- Программы для изменения интерфейса на Андроид
- LINE Creators Studio 5.6.1
- Amazfit Bip WatchFaces 8.0
- Color Flash Launcher 9110
- Звонящего на полный экран 15.3
- Switch SMS Messenger 3.0.84
- Клавиатура SwiftKey 7.9.3
- GO Launcher S 1.14
- HiFont 8.6.2
- Smart Launcher 5 5.6
- ZERO Launcher 3.73.1
- APUS лаунчер 3.10.48
- ZEDGE 7.18.0
- CMM Launcher 3.10.4
- Action Launcher 47.0
- Яндекс.Лончер 2.3.11
- Microsoft Launcher 6.217
- Nova Launcher 6.2.21
- Apex Launcher 4.9.25
- GO launcher EX 3.30
- Тёмный Режим 2.23
- +HOME Launcher 3.9.81
- Темы для Android v4.3.6
- Рингтоны на Звонок 7.9.9.4
- Hackers Keyboard 1.40.7
- GO Keyboard 3.62
- Jetpack Compose — как легко построить UI на Android
- Преимущества Jetpack Compose
- Подключение к проекту
- 8 этапов процесса разработки интерфейса мобильного приложения
- Создание концепции
- Брейнсторминг и эскизы
- Диаграмма переходов
- Утверждение структуры и диаграммы переходов
- Выбор стиля интерфейса
- Подтверждение стиля
- Прототипирование, дизайн и их демонстрация
- Утверждение дизайна
- В качестве вывода
Программы для изменения интерфейса на Андроид
В этой категории программы для изменения интерфейса на Андроид вы можете скачать все лаунчеры, утилиты бесплатно, без отправки смс, и без регистрации. Интерфейс важная, и основная часть ОС Андроид, так вы сможете изменить настройки интерфейса под свои предпочтения и вкусы, изменяйте темы оформления, иконки, клавиатуру при помощи Лаунчеров (Launchers), и твиков-программ.
LINE Creators Studio 5.6.1
LINE Creators Studio — с помощью данного приложения любой пользователь Андроид сможет создать собственные селфи стикеры и делиться ими в чатах одноименного сервиса бесплатных звонков и сообщений LINE.
Amazfit Bip WatchFaces 8.0
Amazfit Bip Watchfaces – программа, которая поможет прокачать ваши умные часы или браслет (от Xiaomi). Выбирайте из огромного количества циферблатов в открытом репозитории и изменяйте внешний вид. Сотни циферблатов совершенно бесплатны и доступны для установки.
Color Flash Launcher 9110
Color Flash Launcher сделает ваш смартфон более красочным и уникальным благодаря цветным темам и различным спецэффектам вроде динамических вспышек звонка. Поменять можно все элементы, которые есть в смартфоне и придать им необычный вид.
Звонящего на полный экран 15.3
Звонящего на полный экран — по стандарту на Андроид планшетах и смартфонах, когда вам звонят, то по центру видна небольшая фотография этого человека, которая такая маленькая, что в нее можно поставить снимок лица и не более из-за маленького размера допустимой области.
Switch SMS Messenger 3.0.84
Switch SMS Messenger — надоело привычное приложение для обмена SMS-сообщениями? Switch Messenger может идеально заменить стандартный предустановленный вариант и немного разнообразить и украсить внешний вид системы. Огромное количество тем и дополнительных надстроек, приватные ящики и многое другое.
Клавиатура SwiftKey 7.9.3
Клавиатура SwiftKey – умный инструмент, который отличается от стандартного возможностью свайпового быстрого ввода слов на разных раскладках. Скорость быстрого набора впечатляет, общение с собеседниками в сети становится более эффективным.
GO Launcher S 1.14
GO Launcher S – это приложение, позволяющее настроить главный экран Android устройства по своему вкусу. Обычно пользователям достаточно возможностей установленного по умолчанию лаунчера, но для глубокой кастомизации необходимы сторонние решения.
HiFont 8.6.2
HiFont — программа может менять шрифт для переписки в социальных сетях и других приложениях. С этим менеджером легко и быстро можно изменить оформление текста и вести красивые записи и диалоги.
Smart Launcher 5 5.6
Smart Launcher 5 — быстрая оболочка, легко меняет обои темы и оформление меню. Программа наполнена разными интересными функциями, очень проста в управлении и постоянно обновляется. Украсьте гаджет с помощью умного лаунчера.
ZERO Launcher 3.73.1
ZERO Launcher — ZERO рабочий стол на Андроид. Шустрый и стильный лаунчер на мобильные устройства с большим количеством фишек и возможностей. Лончер имеет мощный 3D-движок. Наскучил стандартный интерфейс, надоели не индивидуальные темы — установите Зеро лаунчер, это идеальный бесплатный персонализированный рабочий стол.
APUS лаунчер 3.10.48
APUS лаунчер — приложение, создано для персонализации и ускорения операционной системы телефона. Лаунчер служит для поиска обоев и тем для главного экрана, помогает связывать рабочие столы нескольких устройств, осуществляет поиск в Интернете с основного экрана.
ZEDGE 7.18.0
ZEDGE — программа, которая меняет внешний вид устройства и музыкальное сопровождение основных функций. Коллекция обоев и рингтонов не оставит равнодушным никого. Всегда можно обнаружить понравившуюся тему и моментально установить ее на гаджет.
CMM Launcher 3.10.4
CMM Launcher – лаунчер для Android, обладающий большим набором функций и возможностей. Для его стабильной работы необходимо обновить параметры по умолчанию в настройках устройства и сделать лаунчер основным рабочим столом.
Action Launcher 47.0
Action Launcher – приложение для украшения операционной системы Андроид новыми темами, эмодзи, смайлами и обоями. В программе есть более 1000 веселых эмодзи, GIF-картинок и стикеров. Интерфейс можно украсить красивыми темами и стильными обоями в формате HD.
Яндекс.Лончер 2.3.11
Яндекс.Лончер — комфортный красивый лаунчер, который обладает функциями оптимизации и способен экономить батарею. Встроенные рекомендации позволяют быстро перейти к нужным сервисам яндекса.
Microsoft Launcher 6.217
Microsoft Launcher – продвинутый лаунчер от разработчика Microsoft Corporation. Здесь вы получите совершенно новый дизайн, большие возможности кастомизации, лучший функционал и многое другое.
Nova Launcher 6.2.21
Nova launcher — приятный настраиваемый лаунчер, который отлично справляется с персонализацией устройства. Без лишних инструментов можно добавить неповторимые темы и обои в одно нажатие. Нестандартное размещение приложений на главном экране легко упорядочить.
Apex Launcher 4.9.25
Apex Launcher — программа для обеспечения неповторимости Вашего смартфона или планшета. Лаунчер прост в управлении, быстро добавляет выбранную оболочку с темами и обоями в работу. Персонализация гаджета начинается внешнего вида рабочего стола.
GO launcher EX 3.30
Go launcher EX это стильное, гибкое и бесплатное приложения для смартфонов на Android. С этим лаунчером можно каждый день менять темы, обои, инструменты, жесты и виджеты каждый день, т.к. их в нем большое количество.
Тёмный Режим 2.23
Тёмный Режим — простое приложение разработанное в минималистичном стиле, что поможет вам активировать тёмную тему сразу во всех программах которые поддерживают данную функцию, а также сэкономить заряд батареи. Программа снижает нагрузку на глаза пользователя.
+HOME Launcher 3.9.81
+HOME Launcher — качественная оболочка для простой смены иконок, ярлыков и обоев. Смена тем происходит быстро, гладко и все работает максимально стабильно. Множество вариантов заставок кажется бесконечным количеством добавлено специально, чтобы найти изображение по душе.
Темы для Android v4.3.6
Темы для Android — программа, позволяющая настроить свой интерфейс на смартфоне или планшете Android, используя пользовательские элементы вроде обоев, иконок или виджетов, поставляемых вместе в пакете тем оформления.
Рингтоны на Звонок 7.9.9.4
Рингтоны на Звонок – простое приложение, которое позволяет практически в 1 клик установить любую понравившуюся мелодию в качестве мелодии для любого звонка или определенного контакта, будильника или уведомлений. Более 50 миллионов Android пользователей сделали выбор и установили приложение.
Hackers Keyboard 1.40.7
Hackers Keyboard – полноценная виртуальная клавиатура для Android. Привыкли к расположению клавиш на вашем ноутбуке или компьютере? Вам так не хватает привычных и необходимых «Ctrl», «Alt» и других кнопок, которые присутствуют на десктопе? Тогда эта программа поможет вам.
GO Keyboard 3.62
Go Keyboard – нестандартная клавиатура для персонализации гаджета Андроид. Содержит встроенный инструмент по быстрому вводу, чтобы изменить оформление клаиш или параметры набора необходимо посетить раздел настроек.
Источник
Jetpack Compose — как легко построить UI на Android
В июле этого года вместе с Android Studio Arctic Fox вышла одна из долгожданных библиотек — Jetpack Compose. Она позволяет создавать пользовательский интерфейс в декларативном стиле и обещает быть революцией в построении UI.
Разбираемся, так ли это на самом деле, какие у библиотеки преимущества и недостатки. Подробности — в статье.
Преимущества Jetpack Compose
Jetpack Compose — это набор инструментов для разработки UI в Android-приложении. Он призван ускорить и упростить разработку пользовательского интерфейса, избавить от лишнего кода и соединить модель реактивного программирования с лаконичностью Kotlin.
Сразу с места в карьер — какие есть преимущества у библиотеки:
1. Меньше кода. Jetpack Compose позволяет писать меньше кода, а значит разработчик может больше фокусироваться на проблеме, с меньшим количеством тестов и дебага, а значит и багов.
2. Интуитивно понятный. Compose использует декларативный API — разработчику нужно лишь сказать, что сделать, а все остальное ляжет на плечи библиотеки.
3. Удобство внедрения. Compose совместим с любым существующим кодом. Например, можно вызвать Compose-код из вьюх (view) и, наоборот, вьюхи из Compose. Многие библиотеки вроде Jetpack Navigation, ViewModel и Coroutines уже адаптированы под Compose, что позволяет сравнительно быстро внедрить его в свой код. Кроме того, Android Studio Arctic Fox поддерживает превью создаваемых вьюх.
4. Имеет обширный инструментарий. Jetpack Compose позволяет создавать красивые приложения с прямым доступом к Android Platform API и build-in поддержкой Material Design, тёмной темы, анимаций и других крутых штук.
Далее пройдёмся по основным аспектам библиотеки и посмотрим, как сильно повышается производительность приложения.
Подключение к проекту
Чтобы подключить Jetpack Compose к проекту, необходимо указать некоторые строки кода в своем build.gradle.
В рутовом объявим переменную с версией Compose:
Здесь мы указываем, что в проекте будем использовать Jetpack Compose и объявляем необходимые зависимости (подробнее про зависимости можно почитать в официальном гайде).
Дальше всё просто. В активити (activity) объявлем Composable-функцию, строим иерархию вьюх с указанием необходимых атрибутов и смотрим результат.
Пройдемся по коду. Я написал две реализации вёрсток различной сложности:
1. Простая реализация
Добавляет TextView в вёрстку с текстом с конкатенацией Hello и аргумента, переданного в Greeting.
Важно отметить, что имена Composable-функций начинаются с заглавной буквы. Это соглашение по наименованию функций, поэтому если писать со строчной, то студия будет подсвечивать неверный нейминг.
2. Более сложная реализация
Этот вариант представляет собой скролящийся экран, который содержит изображение, текст и кнопку. Рассмотрим некоторые особенности:
Необходимо объявить Scroll State. Только не обычный, а тот, который позволяет сохранять состояние скролла сквозь рекомпозицию — rememberScrollState().
Column представляет собой ViewGroup с вертикальным расположением элементов.
Modifier позволяет управлять атрибутами, добавлять декорации и поведение к вьюхам.
Остальное интуитивно понятно. И это как раз одна из ключевых особенностей Jetpack Compose — даже если вы не использовали библиотеку ранее, то всё равно с ней разберётесь.
Добавить вьюхи в активити можно через extension setContent <>, например:
В общем-то, создание UI выглядит действительно просто. Теперь определим, насколько сильно оптимизируется приложение и как быстро пользователь увидит окончательный экран.
Для тестирования воспользуемся библиотекой Jetpack Benchmark, о которой, кстати, тоже рассказывали в отдельной статье. Код теста выглядит так:
Протестируем три версии установки вьюхи в активити:
При передаче ресурса в setContentView.
При передаче вьюхи в setContentView.
Итоги тестирования можно посмотреть в таблице: левый столбец — название теста, правый — время на выполнение:
Источник
8 этапов процесса разработки интерфейса мобильного приложения
От переводчика: Роман Гапонов — сооснователь компании Django Stars, которая занимается разработкой веб- и мобильных приложений. Основываясь на личном опыте и опыте своей компании, Роман написал статью о процессе разработки пользовательского интерфейса. Изначально она была размещена на Medium, на английском языке. Перевод этой статьи публикуется нами на Хабре.
Немного приятного: в этой статье (а это уже второй материал о мобильной разработке, первый здесь) есть своеобразная пасхалка, которая позволяет получить скидку на курс Skillbox и агентства Agima по мобильной разработке. Это ребус, который при расшифровке даст слово или название решения из сферы разработки мобильных интерфейсов. Скидка за угаданный ребус — 10%. Ребусы есть и в других наших статьях из этой серии. Скидки суммируются, и если собрать их все, можно получить курс за смешную цену.
Создание концепции
Самый первый этап — это когда идея уже есть, а разработчик имеет все необходимые инструменты для ее реализации. Но с чего нужно начинать? Мы начинаем с изучения ниши, целевой аудитории и кейсов продукта. Это неплохо помогает понять будущих клиентов сервиса и создать пользовательский интерфейс, который оптимален для каждого из них.
На этом этапе могут быть затронуты и такие аспекты, как размеры и расположение кнопок и форм, шрифты и многие другие аспекты структуры интерфейса. Давайте сравним финтех-приложение и сервис такси-компании.

Финтех-приложение. Много иконок, они не слишком крупные, но работать с ними удобно. Обилие разнообразных функций

Приложение одного из такси-сервисов. Кнопок не так много, и они большие, чтобы сложно было промахнуться
В первом случае должно быть много полей, списков, графиков и переходов. Во втором случае мы видим большие элементы управления, которые просто использовать во время поездки, — и такие вещи лучше понимать уже на этом этапе.
Брейнсторминг и эскизы
Как только концепция проекта ясна, двигаемся к следующему этапу — брейнстормингу. Он нужен, чтобы превратить идею интерфейса в реальность. Мы в Django Stars берем ручку и лист бумаги — это быстрее, чем использование таких продвинутых инструментов, как Balsamiq Mockups, Sketch, Photoshop и InVision.
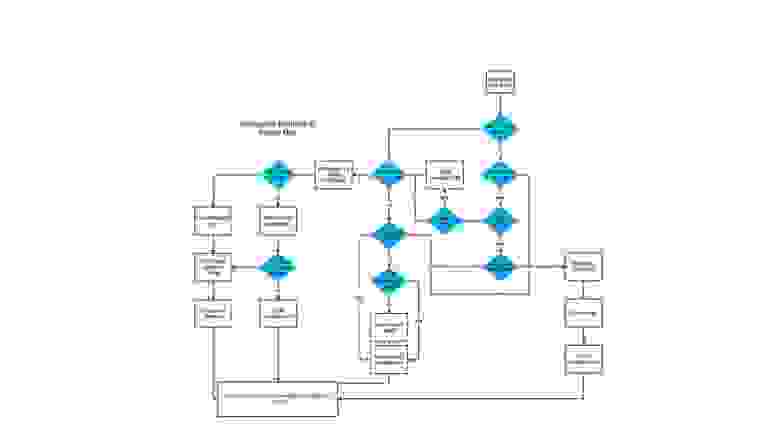
Диаграмма переходов
Создание эскиза дает нам структуру интерфейса. Но как пользователь должен взаимодействовать с ним? Здесь поможет User Flow Diagram. Она проиллюстрирует логику продукта, показав всевозможные способы взаимодействия с интерфейсом, дорожную карту этих взаимодействий и состояние интерфейса на каждом этапе.
Утверждение структуры и диаграммы переходов
Как только мы закончили с эскизами интерфейса и диаграммой переходов, необходимо, чтобы клиент их утвердил. Структура и переходы — основа всей дальнейшей работы с интерфейсом, поэтому мы не двигаемся дальше без получения подтверждения. На этом этапе гораздо проще внести какие-то изменения в будущий интерфейс, а значит, сэкономить и время, и деньги заказчика.
В качестве примера можно взять интернет-магазин или систему управления продажами. Меняя структуру такого проекта после внедрения дизайна, можно попасть в ситуацию, когда ломается цветовая схема сайта, поскольку элементы интерфейса и некоторые другие его части были изменены. В этом случае вам, вероятнее всего, придется отказаться от изменений. Либо всю работу нужно будет переделывать с нуля.
Выбор стиля интерфейса
Когда клиент все утверждает — можно двигаться дальше. Что будем делать? Выберем стиль интерфейса. Есть множество вариантов: от минимализма и Metro до material design и скевоморфизма. На этом этапе мы просим клиентов прислать несколько ссылок на примеры стиля интерфейса, который им нравится, а также спрашиваем об их планах на ближайшее будущее продукта. Мы уделяем внимание текущим трендам, масштабированию интерфейса, определяем время, которое необходимо на разработку и внедрение дизайна.
Подтверждение стиля
На этом этапе мы рассказываем клиенту о том, как видим все сами, а также объясняем, почему приняли то или иное решение. Он может не соглашаться с некоторыми моментами в самом начале, поскольку пока не получил полной информации об интерфейсе — у него не сформировалось представление и еще нет понимания возможных проблем. Цель — завершить обсуждение принятием варианта, который удовлетворяет и нас, и клиента.
Курс создан силами Skillbox и Agima. 4-месячная программа обо всех инструментах, без которых невозможна разработка мобильных продуктов.
Прототипирование, дизайн и их демонстрация
Как только все эти этапы завершены, мы готовы к тому, чтобы разрабатывать и показывать заказчику полную версию дизайна. Демонстрация может выглядеть по-разному. Основываясь на собственном опыте, мы рекомендуем придерживаться следующего.
Самая быстрая форма реализации ваших идей. Это низкоуровневая демонстрация дизайна. Однако такой способ позволяет показать структуру и описание взаимодействия пользователей с разрабатываемым продуктом. Выполняется в форме блочного интерфейса в оттенках серого.
Макетная демонстрация позволяет продемонстрировать проект дизайна, приближенный к реальности. Здесь все элементы и контент статичны, но воспринимается такая форма нагляднее предыдущей. И создать презентационную модель можно достаточно быстро.
Это уже детализированный прототип финального продукта. Он эмулирует взаимодействие пользователя с интерфейсом. Например, позволяет кликать по элементам управления, использовать формы и проверять другие моменты, включая анимацию. Тем не менее создание такого прототипа — процесс, который требует большого количества времени.
Так. Пришло время ребуса, вы попали именно в то место, где можно найти скидку. Учитывайте, что английский здесь может мешаться с русским, и главное — не забывайте, что мы будем тщательно следить за комментариями и удалять из них подсказки и ответы! Промослово, зашифрованное в ребусе, следует назвать, когда с вами свяжется наш менеджер после того, как вы отправите заявку на курс. Скидки за разгаданные ребусы суммируются между собой (с учетом этой статьи есть четыре ребуса), но не со скидками на сайте. Слишком медлить не стоит — промо работает до 30 августа 2018 года.
А это уже видеозапись взаимодействия пользователя с приложением. Создание демонстрационной модели такого типа требует максимального количества времени, ведь необходимо не только сделать прототип, но еще и записать на видео работу с ним. Тем не менее это очень наглядная модель.
Утверждение дизайна
Есть люди, которые четко представляют себе, как должен выглядеть дизайн, и есть те, кто лишь предполагает. Как бы там ни было, у каждого свое видение. На этом этапе клиент видит результат и обсуждает с нами важные моменты, а мы вносим необходимые коррективы.
В качестве вывода
Поэтапная разработка интерфейса позволяет быстро добраться до конечной цели. Все это экономит время, причем в процессе разработки можно без проблем вносить изменения. Также такой способ работы значительно снижает вероятность появления неожиданных правок от клиентов.
Источник