF in Android
If you want to display PDF in your Android application, there are various ways of doing it. Some of the ways of opening the PDF can be:
- From Assets: Let’s take an example, if you want to display some icons in your application then you will put all your icons in the drawable folder and then you will use those icons in your application. Same is with the case of PDF files also. If you have some PDF file that is constant and you want to display it in your application then you can put that PDF file in the assets folder and use that PDF in your app. One example can be the Terms and Conditions file. The terms and conditions files are rarely changed. So, you can put that document in the assets folder and use it.
- From Device: The other way of opening a PDF is to open it from the device itself. Here, you can open the PDF files present in your mobile device. This is the most used approach for opening the PDF in an Android device.
- From the Internet: Here, you can open PDF files from the internet. All you need to do is just use the URL of the PDF file and after downloading the PDF file, you can open the PDF file in your mobile application.
So, we will look upon all these ways of viewing the PDF in your Android Application. Let’s make the UI of the project.
Making UI for the project
In our example, we are going to cover four different cases:
- Opening a PDF file using WebView
- Opening a PDF file from assets using AndroidPdfViewer library
- Opening a PDF file form storage using AndroidPdfViewer library
- Opening a PDF file from the internet using AndroidPdfViewer library
So, for the first point, we will use WebViewActivity and for 2nd, 3rd, and 4th point, we will be using PdfViewActivtiy .
Create two activities named WebViewActivtiy and PdfViewActivity .(right-click on root directory > new > Activity> Empty Activity)
Now, for the above four actions, create four buttons and assign the task to open activity by those four buttons.
The code for the activity_main.xml file is:
In the MainActivity.kt file, we call the desired activity with the corresponding buttons:
We are done with the UI part. Let’s learn how to view PDF from WebView.
Opening a PDF file in Android using WebView
The very first and the easiest way of displaying the PDF file is to display it in the WebView. All you need to do is just put WebView in your layout and load the desired URL by using the webView.loadUrl() function.
So, add a WebView in the activity_web_view.xml file:
Now, open the FileUtils class of the utils package that we created at the starting of this blog and add a function named getPdfUrl that will return the URL of the PDF which we are going to view in the WebView. Here, I am using the syllabus of MindOrks Professional Course. Add below method in FileUtils class:
Now, all we need to do is open the above URL in the WebView by calling the webView.loadUrl method. Following is the code of WebViewActivity.kt file:
The last thing that you need to do is adding INTERNET permission to your application. So, add the below line in your AndroidManifest.xml file:
Now, run the application on your mobile phone and the PDF will be displayed on the screen.
Note: The opening of PDF in WebView depends on your internet speed, so wait for sometimes if your internet is slow.
Opening a PDF file in Android using AndroidPdfViewer library
There are various libraries that can be used to display PDF files in our application. In our tutorial, we will learn how to open a PDF file from Assets, Phone Storage, and from the Internet by using the AndroidPdfViewer library.
Also, we will be using PRDownloader library by MindOrks to download files from the Internet and open it by AndoridPdfViewer .
Adding dependencies and permissions
Open the app level build.gradle and add the below dependencies of AndroidPdfViewer and PRDownloader:
Since we will be reading pdf from INTERNET. Open the AndoidManifest.xml file and add the below:
The AndroiPdfViewer provides a PDFView to display PDF files in it. So, write the below code in actvity_pdf_view.xml :
We can use the AndroidPdfViewer to open the PDF from:
- Assets folder
- Phone storage
- Internet
So, we need to write the code to connect the button click of MainActivity with the above events. Create a function named checkPdfAction() and write the below code:
Call the above method from the onCreate() :
Let’s learn how to display PDF from assets, storage, and internet.
Assets Folder
Firstly, we will look upon how to view PDF, stored in the Assets Folder.
Creating an assets folder
Create an assets folder by right-clicking on main > New Folder > Assets Folder and paste the PDF document into it.
PDF file name: MindOrks_Android_Online_Professional_Course-Syllabus.pdf
Create getPdfNameFromAssets() method
Create a method named getPdfNameFromAssets in the FileUtils class. This method will return the name of the PDF file present in the assets folder:
Now, in the PdfViewActivity.kt file, create a method showPdfFromAssets which will take the file name in string format and will use the fromAssets() method of AndroidPdfViewer library to display PDF:
Call the above method from the checkPdfAction and pass the file name by calling the getPdfnameFromAssets method of FileUtils class:
Finally, run the application on your mobile device and see the output.
From Phone Storage
Now, we will look upon how to open PDF files from the Phone’s storage. So, we have to launch an intent to find the file having PDF format and the selected file will be displayed in the PDFView by calling the fromUri method.
Create a function selectPdfFromStorage() in the PdfViewActivity.kt file and add the below code:
Once, the user selects a PDF, the onActivityResult will be called:
Now, create a method named showPdfFromUri that will take a Uri and display the PDF:
Now, you can check the output by running your application on your mobile device and select the desired PDF.
PDF from Internet
Lastly, our aim is to view the PDF files from the Internet. We will first download the PDF by using the PRDownloader and then use this file to display the PDF on your PdfViewActiviy by using the same process as used for Assets and Storage but here you have to use fromFile() to add display the PDF.
So, we need to download the file first by using the PRDownloader library. Initialise it in the onCreate() method of PdfViewActivity :
Now, you need to download the file from the INTERNET by using the download() method of PRDownloader. So, create a function named downloadPdfFromInternet() in the PdfViewActivity. This function will take the URL, directory path, and file name of the file to be downloaded.
The onDownloadComplete method will be called when the file is downloaded. So, call the showPdfFromFile method and pass the downloaded file to the method:
Finally, call the downloadPdfFromInternet method from the checkPdfAction method but we need the URL, directory name and file name of the file to be downloaded. We can get the URL by calling the getPdfUrl method of FileUtils class. Now, make a function getRootDirPath method in the FileUtils class that will return the root directory:
Now, call the downloadPdfFromInternet method from checkPdfAction method of PdfViewActivity :
Finally, run the application and try to verify all the three options i.e. assets, storage and internet options to view PDF in Android Application. Try to replace the PDF link used in the above example with your own PDF URL.
There are many other methods present in the AndroidPdfViewer library. You can explore all the methods from here.
Project source code and What next?
Do share this tutorial with your fellow developers to spread the knowledge. You can read more blogs on Android on our blogging website .
Источник
Android WebView: актуальные проблемы и их решение
На прошедшей встрече AndroidDevs Meetup выступили несколько разработчиков из команды мессенджера ICQ. Мой доклад был посвящен Android WebView. Для всех, кто не смог приехать на встречу, публикую здесь статью по мотивам выступления. Пойду по верхам, крупными штрихами. Глубоких технических деталей и много кода давать не буду. Если вас заинтересуют подробности, по ссылке в конце поста можно скачать приложение, специально написанное в качестве иллюстрации, и все увидеть на примерах.
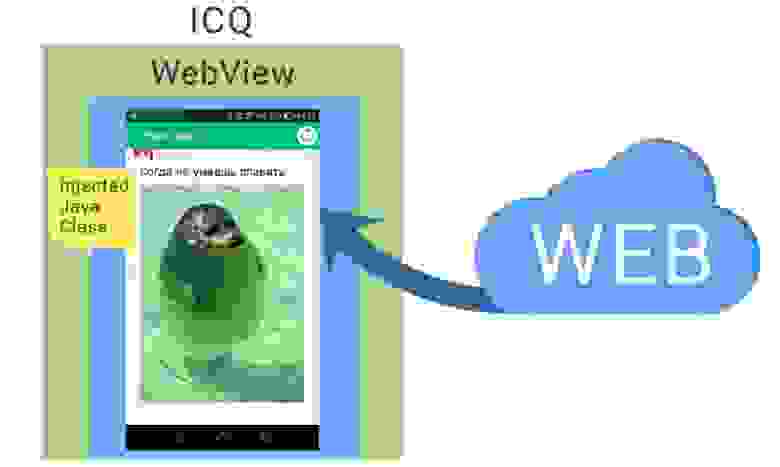
Что такое WebView?
WebView — это компонент платформы Android, который позволяет встраивать web-страницы в Android-приложения. По сути, это встраиваемый браузер. При помощи WebView примерно год назад мы решили создать ICQ Web API для интеграции web-приложений в наш мессенджер. Что представляет собой web-приложение? По сути, это HTML-страница, которая содержит JavaScript и работает внутри ICQ. Используя ICQ Web API, web-страницы через JavaScript могут отдавать ICQ разные команды, допустим, на отправку сообщений, открытие чата и т.п.

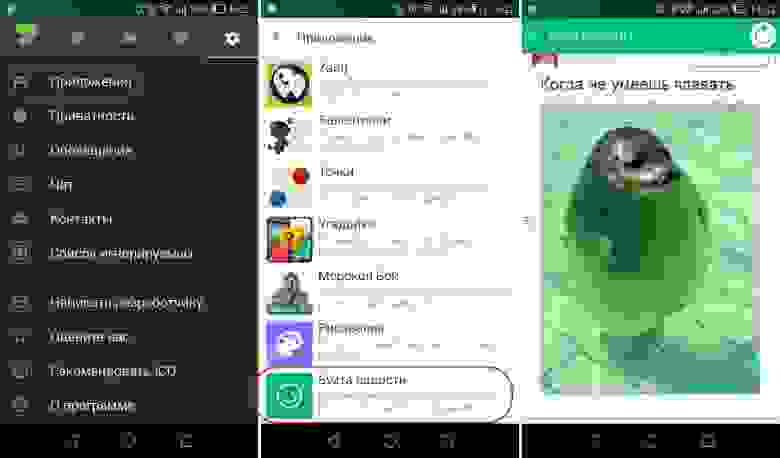
Вот как это выглядит в ICQ. Из пункта Applications можно перейти в список приложений. Это пока еще не WebView, чтобы попасть в него, нужно выбрать одно из приложений. Тогда мы переходим непосредственно в WebView, куда web-приложение загружается из сети.
Как это устроено технически? У WebView есть возможность определенным образом инжектировать Java код в JavaScript. JavaScript может вызывать код, который мы написали и предоставили ему. Это возможность, на которой и основан весь ICQ Web API.
Здесь показано, что внутри ICQ работает WebView, между ними есть инжектированный Java-класс, а в WebView загружаются приложения из сети.
Итак, JavaScript из WebView делает вызовы к Java-коду ICQ. Существует большое число различных вызовов, и в процессе разработки встретилось множество проблем, связанных с работой этого механизма, о которых я и расскажу далее.
Проблемы при работе с WebView
После старта загрузки обычно бывает нужно проконтролировать этот процесс: узнать, успешно ли прошла загрузка, были ли редиректы, отследить время загрузки и другие вещи. Также будет сказано о потоках, в которых работает JavaScript и вызовы в Java, о несоответствии типов Java и JavaScript, поведении Alerts в JavaScript и размерах передаваемых данных. Решение для этих проблем будет также описано дальше.
Основы WebView
В двух словах об основах WebView. Рассмотрим четыре строки кода:
Тут видно, что мы получаем WebView и загружаем в него сайт example.com, вызвав WebView.loadURL(). В Android есть два важных класса: WebViewClient и WebChromeClient, которые взаимодействуют с WebView. Зачем они нужны? WebViewClient требуется для того, чтобы контролировать процесс загрузки страницы, а WebChromeClient — чтобы взаимодействовать с этой страницей после того, как она успешно загружена. До завершения загрузки страницы работает WebViewClient, а после — WebChromeClient. Как видно в коде, для того чтобы взаимодействовать с WebView, нам нужно создать собственные инстансы этих классов и передать их в WebView. Далее WebView при определенных условиях вызывает разные методы, которые мы переопределили в наших инстансах, и так мы узнаем о событиях в системе.
Наиболее важные методы, которые WebView вызывает у созданных нами инстансов WebViewClient и WebChromeClient:
| WebViewClient | WebChromeClient |
|---|---|
| onPageStarted() | openFileChooser(), onShowFileChooser() |
| shouldOverrideUrlLoading() | onShowCustomView(), onHideCustomView() |
| onPageFinished(), onReceivedError() | onJsAlert() |
О назначении всех этих методов буду рассказывать немного позднее, хотя из самих названий уже многое понятно.
Контроль загрузки страницы в WebView
После того, как мы отдали WebView команду на загрузку страницы, следующим шагом нужно узнать результат выполнения: загрузилась ли страница. С точки зрения официальной Android-документации, все просто. У нас есть метод WebViewClient.onPageStarted(), который вызывается, когда страница начинает загружаться. В случае редиректа вызывается WebViewClient.shouldOverrideUrlLoading(), если страница загрузилась — WebViewClient.onPageFinished(), если не загрузилась — WebViewClient.onReceivedError(). Все кажется логичным. Как это происходит на самом деле?
ОЖИДАНИЕ:
- onPageStarted→ shouldOverrideUrlLoading (если редирект) → onPageFinished / onReceivedError
РЕАЛЬНОСТЬ:
- onPageStarted → onPageStarted → onPageFinished
- onPageStarted → onPageFinished → onPageFinished
- onPageFinished → onPageStarted
- onReceivedError → onPageStarted → onPageFinished
- onReceivedError → onPageFinished (no onPageStarted)
- onPageFinished (no onPageStarted)
- shouldOverrideUrlLoading → shouldOverrideUrlLoading
На самом деле, все всегда по-разному и зависит от конкретного устройства: onPageStarted(), onPageFinished() и другие методы могут вызываться два раза, все методы могут вызываться в разном порядке, а некоторые могут не вызываться совсем. Особенно часто подобные проблемы возникают на Samsung и Google Nexus. Проблему эту приходится решать при помощи добавления дополнительных проверок в наш инстанс класса WebViewClient. Когда он начинает работать, мы сохраняем URL и затем проверяем, что загрузка происходит именно по этому URL. Если она завершилась, то проверяем на наличие ошибок. Так как код большой, приводить его не буду. Предлагаю посмотреть самостоятельно в примере, ссылка на который будет в конце.
Инжектирование кода Java в JavaScript
Пример кода Java:
Пример кода JavaScript:
Здесь показан пример инжектирования кода Java в JavaScript. Создается коротенький Java-класс MyJavaInterface, и у него есть один единственный метод getGreeting(). Обратите внимание, что этот метод помечен маркирующим интерфейсом @JavaScriptInterface — это важно. Вызывая метод WebView.addJavascriptInterface(), мы пробрасываем данный класс в WebView. Ниже мы видим, как к нему можно обращаться из JavaScript, вызвав test.getGreeting(). Важным моментом здесь является имя test, которое впоследствии в JavaScript будет использовано как объект, через который можно делать вызовы к нашему Java-коду.
Если мы поставим breakpoint на строку return «Hello JavaStript!» и посмотрим имя потока, в котором получен вызов, какой это будет поток? Это не UI-поток, а специальный поток Java Bridge. Следовательно, если при вызове каких-то методов Java мы хотим манипулировать с UI, то нам нужно позаботиться о том, чтобы эти операции передавались в UI-поток — использовать хэндлеры или любой другой способ.
Второй момент: Java Bridge поток нельзя блокировать, иначе JavaScript в WebView просто перестанет работать, и никакие действия пользователя не будут иметь отклика. Поэтому если нужно делать много работы, задачи нужно также отправлять в другие потоки или сервисы.
Несоответствие типов Java в JavaScript
Когда мы вызываем некоторые методы, написанные на Java и инжектированные в JavaScript, как показано выше, возникает проблема несоответствия типов Java и JavaScript. В этой таблице приведены основные правила мапинга между системами типов:
| Java -> JavaScript | JavaScript -> Java | ||
|---|---|---|---|
| byte, short, char, int, long, float, double | Number | Number | Byte, short, int, long, float, double ( не Integer, Byte, Short, Long, Float, Double и не char) |
| boolean | Boolean | Boolean | boolean (не Boolean) |
| Boolean, Integer, Long, Character, Object | Object | Array, Object, Function | null |
| String | String (Object) | String | String (не char[]) |
| char[], int[], Integer[], Object[] | undefined | undefined | null |
| null | undefined | null | null |
Самое основное, что стоит здесь заметить, — то, что объектные обертки не передаются. А из всех Java-объектов в JavaScript мапится только String. Массивы и null в Java преобразуются в undefined в JavaScript.
С передачей в обратную сторону, из JavaScript в Java, тоже есть нюансы. Если вызывать какой-то метод, имеющий параметрами элементарные типы, то можно передать туда number. А если среди параметров метода есть не элементарные типы, а скажем, объектные обертки, такие как Integer, то такой метод не будет вызван. Поэтому нужно пользоваться только элементарными типами Java.
Размеры данных, передаваемых между Java и JavaScript
Еще одна существенная проблема связана с объемом передаваемых данных между Java и JavaScript. Если передается достаточно большой объем данных (например, картинки) из JavaScript в Java, то при возникновении ошибки OutОfMemory, поймать ее не получится. Приложение просто падает. Вот пример того, что можно увидеть в logcat в этом случае:
Как видите, если в приложении происходит OutOfMemory, то начинают вылетать различные другие приложения, запущенные на устройстве. В итоге, закрыв все что можно, Android доходит до нашего приложения, и, так как оно находится в foreground, закрывает его последним. Еще раз хочу напомнить, что никакого исключения мы не получим, приложение просто упадет. Чтобы этого не происходило, необходимо ограничивать размер передаваемых данных. Многое зависит от устройства. На некоторых гаджетах получается передавать 6 мегабайт, на некоторых 2-3. Для себя мы выбрали ограничение в 1 мегабайт, и этого достаточно для большинства устройств. Если нужно передать больше, то данные придется резать на чанки и передавать частями.
JavaScript Alerts
По умолчанию диалог Alert в WebView не работает. Если загрузить туда страницу HTML с JavaScript и выполнить alert(‘Hello’), то ничего не произойдет. Чтобы заставить его работать, нужно определить свой инстанс WebChromeClient, переопределить метод WebChromeClient.onJSAlert() и в нем вызвать у него super.onJSAlert(). Этого достаточно, чтобы Alerts заработали.
Обработка изменения ориентации устройства
Ещё одна серьезная проблема связана с портретной и альбомной ориентацией. Если поменять ориентацию устройства, то по умолчанию Activity будет пересоздана. При этом все View, которые к ней прикреплены, тоже будут пересозданы. Представьте ситуацию: есть WebView, в который загружена некая игра. Пользователь доходит до 99 уровня, поворачивает устройство, и инстанс WebView с игрой пересоздается, страница загружается заново, и он снова на первом уровне. Чтобы этого избежать, мы используем мануальную обработку смены конфигурации устройства. В принципе, это вещь известная и описана в официальной документации. Для этого достаточно прописать в AndroidManifest.xml в разделе активити параметр configChanges.
Это будет означать, что мы сами обрабатываем смену ориентации в activity. Если ориентация изменится, мы получаем вызов Activity.onConfigurationChange() и можем поменять какие-то ресурсы программно. Но обычно activity с WebView имеют только сам WebView, растянутый на весь экран, и там ничего делать не приходится. Он просто перерисовывается и все продолжает нормально работать. Таким образом, установка configChanges позволяет не пересоздавать Activity, и все View, которые в нем присутствуют, сохранят свое состояние.
Полноэкранный медиаплеер
Если в web-страницу встроен медиаплеер, то часто возникает потребность обеспечить возможность его работы в полноэкранном режиме. Например, медиаплеер youtube может работать внутри web-страницы в html-теге iframe, и у него есть кнопка переключения в полноэкранный режим. К сожалению, в WebView по умолчанию это не работает. Чтобы заставить это работать, нужно сделать несколько манипуляций. В xml layout, в котором расположен WebView, разместим дополнительно FrameLayout. Это контейнер, который растянут на весь экран и в котором будет находится View с плеером:
А затем в своем инстансе WebChromeClient переопределим несколько методов:
Система вызывает WebChromeClient.onShowCustomView(), когда юзер нажимает на кнопку перехода в полноэкранный режим в плеере. оnShowCustomView() принимает View, которое и репрезентует сам плеер. Этот View вставляется в FullScreenContainer и делается видимым, а WebView скрывается. Когда пользователь хочет вернуться из полноэкранного режима, вызывается метод WebChromeClient.onHideCustimView() и проделывается обратная операция: отображаем WebView и скрываем FullScreenContainer.
Input type=”file”
Web-разработчики знают, что этот контейнер используется на web-страницах для того, чтобы пользователь мог выбрать какой-то файл и загрузить его на сервер, либо показать на экране. Для работы этого контейнера в WebView нам нужно переопределить метод WebChromeClient.openFileChooser(). В этом методе есть некий callback, в который нужно передать файл, выбранный пользователем. Никакого дополнительного функционала сам по себе/> не имеет. Диалог выбора файла нам нужно обеспечить. То есть мы можем открыть любой стандартный Android picker, в котором пользователь выберет нужный файл, получить его, например, через onActivityResult(), и передать в callback метода openFileChooser().
Пример кода JavaScript:
Определение состояния сети в JavaScript
В JavaScript есть полезный объект Navigator. У него есть поле onLine, показывающее статус сетевого подключения. Если у нас есть подключение к сети, в браузере это поле имеет значение true, в противном случае — false. Чтобы оно работало корректно внутри WebView, необходимо использовать метод WebView.setNetworkAvailable(). С его помощью мы передаем актуальное сетевое состояние, которое можно получить при помощи сетевого broadcast receiver или любым другим способом, которым вы трекаете сетевое состояние в Android. Делать это нужно постоянно. Если сетевое состояние изменилось, то нужно заново вызвать WebView.setNetworkAvailable() и передать актуальные данные. В JavaScript мы будем получать актуальное значение этого свойства через Navigator.onLine.
Примеры кода
Вопросы и ответы
Вопрос: Есть проект CrossWalk — это сторонняя реализация WebView, позволяющая на старых устройствах использовать свежий Chrome. У вас есть какой-то опыт, вы пробовали его встраивать?
Ответ: Я не пробовал. На текущий момент мы поддерживаем Android начиная с 14-й версии и уже не ориентируемся на старые устройства.
Вопрос: Как вы боретесь с артефактами, которые остаются при прорисовке WebView?
Ответ: Мы с ними не боремся, пробовали — не получилось. Это происходит не на всех устройствах. Решили, что это не настолько вопиющая проблема, чтобы тратить на нее больше ресурсов.
Вопрос: Иногда требуется WebView вложить в ScrollView. Это некрасиво, но иногда требуется по заданию. Это не поощряется, даже где-то запрещается, и после этого возникают недостатки в работе. Но все равно иногда это приходится делать. Например, если вы сверху рисуете WebView, а под ним рисуете какой-то нативный компонент (который должен быть нативным согласно требованию), и все это должно быть выполнено в виде единого ScrollView. То есть сначала пользователь посмотрел бы всю страничку, а потом, если бы захотел, то долистал бы до этих нативных компонентов.
Ответ: К сожалению, не могу вам ответить, потому что я не сталкивался с такой ситуацией. Она довольно специфическая, и представить себе вариант, когда нужно WebView положить в ScrollView, мне сложно.
Вопрос: Есть почтовое приложение. Там сверху шапка с получателями и со всем остальным. Даже в этом случае не все будет гладко. У WebView возникают большие проблемы, когда он пытается определить свой размер внутри ScrollView.
Ответ: Можно попробовать отрисовать означенную часть UI внутри WebView.
Вопрос: То есть полностью перенести всю логику из нативной части в WebView и оставить эти контейнеры?
Ответ: Даже, может быть, логику переносить не надо, имеется в виду инжектирование Java-классов. Логику можно оставить и вызывать через инжектированный класс. В WebView можно перенести только UI.
Вопрос: Вы упоминали про игры в мессенджере. Они представляют собой web-приложения?
Ответ: Да, это web-страницы с JavaScript внутри WebView.
Вопрос: Вы все это делаете, чтобы просто не переписывать игры нативно?
Ответ: И для этого тоже. Но основная идея в том, чтобы дать сторонним разработчикам возможность создавать приложения, которые могут встраиваться в ICQ, и с помощью этого ICQ Web API взаимодействовать с мессенджером.
Вопрос: То есть в эти игры можно играть также через web-браузер на лэптопе?
Ответ: Да. Она может быть открыта в web-браузере, и мы иногда их прямо в нем и отлаживаем.
Вопрос: А если Intent, допустим, в Chrome прокинуть эту игрушку, какие проблемы тогда будут? Если не свою WebView писать, а воспользоваться услугами?
Ответ: Проблема в том, что в своем WebView мы можем предоставить API через инжектирование Java-класса, и с помощью этого API приложение сможет напрямую взаимодействовать с ICQ, отправлять ему различные команды. Допустим, команду на получение имени пользователя, на получение чатов, которые у него открыты, отправлять сообщения в чат непосредственно из ICQ. То есть из Chrome отправлять сообщения непосредственно в ICQ не получится. В нашем случае все это возможно.
Вопрос: Вы упомянули, что режете данные на куски по одному мегабайту. Как вы их потом собираете?
Ответ: Мы сейчас этого не делаем, потому что у нас нет такой потребности.
Вопрос: Хватает одного мегабайта?
Ответ: Да. Если картинки больше, то пытаемся их ужимать. Я сказал о том, что если такая потребность существует, то это может быть решением — разрезать и собирать потом в Java.
Вопрос: Как вы обеспечиваете безопасность работы приложений в песочнице? Правильно ли я понял, что из JavaScript приложения нужно вызывать инжектированные Java-классы?
Ответ: Да.
Вопрос: Как будет обеспечиваться в этом случае безопасность, запрещен ли доступ к каким-то системным функциям?
Ответ: Прямо сейчас, так как система еще довольно молодая, у нас в основном используются наши собственные web-приложения, и мы им полностью доверяем. В дальнейшем все приложения, которые будут поступать к нам, будут администрироваться, код будет просматриваться, для этого выделена специальная Security Team. Дополнительно будет создана специальная система разрешений, без которых приложения не смогут получить доступ к какой-то критической для пользователя информации.
Источник