- Как включить Javascript на Андроид?
- Javascript в стандартном браузере
- Javascript в браузере Chrome
- Javascript в браузере Firefox
- Как включить джава скрипт на андроиде
- На настольных и Mac
- На смартфонах
- Включите JavaScript в браузере Android
- Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
- Способ 1.
- Способ 2.
- Как включить JavaScript на Android
- Почему так происходит
- Как включить JavaScript на Android
- Стандартный браузер
- Активируем в Chrome
- Вывод
- Как включить Javascript на телефоне Андроид смартфоне
- Как можно включить\выключить Javascript на телефоне с ОС Андроид смартфоне самому?
- Способ 1.
- Способ 2.
- 📱Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
- furry.cat
- Шаг #0. Настройка среды разработки
- Android Studio
- Создание эмулятора
- Cordova
- Шаг #1. Превращение веб-страницы в Android-приложение
- Создание пустого проекта
- Добавление платформы
- Сборка проекта
- Запуск на эмуляторе или устройстве
- #Шаг 2. TODO-приложение
- Отладка
- Шаг #3. Использование функциональности платформы
- Диалоговые окна
- Напоминания о делах
- Публикация проекта в Google Play
Как включить Javascript на Андроид?

Javascript в стандартном браузере
Открываем стандартный предустановленный браузер в телефоне, идем в настройки. Обычно вызов настроек через значок сверхку справа или слева.
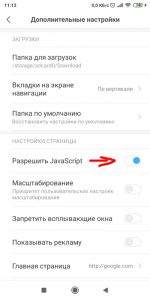
Выбираем пункт “Настройки” или значок шестеренки -> Дополнительные настройки -> Настройки контента (настройки страницы). И включаем пункт “Разрешить JavaScript”.
Javascript в браузере Chrome
Аналогично включить яваскрипт можно в браузере Хром. Открываем браузер и заходим в настройки (в правом верхнем углу).
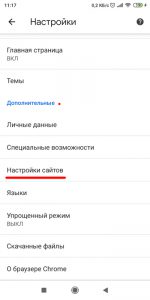
Выбираем “Настройки” -> Дополнительные -> Настройки сайтов.
И ищем пункт “JavaScript”. Выбираем “Разрешить сайтам использовать JavaScript”. Здесь же можно добавить некоторые сайты в исключение, т.е. на них Java не будет работать.
Javascript в браузере Firefox
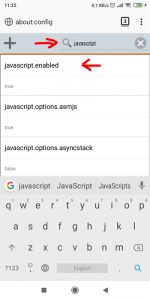
Запускаем браузер, в строке поиска вбиваем: “about:config“.
Откроется страницы с расширенными настройками конфигурации браузера. Чтобы не потеряться во всех этих настройка, в окне поиска по настройкам (чуть ниже строки поиска) пишем: “javascript“. Автоматически будет найдена соответствующая настройка.
Выбираем соответствующий пункт и нажимаем “переключить”. Можно вернуть настройки по умолчанию, нажав “сбросить”.
- Значение “true” – JavaScript включен.
- Значение “false” – JavaScript отключен.
Настраивать JavaScript в браузере рекомендую, если какие-то сайты отображаются неправильно на экране вашего мобильного устройства.
Источник
Как включить джава скрипт на андроиде
Javascript – это язык программирования, на котором написаны многие элементы сайтов, например, корзина для покупок. По умолчанию JavaScript включен во всех Android браузерах. Если он выключен или вы выключили его по ошибке, то прочитайте эту статью.
На настольных и Mac
На смартфонах
Включите JavaScript в браузере Android
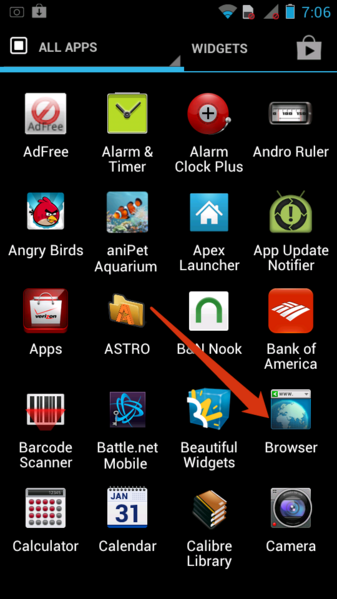
Нажмите на опцию «apps» на вашем телефоне. Выберите «Browser» вариант.
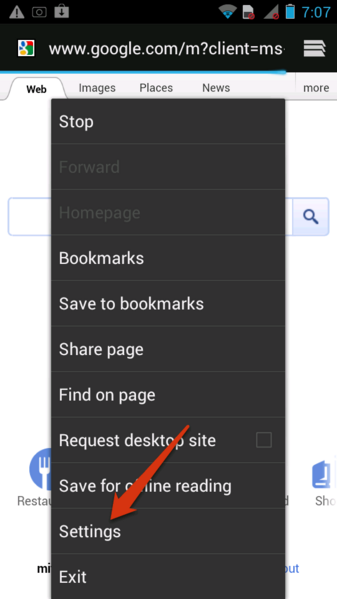
Нажмите кнопку меню в браузере. Выбрать «Settings» (расположен в нижней части экрана меню).
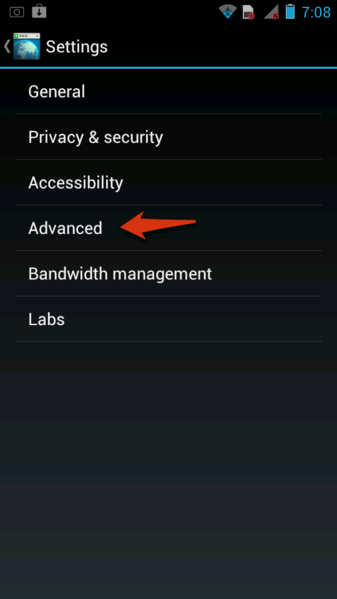
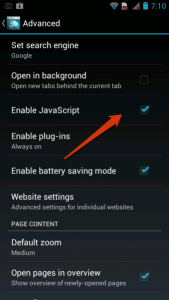
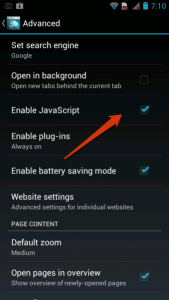
Выберите «Advanced» от параметров экрана.
Установите флажок рядом с «Enable Javascript» для включения опции.
Как можно включитьвыключить Javascript на телефоне с ОС Андроид смартфоне самому?
Добрый день. “Javascript” – это один из нескольких языков программирования. На нём пишут разные элементы сайтов. Без него нет той же корзины покупок. Без него многие сайты будут работать некорректно и выглядеть коряво. Поэтому он просто необходим для полноценной работы или просто приятного проведения времени в просторах Интернета. Ну а как включить Javascript на телефоне Андроид смартфоне мы узнаем из этой статьи.
Во всех выпускаемых гаджетах с операционной системой “Андроид” он уже установлен по умолчанию в браузерах. Но вполне возможно, что по ошибке Вы его выключили и хотите опять включить.
Ниже мы расскажем, что и как надо сделать чтобы включить “ДжаваСкрипт” . Существует два способа включения “Джава Скрипт“ на Вашем любимом устройстве.
Способ 1.
Запускаем свой браузер на устройстве. В зависимости от производителя и марки это или «Интернет», или «Браузер». Вдруг, его нет на экране, то находим в «Приложениях».
Итак, браузер запущен. Находим «Меню» (оно будет или в верхнем правом углу браузера, или на экране телефона) и входим в «Настройки» (“Settings”). В открывшемся окне настроек своего браузера нажмём «Дополнительно» (“Advanced”). Появится список 
Способ 2.
Сейчас практически у всех стоит «Google Chrome» как браузер по умолчанию. Его в основном и ставят производители и разработчики.Запустим «Google Chrome» и в настройках Хрома включаем Джавускрипт.
Для этого заходим в настройки браузера «Google Chrome». Это три квадратика стоящих вертикально. Находим и нажимаем «Настройки контента». В разделе «Дополнительно» опять просто ставим флажок возле «Включить JavaScript» (“Enable Javascript”) и перезагружаем нашу страницу. Новые настройки вступят в силу, и мы смело можем пользоваться ими.
Всё довольно-таки просто. Надеюсь, что у Вас эти нехитрые действия не вызвали особого труда и всё получилось. Удачи и пока.
Да. Если Вы вдруг захотите убрать «JavaScript», то просто снимите флажок и всё. Но не советую делать этого. Лучше от этого никому не станет. Даже наоборот.
Ждём Вас снова в гости на нашем сайте.
Источник
Как включить JavaScript на Android
Представьте ситуацию. Сайт на телефоне не полностью открывается. Не отображается видео, анимация, корзина для покупок. Не получается играть в браузерные игры, не заполняются формы на сайтах. Что предпринять? Нужно включить JavaScript на Android. Как это сделать рассмотрим в сегодняшней статье.
Почему так происходит
JavaScript — скриптовый язык программирования. Работает на стороне браузера. Используется при создании сайтов. Если поддержка Яваскрипт на Андроид отключена, обозреватель не сможет отображать интерактивные элементы на странице.
Как включить JavaScript на Android
Существует два способа:
- Стандартный обозреватель;
- Googel Chrome.
Рассмотрим их подробнее.
Стандартный браузер
На Андроиде откройте обозреватель, предустановленный в телефоне. Справа вверху войдите в его настройки: 
Установите переключатель в активное положение напротив пункта «Включить JS».
Активируем в Chrome
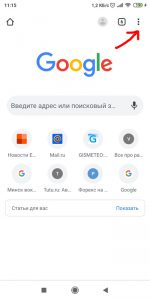
Чтобы включить JS, откройте браузер, перейдите в настройки (три горизонтальные точки справа вверху). 
Перейдите: 
Далее: 
Перезагрузите сайты, на которых элементы неправильно отображались.
Вывод
Мы рассмотрели, как активировать JavaScript на смартфоне. Включите поддержку JS если некоторые элементы на сайте неправильно отображаются.
Источник
Как включить Javascript на телефоне Андроид смартфоне
Как можно включить\выключить Javascript на телефоне с ОС Андроид смартфоне самому?
Добрый день. “Javascript” – это один из нескольких языков программирования. На нём пишут разные элементы сайтов. Без него нет той же корзины покупок. Без него многие сайты будут работать некорректно и выглядеть коряво. Поэтому он просто необходим для полноценной работы или просто приятного проведения времени в просторах Интернета. Ну а как включить Javascript на телефоне Андроид смартфоне мы узнаем из этой статьи.
Во всех выпускаемых гаджетах с операционной системой “Андроид” он уже установлен по умолчанию в браузерах. Но вполне возможно, что по ошибке Вы его выключили и хотите опять включить.
Ниже мы расскажем, что и как надо сделать чтобы включить “ДжаваСкрипт” . Существует два способа включения “Джава Скрипт“ на Вашем любимом устройстве.
Способ 1.
Запускаем свой браузер на устройстве. В зависимости от производителя и марки это или «Интернет», или «Браузер». Вдруг, его нет на экране, то находим в «Приложениях».
Итак, браузер запущен. Находим «Меню» (оно будет или в верхнем правом углу браузера, или на экране телефона) и входим в «Настройки» (“Settings”). В открывшемся окне настроек своего браузера нажмём «Дополнительно» (“Advanced”). Появится список 
Способ 2.
Сейчас практически у всех стоит «Google Chrome» как браузер по умолчанию. Его в основном и ставят производители и разработчики.Запустим «Google Chrome» и в настройках Хрома включаем Джавускрипт.
Для этого заходим в настройки браузера «Google Chrome». Это три квадратика стоящих вертикально. Находим и нажимаем «Настройки контента». В разделе «Дополнительно» опять просто ставим флажок возле «Включить JavaScript» (“Enable Javascript”) и перезагружаем нашу страницу. Новые настройки вступят в силу, и мы смело можем пользоваться ими.
Всё довольно-таки просто. Надеюсь, что у Вас эти нехитрые действия не вызвали особого труда и всё получилось. Удачи и пока.
Да. Если Вы вдруг захотите убрать «JavaScript», то просто снимите флажок и всё. Но не советую делать этого. Лучше от этого никому не станет. Даже наоборот.
Ждём Вас снова в гости на нашем сайте.
Источник
📱Создаем мобильное приложение для Android на JavaScript с помощью Apache Cordova
furry.cat
Распространение мобильных устройств в наше время достигло невероятных значений. Мобильный телефон есть у 2 из каждых 3 человек на планете. С помощью мобильных люди общаются, делают покупки, получают образование, играют. Это огромный рынок, который нельзя оставлять без внимания.
Однако чтобы разрабатывать приложения для мобильных платформ, нужно владеть определенным языком программирования. Swift – для iOS, Java или Kotlin – для Android. Или JavaScript – для iOS, Android и ряда других ОС!
Да-да, JavaScript везде, и на мобильных в том числе. На данный момент есть несколько известных и проверенных фреймворков для создания кроссплатформенных мобильных приложений на этом языке, например, React Native и Apache Cordova, а также основанные на ней проекты.
Для разработки на React Native требуется знание библиотеки React и основных паттернов работы с ней. Cordova же может взять обычное веб-приложение и обернуть его нужным кодом так, чтобы оно работало на мобильных ОС. Такие «гибридные» приложения не могут похвастаться высокой нативной производительностью, однако очень просты в разработке.
Cordova отлично подходит для создания простых проектов без сложной графики. Сейчас мы как раз разработаем один из них – классическое Todo App для Android на JavaScript.
Шаг #0. Настройка среды разработки
Так как мы пишем приложение для Android, нам понадобится JDK (Java Development Kit) и Android SDK – среда разработки для приложений Android. А также собственно Cordova.
Установочник для нужной платформы можно найти на сайте Oracle. Выбирайте версию не выше JDK 8, с более новыми Cordova не будет работать.
Запомните, куда установился пакет, и сохраните этот путь в переменной окружения JAVA_HOME .
А также добавьте его в переменную PATH .
Android Studio
Для разработки под Android также потребуется установить Android Studio.
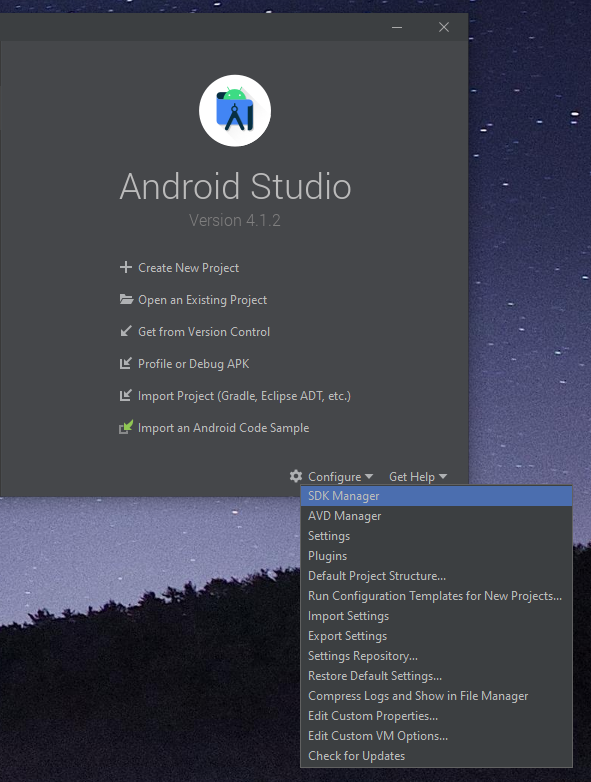
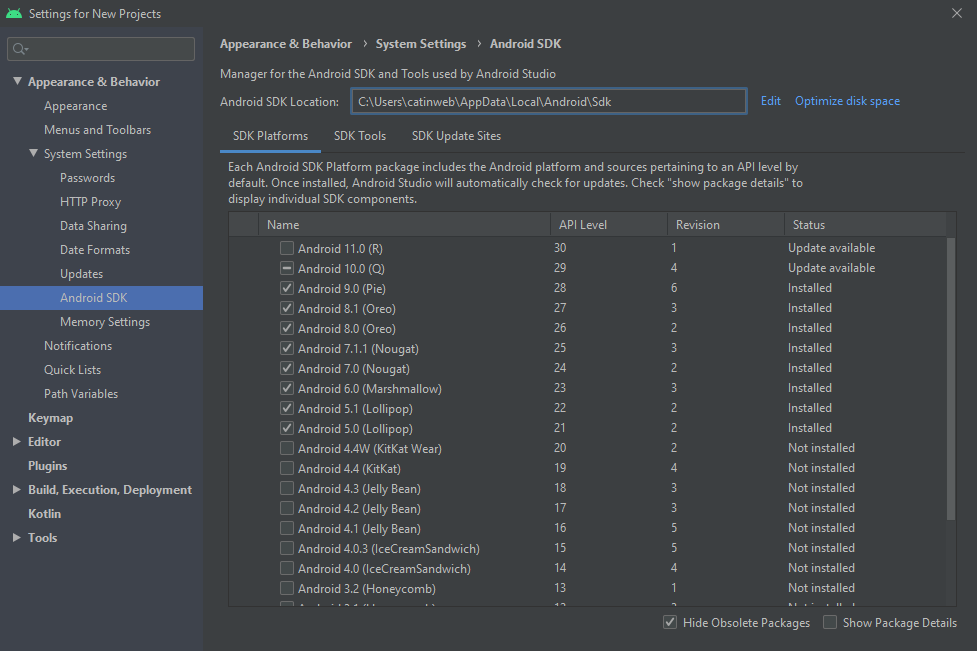
После установки зайдите в программу и откройте меню SDK Manager (при открытом проекте Tools -> SDK Manager).
Здесь вы найдете путь к Android SDK (Android SDK Location), сохраните его в переменную окружения ANDROID_SDK_ROOT .
Добавьте в переменную PATH каталоги tools и platform-tools :
Затем убедитесь, что установлен пакет Android SDK Build-Tools (во вкладке SDK Tools).
Создание эмулятора
Наконец, создадим эмулятор, на котором можно будет запускать приложение в процессе разработки.
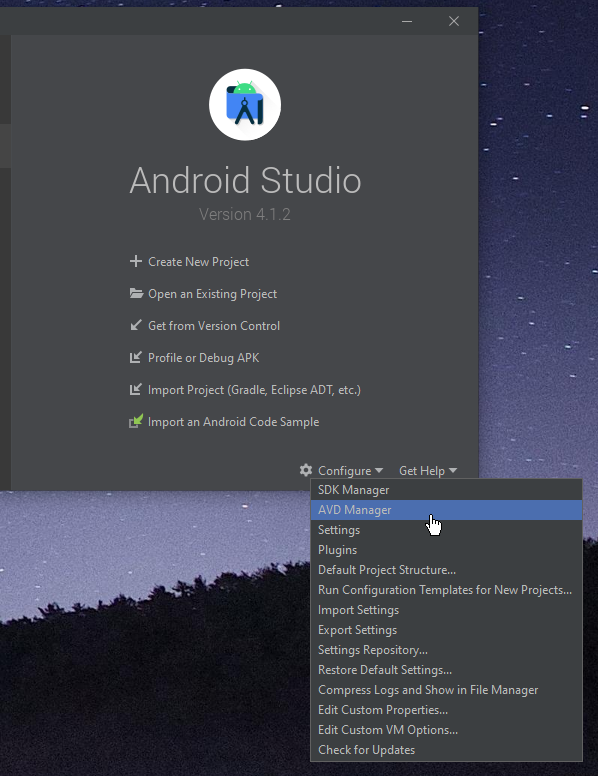
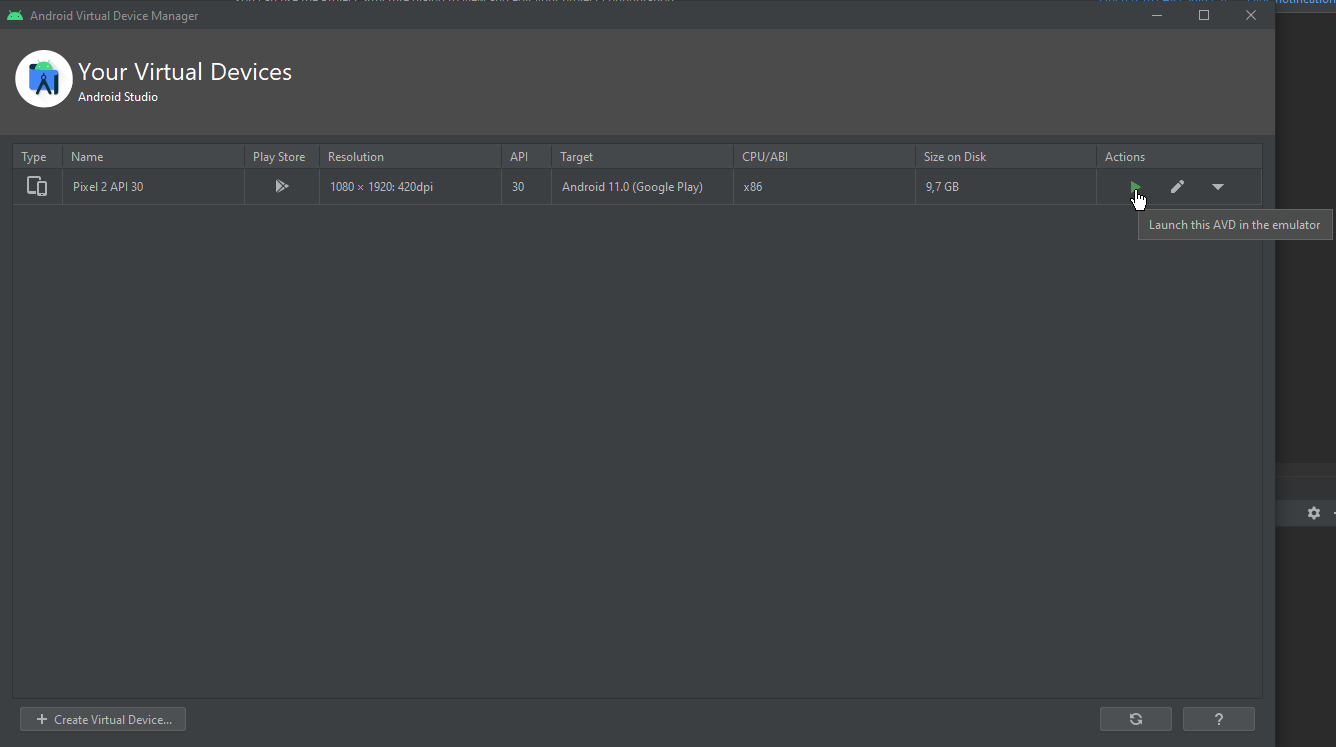
Для этого зайдите в меню AVD Manager:
И создайте эмулятор с нужными параметрами.
Cordova
Осталось глобально установить npm-пакет Cordova:
Шаг #1. Превращение веб-страницы в Android-приложение
Подготовительные работы закончены, пора приступать к самому интересному.
Вероятно, самый интересный вопрос – как запустить обычную веб-страницу на устройстве Android. Чтобы ответить на него, создадим пустой проект Cordova и разберемся на практике.
Создание пустого проекта
Команда для создания нового проекта Cordova:
- Первый аргумент – todo-app – это название новой папки, которую Cordova создаст в текущем каталоге.
- Второй аргумент – com.furrycat.todo – это идентификатор проекта.
- Третий аргумент – TodoApp – имя приложения.
Появилась новая папка todo-app . Перейдите в нее и запускайте все дальнейшие команды уже внутри этой директории.
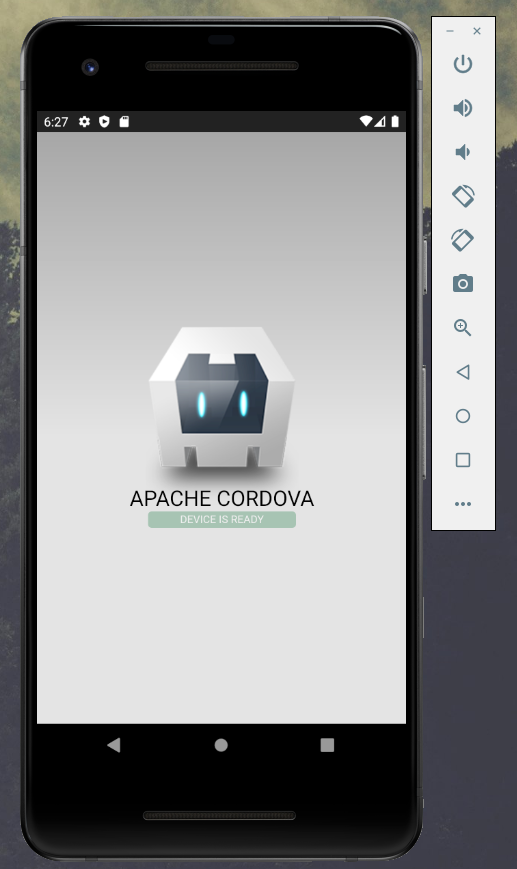
Внутри находится файл config.xml , которые содержит все мета-данные, а также папка www – именно в ней и расположен код веб-приложения. Сейчас это простейшая страница – index.html – с логотипом Cordova и парой надписей, к ней подключен файл стилей и скрипт. Вы можете открыть эту страницу в браузере:
Заглянем в файл js/index.js . Здесь очень простой код: установлен слушатель события deviceready , его обработчик просто добавляет класс .ready к одному из html-элементов.
deviceready – это событие, которое вызывает сама Cordova. Нетрудно догадаться, что оно возникает после того, как устройство, на котором запущено приложение будет готово его воспроизводить. Так как мы запустили проект в обход Cordova, это событие не возникает, поэтому надпись Connecting to device не исчезает.
Добавление платформы
Укажем целевые платформы для проекта – у нас это только Android:
Появилась новая директория platforms , а внутри нее – android . Весь код нашего веб-приложения вы можете найти в папке platforms/android/app/src/main/assets/www. Он просто копируется из внешней папки www при сборке. Все остальные файлы в папке android – это оболочка Cordova, необходимая для запуска на устройстве.
Сборка проекта
Команда для сборки проекта для Android-платформы:
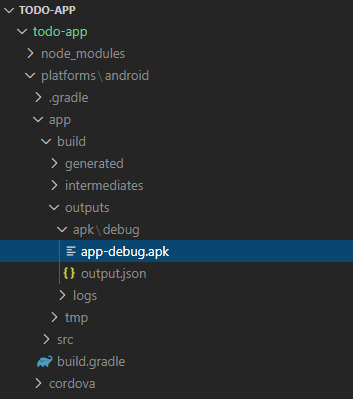
В папке platforms/android/app появилась новая директория build . Внутри нее есть файл outputs/apk/app-debug.apk . По сути это уже рабочий apk, который можно запустить на Android-устройстве.
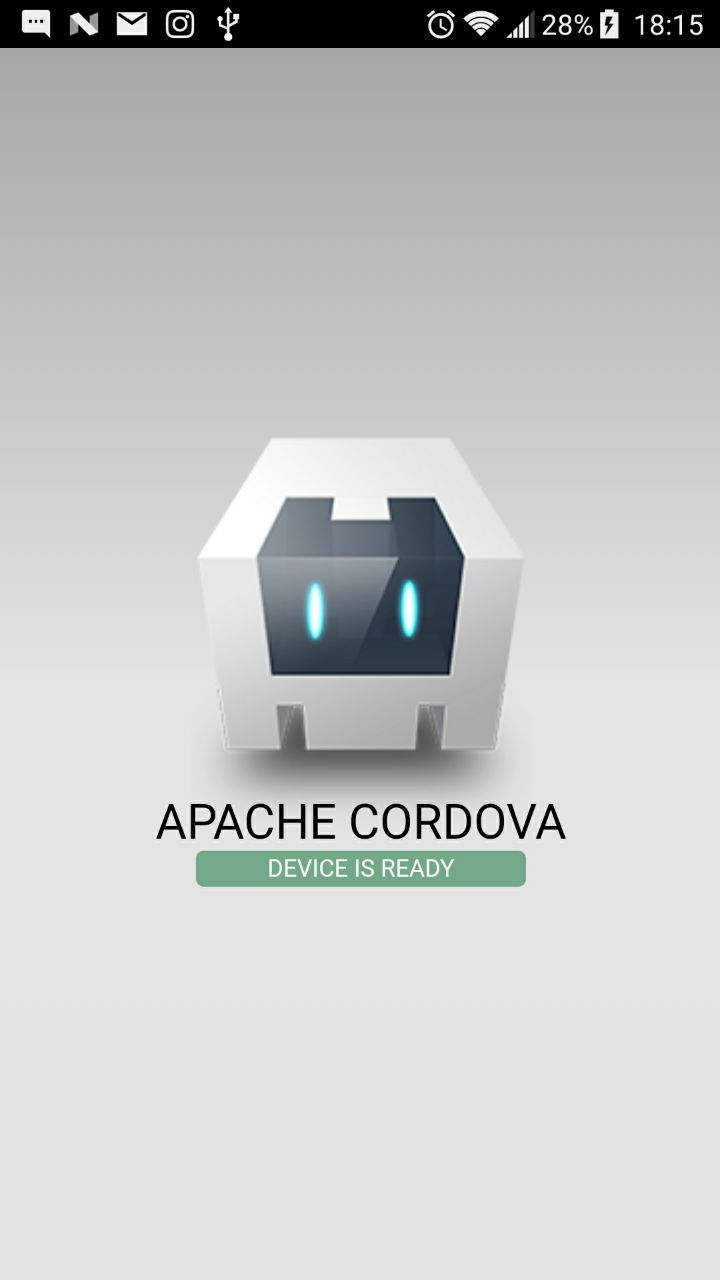
Загрузите его на смартфон, запустите – и вы увидите ту самую дефолтную веб-страницу. Все работает!
Как видно, надпись connecting to device сменилась на device is ready. Это значит, что кордова вызвала событие deviceready , а приложение отреагировало на нее.
Запуск на эмуляторе или устройстве
Нет необходимости вручную копировать apk на устройство при каждом изменение приложения.
Чтобы запустить проект на смартфоне, подключите его к компьютеру, разрешите отладку и запустите команду:
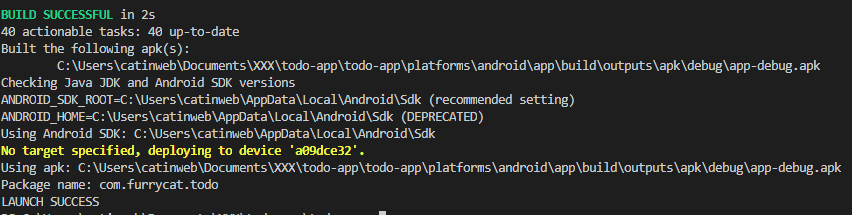
Кордова сама соберет проект, обнаружит устройство и запустит приложение
Можно обойтись и без реального устройства.
Запустите созданный ранее эмулятор в Android Studio:
и снова выполните команду:
На этот раз кордова найдет эмулятор и запустит проект на нем:
Теперь мы умеем запускать обычную веб-страницу как приложение на Android-устройстве.
#Шаг 2. TODO-приложение
Теперь заменим дефолтную страницу Cordova на собственное крутое Todo-приложение.
Это очень простое веб-приложение, написанное с использованием фреймворка Vue. Его исходный код находится в корне проекта в новой папке src . Сборка осуществляется с помощью webpack, собранные файлы помещаются непосредственно в папку www .
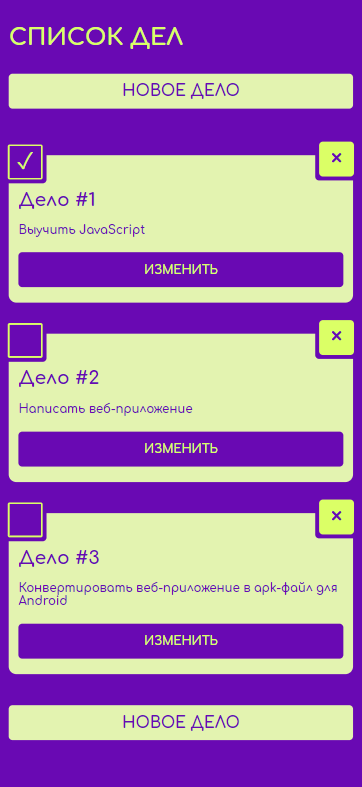
Есть возможность добавлять, редактировать, удалять дела, а также отмечать их сделанными. Чтобы при перезагрузке список дел не пропадал, все сохраняется в localStorage .
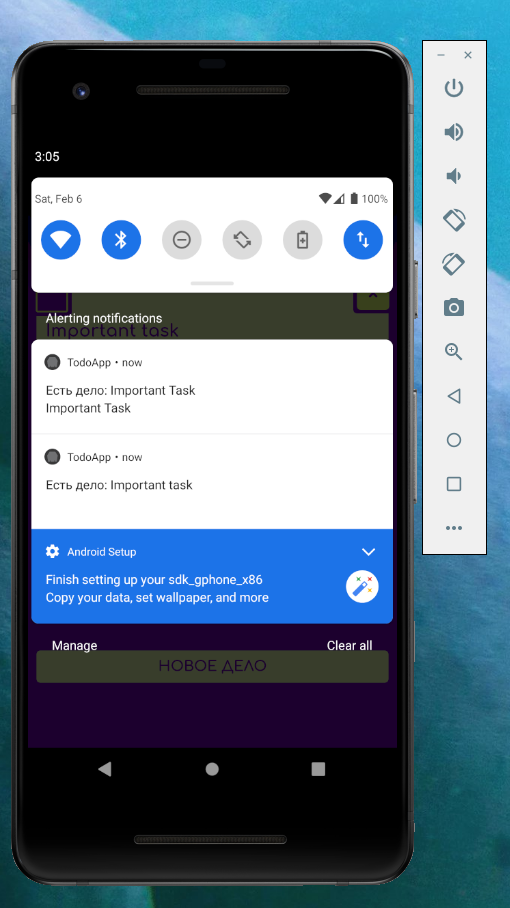
Откройте приложение в эмуляторе или на подключенном устройстве и убедитесь, что все работает:
Отладка
Запущенное на эмуляторе или реально устройстве приложение Cordova можно отлаживать через браузер Chrome.
Для этого перейдите по адресу: chrome://inspect/#devices, найдите устройство в списке и нажмите Inspect.
Шаг #3. Использование функциональности платформы
До сих пор наше приложение использовало только функциональность веб-платформы. Однако Cordova предоставляет доступ и к возможностям мобильного устройства – через многочисленные плагины.
Для примера реализуем нативные диалоговые окна и оповещения.
Диалоговые окна
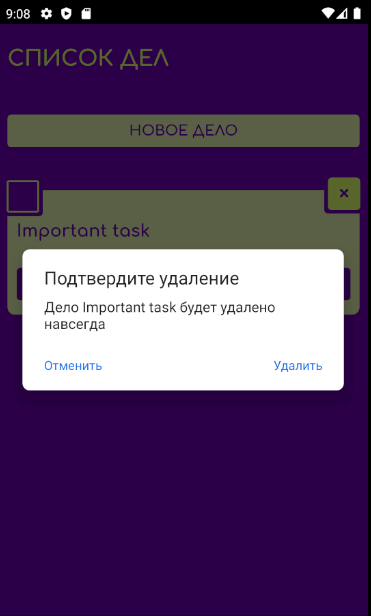
Добавим подтверждение действия при удалении задачи – модальное окно с кнопками Отменить и Удалить. В вебе мы можем использовать для этого стандартное модальное окно confirm , но его нельзя кастомизировать. Поэтому мы должны получить доступ к нативным диалоговым окнам Android.
Теперь в коде приложения нам доступ объект navigator.notification с четырьмя методами:
- navigator.notification.alert
- navigator.notification.confirm
- navigator.notification.prompt
- navigator.notification.beep
Нам нужен метод confirm :
Напоминания о делах
Еще одна очень полезная функциональность – напоминание о делах в установленное время.
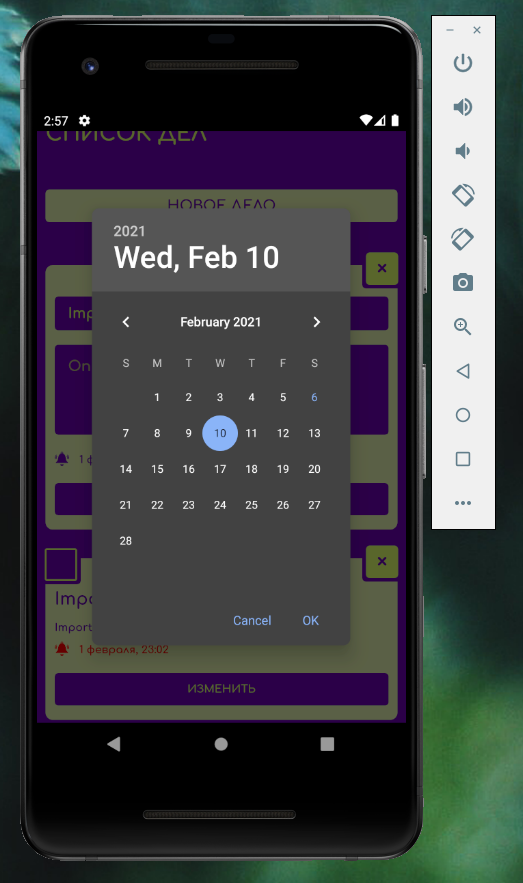
Для начала добавим возможность выбрать дату и время – нам понадобится плагин skwas-cordova-plugin-datetimepicker.
Использование в коде:
А для планирования оповещений понадобится плагин cordova-plugin-local-notification.
Использование в коде проекта:
Чтобы запланировать оповещение на определенное время, используется параметр trigger.at .
Публикация проекта в Google Play
Приложение готово, осталось только собрать его для продакшена.
В директории platforms/android/app/build/outputs/apk должна появиться новая папка release, внутри которой вы найдете неподписанный apk-файл.
Чтобы выложить проект в Google Play, его нужно подписать.
Для этого нужно сгенерировать ключ:
Имя ключа – todoapp.keystore , алиас – todoapp . При создании вам нужно будет ввести пароль и ответить на ряд вопросов (или пропустить их). В результате в текущей директории появится новый файл todoapp.keystore – не потеряйте его.
Теперь скомпилируем проект с ключом:
Важно указать правильное имя ключа и алиас.
Осталось запаковать проект в новый apk. Для этого понадобится утилита zipalign (она находится в папке build-tools в Android SDK):
Этот apk-файл можно добавлять в Google Play через ваш аккаунт разработчика.
Источник