Как работать в Android Studio с изображениями: пошаговая инструкция
Android Studio — это специализированная среда разработки для приложений на Андроид. Компания Гугл считает эту IDE официальным инструментом разработчика Андроид-приложений. Большинство начинающих разработчиков приложений начинают именно с этой IDE. Поэтому часто при работе с ней возникают простые вопросы типа: «Как добавить картинку в Android Studio?». Сегодня мы этот вопрос и разберем.
Графическое изображение — это важный элемент любой разработки, где предусмотрен пользовательский интерфейс. Разработка приложений для Андроид — не исключение, потому что любому разработчику хочется придать своему «детищу» индивидуальный вид или стиль.
Вообще, ОС Андроид поддерживает графические изображения следующих форматов:
- .png — это наиболее предпочтительный и распространенный формат изображений для этой ОС;
- .jpg — менее предпочтительный, но также используется при разработке;
- .gif — нежелательно использовать это расширение файлов, потому что оно создает дополнительные проблемы, однако встретить его в Андроид-приложениях также возможно.
Как добавить картинку в Android Studio
Сегодня не будем разбирать вс ю процедуру, как начать работу в Android Studio. Предполагаем, что вы уже запустили разработку своего проекта и столкнулись с очередным вопросом : как вставить картинку в Android Studio ?
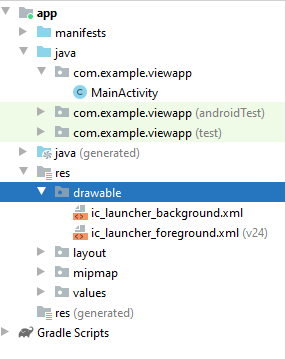
При старте собственного проекта по умолчанию для графических документов создается отдельная папка, которая находится по пути:
Иногда там уже можно встретить какие-то изображения, в основном это стандартные иконки для демонстрации. При добавлении дополнительных изображений в указанную папку для них Андроидом создается отдельный ресурс drawable. И когда нам нужно будет обратиться к указанному файлу-ресурсу, это будет выглядеть так:
- непосредственно в скрипте Java: R.drawable.Имя_Вашего_Файла
- xml-кодировании : @[Имя_Созданного_Пакета:]drawable/Имя_Вашего_Файла
Допустим , вы решили добавить собственное изображение в указанн ую папку-хранилище: app/res/drawable . Все , что вам нужно для этого , — это скопировать нужный файл с hard-диска вашего компьютера, желательно файл с расширением .png или в крайнем случае с .jpg , и вставить его в указанную папку. При копировании можно использовать простую операцию «Копировать — Вставить» или комбинацию клавиш «Ctrl+C — Ctrl+V», тут не принципиально.
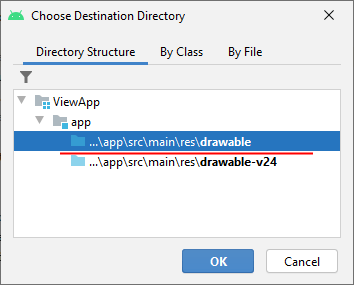
В некоторых версиях Android Studio вам предложат 2 папки , куда можно добавить ваше изображение: drawable или drawable-v24. Выбираем первую папку «drawable» и вставляем свое изображение туда. Также при копировании будет возможность переименовать свое изображение : если вдруг вы до этого не успели задать файлу нужное имя, то можете сделать это в моменте копирования или оставить все как есть. Выбирая игровые автоматы, доступные в Украине на платформах надежных интернет казино, можно найти замечательные слоты с высоким уровнем отдачи призовых. Разнообразные аппараты помогают отвлечься от повседневных забот, погружая игроков в увлекательный мир драйвовых эмоций и великолепных выигрышей, обеспечивая массу восхитительных ощущений.
Хочется обратить ваше внимание на то, что , когда вы хотите добавить картинку в Android Studio по указанному выше методу, она добавляется непосредственно в ваше приложение. Поэтому перед добавлением картинок нужно позаботиться о б их оптимизации. То есть необходимо добавлять картинки нужных размеров и желательно «сжимать» их при помощи сторонних сервисов. Потому что большие и тяжелые файлы будут отрицательно влиять на производительность вашего будущего приложения. Если по каким-то причинам вы не обработали изображение, то ест ь возможность оптимизировать их прямо во время разработки проекта, используя утилиту «aapt».
Как вывести картинку в Andro i d Studio
Как добавить картинку в Android Studio — мы выяснили. Это сделать совсем не сложно. Однако мы добавляем картинки для того, чтобы их пото м где-то вывести. За вывод картинок в интерфейс вашего Андроид-приложения отвечает компонент ImageView. Это базовый элемент, который занимается только графикой в вашем приложении.
Мы разобрали , как вставить картинку непосредственно в корень Android Studio, однако сами картинки можно добавлять и из других источников, например , из галереи вашего ПК или из интернет-ресурсов. Понятно, что эти методы не всегда себя оправдывают, так как в таких случаях всегда будет вероятность того, что картинка будет удалена в своем источнике, а значит, есть вероятность , что ваше приложение будет «поломано». Но эти методы добавления картинок все равно есть.
Итак, в ImageView можно:
- представить картинку по ID ресурса при помощи оператора setImageResource(int);
- представить растровую картинку с помощью setImageBitmap(Bitmap);
- представить картинку .png или .jpg, используя оператор setImageDrawable(Drawable);
- загрузить картинку по URI при помощи оператора setImageURI(Uri).
Добавить картинку в Android Studio просто, как и добавить свое фото в со цс еть. Сложнее вывести изображение в нужном месте вашего приложения, тем более если хотите добавить к нему какие-то эффекты. Но в любом случае не забывайте перед использованием сторонних изображений проводить им должную оптимизацию, чтобы не создать такое приложение, которое не сможет запуститься на современном смартфоне из — за своей «тяжести» и прожорливости.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Источник
Работа с изображениями
Ресурсы изображений
Одним из наиболее распространенных источников ресурсов являются файлы изображений. Android поддерживает следующие форматы файлов: .png (предпочтителен), .jpg (приемлем), .gif (нежелателен). Для графических файлов в проекте уже по умолчанию создана папка res/drawable . По умолчанию она уже содержит ряд файлов — пару файлов иконок:
При добавлении графических файлов в эту папку для каждого из них Android создает ресурс Drawable . После этого мы можем обратиться к ресурсу следующим образом в коде Java:
Например, добавим в проект в папку res/drawable какой-нибудь файл изображения. Для этого скопируем на жестком диске какой-нибудь файл с расширением png или jpg и вставим его в папку res/drawable (для копирования в проект используется простой Copy-Paste)
Далее нам будет предложено выбрать папку — drawable или drawable-24 . Для добавления обычных файлов изображений выберем drawable :
Здесь сразу стоит учесть, что файл изображения будет добавляться в приложение, тем самым увеличивая его размер. Кроме того, большие изображения отрицательно влияют на производительность. Поэтому лучше использовать небольшие и оптимизрованные (сжатые) графические файлы. Хотя, также стоит отметить, что все файлы изображений, которые добавляются в эту папку, могут автоматически оптимизироваться с помощью утилиты aapt во время построения проекта. Это позволяет уменьшить размер файла без потери качества.
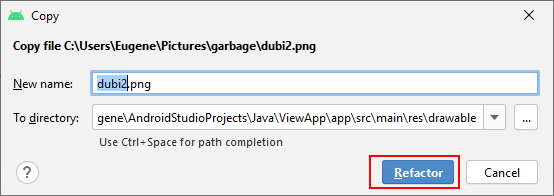
При копировании файла нам будет предложено установить для него новое имя.
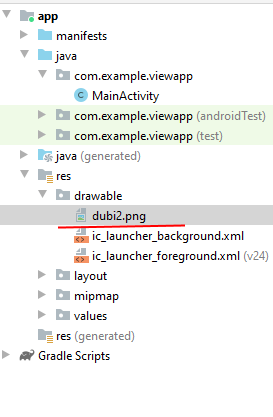
Можно изменить название файла, а можно оставить так как есть. В моем случае файл называется dubi2.png . И затем нажмем на кнопку Refactor. И после этого в папку drawable будет добавлен выбранный нами файл изображения.
Для работы с изображениями в Android можно использовать различные элементы, но непосредственно для вывода изображений предназначен ImageView . Поэтому изменим файл activity_main.xml следующим образом:
В данном случае для отображения файла в ImageView у элемента устанавливается атрибут android:src . В его значении указывается имя графического ресурса, которое совпадает с именем файла без расширения. И после этого уже в Preview или в режиме дизайнере в Android Studio можно будет увидеть применение изображения, либо при запуске приложения:
Если бы мы создавали ImageView в коде java и из кода применяли бы ресурс, то activity могла бы выглядеть так:
В данном случае ресурс drawable напрямую передается в метод imageView.setImageResource() , и таким образом устанавливается изображение. В результате мы получим тот же результат.
Однако может возникнуть необходимость как-то обработать ресурс перед использованием или использовать его в других сценариях. В этом случае мы можем сначала получить его как объект Drawable и затем использовать для наших задач:
Для получения ресурса применяется метод ResourcesCompat.getDrawable() , в который передается объект Resources, идентификатор ресурса и тема. В данном случае тема нам не важна, поэтому для нее передаем значение null. Возвращается ресурс в виде объекта Drawable :
Затем, например, можно также передать ресурс объекту ImageView через его метод setImageDrawable()
Источник
Android Studio: Добавить свою картинку как иконку проекта
Любое приложение, любой проект, требует своё собственное оформление, свой стиль. И конечно же мобильные приложения не стали исключением. Первый же вопрос, с которым я столкнулся – «Как добавить своё изображение в качестве иконки проекта Android Studio?». Вы можете пользоваться картинками «по умолчанию», что предоставляет программа, но во-первых – этого недостаточно, а во-вторых, часто приходится создавать приложение отталкиваясь от уже существующего брендбука.
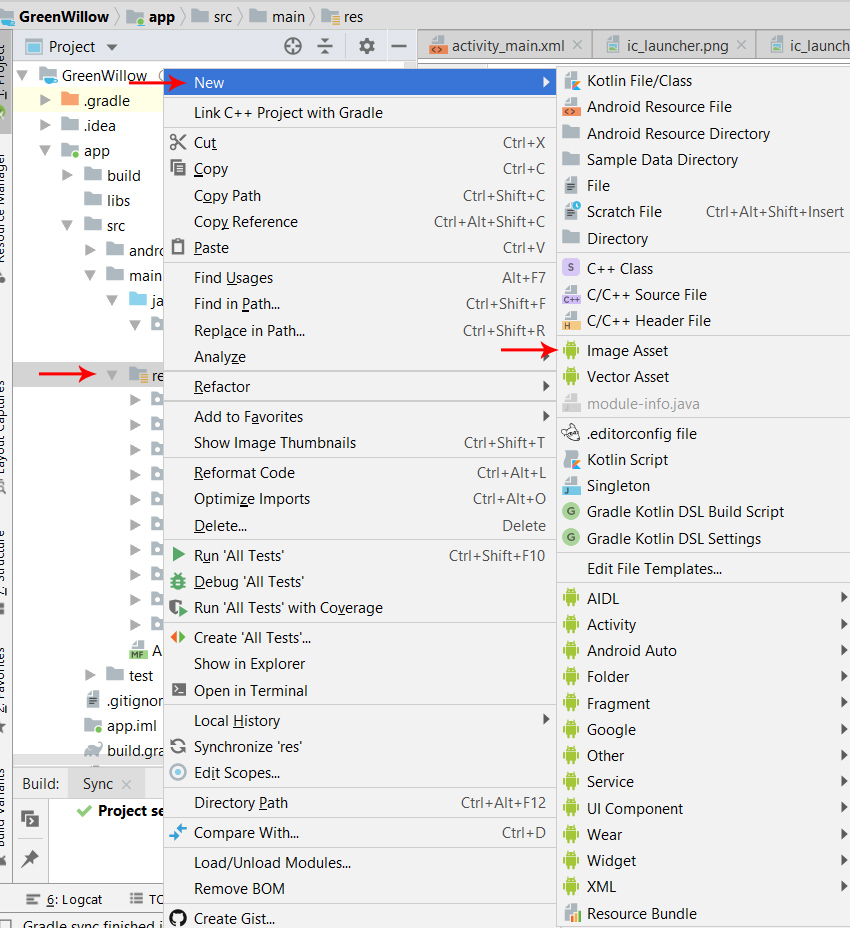
Для того чтобы добавить своё изображение в проект, в программе Android Studio, в каталоге Вашего проекта, найдите путь: app > src > res и вызовите контекстное меню (правой кнопкой мыши):
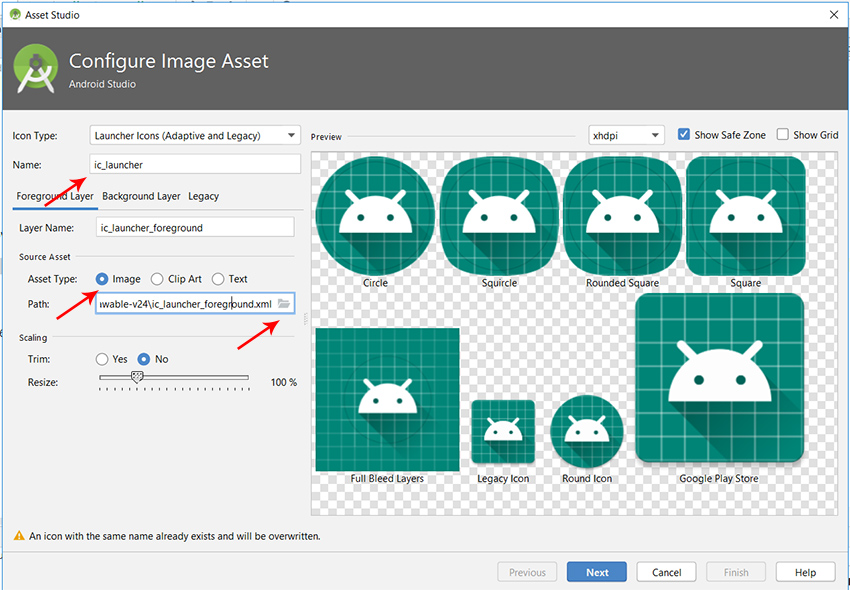
Здесь, как можно увидеть на скриншоте, мы выбираем: New > Image Asset. И попадаем во вкладку, где необходимо указать путь к изображению, задать ему имя и выбрать тип (в нашем случае Image):
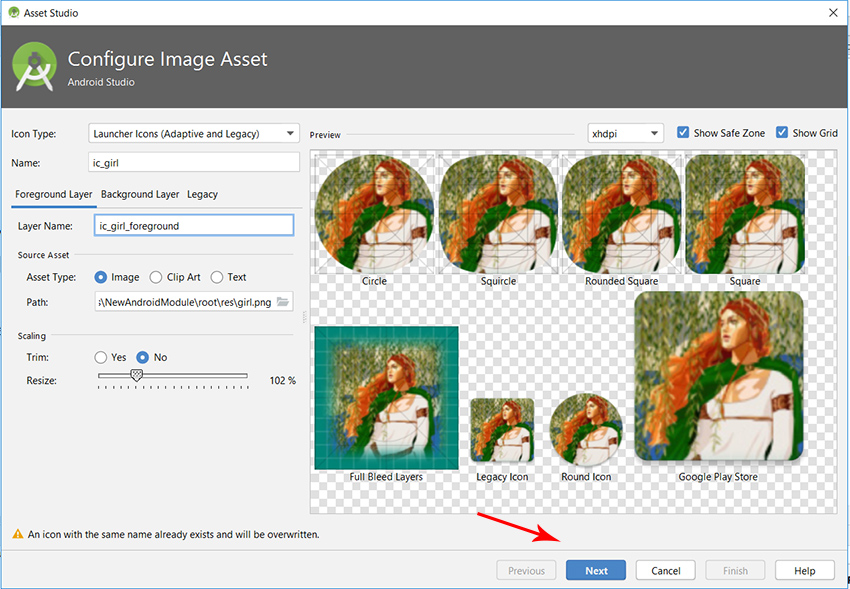
Изображение, это файл с расширением *.png, с разрешением 512х512 точек. Для примера, я взял png с разрешением 256х256, чтобы можно было почувствовать разницу. После чего нажимаем Next.
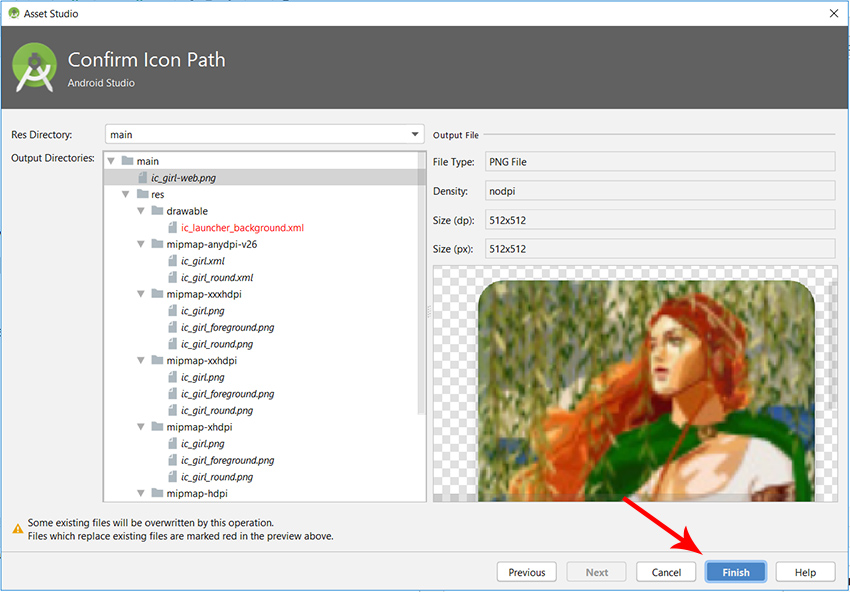
После чего мы видим сообщение о том, что будет заменено текущее изображение загрузчика.
Кстати текущее изображение, можно загрузить и на рабочую область.
Здесь как раз отчётливо видна разница между изображениями 256х256 и 512х512. И кстати, если Вам необходимо добавить изображение для Вашего проекта, то выбрав New > Image Asset, укажите панель Action Bar and Tab Icons.
Источник
Add images to your Android Project
We’re now going to add a picture to Android Studio. This picture will be used in an Image View.
First, download this picture: (Right click and select Save Image As.)
Save it to your own computer and remember where you saved it to.
We need to import this picture into the res > drawable folder. Open up your Project Explorer again by clicking its tab:
Now expand the res item and locate the drawable folder:
Right click the drawable folder, and select Show in Explorer from the menu:
This will open a window showing a list of folders. The image below is from Windows 10:
All of these folders are from your res directory. (The mipmap ones are used mainly for icons. You can create them in different sizes. We’ll do this much later in the course.)
What you need to do is to copy and paste your image from where you saved it on your computer into the drawable folder (we’re assuming you know how to copy and paste files from one folder to another):
Now go back to Android Studio and you should see it there:
We can now use this image in our app.
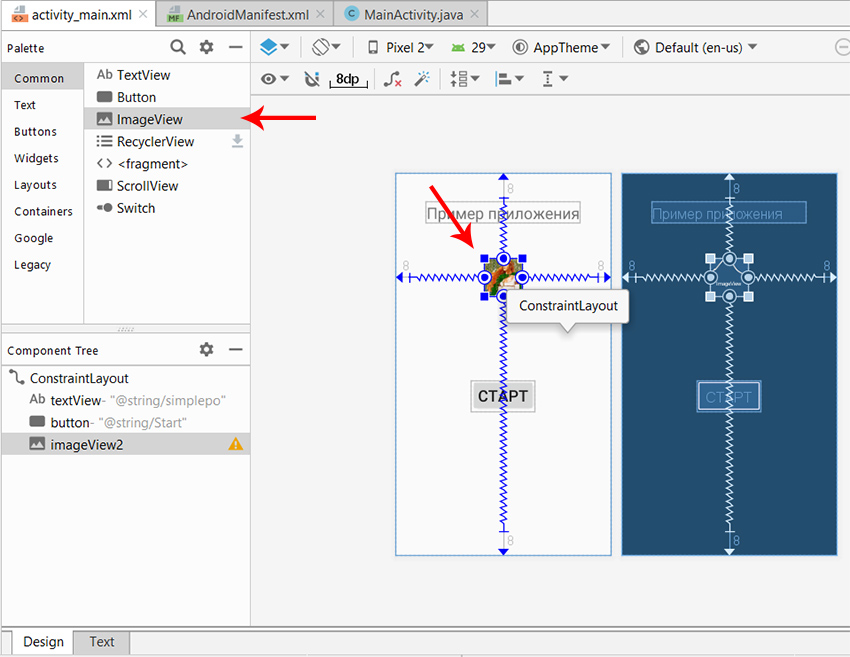
Go back to your blueprint. Locate the Image View control in the Palette, which is under Images in earlier versions of Android Studio:
In later versions of Android Studio, you can find the Image View control under the Common category of the Palette (and under Widgets):
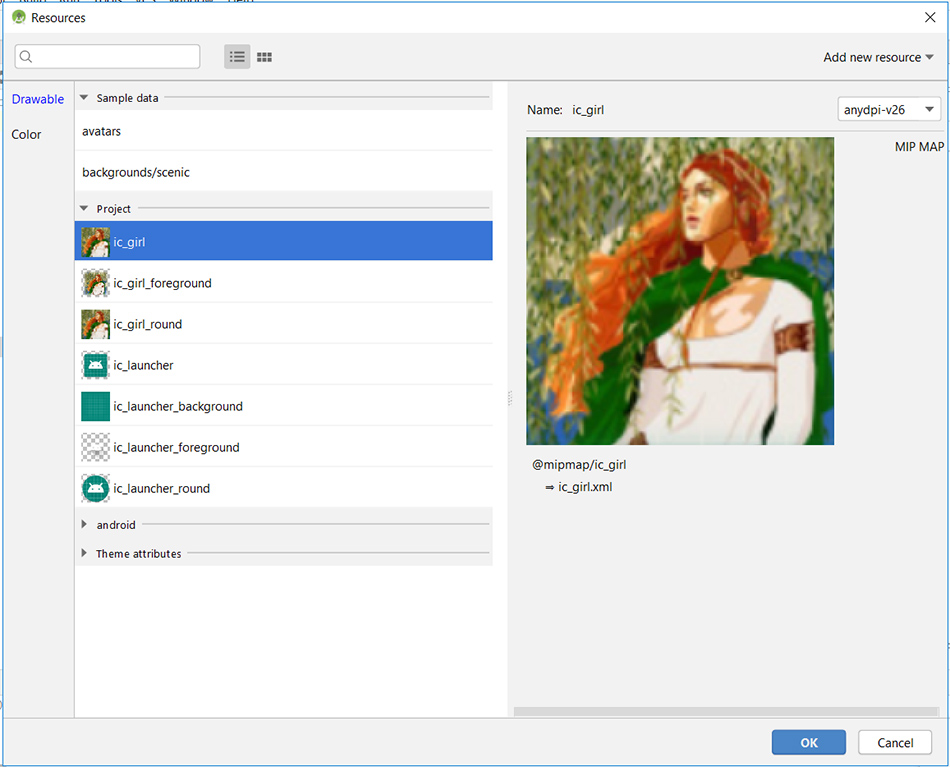
Drag an Image View to just below your Text View. As soon as you do, you should the following dialogue box appear:
Expand the Project item of Drawable and select the bridge image and click OK. Your blueprint will then look like this:
As you can see, the Image View has ended up in the top left. We don’t want it there.
With the Image View selected, click anywhere inside of it with your left mouse button. Keep the left mouse button held down and drag it below the Text View:
(You won’t be able to see the image itself in Blueprint View.)
Now we’ll add a Constraint. We want to connect the top middle circle of the Image View to the bottom middle circle of the Text View. Hold your mouse over the top middle circle of the Image View. It will turn green. Now hold your left mouse button down. Keep it held down and drag to the bottom middle circle of the Text View:
You should see a blue arrow connecting the two:
Now add a constraint from the left of the Image View to the left edge of the screen, just like you did for the Text View. Likewise, connect the right edge of the Image View to the right edge of the screen. Your blueprint will then look like this:
It can be a little bit fiddly, so don’t forget you can undo with CTRL + Z.
If you have a look at the properties area again, you may be wondering what all those lines are for:
The straight lines indicate which sides of your view are constrained, and to where. They also tell you the size of the margins, 8 in the image above. Hold your mouse over one of the lines and you’ll see a dropdown list. You can change your margins from here:
The other lines to be aware of are the ones inside the square, pointy arrows in the image above. There are three different settings here:
Wrap Contents
Fixed
Match constraints
Click the arrows to see what they do. Watch what happens to the Image View when you click a set of arrows. In the image below, we’ve set the arrows to Fixed:
The arrows have turned into straight lines. Notice that layout_width value has changed to 200dp. It has changed to 200 because that was the width of the image we used. Notice that the Image View hasn’t changed its size. But move the horizontal slider from 50 to something else. Watch what happens to your Image View in the blueprint.
Click the straight lines inside the square to see the third of the settings, Match Constraints:
Notice that image has now stretched to the margins of the screen. Notice, too, that the layout_width has been reset to zero. Click again, though, to go back to Wrap Contents.
In the next lesson, you’ll learn about a different type of layout — LinearLayout.
Источник