- Tek Eye
- The Demo App Code
- Handling Android Portrait v Landscape Screens
- Screen Orientation Restrict in AndroidManifest.xml
- Using a ScrollView to Support Landscape
- Using a Landscape Layout File
- See Also
- Archived Comments
- Do you have a question or comment about this article?
- Управляем ориентацией устройства в Android
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- How to Create Landscape Layout in Android Studio?
- Method 1:
- Method 2
- Handling Orientation Changes on Android
- Introduction
- Background
- What Not To Do
- Saving State
- Restoring State
- Adding Fragments
- Handling AsyncTasks
- So Where Does That Leave Us?
Tek Eye
When developing an Android app the Activity screens that form the user interface can be viewed in both portrait and landscape modes. Since Android devices (phones and tablets) can be used in either orientation screen support for both is helpful to the user. Do this by building layouts for each mode, alternatively design the portrait layout and then wrap it in a ScrollView .
(This tutorial assumes that an app can be created and run in Android Studio. If not familiar with app programming in Studio then Tek Eye has beginners articles.)
Here is a screen from a simple app. The app converts a loan’s annual interest rate to the monthly rate and vice versa. The screen is on a 480 by 800 high dots per inch (HDPI) screen. The widget text size has been set to 18sp (scaled pixels).
When the device is rotated (Ctrl-Left Arrow on the emulator) the last TextView on the screen is no longer visible and is not accessible.
The Demo App Code
Before looking at addressing this problem here is the code. The screen was built in Studio using the Design tab for the opened Activity layout file (in this case activity_main.xml in the res/layout folder). Here is the XML layout code:
And the Activity Code:
Handling Android Portrait v Landscape Screens
Here are different solutions to handling orientation switching. In summary they are:
- Restrict the app to use only portrait (or landscape) screens via the Android manifest file.
- Drop the portrait design layout into a ScrollView.
- Design a landscape layout.
Screen Orientation Restrict in AndroidManifest.xml
Android can be restricted to not switch the screen to landscape when rotated. Open the AndroidManifest.xml file, in the activity declaration element add the attribute screenOrientation and set it to portrait.
The screen will no longer rotate when the device is turned.
Using a ScrollView to Support Landscape
Is there a more user friendly solution? Instead of using the screenOrientation attibute a quick fix is to drop the entire layout into a ScrollView. When doing this remember to move the xmlns:android attribute from the first layout element to the ScrollView element (as well as the designer related attibutes xmlns:tools and tools:context if present). It has to be the entire layout because ScrollView is derived from FrameLayout which only accepts a single child. Open the layout file and add the ScrollView (use the Text tab to switch to text editing). Remember to remove android:screenOrientation=»portrait» if it was previously added to the AndroidManifest.xml file:
The previously hidden TextView in landscape orientation can be scrolled into view.
Using a Landscape Layout File
A good solution is to explicitly support the landscape orientation. To do this create a folder under the res directory called layout-land. Copy the existing layout XML file from the res/layout folder into the new folder. It can be helpful to switch to project view to achieve this:
Then change the copied file, in this case activity_main.xml, in layout-land to suit the landscape orientation.
This is the modified layout file XML.
The great thing here is that there were no code changes required to support the landscape orientation, only copying and reworking the original portrait screen design. The code is available in portrait-landscape.zip for download with an instructions.txt on how to import the project into Studio.
See Also
- See the other Android example apps, projects, code and articles on Tek Eye.
- Tek Eye has more Android articles listed in the full website Index.
- After importing a project to Studio if a Rendering Problems message is displayed when viewing layouts see the article Android Studio Rendering Problems.
- If an error Minimum Supported Gradle Version is shown see the article Minimum Supported Gradle Version Error in Studio.
Archived Comments
psingh on Feb 08, 2017 at 7:40 am said: Really good post, anyone can easily learn.
Author: Daniel S. Fowler Published: 2012-02-20 Updated: 2017-02-12
Do you have a question or comment about this article?
(Alternatively, use the email address at the bottom of the web page.)
↓markdown↓ CMS is fast and simple. Build websites quickly and publish easily. For beginner to expert.
Free Android Projects and Samples:
Источник
Управляем ориентацией устройства в Android
Вы наверное на раз замечали что некоторые приложения работаю в горизонтальном положении устройства, а некоторый в вертикальном, или же переворачивая устройство приложение само меняет позиционирование Layout и всех компонентов. Именно об этом пойдет речь в этом уроке.
Вам стоит знать что существует 3 режима отображения:
3. Квадратный (уже не используется)
Как видите портретный режим более привычный телефонам а альбомный планшетам.
Шаг 1
Давайте теперь разберемся как же позиционировать UI компоненты.
Допустим у вас есть следующий набор компонентов на main.xml:
Выглядеть данный Layout будет в портретном виде так:
Теперь перед нами зада сделать так чтобы, когда устройство переворачивается горизонтальное положение (в альбомный вид), то делать расположение элементов на layout следующим:
Для этого нам достаточно в папке DetectOrientationDevice\res создать папку layout-land и в ней создать точно такой же layout как и первый наш main.xml:
Как видите мы расположили на этом layout компоненты так как бы хотели их видеть в альбомном виде.
После этих изменений мы увидим что при изменении ориентации устройства мы будем видеть разные компоновки layout.
Структура проекта:
Как вы видите есть стандартная папка layout и в ней наш main.xml и есть еще одна папка, которую мы добавили layout-land именно в ней мы создаем второй файл UI который и будет отображать альбомный вид.
Шаг 2
Теперь рассмотрим пример как программно определить текущую ориентацию устройства.
Давайте В классе MainActivity напишем метод, который будет определять положение устройства:
В 3-й строке мы получаем конфигурации ресурсов, с которых будем получать ориентацию, и в строке 4 и 7 мы проверяем ориентацию и выполняем соответствующее действие.
Дальше в res\layout\main.xml и res\layout-land\main.xml нужно для кнопки с id=”@+id/button1” добавить:
и после нажатия на ‘Кнопка №1‘ будет показываться в каком положении устройство:
Вот так у нас должно работать определение ориентации, но устройство можно повернуть в любую сторону, и какже этим управлять? С этим мы разберемся в следующем шаге.
Шаг 3
Давайте в класс MainActivity допишем еще один метод в класс который будет определять куда повернуто устройство:
В 3-й строке мы получаем ориентацию с ресурсов.
И поставим на кнопку с id=“@+id/button2” обработчик на этот метод:
не забудьте также во втором layout поставить этот обработчик.
Шаг 4
Теперь научимся делать фиксированную ориентацию.
Давайте зайдем в MainActivity и допишем в метод onCreate одну строку:
в 6-й строке мы программно ставим альбомный вид.
Описание всех ориентаций ActivityInfo можно посмотреть тут.
Или же можно задать это ограничение в AndroidManifest.xml:
В строке 3 мы указываем что отображение будет только в альбомном виде.
Источник
How to Create Landscape Layout in Android Studio?
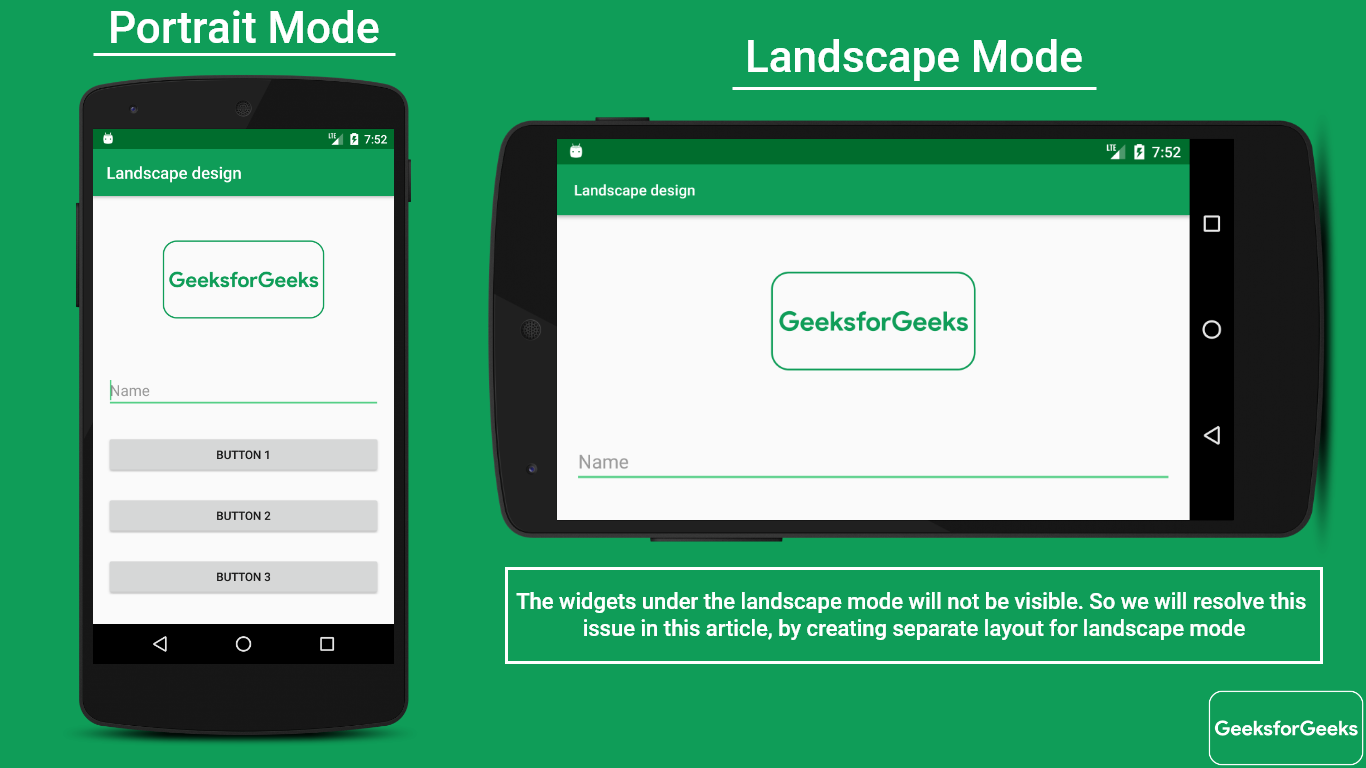
In Android, whenever the user switches to landscape mode an issue is encountered in which some of the widgets become invisible (as you can see in the below image) and so in this scenario , there is a need to design a separate layout for the landscape mode. So i n android, every application is designed in almost both the orientations i.e Portrait and Landscape. But by default Android Studio gives the option to design the application in Portrait mode but for Landscape mode, we need to create a Landscape Layout folder under the res folder. As per Android developer website guidelines, the name of this folder should be “layout-land”.
We are going to discuss two methods to create a landscape layout in android studio.
Method 1:
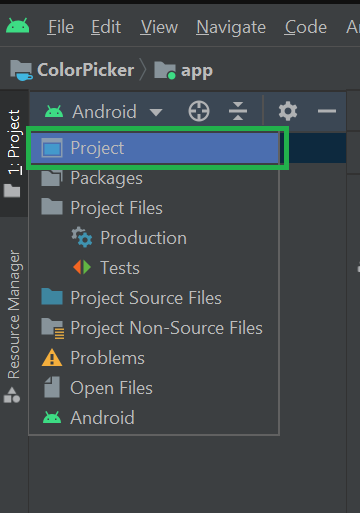
Step 1: If the project is already opened in the “Android” mode then change the project to “Project” mode as shown in the below image.
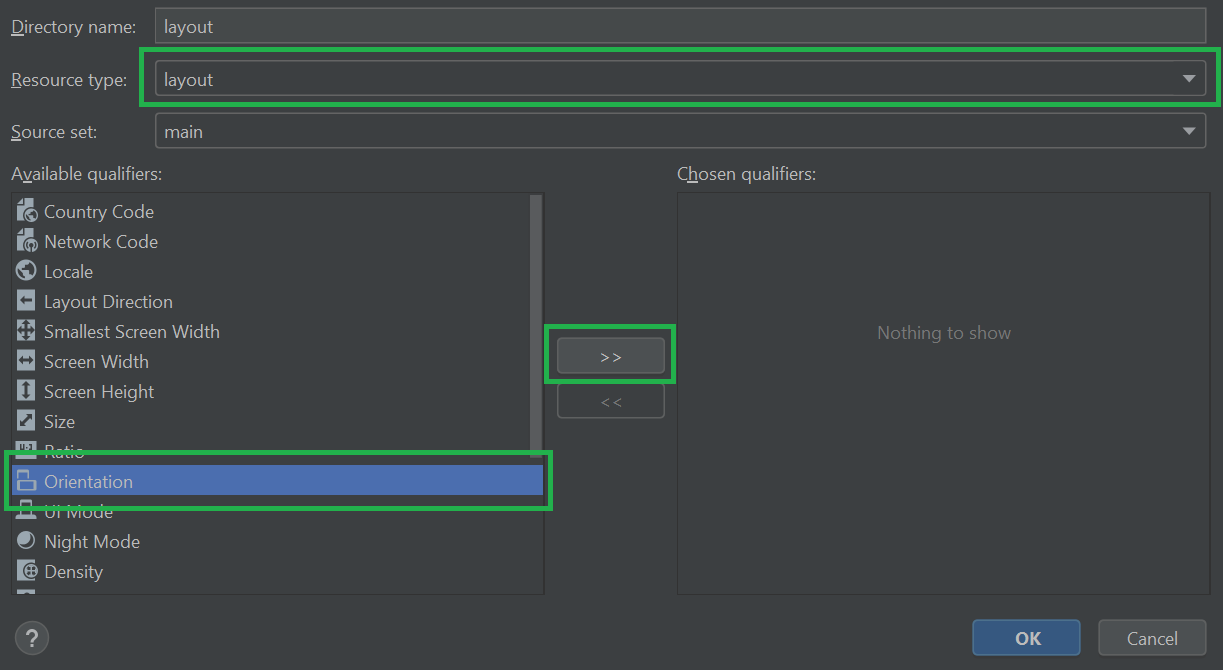
Step 2: Go to app > src > main > res > right-click > New > Android Resource Directory and one pop up will be prompted as shown below. Select Resource type as layout then go to Orientation and then click on the >> icon.
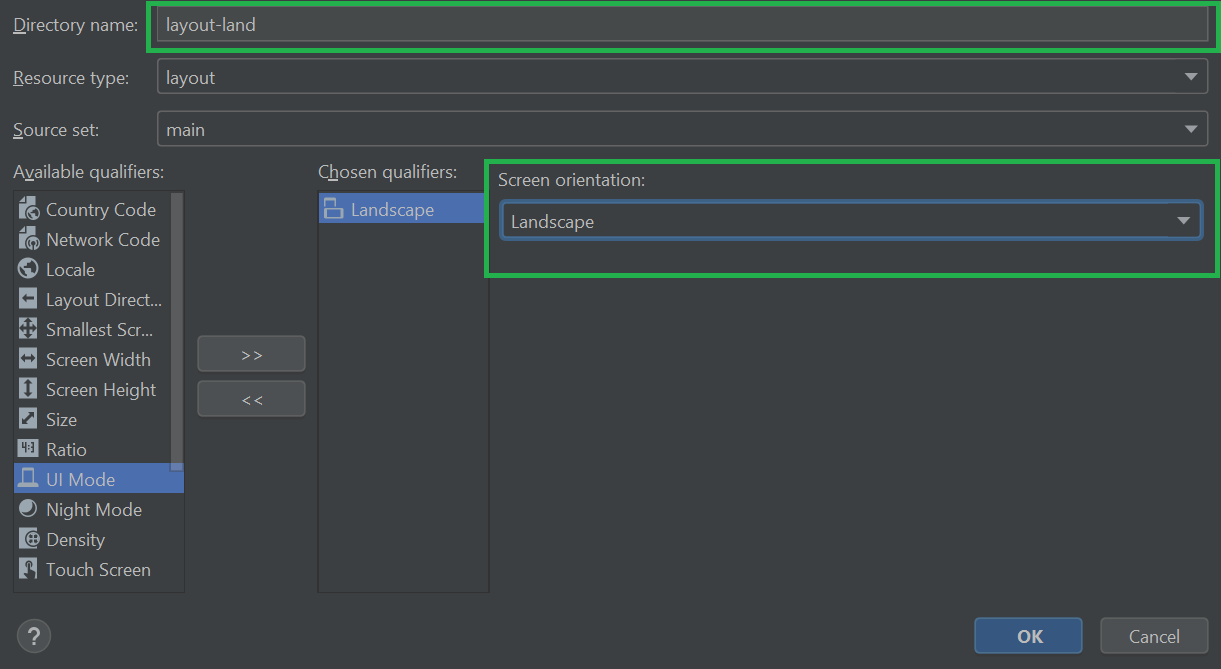
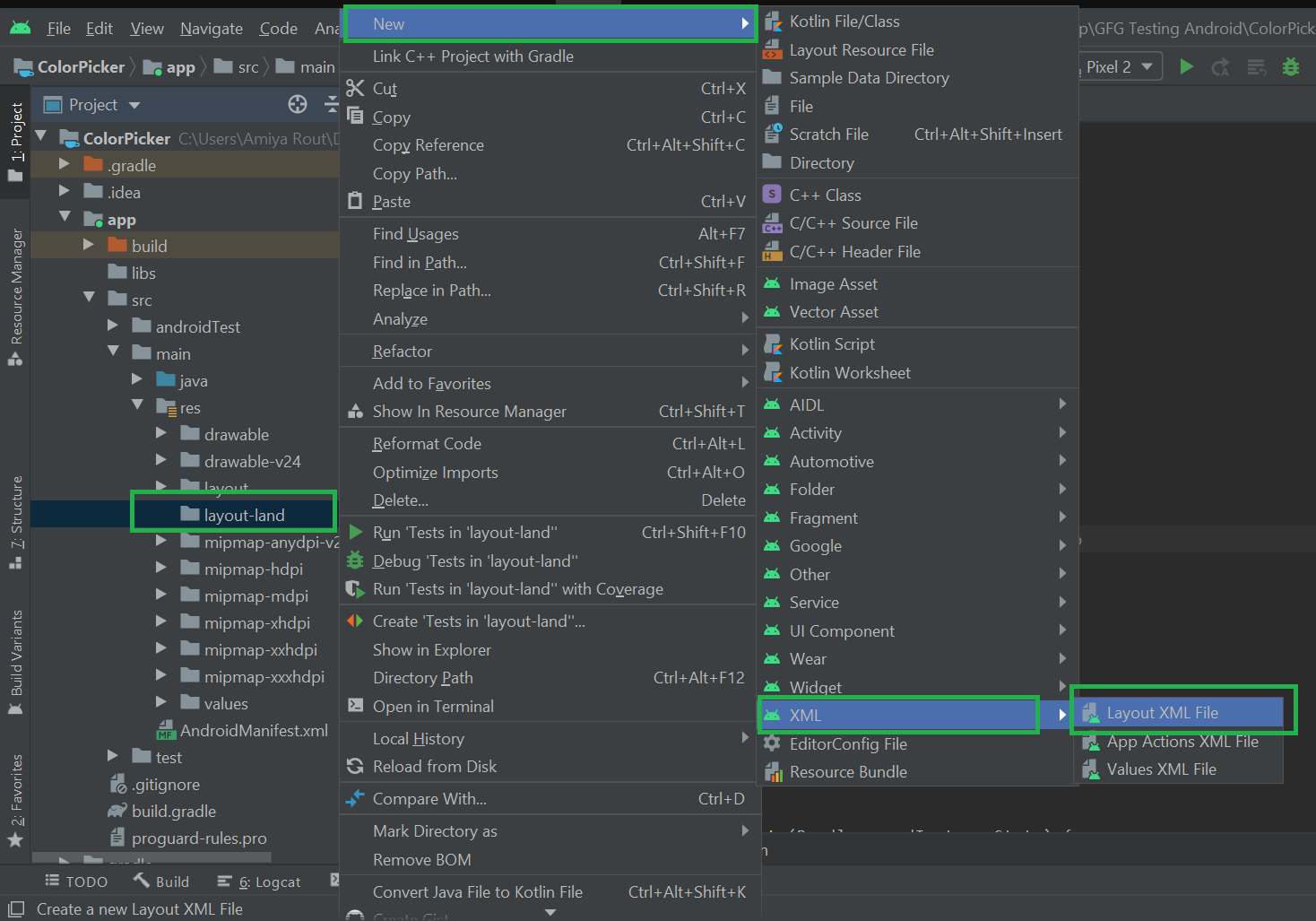
Step 3: Now in the Screen orientation select Landscape and the directory name automatically change to layout-land and let the Directory name as layout-land and don’t change it .
Step 4: Go to the layout-land > right-click > New > XML > Layout XML File and name the file.
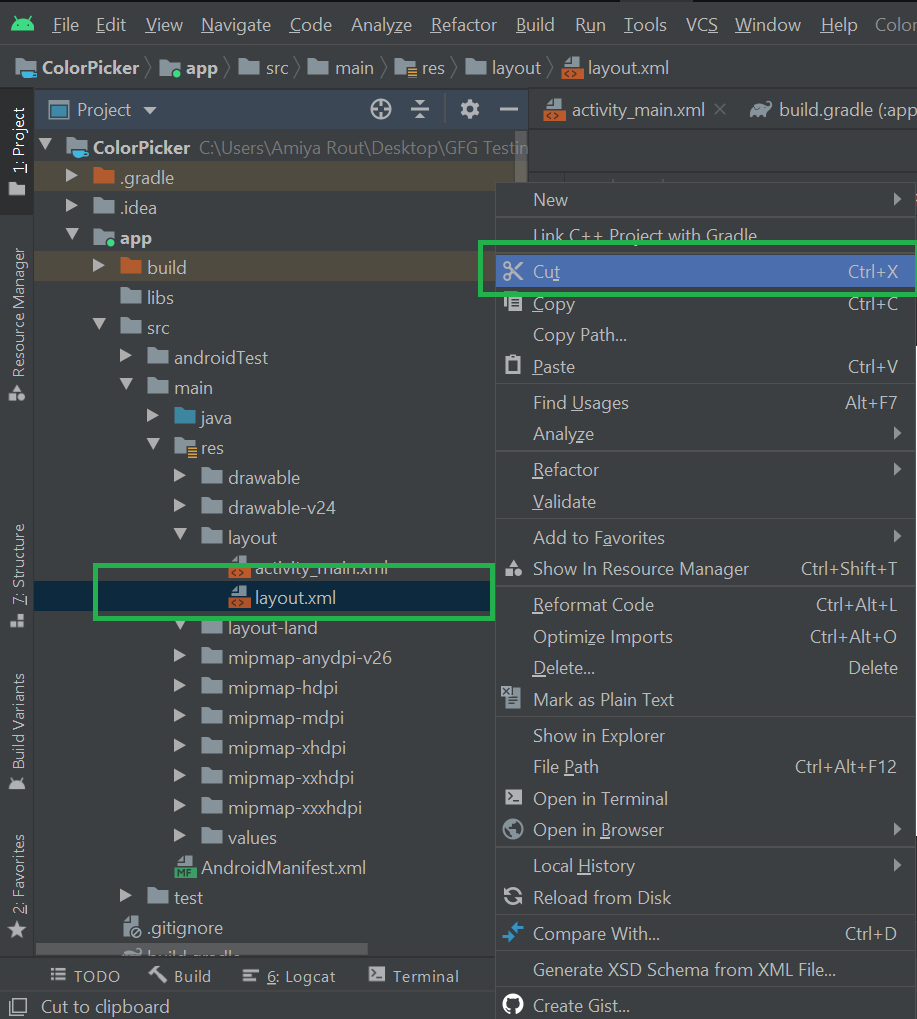
Step 5: Now cut the layout.xml file and paste it under the layout-land folder. Open the XML file and you will get the Landscape mode.
If you want to redesign the activity_main.xml in Landscape mode then copy the activity_main.xml file from the layout folder to the layout-land folder. Please refer to this article to Design the Landscape and Portrait Mode of Application in Android . Refer to the following video to get the whole steps:
Method 2
Method 2 is very easy to implement. In fact In Android Studio 3.x.x, there is no need to create an extra layout folder. There are only two steps to implement the method.
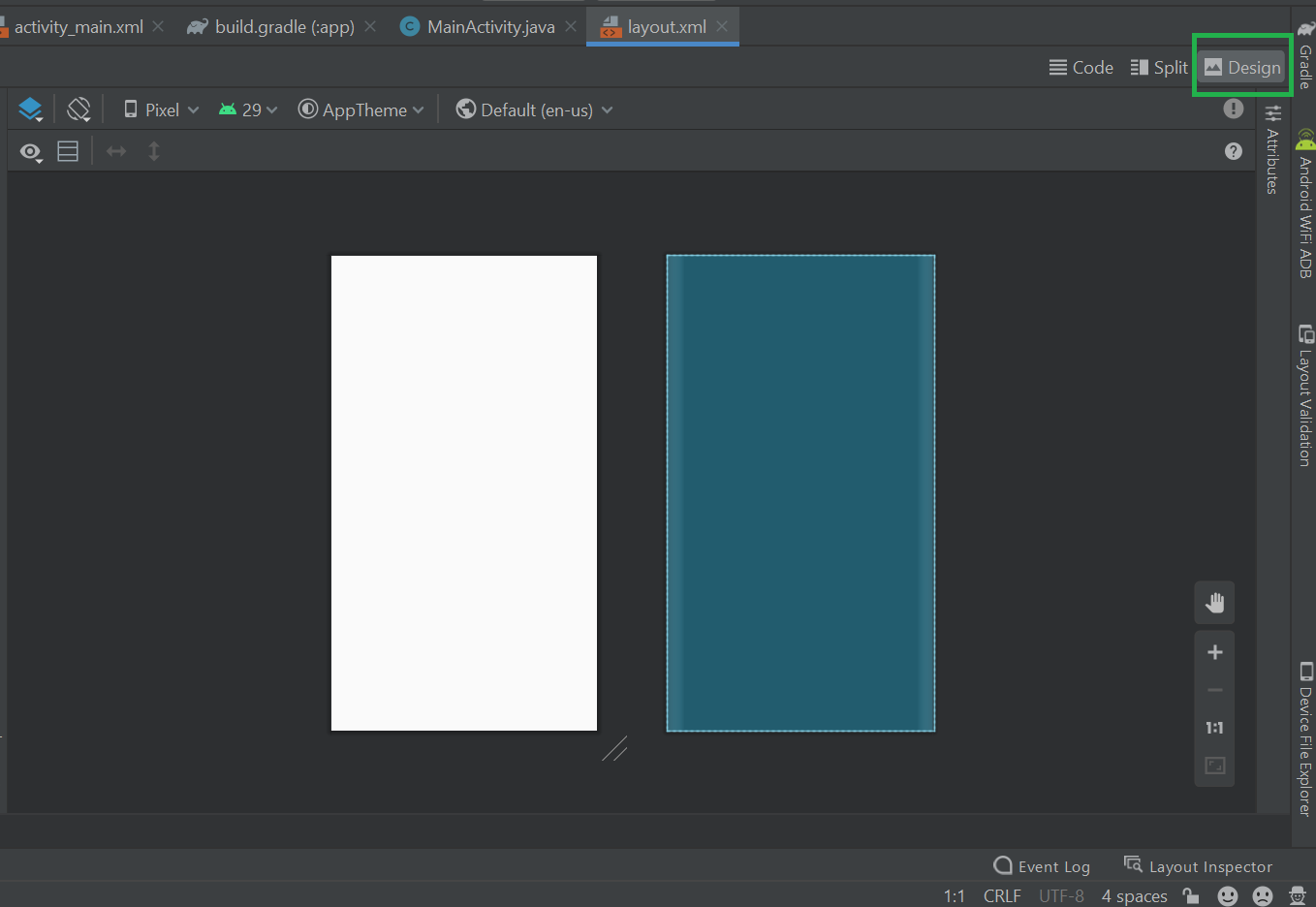
Step 1: Open the base UI layout in DESIGN mode so that you see the actual GUI, such as Buttons, icons, etc.
Step 2: Click the icon marked in the below screenshot and, from the menu, select Create Landscape Variation. Then the corresponding Landscape file will be created automatically named as land\xml file name.
Источник
Handling Orientation Changes on Android
Introduction
Handling orientation changes on Android is one of the most frustrating things to deal with as an Android engineer. I hope to make that challenge just a little bit easier and to help you better understand exactly what’s happening when you rotate your Android device. I’m going to cover what not to do when handling orientation changes, and what you should do in some common scenarios including dealing with Fragments, AsyncTasks and ListViews.
Background
When you rotate your device and the screen changes orientation, Android usually destroys your application’s existing Activities and Fragments and recreates them. Android does this so that your application can reload resources based on the new configuration. When it destroys your Activities and Fragments it will end up creating new instances of them which will wipe out all of your member variables. To work around this, Android gives you the opportunity to save your app’s state before destroying your Activities and Fragments, and the opportunity to restore your state when recreating them. Proper handling of orientation changes centers around saving this state and also avoiding memory leaks.
While it may seem a bit tedious to implement, handling orientation changes properly provides you with several benefits: you will be able to easily use alternate layouts in portrait and landscape orientations, and you will be able to handle many exceptional states such as low memory situations and interruptions from incoming phone calls without any extra code.
What Not To Do
One of the most common “solutions” to dealing with orientation changes is to not deal with them. You can do this by setting the android:configChanges flag on your Activity in AndroidManifest.xml as shown below:
This flag signals to the Android platform that you are going to manually handle orientation, screenSize and keyboard appearance/disappearance changes for this Activity. So instead of destroying and recreating your Activity, Android will just rotate the screen and call one of the lifecycle methods: onConfigurationChanged. If you have a Fragment attached to this Activity, it will also receive a call to its onConfigurationChanged method. This means that the same instances of your Activities and Fragments will be in use and your member variables will remain untouched. If you do want something to be different when the orientation changes, such as using a new layout, you would have to implement onConfigurationChanged and manually discard the old layout/View, inflate the new layout and display it — which is a lot more work and can make your code difficult to work with in the future.


Calling setRetainInstance(true) on a Fragment is similar to setting the android:configChanges flag on an Activity. It signals to Android that you want to continue using the same instance of the current Fragment, so all of your member variables will remain untouched. If you rotate your device when you have an Activity that is NOT using the configChanges flag and a Fragment that IS being retained, the following lifecycle methods will be called on the Fragment:
Notice that Android does not call onCreate and onDestroy because we retained the Fragment; nor does it call the constructor, because the same Fragment instance will be used after the orientation change. Android will call all of the other callbacks because the Fragment’s parent Activity IS being destroyed and recreated, so the Fragment does have to go through the process of being detached then reattached. Alternatively, if your Activity HAS the configChanges flag set and your Fragment IS retained, all that will happen is the screen will rotate and both your Activity and Fragment will receive calls to their respective onConfigurationChanged methods. Calling setRetainInstance(true) on a Fragment is generally a bad idea for the same reasons as using the configChanges flag on an Activity is a bad idea: you won’t be able to reload resources that may need to be refreshed. There is one situation in which retaining a Fragment is a good idea and we’ll explore that in more detail in the Handling AsyncTasks section.
Finally, another “solution” to the orientation change problem is to set the android:screenOrientation flag on your activity:
This altogether prevents orientation changes from happening while the user is in the Activity with the flag set. So if you rotate your device the screen won’t rotate with it. While there are certainly situations in which this is the desired behavior, you should, if possible, allow your app to be used in both landscape and portrait orientations because it greatly increases your app’s usability.
Saving State
The most important aspect of handling orientation changes is saving state. In most cases this involves implementing the onSaveInstanceState method (this could be in your Activity, Fragment or both) and placing the values you need to save in the Bundle argument that gets passed to the method.
Most of the time you don’t have to worry about saving the state of your Views because Android automatically calls the View.onSaveInstanceState method on each of the views in your view hierarchy as long as you call through to the super method in onSaveInstanceState. This also means that if you use any custom Views, they should contain an implementation of onSaveInstanceState. Do note, that in order for a View’s state to be saved it MUST have an android:id attribute because this is essentially used as the key for that particular View’s state.
One thing to watch out for is a ListView. The super method of onSaveInstanceState will take care of saving certain things such as scroll position, but it is up to you to save the contents of the adapter in your onSaveInstanceState method. If you are using an ArrayList of a model object to populate your ListView, then one option is to ensure your model object implements Serializable and in onSaveInstanceState, place it in the Bundle through putSerializable. One thing to keep in mind: even though it is good practice to “code to interface” and declare your ArrayList as a List (List items = new ArrayList<>()), in this particular case, you will have to declare it as an ArrayList (ArrayList items = new ArrayList<>()) because the compiler needs to know that your List implements Serializable (which List itself does not, but ArrayList does) in order to pass it to Bundle.putSerializable(String, Serializable).
onSaveInstanceState gets called before onStop but it is not guaranteed to be called before or after onPause. Android will also only call it when your application needs to save temporary state which includes when orientation changes occur and when your Activity is killed for its memory resources. It will not be called in certain situations such as finishing an Activity normally or putting an Activity into the background.
Restoring State
The way you restore state can vary between different Activities and between Activities and Fragments. In a typical Activity, you would check the savedInstanceState argument that gets passed to your onCreate method. If savedInstanceState != null, you would retrieve your state from that Bundle.
Another option in an Activity is to implement onRestoreInstanceState which also gets passed a savedInstanceState Bundle. The only reason to take this approach is if you want to wait for all of your onCreate initialization to be done before restoring state or if you want to allow subclasses to specifically handle restoring state. If you choose to implement onRestoreInstanceState, you must call through to the super method if you want your View states restored. Again, if you use any custom Views, they should implement their own onRestoreInstanceState. An Activity’s onRestoreInstanceState is called after onStart and before onResume.
In a Fragment you can restore state in several different callbacks (these are listed in the order they get called): onCreate, onCreateView, onActivityCreated, or onViewStateRestored. Where you choose to check your savedInstanceState Bundle depends entirely on what you need to have happened before restoring your state. If you need to make sure your parent Activity’s view hierarchy has been created, you should restore state in onActivityCreated. If you need to make sure your own Fragment’s view hierarchy has been created and had its state restored, you should restore state in onViewStateRestored.
ListViews again pose an extra requirement for restoring state. If you want your scroll position to be saved and restored properly, you must retrieve your saved ArrayList of model objects, create an adapter and assign it to the ListView before it gets its state restored (i.e. you have to do it in onCreateView or onActivityCreated).
See below for examples of how and where you can restore state in a Fragment:
In the example above, we restored state in two different places. That was just for the purposes of the example. In reality, it is much better to only restore state in one place.
Adding Fragments
One of the common pitfalls of handling orientation changes with Fragments is accidentally re-instantiating and re-adding them every time the Activity is recreated. If you allow Android to handle orientation changes, it will take care of re-instantiating your fragments, re-adding them to the activity, and recreating the fragment backstack, when it recreates the parent Activity. Therefore, you should only instantiate or add a fragment to an Activity if the savedInstanceState bundle passed to your Activity callbacks is null.
If you need to obtain a reference to the Fragment you can do so through the FragmentManager using a tag. This means that when you add the Fragment to the Activity you have to provide a tag argument. When you need a reference to your Fragment you can call FragmentManager.findFragmentByTag(String) and pass in the tag you used when adding the Fragment. The FragmentManager will take care of everything related to re-instantiating and re-adding the Fragment and it will make sure to return the right instance of the Fragment from findFragmentByTag. See below for an example of how to implement this:
Handling AsyncTasks
Starting an AsyncTask can pose problems if your Activities and Fragments are randomly getting recreated, so you will have to pay special attention to how you handle them. There are a few dangerous things that could happen with improperly handled AsyncTasks: memory leaks and crashes.
Memory leaks can occur if your AsyncTask holds on to a reference to an Activity or a Fragment. When Android destroys your Activity or Fragment because of an orientation change (or any other configuration change), it will not destroy any AsyncTasks that you started. So if an AsyncTask has a reference to a now-destroyed Activity or Fragment, the garbage collector won’t be able to collect that Activity or Fragment even though it should never be used again. You are particularly susceptible to memory leaks if you have an AsyncTask declared as a non-static inner class of an Activity or Fragment because that AsyncTask will implicitly hold a reference to its parent class (in this case the Activity or Fragment) even though it appears as though it doesn’t have this reference.
The other problem you can run into is an actual crash. If, for example, you are displaying a ProgressDialog in the onPreExecute method of your AsyncTask and dismissing it (calling ProgressDialog.dismiss()) in the onPostExecute or onCancelled method a few things will happen.
If you rotate the device before the task is finished you’ll immediately see a WindowLeaked exception printed out to the logs. This indicates that Android couldn’t release the resources for that window (your ProgressDialog) because you are still referencing it in your AsyncTask. This exception won’t actually cause a crash. However, when the task eventually does complete, and you call ProgressDialog.dismiss(), you will get an IllegalArgumentException: View…not attached to window manager. This is indicating that you are trying to dismiss a dialog that’s not actually attached to anything and it will cause a crash.
One way to avoid this is to cancel AsyncTasks in your Activity or Fragment’s onDestroy method. You can also save the state of your task (if it’s running or not) in the onSaveInstanceState method. When your Activity or Fragment is recreated, you can use that to determine if you need to restart the task.
Using a Retained Fragment
Now, it is not always an option (or at least a good option) to cancel and restart your AsyncTasks whenever an orientation change occurs. For example if you have a task that is downloading a file and it’s almost done when suddenly the user rotates the device, it would be an extremely unpleasant user experience for the task to be cancelled then restarted after that. This brings us back to something I mentioned earlier: calling setRetainInstance(true) on a Fragment. As I had described, setRetainInstance(true) tells Android to not destroy a Fragment when a configuration change happens. If you use a retained Fragment to host your AsyncTask, you can avoid ever having to restart your tasks. There are still a few things you should keep in mind though. Your retained Fragment should have no UI. Instead, you can declare an interface that your Activity will implement and that your Fragment will use to tell the Activity to update the UI (or anything else). In onAttach, you should cast your Activity to that interface and save it in a listener member variable. In onDetach you must set that listener variable to null, so you don’t leak an Activity reference. In the AsyncTask callbacks (onPreExecute, onProgressUpdate, onPostExecute and onCancelled), you should make sure the listener isn’t null then trigger the appropriate callback on the listener and let it handle the rest. Here’s an example of how to implement this:
So Where Does That Leave Us?
Hopefully, by this point, you are familiar with four main ideas to help you with your orientation changes: saving state, restoring state, only adding/instantiating Fragments when you’re not recreating an Activity, and using retained Fragments to host AsyncTasks. Even though it may seem like a lot of extra work at first, it will also make the user’s experience with your app much better.
About the Author
Noah Tajwar is a High School Co-op on the Android team, entering Grade 12 at Riverside Secondary School. In his spare time, he enjoys writing Android/Java applications, playing soccer and playing piano.
Источник