- Как выглядела коллекция одежды от Apple, за которую компании до сих пор стыдно
- 5 важных принципов, которые сделали Apple великой компанией. Дело не только в деньгах
- 1. Джобс не держался за старое
- 2. Компания не делала «дизайн ради дизайна»
- 3. Apple следовала принципу цифрового узла
- 4. Apple создаёт продукты, а не технологии
- 5. Компания развивает новые линейки постепенно
- Выводы
- Правило 1
- Правило 2
Как выглядела коллекция одежды от Apple, за которую компании до сих пор стыдно
Получайте на почту один раз в сутки одну самую читаемую статью. Присоединяйтесь к нам в Facebook и ВКонтакте.
Уже сложно найти человека, который бы ни разу не слышал о компании Apple. И ещё сложнее отыскать того, кто отказался бы прикарманить очередное «яблочко». Кажется, что каждый новый продукт детища Джобса обречен на коммерческий успех. Но так было не всегда. Кто-то слышал о линии одежды Apple? Нет? А ведь она существовала!
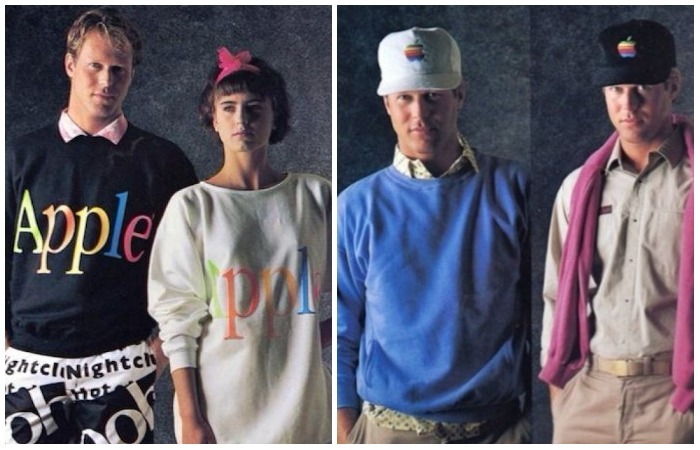
Когда молодая компания только начинает штурмовать рынок и протаптывать свой путь на вершину, то её создатели часто хватаются за всё и сразу. Эту «ошибку новичка» допустили даже в великой и ужасной (впоследствии) Apple. Только перестав собирать микросхемы в гараже, создатели будущей корпорации решили попробовать себя в модном бизнесе и продавать одежду. Не просто так, а через каталог. Так в 1986-ом на свет появилась первая и единственная fashion-коллекция от Apple.
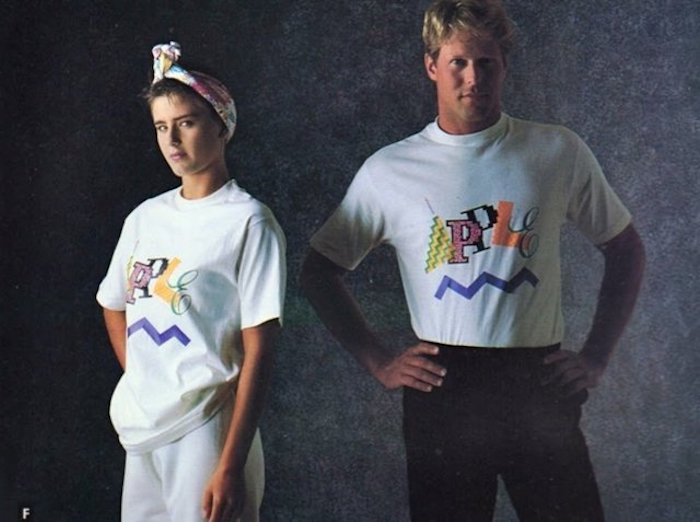
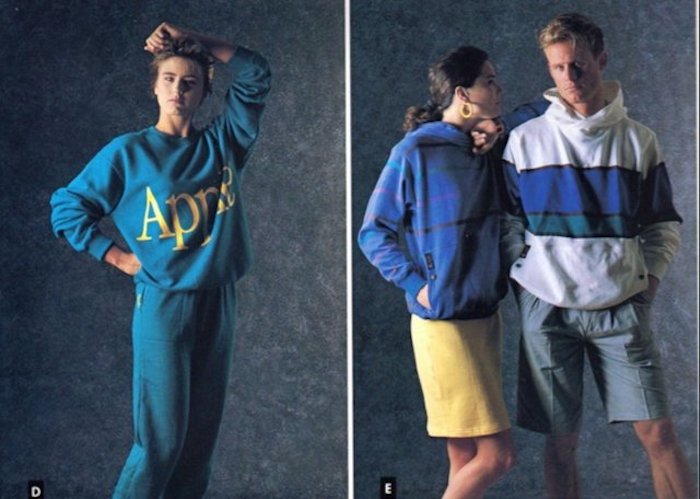
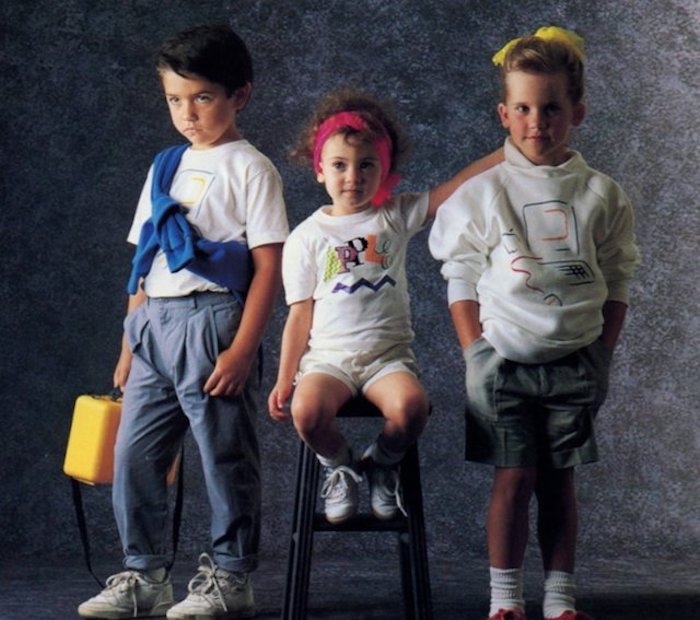
Никаких технологических инноваций, встроенных экранов, сенсоров и прочих футуристичных штучек, которые многие могли себе представить. Одежда от Apple была выдержана в царящем в ту эпоху стиле спорт-шик и casual.
Из «технологичного» в коллекции 1986-го были разве что объёмные балахоны и очертаниями компьютеров. А так – кепки, спортивные костюмы с надписью Apple, немного «кислотных» цветов и много нейлона – вполне себе типичные 80-ые.
Но не спешите винить во всём гений Стива Джобса: как раз в тот год он был торжественно (и временно) уволен из Apple, так что не принимал участия в этой модной вакханалии. Да и вряд ли любителю чёрных водолазок пришлась бы по вкусу цветовая гамма.
Забавно, что сейчас остатки той немногочисленной коллекции продают за большие деньги на Ebay. А объёмные вещи с ярким логотипом удачно вписываются в гардероб современного модника. Так, может, Apple повторит попытку?
Всё же, невозможно построить корпорацию, не совершив хотя бы мелких ошибок. И в доказательство – ещё 9 продуктов, с которым Apple капитально облажалась.
Понравилась статья? Тогда поддержи нас, жми:
Источник
5 важных принципов, которые сделали Apple великой компанией. Дело не только в деньгах
Недавно я в третий раз решил перечитать биографию Стива Джобса, написанную Уолтером Айзексоном, и примерно на середине книги у меня случилось прозрение.
Наблюдая за развитием истории Apple, я сравнивал её с другими компаниями и задавался вопросом: «Почему IBM, HP или Dell не смогли стать второй Apple?».
Свой ответ на этот вопрос я смог найти. Всё, что вы прочитаете дальше, это результат моих наблюдений и размышлений. Если у вас другая позиция — пишите в комментарии, с радостью обсужу. Итак, давайте начнём.
1. Джобс не держался за старое

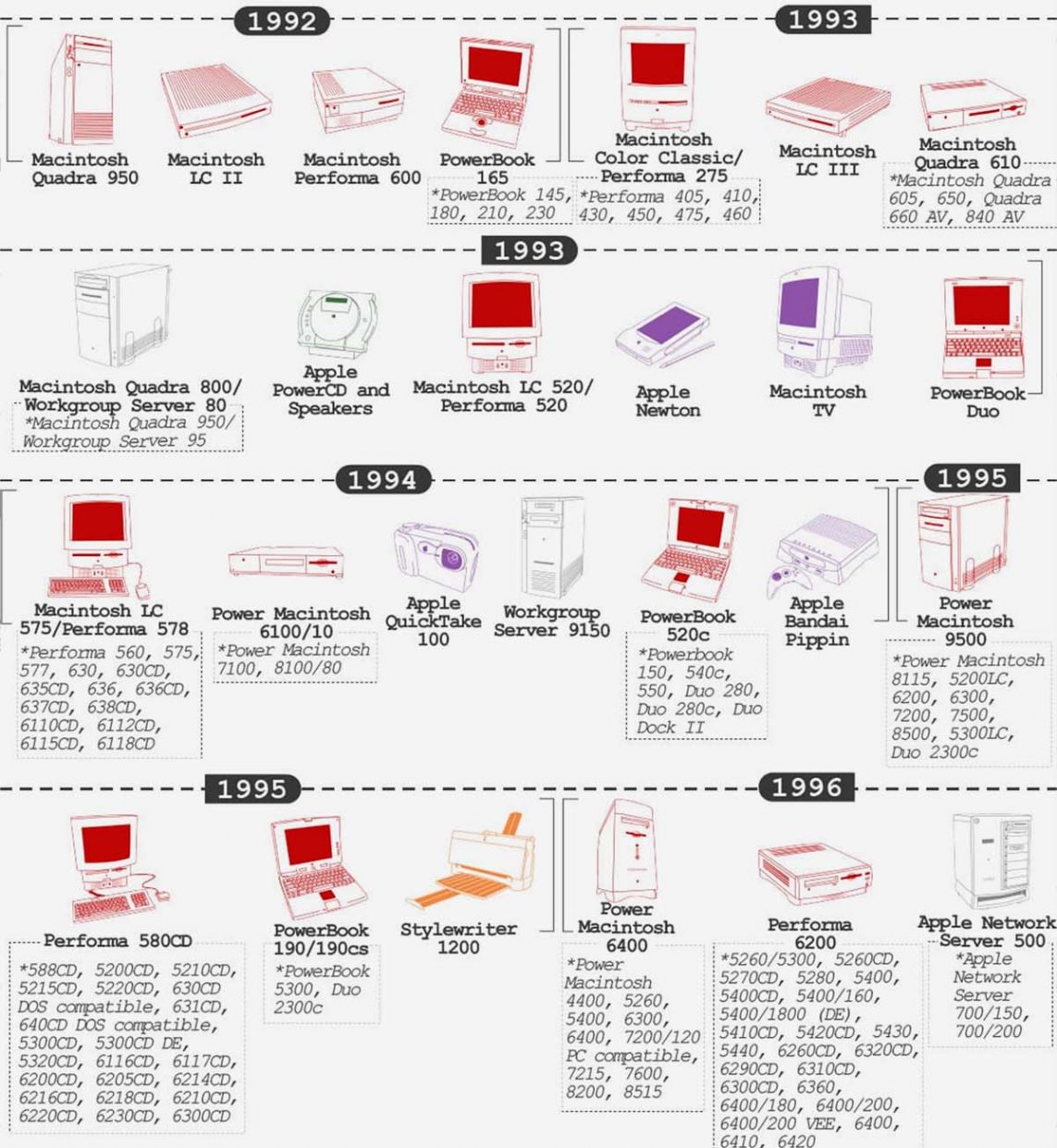
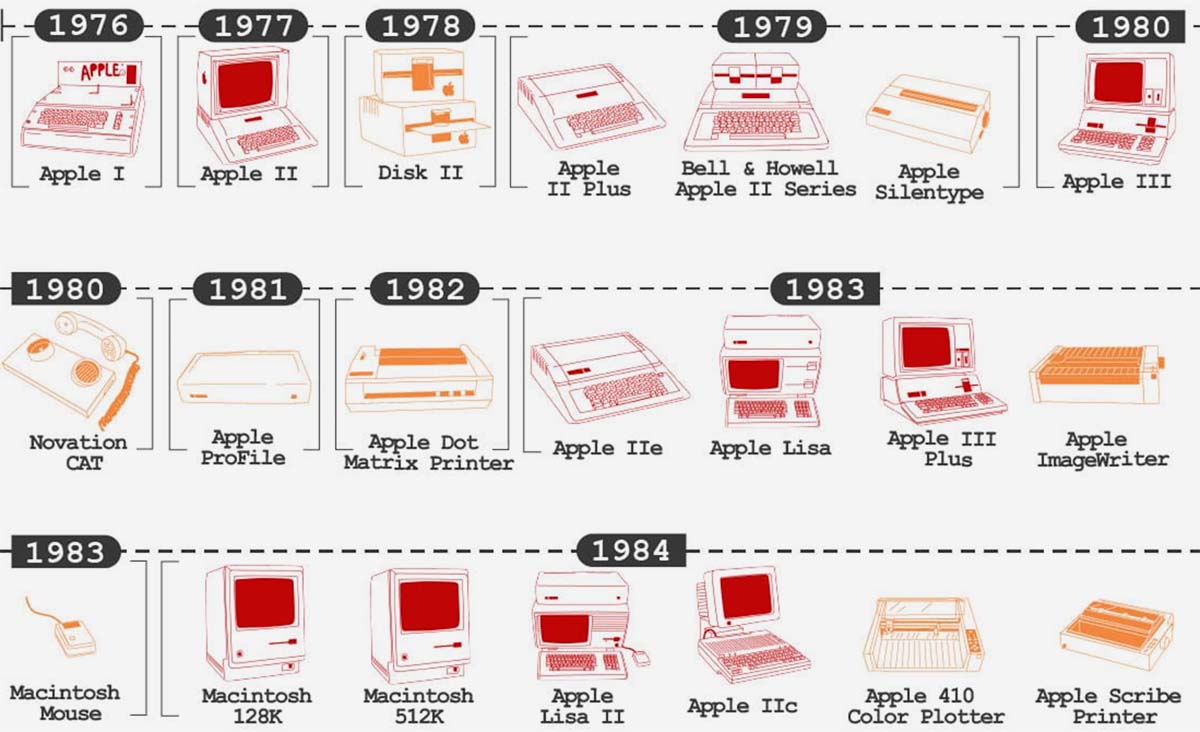
Линейка продуктов Apple до ухода Стива Джобса.
С момента ухода Стива Джобса из Apple в 1985 году, руководство компании создавало продукты, которые были совершенно лишними для линейки. Основным был Apple II, который вышел в 1977 и выпускался вплоть до 1990-х, хоть и имел разные модификации. Всё остальное создавалось исключительно для галочки.
Принципиально новых продуктов в начале 1980-х у Apple было всего лишь два — это Apple Lisa и Macintosh. Да, рынок для них был не готов, поэтому с точки зрения продаж они провалились. Это, а также скверный характер Джобса, стало причиной, из-за которой совет директоров принял решение выдворить его из Apple.
Затем, вплоть до 1994 года Apple эксплуатировала изначальный форм-фактор Macintosh, представляя его в разных вариациях. Не спорю, наверняка каждый из этих компьютеров был по-своему хорош, но они не создавали эффекта «вау». Потому что с потребительской точки зрения Macintosh G3 AIO из 1998 года был абсолютно тем же компьютером, что и Macintosh 1984 года.
Выходит, что тогдашнее руководство Apple продолжало держаться за старое. Какие-то эксперименты были, например, в 1993 году компания выпустила PowerCD: CD-проигрыватель, разработанный совместно с Philips.
Был ещё Apple Newton, про него все знают, но все они были лишь «коробками с технологиями».

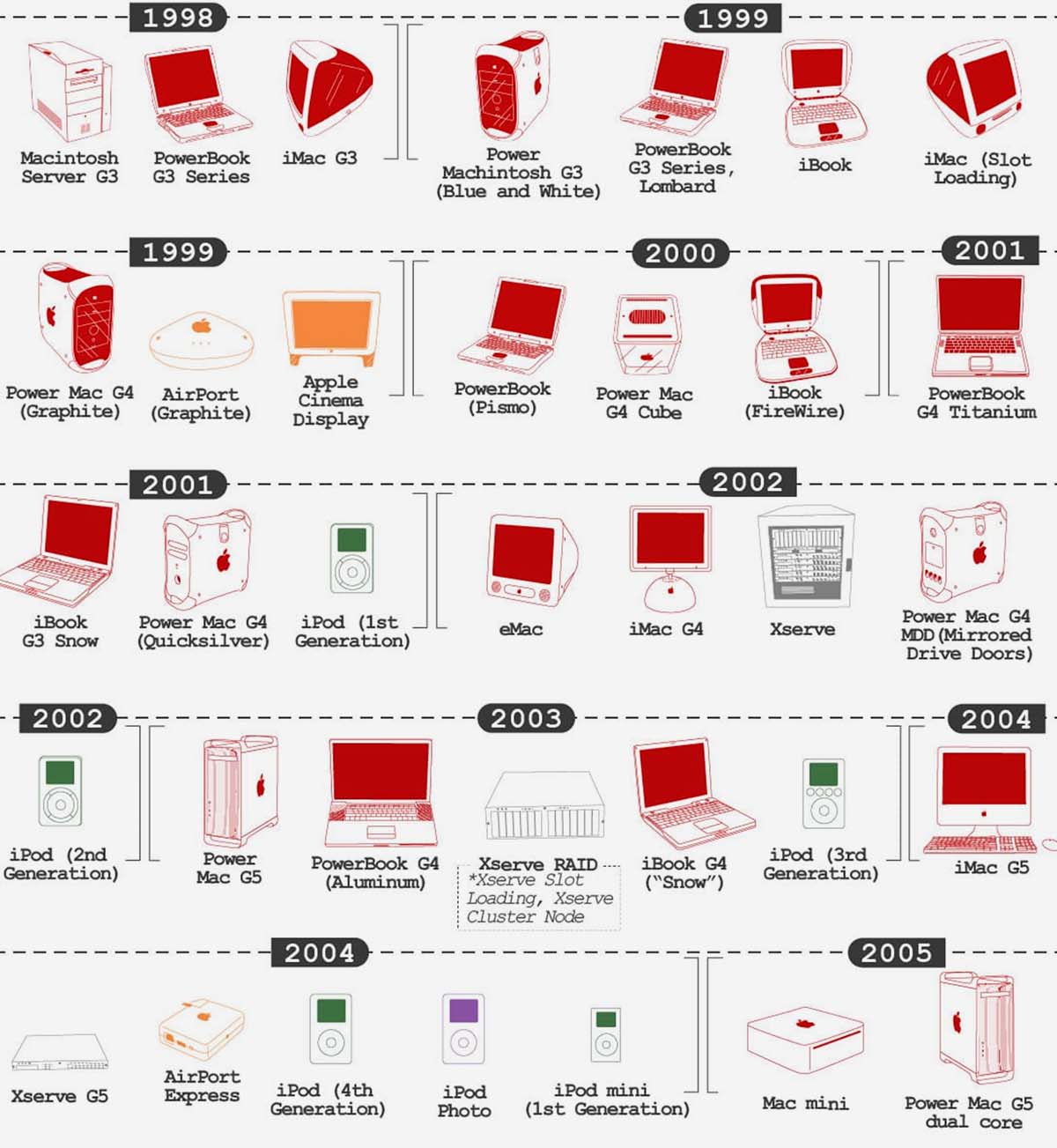
Так изменилась продукция Apple после возвращение Стива.
Это не были «продукты», которые способны покорить рынок и стать частью повседневной жизни. Они просто выполняли задачи, но не выполняли их лучше других.
С момента возвращение Стива Джобса в Apple 1996 году, он закрыл большинство проектов, созданных предыдущим руководством. Также при Стиве было уволено более 2000 сотрудников, чтобы взять на их место новых.
Настала пора создавать новое на месте старого.
2. Компания не делала «дизайн ради дизайна»
В 1992 году на работу в Apple пришёл Джони Айв, но был он лишь рядовым сотрудником. Того знаменитого влияния Айва на дизайн в линейке не чувствовалось совершенно. Все устройства были однотипными — рубленые корпуса тёмного или бежевого цвета.
Такой же парадигме придерживались и другие производители, например, IBM. Это тоже не позволяло Apple выделиться на фоне остальных. Собственно, компания в 1990-х как раз и переживала кризис. Настолько всё было плохо, что убыточную Apple даже не хотели покупать другие IT-гиганты.
Помимо заурядного дизайна, у компьютеров Apple были большие проблемы с софтом. Полноценного Microsoft Office не было, Adobe вообще платформу не признавала долгое время. На это ещё накладывались общие проблемы с работой операционной системы. К счастью, слияние Apple и NeXT помогло решить проблему с софтом.
А решение Стива Джобса сделать Джони Айва вице-президентом промышленного дизайна Apple помогло сделать компьютеры не только красивыми, но и более функциональными. Первым продуктом новой эпохи стал iMac G3

iMac G3 называют «спасителем Apple».
Даже сегодня он выглядит потрясно — полупрозрачный корпус с цветными вставками. Причём всё это моноблок! Помимо экрана, внутри находится железо и даже динамики. Вкупе с обновлённой Mac OS получилась «бомба». Компьютер разлетался, как горячие пирожки.
Это был тот продукт, о котором хотелось говорить и писать. Из-за этого iMac G3 впервые в истории Apple получился модным гаджетом.
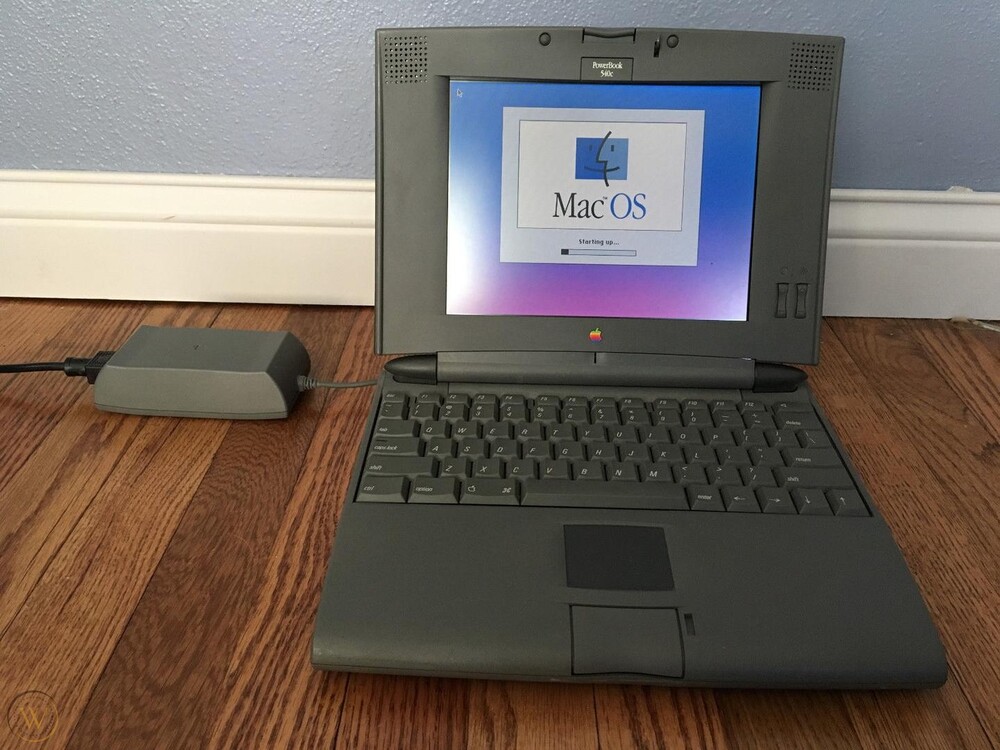
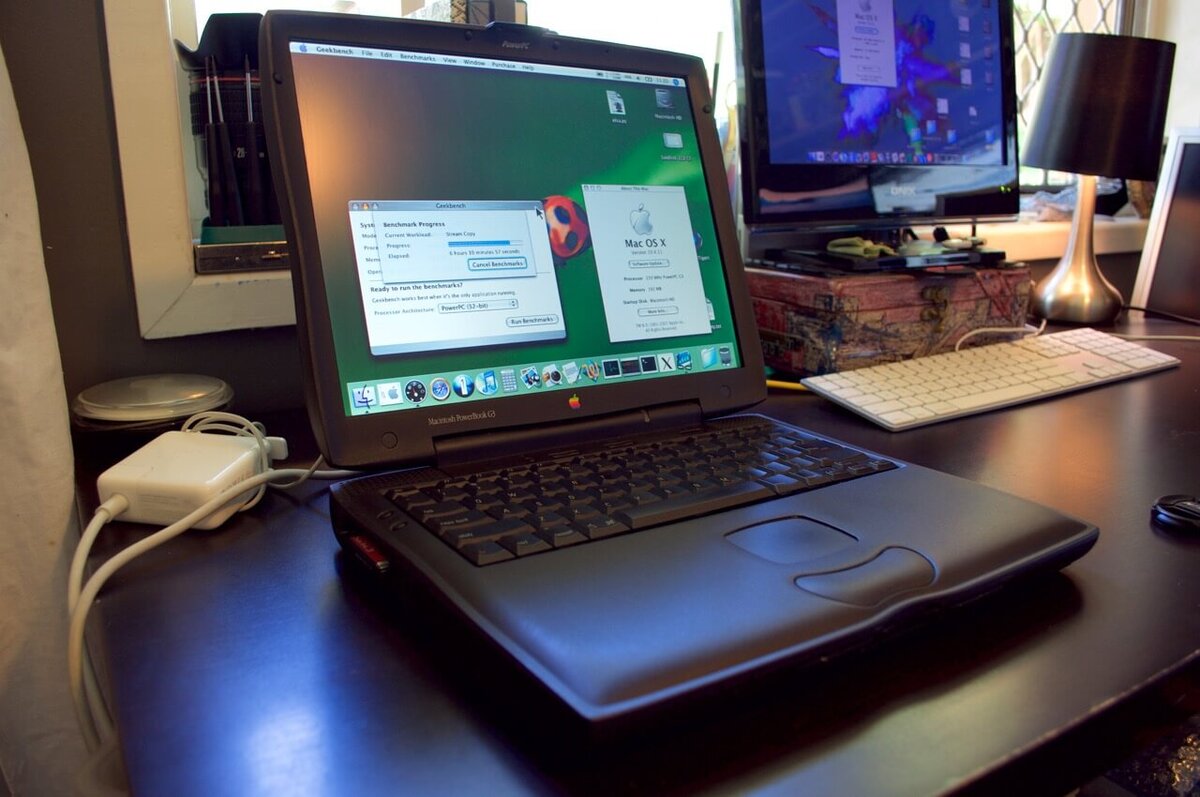
В следующие 4 года компания выпустит несколько ноутбуков PowerBook с более изящным дизайном, разницу можете оценить выше. Появятся необычные ноутбуки iBook для студентов, в которых чувствуется влияние iMac G3.

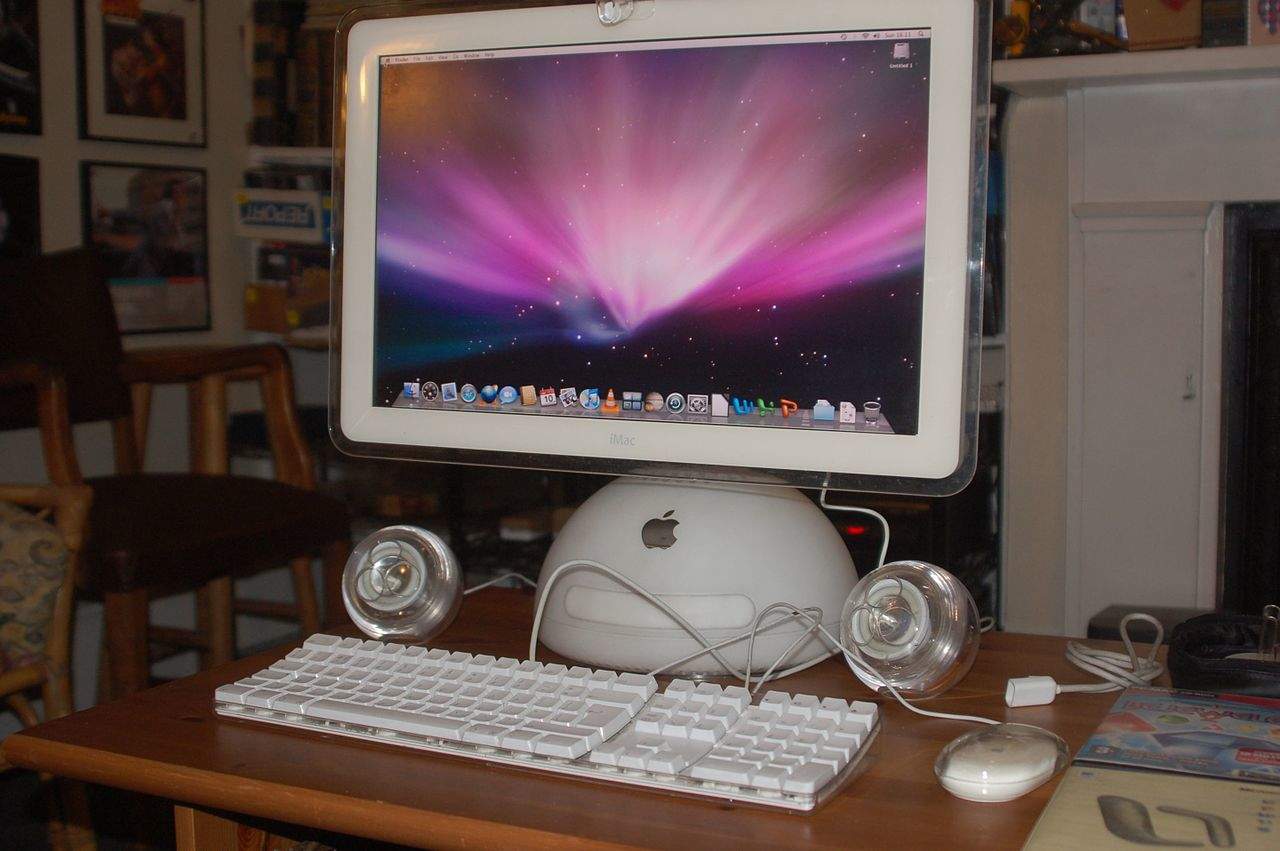
Последнее фото: iMac G4 или, как его называют, «Лампа Джобса».
Кажется, формула успешного дизайна найдена, можно использовать его и дальше… Но нет! В 2002 году iMac получает обновление, теперь компьютер непохож ни на одного своего предшественника, ни на конкурентов.
Корпус со всем железом и экран, соединены при помощи ножки, который позволяет наклонить экран так, как это хочется его владельцу. Более того, ножка позволяет поворачивать монитор на 360 градусов! И всё это в 2002 году.
Это красиво, и это работает. Сочетание подходов не держаться за старое и не делать дизайн ради дизайна превратили технику Apple в произведения искусства. Но был ещё один важный момент.
3. Apple следовала принципу цифрового узла

Раньше Mac был главным устройством, только с помощью него можно было активировать iPhone.
Корни экосистемы Apple растут с начала 2000-х. Тогда у компании были только компьютеры (iPod появится чуть позже, в 2002-м). Выполнять они могли лишь ограниченное число функций, в основном, это обработка документов, игры, почта, программирование и работа. В то время ПК и Mac были слабо настроены на медиа.
Хотя разработчики выпускали софт для организации библиотеки музыки (например, WinAmp), фото и видео. Но все они были слишком сложные. Джобс говорил: «Надо быть гением, чтобы разобраться хотя бы в половине их функций».
В итоге Apple начала разработку программы для удобной работы с CD-дисками. Буквально в пару кликов можно было записать на болванку любимый фильм, альбом или закинуть фотографии. Чуть позже для каждой задачи выйдут отдельные приложения (iPhoto, iMovie и iTunes).

До сих пор сам таким пользуюсь. Удивительный девайс.
Огромное влияние на формирование цифрового узла в 2002 году окажет выход iPod. Также этот плеер поможет Apple укрепить позиции на рынке. К тому времени компьютеры Mac стали настоящим цифровым узлом.
Встроенный софт позволял работать с большинством камер, телефонов и плееров. Именно поэтому долгое время настроить iPhone и iPad можно было только при подключении к компьютеру. Теперь компьютеры стали более осмысленными устройствами для большинства пользователей.
И именно поэтому сейчас между устройствами Apple существует глубокая конвергенция софта, железа и дизайна. Это ещё один фактор, обеспечивающий Apple безоговорочный успех и доминирование над другими.
4. Apple создаёт продукты, а не технологии

iPhone 5s всё равно был огромным прорывом.
В действительности Apple не создала ни одной технологии, которые ей многие приписывают. Touch ID, Face ID, Siri, мультитач и прочее было придумано задолго до Apple. Компания активно скупает различные стартапы, чтобы брать их наработки в своё владение, и делает правильно.
И нет, Apple покупает их не с целью злого умысла для уничтожения конкурентов, наоборот, это единственный способ для большинства этих компаний стать значимыми. Потому что люди в них придумывают технологии, но не продукты. А в Apple знают, как превратить комбинацию технологий в шикарный продукт.
Чего только стоят iPhone и iPad, продемонстрировавшие всему миру в начале 2010-х, что такое мультитач.
5. Компания развивает новые линейки постепенно

Apple не спешит и в итоге делает лучше всех.
Действительно, самые первые устройства из новых продуктовых линеек Apple выглядят на фоне конкурентов странно. Вспомним iPhone — это был дорогой телефон, на который даже нельзя устанавливать сторонние приложения.
Зато через год компания представляет вместе с iPhone 3G App Store — полноценный магазин приложений, который оказывает огромное влияние на индустрию. Теперь у мобильных устройств появился единый канал для загрузки приложений. Боюсь, в самом первом поколении такое новшество могло бы работать совсем не так, как должно.
Плюс, так получилось сделать App Store на самом старте более привлекательным, потому что у компании уже была достаточная база пользователей iPhone.

Самым завершённым аппаратом среди первых iPhone был 3Gs.
Также можно сказать про iPad Pro. Гибридные планшеты с клавиатурами у других компаний были давно. Но на момент их выхода ни у одной компании не было настолько развитой экосистемы, как у Apple. iPad Pro буквально из коробки работал с большинством софта.
Уверен, что компания в ближайшем будущем сможет задать необходимую планку смарт-очкам, сделав из них массовый продукт.
Выводы
Теперь давайте подытожим пять принципов, благодаря которым Apple стала великой компанией.
• Необходимо отказываться от старого и создавать новое
• Дизайн должен работать
• Устройства обязаны быть одним целым
• Технологии и продукты не могут существовать друг без друга
• Развивать устройства нужно постепенно
Но есть ещё один фактор — это люди. Когда я беру в руки iPhone, чувствуется абсолютно метафизическая вещь: забота. Каждый продукт Apple создаётся людьми для людей с пристальным вниманием к нему и энтузиазмом. Команда всегда делает то, чем удобно пользоваться.
Источник
За последние 5-7 лет у сайта Apple нашлось масса последователей и подражателей. Об этом свидетельствует как популярность этого сайта, так и масса клонов и подражателей. Отзывы об этом дизайне примерно следующие: большинство считают дизайн сайта простым и не более. Есть те, кому он приглянулся.
Их доводы определенно основаны на чувственной оценке модных продуктов корпорации. Те, кто считает сайт Apple непривлекательным, часто оценивают отдельные элементы.
Дизайн сайта apple.com июль 2013
Используется ли стиль Apple в дизайне сайтов? Часто интересным для заказчика будет клон Apple Store. Подход прагматический — тут просто делают “как в Apple”. В блоге Саши Окунева (пост с неблагозвучным названием — 10 сайтов, которые сп*ли дизайн у Apple собраны работы дизайнеров, просто скопировавших некоторые элементы стиля сайта-донора.
Срисовано и вставлено
В этих сайтах никак не реализуется заданная стилистическая направленность, все замещает срисовка привлекательных компонентов.
Есть и иной подход, который явно состоялся. Можно найти очень интересные сайты, выполненные в концепции эппловского сайта. Считается, что эти сайты воплотили собственные идеи, используя подходящие решения исходного первообраза. Тут требуется уточнить, что дело сводится к использованию некоторых подходов, вдохновивших дизайнеров. Наибольшее количество сайтов, на которые оказал влияние apple.com я нашел в статье «40 Apple Inspired Website Designs for Design Inspiration», датируемой еще концом января 2010 года, поэтому некоторые примеры уже не подходят. Известный журнал coolwebmasters.com опубликовал статью, в которой перечисляются 25 сайтов.
Среди публикаций на тему влияния Apple, можно привести хаб от апреля 2011 года, являющийся переводом. Хаб имеет громкое название, но ничего в принципах не проясняет. Что мы узнаем о влиянии яблочного сайта на веб-дизайн? Прежде всего, приведена ретроспектива метаморфоз дизайна самого эппловского сайта с 1996 по 2008 года.
Выделяются такие особенности дизайна сайта Apple:
- минимализм;
- большое изображение актуального продукта, слоган и сопровождающие ссылки на другие статьи;
- использование сетки в разделах, где необходимо предоставить больше информации;
- строгая иерархия;
- интерактивность без использования flash.
Минимализм достигается за счет использования больших площадей белого пространства вокруг контента, что позволяет снизить зрительное напряжение и обеспечить четкое разделение графики и текста. Большое изображение продукта вместо нескольких маленьких картинок с одной стороны отодвигает цену и характеристики на второй план, но активно способствует созданию первого приятного впечатления и запоминающегося зрительного образа. Пирамидальная иерархия с использованием сетки позволяет организовать информацию. Также упомянуто о влиянии на дизайн сайтов и приложений уникальных элементов интерфейса, используемых в приложениях платформ ОС от Apple. Собственно и все. Просто перечислены особенности дизайна сайта apple.com. Примеры вообще не рассмотрены, есть только ссылки.
Интересный пример, приведенный в комментариях.
В статье Артема Морозова поднимается проблема, что значит для дизайнера «сделать в стиле Apple»? Тут речь уже не идет о клонировании, т.е. не “сделать как в Apple”. Иначе говоря, чего ожидает заказчик получить в результате, имея только представление о каком-либо брендовом продукте. Стилистика Apple утверждает главенство качества продукта. «Это не только технология, не только упаковка, но и реклама, и витрина, и веб-сайт и текст на сайте». Поэтому и этот автор переходит к дескриптивным сентенциям с тем, чтобы показать выразительные приемы, используемые для создания «хрупкой магии стиля Apple». По сравнению с вышеприведенным описанием, все изложено яснее:
- качественные фотографии продуктов. Фотографии достаточно крупные и выполнены в одном стандарте, что позволяет пользователю как сразу определить, что данное изображение является образом определенного продукта так и рассмотреть некоторые детали на изображении.
- воздушность. Белый фон контентной области придает ощущение чистоты и легкости. Целостность страницы выступает светло-серый фон с тонкой рамкой.
- типографика. На сайте используются шрифт из семейства Lucida. Характерно, что большие заголовки являются изображениями, а не текстом.
- блики и градиенты, оставшиеся от графического интерфейса ОС Мас. Пережиток наблюдается повсеместно.
- контент. На сайте все наполнение касается исключительно продуктов, поэтому нет ничего постороннего.
- эффекты. На сайте часто используются динамические эффекты с тем, чтобы показать преимущества продуктов.
- скругленные углы.
Главное, заключает автор, рассмотренный подход годится для презентационных сайтов. Здравая мысль – «нельзя повторить стиль, руководствуясь лишь визуальными ориентирами». Итак, применительно к примерам можно сказать что эти сайты сделаны в стиле Apple только лишь по причине наличия тех или иных графических элементов. Однако, в статье снова все сводиться к способам передачи информации на известном сайте и не более.
Все названные приемы можно вполне рассматривать в рамках генеральной линии – качество контента. В статье «7 Lessons Apple Can Teach Us About Persuasive Web Content» сделан именно качественный анализ стиля Apple. Рассмотрим методы, которые позволяют оказывать влияние на поведенческие факторы:
1. Информация рассчитана на посетителей, которые только лишь просматривают страницу, выбирая отдельные слова.
Необходимо придерживаться 3 основных правил:
- Использовать в заголовках большой размер шрифтов с целью выдвинуть на первый план основную идею сообщения.
- Перед параграфами обязательно должны присутствовать подзаголовки.
- Нужно следовать правилу «перевернутой пирамиды» для структурирования текста. Это правило используется как для отдельного параграфа, так и для всех параграфов.
Также рекомендуется маркировать все важные пункты.
2. Нужно также помнить о читателях, предпочитающих читать текст целиком.
Для этой цели необходимо сделать текст легко читаемым, соблюдая несколько правил:
- Короткие абзацы. Параграф может состоять из одного предложения.
- Короткие предложения. Можно начинать предложения с частиц речи.
- Простые слова. Следует использовать больше коротких и понятных слов.
Касаемо технической информации действуют противоположные правила, поскольку большие и трудные технические объяснения повышают доверие.
3. Дизайн должен пробуждать интерес и значит, побуждать читать. Дизайнеры Apple используют следующие правила:
- Использование свободного пространства позволяет выделить контент и обеспечивает легкий переход к следующим отрывкам информации.
- Изображения и текст, размещаемые переменно по вертикали, вызывают большой интерес.
- Призывы к действию выделяются на фоне основного текста цветом. Для этой цели на сайте apple.com используются синие ссылки, снабженные пиктограммами.
- Для привлечения внимания к определенным особенностям продукта используются нестандартные начертания шрифтов.
4. Необходимо повышать конверсию т.е. убедить посетителей совершать целевые действия. Используются несколько техник убеждения:
- Следует использовать убедительные слова, которые не вызывают критики.
- Потребуется преодолевать возражения, что значит понять причины, затрудняющие действия.
- Нужно предоставить доказательства для повышения доверия.
- Необходимо уважать покупку. Для своих покупателей Apple предоставляет переход в магазин, для тех, кто еще не готов купить имеется возможность сравнить модели или обратиться в консультационный центр.
5. Каждая страница – целевая. Посетитель должен получить целостное представление о странице и иметь возможность действовать.
6. Чтобы показать особенности товара нужно использовать визуальные образы.
IPhone5 Его любят очень многие. Потому что это очень легко.”
Образец контента Apple.
Все названные правила позволят показать высокое качество продукта, поэтому можно считать, что тут описано то воздействие, которое оказывает на посетителей контент сайта.
Еще один неплохой материал, на этот раз эксперимент применить некоторые подходы эппловской стилистики к персональному блогу. Автор «Флагмана Базарова» решает оформить свои посты в духе сайта Apple. Вот какие особенности ему удалось подметить в оригинале:
- Простая сетка, минимум блоков и малые промежутки между ними. Кратность относительно текста и типографика. Вот несколько несложных правил, применяемых создателями сайта.
- Цветовое решение – белизна фона контента и контрастность по отношению к фону, определяемая значением информации. Это позволяет легко находить на странице основные элементы.
Статья не совсем свежая, поэтому некоторые перечисленные в ней показатели уже не соответствуют фактам. Но если не принимать во внимание частности, принципы apple-дизайна становятся доступными для количественного анализа.
- В основу положена типографика. Использован шрифт 12px, отчего высота строки составит 18px. (классика – 18/12=1,5). Таким образом, заголовок H1 будет высотой в 2 строки, заголовок Н2 – высота строки 18px а равно и кегль а также отступ сверху и снизу + 9px и + 9px. Отступ от параграфа снизу также составляет 18px. Отступы соответственно образуют ряд 4,5px 9px 18px 36px 72px. Итак, создается вертикальный ритм для всей страницы в 18px. Гармония Apple – это кратность высоте строки. Используется 16-ти колоночная модульная сетка 960gs. Толщина всех линий в большинстве случаев равняется 1px.
Цвета на сайте также имеют значение, поэтому их использование не является случайным.
Наиболее отчетливо на фоне контрастирует меню. Цвет «мокрый асфальт» также контрастирует с белым цветом шрифта. Ссылки и кнопка «Купить» выполнены в цвете «электрик». Используется много градиентов с целью придания дополнительного объема. Внутренняя часть блока поднимается над фоном за счет легкого перехода от белого до цвета «бороды Абдель-Керима». Блок очерчен контуром, который темнее фона на 80%. Все это обеспечивает ощущение легкости.
Собственно сейчас оформление претерпело ряд изменений, но очевидно, что основные принципы сохранены. Как видим, автор собрал требования к дизайну сайта и обеспечил визуальным ориентирам количественное измерение.
Предпринятый выше качественный анализ утверждает правила, точнее описывает действие в рамках соблюдения принципов. Увы, но постулируемый ранее принцип не таковым не является, поскольку «сделать в стиле Apple» означает только «сделать качественно». И совсем неясно что и как делать.
Кажется, мы попали в тупик. Но выходом будет обратиться к более серьезному исследованию. В качестве такового я выбрал книгу «Уроки дизайна от Apple», написанную Джоном Эдсоном. Перепечатывать отрывки из книги не имеет смысла, поэтому я позволю себе сделать некоторые замечания.
Итак, Эдсон пишет, что если нам нужен такой же дизайн как у Apple, нам придется следовать нескольким серьезным правилам. Для цели этой статьи я позволю себе изменить их порядок и сократить количество.
Правило 1
Развивайте чувство сопереживания и культуру дизайна, ориентированного на пользователя. При этом следует дать своему дизайну собственный голос. Эдснон пишет: «Apple освоила диалог и беседу дизайна и отчетливо говорит собственным голосом и с собственной точки зрения». Голос Эппла – просто красиво, что значит без излишеств и функционально. Думаю, читателю известно немного о UX/UI и кто-то хорошо понимает смысл веб-проектирования. Чтобы не быть многословным, рекомендую начать с книги «Алан Купер об интерфейсе. Основы проектирования взаимодействия». Отсюда Вы вполне подробно узнаете для чего персонажи, что такое эмпатия и зачем нужны контекстные сценарии, о которых пишет Эдсон. Есть система достаточно основательных принципов, сформулированных Нильсеном и Моличем, которые принято называть «эвристиками Нильсена». Дело в том, что недостаточно найти целевую аудиторию и описать использования персонажем интерфейса. Необходимо чтобы каждый разработанный интерфейс соответствовал некоему стандарту. По мнению одного из ведущих юзабилитистов России Дмитрия Сатина Apple допустила «детские» ошибки в разработке интерфейсов, нарушая эвристики Нильсена. Собственно, Сатин говорит о Мак ОС но это ведь «яблочный» продукт. Можно сказать, что это случайная оплошность, но разве специалисты Эппла не осведомлены о простых вещах? Считаю, что это и есть тот самый «голос дизайна Apple». Кстати, на сайте тоже есть ряд неудобств, но не уверен, что их исправят (сейчас большим неудобством по моему мнению является параллакс скроллинг на странице Мас Pro).
Правило 2
Признать важность дизайна. Именно дизайн является ключом к установлению прочной эмоциональной связи с пользователем. Но помимо дизайна у того же сайта apple.com есть определенная цель. Невероятно вообразить, что этот сайт создан просто для удобства использования! Цель вполне очевидна и достаточно вспомнить, как выше было указано, что этот дизайн годиться для презентационных сайтов, иначе маркетинговых продуктов. Эдсон пишет, что для Apple маркетинг и есть сам товар. Именно товар есть есть рекламное сообщение, чья убедительность создается высоким качеством является частью повторяющегося шаблона. Таким образом в отношении требований к контенту можно выделить 3 основополагающих принципа:
- СООБЩЕНИЕ. Сообщение или реклама и есть сам товар.
- КАЧЕСТВО. Исключительный уровень продукта.
- ПОВТОРЕНИЕ. Последовательность сообщения и улучшение качества.
Как мы можем догадаться дизайн не играет самостоятельной роли и не может быть «дизайна ради самого дизайна». Дизайн есть средство. Поэтому понятно утверждение Эдсона, что Apple сделал дизайн «самой важной отличительной характеристикой своих товаров и услуг». Осталось только постулировать все 3 принципа эппловского дизайна:
- КРАСОТА. Это эстетическая привлекательность, которая вызывает эмоциональный отклик у пользователя. Автор выделяет 3 критерия красоты: тонкость – визуальная иллюзия, обеспечивающая изящество, осязаемость – твердость и отзывчивость и простота.
- ИЗОБРЕТАТЕЛЬНОСТЬ. Означает решение задач удивительным образом. Ее критериями являются: очеловечивание – естественное взаимодействие, мастерство – инструменты как средство достижения дизайнерских задач, элегантность – простота решения сложных проблем.
- ХАРИЗМА. Характеризуется как загадочность наряду с интересом к потребностям пользователя.
Возможно, сказанное покажется слишком спекулятивными, но оно вполне обретает реальные очертания в руках UX-дизайнера.
Источник