- Урок 1. Как создавать приложения с Material Design
- Запишитесь на курс по созданию android приложения в стиле Material Design
- Чтобы создать приложение с материальным дизайном:
- Поддержите обратную совместимость
- Обновите ваше приложение до material design
- Создайте новое приложение с material design
- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
- Material Design в Android: продолжаем изучать модную тему
- Содержание статьи
- Модный приговор
- Xakep #205. Взлом Single Sign-On
- Android AppCompat vs. Design Support Library
- Импорт библиотек
- CoordinatorLayout, Toolbar и все-все-все
- Snackbar
- EditText Floating Labels
- Nested Toolbar
- Navigation Drawer
- TabLayout
- SwipeRefreshLayout, или «Потяните, чтобы обновить. »
- Выводы
- Уголок скептика
Урок 1. Как создавать приложения с Material Design
Запишитесь на курс по созданию android приложения в стиле Material Design
Чтобы создать приложение с материальным дизайном:
1. Ознакомьтесь со спецификацией material design.
2. Примените material theme к вашему приложению.
3. Создайте layouts, следуя принципам material design.
4. Установите высоту вашего view, чтобы отбросить тень.
5. Используйте системные виджеты для списков и карточек.
6. Настройте анимации в вашем приложении.
Поддержите обратную совместимость
Вы можете добавить много особенностей material design к своему приложению, не прекращая поддерживать его совместимость с ранними версиями Android. Читайте об этом здесь: Android Design Support Library — поддержка компонентов Material Design в приложениях с Android 2.1 до Android 5+ (с примерами)
Обновите ваше приложение до material design
Чтобы обновить существующее приложение, обновите ваши layouts следуя принципам material design. Так же убедитесь, что включили глубину, сенсорную обратную связь и анимации.
Создайте новое приложение с material design
Если вы создаете новое приложение с особенностями material design, руководство material design предоставит вам единую структуру дизайна. Следуйте тем инструкциям и используйте новую функциональность платформы Android, чтобы спроектировать и разработать ваше приложение.
Источник
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
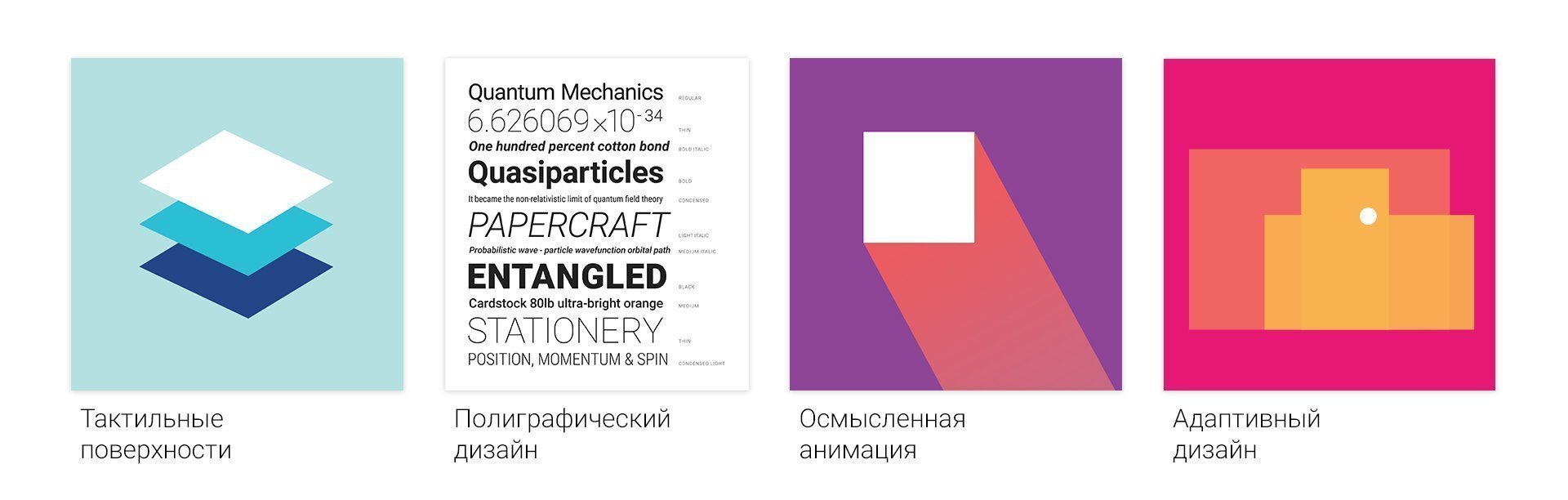
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Ориентированность
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Пишет о digital с 2011 г. Руководитель и шеф-редактор контент-агентства Morze. Готовит коммерческие тексты для Skillbox.
Источник
Material Design в Android: продолжаем изучать модную тему
Содержание статьи
Android-роботы версий 5 и 6 продолжают гордо шагать по смартфонам и планшетам радостных пользователей, сверкая красотами Material Design. При этом, надо отдать должное Google, старые девайсы никто не забывал, они тоже примерили шкурки материального дизайна, пусть и не в полном объеме. О том, как все это работает на устройствах с Android версий со второй по четвертую, мы сегодня и поговорим. Если же ты разрабатываешь приложения исключительно для Android 6, то информация, приведенная ниже, тоже будет тебе полезна.
Модный приговор
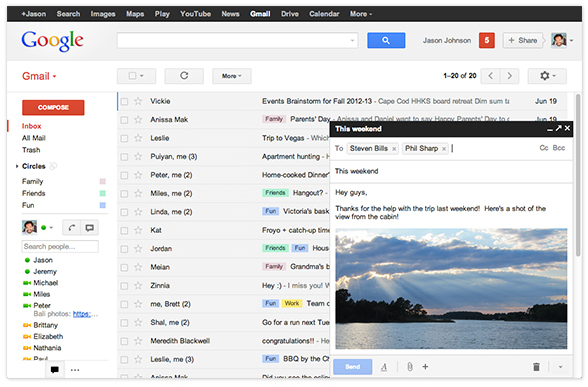
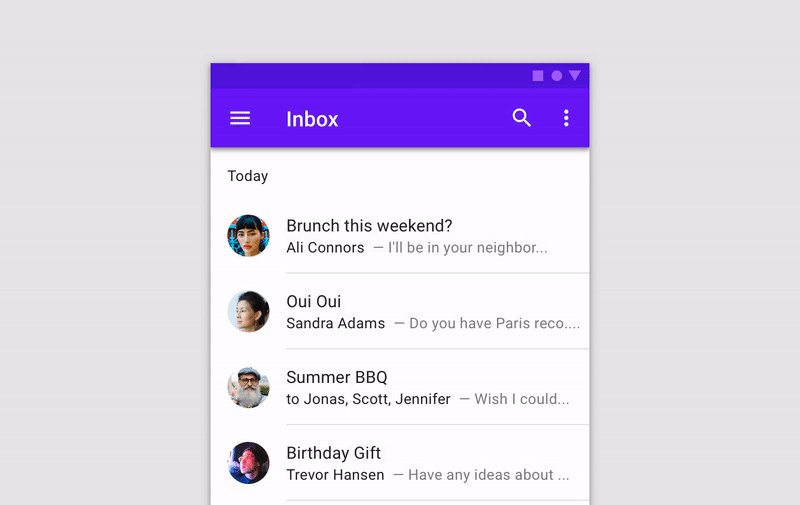
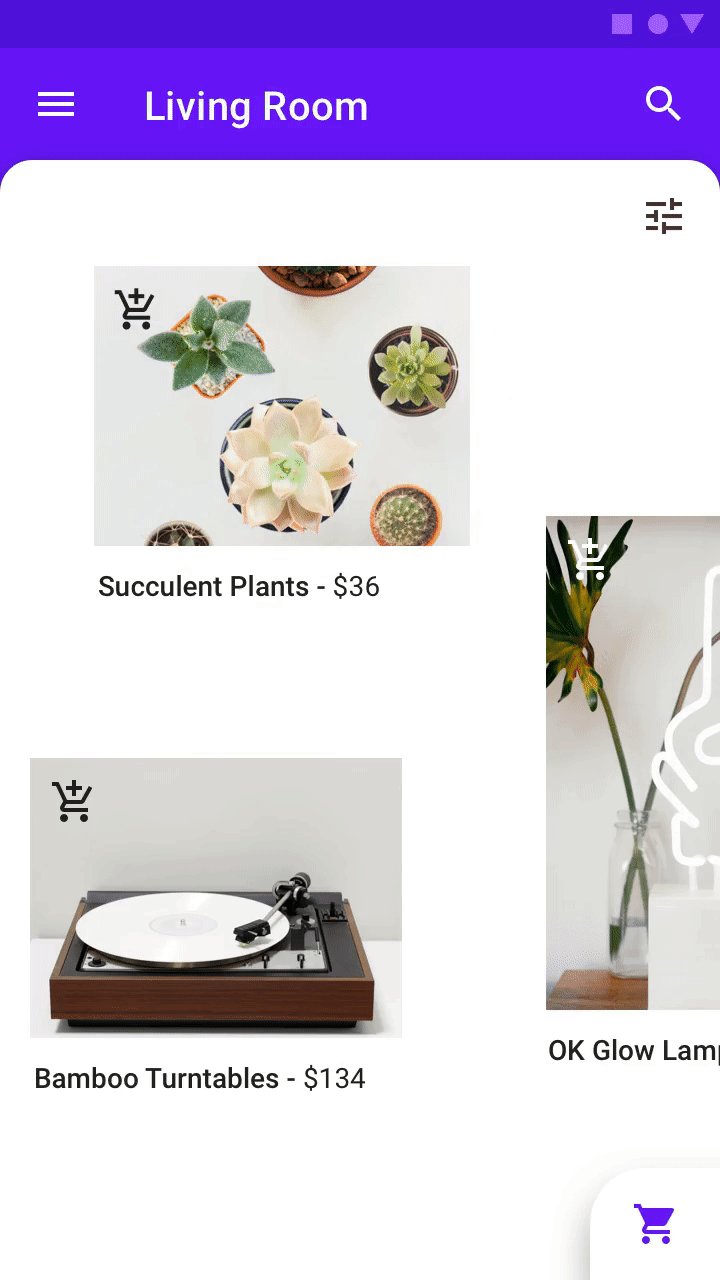
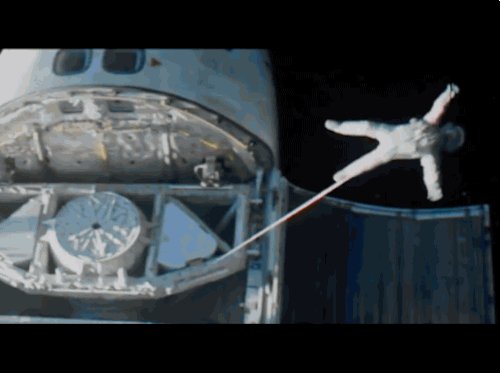
Material Design — дизайн программного обеспечения и приложений операционной системы Android от компании Google, впервые представленный на конференции Google I/O в 2014 году. Идея дизайна заключается в создании приложений, которые открываются и сворачиваются как физические (то есть материальные) карточки. Как и все физические объекты, они должны отбрасывать тень и иметь некоторую инерционность. По идее дизайнеров Google, у приложений не должно быть острых углов, карточки должны переключаться между собой плавно и практически незаметно (рис. 1).
Xakep #205. Взлом Single Sign-On
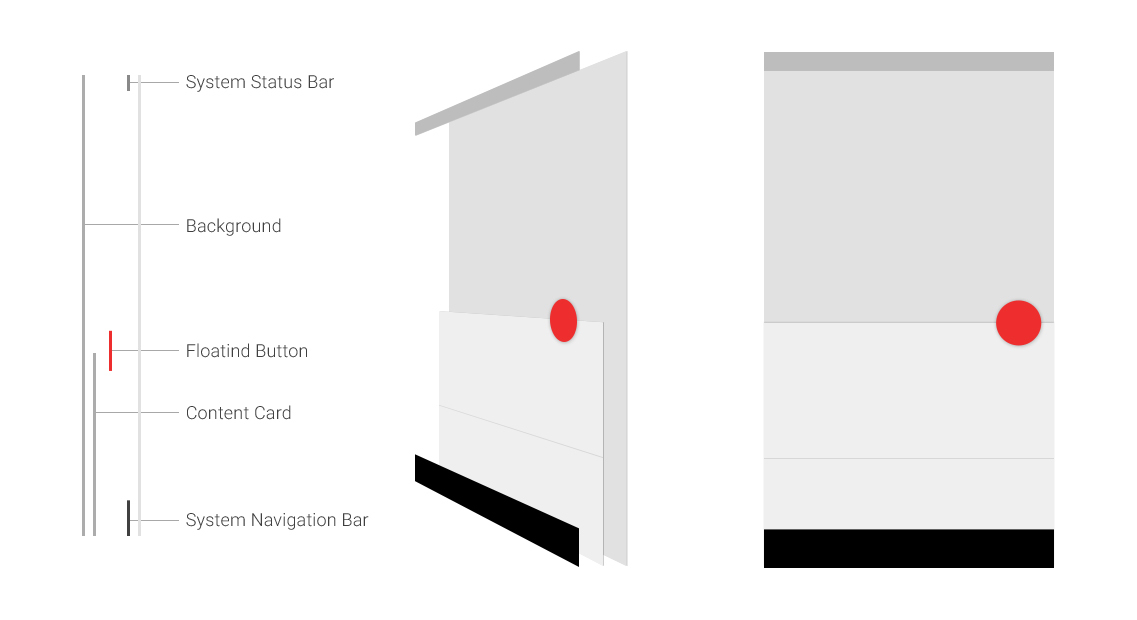
Вообще, эффект тени позволяет визуально расположить все элементы на разной высоте, то есть получается некоторая совокупность слоев (рис. 2).
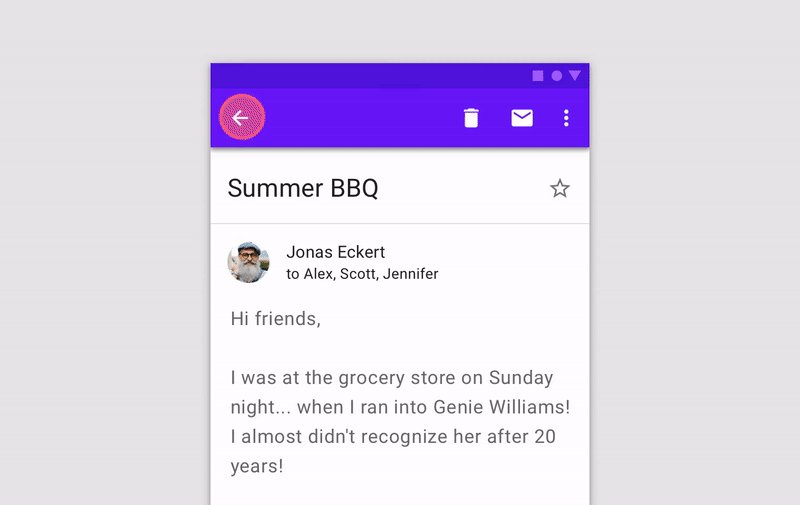
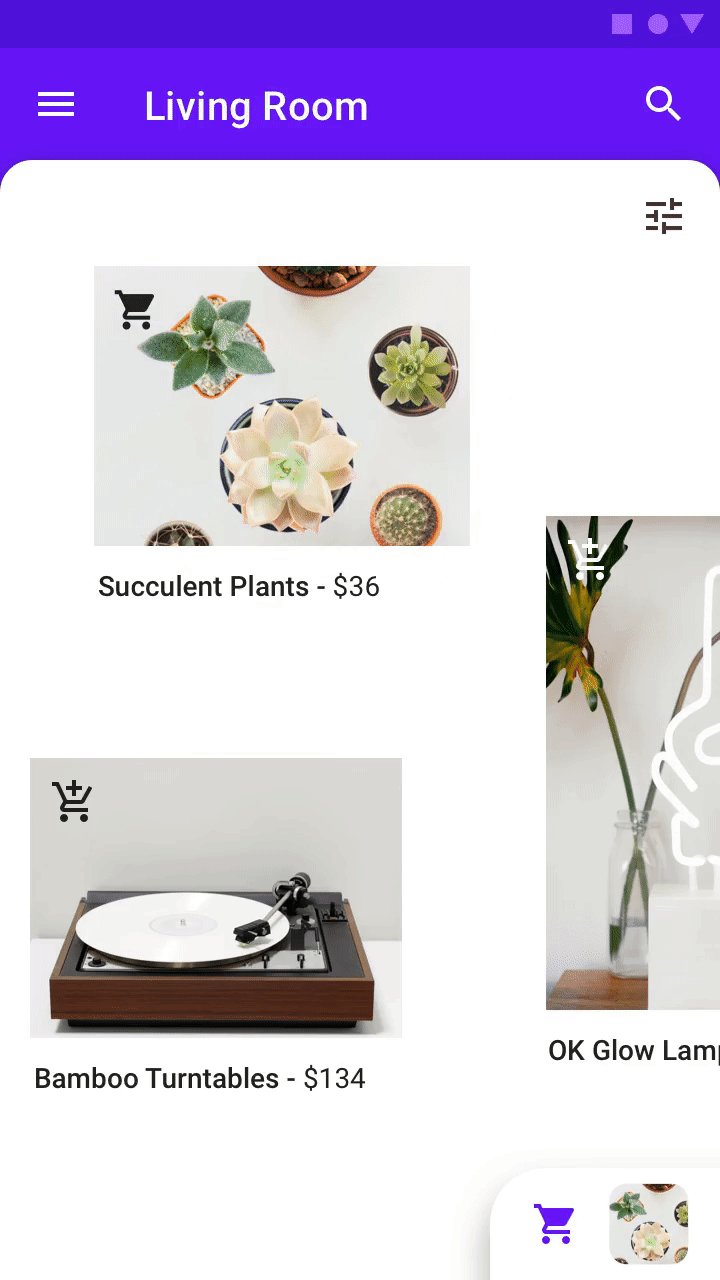
Не менее значима концепция плавающей кнопки (Floating Action Button), отражающей главное действие во фрагменте или активности. Например, в Gmail данный виджет позволяет создать новое письмо. Плавающей эта кнопка названа потому, что ее положение не фиксировано (да, не только правый нижний угол) и может меняться. Причем это изменение должно быть плавно и осмысленно анимировано, то есть, например, при скроллинге компонента ListView или переключении фрагмента FAB кнопка может «уезжать» за экран или «растворяться».

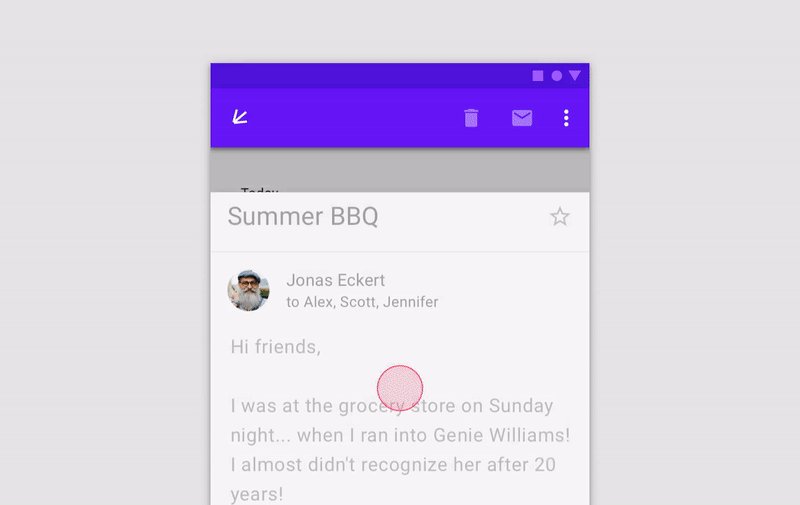
Формат журнальной статьи не позволяет описать все нюансы Material Design (в пересчете на бумажный формат ты нафигачил целых полторы статьи :). — Прим. ред.), тем более что не все из них можно реализовать библиотеками совместимости в преLollipop версиях Андроида. Наиболее тяжело в этом плане дела обстоят с анимацией. Например, у нас не получится увидеть Ripple-эффект (расходящиеся круги при нажатии на кнопку), так как данная анимация реализуется аппаратно и недоступна для старых устройств. Разумеется, это решается сторонними библиотеками, но об этом мы поговорим в следующий раз.
Ознакомиться с гайдами по Material Design можно (даже нужно!) на официальном сайте Google, а по адресу доступен перевод на русский язык.
Android AppCompat vs. Design Support Library
После выхода в свет Android 5 в SDK от Google произошло существенное обновление библиотеки AppCompat (в девичестве ActionBarCompat), получившее седьмую версию aka v7. Самой вкусной в этой версии стала возможность использования элементов Material Design в ранних версиях Андроида — начиная с 2.1 (API Level 7). Один из таких элементов — виджет Toolbar, пришедший на замену скучному ActionBar — панели, расположенной в верхней части активности (той самой, где висит «гамбургер», открывающий боковое меню). Кроме того, новое Material-оформление коснулось и других стандартных элементов: EditText, Spinner, CheckBox, RadioButton, Switch, CheckedTextView.
Помимо этого, были добавлены новые библиотеки — RecyclerView (крутейшая замена ListView), CardView (карточка) и Palette (динамическая палитра). К слову, в декабрьском Хакере эти элементы уже были рассмотрены — срочно ищи и изучай, повторяться не будем.
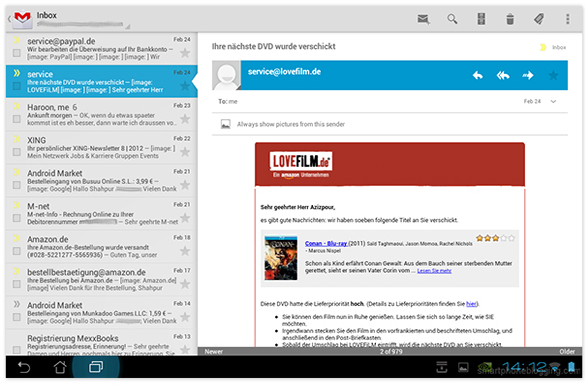
Казалось бы, мы у цели, вот оно — счастье, но, взглянув, например, на почтовый клиент Gmail в том же Android 4, потихоньку начинаешь понимать, что с одной лишь AppCompat такое приложение не накодишь. Ведь по какой-то космической причине в библиотеке AppCompat нет даже плавающей кнопки — едва ли не главного элемента Material Design.
К счастью, в Google рассуждали точно так же, но, правда, почему-то не стали дополнять AppCompat, а представили совершенно новую библиотеку совместимости — Design Support Library. Здесь уже все по-взрослому: удобное боковое меню (Navigation View), плавающая кнопка (Floating Action Button), всплывающее сообщение (Snackbar), анимационный Toolbar и многое другое. Далее мы зарядим все библиотеки в обойму знаний и познакомимся поближе с этими прекрасными нововведениями.
Хочу только заметить, что библиотеки и виджеты можно использовать как по отдельности, так и все вместе.
Итак, обновляем SDK, запускаем Android Studio и начинаем кодить.
Импорт библиотек
Так как мы используем Android Studio, импорт модулей необходимо выполнять в секции dependencies файла build.gradle проекта:
На момент выхода журнала уже будет доступна версия библиотек под номером 23.1.1, но для нас это не принципиально. Кстати, IDE любезно подскажет номер последней версии, а также автоматически скачает ее из репозитория, если она отсутствует.
CoordinatorLayout, Toolbar и все-все-все
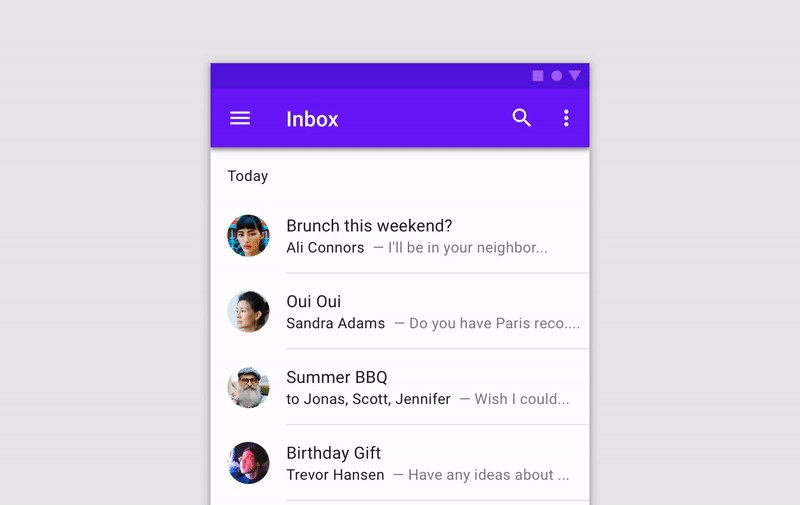
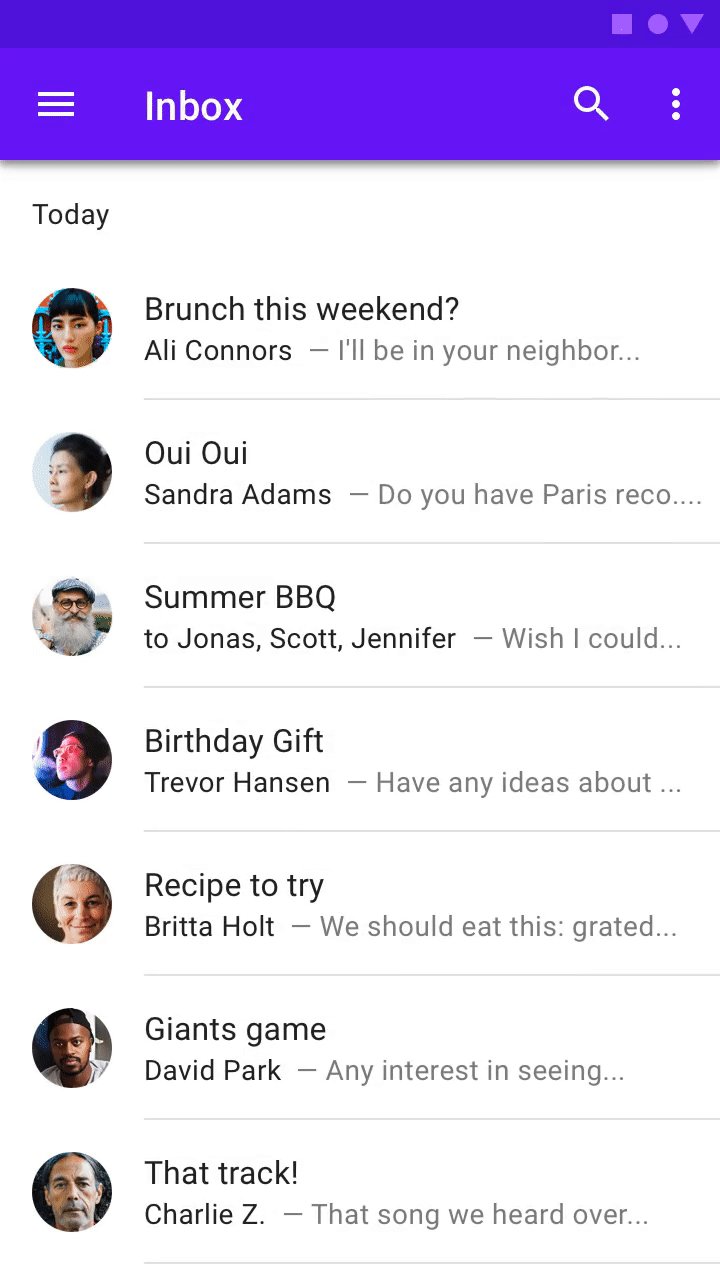
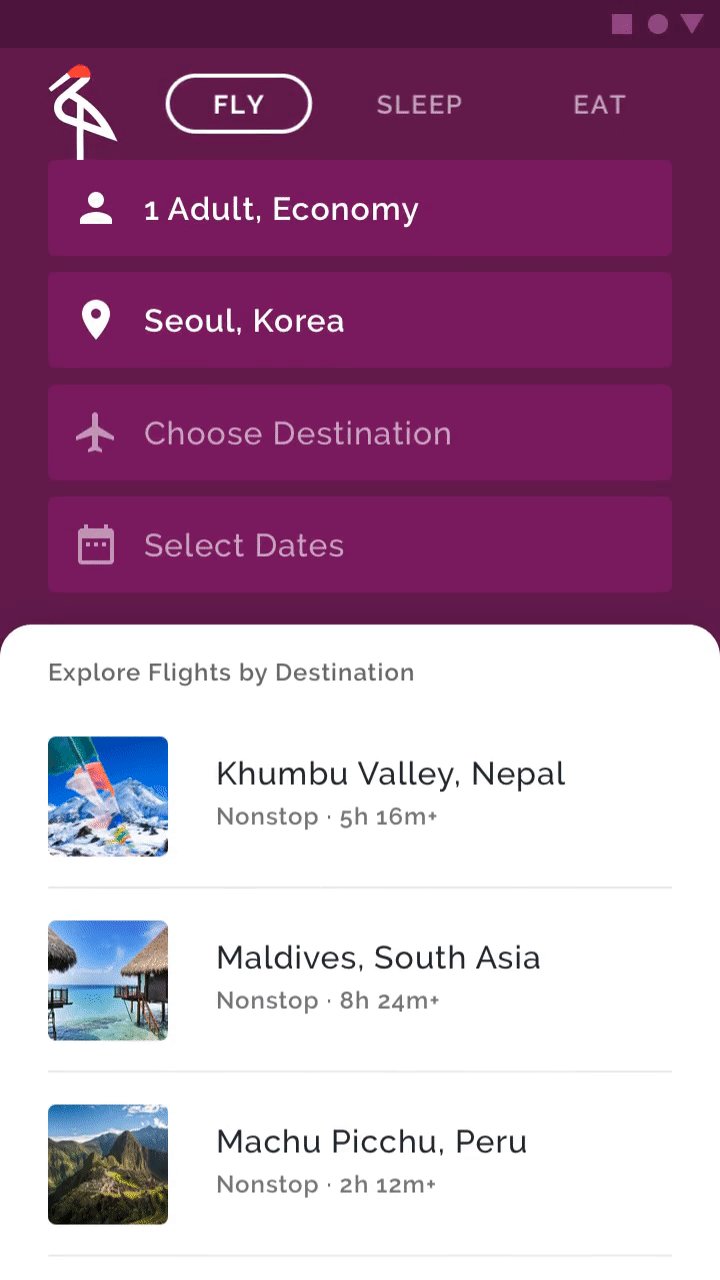
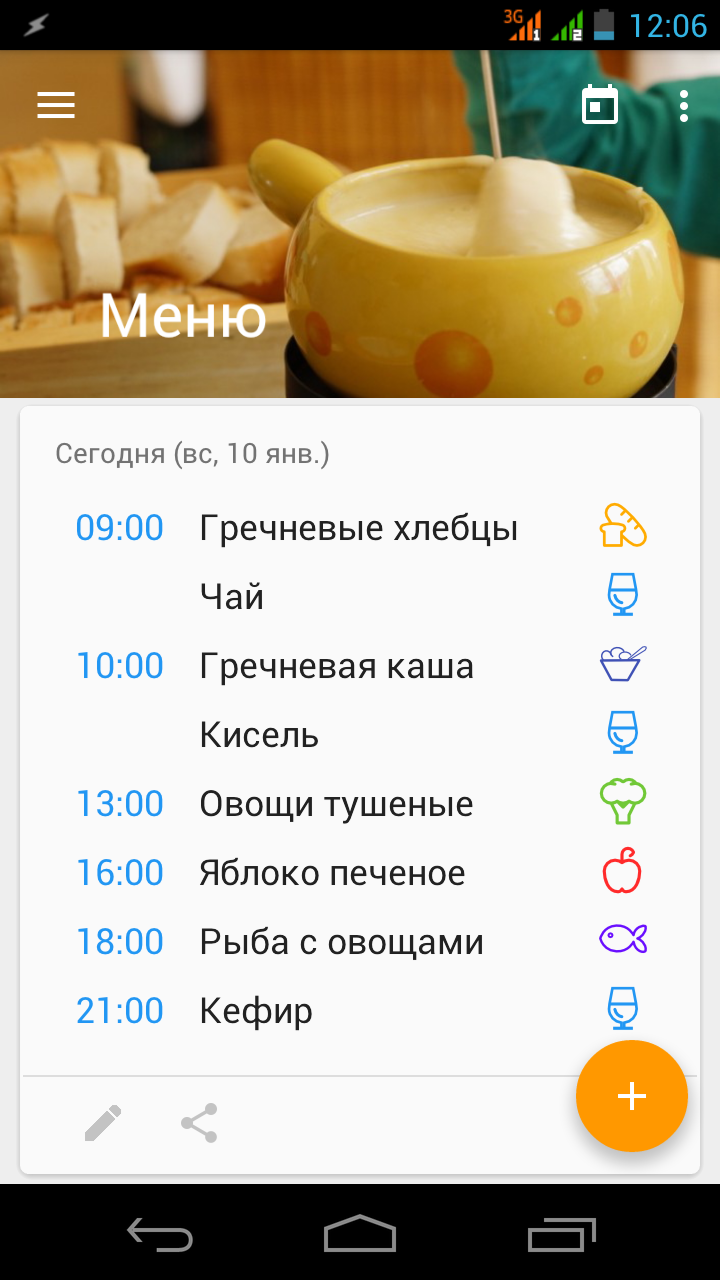
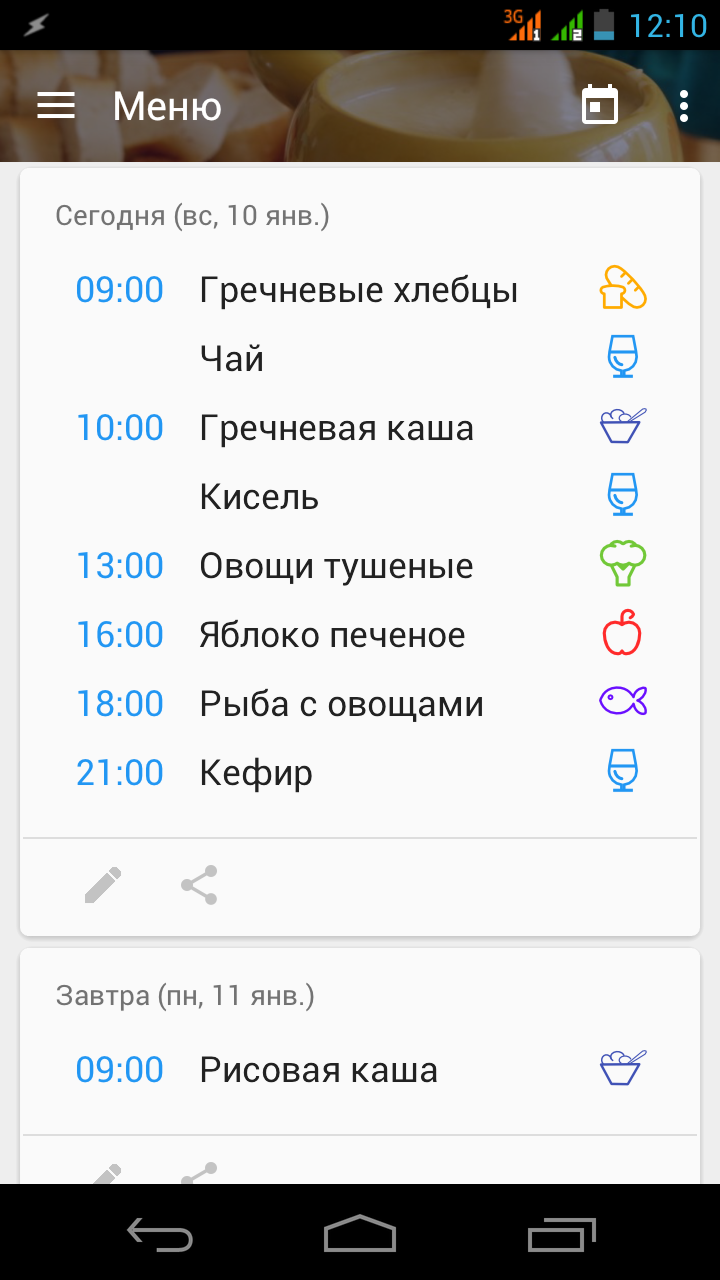
Начнем с весьма эффектного компонента — CoordinatorLayout, позволяющего связывать (координировать) виджеты, помещенные в него (по сути, CoordinatorLayout является продвинутым FrameLayout). Чтобы было понятно, на рис. 3 приведено исходное состояние фрагмента приложения. Стоит только начать перелистывать список, как размер заголовка плавно вернется к традиционному размеру (уменьшится), освобождая место для полезной информации (рис. 4). И это все, что называется, прямо из коробки, без всяких костылей.
 Рис. 3. Было Рис. 3. Было |  Рис. 4. Стало Рис. 4. Стало |
Разметка фрагмента приведена ниже (несмотря на размер, код достаточно тривиален):
Видно, что у CoordinatorLayout два дочерних элемента: AppBarLayout и контейнер FrameLayout. Последний может содержать любые прокручиваемые элементы интерфейса: например, RecyclerView или ListView. В приведенном на рис. 3 приложении в этом контейнере находятся RecyclerView и кнопка (FAB). Теперь AppBarLayout и FrameLayout будут зависеть друг от друга при скроллинге, но только в том случае, если у последнего указать специальный флаг layout_behavior=»@string/appbar_scrolling_view_behavior» , который инициирует передачу прикосновений в AppBarLayout.
Идеологически AppBarLayout в чем-то напоминает вертикальный LinearLayout, элементы которого могут вести себя по-разному (в зависимости от флагов) при прокручивании содержимого. В приведенном примере используется виджет CollapsingToolbarLayout, являющийся удобной оберткой для компонента Toolbar. Собственно, CollapsingToolbarLayout специально спроектирован для использования внутри AppBarLayout. Размер самого AppBarLayout в развернутом виде определяется параметром layout_height, и в листинге он равен 192dp.
Флаг layout_scrollFlags определяет поведение компонента при прокручивании. Если не указать scroll, AppBarLayout останется на месте, а контент уплывет (забавный эффект). Второй флаг, exitUntilCollapsed , определяет, как именно будет прокручиваться Toolbar и остальной контент. К сожалению, описывать на словах отличие флагов друг от друга бесполезно, поэтому отсылаю тебя по адресу, где наглядно (с анимацией) расписаны все варианты. Как говорится, лучше один раз увидеть.
Параметр contentScrim=»?attr/colorPrimary» задает цвет фона, в который переходит фоновое изображение при свертывании CollapsingToolbarLayout. Внимательный читатель заметит, что на рис. 4 Toolbar вовсе не окрашен в какой-либо цвет, а немного затененное изображение осталось на месте. Чтобы получить такой эффект, нужно указать константу @android:color/transparent .
Наконец, виджеты, непосредственно определяющие внешний вид фрагмента (активности), — Toolbar («гамбургер», заголовок, кнопки меню) и ImageView (фон) завернуты в CollapsingToolbarLayout. Флаг layout_collapseMode=»parallax» у ImageView обеспечивает плавное затенение фонового изображения при сворачивании Toolbar’a. По опыту использования могу сказать, что «параллакс» работает не на всех устройствах.
Все вышесказанное может показаться сложным и неочевидным, но огромный плюс данного подхода в том, что вся логика совместной работы виджетов определена в файле разметки, а не в коде. Кстати, о последнем:
Вот, собственно, и весь код! SetSupportActionBar переключает ActionBar на Toolbar с сохранением почти всех свойств и методов первого. В частности, устанавливается заголовок с помощью setTitle. Полное описание виджета Toolbar доступно на официальном сайте Android Developers.
Далее находим ImageView фона и с помощью сторонней библиотеки Picasso устанавливаем соответствующее изображение. Обычно я не склонен к критике Google, но тут не могу удержаться. Неужели за столько времени существования Android нельзя было написать нормальную стандартную библиотеку для загрузки изображений? Чтобы метод setImageResource не вызывал Out of Memory для изображений в нормальном разрешении? Гайдлайны призывают делать яркие и стильные приложения со множеством графики, а такая вещь, как загрузка картинки, реализована спустя рукава. Нет, конечно, можно использовать BitmapFactory, придумывать кеширование, но это решение так и просится в отдельную библиотеку, что, собственно, сделано и в Picasso, и в UniversalImageLoader. Одним словом, непонятно.
Snackbar
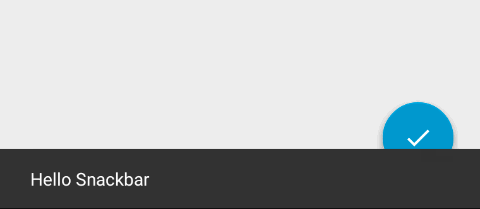
Snackbar представляет собой небольшое информационное окно, расположенное в нижней части активности (рис. 5). Помимо информационного сообщения, имеется небольшая плоская кнопка (так называемый Action), позволяющая взаимодействовать с пользователем (например, отменить удаление сообщения). После тайм-аута Snackbar автоматически закрывается (как и традиционный компонент Toast).

Вызывается виджет совсем несложно:
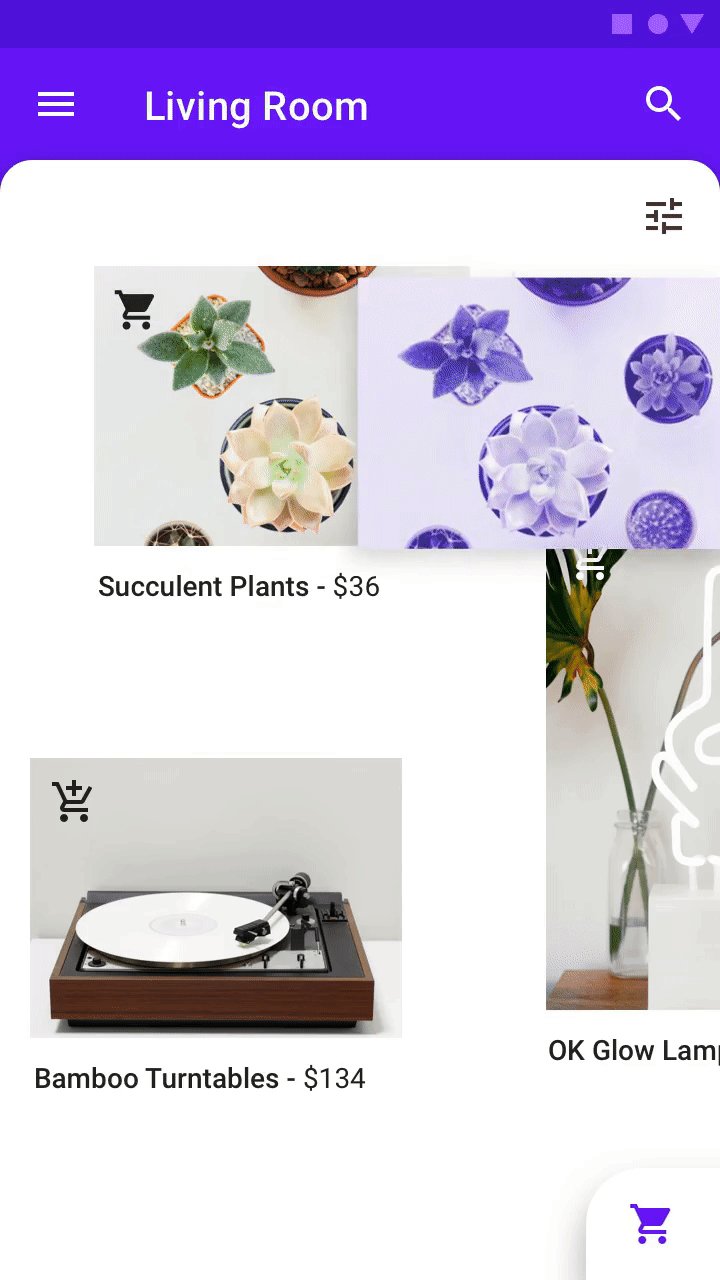
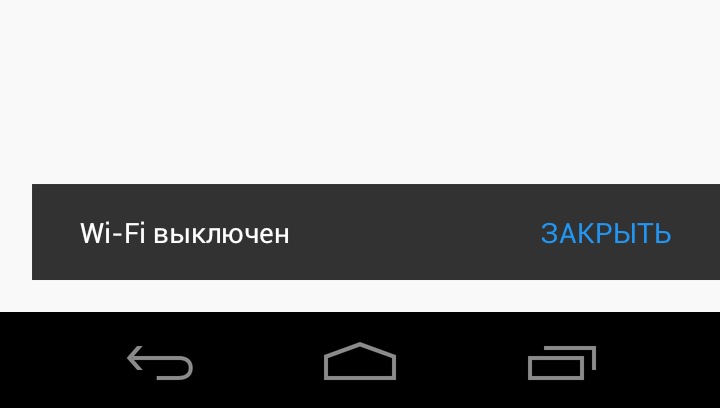
Кстати, если в разметке не использовать рассмотренный выше CoordinatorLayout, то при вызове Snackbar может получиться наложение виджетов (рис. 6). Так происходит потому, что FAB ничего не знает ни о каком Snackbar и момент появления на экране последнего не отслеживает. Если же применить иерархию CoordinatorLayout, то все отображается корректно (рис. 7).


EditText Floating Labels
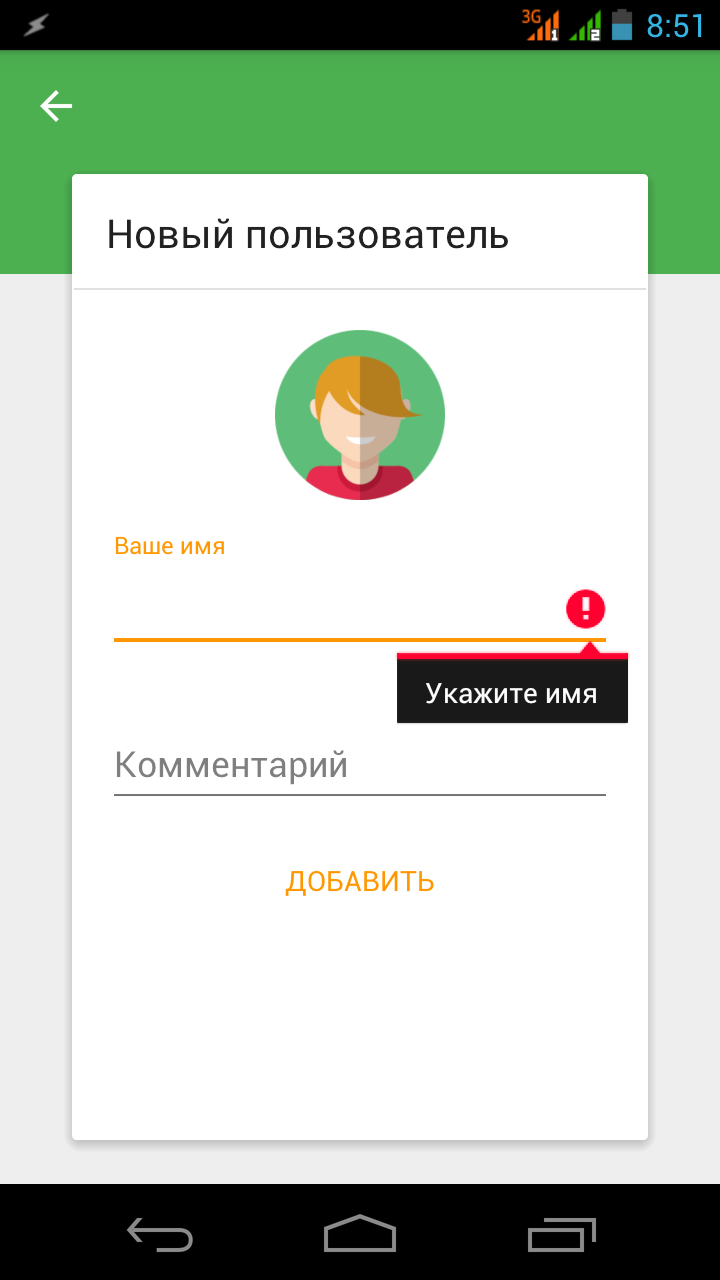
В Material Design появилась новая «обертка» вокруг стандартного элемента ввода текста EditText (рис. 8), расширяющая его функциональность. Текст подсказки (Hint) теперь не пропадает, а плавно перемещается вверх. Так, если нажать на поле «Комментарий» (см. рис. 8), текст уменьшится и займет свое положение аналогично верхнему полю. Код разметки данного элемента (паттерн «Декоратор» во всей красе):

Nested Toolbar
Помимо рассмотренных в декабрьском Хакере карточек (CardView), существует также Card Toolbar (или Nested Toolbar), то есть карточка, перекрывающая часть Toolbar’а. На рис. 8 приведена именно такая карточка. По ссылке доступен пример использования.
Кроме того, имеется возможность показать сообщение об ошибке в правой части виджета. Реализуется это в коде следующим образом:
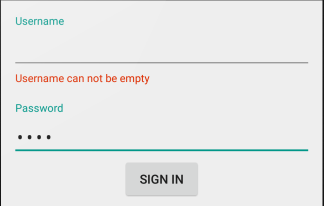
Сообщение об ошибке также можно показать непосредственно под строкой ввода (рис. 9):

Navigation Drawer
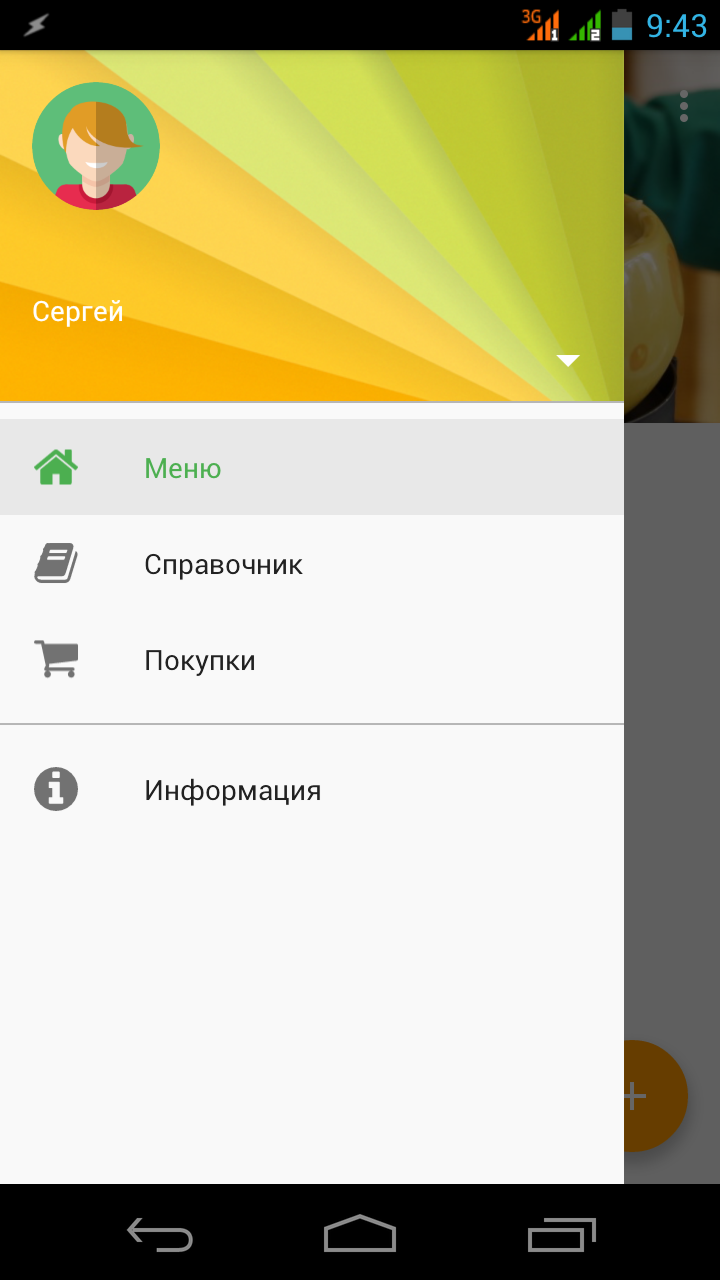
Navigation Drawer — панель с элементами меню приложения, которая выдвигается при нажатии на «гамбургер» или по свайпу влево (рис. 10). Панель состоит из двух элементов: заголовка, где обычно располагается фоновое изображение, текущий аккаунт с аватаром и тому подобное, и собственно самого меню.

Разметка активности, содержащей Navigation Drawer, должна удовлетворять шаблону
DrawerLayout должен быть корневым элементом в иерархии разметки и включать в себя, помимо элементов GUI (Toolbar, фрагменты и так далее), виджет NavigationView. У последнего имеются два важных свойства: headerLayout и menu. Первый, необязательный, определяет файл разметки заголовка (в папке layout), второй, очевидно, — самого меню (в папке menu).
Заголовок может быть каким угодно (в рамках здравого смысла и гайдов Google, разумеется). Например, для простого текста на фоне с цветом colorPrimaryDark (ты же читал предыдущую статью?):
Формат разметки меню стандартен:
В приведенном листинге задаются два пункта меню, и только один из них может быть активным (подсвечивается), за что отвечает флаг checkableBehavior=»single». Дополнительно создаются два элемента подменю, отделенные от основного меню заголовком title=»@string/nav_sub_menu».
В код приложения нужно добавить лишь пару (хорошо, немного больше) строк:
и переопределить метод onOptionsItemSelected, чтобы при нажатии на «гамбургер» открывалось именно боковое меню:
Осталось только написать обработчик элементов меню:
Здесь находим наш NavigationView и вешаем на него новый обработчик onNavigationItemSelected, который, во-первых, устанавливает текущий элемент меню setChecked(true) ; во-вторых, закрывает Navigation Drawer; в-третьих, делает все остальное, то есть выводит на экран сообщение (Toast).
TabLayout
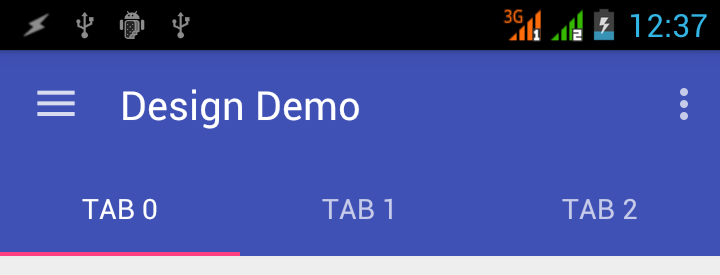
Под занавес рассмотрим прокачанную версию вкладок (Tabs). Вернемся к разметке раздела CoordinatorLayout и после Toolbar’а добавим два виджета:
Всю работу будет выполнять TabLayout, а старенький ViewPager нужен для того, чтобы получить горизонтальную прокрутку между вкладками (рис. 11).

В методе onCreate, как всегда, находим виджеты и настраиваем вкладки:
Для работы с вкладками необходим адаптер, который будет хранить информацию обо всех Tab’ах. Каждая вкладка представляет собой фрагмент и содержит в разметке только текстовую метку (TextView) — «один», «два» или «три».
В приведенном адаптере содержатся два списка — mFragmentList, для хранения фрагментов вкладок, и mFragmentTitleList, для хранения заголовков TabLayout. В нашем простом случае все фрагменты одинаковы, а значит, класс TabFragment тоже один:
NewInstance возвращает новый экземпляр фрагмента (так называемый фабричный метод) и сохраняет в качестве аргумента (putString) переданный заголовок вкладки (title). В onCreateView этот заголовок извлекается и отображается на текстовой метке.
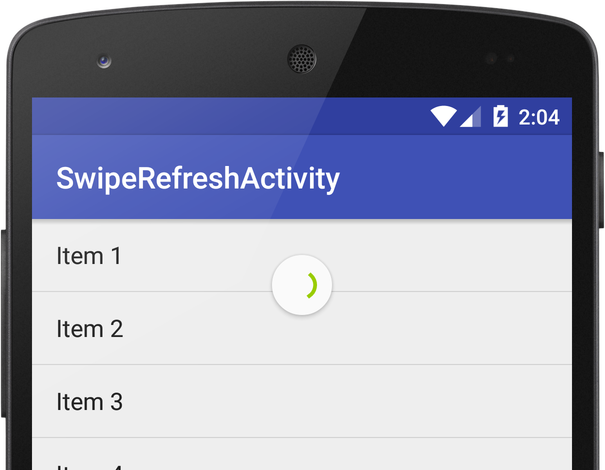
SwipeRefreshLayout, или «Потяните, чтобы обновить. »
За бортом остался простой, но очень популярный виджет — SwipeRefreshLayout. Он бывает нужен, когда в приложении есть обновляемая информация и пользователь, потянув контент жестом вниз, а потом отпустив, может ее актуализировать. Работать с ним очень просто, вот подробный пример.

Выводы
Как видишь, работать с новыми виджетами на старых Андроидах можно, и даже без велосипедов, мотыг и костылей. Очень приятно, что Google не (совсем) забывает о своем наследии. Так что, если ты разрабатываешь новое приложение, Material Design — лучший выбор, а вот вопрос о целесообразности тотальной переделки интерфейса уже имеющихся (читай: отлаженных) Holo-приложений в Material пока остается открытым. Как всегда, время покажет.
Уголок скептика
Material Design, безусловно, хорошая попытка систематизировать элементы дизайна и их поведение в GUI. Если разработчики будут следовать гайдлайнам Google, количество вырвиглазных приложений, вероятно, снизится. И это хорошо.
С другой стороны, не появится ли слишком много одинаковых приложений? На том же Droidcon в 2015 году в докладе, посвященном Material Design, были представлены в качестве примеров того, как не стоит делать, несколько платных приложений, точь-в-точь повторяющих примеры из SDK. Google не устает напоминать, что гайдлайны носят рекомендательный характер, но стоит только взглянуть хотя бы на одну такую «рекомендацию» (рис. 13), как становится как-то неуютно, если сделать отступ не 8 dp, а 10 dp. Почему, собственно, 8 dp? Откуда взялось это число? Сетка? Почему не, допустим, 16 dp?
Еще вопрос: если Action всего один, где его располагать? Слева? По центру? Одним словом, гайдлайны гайдлайнам рознь, но иметь свой взгляд на Material Design как в прямом, так и в переносном смысле лишним точно не будет.

Источник