- Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
- Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
- Как посмотреть исходный код страницы в Safari на Mac
- Как посмотреть исходный код страницы в Safari на macOS
- Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
- Как посмотреть исходный код страницы на iPhone и iPad
- Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
- Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
- Как посмотреть исходный код сайта на iPad или iPhone
- Способ 1. От программиста Ole Michelsen.
- Способ 2. Приложение из App Store
- Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
- Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
- Что вам нужно?
- Как просмотреть исходный код веб-страниц в Safari iPhone?
- Шаг 1. Добавьте меню разработки в Safari Mac
- Шаг 2. Включите веб-инспектор в Safari iPhone
- Шаг 3 — Подключите iPhone к Mac
- Шаг 4 — Просмотр исходного кода
- Заключительные слова
Как посмотреть исходный код интернет-страницы (HTML) на iPhone или iPad
Если вы так или иначе имеете отношение к веб-разработке (по учебе, работе или просто из личного интереса), вам рано или поздно потребуется посмотреть исходный код сайта на вашем смартфоне или планшете Apple. Но как это сделать?
Как посмотреть исходный код интернет-страницы на Айфоне или Айпаде
Для начала нам потребуется соответствующее приложение. В App Store таких программ достаточно много, и большинство из них предлагают удобные инструменты вроде подсветки синтаксиса.
Хороший вариант для работы с HTML – приложение HTML Viewer Q. Программа распространяется бесплатно и предлагает весь необходимый функционал. Скачать приложение можно из App Store.
После того, как программа будет загружена и установлена на ваш iPhone или iPad, сделайте следующее:
1. Откройте приложение HTML Viewer Q на вашем устройстве.
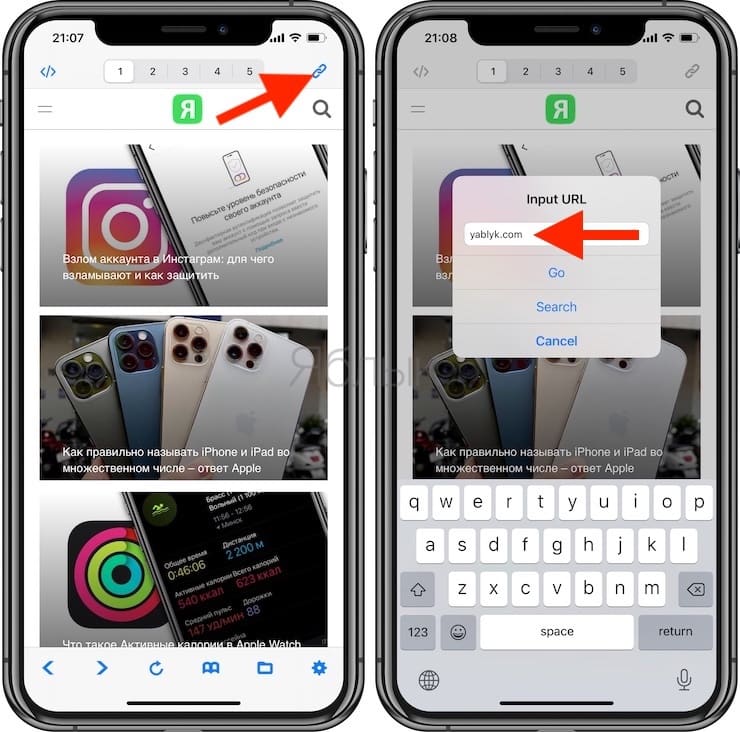
2. Нажмите на кнопку Link в правом верхнем углу.
3. Введите полный URL-адрес страницы, для которой вы хотите посмотреть код, и нажмите кнопку Go.
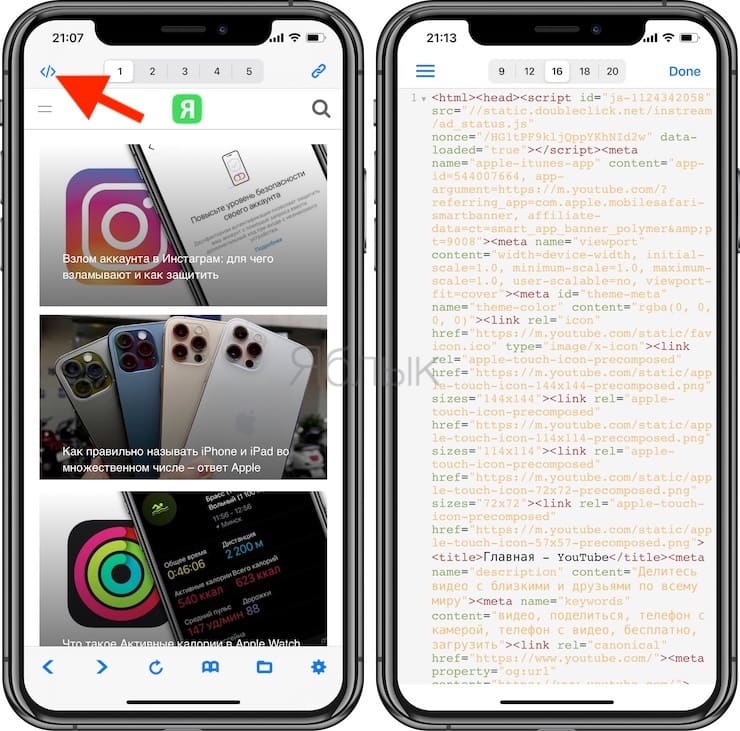
4. После того, как страница загрузится, нажмите на кнопку Код в верхнем левом углу экрана.
Готово – перед вами только что открылся HTML-код указанной страницы.
Несколько слов о полезных возможностях программы:
- Если текст кода кажется вам слишком мелким, в HTML Viewer Q есть возможность увеличить его до комфортного размера. Доступные варианты – 9, 12, 16 и т.д.
- Встроенный поиск позволяет находить информацию. Всё, что нужно сделать – указать в поисковой строке ключевое слово или синтаксис.
- HTML Viewer Q также позволяет скопировать HTML-код со страницы для вставки в любую другую программу.
Источник
Как посмотреть исходный код страницы в Safari на Mac
Просмотр исходного кода страниц в браузерах — стандартная функция, которой ежедневно пользуются многие пользователи. И если в большинстве браузеров для просмотра HTML-кода страницы сайта достаточно двух нажатий клавиши мыши, то в Safari сначала нужно активировать определенные настройки.
Рассказываем, как посмотреть исходный код страницы в Safari на Mac с помощью панели инструментов и комбинации клавиш.
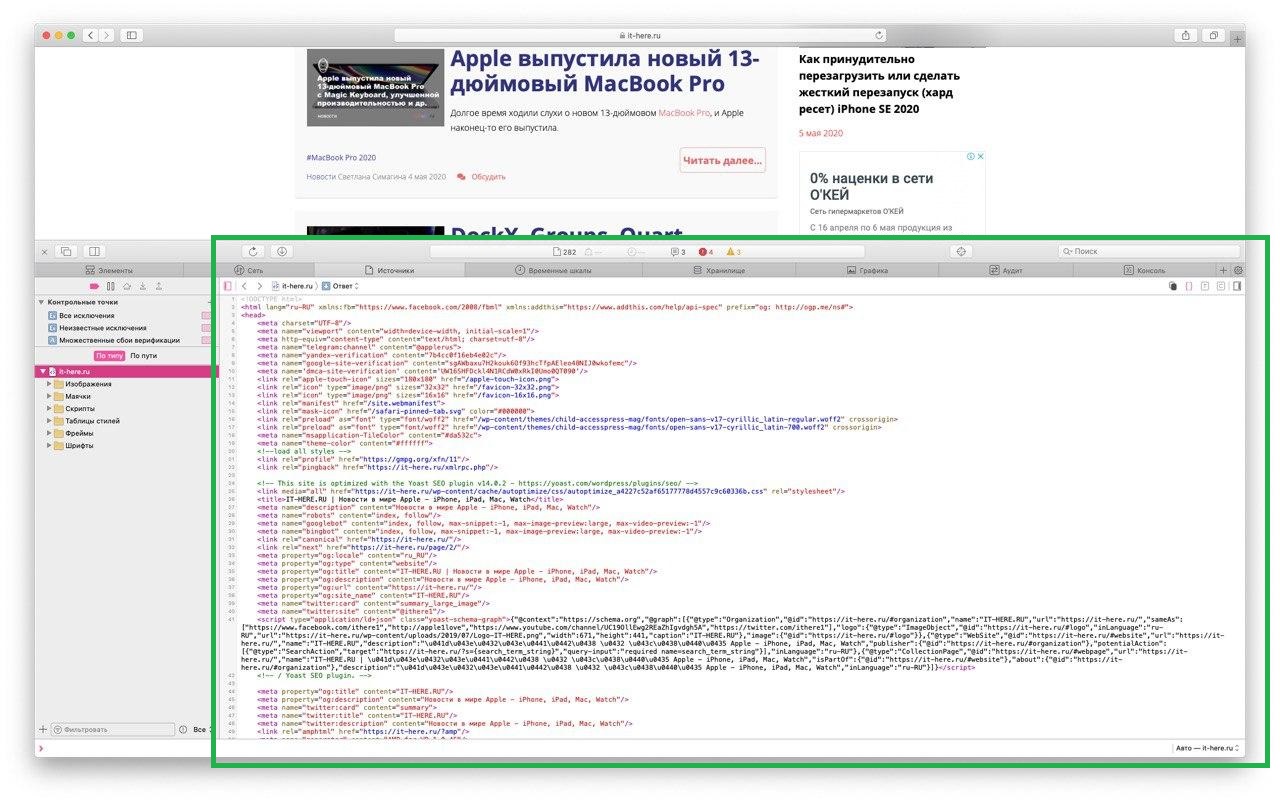
Как посмотреть исходный код страницы в Safari на macOS
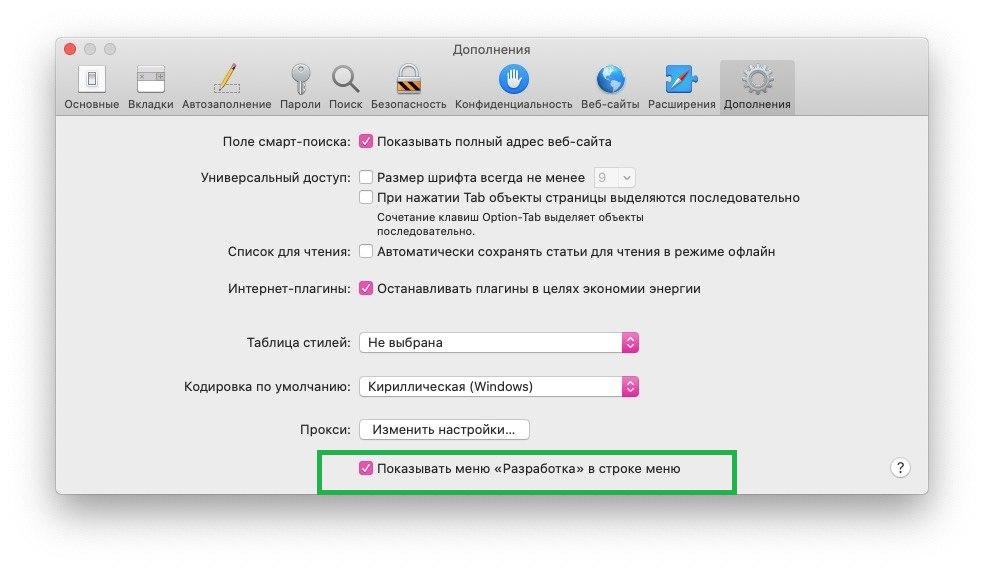
- Включите меню разработчика в Safari: для этого зайдите в меню Safari >Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. Активное меню «Разработка» в Safari для Mac позволяет просматривать исходные коды страниц.
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.
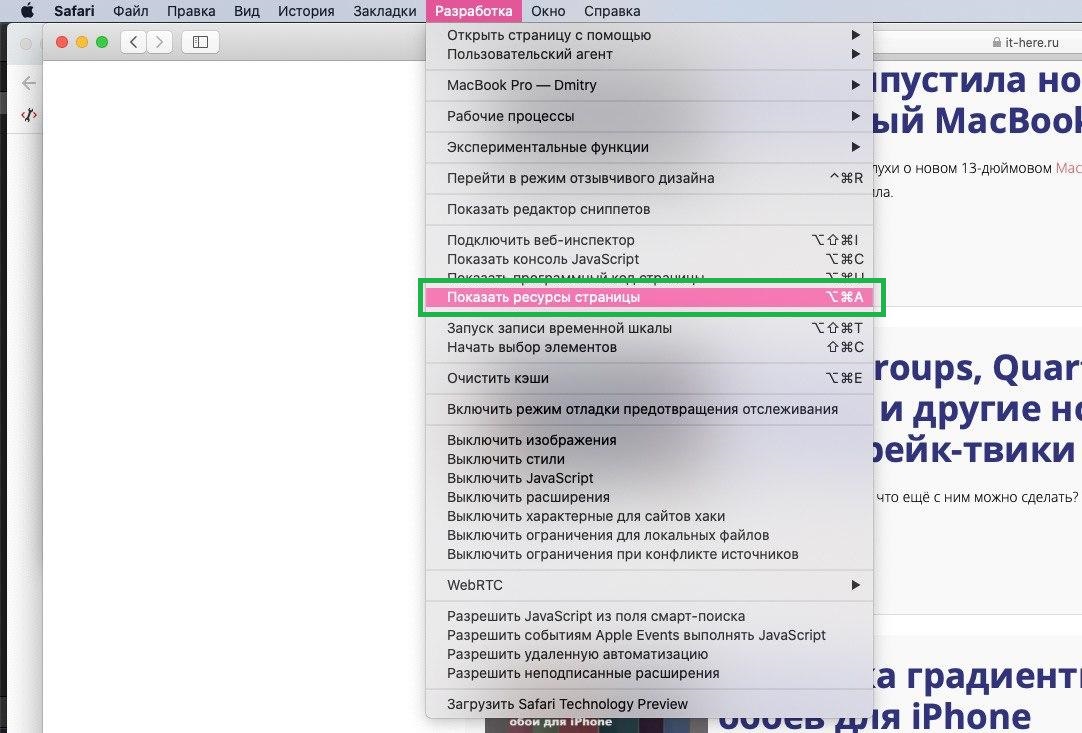
- Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы.
- Исходный код страницы откроется в окне веб-инспектора.
Помимо просмотра исходного кода страницы в меню «Разработка» доступно множество других полезных для разработчиков и менее опытных пользователей функций, в том числе отключение Javascript, очистка кэша Safari или поиск встроенных файлов.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
- Откройте в Safari страницу, исходный код которой вам нужен.
- Одновременно нажмите клавиши Command + Option + U.
- Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Источник
Как посмотреть исходный код страницы на iPhone и iPad
Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
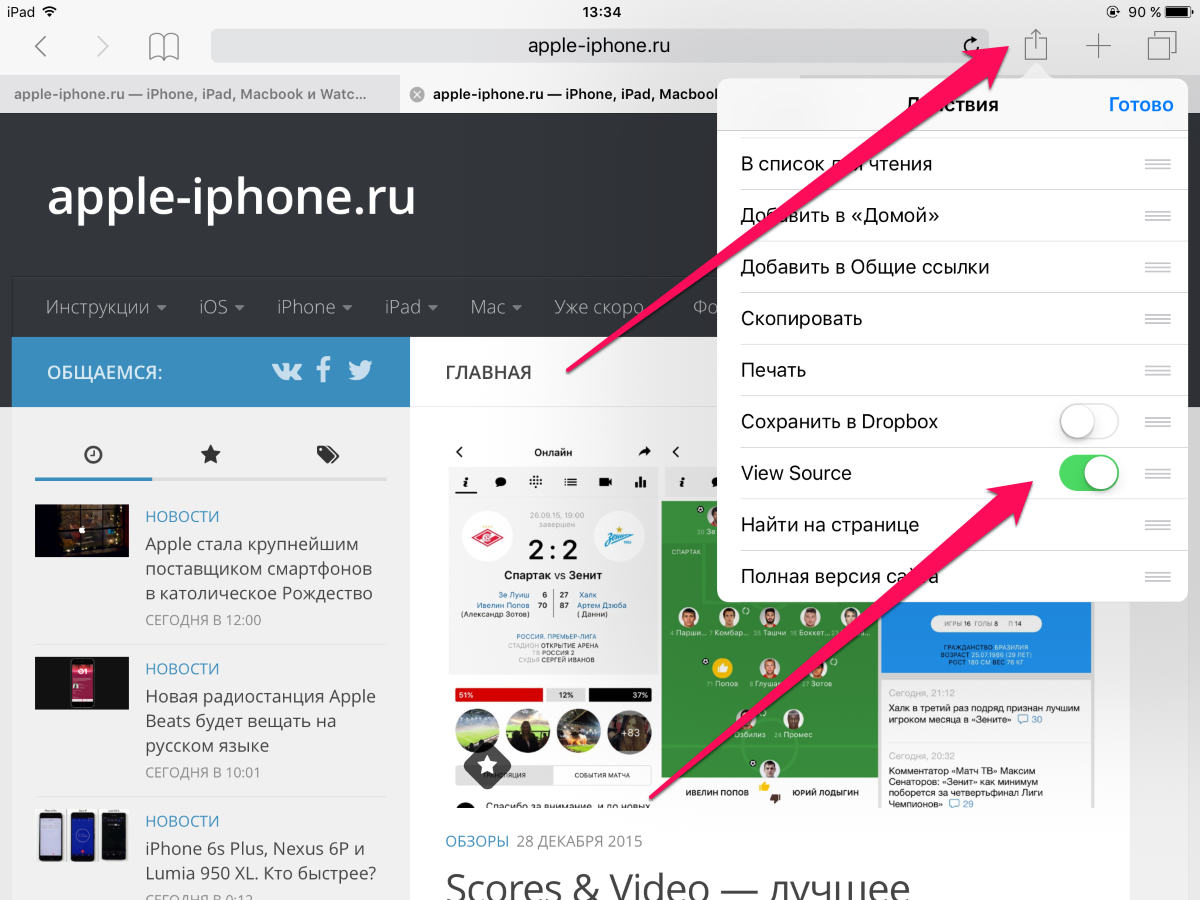
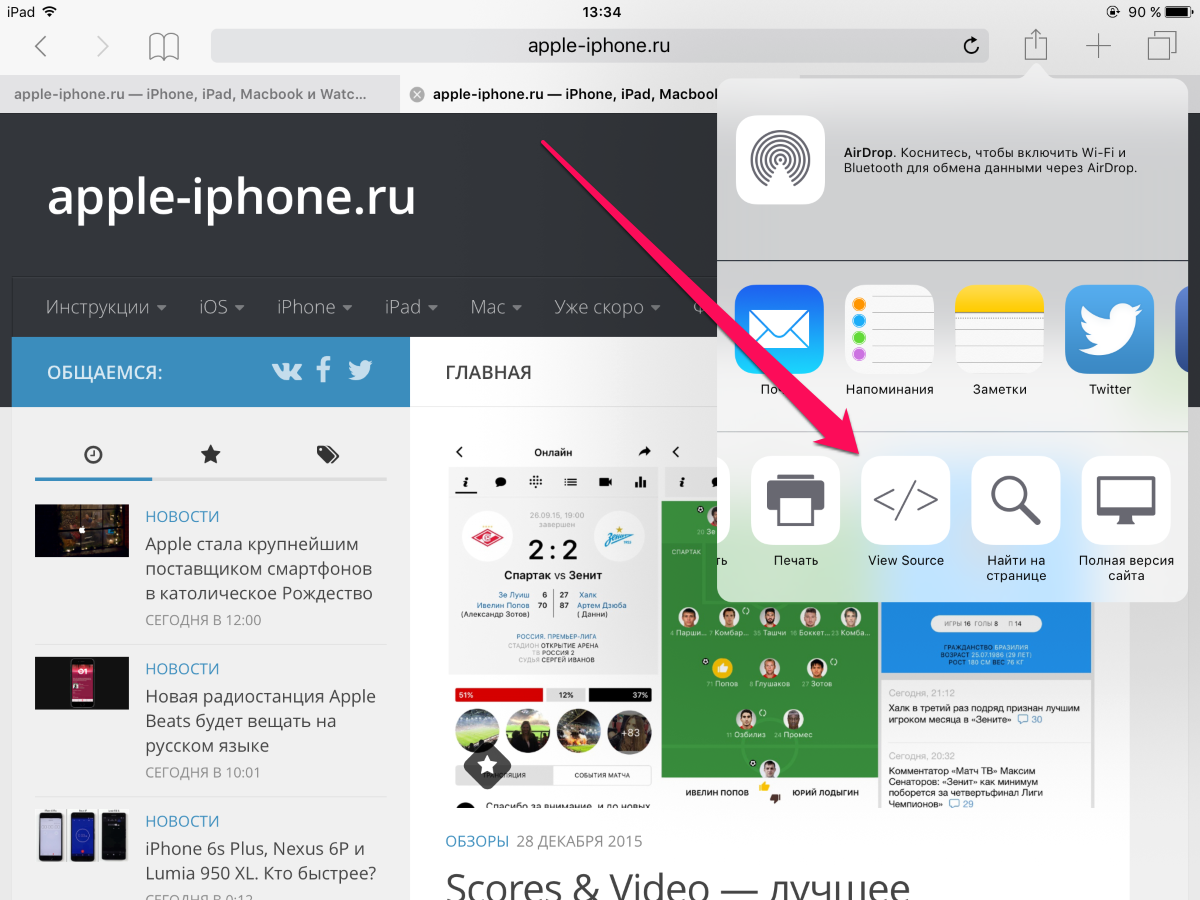
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari



Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , YouTube .
Источник
Как посмотреть исходный код сайта на iPad или iPhone
При тестировании мобильной версии сайта мне нужно было иногда смотреть исходный код HTML-страницы. Я задумался как это сделать? Не буду долго рассказывать зачем это нужно. Думаю, тому кому нужно, тот и так в курсе зачем эта инструкция. Все остальные могут или прочитать и сделать пометку на будущее или пройти мимо.
Я нашёл два способа просмотра исходного кода сайта. Первый подходит для Safari.
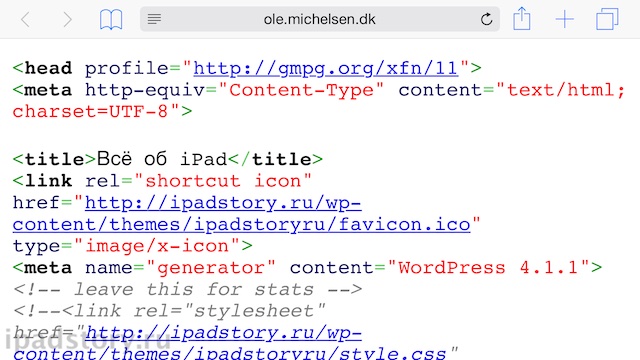
Способ 1. От программиста Ole Michelsen.
1. Копируем нижеследующий код в буфер обмена.
2. Теперь добавляем эту или любую страницу в закладки. Название закладки можно сразу поменять на “Просмотр кода”.
3. Редактируем закладку. Вместо адреса сайта вставляем код из буфера обмена. Сохраняем.
Теперь, находясь на нужной странице, открываем закладку “Просмотр кода”. Открывается исходный код страницы.
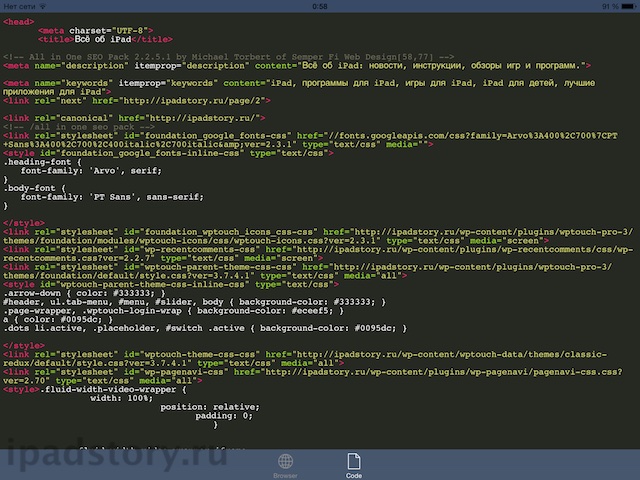
Способ 2. Приложение из App Store
Скачиваем приложение из App Store. Например, Srcfari — the view html source code browser.
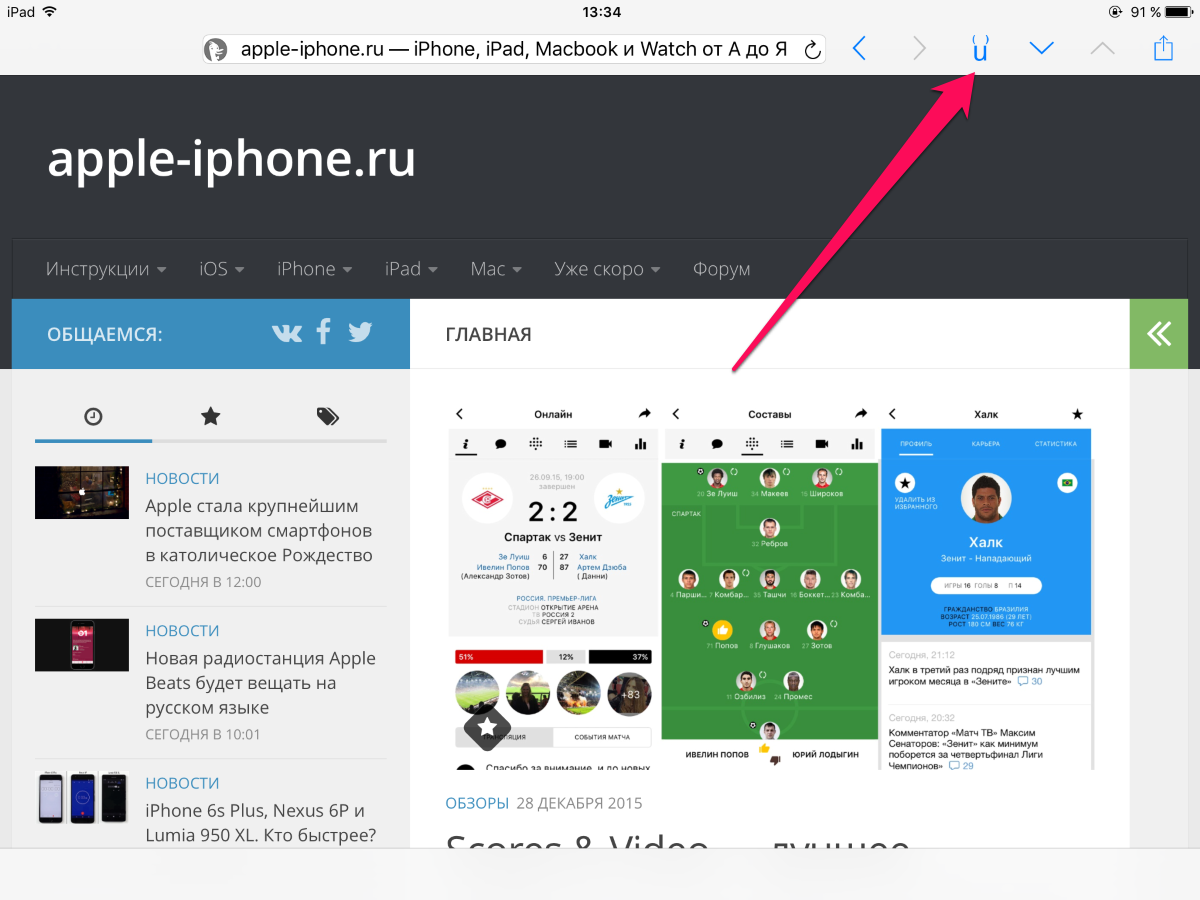
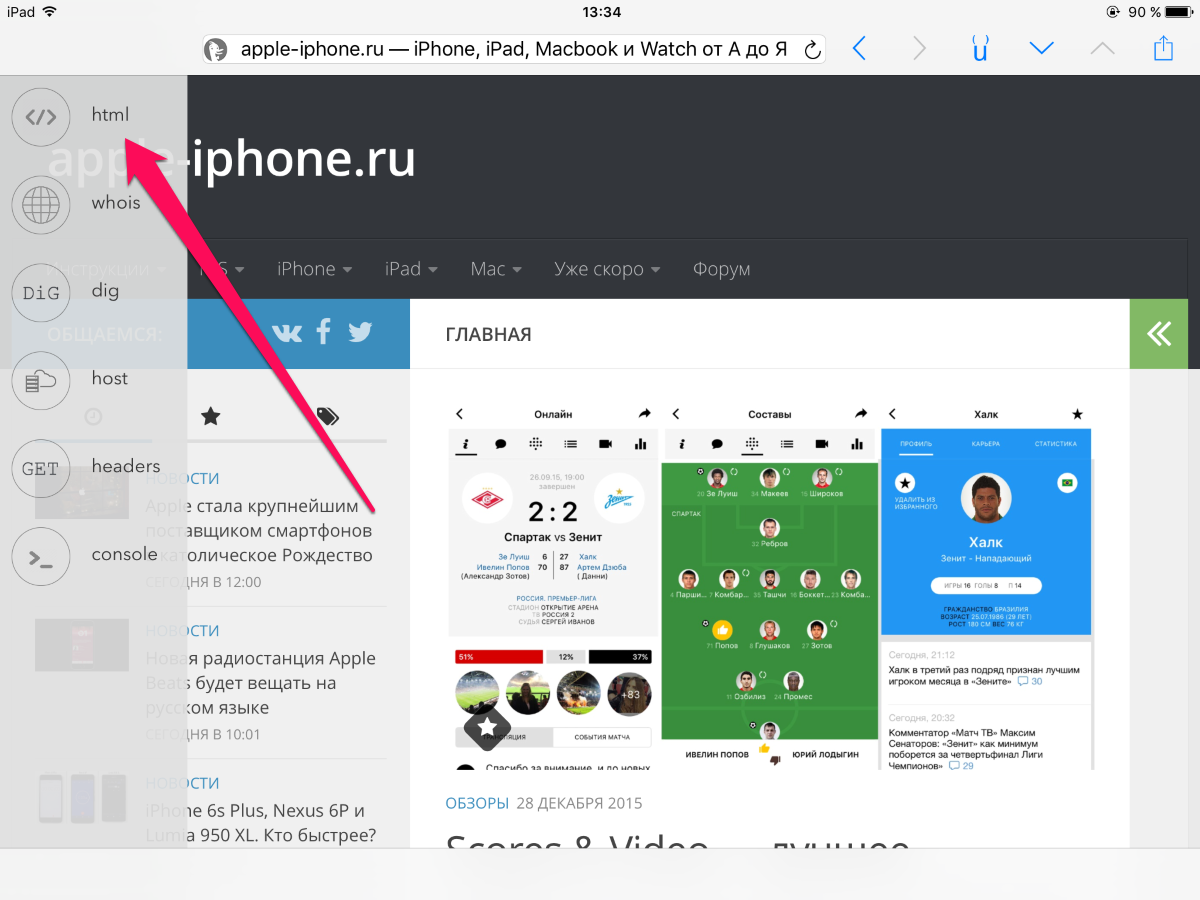
Заходим в него. Открываем нужный сайт. Кликаем по кнопке в правом верхнем углу и открывается исходный код страницы.
Также программа может вычислять список скриптов на странице и открывать их в отдельном окне по желанию пользователя. К сожалению, в приложении нет вкладок.
Сейчас программа стоит 119 рублей.
В App Store существуют и аналоги. Например, программа View-Source тоже умеет открывать исходный код, только в тёмной цветовой гамме.
View-Source менее продвинута, чем Srcfari, но бесплатна.
Вот такая получилась мини-инструкция! Всем удачи. 🙂
Источник
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода — длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вам когда-нибудь интересно взглянуть на исходный код веб-страниц в Safari на вашем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ — нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
- Ваш iPhone с последней версией iOS
- Соединительный кабель Lightning
- Ваш компьютер Mac или ноутбук
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие шаги, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
- Добавить меню «Разработка» в Mac Safari
- Включите «Веб-инспектор» в Safari iPhone
- Подключите iPhone к Mac
- Просмотр исходного кода и проверка элементов
Шаг 1. Добавьте меню разработки в Safari Mac
Браузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
- Запустите Safari и перейдите в раздел «Safari> Настройки…».
- Перейдите на вкладку «Дополнительно» и включите параметр «Показать меню разработки в строке меню».

Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
- Нажмите на приложение «Настройки» и перейдите на страницу настроек «Safari» на вашем iPhone.
- Прокрутите вниз и нажмите на «Дополнительно».
- На следующем экране вы можете включить опцию «Web Inspector».

Шаг 3 — Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Шаг 4 — Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
- Перейдите на свой Mac и запустите браузер Safari. Перейдите к «Разработка> Имя вашего iPhone», чтобы просмотреть веб-страницы, которые вы открыли на своем телефоне.

- Щелкните веб-сайт, чтобы открыть «Веб-инспектор», который покажет исходный код веб-страницы, открытой в Safari iPhone.

- Вы можете просматривать элементы, проверять источники и выполнять всевозможные анализы, которые можно выполнять с помощью инструментов разработчика Chrome.
- Вы можете выбрать элементы в Web Inspector для просмотра исходного кода, и соответствующий элемент будет выделен на вашем Safari iPhone.

Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не использовать ваши модели iPhone. Поэтому использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.
Источник