- Кроссплатформенная разработка мобильных приложений в 2020 году
- Выбор пути мобильной разработки
- Отдельные нативные приложения для Android и iOS
- Прогрессивное веб-приложение
- Одно кроссплатформенное приложение для двух систем
- Flutter
- Плюсы
- Минусы
- Польза для бизнеса
- Прогноз, перспективы на ближайшие 5 лет
- Как выбрать мобильную кросс-платформу в 2021 году
- Познакомимся с Женей
- Прогрессивные веб-приложения
- Мобильный web сайт или мобильное приложение?
- Определения
- Аргументы
- HTML5
Кроссплатформенная разработка мобильных приложений в 2020 году
Я – Сергей Якимов, CTO Omega-R, международной компании по разработке и интеграции IT-решений. На базе многолетнего опыта в сфере информационных технологий и экспертизы компании хочу поделиться своим видением настоящего и ближайшего будущего кроссплатформенной разработки мобильных приложений.

На протяжении многих лет кроссплатформенная мобильная разработка заслужила репутацию одного из самых популярных направлений разработки программного обеспечения. Кроссплатформенный подход позволяет создавать приложения для различных платформ с одной кодовой базой, что экономит время и деньги и избавляет от ненужных усилий.
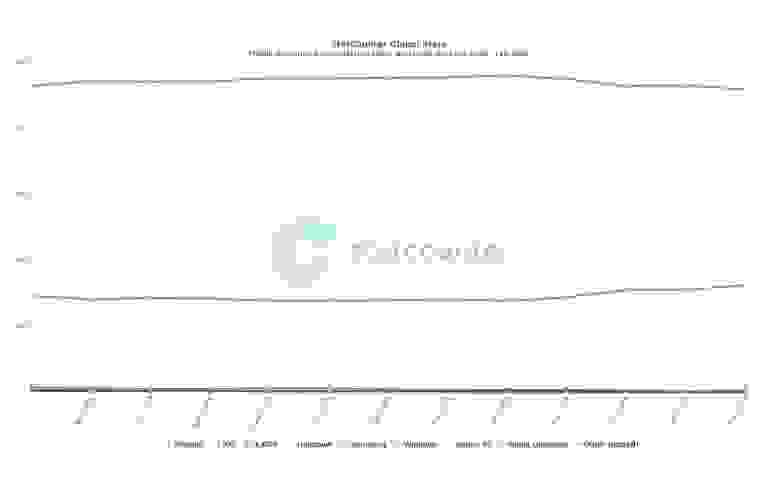
Согласно исследованию Digital 2020 Reports, подготовленному компаниями We Are Social Inc. и Hootsuite Inc., число пользователей интернета по всему миру увеличивается на 9 человек в секунду. Это означает, что каждый день к мировому онлайн-сообществу присоединяется более 800 тысяч человек, которые пользуются настольными или мобильными устройствами. Интересно, что последний вариант становится все более популярным с каждым месяцем.
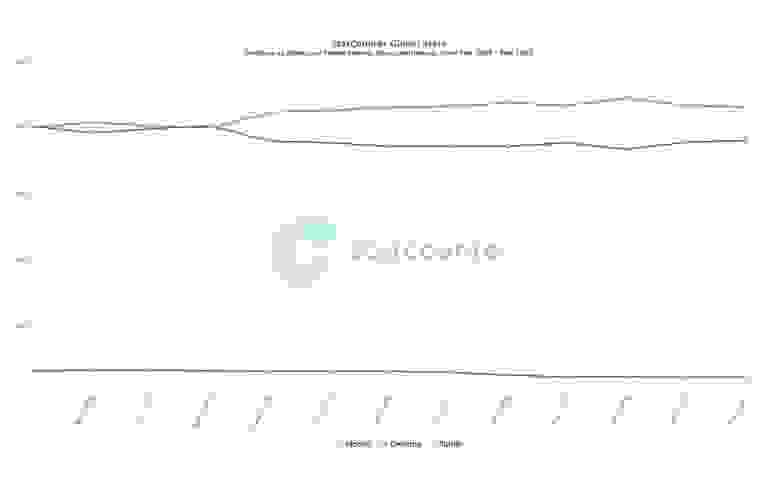
Проникновение смартфонов в повседневную жизнь растет во всем мире. Ожидается, что к 2024 году три из четырех используемых телефонов будут смартфонами. Согласно статистике StatCounter, доля пользователей настольных устройств снизилась до 45,66%.
Самым простым объяснением такого состояния событий является изменение нашего образа жизни. Мы проводим в интернете больше времени, чем когда-либо прежде. Почти каждый имеет доступ к смартфону или планшету. Учитывая то, что среднестатистический пользователь в среднем проводит в сети почти 7 часов в день, неудивительно, что более половины этого трафика поступает с мобильных устройств.
Это, в свою очередь, подталкивает к росту рынок мобильных приложений. Результатом предпочтения мобильных приложений являются довольно внушительные цифры. Согласно отчету Statista за прошлый год, мировые доходы от мобильных приложений в 2019 году составили 461 млрд долл., а к 2023 году платные загрузки и реклама в приложениях, как предполагается, принесут более 935 млрд долл. дохода.
Выбор пути мобильной разработки
Приложения популярны не только среди современных пользователей интернета, но и достаточно прибыльны для их владельцев. Если связать эти два фактора воедино, можно сделать вывод, что практически любая стратегия развития бизнеса может включать создание приложения. Дилемма, однако, заключается в выборе правильного пути разработки мобильных приложений.
Одним из первых шагов на пути к цифровому успеху является решение о мобильной операционной системе – это, кстати, было не так просто десять лет назад, когда Android, iOS, Microsoft, RIM и Symbian были вполне жизнеспособными вариантами.
Сегодня выбор гораздо проще, поскольку единственными крупными игроками остаются Android и iOS, которые вместе составляют около 99% от общей доли рынка мобильных операционных систем. Согласно различным статистическим данным, Android выигрывает по количеству пользователей, но нет недостатка и в сторонниках iOS, доля которого на рынке составляет 25,75%. В то время как Google Play Store может похвастаться большим количеством приложений (2,5 млн), Apple App Store содержит более 1.8 млн приложений. Одного этого факта достаточно, чтобы показать, что ни одну из двух платформ не следует упускать из виду.
Поскольку выбор мобильной операционной системы является вопросом личных предпочтений пользователей, а не вопросом производительности или доступности, будет целесообразно в конечном итоге создать мобильное приложение как для Android, так и для iOS – и есть три способа сделать это.
Отдельные нативные приложения для Android и iOS
Нативное решение, как следует из названия, предполагает разработку приложения на родном для данной платформы языке программирования: Java или Kotlin для Android, Objective-C или Swift для iOS. Будучи глубоко ориентированной на операционную систему, разработка нативных приложений имеет свои достоинства и недостатки. С одной стороны, нативное решение обеспечивает доступ ко всем функциям данной ОС, позволяет неограниченно настраивать интерфейс и предотвращает любые проблемы с производительностью. С другой стороны, если вы хотите охватить оба типа пользователей, вам придется создать два отдельных приложения, которые требуют больше времени, денег и усилий.
Прогрессивное веб-приложение
Прогрессивное веб-приложение – технология в веб-разработке, которая добавляет сайтам возможности приложений для мобильных устройств и трансформирует сайт в приложение. На выходе получаем гибрид сайта и приложения для мобильных устройств. Однако, как любой другой вариант, прогрессивные веб-приложения небезупречны, так как они потребляют больше энергии батареи и не могут получить доступ ко всем функциям данного устройства, например, к календарю, камере, контактам и так далее. Кроме этого, теряется возможность перекрестного входа в веб-приложение с помощью приложения Facebook, Инстаграм, Вконтакте или т.д. Несмотря на то что веб-приложение не требует установки из Google Play Store или Apple App Store, последние выполняют функцию крайне удобных библиотек для пользователей.
Одно кроссплатформенное приложение для двух систем
Кроссплатформенность – это способность ПО (в нашем случае мобильных приложений) работать на нескольких платформах.
Кроссплатформенная мобильная разработка позволяет охватить две операционные системы, iOS и Android, одним кодом. Она не предполагает написания кода на родном языке программирования, однако обеспечивает почти нативный опыт благодаря интерфейсу визуализации с использованием собственных элементов управления.
На текущий момент многие компании используют кроссплатформенные решения, кто-то уже всерьез подумывает перейти на них в ближайшем будущем. Это не только вендоры самих решений, как, например, Facebook со своим React Native, на котором работают приложения Facebook и Instagram, но и другие крупные игроки рынка, у которых имеются продукты, например, на Flutter – Alibaba, Philips Hue, Hamilton, Tencent, Grab, Groupon и другие.
Существует множество статей, где подробно анализируются все преимущества кроссплатформенных приложений. Однако плюсы и минусы стоит рассматривать на платформе, которая имеет все шансы стать в 2020 году самой популярной среди разработчиков – Flutter.
Flutter
Flutter – SDK от компании Google с открытым исходным кодом для создания кроссплатформенных мобильных приложений, который предоставляет пользователям как Android, так и iOS по-настоящему нативный дизайн и опыт. Данная платформа разработки уже на старте показала внушительный рост по сравнению с React Native. Анонсированный на конференции Google I/O 2017 и выпущенный в 2018 году, Flutter остается все еще новичком на рынке платформ для создания кроссплатформенных приложений. С более чем 87 700 звездами в GitHub, что выше результата React Native, и подавляющим большинством разработчиков, называющих его одним из трех самых любимых фреймворков в обзоре Stack Overflow’s annual Developer Survey 2019, Flutter, несомненно, является силой, с которой следует считаться.
Рассмотрим плюсы и минусы Flutter как платформы для разработки продукта:
Плюсы
Минусы
- некоторую функциональность необходимо разрабатывать независимо на обеих платформах, если нет кроссплатформенных библиотек;
- один язык разработки – Dart, который необходимо выучить, если компания разрабатывает приложение, не имея необходимой экспертизы. В нашей компании есть разработчики на Flutter, что нейтрализует данный минус и позволяет получить специалистов быстрее поиска на рынке (согласно исследованиям, на найм специалиста тратится не менее двух недель).
Язык программирования Dart, который Google называет “оптимизированным под клиента”, был представлен в 2011 году. Это адаптивный объектно-ориентированный язык, который считается относительно легким для изучения по двум причинам: во-первых, он использует C/C++ и Java; во-вторых, на официальном сайте Dart можно найти обширную и довольно простую документацию. Также стоит отметить, что Dart поставляется с большим хранилищем Flutter-совместимых программных пакетов, позволяющих сделать ваше приложение еще более сложным.
Кроссплатформенные приложения на Flutter разрабатываются аналогично нативным в общепринятых IDE – Android Studio и XCode. Как дополнение, разработчикам доступен hot-reload кода, что ускоряет запуск приложения во время разработки. Кроме этого, процесс публикации ничем не отличается от нативных – собранные дистрибутивы подписываются и загружаются в магазины приложений.
Польза для бизнеса
В бизнесе решающую роль зачастую играет метрика TTM (time-to-market). Быть впереди и внедрять новые функции в свой продукт быстрее конкурентов сразу на обеих платформах – об этом с самого начала задумывается любая компания-лидер. Кроссплатформенные фреймворки позволяют это достигать и, как очевидный бонус, получать снижение затрат на разработку на каждом этапе. По нашим подсчетам – разработка на Flutter позволяет снижать общую стоимость разработки продукта на 25-30%.
Прогноз, перспективы на ближайшие 5 лет
Все, кому важен быстрый выход на рынок со своим продуктом одновременно на обеих платформах мобильной разработки, уже активно разрабатывают с использованием кроссплатформенных решений. В 2020 году тренд не изменится, и все больше компаний будут использовать кроссплатформенные мобильные приложения на Flutter.
Google разрабатывает новую ОС Fuchsia, в том числе для мобильных устройств. Flutter заявлен как UI toolkit в этой ОС. В ближайшем будущем Fuchsia может заменить ОС Android, и, несмотря на то что в Fuchsia в данный момент все же добавляется возможность запускать нативные приложения под Android, стоит учитывать эту тенденцию при планировании разработки и выхода на рынок со своими мобильными приложениями.
Таким образом, одна кодовая база, несомненно, влияет на все аспекты разработки приложения вплоть до снижения количества требуемых разработчиков, позволяя компании сэкономить деньги, которые обычно затрачиваются на исправление и обновление двух отдельных кодовых баз. Сэкономленную значительную часть первоначального бюджета проекта можно затратить на дальнейшее совершенствование приложения в соответствии с отзывами пользователей. В результате кроссплатформенная разработка мобильных приложений сбалансированно достигает своих целей как по критерию цены, так и по критериям времени, сложности и пользовательского опыта.
Источник
Как выбрать мобильную кросс-платформу в 2021 году
Кросс-платформенные решения — тренд в мобильной разработке. Уже есть различные технологии от PWA до Flutter и Kotlin Multiplatform. Как выбрать среди них?
Новый развивающийся бизнес зачастую в первую очередь ориентируется на мобильные технологии: социальные сети, необанкинговые решения, приложения для электронной коммерции, такси и другие. Новый бизнес ориентирован на экономическую эффективность, поэтому переход на кросс-платформенность для разработки мобильного приложения кажется правильным выбором. Посмотрим, что будет в 2021 году и как выбрать правильную технологию.
Познакомимся с Женей
Евгения — солюшн-архитектор. Она должна решить, как построить новое мобильное приложение для изучения английского языка не носителями: людьми из Турции, Италии или России. Давайте посмотрим, как Женя подходит к этой задаче.
Приложение должно включать в себя богатую анимацию, уметь воспроизводить и записывать аудио, показывать видео с субтитрами, а также статические и динамические изображения.
В компании — владельце приложения также ожидают, что разработкой будет заниматься единая команда — как для Android- и iOS-приложений, чтобы свести к минимуму усилия по передаче знаний и максимизировать скорость команды. В будущем также планируют запустить веб-приложения. А еще в компании хотели бы упростить будущий найм.
Прогрессивные веб-приложения
Женя начинает свои исследования. Она гуглит «мобильные веб-приложения» и находит статью. В ней упоминаются «Прогрессивные веб-приложения» (PWA). Что это такое?
Прогрессивные веб-приложения — это, по сути, веб-сайты, которые используют специальные API для доступа к определенным возможностям устройства. Эти API позволяют получить доступ к памяти на устройстве, интегрируются с Push Notifications (на Android) и, что самое важное, работать в отдельной вкладке браузера. Еще их можно установить на устройство «иконкой», как настоящее приложение. Звучит неплохо! Давайте посмотрим на плюсы и минусы PWA:
Источник
Мобильный web сайт или мобильное приложение?
Данное эссе дает обзор аргументов, приведенных в различных статьях для принятия решения, какую платформу выбрать при разработке проектов для мобильных устройств. В конце приведена попытка составить схематический итоговый алгоритм выбора платформы.
Определения
Существует два направления технической реализации проектов для мобильных устройств: мобильный web сайт и мобильное приложение.
Мобильным web сайтом будем считать специализированный сайт, адаптированный для просмотра и функционирования на мобильном устройстве. Сайт может включать в себя интерактивные компоненты с использованием JavaScript, HTML5, новых API браузеров. В этом случае такую реализацию называют web-приложением. Далее, чтобы избежать путаницы любой вариант, работающий внутри браузера мобильного устройства, будем называть web-сайтом.
Мобильное приложение – это специально разработанное приложение под конкретную мобильную платформу (iOS, Android, Windows Phone). Обычно приложение разрабатывается на языке высокого уровня и компилируется в нативный код ОС, дающий максимальную производительность.
Существует еще третий вариант – мобильное приложение, включающее в себя компонент браузера. В этом случае часть мобильного приложения чаще всего используется для навигации и интергации с ОС, а web-компонент – для показа контента. Обычные пользователи не могут зачастую отличить такой вариант от нативного мобильного приложения.
Аргументы
Интерфейс
Одним из первых аргументов, которые приводят сторонники приложений – наиболее близкий к ОС и привычный для пользователей интерфейс. Действительно мобильное приложение наиболее тесно интегрировано с платформой и дает реализовать привычный отзывчивый интерфейс. С другой стороны web сайт с помощью хорошего форматирования и использования JavaScript может дать вполне понятный метод взаимодействия. На текущий момент отзыв web сайта значительно уступает приложению, но мощность мобильных устройств продолжает расти и сами браузеры существенно меняются в лучшую сторону. Кроме того, различные версии мобильных ОС могут диктовать свои стандарты, которых приходится придерживаться. При этом некоторые нововведения могут оказаться не совсем понятны обычным пользователям. Существенным в данном случае является то, что наиболее активными пользователями (теми кто выставляет рейтинг и делает комментарии в магазинах приложений) являются те, кто «фанатеет» от последних новшеств мобильной ОС. На это стоит обратить внимание при продвижении проекта – их можно использовать как союзников, помогающих распространению.
Быстродействие
Web сайт, а особенно интерактивный, существенно уступает приложению с точки зрения быстродействия. Браузеры мобильных устройств пока не могут порадовать высокой производительностью, кроме того, web-разработчики используют не самые оптимизированные версии библиотек (плохая реализация этих библиотек никак не сказывается на «больших» браузерах, поэтому с этим там можно смириться). Однако и приложение не всегда может радовать хорошим быстродействием – излишняя анимация, сложный интерфейс значительно снижают «отклик». Кроме того, для сложной графики и анимации приходится использовать языки более низкого уровня, разрабатывать или покупать отдельные специализированные библиотеки.
Интеграция с платформой
В этой области приложения далеко опережают сайт. В приложении существенно больше возможностей для доступа к устройству. Однако выше упоминался уже третий вариант, когда компонент браузера внедряется в приложение и в этом случае такая разница нивелируется. Кроме того, постоянно растет уровень предоставления доступа к возможностям устройства из браузера через расширяющийся набор API.
Наличие Интернет
Web сайт запускается из браузера, поэтому требует постоянного соединения с сетью. Это не имеет значения, если проект реализуется исключительно как онлайновый. Однако даже в этом случае из-за особенностей мобильного доступа в Интернет переход между частями приложения (навигация) связана с неприятными для пользователя задержками. Возможно, использование API для хранения локальных данных решат эту проблему, но пока примеров такого применения найти не удалось. Мобильные приложения могут осуществлять работу без подключения, выполняя кеширование и обновление данных, если требуется, при появлении соединения. Но все же и приложению нужно подключение в подавляющем большинстве бизнес-решений.
Фрагментация
Для реализации проекта на всех или каких-то определенных платформах требуется разработать приложение для каждой из платформ отдельно, причем на каждой свои среда и язык разработки, свои стандарты интерфейса. В случае мобильного сайта одна версия должна покрывать потребности всех платформ. Так выглядит в теории. Но на практике оказывается, что браузеры на различных платформах функционируют по-разному. Приходится поддерживать либо несколько версий одного сайта, либо в коде подстраивать выдаваемый контент под текущий запрос. Существенные отличия в размерах экрана также сказываются и на верстке сайта.
Ресурсы
Существует такой аргумент, как наличие специалистов. Считается, что специалиста для разработки мобильных приложений очень трудно найти и требуется очень высокая оплата. Учитываем еще то, что под каждую платформу, скорее всего, потребуется отдельный разработчик. В то время как web разработчиков очень много и их услуги сравнительно меньше стоят. Видимо все зависит от конкретной ситуации и конкретного места. Если в наличие есть web-разработчик, то наиболее выгодным будет разработать именно web сайт, если есть мобильные разработчики, то вполне может оказаться не слишком затратным разработка приложения. Но опять же, зависит от проекта – если потребуется серверная часть (а она скорее всего потребуется), то опять же нужен будет web-разработчик, хотя возможно не такой высокой квалификации и трудоемкость его части будет существенно ниже.
Публикация
Приложения некоторых платформ «завязаны» на определенный магазин (AppStore, Windows Store). Даже если такой жесткой привязки нет, то пользователи все равно привыкли находить приложения в магазинах (Google Play). Такие магазины накладывают существенные ограничения на функции приложений (в первую очередь в области платных услуг), к тому же требуется значительно время на утверждение каждой новой версии. Со своей стороны web сайт доступен сразу, достаточно только открыть браузер и ввести адрес (хотя если присмотреться, то это довольно трудоемкое действие может оказаться). Новая версия web сайта доступна сразу на момент публикации. Возможность предоставления платных услуг никак не ограничивается. Опять же аргумент весьма своеобразный – с одной стороны ограничение и медленная публикация в магазине, с другой – в магазине уже есть огромное число пользователей и уже готовые системы для оказания платных услуг. Тогда как на сайт пользователей надо привести и оплата через сайт на мобильном устройстве остается очень трудоемкой процедурой.
HTML5
Большое внимание в последнее время уделяется аббревиатуре HTML5. Это понятие существенно отличается, если смотреть на него с маркетинговой или технической точки зрения.
Технологически HTML5 это дальнейшее развитие языка разметки HTML. Однако сделан существенный шаг в сторону большей структуризации представления, нежели формата отображения. В язык добавлены большие мультимедийные возможности для проигрывания аудио и видео. Добавлена возможность работать с графикой. Существенно расширен язык форматирования CSS. В язык JavaScript добавлено несколько API для работы с графикой, локальными данными, мультимедийным контентом. Сам язык существенно переработан в сторону увеличения быстродействия. Стандарт HTML5 все еще находится в разработке и продолжает дополняться.
С маркетинговой точки зрения HTML5 это гораздо более широкое понятие. Под ним понимают еще много дополнительных API в той или иной степени поддерживаемых различными браузерами, многие интересные расширения CSS (в первую очередь в области интерактивного отображения). Основой понятия является высокая интерактивность сайта, которая позволяет пользователям принимать его за нативные приложения.
С точки зрения мобильной разработки существенно разделять обычный web сайт и сайт с использованием HTML5 не имеет смысла. Фактически стандартом любого сайта становится интерактивность в той или иной мере, реализованная с помощью JavaScript и новых API. Не целесообразно выделять отдельно разработчиков web сайта и разработчиков HTML5 – web разработчик должен свободно владеть технологиями HTML5 и использовать их в случае, если проект удобно реализовать с помощью последних разработок.
Выводы
Как оказывается, ни один из приведенных аргументов не склоняет чашу весов в ту или иную сторону. В каждом аргументе есть как преимущества, так и недостатки обоих вариантов решения. Третий, комбинированный, вариант тоже может решить часть проблем, но при этом порождает новые. Поэтому в каждом конкретном случае надо принимать решение исходя из текущей ситуации.
С точки зрения экономии ресурсов самым предпочтительным вариантом выглядит web разработка. Главное – не погрязнуть в тонкостях реализации, предоставить наиболее полезные функции пользователям. Помнить, что главное – контент, а «красивости» (анимация, графика) отходят на второй план.
Если планируется онлайн работа проекта как основной вариант взаимодействия с пользователем – безусловно, надо начинать с сайта, который может охватывать не только мобильных клиентов, но и пользователей стационарных компьютеров. В случае успеха можно далее реализовать отдельно мобильные приложения на выбранные платформы. Для большинства бизнес-приложений такой вариант наиболее подходит.
Если проект предусматривает больше оффлайн работу и нацелен на мобильных пользователей, то тут стоит отдать предпочтение приложениям. Однако, как упоминалось выше, возможно web разработчик все равно потребуется.
Для реализации игр и других приложений, требующих высокой производительности интерфейса вероятно дальновиднее реализовать через приложения. Существуют кросс платформенные библиотеки для разработки игр, которые позволяют на одном коде (или с минимальными изменениями) реализовать нативные приложения для различных платформ.
Источник