- Анимация преобразований
- Создание анимации в XML-файле
- Атрибуты анимации
- Элемент
- Элемент Постепенно изменяющаяся анимация прозрачности при помощи AlphaAnimation. Поддерживает следующие атрибуты: fromAlpha — начальное значение прозрачности объекта; toAlpha — конечное значение прозрачности объекта; Атрибуты содержат значение прозрачности от 0 до 1 типа Float, где 0 означает полную прозрачность объекта. Элемент Элемент управляет анимацией изменения размеров объекта и представляет класс ScaleAnimation. Вы можете определить центральную точку изображения (закрепить центр анимации изображения), относительно которой будет изменяться масштабирование объекта. Элемент поддерживает следующие атрибуты: fromxScale — начальный масштаб по X. Допустимы значения от 0 до 1 типа Float toxScale — конечный масштаб по X. Допустимы значения от 0 до 1 типа Float fromYScale — начальный масштаб по Y. Допустимы значения от 0 до 1 типа Float toYScale — конечный масштаб по Y. Допустимы значения от 0 до 1 типа Float pivotX — Х-координата закрепленного центра. Описывает центральную точку масштабирования в процентах от ширины от 0% до 100% pivotY — Y-координата закреплённого центра. Описывает центральную точку масштабирования в процентах от высоты от 0% до 100% Элемент Элемент создаёт вертикальную или горизонтальную анимацию движения. Представляет класс TranslateAnimation и поддерживает следующие атрибуты: fromXDelta — начальное положение по X toXDelta — конечное положение по X fromYDelta — начальное положение по Y toYDelta — конечное положение по Y Атрибуты должны быть в любом из следующих трёх форматов: Абсолютное значение Значения в процентах от -100% до 100% Значения в процентах от -100%p до 100%p, где p указывает процент относительно его родителя. Слайд-шоу Например, для эффекта слайд-шоу, когда один элемент выталкивает полностью другой элемент, реализуется двумя анимациями справо-налево или слева-направо. Элемент Элемент предназначен для анимации вращения и представляет класс RotateAnimation. Поддерживает следующие атрибуты: fromDegrees — начальный угол вращения в градусах toDegrees — конечный угол вращения в градусах pivotX — координата X центра вращения в пикселах; pivotY — координата Y центра вращения в пикселах Примеры с анимацией преобразований Можно создать несколько файлов анимации и применять их для одного объекта. Рассмотрим работу анимации на примере прямоугольника. К сожалению, у меня не заработал пример с изменением прозрачности (alpha), может вам повезет больше. (Как рассказал один из читателей, пример работает на эмуляторе 2.1, а на эмуляторе 2.3.3 уже нет). Создайте новый проект и в каталоге res/anim/ проекта создайте пять файлов с XML-анимацией: alpha.xml, rotate.xml, scale.xml, translate.xml и файл combination.xml, в котором мы будем использовать комбинацию различных объектов для создания смешанной анимации. alpha.xml rotate.xml scale.xml translate.xml combination.xml shape.xml Фигуру прямоугольника для анимации определим в файле shape.xml, который будет находиться в каталоге res/drawable. Разметка Перейдем к разметке основной формы приложения (main.xml). Поместим элемент ImageView: Анимация Анимация запускается в коде следующим образом: надо создать объект Animation через вызов метода AnimationUtils.loadAnimation() и передать ему в качестве параметра контекст активности и ссылку на XML-файл анимации. Затем запускается анимация через метод View.startAnimation(), передавая в него объект Animation: AnimationListener В классе Animation есть интерфейс AnimationListener. Интерфейс AnimationListener позволяет создать обработчик событий, который срабатывает в начале или при завершении анимации. Используя его, вы можете совершать какие-либо операции, прежде чем (или после того как) анимация закончит работу. Это может быть изменение содержимого представления или последовательный показ нескольких анимаций. У интерфейса AnimationListener есть три метода обратного вызова: onAnimationEnd() onAnimationRepeat() onAnimationStart() В этих методах можно реализовать код обработки события запуска, окончания и перезапуска анимации. Например, при окончании анимации можно сделать объект анимации невидимым, а при запуске снова отобразить на экране: Вызовите метод setAnimationListener() из объекта Animation и передайте ему в качестве параметра реализацию интерфейса AnimationListener, при необходимости переопределив методы onAnimationEnd(), onAnimationStart() и onAnimationRepeat(). В основном классе создадим меню из пяти пунктов, соответствующих каждому типу запускаемой анимации: Alpha, Scale, Translate, Rotate и Комбинация. В качестве идентификаторов пунктов меню используем идентификаторы ресурсов XML-файлов анимации, упростив тем самым структуру метода onOptionsitemSeiected(), вызываемого при выборе пункта меню. Анимация графических файлов Анимация для графических файлов ничем особым не отличается от анимации для графических фигур. Рассмотрим на примере анимацию графического объекта, отображаемого в ImageView. Создайте новый проект и найдите какой-нибудь графический файл с изображением кота (но не собаки, иначе работать не будет!). В XML-файле анимации создадим следующую структуру: используем элемент для растягивания изображения и вложенный контейнер , в котором определим два дочерних элемента и для одновременного вращения и изменения размеров объекта. Данный файл необходимо сохраним в каталоге res/anim/ под любым именем, например, crazycat.xml crazycat.xml В файле разметки поместим кнопку для запуска анимации и один элемент ImageView для нашего изображения. Осталось написать программный код: При нажатии кнопки изображение кота сначала плавно растянется по горизонтали, затем одновременно повернется и уменьшится в размерах, после чего вернется в исходное состояние. Независимо оттого, как анимация изменяет размеры объекта или перемещает его на плоскости, границы элемента View, в который загружено изображение, останутся неизменными: ваша анимация не будет автоматически корректировать размеры представления для размещения объекта. Если анимация выйдет за границы родительского представления, произойдет отсечение объекта анимации. Анимация группы представлений Анимацию можно сделать и для нескольких представлений, объединив их в группу. Например, поместив представления в контейнер LinearLayout, причем можно использовать не только графические, но и текстовые представления. Принцип анимаци останется тем же. В файле разметки приложения разместите дочерний контейнер LinearLayout, в котором разместите ImageView с изображением и TextView с надписью. Для дочернего контейнера обязательно присвойте идентификатор, по которому вы сможете загрузить его в код программы и использовать для анимации. Код класса практически не будет отличаться от предыдущего примера, за исключением того, что мы работаем с анимацией не отдельного представления, а с анимацией группы представлений: Источник Создание анимаций для Android с помощью MotionLayout Russian (Pусский) translation by Ellen Nelson (you can also view the original English article) Благодаря своей замечательной универсальности виджет ConstraintLayout стал «швейцарским ножом» для Android разработчиков при создании макетов. Добавление сложной анимации с ним возможно, однако это может быть довольно затратным по времени. Вот почему, на I/O 2018 Google выкатила виджет MotionLayout . Виджет MotionLayout , который теперь является частью библиотеки поддержки Android, дополняет виджет ConstraintLayout . Это уникальный виджет, с которым вы можете анимировать его содержимое, используя только XML. Кроме того, он даёт вам детальный контроль над всей его анимацией. В этом уроке я покажу вам, как добавить его в проект Android Studio и создать несколько разных анимаций с его помощью. Что необходимо Для работы с этим руководством вам потребуется: Android Studio 3.1.3 или выше устройство или эмулятор с Android API уровня 21 или выше общее представление о виджете ConstraintLayout 1. Добавление зависимостей Чтобы использовать виджет MotionLayout в проекте Android Studio, в качестве зависимости implementation , у вас должна быть последняя версия библиотеки Constraint Layout. А чтобы избежать конфликта версий, убедитесь, что включили зависимость для последней стабильной 7 версии библиотеки appcompat. Соответственно, добавьте следующий код в файл build.gradle модуля app : 2. Задаём макет Виджет MotionLayout может делать всё, на что способен виджет ConstraintLayout . Таким образом вы можете спокойно заменить один на другой. Однако сейчас, я советую создать новый XMLфайл макета и добавить в него виджет MotionLayout в качестве корневого элемента. В этом уроке мы будем анимировать виджет ImageView . Так, что добавьте его в качестве первого дочернего элемента. Для виджета ImageView можете использовать любую графику drawable. В коде выше, я использую drawable с цветом. Дальше добавляем кнопку, нажав на которую, запустится анимация. Следующий код показывает, как расположить её по центру макета: Кроме того, для отслеживания хода выполнения анимации, добавьте в макет виджет SeekBar и поместите его под кнопкой. Вот как: И, наконец, поскольку с кнопкой связан обработчик события «on-click», убедитесь, что вы указали это в вашей activity. 3. Создание сцены движения Возможно, вы заметили, что в виджет ImageView мы не добавили ни один контейнер. Это потому, что мы добавим их в цену с движением. Сцена движения – это XML файл, содержащий данные об анимации, которую вы желаете получить с помощью виджета MotionLayout . Для создания сцены, создаём XML файл ресурсов и добавляем в него элемент MotionScene . Сцена движения содержит элементы ConstraintSet , определяющие регуляторы, которые должны применяться к виджету в разных моментах анимации. Файлы сцены движения обычно содержат два набора регулятора: один для начала анимации, а другой для окончания. В следующем коде показано, как создать два набора регуляторов, которые помогут виджету MotionLayout переместить виджет ImageView из нижнего правого угла экрана в верхний левый: Обратите внимание, что каждый элемент ConstraintSet всегда должен указывать как желаемую позицию, так и желаемый размер. Это важно, потому что это изменит любую установленную ранее информацию макета. Чтобы виджет MotionLayout понял порядок, в котором должны применяться наборы регуляторов, вы должны создать элемент Transition . С помощью интуитивно названных атрибутов constraintSetStart и constraintSetEnd , вы можете указать, какой набор должен применяться первым, а какой последним. Элемент Transition также позволяет указать продолжительность анимации. На этом этапе, сцена движения готова. Однако виджет MotionLayout все ещё не знает об этом. Итак, вернемся к XML-файлу макета, добавим в виджет атрибут layoutDescription и установим его значение равным названию файла сцены движения. Если название вашего файла сцены движения my_scene.xml, ваш виджет MotionLayout теперь должен выглядеть следующим образом: 4. Запуск анимации Когда вы запускаете приложение, виджет MotionLayout автоматически применяет набор регуляторов, указанный в атрибуте constraintSetStart элемента Transition . Таким образом, для запуска анимации, всё, что нужно сделать, это вызвать метод transitionToEnd() виджета. В следующем коде, который необходимо добавить в обработчик событий по-клику, созданный на предыдущем шаге, показано, как это сделать: На этом этапе, если вы запустите приложение и нажмёте кнопку, вы сможете увидеть, как виджет ImageView плавно перемещается по экрану. 5. Обработка событий анимации Прикрепив объект TransitionListener к виджету MotionLayout , вы можете тщательно отслеживать ход анимации. Интерфейс TransitionListener имеет два абстрактных метода, и Android Studio автоматически сгенерирует для них заглушки. Метод onTransitionCompleted() вызывается, когда завершается переход от одного набора регуляторов к другому. А пока давайте используем его для сброса ограничений виджета ImageView , вызвав внутри него метод transitionToStart() . Метод onTransitionChange() вызывается каждый раз, когда изменяется ход анимации. Так что, ход выполнения является числом с плавающей запятой, которое лежит между нулём и единицей. Следующий код показывает, как обновить SeekBar в зависимости по ходу анимации: А теперь давайте снова запустим приложение, чтобы увидеть две анимации. 6. Создание ключевых кадров В нашей анимации, виджет ImageView перемещается по траектории, которая выглядит как прямая линия. Это связано с тем, что виджету MotionLayout задано только две точки: начальная точка, которая находится в нижнем правом углу экрана, и конечная точка, которая находится в верхнем левом углу экрана. Если вы хотите изменить форму маршрута, вам нужно будет указать несколько промежуточных точек между начальной и конечной точками. Для этого вам нужно создать новые ключевые кадры. Прежде чем начать создавать ключевые кадры, вы должны добавить элемент KeyFrameSet к элементу Transition вашей сцены движения. Внутри этого нового элемента можно создавать любое количество ключевых кадров. Виджет MotionLayout поддерживает множество различных типов ключевых кадров. В этом уроке мы будем работать только с двумя видами: KeyPosition и KeyCycle . Кадры KeyPosition помогают вам изменить форму траектории. При их создании убедитесь, что вы указали идентификатор целевого виджета, позицию на временной шкале, которая может быть любым числом от 0 до 100, и желаемые координаты X или Y, заданные в процентах. Координаты могут быть либо относительно фактических осей X или Y, либо относительно самой траектории. В следующем коде показано, как создать два ключевых кадра, благодаря которым, виджет ImageView следует по нашему пути, избегая столкновений с кнопкой и строкой поиска: Если вы запустите приложение сейчас, вы увидите анимацию, которая выглядит следующим образом: Вы, конечно, можете добавить больше ключевых кадров. Например, добавив следующий ключевой кадр к концу временной шкалы, вы можете заставить виджет ImageView следовать по более волнистой траектории: При использовании кадра KeyCycle вместе с кадрами KeyPosition , вы можете придать анимации колебания. Для этого, вы должны снова указать идентификатор целевого виджета, положение по временной шкале и желаемое значение, на которое анимация будет отклоняться туда-сюда. Кроме того, вы должны сконфигурировать раскачку, указав такие данные, как форма и период волны. Следующий код создаёт кадр KeyCycle , который использует синусоидальную траекторию для поворота виджета ImageView на 50 градусов, время от времени: При повторном запуске приложения, вы должны увидеть анимацию, которая выглядит следующим образом: 7. Сделаем анимированный виджет интерактивным Все это время, для запуска анимации, вы нажимали кнопку. Однако, такая кнопка не всегда нужна, поскольку виджет MotionLayout позволяет прикреплять обработчики сенсорных событий напрямую к анимируемым виджетам. В настоящее время он поддерживает события нажатия и «листания». Например, вы можете добавить следующий элемент OnClick , который предназначен для виджета ImageView , внутри элемента Transition вашей сцены движения и избавиться от кнопки: Точно так же, вы можете использовать элемент OnSwipe , чтобы позволить пользователю вручную перетаскивать виджет ImageView по экрану. При создании элемента вы должны убедиться, что указали правильное направление перетаскивания и сторону виджета, которая должна выступать в качестве ручки для перемещения. Если вы снова запустите приложение, вы сможете перетащить виджет ImageView . Заключение Теперь вы знаете, как использовать виджет MotionLayout для быстрого добавления сложных интерактивных анимаций в ваши Android приложения. Вы можете быть уверены, анимация будет работать без задержек или дрожания на большинстве устройств, если вы обошлись без вложенных видов. Стоит отметить, что в будущих версиях Android Studio будет визуальный редактор движения, который, вероятно, ещё больше улучшит удобство использования виджета. Узнать больше можете из этой официальной документации. Источник
- Элемент
- Элемент Элемент создаёт вертикальную или горизонтальную анимацию движения. Представляет класс TranslateAnimation и поддерживает следующие атрибуты: fromXDelta — начальное положение по X toXDelta — конечное положение по X fromYDelta — начальное положение по Y toYDelta — конечное положение по Y Атрибуты должны быть в любом из следующих трёх форматов: Абсолютное значение Значения в процентах от -100% до 100% Значения в процентах от -100%p до 100%p, где p указывает процент относительно его родителя. Слайд-шоу Например, для эффекта слайд-шоу, когда один элемент выталкивает полностью другой элемент, реализуется двумя анимациями справо-налево или слева-направо. Элемент Элемент предназначен для анимации вращения и представляет класс RotateAnimation. Поддерживает следующие атрибуты: fromDegrees — начальный угол вращения в градусах toDegrees — конечный угол вращения в градусах pivotX — координата X центра вращения в пикселах; pivotY — координата Y центра вращения в пикселах Примеры с анимацией преобразований Можно создать несколько файлов анимации и применять их для одного объекта. Рассмотрим работу анимации на примере прямоугольника. К сожалению, у меня не заработал пример с изменением прозрачности (alpha), может вам повезет больше. (Как рассказал один из читателей, пример работает на эмуляторе 2.1, а на эмуляторе 2.3.3 уже нет). Создайте новый проект и в каталоге res/anim/ проекта создайте пять файлов с XML-анимацией: alpha.xml, rotate.xml, scale.xml, translate.xml и файл combination.xml, в котором мы будем использовать комбинацию различных объектов для создания смешанной анимации. alpha.xml rotate.xml scale.xml translate.xml combination.xml shape.xml Фигуру прямоугольника для анимации определим в файле shape.xml, который будет находиться в каталоге res/drawable. Разметка Перейдем к разметке основной формы приложения (main.xml). Поместим элемент ImageView: Анимация Анимация запускается в коде следующим образом: надо создать объект Animation через вызов метода AnimationUtils.loadAnimation() и передать ему в качестве параметра контекст активности и ссылку на XML-файл анимации. Затем запускается анимация через метод View.startAnimation(), передавая в него объект Animation: AnimationListener В классе Animation есть интерфейс AnimationListener. Интерфейс AnimationListener позволяет создать обработчик событий, который срабатывает в начале или при завершении анимации. Используя его, вы можете совершать какие-либо операции, прежде чем (или после того как) анимация закончит работу. Это может быть изменение содержимого представления или последовательный показ нескольких анимаций. У интерфейса AnimationListener есть три метода обратного вызова: onAnimationEnd() onAnimationRepeat() onAnimationStart() В этих методах можно реализовать код обработки события запуска, окончания и перезапуска анимации. Например, при окончании анимации можно сделать объект анимации невидимым, а при запуске снова отобразить на экране: Вызовите метод setAnimationListener() из объекта Animation и передайте ему в качестве параметра реализацию интерфейса AnimationListener, при необходимости переопределив методы onAnimationEnd(), onAnimationStart() и onAnimationRepeat(). В основном классе создадим меню из пяти пунктов, соответствующих каждому типу запускаемой анимации: Alpha, Scale, Translate, Rotate и Комбинация. В качестве идентификаторов пунктов меню используем идентификаторы ресурсов XML-файлов анимации, упростив тем самым структуру метода onOptionsitemSeiected(), вызываемого при выборе пункта меню. Анимация графических файлов Анимация для графических файлов ничем особым не отличается от анимации для графических фигур. Рассмотрим на примере анимацию графического объекта, отображаемого в ImageView. Создайте новый проект и найдите какой-нибудь графический файл с изображением кота (но не собаки, иначе работать не будет!). В XML-файле анимации создадим следующую структуру: используем элемент для растягивания изображения и вложенный контейнер , в котором определим два дочерних элемента и для одновременного вращения и изменения размеров объекта. Данный файл необходимо сохраним в каталоге res/anim/ под любым именем, например, crazycat.xml crazycat.xml В файле разметки поместим кнопку для запуска анимации и один элемент ImageView для нашего изображения. Осталось написать программный код: При нажатии кнопки изображение кота сначала плавно растянется по горизонтали, затем одновременно повернется и уменьшится в размерах, после чего вернется в исходное состояние. Независимо оттого, как анимация изменяет размеры объекта или перемещает его на плоскости, границы элемента View, в который загружено изображение, останутся неизменными: ваша анимация не будет автоматически корректировать размеры представления для размещения объекта. Если анимация выйдет за границы родительского представления, произойдет отсечение объекта анимации. Анимация группы представлений Анимацию можно сделать и для нескольких представлений, объединив их в группу. Например, поместив представления в контейнер LinearLayout, причем можно использовать не только графические, но и текстовые представления. Принцип анимаци останется тем же. В файле разметки приложения разместите дочерний контейнер LinearLayout, в котором разместите ImageView с изображением и TextView с надписью. Для дочернего контейнера обязательно присвойте идентификатор, по которому вы сможете загрузить его в код программы и использовать для анимации. Код класса практически не будет отличаться от предыдущего примера, за исключением того, что мы работаем с анимацией не отдельного представления, а с анимацией группы представлений: Источник Создание анимаций для Android с помощью MotionLayout Russian (Pусский) translation by Ellen Nelson (you can also view the original English article) Благодаря своей замечательной универсальности виджет ConstraintLayout стал «швейцарским ножом» для Android разработчиков при создании макетов. Добавление сложной анимации с ним возможно, однако это может быть довольно затратным по времени. Вот почему, на I/O 2018 Google выкатила виджет MotionLayout . Виджет MotionLayout , который теперь является частью библиотеки поддержки Android, дополняет виджет ConstraintLayout . Это уникальный виджет, с которым вы можете анимировать его содержимое, используя только XML. Кроме того, он даёт вам детальный контроль над всей его анимацией. В этом уроке я покажу вам, как добавить его в проект Android Studio и создать несколько разных анимаций с его помощью. Что необходимо Для работы с этим руководством вам потребуется: Android Studio 3.1.3 или выше устройство или эмулятор с Android API уровня 21 или выше общее представление о виджете ConstraintLayout 1. Добавление зависимостей Чтобы использовать виджет MotionLayout в проекте Android Studio, в качестве зависимости implementation , у вас должна быть последняя версия библиотеки Constraint Layout. А чтобы избежать конфликта версий, убедитесь, что включили зависимость для последней стабильной 7 версии библиотеки appcompat. Соответственно, добавьте следующий код в файл build.gradle модуля app : 2. Задаём макет Виджет MotionLayout может делать всё, на что способен виджет ConstraintLayout . Таким образом вы можете спокойно заменить один на другой. Однако сейчас, я советую создать новый XMLфайл макета и добавить в него виджет MotionLayout в качестве корневого элемента. В этом уроке мы будем анимировать виджет ImageView . Так, что добавьте его в качестве первого дочернего элемента. Для виджета ImageView можете использовать любую графику drawable. В коде выше, я использую drawable с цветом. Дальше добавляем кнопку, нажав на которую, запустится анимация. Следующий код показывает, как расположить её по центру макета: Кроме того, для отслеживания хода выполнения анимации, добавьте в макет виджет SeekBar и поместите его под кнопкой. Вот как: И, наконец, поскольку с кнопкой связан обработчик события «on-click», убедитесь, что вы указали это в вашей activity. 3. Создание сцены движения Возможно, вы заметили, что в виджет ImageView мы не добавили ни один контейнер. Это потому, что мы добавим их в цену с движением. Сцена движения – это XML файл, содержащий данные об анимации, которую вы желаете получить с помощью виджета MotionLayout . Для создания сцены, создаём XML файл ресурсов и добавляем в него элемент MotionScene . Сцена движения содержит элементы ConstraintSet , определяющие регуляторы, которые должны применяться к виджету в разных моментах анимации. Файлы сцены движения обычно содержат два набора регулятора: один для начала анимации, а другой для окончания. В следующем коде показано, как создать два набора регуляторов, которые помогут виджету MotionLayout переместить виджет ImageView из нижнего правого угла экрана в верхний левый: Обратите внимание, что каждый элемент ConstraintSet всегда должен указывать как желаемую позицию, так и желаемый размер. Это важно, потому что это изменит любую установленную ранее информацию макета. Чтобы виджет MotionLayout понял порядок, в котором должны применяться наборы регуляторов, вы должны создать элемент Transition . С помощью интуитивно названных атрибутов constraintSetStart и constraintSetEnd , вы можете указать, какой набор должен применяться первым, а какой последним. Элемент Transition также позволяет указать продолжительность анимации. На этом этапе, сцена движения готова. Однако виджет MotionLayout все ещё не знает об этом. Итак, вернемся к XML-файлу макета, добавим в виджет атрибут layoutDescription и установим его значение равным названию файла сцены движения. Если название вашего файла сцены движения my_scene.xml, ваш виджет MotionLayout теперь должен выглядеть следующим образом: 4. Запуск анимации Когда вы запускаете приложение, виджет MotionLayout автоматически применяет набор регуляторов, указанный в атрибуте constraintSetStart элемента Transition . Таким образом, для запуска анимации, всё, что нужно сделать, это вызвать метод transitionToEnd() виджета. В следующем коде, который необходимо добавить в обработчик событий по-клику, созданный на предыдущем шаге, показано, как это сделать: На этом этапе, если вы запустите приложение и нажмёте кнопку, вы сможете увидеть, как виджет ImageView плавно перемещается по экрану. 5. Обработка событий анимации Прикрепив объект TransitionListener к виджету MotionLayout , вы можете тщательно отслеживать ход анимации. Интерфейс TransitionListener имеет два абстрактных метода, и Android Studio автоматически сгенерирует для них заглушки. Метод onTransitionCompleted() вызывается, когда завершается переход от одного набора регуляторов к другому. А пока давайте используем его для сброса ограничений виджета ImageView , вызвав внутри него метод transitionToStart() . Метод onTransitionChange() вызывается каждый раз, когда изменяется ход анимации. Так что, ход выполнения является числом с плавающей запятой, которое лежит между нулём и единицей. Следующий код показывает, как обновить SeekBar в зависимости по ходу анимации: А теперь давайте снова запустим приложение, чтобы увидеть две анимации. 6. Создание ключевых кадров В нашей анимации, виджет ImageView перемещается по траектории, которая выглядит как прямая линия. Это связано с тем, что виджету MotionLayout задано только две точки: начальная точка, которая находится в нижнем правом углу экрана, и конечная точка, которая находится в верхнем левом углу экрана. Если вы хотите изменить форму маршрута, вам нужно будет указать несколько промежуточных точек между начальной и конечной точками. Для этого вам нужно создать новые ключевые кадры. Прежде чем начать создавать ключевые кадры, вы должны добавить элемент KeyFrameSet к элементу Transition вашей сцены движения. Внутри этого нового элемента можно создавать любое количество ключевых кадров. Виджет MotionLayout поддерживает множество различных типов ключевых кадров. В этом уроке мы будем работать только с двумя видами: KeyPosition и KeyCycle . Кадры KeyPosition помогают вам изменить форму траектории. При их создании убедитесь, что вы указали идентификатор целевого виджета, позицию на временной шкале, которая может быть любым числом от 0 до 100, и желаемые координаты X или Y, заданные в процентах. Координаты могут быть либо относительно фактических осей X или Y, либо относительно самой траектории. В следующем коде показано, как создать два ключевых кадра, благодаря которым, виджет ImageView следует по нашему пути, избегая столкновений с кнопкой и строкой поиска: Если вы запустите приложение сейчас, вы увидите анимацию, которая выглядит следующим образом: Вы, конечно, можете добавить больше ключевых кадров. Например, добавив следующий ключевой кадр к концу временной шкалы, вы можете заставить виджет ImageView следовать по более волнистой траектории: При использовании кадра KeyCycle вместе с кадрами KeyPosition , вы можете придать анимации колебания. Для этого, вы должны снова указать идентификатор целевого виджета, положение по временной шкале и желаемое значение, на которое анимация будет отклоняться туда-сюда. Кроме того, вы должны сконфигурировать раскачку, указав такие данные, как форма и период волны. Следующий код создаёт кадр KeyCycle , который использует синусоидальную траекторию для поворота виджета ImageView на 50 градусов, время от времени: При повторном запуске приложения, вы должны увидеть анимацию, которая выглядит следующим образом: 7. Сделаем анимированный виджет интерактивным Все это время, для запуска анимации, вы нажимали кнопку. Однако, такая кнопка не всегда нужна, поскольку виджет MotionLayout позволяет прикреплять обработчики сенсорных событий напрямую к анимируемым виджетам. В настоящее время он поддерживает события нажатия и «листания». Например, вы можете добавить следующий элемент OnClick , который предназначен для виджета ImageView , внутри элемента Transition вашей сцены движения и избавиться от кнопки: Точно так же, вы можете использовать элемент OnSwipe , чтобы позволить пользователю вручную перетаскивать виджет ImageView по экрану. При создании элемента вы должны убедиться, что указали правильное направление перетаскивания и сторону виджета, которая должна выступать в качестве ручки для перемещения. Если вы снова запустите приложение, вы сможете перетащить виджет ImageView . Заключение Теперь вы знаете, как использовать виджет MotionLayout для быстрого добавления сложных интерактивных анимаций в ваши Android приложения. Вы можете быть уверены, анимация будет работать без задержек или дрожания на большинстве устройств, если вы обошлись без вложенных видов. Стоит отметить, что в будущих версиях Android Studio будет визуальный редактор движения, который, вероятно, ещё больше улучшит удобство использования виджета. Узнать больше можете из этой официальной документации. Источник
- Слайд-шоу
- Элемент
- Примеры с анимацией преобразований
- alpha.xml
- rotate.xml
- scale.xml
- translate.xml
- combination.xml
- shape.xml
- Разметка
- Анимация
- AnimationListener
- Анимация графических файлов
- crazycat.xml
- Анимация группы представлений
- Создание анимаций для Android с помощью MotionLayout
- Что необходимо
- 1. Добавление зависимостей
- 2. Задаём макет
- 3. Создание сцены движения
- 4. Запуск анимации
- 5. Обработка событий анимации
- 6. Создание ключевых кадров
- 7. Сделаем анимированный виджет интерактивным
- Заключение
Анимация преобразований
Анимация может выполняться в виде ряда простых преобразований — изменение позиции, размера, угла вращения и уровня прозрачности на поверхности объекта View. Например, у компонента TextView можно перемещать, вращать, уменьшать или увеличивать текст. Если TextView имеет фоновое изображение, оно будет преобразовано наряду с текстом. Пакет android.view.animation содержит необходимые классы для анимации с промежуточными кадрами.
Основные классы анимации и их соответствия в XML:
Команды анимации определяют преобразования, которые необходимо произвести над объектом. Преобразования могут быть последовательными или одновременными. Каждое преобразование принимает набор параметров, определённых для этого преобразования (начальный размер, конечный размер при изменении размера, стартовый угол и конечный угол при вращении объекта и т. д.), а также набор общих параметров (например, начального времени и продолжительности). Если требуется сделать несколько преобразований одновременно, им задают одинаковое начальное время. Если требуется сделать последовательные преобразования, задается их время старта плюс продолжительность предыдущего преобразования.
Последовательность команд анимации определяется в XML-файле (предпочтительно) или в программном коде.
Создание анимации в XML-файле
XML-файл анимации размещают в каталоге res/anim/ вашего проекта. Файл должен иметь единственный корневой элемент: это будет любой из элементов , ,
По умолчанию все элементы применяются одновременно. Чтобы запускать элементы последовательно, необходимо определить атрибут startOffset и указать значение в миллисекундах, например:
Атрибуты анимации
- duration — продолжительность эффекта в миллисекундах
- startOffset — начальное время смещения для этого эффекта, в миллисекундах
- fillBefore — когда установлен в true, то преобразование анимации применяется перед началом анимации
- fillAfter — когда установлен в true, то преобразование применяется после конца анимации
- repeatCount — определяет число повторений анимации, можно использовать значение infinity (бесконечность)
- repeatMode — определяет поведение анимации при ее окончании. Возможные варианты: restart (перезапустить без изменений) или reverse (изменить анимацию в обратном направлении)
- zAdjustment — определяет режим упорядочения оси Z, чтобы использовать при выполнении анимации (нормаль, вершина или основание)
- interpolator — определяет постоянную скорости, которая описывает динамику визуальной деятельности в зависимости от времени или, говоря простым языком, определяет скорость изменения анимации. Можно использовать любой из элементов подкласса интерполятора, определенных в R.styleable, например: android:interpolator=»@android:anim/decelerate_interpolator»
Элемент
Элемент — контейнер, который может содержать другие элементы. Представляет класс AnimationSet. Поддерживает атрибут shareInterpolator, который при значении true указывает на возможность совместного использования этого интерполятора для всех дочерних элементов.
Элемент
Постепенно изменяющаяся анимация прозрачности при помощи AlphaAnimation. Поддерживает следующие атрибуты:
- fromAlpha — начальное значение прозрачности объекта;
- toAlpha — конечное значение прозрачности объекта;
Атрибуты содержат значение прозрачности от 0 до 1 типа Float, где 0 означает полную прозрачность объекта.
Элемент
Элемент управляет анимацией изменения размеров объекта и представляет класс ScaleAnimation. Вы можете определить центральную точку изображения (закрепить центр анимации изображения), относительно которой будет изменяться масштабирование объекта. Элемент поддерживает следующие атрибуты:
- fromxScale — начальный масштаб по X. Допустимы значения от 0 до 1 типа Float
- toxScale — конечный масштаб по X. Допустимы значения от 0 до 1 типа Float
- fromYScale — начальный масштаб по Y. Допустимы значения от 0 до 1 типа Float
- toYScale — конечный масштаб по Y. Допустимы значения от 0 до 1 типа Float
- pivotX — Х-координата закрепленного центра. Описывает центральную точку масштабирования в процентах от ширины от 0% до 100%
- pivotY — Y-координата закреплённого центра. Описывает центральную точку масштабирования в процентах от высоты от 0% до 100%
Элемент
Элемент
- fromXDelta — начальное положение по X
- toXDelta — конечное положение по X
- fromYDelta — начальное положение по Y
- toYDelta — конечное положение по Y
Атрибуты должны быть в любом из следующих трёх форматов:
- Абсолютное значение
- Значения в процентах от -100% до 100%
- Значения в процентах от -100%p до 100%p, где p указывает процент относительно его родителя.
Слайд-шоу
Например, для эффекта слайд-шоу, когда один элемент выталкивает полностью другой элемент, реализуется двумя анимациями справо-налево или слева-направо.
Элемент
Элемент предназначен для анимации вращения и представляет класс RotateAnimation. Поддерживает следующие атрибуты:
- fromDegrees — начальный угол вращения в градусах
- toDegrees — конечный угол вращения в градусах
- pivotX — координата X центра вращения в пикселах;
- pivotY — координата Y центра вращения в пикселах
Примеры с анимацией преобразований
Можно создать несколько файлов анимации и применять их для одного объекта. Рассмотрим работу анимации на примере прямоугольника. К сожалению, у меня не заработал пример с изменением прозрачности (alpha), может вам повезет больше. (Как рассказал один из читателей, пример работает на эмуляторе 2.1, а на эмуляторе 2.3.3 уже нет).
Создайте новый проект и в каталоге res/anim/ проекта создайте пять файлов с XML-анимацией: alpha.xml, rotate.xml, scale.xml, translate.xml и файл combination.xml, в котором мы будем использовать комбинацию различных объектов для создания смешанной анимации.
alpha.xml
rotate.xml
scale.xml
translate.xml
combination.xml
shape.xml
Фигуру прямоугольника для анимации определим в файле shape.xml, который будет находиться в каталоге res/drawable.
Разметка
Перейдем к разметке основной формы приложения (main.xml). Поместим элемент ImageView:
Анимация
Анимация запускается в коде следующим образом: надо создать объект Animation через вызов метода AnimationUtils.loadAnimation() и передать ему в качестве параметра контекст активности и ссылку на XML-файл анимации. Затем запускается анимация через метод View.startAnimation(), передавая в него объект Animation:
AnimationListener
В классе Animation есть интерфейс AnimationListener. Интерфейс AnimationListener позволяет создать обработчик событий, который срабатывает в начале или при завершении анимации. Используя его, вы можете совершать какие-либо операции, прежде чем (или после того как) анимация закончит работу. Это может быть изменение содержимого представления или последовательный показ нескольких анимаций.
У интерфейса AnimationListener есть три метода обратного вызова:
- onAnimationEnd()
- onAnimationRepeat()
- onAnimationStart()
В этих методах можно реализовать код обработки события запуска, окончания и перезапуска анимации. Например, при окончании анимации можно сделать объект анимации невидимым, а при запуске снова отобразить на экране:
Вызовите метод setAnimationListener() из объекта Animation и передайте ему в качестве параметра реализацию интерфейса AnimationListener, при необходимости переопределив методы onAnimationEnd(), onAnimationStart() и onAnimationRepeat().
В основном классе создадим меню из пяти пунктов, соответствующих каждому типу запускаемой анимации: Alpha, Scale, Translate, Rotate и Комбинация. В качестве идентификаторов пунктов меню используем идентификаторы ресурсов XML-файлов анимации, упростив тем самым структуру метода onOptionsitemSeiected(), вызываемого при выборе пункта меню.
Анимация графических файлов
Анимация для графических файлов ничем особым не отличается от анимации для графических фигур. Рассмотрим на примере анимацию графического объекта, отображаемого в ImageView. Создайте новый проект и найдите какой-нибудь графический файл с изображением кота (но не собаки, иначе работать не будет!).
В XML-файле анимации создадим следующую структуру: используем элемент для растягивания изображения и вложенный контейнер , в котором определим два дочерних элемента и для одновременного вращения и изменения размеров объекта. Данный файл необходимо сохраним в каталоге res/anim/ под любым именем, например, crazycat.xml
crazycat.xml
В файле разметки поместим кнопку для запуска анимации и один элемент ImageView для нашего изображения.
Осталось написать программный код:
При нажатии кнопки изображение кота сначала плавно растянется по горизонтали, затем одновременно повернется и уменьшится в размерах, после чего вернется в исходное состояние.
Независимо оттого, как анимация изменяет размеры объекта или перемещает его на плоскости, границы элемента View, в который загружено изображение, останутся неизменными: ваша анимация не будет автоматически корректировать размеры представления для размещения объекта. Если анимация выйдет за границы родительского представления, произойдет отсечение объекта анимации.
Анимация группы представлений
Анимацию можно сделать и для нескольких представлений, объединив их в группу. Например, поместив представления в контейнер LinearLayout, причем можно использовать не только графические, но и текстовые представления.
Принцип анимаци останется тем же. В файле разметки приложения разместите дочерний контейнер LinearLayout, в котором разместите ImageView с изображением и TextView с надписью. Для дочернего контейнера обязательно присвойте идентификатор, по которому вы сможете загрузить его в код программы и использовать для анимации.
Код класса практически не будет отличаться от предыдущего примера, за исключением того, что мы работаем с анимацией не отдельного представления, а с анимацией группы представлений:
Источник
Создание анимаций для Android с помощью MotionLayout
Russian (Pусский) translation by Ellen Nelson (you can also view the original English article)
Благодаря своей замечательной универсальности виджет ConstraintLayout стал «швейцарским ножом» для Android разработчиков при создании макетов. Добавление сложной анимации с ним возможно, однако это может быть довольно затратным по времени. Вот почему, на I/O 2018 Google выкатила виджет MotionLayout .
Виджет MotionLayout , который теперь является частью библиотеки поддержки Android, дополняет виджет ConstraintLayout . Это уникальный виджет, с которым вы можете анимировать его содержимое, используя только XML. Кроме того, он даёт вам детальный контроль над всей его анимацией.
В этом уроке я покажу вам, как добавить его в проект Android Studio и создать несколько разных анимаций с его помощью.
Что необходимо
Для работы с этим руководством вам потребуется:
- Android Studio 3.1.3 или выше
- устройство или эмулятор с Android API уровня 21 или выше
- общее представление о виджете ConstraintLayout
1. Добавление зависимостей
Чтобы использовать виджет MotionLayout в проекте Android Studio, в качестве зависимости implementation , у вас должна быть последняя версия библиотеки Constraint Layout. А чтобы избежать конфликта версий, убедитесь, что включили зависимость для последней стабильной 7 версии библиотеки appcompat.
Соответственно, добавьте следующий код в файл build.gradle модуля app :
2. Задаём макет
Виджет MotionLayout может делать всё, на что способен виджет ConstraintLayout . Таким образом вы можете спокойно заменить один на другой. Однако сейчас, я советую создать новый XMLфайл макета и добавить в него виджет MotionLayout в качестве корневого элемента.
В этом уроке мы будем анимировать виджет ImageView . Так, что добавьте его в качестве первого дочернего элемента.
Для виджета ImageView можете использовать любую графику drawable. В коде выше, я использую drawable с цветом.
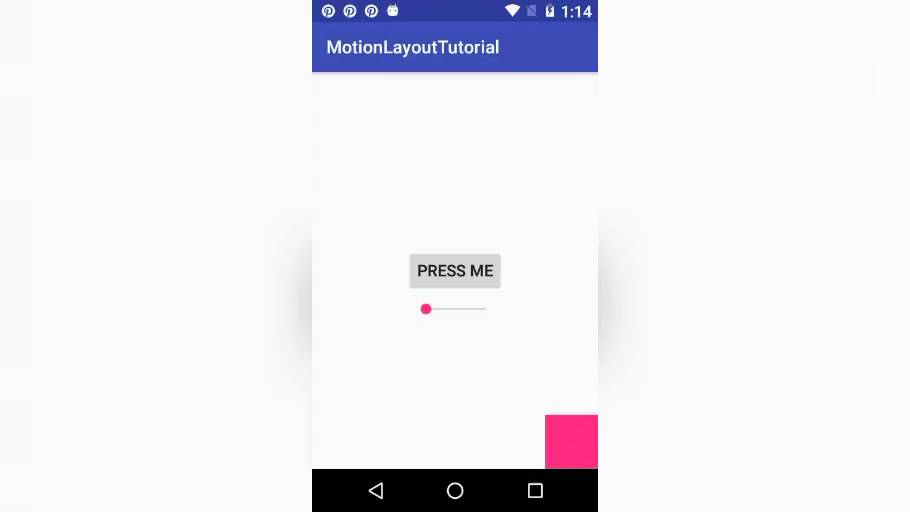
Дальше добавляем кнопку, нажав на которую, запустится анимация. Следующий код показывает, как расположить её по центру макета:
Кроме того, для отслеживания хода выполнения анимации, добавьте в макет виджет SeekBar и поместите его под кнопкой. Вот как:
И, наконец, поскольку с кнопкой связан обработчик события «on-click», убедитесь, что вы указали это в вашей activity.
3. Создание сцены движения
Возможно, вы заметили, что в виджет ImageView мы не добавили ни один контейнер. Это потому, что мы добавим их в цену с движением. Сцена движения – это XML файл, содержащий данные об анимации, которую вы желаете получить с помощью виджета MotionLayout .
Для создания сцены, создаём XML файл ресурсов и добавляем в него элемент MotionScene .
Сцена движения содержит элементы ConstraintSet , определяющие регуляторы, которые должны применяться к виджету в разных моментах анимации. Файлы сцены движения обычно содержат два набора регулятора: один для начала анимации, а другой для окончания.
В следующем коде показано, как создать два набора регуляторов, которые помогут виджету MotionLayout переместить виджет ImageView из нижнего правого угла экрана в верхний левый:
Обратите внимание, что каждый элемент ConstraintSet всегда должен указывать как желаемую позицию, так и желаемый размер. Это важно, потому что это изменит любую установленную ранее информацию макета.
Чтобы виджет MotionLayout понял порядок, в котором должны применяться наборы регуляторов, вы должны создать элемент Transition . С помощью интуитивно названных атрибутов constraintSetStart и constraintSetEnd , вы можете указать, какой набор должен применяться первым, а какой последним. Элемент Transition также позволяет указать продолжительность анимации.
На этом этапе, сцена движения готова. Однако виджет MotionLayout все ещё не знает об этом. Итак, вернемся к XML-файлу макета, добавим в виджет атрибут layoutDescription и установим его значение равным названию файла сцены движения.
Если название вашего файла сцены движения my_scene.xml, ваш виджет MotionLayout теперь должен выглядеть следующим образом:
4. Запуск анимации
Когда вы запускаете приложение, виджет MotionLayout автоматически применяет набор регуляторов, указанный в атрибуте constraintSetStart элемента Transition . Таким образом, для запуска анимации, всё, что нужно сделать, это вызвать метод transitionToEnd() виджета. В следующем коде, который необходимо добавить в обработчик событий по-клику, созданный на предыдущем шаге, показано, как это сделать:
На этом этапе, если вы запустите приложение и нажмёте кнопку, вы сможете увидеть, как виджет ImageView плавно перемещается по экрану.
5. Обработка событий анимации
Прикрепив объект TransitionListener к виджету MotionLayout , вы можете тщательно отслеживать ход анимации.
Интерфейс TransitionListener имеет два абстрактных метода, и Android Studio автоматически сгенерирует для них заглушки.
Метод onTransitionCompleted() вызывается, когда завершается переход от одного набора регуляторов к другому. А пока давайте используем его для сброса ограничений виджета ImageView , вызвав внутри него метод transitionToStart() .
Метод onTransitionChange() вызывается каждый раз, когда изменяется ход анимации. Так что, ход выполнения является числом с плавающей запятой, которое лежит между нулём и единицей. Следующий код показывает, как обновить SeekBar в зависимости по ходу анимации:
А теперь давайте снова запустим приложение, чтобы увидеть две анимации.
6. Создание ключевых кадров
В нашей анимации, виджет ImageView перемещается по траектории, которая выглядит как прямая линия. Это связано с тем, что виджету MotionLayout задано только две точки: начальная точка, которая находится в нижнем правом углу экрана, и конечная точка, которая находится в верхнем левом углу экрана. Если вы хотите изменить форму маршрута, вам нужно будет указать несколько промежуточных точек между начальной и конечной точками. Для этого вам нужно создать новые ключевые кадры.
Прежде чем начать создавать ключевые кадры, вы должны добавить элемент KeyFrameSet к элементу Transition вашей сцены движения. Внутри этого нового элемента можно создавать любое количество ключевых кадров.
Виджет MotionLayout поддерживает множество различных типов ключевых кадров. В этом уроке мы будем работать только с двумя видами: KeyPosition и KeyCycle .
Кадры KeyPosition помогают вам изменить форму траектории. При их создании убедитесь, что вы указали идентификатор целевого виджета, позицию на временной шкале, которая может быть любым числом от 0 до 100, и желаемые координаты X или Y, заданные в процентах. Координаты могут быть либо относительно фактических осей X или Y, либо относительно самой траектории.
В следующем коде показано, как создать два ключевых кадра, благодаря которым, виджет ImageView следует по нашему пути, избегая столкновений с кнопкой и строкой поиска:
Если вы запустите приложение сейчас, вы увидите анимацию, которая выглядит следующим образом:
Вы, конечно, можете добавить больше ключевых кадров. Например, добавив следующий ключевой кадр к концу временной шкалы, вы можете заставить виджет ImageView следовать по более волнистой траектории:
При использовании кадра KeyCycle вместе с кадрами KeyPosition , вы можете придать анимации колебания. Для этого, вы должны снова указать идентификатор целевого виджета, положение по временной шкале и желаемое значение, на которое анимация будет отклоняться туда-сюда. Кроме того, вы должны сконфигурировать раскачку, указав такие данные, как форма и период волны.
Следующий код создаёт кадр KeyCycle , который использует синусоидальную траекторию для поворота виджета ImageView на 50 градусов, время от времени:
При повторном запуске приложения, вы должны увидеть анимацию, которая выглядит следующим образом:
7. Сделаем анимированный виджет интерактивным
Все это время, для запуска анимации, вы нажимали кнопку. Однако, такая кнопка не всегда нужна, поскольку виджет MotionLayout позволяет прикреплять обработчики сенсорных событий напрямую к анимируемым виджетам. В настоящее время он поддерживает события нажатия и «листания».
Например, вы можете добавить следующий элемент OnClick , который предназначен для виджета ImageView , внутри элемента Transition вашей сцены движения и избавиться от кнопки:
Точно так же, вы можете использовать элемент OnSwipe , чтобы позволить пользователю вручную перетаскивать виджет ImageView по экрану. При создании элемента вы должны убедиться, что указали правильное направление перетаскивания и сторону виджета, которая должна выступать в качестве ручки для перемещения.
Если вы снова запустите приложение, вы сможете перетащить виджет ImageView .
Заключение
Теперь вы знаете, как использовать виджет MotionLayout для быстрого добавления сложных интерактивных анимаций в ваши Android приложения. Вы можете быть уверены, анимация будет работать без задержек или дрожания на большинстве устройств, если вы обошлись без вложенных видов.
Стоит отметить, что в будущих версиях Android Studio будет визуальный редактор движения, который, вероятно, ещё больше улучшит удобство использования виджета.
Узнать больше можете из этой официальной документации.
Источник