- Android Studio: Переключение между Activity
- Создание анимаций переходов между Activity в Android
- Полезные функции Android, о которых вы можете не знать
- 1. Быстрое переключение между приложениями
- 2. Мультиоконный режим
- 3. Ускоренная анимация
- 4. Быстрая блокировка нежелательных номеров
- Переключение между экранами приложения
- Простое переключение на другой экран
- Создаём третий экран — способ для ленивых
- Передача данных между активностями
- Кто подставил кота Ваську — получаем результат обратно
- Пример для Java
- Создаём третий экран — способ для ленивых
- Передача данных между активностями
- Кто подставил кота Ваську — получаем результат обратно
- Используем фильтры
- Запуск активности по его имени
Android Studio: Переключение между Activity
Рабочая среда Android Studio позволяет протестировать готовое приложение, для этого Вам необходимо создать виртуальное устройство. Для этого перейдите в AVD Manager.
Назовём рабочую область BackActivity.
Теперь мы возвращаемся к MainActivity, и к кнопке «Старт» пишем обработчик, для начала добавим строку:
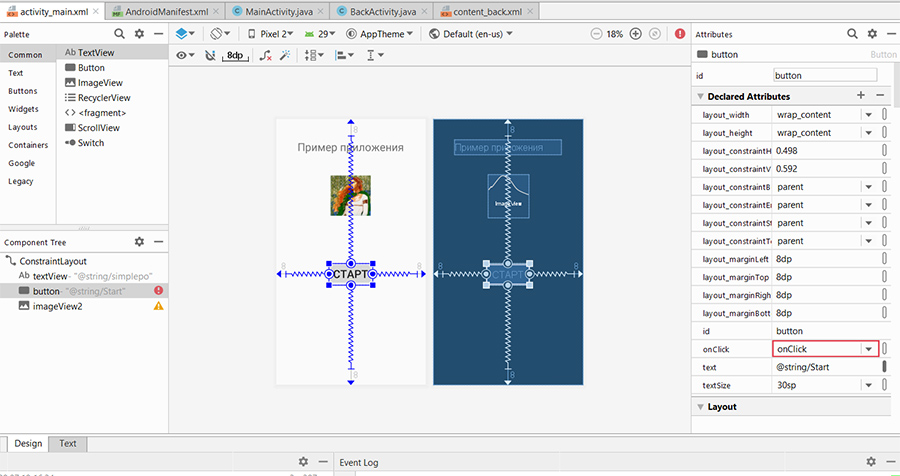
Можно и в режиме дизайна, указать метод onClick:
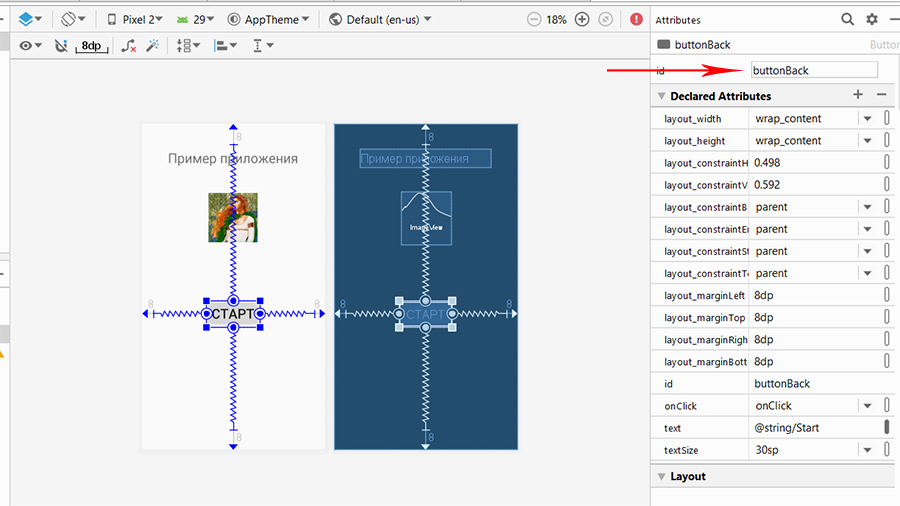
Сразу укажем кнопке ID (buttonBack).
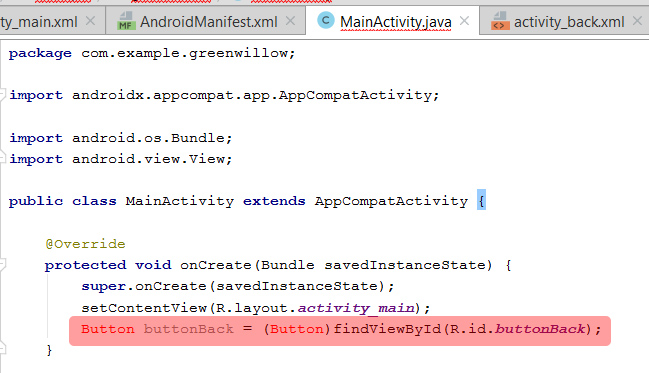
После, открываем MainActivity.java, и в метод Create добавляем строку:
Button buttonBack = (Button)findViewById(R.id.buttonBack);
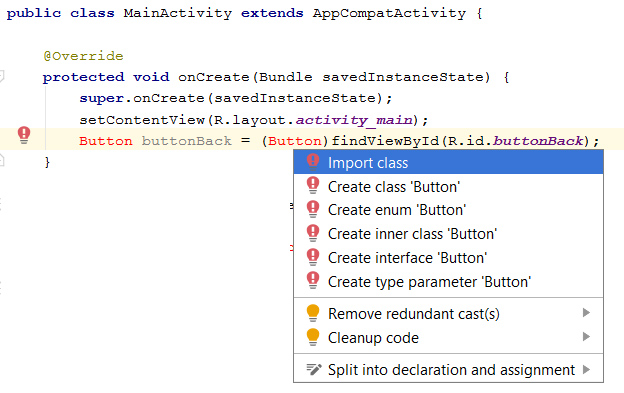
Далее необходимо навести каретку на (Button), вызвать контекстное меню зажав клавиши Alt+Enter и выбрать импорт класса.
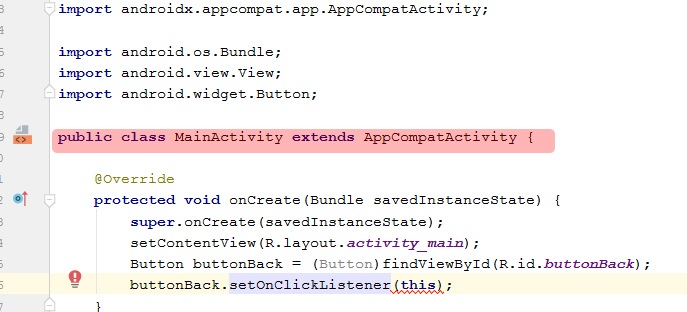
Теперь, сразу после, добавим строку:
Программа нам говорит об ошибке, чтобы её исправить нужно отредактировать строку:
public class MainActivity extends AppCompatActivity <
и заменить её на:
public class MainActivity extends AppCompatActivity implements View.OnClickListener<
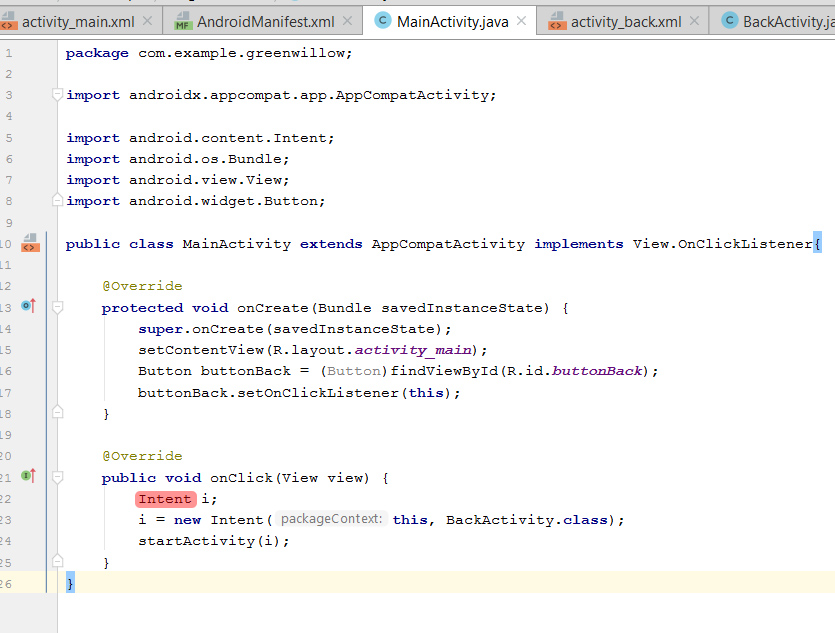
Теперь добавляем следующие строки:
И импортируем класс Intent (в противном случае выдаст ошибку Cannot find symbol class Intent).
Шалость удалась, у нас есть работающая кнопка, которая переносит нас на новую Activity. Наполнять Activity содержимым буду уже в следующих обзорах.
Источник
Создание анимаций переходов между Activity в Android
Начиная с Android 4.4 в арсенале разработчиков появился дополнительный инструмент для создания анимаций — Transitions Framework. Изначально он предназначался для создания анимаций изменения состояния приложения путём манипулирования несколькими View. С выходом Android 5.0 набор доступных для использования анимаций был расширен, чтобы соответствовать представленной тогда же концепции Material Design.
Transitions Framework позволяет быстро и безболезненно создавать различные анимации. Поэтому в процессе работы над iFunny было невозможно пройти мимо этого инструментария. Вниманию читателей предлагается частный случай использования Transitions API — создание анимации перехода между Activity с эффектом «бесшовности».
С визуальной точки зрения представленные в Transitions Framework анимации переходов между Activity можно условно разделить на два типа: обычные анимации и анимации с общим элементом. Концепт анимации с общим элементом продемонстрирован на честно украденном с сайта developer.android.com рис. 1. На нём в роли общих элементов выступают аватар и имя контакта.
Рис. 1. Анимация перехода между Activity с общими элементами
Но никто не любит длинные вступления, поэтому сразу перейдём к рассказу о том, как создавались анимации данного типа в приложении iFunny. В качестве первого примера рассмотрим анимацию, показанную на рис. 2. Для её использования нам потребуется Android версии 5.0 и выше.
Рис. 2. Анимация перехода между Activity на экране аутентификации пользователя
С точки зрения пользователя, здесь нет ничего необычного: один экран, простенькая анимация. Но, как вы уже могли догадаться, «под капотом» — переход между двумя экранами с одним общим элементом.
Первым шагом к созданию подобного перехода является, как ни странно, выбор этого самого элемента и определение его местоположения в вёрстке обеих Activity. После этого в описание каждого View, отображающего выбранный элемент, нужно добавить атрибут android:transitionName, а также назначить им android:id, если таковой отсутствует.
В нашем случае это обычные ImageView следующего вида:
Здесь стоит отметить два важных момента. Во-первых, в обоих ImageView необходимо установить одинаковые transitionName, что логично. Во-вторых, коль скоро мы используем ImageView, то и содержимое у них должно быть одним и тем же, поскольку использование двух отличающихся ресурсов может привести к неожиданным последствиям (как минимум к морганию анимируемого View в начале и конце анимации).
На втором шаге необходимо добавить опции для запускаемой (второй) Activity, сообщающие о том, что при её запуске должна быть запущена анимация.
Примечание. Под «второй» подразумевается запускаемая Activity, переход к которой должен быть осуществлён, а под «первой» — запускающая Activity.
Делается это следующим образом:
В приведённом листинге:
- R.id.auth_logo — ImageView из первой Activity, используемый в анимации;
- activity — первая Activity;
- R.string.email_auth_transition — метка, ранее оставленная в вёрстке обоих ImageView;
- SecondActivity.class — вторая Activity.
И сейчас внимательный читатель может испытать недоумение: во вступлении речь шла об использовании API level 19, в примере фигурировал API level 21, а в листинге выше стоит ограничение на API level 22. К сожалению, при написании кода выяснилось, что анимации перехода с общим элементом могут вести себя некорректно на телефонах c API level 21. Проявляется это в виде подтормаживаний анимации в целом и артефактов на анимируемом View в частности. Если вы уже знакомы с темой, знаете причины подобного поведения и/или способы решения описанной проблемы — расскажите нам об этом в комментариях.
На третьем шаге необходимо описать анимацию перехода, т.е. указать путь, проходимый анимируемым View, и трансформацию самого View. Для этого создадим отдельный файл projectName/src/main/res/transitions/email_auth_transition.xml со следующим содержимым:
Немного теории. Тег transitionSet предназначен для описания сразу нескольких трансформаций, применяемых к анимируемому View. Параметр transitionOrdering отвечает за порядок применения этих трансформаций. В нашем случае они применяются одновременно. Существует несколько типов готовых трансформаций, представленных в Transitions Framework. С полным списком можно ознакомиться на этой странице. Мы же остановимся на двух конкретных: changeBounds и changeImageTransform.
Первая предназначена для трансформации размера View. Вторая работает только с ImageView и в связке с первой позволяет изменять не только размер, но и форму ImageView. Использовав данные трансформации, получаем на выходе анимацию изменения размера изображения, представленную на рис. 2. Если не указывать тип движения анимируемого View, то он будет двигаться по кратчайшему пути. Более интересный способ передвижения рассмотрим во втором примере.
Последним шагом создания анимации является её объявление в темах обеих Activity. Для этого отредактируем описание тем следующим образом (или создадим новые в папке projectName/src/main/res/values-v22/theme.xml):
- android:windowActivityTransitions разрешает выполнение анимации перехода;
- android:windowSharedElementEnterTransition указывает на файл с описанием анимации перехода от первой Activity ко второй;
- android:windowSharedElementExitTransition указывает на файл с описанием анимации перехода при возвращении из второй Activity в первую.
Следует отметить, что для версий ОС ниже 5.1 необходимо создать темы с идентичными стилями, чтобы избежать вполне ожидаемых последствий в виде падения приложения. Например, поместим их в файл projectName/src/main/res/values/theme.xml:
Итак, для создания анимации перехода от Activity к Activity необходимо:
- Описать анимации (в нашем случае в xml-файле);
- Добавить эти анимации в xml-описание темы Activity;
- Пометить анимируемый общий элемент (View) в разметке;
- При запуске второй Activity указать в параметрах запуска, что для неё необходимо задействовать анимацию перехода.
Как видите, создавать такие анимации совсем не трудно, если не считать некоторых ограничений, упомянутых в первом примере. Теперь рассмотрим второй, более сложный пример. Тут нас интересует переход из раздела комментариев к профилю пользователя (рис. 3).
Рис. 3. Анимация перехода из комментариев к профилю пользователя
Все шаги по созданию перехода, рассмотренные выше, также подходят для этой анимации. А вот трансформация общего элемента реализована немного иначе. В приведённом ниже листинге описано перемещение общего элемента «по дуге» вместе с изменением его размера.
В чём же сложность второго примера? В первом случае использовалось изображение из ресурсов самого приложения, а тут — картинка загружается из сети. К тому же для комментариев изображение аватара пользователя берётся в более низком разрешении, чем для профиля. Поэтому требуется не только дать второй Activity доступ к изображению, используемому в первой, но и по завершении анимации подгрузить требуемое изображение в более высоком качестве. Так и получается две проблемы.
Для решения первой можно было бы собственноручно закэшировать изображение на диск или же передать его адрес в параметре второй Activity. Однако решение данной проблемы переложили на используемую в приложении библиотеку для загрузки изображений — Glide. При загрузке изображения достаточно просто добавить параметр diskCacheStrategy(DiskCacheStrategy.SOURCE), и оно будет закэшировано самой библиотекой (актуально для Glide версии 3.x). Следовательно, при повторном обращении к данному ресурсу из второй Activity будет использоваться кэшированный файл, что поможет нам избежать моргания анимируемого ImageView.
Вторая проблема также решается достаточно просто. В то время как осуществляется анимация перехода, профиль пользователя вместе с аватаром в более высоком разрешении скачиваются из сети и ожидают её завершения. Как только выполняются оба условия (завершение анимации и завершение загрузки), аватар пользователя обновляется. Добиться такого поведения можно, если использовать специальный Listener, в котором реализованы колбэки, вызываемые при смене статуса анимации. Для этого во Fragment, который принадлежит второй Activity, зададим этот самый Listener:
Здесь происходит следующее:
- С помощью getSharedElementEnterTransition().addListener() задаётся Listener для анимации появления Activity;
- В методе setAvatar() производится попытка загрузки и установки аватара (который уже лежит в кэше).
Рассмотрим, как именно реализован Listener:
В методе onProfileUpdated() мы обновляем содержимое профиля, в т.ч. и аватар.
Стоит отдельно упомянуть случай, когда общий элемент уходит за пределы экрана. Особенность его состоит в том, что, вопреки (а может, и согласно) логике, анимация перехода всё равно будет выполнена и будет смотреться достаточно забавно (рис. 4).
Рис. 4. Анимация возвращения из профиля в комментарии
Чтобы избежать подобного поведения, достаточно в момент ухода общего элемента за пределы экрана выставить ему видимость, отличную от View.VISIBLE.
В целом можно сказать, что Transitions Framework является простым и мощным инструментом для создания анимаций. Он не ограничивается только анимациями перехода между Activity — в статье был рассмотрен лишь частный случай его использования. Также стоит отметить, что помимо предоставляемых трансформаций имеется возможность создавать свои собственные, но это уже совсем другая история, достойная отдельного поста.
Источник
Полезные функции Android, о которых вы можете не знать
Android определенно является самой многофункциональной операционной системой. И совершенно неудивительно, что в Android содержится немало скрытых или просто неочевидных для пользователей функций. Очередная порция таких функций в этой статье!
1. Быстрое переключение между приложениями
Одна из самых полезных функций Android доступна в системе годами, но по-прежнему используется единицами. Речь идет о возможности быстрого переключения между запущенными приложениями. Прямо как Alt+Tab на компьютере.
Для того, чтобы быстро переключиться между открытыми приложениями достаточно дважды тапнуть кнопку «Меню» . После этого моментально произойдет переключение на предыдущее запущенное приложение. Крайне удобно!
2. Мультиоконный режим
На большинстве Android-смартфонов доступен специальный мультиоконный режим. В нем можно запускать два приложения на одном экране. Благодаря этому можно полноценно использовать два приложения, например, переписываться в соцсетях и параллельно смотреть стрим или видео.
Для активации мультиоконного режима необходимо удержать кнопку «Меню» в течение секунды. В результате этого Android предложит выбрать два приложения на выбор для открытия в мультиоконном режиме.
3. Ускоренная анимация
Любой Android-смартфон можно заметно ускорить путем ускорения всех анимаций интерфейса. В первую очередь, для этого требуется включить режим разработчика. Сделать это можно в меню « О телефоне ». Зайдите туда и семь раз коснитесь номера сборки . Эта необычная команда и включает меню разработчика в Android.
Затем вам останется перейти в новое меню настроек «Для разработчиков», выбрать раздел « Рисование » – « Анимация переходов » и установить параметр на 0.5x . Анимацию в интерфейсе можно отключить полностью, но из-за этого, наоборот, возникают некоторые притормаживания.
4. Быстрая блокировка нежелательных номеров
Для блокировки нежелательного номера в Android необязательно добавлять его в черный список или запрещать звонки в каком-либо стороннем приложении. Для этого достаточно зайти в параметры контакта в контактной книге и включить опцию « Только голосовая почта ». Включение этой функции запретит входящие звонки от этого абонента.
Источник
Переключение между экранами приложения
Простое переключение на другой экран
Приложение не всегда состоит из одного экрана. Например, мы создали очень полезную программу и пользователю хочется узнать, кто же её автор. Он нажимает на кнопку «О программе» и попадает на новый экран, где находится полезная информация о версии программы, авторе, адресе сайта, сколько у автора котов и т.д. Воспринимайте экран активности как веб-страницу с ссылкой на другую страницу. Если вы посмотрите на код в файле MainActivity из прошлых уроков, то увидите, что наш класс MainActivity тоже относится к Activity (или его наследникам) или, если говорить точнее, наследуется от него.
Как нетрудно догадаться, нам следует создать новый класс, который может быть похож на MainActivity и затем как-то переключиться на него при нажатии кнопки.
Для эксперимента мы возьмём программу из первого урока и будем использовать для опытов кнопку (или создайте новый проект с одной кнопкой на экране). Далее создадим новую форму для отображения полезной информации. Например, покажем пользователю, что делает кот, когда идёт налево и направо. Согласитесь, это очень важная информация, дающая ключ к разгадке Вселенной.
Создавать новую активность будем вручную, хотя в студии есть готовые шаблоны. Но там ничего сложного и для лучшего понимания полезно всё делать руками.
Создадим новый XML-файл разметки activity_about.xml в папке res/layout. Щёлкните правой кнопкой мыши на папке layout и выберите из контекстного меню New | Layout resource file. Появится диалоговое окно. В первом поле вводим имя файла activity_about. Во втором нужно ввести корневой элемент. По умолчанию там стоит ConstraintLayout. Стираем текст и вводим ScrollView. Ввода нескольких символов достаточно, чтобы студия подсказала готовые варианты, можно сразу нажать Enter , не дожидаясь полного ввода слова:
Получится соответствующая заготовка, в которую вставим элемент TextView.
Информация будет извлекаться из ресурсов, а именно из строкового ресурса about_text. Сейчас он подсвечен красным цветом, сигнализируя об отсутствии информации. Можно было нажать Alt+Enter и ввести текст в диалоговом окне. Но для нашего примера этот способ не подойдёт, так как наш текст будет многострочным, с использованием управляющих символов. Поэтому поступим по-другому. Откроем файл res/values/strings.xml и вводим следующий текст вручную:
Мы использовали простейшие HTML-теги форматирования текста типа , , . Для нашего примера достаточно выделить жирным слова, которые относятся к коту и направлению движения. Для перевода текста на новую строку используйте символы \\n. Добавим ещё один строковый ресурс для заголовка нового экрана:
С разметкой разобрались. Далее необходимо создать класс для окна AboutActivity. Выбираем из контекстного меню вашего пакета в папке java меню New | Kotlin Class/File, в диалоговом окне указываем имя класса, а в выпадающем списке выбираем Class.
Получим заготовку класса. Сейчас класс пустой, добавим код вручную. Класс должен наследоваться от абстрактного класса Activity или его родственников типа FragmentActivity, AppCompatActivity и т.д. Дописываем : Activity(). У класса активности должен быть метод onCreate(). Ставим курсор мыши внутри класса и выбираем в меню Code | Override Methods (Ctrl+O). В диалоговом окне ищем нужный класс, можно набирать на клавиатуре первые символы для быстрого поиска. Можно поступить проще — просто набирать имя метода внутри класса, студия сама покажет через автодополнение нужный вариант и создаст шаблон метода.
В созданном методе нужно вызвать метод setContentView(), который подгрузит на экран подготовленную разметку. У нас получится такой вариант.
Раньше студия подчёркивала жёлтым цветом слово AboutActivity и предупреждала, что следует создать запись в манифесте. Сейчас предупреждение отсутствует, поэтому попросите рядом сидящего кота напомнить об этом. Подводим мышь к названию класса, нажимаем Alt + Enter и в контекстом меню выбираем пункт Add activity to manifest. В манифесте будет сделана соответствующая запись, мы позже к ней вернёмся.
Теперь начинается самое главное. Наша задача — перейти на новый экран при щелчку кнопки на первом экране. Переходим обратно к классу MainActivity. Напишем обработчик щелчка кнопки:
Для запуска нового экрана необходимо создать экземпляр класса Intent и указать в первом параметре текущий класс, а во втором — класс для перехода, у нас это AboutActivity. После этого вызывается метод startActivity(), который и запускает новый экран.
Откройте файл манифеста AndroidManifest.xml и посмотрите на его код. Там была добавлена одна строка после нашего предыдущих действий с классом AboutActivity:
Добавим ещё одну строку кода.
Вот и пригодился строковый ресурс about_title. При желании вы можете добавить и другие настройки для активности, например, тему. Запускаем приложение, щёлкаем на кнопке и получаем окно О программе. Таким образом мы научились создавать новое окно и вызывать его по щелчку кнопки. А в нашем распоряжении появилась мегаудобная программа — теперь всегда под рукой будет подсказка, что делает кот, когда идёт налево.
Ещё раз обращаю внимание, что второй создаваемый класс активности должен наследоваться от класса Activity или ему похожих (ListActivity и др.), иметь XML-файл разметки (если требуется) и быть прописан в манифесте.
После вызова метода startActivity() запустится новая активность (в данном случае AboutActivity), она станет видимой и переместится на вершину стека, содержащего работающие компоненты. При вызове метода finish() из новой активности (или при нажатии аппаратной клавиши возврата «Back») она будет закрыта и удалена из стека. Разработчик также может перемещаться к предыдущей (или к любой другой) активности, используя всё тот же метод startActivity().
Если хотим добавить стрелку в заголовок второй активности для возврата на родительскую активность, то пропишем в манифесте необходимые данные.
В этом случае нам даже не придётся добавлять свою кнопку на экран второй активности и писать код, система сама всё сделает за нас. В примере использовалась устаревшая тема Holo, можете попробовать прописать другие темы.
Создаём третий экран — способ для ленивых
Программисты, как и коты, существа ленивые. Постоянно помнить, что для активности нужно создать разметку и класс, который наследуется от Activity, а затем не забыть прописать класс в манифесте — да ну нафиг.
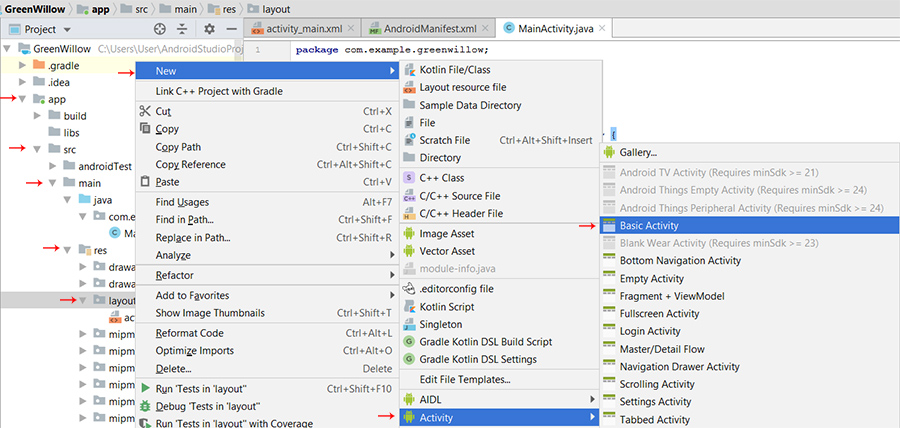
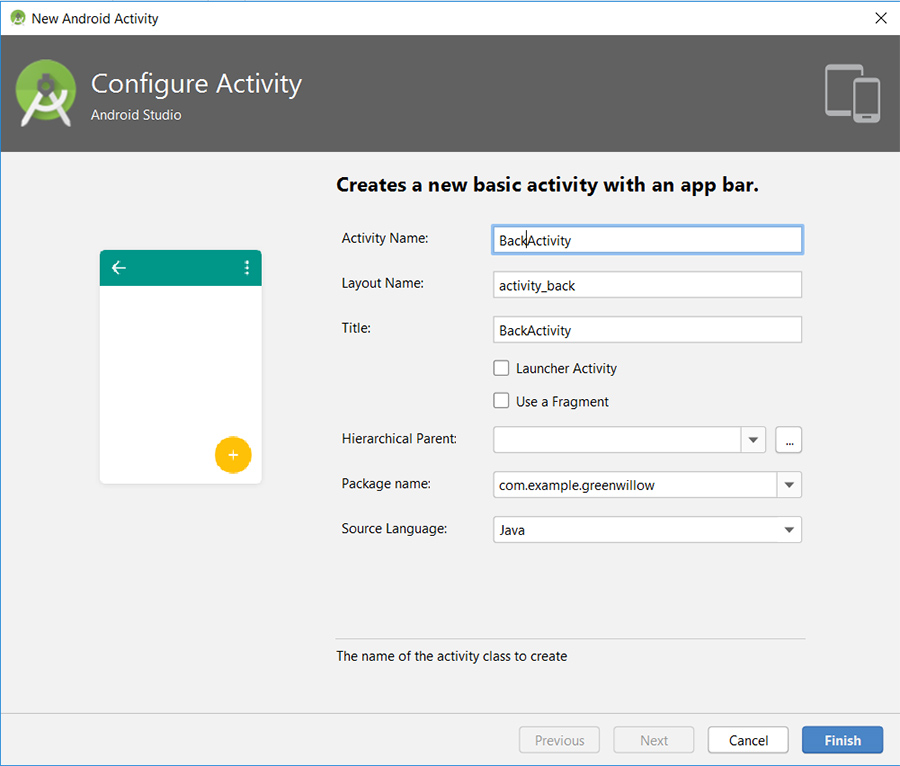
В этом случае выберите из контекстного меню пакета выберите New | Activity | Basic Activity (или другой шаблон). Дальше появится знакомое вам окно создания новой активности. Заполняем необходимые поля.
Нажимаем на кнопку Finish и активность будет готова. Чтобы убедиться в этом, откройте файл манифеста и проверьте наличие новой записи. Про файлы класса и разметки я уже не говорю, они сами появятся перед вами.
Самостоятельно добавьте новую кнопку на экране главной активности и напишите код для перехода на созданную активность.
На первых порах я бы посоветовал вам вручную создавать все необходимые компоненты для новой активности, чтобы понимать взаимосвязь между классом, разметкой и манифестом. А когда набьёте руку, то можете использовать мастер создания активности для ускорения работы.
Передача данных между активностями
Мы использовали простейший пример для вызова другого экрана активности. Иногда требуется не только вызвать новый экран, но и передать в него данные. Например, имя кота. В этом случае нужно задействовать специальную область extraData, который имеется у класса Intent.
Область extraData — это список пар ключ/значение, который передаётся вместе с намерением. В качестве ключей используются строки, а для значений можно использовать любые примитивные типы данных, массивы примитивов, объекты класса Bundle и др.
Для передачи данных в другую активность используется метод putExtra():
Принимающая активность должна вызвать какой-нибудь подходящий метод: getIntExtra(), getStringExtra() и т.д.:
Переделаем предыдущий пример. У нас уже есть три активности. У первой активности разместим два текстовых поля и кнопку. Внешний вид может быть следующим:
У второй активности SecondActivity установим элемент TextView, в котором будем выводить текст, полученный от первой активности. Напишем следующий код для метода onCreate() у второй активности.
Если сейчас запустить программу и просто вызвать второе окно, как это было описано в первой части статьи, то мы увидим надпись по умолчанию ЖЫвотное, вам передали дырку от бублика. Согласитесь, довольно обидно получать такие сообщения.
Исправляем ситуацию. Добавляем код у первой активности:
Мы поместили в специальный контейнер объекта Intent два ключа со значениями, которые берутся из текстовых полей. Когда пользователь введёт данные в текстовые поля, они попадут в этот контейнер и будут переданы второй активности.
Вторая активность должна быть готова к тёплому приёму сообщений следующим образом (выделено жирным).
Теперь сообщение выглядит не столь обидным, а даже приятным для кое-кого. В сложных примерах желательно добавить проверку при обработке данных. К счастью, Kotlin хорошо справляется с данными типа null и предохраняет от краха приложения, но проверить на пустую строку не помешает, чтобы сообщить пользователю о необходимости заполнить поля.
Если клавиатура поддерживает эмодзи, то их тоже можно использовать.
В нашем случае мы знаем, что ждём строковое значение, поэтому код можно переписать так:
У программы есть недостаток — не понятно, от кого мы получаем приветы. Любая хорошо воспитанная мартышка не возьмёт подарок от анонимного источника. Поэтому в качестве домашнего задания добавьте ещё одно текстовое поле для ввода имени пользователя, который отправляет сообщение.
Google рекомендует для ключей использовать следующий формат: имя вашего пакета в качестве префикса, а затем сам ключ. В этом случае можно быть уверенным в уникальности ключа при взаимодействии с другими приложениями. Приблизительно так:
Кто подставил кота Ваську — получаем результат обратно
Не всегда бывает достаточно просто передать данные другой активности. Иногда требуется получить информацию обратно от другой активности при её закрытии. Если раньше мы использовали метод startActivity(Intent intent), то существует родственный ему метод startActivityForResult(Intent intent, int RequestCode). Разница между методами заключается в дополнительном параметре RequestCode. По сути это просто целое число, которое вы можете сами придумать. Оно нужно для того, чтобы различать от кого пришёл результат. Допустим у вас есть пять дополнительных экранов и вы присваиваете им значения от 1 до 5, и по этому коду вы сможете определить, чей результат вам нужно обрабатывать. Вы можете использовать значение -1, тогда это будет равносильно вызову метода startActivity(), т.е. никакого результата не получим.
Если вы используете метод startActivityForResult(), то вам необходимо переопределить в коде метод для приёма результата onActivityResult() и обработать полученный результат. Запутались? Давайте разберём пример.
Предположим, вы сыщик. Поступила информация, что в ресторане со стола влиятельного человека украли два кусочка колбасы и другие продукты. Подозрение пало на трёх подозреваемых — ворона, сраный пёсик и кот Васька.
Один из посетителей предоставил серию фотографий со своего понтового айфона:
Также имеются показания другого свидетеля: А Васька слушает, да ест.
Создаём новый проект Sherlock с двумя активностями. На первом экране будет кнопка для переключения на второй экран и текстовая метка, в которой будет отображено имя воришки.
На втором экране будет группа переключателей:
Так как мы будем ожидать ответ из второго экрана, то нам необходимо задействовать метод startActivityForResult() на первом экране, в котором мы передадим переменную REQUEST_CHOOSE_THIEF в качестве параметра RequestCode.
При щелчке на кнопке мы запускаем вторую активность с ожиданием результата.
Переходим на второй экран и будем писать код для второй активности.
Здесь всё просто, когда сыщик выбирает имя преступника, то через метод putExtra() мы передаём имя ключа и его значение.
Для удобства, после выбора мы сразу закрываем второе окно и перед закрытием передаём значение RESULT_OK, чтобы было понятно, что выбор сделан. Если пользователь закроет экран через кнопку Back, то будет передано значение RESULT_CANCELED.
Метод setResult() принимает два параметра: результирующий код и сам результат, представленный в виде намерения. Результирующий код говорит о том, с каким результатом завершилась работа активности, как правило, это либо Activity.RESULT_OK, либо Activity.RESULT_CANCELED. В некоторых случаях нужно использовать собственный код возврата для обработки специфических для вашего приложения вариантов. Метод setResult() поддерживает любое целочисленное значение.
Если вы будете передавать данные явно через кнопку, то неплохо бы добавить метод finish(), чтобы закрыть вторую активность за ненадобностью. Если переход происходит через кнопку Back/Назад, то это делать не обязательно.
Если активность была закрыта пользователем при нажатии аппаратной кнопки возврата или если метод finish() был вызван раньше, чем метод setResult(), результирующий код установится в RESULT_CANCELED, а возвращённое намерение покажет значение null.
Возвращаемся на первый экран. Первый экран ожидает ответа от второго экрана, поэтому нужно добавить в код метод onActivityResult().
Позже я переписал пример ближе к Kotlin-стилю.
Метод ожидает входящие данные с кодом запроса REQUEST_CHOOSE_THIEF, и если такие данные поступят, то извлекает значение из ключа THIEF с помощью метода getStringExtra. Полученное значение мы выводим в TextView. Если мы вернулись на экран через кнопку Back, то просто стираем текст.
При закрытии дочерней активности внутри родительского компонента срабатывает обработчик onActivityResult().
Обработчик onActivityResult() принимает несколько параметров.
- Код запроса. Код, который использовался для запуска активности, возвращающей результат
- Результирующий код. Код результата, устанавливаемый дочерней активностью и указывающий, как завершилась её работа. Это может быть любое целочисленное значение, но, как правило, либо Activity.RESULT_OK, либо Activity.RESULT_CANCELED
- Данные. Намерение, используемое для упаковки возвращаемых данных. В зависимости от назначения дочерней активности оно может включать путь URI, представляющий выбранную часть содержимого. В качестве альтернативы (или дополнения) дочерняя активность может возвращать информацию в виде простых значений, упакованных в параметр намерения extras
Запускаем проект, нажимаем на кнопку и переходим на второй экран. Там выбираем один из вариантов. Если выбрать ворону, то экран закроется и имя преступника отобразится на первом экране. Если выбрать пёсика, то отобразится его имя.

Между прочим, если выбрать котика, то его имя не отобразится! Проверьте и убедитесь сами. Вы спросите почему? Элементарно, Ватсон! Преступник не учёл одной важной детали. В ресторане велось наблюдение с видеокамер, и запись показала, кто на самом деле украл колбаску и подставил кота. Васька, держись!
P.S. Если поначалу что-то показалось непонятным, то с практикой многое прояснится. Передача данных между экранами часто встречается в приложениях и вы ещё не раз изучите пример.
P.P.S. Лучшая рыба — колбаса. Зная эту слабость, нетрудно было подставить кота.
Относительно недавно Google объявила методы startActivityForResult()/onActivityResult() устаревшими, студия теперь перечёркивает их названия. Новый способ описан в другой статье, но пока вы можете без проблем использовать старый проверенный способ.
Пример для Java
Первоначально статья была написана на Java в далёкие времена. Текстовая часть практически не изменилась и перекочевала в вариант для Kotlin. Здесь укороченная версия текста, который можно прочитать выше. Сосредоточимся только на коде для Java.
. Если вы посмотрите на код в файле MainActivity.java из прошлых уроков, то увидите, что наш класс MainActivity тоже относится к Activity (или его наследникам) или, если говорить точнее, наследуется от него.
Создадим новый XML-файл разметки activity_about.xml в папке res/layout. Описание смотрим в Kotlin-варианте, там ничего не меняется.
Информация будет извлекаться из ресурсов, а именно из строкового ресурса about_text. Аналогично повторяем шаги из Kotlin-варианта статьи.
С разметкой разобрались. Далее необходимо создать класс для окна AboutActivity.java. Выбираем в меню File | New | Java Class и заполняем нужные поля. На первых порах достаточно указать только имя. Потом разберётесь с другими полями.
Сейчас класс практически пустой. Добавим код вручную. Класс должен наследоваться от абстрактного класса Activity или его родственников типа FragmentActivity, AppCompatActivity и т.д. Дописываем extends Activity. У класса активности должен быть метод onCreate(). Ставим курсор мыши внутри класса и выбираем в меню Code | Override Methods (Ctrl+O). В диалоговом окне ищем нужный класс, можно набирать на клавиатуре первые символы для быстрого поиска. В созданном методе нужно вызвать метод setContentView(), который подгрузит на экран подготовленную разметку. У нас получится такой вариант.
Теперь начинается самое главное. Наша задача — перейти на новый экран при щелчку кнопки на первом экране. Переходим обратно к классу MainActivity. Напишем обработчик щелчка кнопки:
Если вы сейчас попытаетесь проверить работу приложения в эмуляторе, то получите сообщение об ошибке. Что мы сделали неправильно? Мы пропустили один важный шаг. Необходимо зарегистрировать новый Activity в манифесте AndroidManifest.xml. Найдите этот файл в своём проекте и дважды щёлкните на нём. Откроется окно редактирования файла. Добавьте новый тег после закрывающего тега для первой активности. Печатайте самостоятельно и активно используйте подсказки. Получится следующее:
Вот и пригодился строковый ресурс about_title. Запускаем приложение, щёлкаем на кнопке и получаем окно О программе. Таким образом мы научились создавать новое окно и вызывать его по щелчку кнопки.
Ещё раз обращаю внимание, что второй создаваемый класс активности должен наследоваться от класса Activity или ему похожих (ListActivity и др.), иметь XML-файл разметки (если требуется) и быть прописан в манифесте.
Создаём третий экран — способ для ленивых
Выберите в меню File | New | Activity | Basic Activity (или другой шаблон). Дальше появится знакомое вам окно создания новой активности. Заполняем необходимые поля.
Нажимаем на кнопку Finish и активность будет готова. Чтобы убедиться в этом, откройте файл манифеста и проверьте наличие новой записи. Про файлы класса и разметки я уже не говорю, они сами появятся перед вами.
Самостоятельно добавьте новую кнопку на экране главной активности и напишите код для перехода на созданную активность.
На первых порах я бы посоветовал вам вручную создавать все необходимые компоненты для новой активности, чтобы понимать взаимосвязь между классом, разметкой и манифестом. А когда набьёте руку, то можете использовать мастер создания активности для ускорения работы.
Передача данных между активностями
Мы использовали простейший пример для вызова другого экрана активности. Иногда требуется не только вызвать новый экран, но и передать в него данные. Например, имя пользователя. В этом случае нужно задействовать специальную область extraData, который имеется у класса Intent.
Область extraData — это список пар ключ/значение, который передаётся вместе с намерением. В качестве ключей используются строки, а для значений можно использовать любые примитивные типы данных, массивы примитивов, объекты класса Bundle и др.
Для передачи данных в другую активность используется метод putExtra():
Принимающая активность должна вызвать какой-нибудь подходящий метод: getIntExtra(), getStringExtra() и т.д.:
Переделаем предыдущий пример. У нас уже есть три активности. У первой активности разместим два текстовых поля и кнопку. Внешний вид может быть следующим:
У второй активности SecondActivity установим элемент TextView, в котором будем выводить текст, полученный от первой активности. Напишем следующий код для метода onCreate() у второй активности.
Если сейчас запустить программу и просто вызвать второе окно, как это было описано в первой части статьи, то мы увидим надпись по умолчанию ЖЫвотное, вам передали дырку от бублика. Согласитесь, довольно обидно получать такие сообщения.
Исправляем ситуацию. Добавляем код у первой активности:
Мы поместили в специальный контейнер объекта Intent два ключа со значениями, которые берутся из текстовых полей. Когда пользователь введёт данные в текстовые поля, они попадут в этот контейнер и будут переданы второй активности.
Вторая активность должна быть готова к тёплому приёму сообщений следующим образом (выделено жирным).
Теперь сообщение выглядит не столь обидным, а даже приятным для кое-кого. В сложных примерах желательно добавить проверку при обработке данных. Возможны ситуации, когда вы запустите вторую активность с пустыми данными типа null, что может привести к краху приложения.
В нашем случае мы знаем, что ждём строковое значение, поэтому код можно переписать так:
У программы есть недостаток — не понятно, от кого мы получаем приветы. Поэтому в качестве домашнего задания добавьте ещё одно текстовое поле для ввода имени пользователя, который отправляет сообщение.
Google рекомендует для ключей использовать следующий формат: имя вашего пакета в качестве префикса, а затем сам ключ. В этом случае можно быть уверенным в уникальности ключа при взаимодействии с другими приложениями. Приблизительно так:
Кто подставил кота Ваську — получаем результат обратно
Не всегда бывает достаточно просто передать данные другой активности. Иногда требуется получить информацию обратно от другой активности при её закрытии. Если раньше мы использовали метод startActivity(Intent intent), то существует родственный ему метод startActivityForResult(Intent intent, int RequestCode). Разница между методами заключается в дополнительном параметре RequestCode. По сути это просто целое число, которое вы можете сами придумать. Оно нужно для того, чтобы различать от кого пришёл результат. Допустим у вас есть пять дополнительных экранов и вы присваиваете им значения от 1 до 5, и по этому коду вы сможете определить, чей результат вам нужно обрабатывать. Вы можете использовать значение -1, тогда это будет равносильно вызову метода startActivity(), т.е. никакого результата не получим.
Если вы используете метод startActivityForResult(), то вам необходимо переопределить в коде метод для приёма результата onActivityResult() и обработать полученный результат. Запутались? Давайте разберём пример.
Предположим, вы сыщик. Поступила информация, что в ресторане со стола влиятельного человека украли два кусочка колбасы и другие продукты. Подозрение пало на трёх подозреваемых — ворона, сраный пёсик и кот Васька.
Один из посетителей предоставил серию фотографий со своего понтового айфона:
Также имеются показания другого свидетеля: А Васька слушает, да ест.
Создаём новый проект Sherlock с двумя активностями. На первом экране будет кнопка для переключения на второй экран и текстовая метка, в которой будет отображено имя воришки.
Код макета смотрите в Kotlin-варианте.
На втором экране будет группа переключателей:
Код макета смотрите в Kotlin-варианте.
Так как мы будем ожидать ответ из второго экрана, то нам необходимо задействовать метод startActivityForResult() на первом экране, в котором мы передадим переменную CHOOSE_THIEF в качестве параметра RequestCode.
Посмотрите на код. При щелчке на кнопке мы собираемся работать со вторым экраном ChooseActivity и запускаем второй экран с ожиданием результата.
Переходим на второй экран и будем писать код для второй активности.
Здесь всё просто, когда сыщик выбирает имя преступника, то через метод putExtra() мы передаём имя ключа и его значение.
Для удобства, после выбора мы сразу закрываем второе окно и перед закрытием передаём значение RESULT_OK, чтобы было понятно, что выбор сделан. Если пользователь закроет экран через кнопку Back, то будет передано значение RESULT_CANCELED.
Метод setResult() принимает два параметра: результирующий код и сам результат, представленный в виде намерения. Результирующий код говорит о том, с каким результатом завершилась работа активности, как правило, это либо Activity.RESULT_OK, либо Activity.RESULT_CANCELED. В некоторых случаях нужно использовать собственный код возврата для обработки специфических для вашего приложения вариантов. Метод setResult() поддерживает любое целочисленное значение.
Если вы будете передавать данные явно через кнопку, то неплохо бы добавить метод finish(), чтобы закрыть вторую активность за ненадобностью. Если переход происходит через кнопку Назад, то это делать не обязательно.
Если активность была закрыта пользователем при нажатии аппаратной кнопки возврата или если метод finish() был вызван раньше, чем метод setResult(), результирующий код установится в RESULT_CANCELED, а возвращенное намерение покажет значение null.
Возвращаемся на первый экран. Первый экран ожидает ответа от второго экрана, поэтому нужно добавить в код метод onActivityResult().
Метод ожидает входящие данные с кодом CHOOSE_THIEF, и если такие данные поступят, то извлекает значение из ключа ChooseActivity.THIEF с помощью метода getStringExtra. Полученное значение мы выводим в TextView (переменная infoTextView). Если мы вернулись на экран через кнопку Back, то просто стираем текст.
При закрытии дочерней активности внутри родительского компонента срабатывает обработчик onActivityResult().
Запускаем проект, нажимаем на кнопку и переходим на второй экран. Там выбираем один из вариантов. Если выбрать ворону, то экран закроется и имя преступника отобразится на первом экране. Если выбрать пёсика, то отобразится его имя.

Между прочим, если выбрать котика, то его имя не отобразится! Проверьте и убедитесь сами. Вы спросите почему? Элементарно, Ватсон! Преступник не учёл одной важной детали. В ресторане велось наблюдение с видеокамер, и запись показала, кто на самом деле украл колбаску и подставил кота. Васька, держись!
Используем фильтры
В статье я показывал распространённый способ перехода на другую активность, когда в методе startActivity() указывается текущий класс и класс для перехода. Кстати, класс активности не обязательно должен быть частью вашего приложения. Если вы знаете имя класса из другого приложения, то можете перейти и на него. Но можно перейти в другую активность другим способом.
На практике встречается реже, но может пригодиться. Допустим, у вас уже есть вторая активность. В манифесте добавим к ней специальный фильтр:
И запускаем вторую активность через щелчок кнопки таким способом.
Заменим длинную строку на константу.
Итак, что мы сделали. Для второй активности мы прописали фильтр и указали имя для action в атрибуте android:name. Для удобства я просто поместил в него полное имя активности с названием пакета. Конструктор класса Intent имеет несколько перегруженных версий. В одной из версий можно указать строку для действия. Мы указали своё созданное действие, которое прописано у второй активности. Система во время работы просматривает манифесты всех установленных приложений. При поиске соответствия система находит наш фильтр и запускает нужную активность.
По такому же принципу можно запустить другие активности. Посмотрите на пример Открываем окно настроек для автономного режима. Если вы скопируете пример к себе и посмотрите на документацию по android.provider.Settings.ACTION_AIRPLANE_MODE_SETTINGS, то увидите, что этому коду соответствует строковая константа public static final java.lang.String ACTION_AIRPLANE_MODE_SETTINGS = «android.settings.AIRPLANE_MODE_SETTINGS». Сравните с нашим кодом. Вы можете предположить, что у активности настроек для автономного режима в фильтре прописана эта строка.
Имя категории фильтра android.intent.category.DEFAULT говорит системе, что следует выполнить действие по умолчанию, а именно, запустить активность. Существует и другие имена, которые пока нас не интересуют.
А теперь вопрос на засыпку. Что произойдёт, если создать ещё одну активность и указать такой же фильтр, как у второй активности? А давайте проверим. Создайте у себя третью активность и скопируйте блок с фильтром от второй активности в него.
Щёлкаем по кнопке в первой активности. Система попросит выбрать нужный вариант.
Если вы выберите пункт ALWAYS, то в следующий раз выбирать не придётся. Чтобы сбросить выбор, зайдите в свойства приложения в Настройках и найдите кнопку Clear defaults.
Запуск активности по его имени
В конструкторе Intent вторым параметром идёт класс. Но предположим, что имеется какая-то база данных, где указаны имена активностей и нам нужно запустить нужную активность по его имени. Мы можем на основе строковой переменной получить сам класс и запустить активность.
Источник