- Как посмотреть исходный код страницы на iPhone и iPad
- Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
- Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
- Как открыть исходный код страницы сайта в любом браузере
- Зачем нужен исходный код
- Исходный код страницы в Google Chrome
- Google Chrome на Android
- Google Chrome на iOS
- Исходный код страницы в Microsoft Edge
- Исходный код страницы в Mozilla Firefox
- Mozilla Firefox на Android
- Mozilla Firefox на iOS
- Исходный код страницы в Apple Safari
- На MacOS
- Исходный код страницы в браузере Opera
- Исходный код в браузере Vivaldi
- Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
- Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
- Как посмотреть исходный код сайта на iPad или iPhone
- Способ 1. От программиста Ole Michelsen.
- Способ 2. Приложение из App Store
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
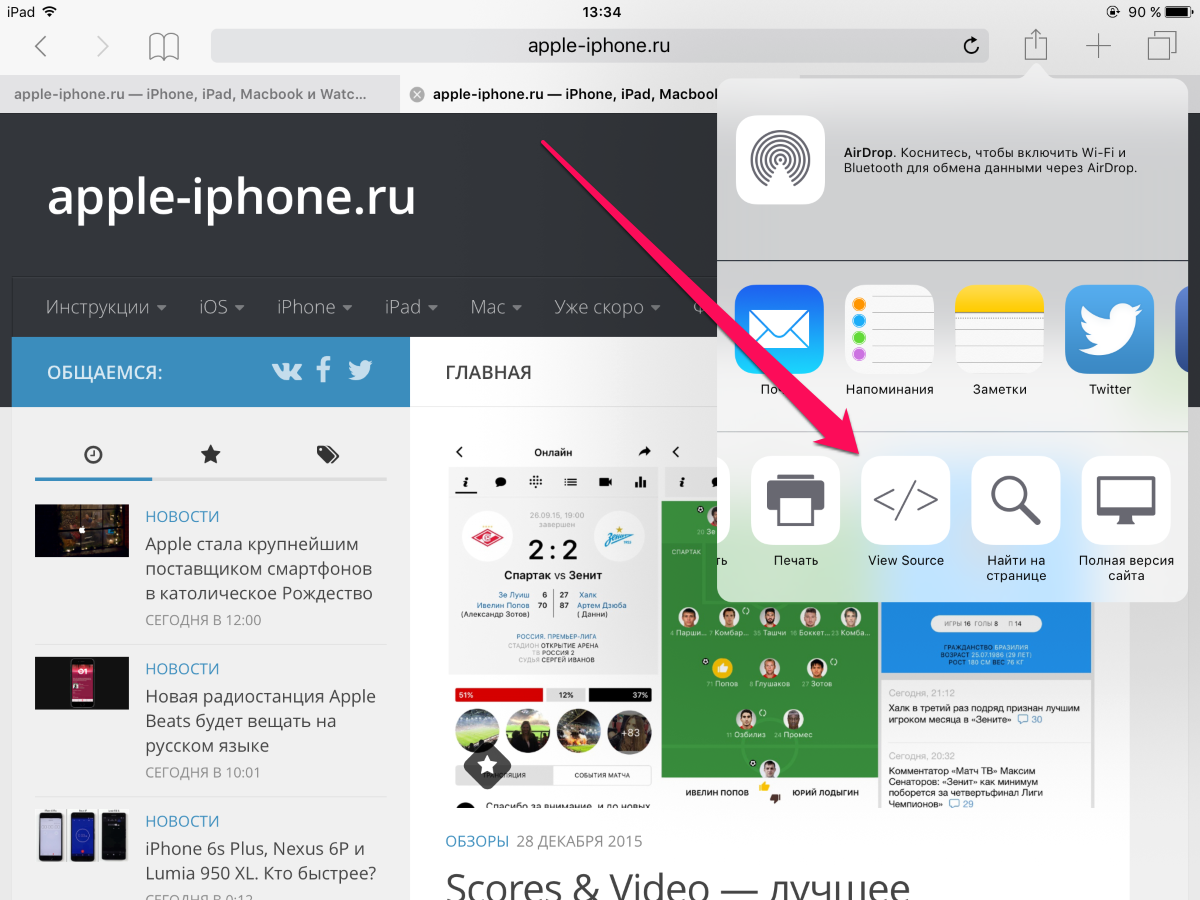
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
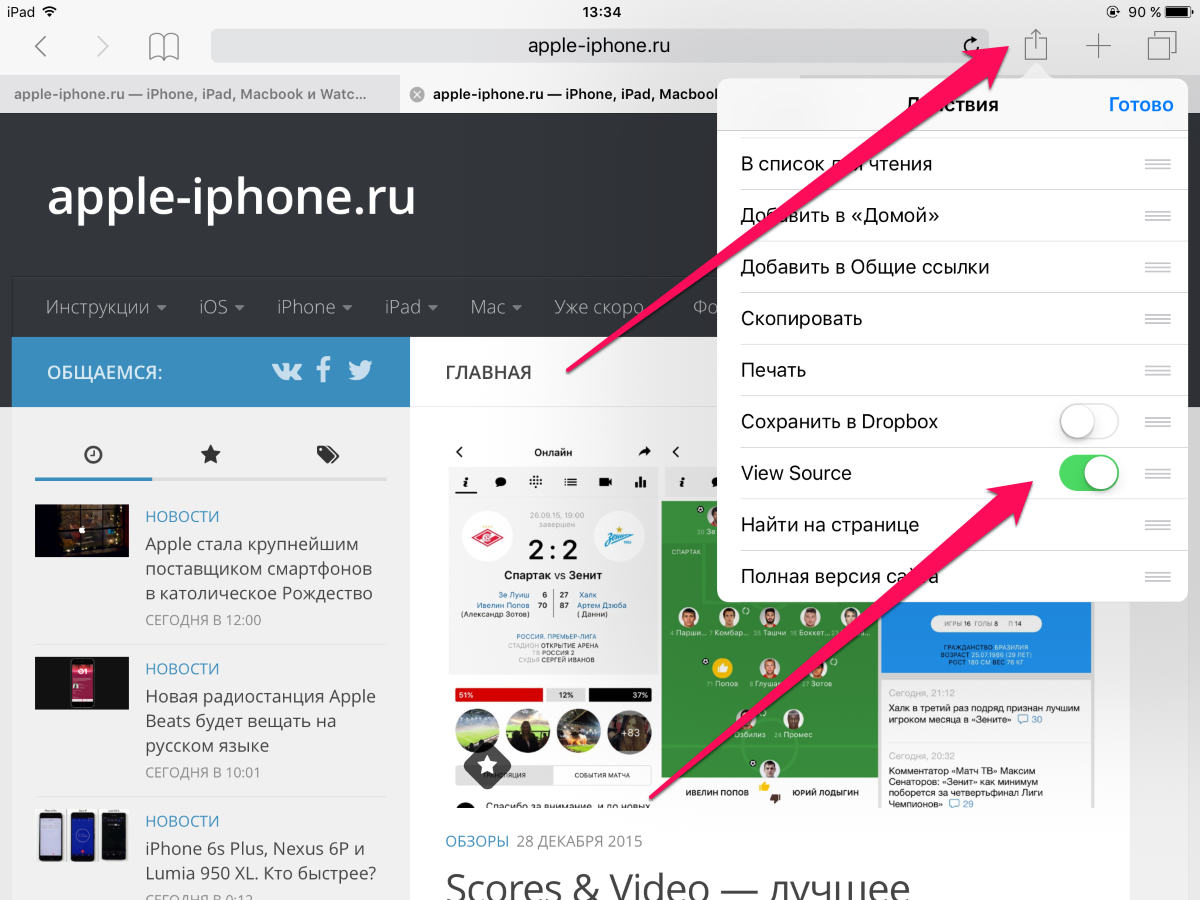
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari



Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , YouTube .
Источник
Как открыть исходный код страницы сайта в любом браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U ( COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter : view-source: (например, view-source:https://webznam.ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U . Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U ( COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U .
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U ( COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter : view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I ( COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U , которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Источник
Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороший вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
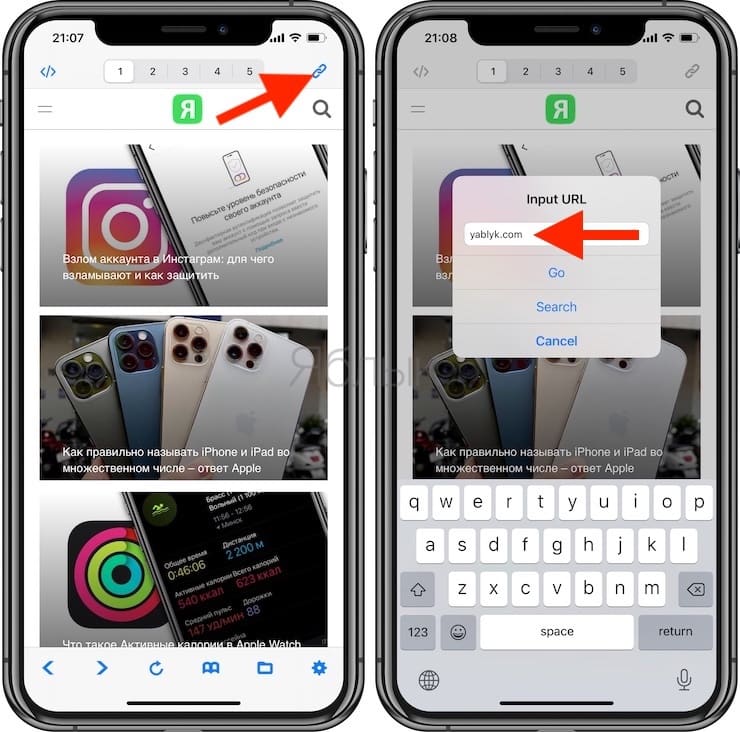
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
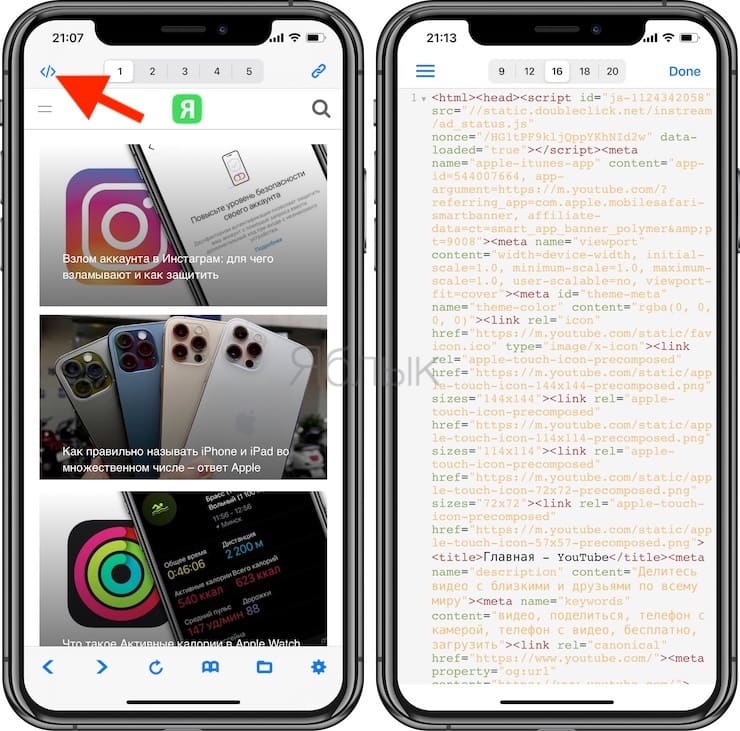
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Источник
Как посмотреть исходный код сайта на iPad или iPhone
При тестировании мобильной версии сайта мне нужно было иногда смотреть исходный код HTML-страницы. Я задумался как это сделать? Не буду долго рассказывать зачем это нужно. Думаю, тому кому нужно, тот и так в курсе зачем эта инструкция. Все остальные могут или прочитать и сделать пометку на будущее или пройти мимо.
Я нашёл два способа просмотра исходного кода сайта. Первый подходит для Safari.
Способ 1. От программиста Ole Michelsen.
1. Копируем нижеследующий код в буфер обмена.
2. Теперь добавляем эту или любую страницу в закладки. Название закладки можно сразу поменять на “Просмотр кода”.
3. Редактируем закладку. Вместо адреса сайта вставляем код из буфера обмена. Сохраняем.
Теперь, находясь на нужной странице, открываем закладку “Просмотр кода”. Открывается исходный код страницы.
Способ 2. Приложение из App Store
Скачиваем приложение из App Store. Например, Srcfari — the view html source code browser.
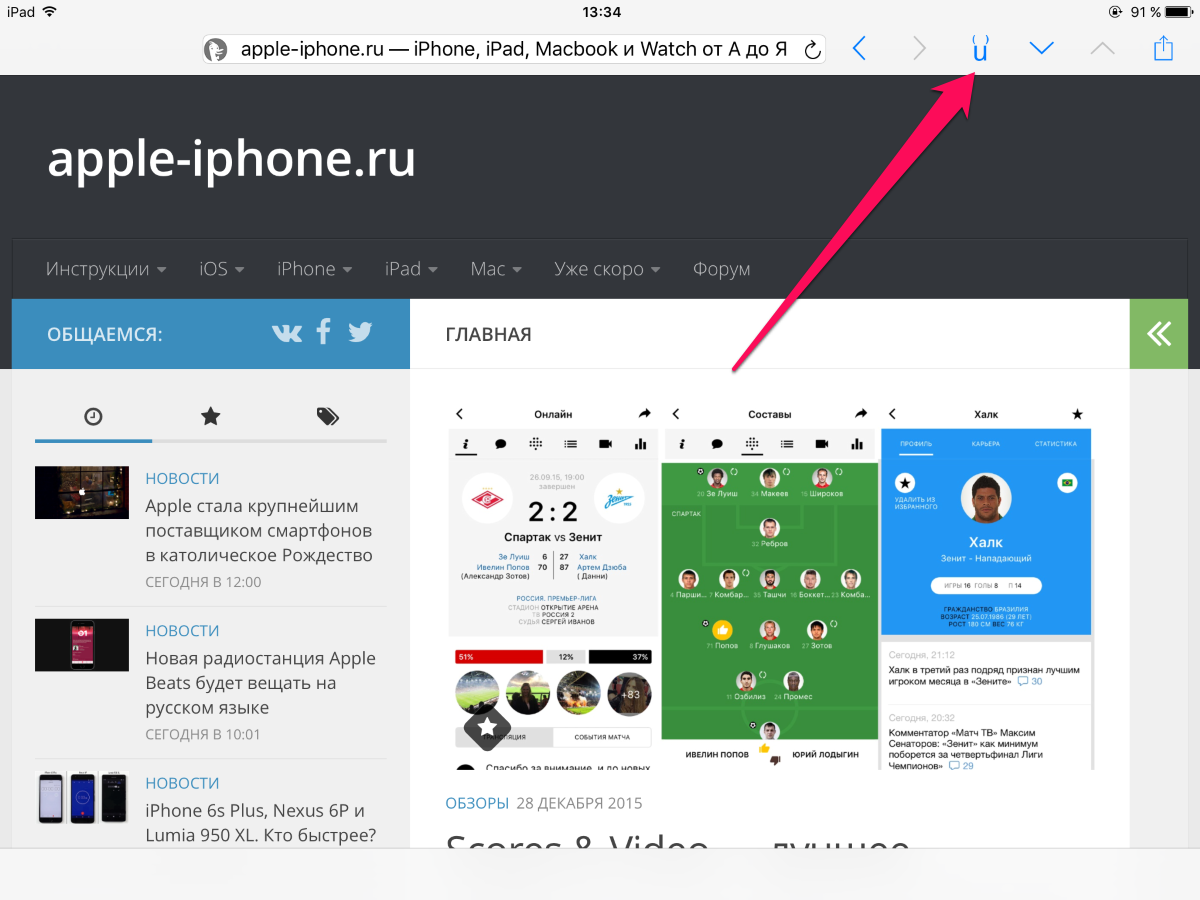
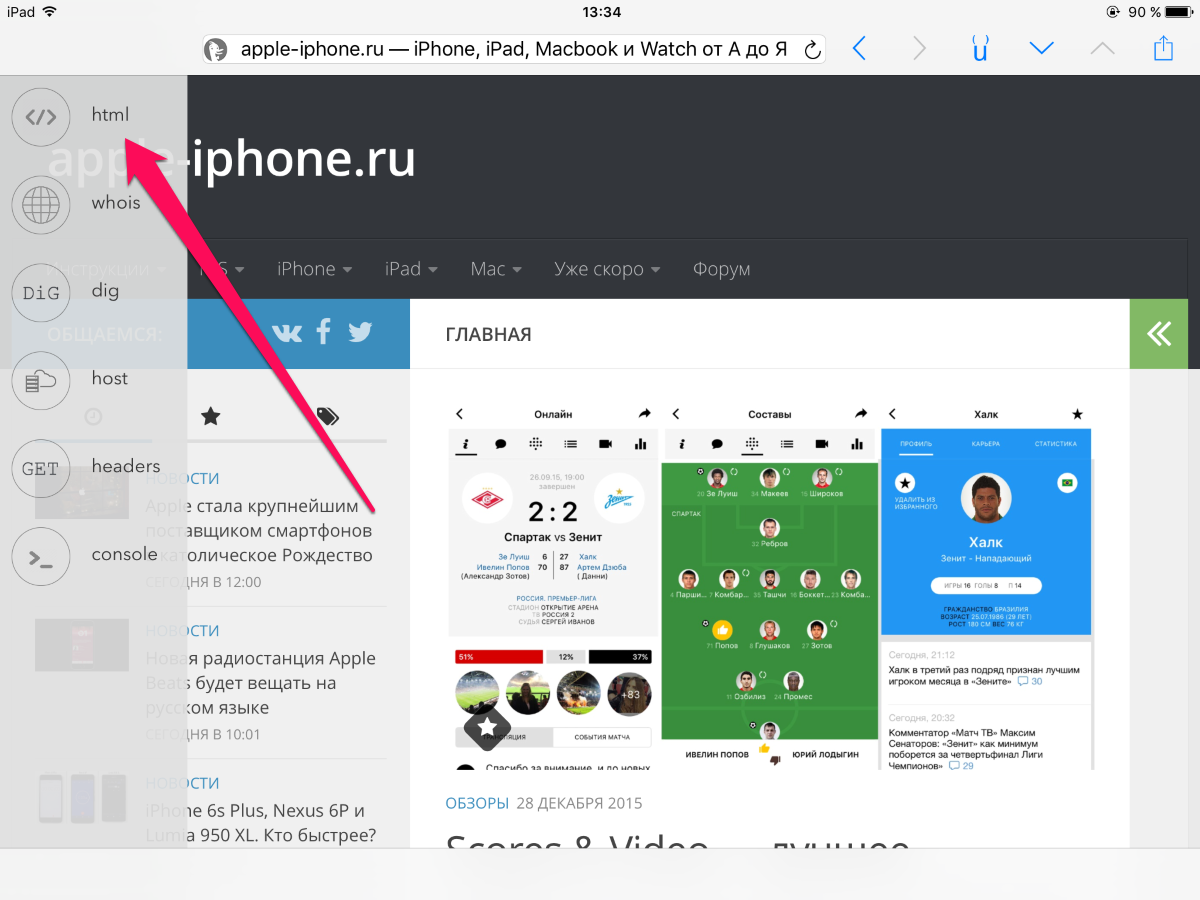
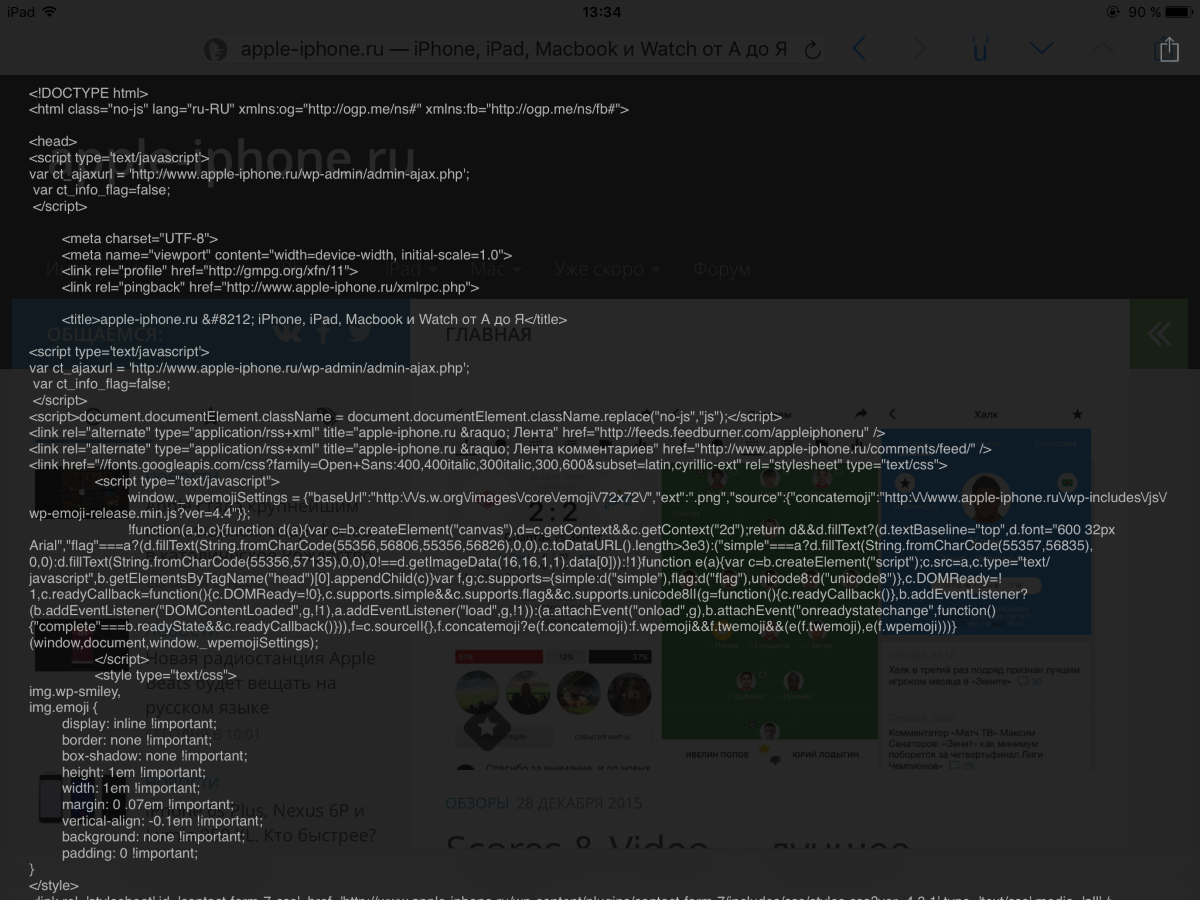
Заходим в него. Открываем нужный сайт. Кликаем по кнопке в правом верхнем углу и открывается исходный код страницы.
Также программа может вычислять список скриптов на странице и открывать их в отдельном окне по желанию пользователя. К сожалению, в приложении нет вкладок.
Сейчас программа стоит 119 рублей.
В App Store существуют и аналоги. Например, программа View-Source тоже умеет открывать исходный код, только в тёмной цветовой гамме.
View-Source менее продвинута, чем Srcfari, но бесплатна.
Вот такая получилась мини-инструкция! Всем удачи. 🙂
Источник