- Ш кодим под Android
- Изучаем Android. Первый курс
- День 1. Подготовка
- День 2. Hello Kitty!
- День 3. Щелчок
- День 4. Смена цветов
- День 5. Наташ, ты спишь?
- День 6. На другой экран
- День 7. Ориентация
- День 8. Темы и стили
- День 9. Toast (Kotlin)
- День 10. Шаблон «Basic Activity»
- День 11. Меню
- День 12. PopupMenu
- День 13. Экран
- День 14. Уведомления
- День 15. Конвертер
- День 16. Кто сказал Мяу?
- День 17. Графика
- День 18. Анимация
- День 19. Браузер
- День 20. Клавиатура
- День 21. Локализация
- День 22. Жизненный цикл активности
- День 23. Справочник
- День 24. Камера
- День 25. Настройки
- День 26. Экран настроек
- День 27. Блокнот
- День 28. Карты и StreetView
- День 29. Шаблон Google Maps Activity
- День 30. Broadcast
- День 31. Фрагменты
- День 32. AlertDialog
- День 33. RecyclerView
- День 34. База данных
- День 35. Публикация
- Дополнительные уроки
- Второй курс (закрытая зона)
- Третий курс (закрытая зона)
- Четвёртый курс (закрытая зона)
- 5-й, 6-й, 7-й курс и т.д. (закрытая зона)
- Отзывы
- Уроки
- Урок 1. Введение.
- Урок 2. Установка Android Studio
- Урок 3. Создание AVD. Первое приложение. Структура Android-проекта.
- Урок 4. Компоненты экрана и их свойства
- Урок 5. Layout-файл в Activity. XML представление. Смена ориентации экрана.
- Урок 6. Виды Layouts. Ключевые отличия и свойства.
- Бесплатные Уроки по Android Studio
- Общий курс на языке Java:
- Курс для начинающих:
- Уроки «Android и Kotlin»:
- Продвинутые уроки:
- Серия уроков «Доска объявлений» Части 1,2,3,4
- Полный список
Ш кодим под Android
Спасибо всем, кто поддержал сайт в прошлом месяце своими пожертвованиями.
Изучаем Android. Первый курс
День 1. Подготовка
Инструменты для разработки под Android. Среда разработки — Android Studio
День 2. Hello Kitty!
Пишем первое приложение для Android Hello Kitty! Поздоровайся с котом
День 3. Щелчок
Щёлчкаем кнопки и пишем полезную программу для подсчёта ворон
День 4. Смена цветов
Управляем фоновым цветом экрана — Светофор
День 5. Наташ, ты спишь?
Создадим интерактивный мем с вечно спящей Наташей
День 6. На другой экран
Часто приложение состоит из нескольких экранов. Как переключаться между ними?
День 7. Ориентация
Телефоны можно вращать — узнаем, как писать программы для подобных случаев
День 8. Темы и стили
Чтобы приложение было стильным, можно применить специальные приёмы
День 9. Toast (Kotlin)
Выводим всплывающие сообщения для привлечения внимания
День 10. Шаблон «Basic Activity»
Базовый пример с применением разных компонентов
День 11. Меню
Мы научимся создавать меню для вызова различных команд
День 12. PopupMenu
Продолжим работу с меню и познакомимся с всплывающим меню
День 13. Экран
Настройки экрана устройства
День 14. Уведомления
Выводим уведомления, которые не исчезнут, пока сам пользователь не закроет их
День 15. Конвертер
Напишем универсальную программу перевода одних единиц в другие — Конвертер «38 попугаев»
День 16. Кто сказал Мяу?
Используем звуковые эффекты, чтобы привлечь внимание
День 17. Графика
Рассмотрим приёмы работы с графикой. У нас есть отдельная категория для графики
День 18. Анимация
Android имеет богатые возможности работы с анимацией
День 19. Браузер
Создадим свой браузер внутри своего приложения
День 20. Клавиатура
Изучаем возможности клавиатуры и аппаратных кнопок
День 21. Локализация
Можно сразу написать одну программу на нескольких языках мира. Это очень просто
День 22. Жизненный цикл активности
Приложение живёт своей жизнью.
День 23. Справочник
Напишем справочник. Полезная информация всегда в цене
День 24. Камера
Чтобы сфотографировать котика, нужно уметь обращаться с камерой
День 25. Настройки
Иногда необходимо сохранять настройки — имена, рекорды, результаты игры и т.п.
День 26. Экран настроек
Создаём экраны настроек, используя готовые шаблоны
День 27. Блокнот
Мы создадим текстовый редактор, в котором можно записывать умные мысли
День 28. Карты и StreetView
Запускаем Карты Google и Просмотр улиц для поиска котов
День 29. Шаблон Google Maps Activity
Интегрируем карты Google в приложение
День 30. Broadcast
Отправляем и принимаем широковещательные сообщения
День 31. Фрагменты
Создаём модульные компоненты для разных типов экранов
День 32. AlertDialog
Выводим диалоговые окна, чтобы узнать реакцию пользователя
День 33. RecyclerView
Универсальные списки для отображения имён котов
День 34. База данных
Современное программирование не может обойтись без базы данных
День 35. Публикация
Публикуем программу в Google Play, чтобы заработать свой первый миллион
Дополнительные уроки
Второй курс (закрытая зона)
Люди, не пишите в письме » Доброго времени суток «. Пишите просто — «Здравствуйте» или «Добрый день (утро, вечер)». Обещаю, что не обижусь, если утром прочитаю ваше письмо со словами «Добрый вечер!». Уважайте русский язык.
Третий курс (закрытая зона)
Четвёртый курс (закрытая зона)
5-й, 6-й, 7-й курс и т.д. (закрытая зона)
Отзывы
Большое спасибо Вам и вашего кота! Я уверен, что много людей благодарят Вам и, наверное это надоело. Я начинающий в Андроид и мне ваш кот очень помог. Никола, Болгария (орфография сохранена)
Источник
Уроки
Урок 1. Введение.
Это урок-введение. Здесь мы пока ничего кодить не будем, я распишу причины, которые побудили меня создать этот сайт.
Урок 2. Установка Android Studio
Для того, чтобы писать программы — нужна среда разработки. В этом уроке мы подробно рассмотрим, как установить и настроить эту среду разработки.
Я буду описывать установку применимо к операционной системе Windows 7.
Урок 3. Создание AVD. Первое приложение. Структура Android-проекта.
Для того, чтобы тестировать приложения, нам понадобится Android Virtual Device (AVD). Это эмулятор Android-смартфона, на который мы сможем устанавливать созданные нами приложения, и запускать их там. Давайте его создадим.
Урок 4. Компоненты экрана и их свойства
Давайте посмотрим, как в Андроид приложениях формируется то, что мы видим на экране.
Урок 5. Layout-файл в Activity. XML представление. Смена ориентации экрана.
На прошлом уроке мы выяснили, что Activity читает layout-файл и отображает то, что в нем сконфигурировано. Теперь выясним, откуда Activity знает, какой именно layout-файл читать.
Урок 6. Виды Layouts. Ключевые отличия и свойства.
Расположение View-элементов на экране зависит от ViewGroup (Layout), в которой они находятся. В этом уроке мы рассмотрим основные виды Layout.
LinearLayout – отображает View-элементы в виде одной строки (если он Horizontal) или одного столбца (если он Vertical). Я использовал это на прошлом уроке, когда демонстрировал использование layout-файлов при смене ориентации.
TableLayout – отображает элементы в виде таблицы, по строкам и столбцам.
RelativeLayout – для каждого элемента настраивается его положение относительно других элементов.
AbsoluteLayout – для каждого элемента указывается явная позиция на экране в системе координат (x,y)
Источник
Бесплатные Уроки по Android Studio
Бесплатные уроки по созданию приложений под Android. Здесь находятся все уроки по порядку. Некоторые уроки содержат код для проверки или копирования но не все, так как там где все просто не думаю что нужно публиковать код. Если вы считаете что нужно публиковать код на всех уроках то пишите в комментариях под видео. Желаю приятного и легкого обучения! Спасибо!!
Общий курс на языке Java:
Установка Android Studio, подготовка среды разработки, основы.
Наше первое приложение которое поможет понять основы создания приложений под Андроид.
Создаем простой справочник рыбака, учимся создавать выдвижное меню, переход на другие экраны, передача информации между экранами и многое другое.
Серия уроков на по созданию приложения “Тренажёр мозга”. В процессе создания приложения научимся сохранять результат, создавать экраны и.т.д
Сегодня создадим приложение “Компас” что бы разнообразить немного тематику.
На этом уроки начинаем создание простенькой игры “Русская Рулетка”. Я думаю всем знакома эта не детская игра но в нашем случае это безобидная игра в которую можно поиграть с друзьями. Смысл игры прост, игрок нажимает на кнопку прокрутки барабана револьвера и после жмет на кнопку “курок” или “выстрел”. В если повезло то раздастся звук спущенного курка без выстрела что означает что игроку повезло и очередь переходит к следующему игроку, и.т.д Если игроку не повезло то раздастся звук выстрела что означает что игрок выбыл из игры. Игра ведется до тех пор пока не останется только один игрок.
Создаем приложение “Рулетка”. Несложное приложение в котором при нажатии на кнопку начинает крутится рулетк, скорость кручения каждый раз разная и выпадает разный результат. Это приложение легко усовершенствовать и добавить ставки, экран проигрыша и.т.д
Создаем простое приложение для изучения распознования голоса на андроид. Приложение будет простым, нажимаем на кнопку произносим слово или предложение, и по разным командам запускаем какой либо код. Например показываем разные картинки, проигрываем звуковой сигнал и.т.д
Создаем приложение для изучения Canvas на андроид. Приложение позволит рисовать проводя пальцем по экрану, выбирать разный цвет для рисования.
Создаем приложение “Фонарик”, научимся пользоватся встроенным флэш на смартфоне.
В данной серии уроков знакомимся с Firebase Real Time Data Base. Научимся записывать и считывать данные, загружать фото и.т.д
Учимся делать парсинг сайтов с помощью библиотеки Jsoup на основе создания простого приложения “Курс валют”.
Учимся использовать сенсоры на андроид, а там их немало.
Создаем приложение Энциклопедия. Используем новое выдвижное меню и многое другое.
Создаем простое приложение “Блокнот” для изучения базы данных SQLite. Научимся использовать базу данных, списки, потоки и многое другое.
Курс для начинающих:
- Урок 1: Установка и настройка Android Studio
- Урок 2: Жизненный цикл Activity
- Урок 3N: Начало
- Урок 4N: Переменные
- Урок 5N: Элементы экрана
- Урок 6N: Массивы и Циклы
- Урок 7N: Простейший парсинг и класс String
- Урок 8N: Классы
- Урок 9N: AlertDialog
- Урок 10N: Intent
- Урок 12N: SharedPreferences
- Урок 13N: SQLite (Java)
Уроки «Android и Kotlin»:
- Урок 1: Переменные
- Урок 2: Класс String
- Урок 3: Массивы и Циклы
- Урок 4: Приложение «Светофор»
- Урок 5: Intent
- Урок 6: ListView
- Урок 7: Справочник Рыбака (Создание меню)
- Урок 8: Справочник Рыбака (Слушатель нажатий меню)
- Урок 9: Справочник Рыбака (RecyclerView c кодом урока)
- Урок 10: Справочник Рыбака (RecyclerView c кодом урока)
- Урок 11 и 12: Справочник рыбака (Весь код приложения)
- Урок 13: Приложение «Компас»
- Урок 14: Красивый контент для справочника
- Урок 15: AlertDialog
- Урок 16: Сохранение данных (Код Урока)
- Урок 17: SQLite База Данных на Андроид
Создаем простое приложение “Блокнот” для изучения базы данных SQLite. Научимся использовать базу данных, списки, потоки и многое другое.
Продвинутые уроки:
Серия уроков «Доска объявлений» Части 1,2,3,4
Серия уроков “Доска объявлений Части 1,2,3,4” это три части по 20 уроков которые помогут освоить работу с Firebase на андроид . вы научитесь создавать приложения на основе базы данных на облаке. Пройдя этот курс вам не составит труда создать приложение наподобие “Блог”, “Доска объявлений”, “Чат”, “Интернет магазин” , что то наподобие “Доставка на дом” и огромное множество приложений в которых пользователи могут публиковать что либо на облаке и другие пользователи могут видеть это. На сегодняшний день приложения такого рода пользуются наибольшим спросом по этому на основе этого курса вы сможете создать что то свое и зарабатывать на этом приложении. Курс рассчитан для любых уровней знаний, если вы только что начали то идите по курсу неспеша что бы все усваивалось . Мы будем учится пользоваться RecyclerView , поиск по базе данных, фильтрация, перевод на разные языки и многое другое. Объяснять буду каждый свой шаг и зачем мы что либо делаем. Данный курс поможет вам понять как создавать приложения где требуется что бы у всех пользователей все данные обновлялись в реальном времени, например когда кто то публикует объявление то у всех пользователей произойдет обновление данного объявления, мы также научимся загружать картинки и фотографии на Firebase Storage для отображения этих картинок в нашем приложении. В общем зона применения данных знаний очень широка и актуальна!!
Если возникнут трудности то с радостью помогу!
Оплата производится через Web Money на один из
перечисленных ниже кошельков или PayPal .
после оплаты пишите мне на почту я вам отправлю курс.
Источник
Полный список
Для того, чтобы тестировать приложения, нам понадобится Android Virtual Device (AVD). Это эмулятор Android-смартфона, на который мы сможем устанавливать созданные нами приложения, и запускать их там. Давайте его создадим.
Урок обновлен 04.06.2017
На прошлом уроке мы установили среду разработки и Android SDK.
Теперь наконец-то мы можем создать наше первое приложение и посмотреть, как оно работает.
Чтобы создать приложение, нам нужно в Android Studio создать проект. При создании проекта, в нем создается модуль. В этом модуле мы рисуем экраны приложения и пишем код. И при запуске этого модуля мы получаем готовое приложение. Поэтому модуль по сути и является приложением. А проект — контейнер для модуля.
Т.е. в самом простом случае структура проекта такова:
Есть проект, и в нем есть модуль. При запуске проекта запускается модуль и мы получаем Android-приложение, которое создано в этом модуле.
В этом случае: один проект = одно Android-приложение (один модуль).
Но в одном проекте может быть несколько модулей. Да и проектов можно создать несколько.
Здесь в первом проекте созданы два модуля, а во втором проекте – три модуля.
При запуске какого-либо проекта необходимо будет указать, какой именно модуль вы хотите запустить. И каждый модуль является отдельным Android-приложением.
Т.е. в этом случае: один проект = несколько Android-приложений (несколько модулей).
Пока не будем вдаваться в детали, какая из предложенных схем лучше и удобнее. Для прохождения уроков можно создать один проект, и в нем создавать модули для каждого урока. Либо можно создавать отдельный проект, например, на каждые 10 уроков. Можно вообще создавать отдельный проект на каждый урок.
Я думаю, что мы начнем с варианта: один проект под все уроки. А со временем, как освоитесь, сами решите, какой вариант вам удобнее.
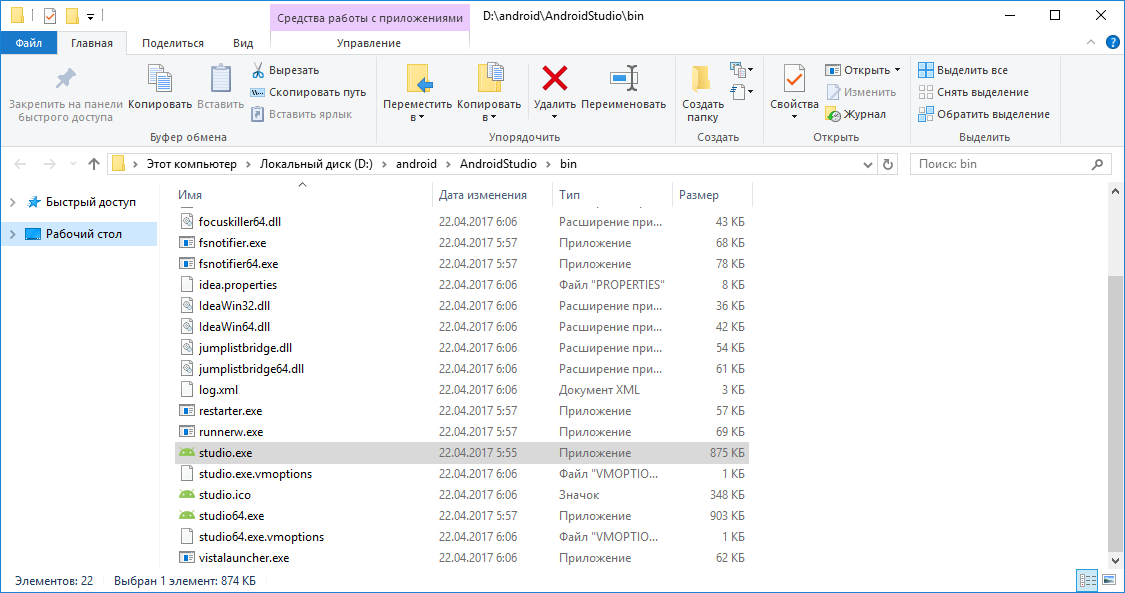
Давайте создадим проект. Открываем Android Studio. Ярлык для запуска должен быть в меню пуск. Либо вы можете открыть папку, куда устанавливали Android Studio на прошлом уроке. В подпапке bin должен быть EXE-файл.
Открылась среда разработки. Жмем Start a new Android Studio project.
Появилось окно создания проекта. Давайте заполнять.
Application name – имя проекта. Оно будет отображаться в списке проектов при открытии Android Studio. Напишем здесь Android lessons (т.е. Android уроки).
Company Domain – имя сайта, пишем startandroid.ru.
Package name – это понятие из Java, подробно можно посмотреть здесь. Вкратце – это префикс для имени классов нашего приложения. Как видите, пакет автоматически составился из имени сайта и имени проекта. Его всегда можно отредактировать вручную нажав на ссылку edit справа.
Project location – папка на компе, где будут находиться все файлы проекта. Мы на прошлом уроке создавали папку android, куда установили Android Studio и SDK. Там же создайте папку AndroidStudioProjects – в этой папке будем хранить все проекты Android Studio. И в ней создайте папку Androidlessons для нашего текущего проекта.
Скорее всего сейчас ничего не понятно. Это нормально, не волнуйтесь. В каждом уроке я буду подсказывать, что заполнять в этих полях, и со временем понимание придет.
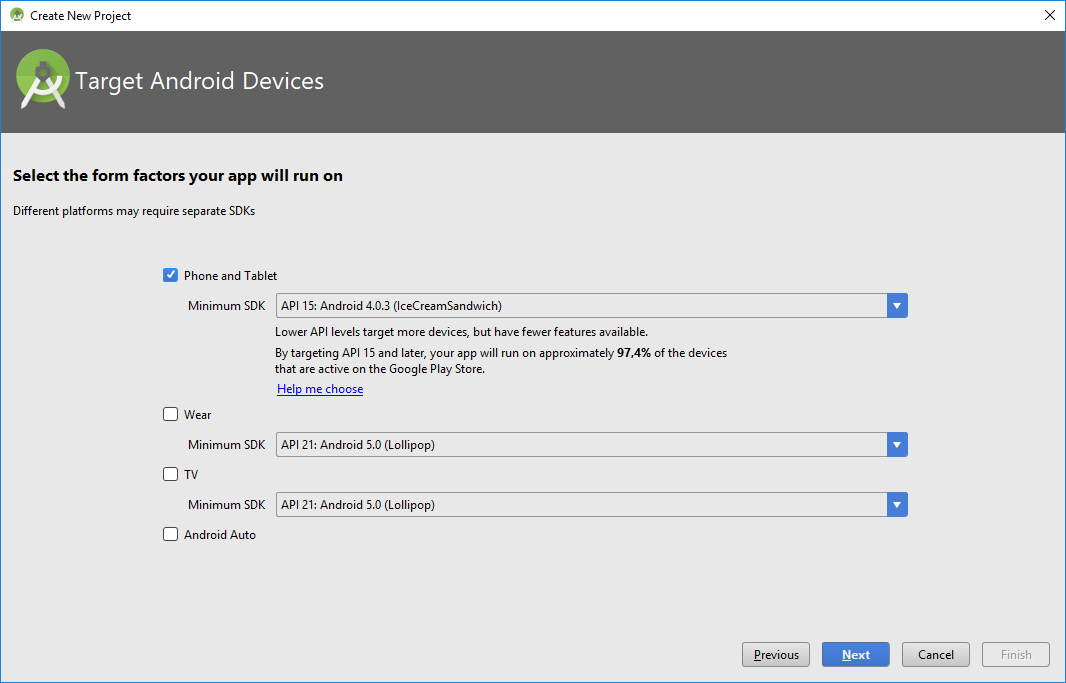
Визард спрашивает под какую платформу будем кодить и Minimum SDK (минимальная версия Android, на которой можно будет запустить приложение). Оставляем все как есть.
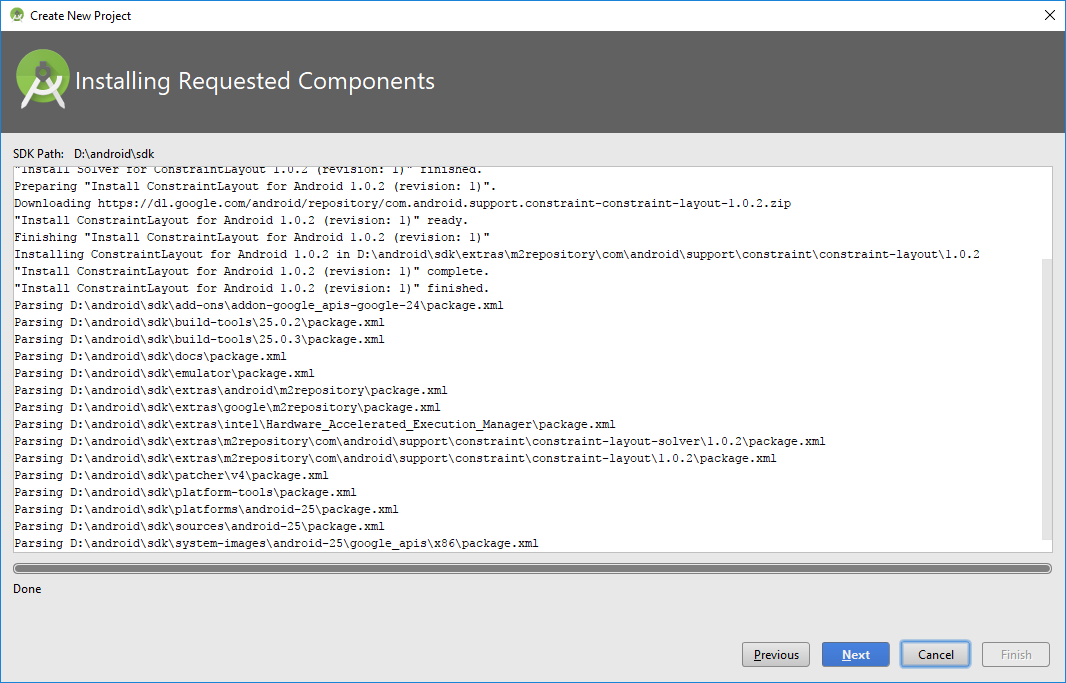
Визард может подгрузить необходимые ему компоненты.
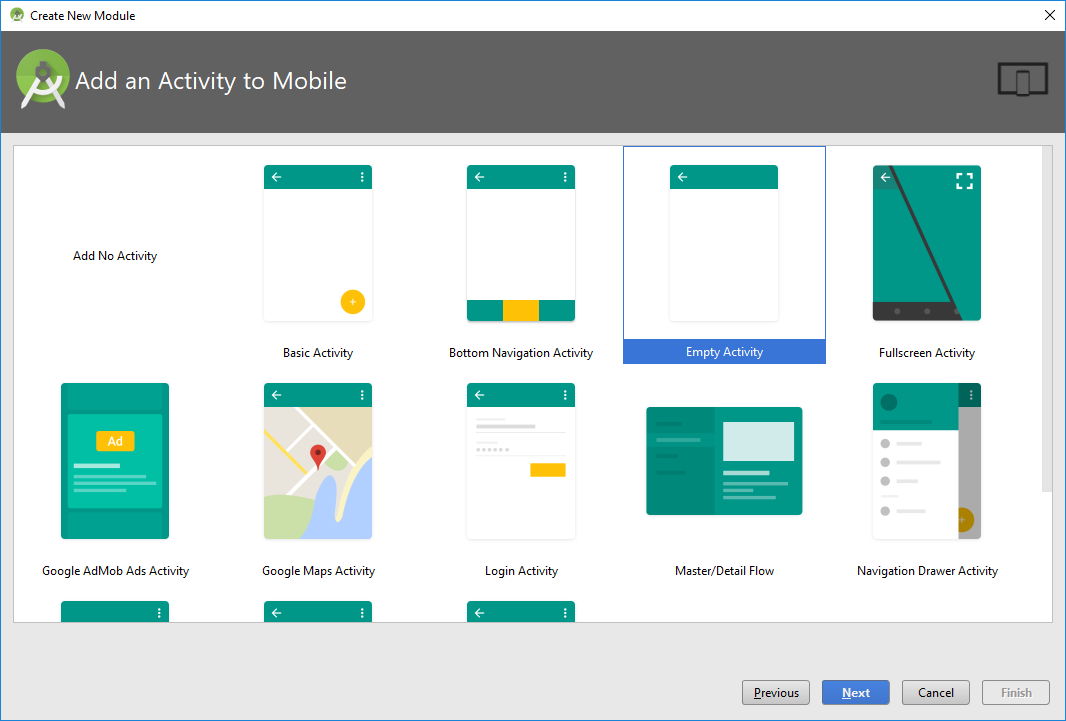
Далее выберите Empty Activity.
Здесь ничего не меняем. Пока что нам нет необходимости знать, зачем все это нужно.
Далее открывается студия. После открытия, она может показывать подсказки.
Если они вам не нужны, выключайте чекбокс.
Жмем Close.
Но снизу виден прогресс бар. Это означает, что еще выполняются какие то действия, и надо подождать.
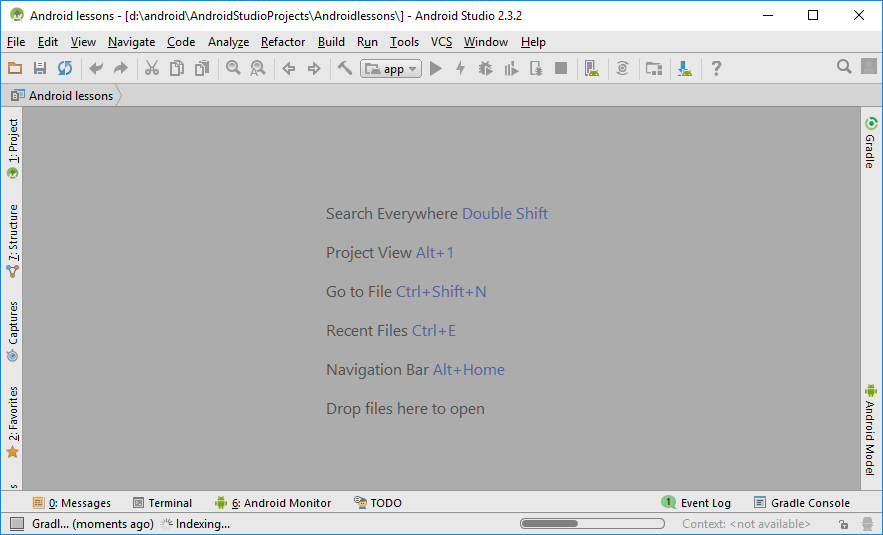
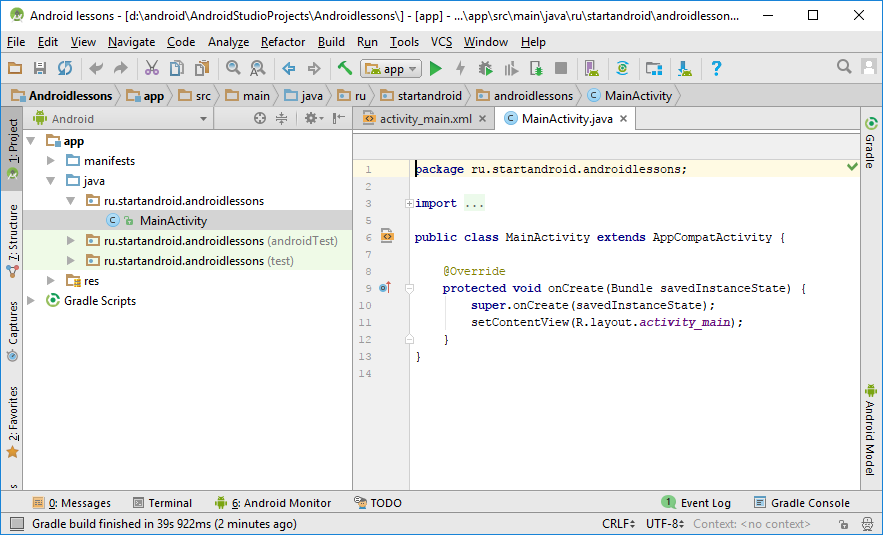
И в итоге проект открывается
Нам сразу открыты на редактирование некоторые файлы. В них мы ничего менять не будем, в этом пока нет необходимости.
В левой части мы видим слово app – это модуль. По умолчанию при создании проекта создается модуль app. Нам он не интересен, т.к. мы будем создавать свои модули. Но пусть он остается, удалять его я вам не советую. Тот визард, который мы только что прошли при создании проекта, в основном касался как раз этого модуля.
Итак, проект создан. Теперь создадим в проекте свой модуль. Повторюсь, что почти для каждого урока мы будем создавать модуль в этом проекте. Сейчас создадим модуль (приложение) для этого текущего урока. Эта процедура будет частично похожа на создание проекта, но с небольшими отличиями.
Чтобы создать модуль – в меню выбираем File -> New -> New module
Тип модуля выбираем Phone and Tablet Application
Application/Library name – непосредственно имя приложения, которое будет отображаться в списке приложений в смартфоне. Пишем тут FirstProject.
Module name – это название модуля. Т.е. это название будет отображаться слева в списке модулей, там, где сейчас есть app. Давайте придумаем шаблон для названия модулей.
На номер урока выделим три цифры, на номер проекта – одну. Также, будем добавлять название приложения — FirstProject. И все это напишем маленькими буквами и без пробелов. Получится такое имя модуля: p0031firstproject.
Package name – имя пакета отредактируем вручную, нажав edit справа. Оставим там ru.startandroid и добавим точку и имя модуля.
Minimum SDK оставляйте без изменений.
Далее выберите Empty Activity.
Здесь ничего не меняем
Жмем Finish и ждем.
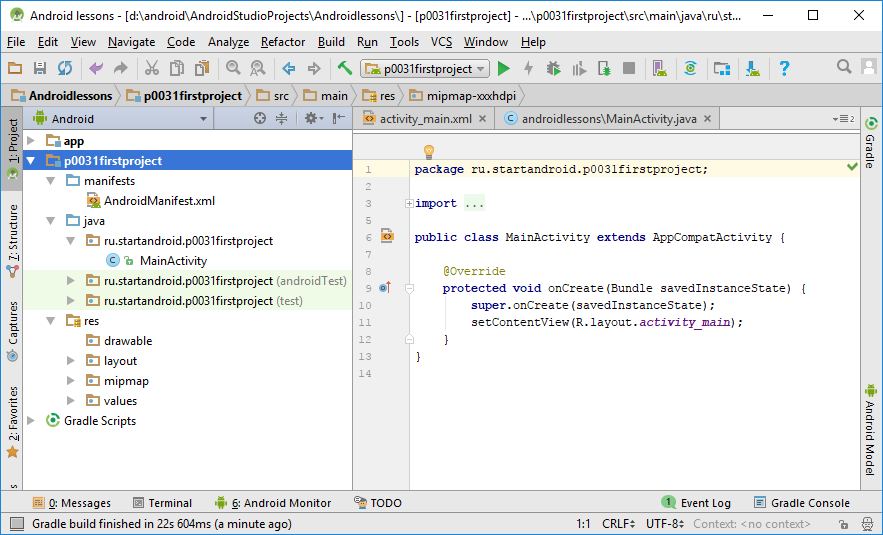
Через какое-то время модуль будет создан и мы увидим его в списке слева. Это p0031firstproject — значение, которое мы указали в поле Module name.
Можно раскрыть этот модуль и посмотреть его содержимое.
Вкратце пройдемся по интересующим нас элементам
Файл AndroidManifest.xml – манифест или конфиг-файл приложения
В папке java и ее подпапках будет весь, написанный нами, код приложения
Папка res используется для файлов-ресурсов различного типа.
Все это мы будем в дальнейшем использовать, и станет понятнее, что и зачем нужно.
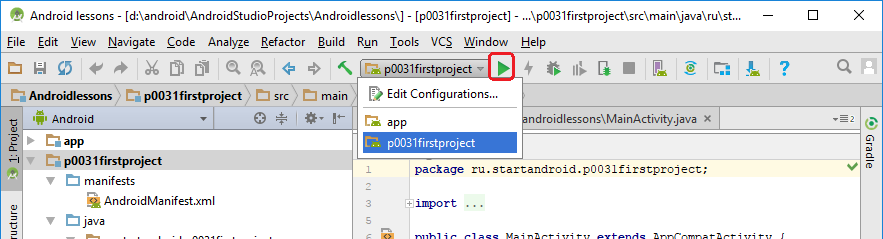
Давайте наконец-то запустим наше первое приложение! Для этого надо выбрать соответствующий ему модуль в выпадающем списке сверху
И жмем (чуть правее списка) кнопку с зеленым треугольником (либо комбинацию Shift+F10).
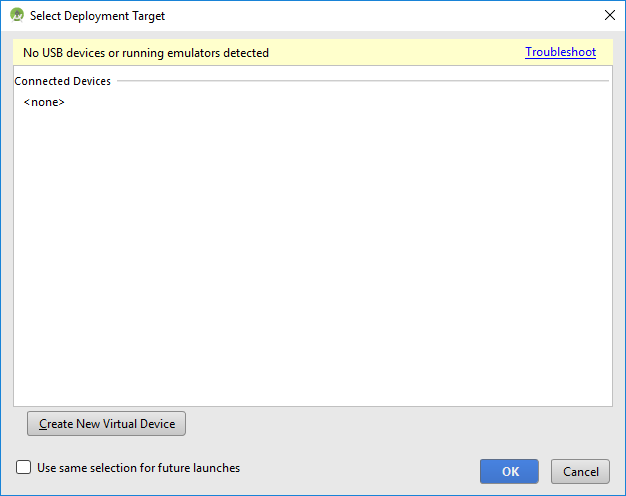
Чтобы запустить приложение, нужно какое-нить реальное Android-устройство или эмулятор.
У нас пока не на чем запускать приложение. Можете подключить шнуром реальное устройство, и оно здесь появится (если не возникнет проблем с драйверами или настройками устройства).
Либо можно создать эмулятор. Жмем Create New Virtual Device
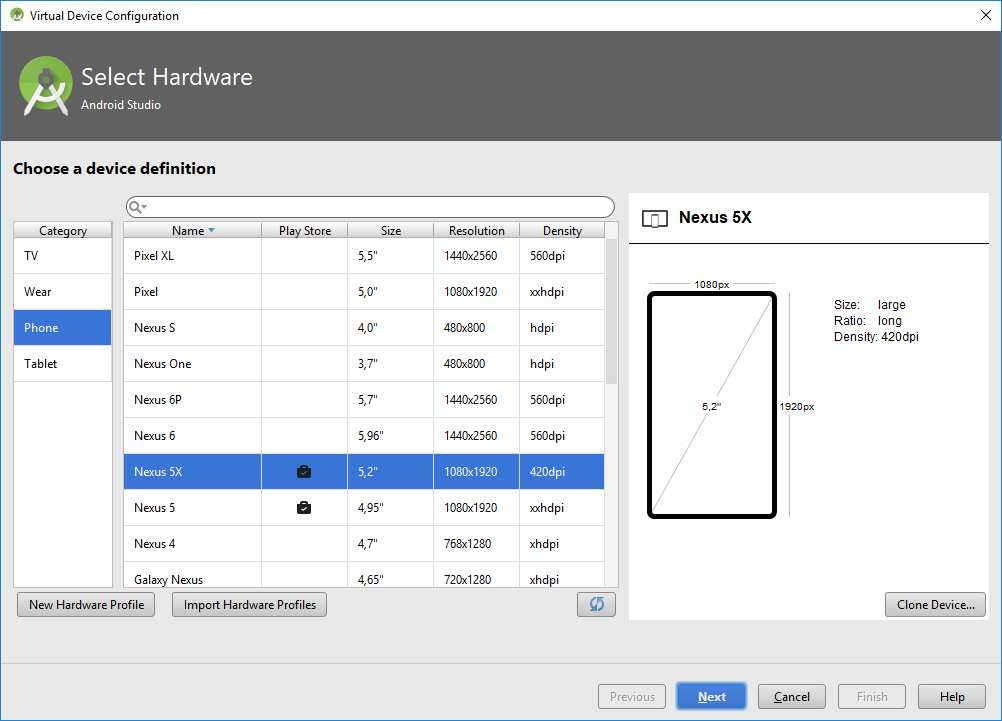
Здесь можно выбрать форм-фактор устройства. Оставляйте то, что выбрано по умолчанию.
Жмем Next
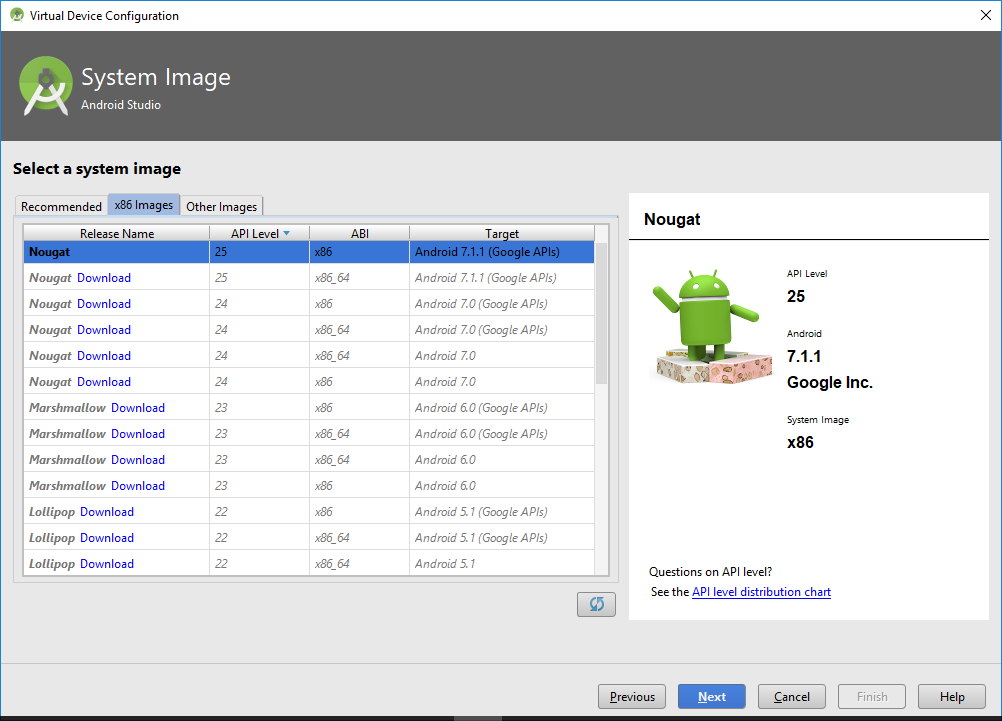
Далее переходите на вкладку x86 Images и там должен быть образ, в названии которого нет слова Download. Т.е. он уже загружен и мы можем его использовать.
В данном случае на эмулятор будет установлен Android версии 7.1.1. Если вам нужна другая версия, то загружайте ее и используйте.
Далее нам предлагают указать название эмулятора и поменять его настройки. Оставляем все как есть
Жмем Finish
В итоге в списке устройств появляется только что созданный эмулятор и мы можем использовать его для запуска приложения.
Жмем Ok
Через какое-то время (вплоть до нескольких минут) появится эмулятор
И в нем начнет запускаться Android
И в итоге запустится наше приложение
Название в заголовке — FirstProject. Именно его мы указывали при создании приложения.
Т.е. вы создали и запустили ваше первое приложение, с чем вас и поздравляю) Впереди сотни таких приложений и запусков.
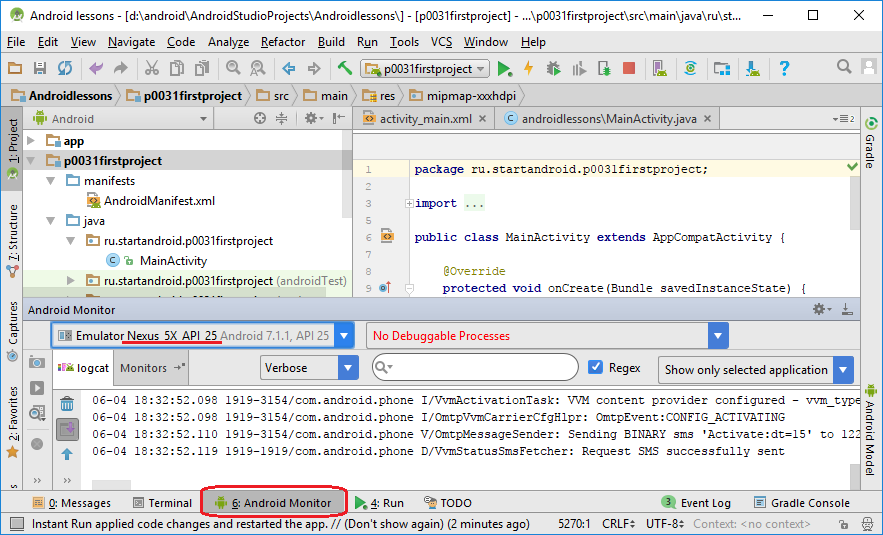
Если эмулятор не показал ваше приложение, то убедитесь, что Android Studio «видит» этот эмулятор. Для этого снизу слева нажмите вкладку Android Monitor
И в списке устройств чуть выше должен быть виден эмулятор Nexus_5X_API_25
Если эмулятор есть в списке, а приложение не отобразилось, то попробуйте снова запустить приложение, нажав зеленый треугольник (Shift+F10).
Если эмулятора в списке нет, то закройте эмулятор и попробуйте снова запустить приложение.
Этот урок был обновлен в июне 2017. А многие последующие уроки были написаны аж в 2011-2012. Поэтому скриншоты в них могут отличаться от ваших. Это нормально.
Также, должен предупредить, что я делал и тестировал первые уроки под Android версии 2.3.3. Это указано в начале уроков. Но это вовсе не означает, что уроки уже безнадежно устарели и читать их смысла нет никакого. Код под 2.3.3 и 7.1.1 в подавляющем большинстве случаев абсолютно один и тот же. В новых версиях Android добавляются новые компоненты, а прошлые обычно остаются без изменений и достаточно редко меняются или объявляются устаревшими.
Если у вас открыт проект и вы хотите снова увидеть стартовое окно Android Studio, в меню выберите File > Close Project.
Вы увидите стартовое окно, слева будет список ваших проектов.
Если у вас имя пользователя русскими буквами, то могут возникнуть проблемы. Как их решить, можно прочесть на форуме в ветке этого урока.
Если строка выше не помогла, то попробуйте еще такое решение.
На следующем уроке будем добавлять в наше приложение различные элементы и менять их свойства.
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник