- Ш кодим под Android
- Изучаем Android. Первый курс
- День 1. Подготовка
- День 2. Hello Kitty!
- День 3. Щелчок
- День 4. Смена цветов
- День 5. Наташ, ты спишь?
- День 6. На другой экран
- День 7. Ориентация
- День 8. Темы и стили
- День 9. Toast (Kotlin)
- День 10. Шаблон «Basic Activity»
- День 11. Меню
- День 12. PopupMenu
- День 13. Экран
- День 14. Уведомления
- День 15. Конвертер
- День 16. Кто сказал Мяу?
- День 17. Графика
- День 18. Анимация
- День 19. Браузер
- День 20. Клавиатура
- День 21. Локализация
- День 22. Жизненный цикл активности
- День 23. Справочник
- День 24. Камера
- День 25. Настройки
- День 26. Экран настроек
- День 27. Блокнот
- День 28. Карты и StreetView
- День 29. Шаблон Google Maps Activity
- День 30. Broadcast
- День 31. Фрагменты
- День 32. AlertDialog
- День 33. RecyclerView
- День 34. База данных
- День 35. Публикация
- Дополнительные уроки
- Второй курс (закрытая зона)
- Третий курс (закрытая зона)
- Четвёртый курс (закрытая зона)
- 5-й, 6-й, 7-й курс и т.д. (закрытая зона)
- Отзывы
- Уроки
- Урок 1. Введение.
- Урок 2. Установка Android Studio
- Урок 3. Создание AVD. Первое приложение. Структура Android-проекта.
- Урок 4. Компоненты экрана и их свойства
- Урок 5. Layout-файл в Activity. XML представление. Смена ориентации экрана.
- Урок 6. Виды Layouts. Ключевые отличия и свойства.
- Примеры тестовых заданий для Android и iOS
- Задача 1. Приложение «Погода»
- Задача 2. Репозитории GitHub
- Задача 3. Пользователи GitHub
- Задача 4. Приложение «Вечеринка»
- Задача 5. Приложение из 1-го экрана
- Задача 6. Приложение «Авто»
- Задача 7. Проверка адреса email
- Практика разработки простейших приложений для Android
- 2.1. Цель лабораторной работы
- 2.2. План лабораторной работы
- 2.3. Необходимое программное обеспечение
- 2.4. Инструкции по выполнению лабораторной работы
- 2.4.1. Создание и настройка эмулятора
- 2.4.2. Hello, World!
- 2.4.3. Работа с кнопками
- 2.4.4. Работа с анимацией
Ш кодим под Android
Спасибо всем, кто поддержал сайт в прошлом месяце своими пожертвованиями.
Изучаем Android. Первый курс
День 1. Подготовка
Инструменты для разработки под Android. Среда разработки — Android Studio
День 2. Hello Kitty!
Пишем первое приложение для Android Hello Kitty! Поздоровайся с котом
День 3. Щелчок
Щёлчкаем кнопки и пишем полезную программу для подсчёта ворон
День 4. Смена цветов
Управляем фоновым цветом экрана — Светофор
День 5. Наташ, ты спишь?
Создадим интерактивный мем с вечно спящей Наташей
День 6. На другой экран
Часто приложение состоит из нескольких экранов. Как переключаться между ними?
День 7. Ориентация
Телефоны можно вращать — узнаем, как писать программы для подобных случаев
День 8. Темы и стили
Чтобы приложение было стильным, можно применить специальные приёмы
День 9. Toast (Kotlin)
Выводим всплывающие сообщения для привлечения внимания
День 10. Шаблон «Basic Activity»
Базовый пример с применением разных компонентов
День 11. Меню
Мы научимся создавать меню для вызова различных команд
День 12. PopupMenu
Продолжим работу с меню и познакомимся с всплывающим меню
День 13. Экран
Настройки экрана устройства
День 14. Уведомления
Выводим уведомления, которые не исчезнут, пока сам пользователь не закроет их
День 15. Конвертер
Напишем универсальную программу перевода одних единиц в другие — Конвертер «38 попугаев»
День 16. Кто сказал Мяу?
Используем звуковые эффекты, чтобы привлечь внимание
День 17. Графика
Рассмотрим приёмы работы с графикой. У нас есть отдельная категория для графики
День 18. Анимация
Android имеет богатые возможности работы с анимацией
День 19. Браузер
Создадим свой браузер внутри своего приложения
День 20. Клавиатура
Изучаем возможности клавиатуры и аппаратных кнопок
День 21. Локализация
Можно сразу написать одну программу на нескольких языках мира. Это очень просто
День 22. Жизненный цикл активности
Приложение живёт своей жизнью.
День 23. Справочник
Напишем справочник. Полезная информация всегда в цене
День 24. Камера
Чтобы сфотографировать котика, нужно уметь обращаться с камерой
День 25. Настройки
Иногда необходимо сохранять настройки — имена, рекорды, результаты игры и т.п.
День 26. Экран настроек
Создаём экраны настроек, используя готовые шаблоны
День 27. Блокнот
Мы создадим текстовый редактор, в котором можно записывать умные мысли
День 28. Карты и StreetView
Запускаем Карты Google и Просмотр улиц для поиска котов
День 29. Шаблон Google Maps Activity
Интегрируем карты Google в приложение
День 30. Broadcast
Отправляем и принимаем широковещательные сообщения
День 31. Фрагменты
Создаём модульные компоненты для разных типов экранов
День 32. AlertDialog
Выводим диалоговые окна, чтобы узнать реакцию пользователя
День 33. RecyclerView
Универсальные списки для отображения имён котов
День 34. База данных
Современное программирование не может обойтись без базы данных
День 35. Публикация
Публикуем программу в Google Play, чтобы заработать свой первый миллион
Дополнительные уроки
Второй курс (закрытая зона)
Люди, не пишите в письме » Доброго времени суток «. Пишите просто — «Здравствуйте» или «Добрый день (утро, вечер)». Обещаю, что не обижусь, если утром прочитаю ваше письмо со словами «Добрый вечер!». Уважайте русский язык.
Третий курс (закрытая зона)
Четвёртый курс (закрытая зона)
5-й, 6-й, 7-й курс и т.д. (закрытая зона)
Отзывы
Большое спасибо Вам и вашего кота! Я уверен, что много людей благодарят Вам и, наверное это надоело. Я начинающий в Андроид и мне ваш кот очень помог. Никола, Болгария (орфография сохранена)
Источник
Уроки
Урок 1. Введение.
Это урок-введение. Здесь мы пока ничего кодить не будем, я распишу причины, которые побудили меня создать этот сайт.
Урок 2. Установка Android Studio
Для того, чтобы писать программы — нужна среда разработки. В этом уроке мы подробно рассмотрим, как установить и настроить эту среду разработки.
Я буду описывать установку применимо к операционной системе Windows 7.
Урок 3. Создание AVD. Первое приложение. Структура Android-проекта.
Для того, чтобы тестировать приложения, нам понадобится Android Virtual Device (AVD). Это эмулятор Android-смартфона, на который мы сможем устанавливать созданные нами приложения, и запускать их там. Давайте его создадим.
Урок 4. Компоненты экрана и их свойства
Давайте посмотрим, как в Андроид приложениях формируется то, что мы видим на экране.
Урок 5. Layout-файл в Activity. XML представление. Смена ориентации экрана.
На прошлом уроке мы выяснили, что Activity читает layout-файл и отображает то, что в нем сконфигурировано. Теперь выясним, откуда Activity знает, какой именно layout-файл читать.
Урок 6. Виды Layouts. Ключевые отличия и свойства.
Расположение View-элементов на экране зависит от ViewGroup (Layout), в которой они находятся. В этом уроке мы рассмотрим основные виды Layout.
LinearLayout – отображает View-элементы в виде одной строки (если он Horizontal) или одного столбца (если он Vertical). Я использовал это на прошлом уроке, когда демонстрировал использование layout-файлов при смене ориентации.
TableLayout – отображает элементы в виде таблицы, по строкам и столбцам.
RelativeLayout – для каждого элемента настраивается его положение относительно других элементов.
AbsoluteLayout – для каждого элемента указывается явная позиция на экране в системе координат (x,y)
Источник
Примеры тестовых заданий для Android и iOS
Очень часто при приеме на работу, программиста просят выполнить тестовое задание. Особенно это актуально для Juniour специалистов. В большинстве случаев необходимо создать мини приложение, где продемонстрировать свои навыки проектирования и кодирования.
Ниже представлены реальные примеры тестовых заданий для Android и iOS разработчиков, которые компании давали моим студентам. Далеко не все из них понятные и адекватные, но это то, что в реальности присылают кандидатам.
Задача 1. Приложение «Погода»
На 1-м экране (отображение) должно быть:
- Возможность выбрать город (3-4 города)
- Возможность выбрать сезон года
- В зависимости от п.1 и п.2 — отображение средней температуры за сезон в городе
- В зависимости от п.1 — отображать тип города (малый, средний, большой)
На 2-м экране (настройки) должно быть:
- Управление списком городов (город, тип)
- Управление температурой по месяцам
Приложение на первом экране должно отображать информацию, введенную пользователем на втором экране. Например, на втором экране вводим: город «Минск», тип «средний», температура июнь «23», июль «28», август «25». На первом экране в списке городов, должен отобразится Минск, тип «средний» и температура за сезон «лето» = 25,3 (среднее арифметическое 3-х месяцев).
Обязательно использовать паттерны:
- Lazy singleton
- Factory: получать тип города в зависимости от его названия
- Decorator: При запросе средней температуры за сезон в городе — должна быть возможность получить строку для логирования
- Observer: Дополнительно выводить сообщение, о температуре, через Snackbar
- Strategy: В зависимости от стратегии — выводить температуру в необходимом формате (градус Цельсия, градус Фаренгейта, Кельвин)
Условия:
- Без использования сети
- БД: SQLite
- Мы ожидаем выполнения задания без применения сторонних библиотек, кроме официальных (таких как AndroidX, Android Architectural Components, CoreData и т.д.)
- Результат выложить на Github.com
Задача 2. Репозитории GitHub
- При помощи GitHub API отобразить список репозиториев у организации xxx (github.com/xxx)
- Дизайн — полностью на ваше усмотрение
- Код разместить на GitHub и прислать нам ссылку
Обязательно:
- Код на Kotlin/Swift
- Задействовать RxJava/RxSwift
- Покрыть юнит-тестами (UI не стоит)
Желательно:
- Обработка сетевых ошибок
- Поиск репозиториев в рамках организации по названию (просто фильтр списка подойдёт)
- MVI, MVVM, MVP — на ваше усмотрение, будет интересно посмотреть, но лучше без сторонних библиотек
Задача 3. Пользователи GitHub
Главный экран:
- Users (список всех Github пользователей). Использовать API https://developer.github.com/v3/users/#get-all-users
- В элементе списка отрисовать avatar, login (title), id (subtitle)
- По нажатию на элемент списка реализовать переход на UserDetails
- Реализовать pagination и Pull-to-refresh
UserDetails (экран с информацией о пользователе):
- Использовать API https://developer.github.com/v3/users/#get-a-single-user
- Поля: Avatar, Name, Email, Organization (если есть), Following count, Followers count, Дата создания аккаунта
Требования:
- Структурированный код (архитектурный паттерн на усмотрение кандидата)
- Язык Java/Kotlin/Swift
- Код поместить в репозиторий на GitHub/Bitbucket/GitLab
- Неоднозначности задания трактуются на усмотрение разработчика
Задача 4. Приложение «Вечеринка»
На экране располагаются:
- Картинка (загружается по URL)
- Название вечеринки
- Имя пригласившего
- Фото пригласившего (извлекается по URL)
- Список гостей с фото, которые идут вместе с текущим пользователем. Фото загружаются по URL
Все данные должны загружаться из файла в формате JSON, зашитого в ресурсах приложения.
Критерии проверки: корректность работы: отсутствие крашей и багов, соответствие требованиям, код как для продакшена, читабельный и аккуратный, с разделением обязанностей между классами, код должен легко модифицироваться, из учета, что новые требования могут быть выставлены каждую неделю, при использовании RecyclerView нежелательно использовать дополнительные библиотеки.
Задача 5. Приложение из 1-го экрана
- Необходимо создать приложение состоящее из 1 экрана
- Реализовать данное задание с применением RxJava/RxSwift, любого DI (например Dagger 2) и MVP.
Реализовать:
- База данных 5 полей и заполнить любыми данными
- Вывод в активити или фрагмент в виде списка
- Live search по базе данных
- Реализовать сортировку, любой параметр
Задача 6. Приложение «Авто»
Приложение, должно иметь следующие функции:
- Отображение списка автомобилей с характеристиками (10-12 автомобилей, 3 производителя, 1-3 марки у каждого производителя)
- Добавление нового автомобиля
- Редактирование деталей автомобиля
Желательно:
- Фильтрация по производителю и марке
- Сортировка по цене
Задача 7. Проверка адреса email
Создать хороший UX для пользователей, вводящих адрес электронной почты и пароль при регистрации в приложении.
Требования:
- Проверка формата электронной почты. Пример: [email protected] не является действительным адресом электронной почты
- Пользовательский интерфейс должен показывать, действителен или нет адрес электронной почты. При необходимости интерфейс должен указать, что не так с адресом
- Автозаполнение и проверка доступности домена. Пользователи часто опечатываются при вводе адреса. Например, указывают неправильно доменное имя (gmail.con вместо gmail.com)
- Проверка пароля. Нет ограничения на вводимые символы. Есть ограничение минимальной и максимальной длины
- При необходимости, интерфейс должен указать, что неправильно
- Проверить, что заполнены все поля, и указать, какое именно не заполнено
Для автозаполнения необходимо:
- Проверить существование введённого домена
- Указать, что неправильно в введённом имени
- Предложить Автозаполнение доменного имени самыми вероятными и популярными доменными именами. Пример: если пользователь вводит «[email protected]», то продолжениями могут быть «[email protected]», «[email protected]» и т.д. Если пользователь уточняет «[email protected]», то продолжениями могут быть популярные домены, начинающиеся с «g». Например: «[email protected]», «[email protected]»
Источник
Практика разработки простейших приложений для Android
2.1. Цель лабораторной работы
- Познакомиться с инструментами разработки Android-приложений.
- На примере простейших программ разобрать структуру типичного Android-приложения.
- Научиться запускать приложение на эмуляторе.
- Научиться тестировать приложение с помощью Dalvik Debug Monitor Server (DDMS).
2.2. План лабораторной работы
- Создать эмулятор x86.
- Разобрать следующие приложения, запустить их на эмуляторе и выполнить для каждого примера дополнительное задание:
- Hello, World!
- Работа с кнопками
- Работа с анимацией
- Работа с GPS
2.3. Необходимое программное обеспечение
- Java Development Kit
- Eclipse с установленным плагином Android Development Tools
- Android SDK
- Android NDK
- Intel Hardware Accelerated Execution Manager
2.4. Инструкции по выполнению лабораторной работы
Работа над приложениями 2-4 начинается с импорта подготовленных проектов в рабочую среду (Workspace). Импорт осуществляется следующим образом:
- File -> New -> Project -> Android Project from Existing Code
- Далее указывается директория, в которой находится проект и пример копируется в рабочую среду (Copy project into workspase).
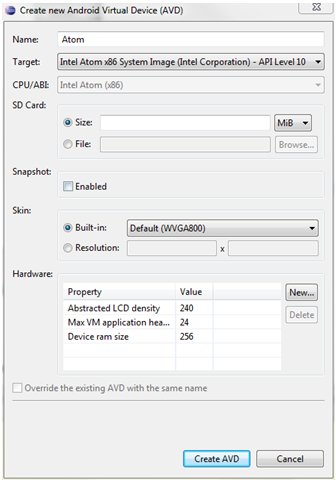
2.4.1. Создание и настройка эмулятора
- Запустите Android Virtual Devices Manager: Window -> AVD Manger.
- Создайте новое виртуальное устройство (New).
- Настройте эмулятор: задайте название новому устройству, выберите целевой платформой Intel Atom x86 (по желанию можно задать объем SD-карты) и нажмите Create AVD (Рис 2.1).
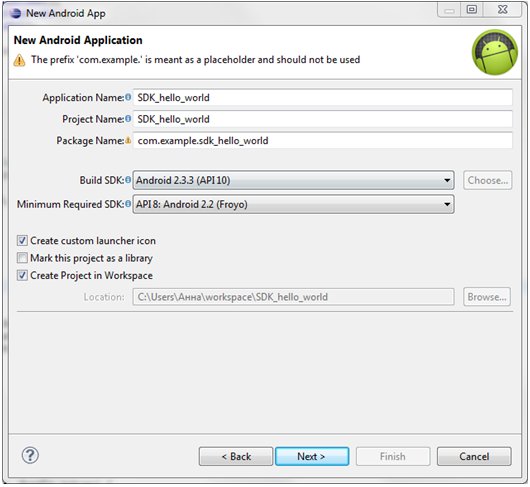
2.4.2. Hello, World!
- Создайте новый проект: File -> New -> Project -> Android Application Project
- Осуществите необходимые настройки проекта: задайте название, выберите SDK, по желанию можно нарисовать иконку своего приложения (Рис 2.2).
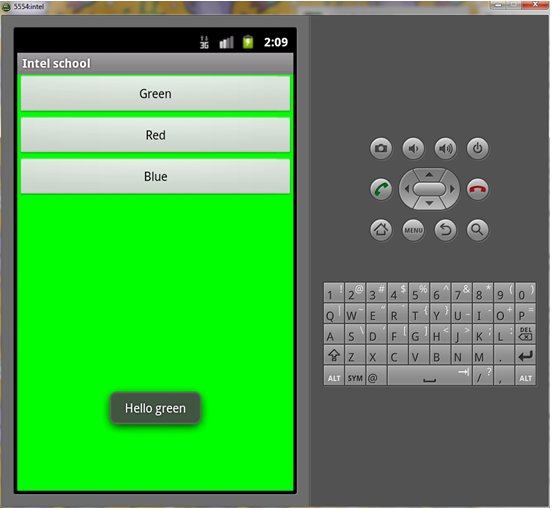
2.4.3. Работа с кнопками
На экране расположены три кнопки (Red, Green, Blue), при нажатии на которые меняется фоновый цвет и появляется соответствующее уведомление (Рис 2.3).
- Импортируйте в рабочую область проект Button Example.
- Запустите его на эмуляторе и протестируйте.
- Ознакомьтесь с примером создания кнопки ( res/layout/activity_main.xml ) и обработки ее нажатия ( src/MainActivity.java ).
- Дополните приложение еще одной кнопкой, при нажатии на которую в качестве фона устанавливалось бы какое-нибудь изображение (изображение скопируйте в директорию res/drawable ).
2.4.4. Работа с анимацией
На экране расположены три кнопки (Frame animation, Transform animation, Cancel animation). При нажатии на первую кнопку воспроизводится покадровая анимация, при нажатии на вторую – анимация преобразований, при нажатии на третью анимация прекращается.
- Импортируйте в рабочую область проект Animaton Example.
- Запустите его на эмуляторе и протестируйте.
- Ознакомьтесь с примерами создания покадровой анимации и анимации преобразований ( res/anim/frame_anim.xml и res/anim/transform_anim.xml ) и примерами их применения к объекту ( src/MainActivity.java ).
- Дополните приложение реализацией своих примеров с анимацией. Описание возможных элементов анимации преобразований представлено в таблице:
fromxScale – начальный масштаб по X
toxScale – конечный масштаб по X
fromYScale – начальный масштаб по Y
toYScale – конечный масштаб по Y
pivotX – Х -координата закрепленного центра
pivotY – Y -координата закрепленного центра
Источник