- Processing for Android
- Getting Started
- Using Sensors
- Distributing Apps
- Using Android Studio
- Live wallpapers
- Watch Faces
- Location and permissions
- Introduction to VR
- Advanced VR
- AR in Processing
- Общение между компьютером и Android-устройством через Processing
- Processing for Android
- Developing with Android Studio
- General steps
- Using Bintray packages
- Processing for Android
- Getting started
- Installing the SDK
- Writing a simple sketch
- Running the sketch on your device
- Running the sketch on the emulator
Processing for Android
Getting Started
By the Processing Team
Welcome to Processing for Android! In this tutorial you will learn how to use the Android Mode in Processing to run your sketches on an Android device or in the emulator.
Using Sensors
By the Processing Team
This tutorial gives you the basics of reading sensor data from Processing.
Distributing Apps
By the Processing Team
In this tutorial we will cover the steps to publish your Processing sketch as an app in the Google Play store.
Using Android Studio
By the Processing Team
Use Android Studio for advanced Android development with Processing’s core library.
Live wallpapers
By Andres Colubri
Use the Android Mode to develop interactive live wallpapers.
Watch Faces
By Andres Colubri
Use the Android Mode to develop interactive watch faces.
Location and permissions
By Andres Colubri
Learn to access location using GPS, and properly set the sketch permissions in Android 6+ devices.
Introduction to VR
By Andres Colubri
Get started with Google VR to write immersive apps using Processing.
Advanced VR
By Andres Colubri
Designing experiences in Virtual Reality through interaction and movement.
AR in Processing
By Andres Colubri
How to create Augmented Reality apps using Processing for Android.
Источник
Общение между компьютером и Android-устройством через Processing
Есть определённая категория людей, которая хотела бы писать программы, но боится серьёзных языков программирования. К ним можно отнести детей, гуманитариев, любителей мастерить, людей старшего поколения и т.д. Кто-то пробует использовать «детские» языки типа Scratch или другие упрощённые конструкторы.
На мой взгляд, хорошим вариантом для изучения может стать Processing, который не так часто упоминается на Хабре.
Processing — это простенькая среда разработки с языком Java с ограниченным числом классов. Здесь есть переменные, циклы, объекты. В первую очередь Processing расчитан на работу с графикой, анимацией, вычислениями. То, что так нравится детям. Всё наглядно и красиво.
Если у пользователя появится желание перейти на новый уровень и начать использовать полноценный язык Java, то все наработки не пропадут даром. Большая часть кода не потребует переработки и можно свободно копировать больше участки кода.
Processing постоянно развивается и доросла до третьей версии. У неё есть своё активное сообщество, которое делится своим исходным кодом.
Процесс установки простой — скачиваем и распаковываем архив. Запускаем исполняемый файл и мы готовы создавать программу.
Файл, в котором пишется и сохраняется исходный код, называется скетчем. Для создания полноценного окна достаточно написать одну строчку!
Конечно, от такого приложения толку мало и придётся писать код чуть посложнее. У стандартной программы обычно присутствуют два метода: setup() и draw(). Усложним пример.
Мы создали окно размером 480х120 пикселей. Если поместить курсор мыши в область окна и двигать им, то будут рисоваться белые круги, накладываясь друг на друга. Нажмите и держите левую или правую кнопку и продолжайте двигать мышь внутри окна. Теперь цвет круга сменится на чёрный.
Здесь могут оживиться ардуинщинки, увидев знакомый синтаксис. Ничего удивительного, Arduino IDE построена на основе Processing (как и другая программа для работы с микрокомпьютерами Wiring). Только вместо функции draw() они используют loop(). Но смысл остаётся прежним — в setup() происходит инициализация, в draw()/loop() крутится бесконечный цикл для обновления данных.
Это была разминка. Давайте перейдем к более сложным вещам. По умолчанию программа работает в режиме Java. Но Processing поддерживает и другие режимы, в частности, Android. В верхнем правом углу нажмите на выпадающий список и выберите команду Add Mode. .
В диалоговом окне выберите вариант Android Mode и нажмите кнопку Install.
На предыдущих скриншотах показаны уже установленные компоненты, у вас будет немного по-другому.
После загрузки необходимых файлов, вы сможете создавать полноценные приложения для Android (не забывайте переключаться в данный режим).
При желании вы можете использовать полноценный Android SDK, но такой подход будет выглядеть немного странным. Если вы знаете SDK, то почему не используете Android Studio? Поэтому мы будем использовать встроенные возможности Processing. Попробуем.
Присоединяем телефон к компьютеру через USB и запускаем программу. Можно также запустить через эмулятор (меню Sketch | Run in Emulator). Так он выглядит на компьютере.
По возможности используйте реальный телефон. Но если у вас iPhone, потерялся USB-кабель, не распознаётся телефон и 1000 других причин, то используйте эмулятор. Помните, на эмуляторе не все вещи можно выполнить. Но побаловаться вполне можно.
Если и этот квест вы прошли успешно, то приступаем к сложному этапу — подружить компьютер с телефоном. Мы напишем программу, которая будет передавать показания акселерометра телефона на компьютер, в свою очередь компьютер будет передавать статус нажатой кнопки мыши.
Для решения этой задачи нам понадобятся библиотеки: Ketai и oscP5.
Библиотека Ketai позволяет работать с датчиками, камерой, сетью и многое другое.
Библиотека oscP5 позволяет передавать сообщения между устройствами.
Устанавливаются они за пару щелчков. Открываем меню Sketch | Import Library | Add Library. и находим нужные библиотеки. Используйте фильтр для быстрого поиска.
Выбираем нужную библиотеку и нажимаем кнопку iInstall. Остальное программа сделает сама.
Для обмена сообщениями компьютер и телефон должны использовать общую Wi-Fi сеть. Далее следует узнать IP-адрес компьютера. В Windows это можно сделать через команду ipconfig .
Запомним адрес и впишем его в скетч для Android-режима.
Так как наш телефон будет передавать данные через интернет, то необходим включить разрешение на его использование. Идём в меню Android | Sketch Permissions и ставим флажок у пункта Internet.
Запускаем приложение на телефоне (не забудьте включить Wi-Fi). На телефоне мы увидим данные от акслелерометра, датчика расстояния, текст сообщения и два ip-адреса: свой и удалённого компьютера. Запоминаем адрес телефона и вбиваем его в скетч в режиме Java.
Запускаем скетч на компьютере. Телефон положите на стол. Наблюдайте за происходящим.
Нажимаем на кнопку мыши. Текст должен поменять на mousePressed: true.
Посмотрите на телефон. Там надпись синхронно сменится на mousePressed: 1.
Отпускайте и нажимайте кнопку мыши, чтобы увидеть, что оба устройства видят друг друга и передают информацию о себе. Аналогично вы можете вращать телефон в руках и видеть на своем мониторе изменения показаний датчика акселерометра.
Это ещё не всё! Положите телефон на стол и прикройте его ладонью. Сработает датчик приближения и окно десктопного приложения внезапно изменит свой цвет.
Уберите ладонь, информация снова проявится.
Текст «hello» также был получен с телефона. Вы можете поменять его в коде для телефона и перезапустить скетч, чтобы увидеть изменения.
В скетче для телефона я закомментировал код, позволяющий получить список всех датчиков. Можете убрать комментарий и посмотреть список в консоли.
Я не стану объяснять каждую строчку кода. Если кого-то заинтересует данная тема, то в любом случае придётся изучать документацию. В двух словах тут не опишешь.
Если бы вам пришлось писать подобный функционал в Android Studio и IDEA, то пришлось бы сначала изучить множество сопутствующих технологий и создавать сложные проекты с большим количеством кода. В Processing многие детали скрыты от разработчика. Конечно, сложных бизнес-приложений на нём не напишешь. Но напоминаю, что Processing предназначена в первую очередь, чтобы «поиграться» с графикой. И это вполне может стать первой ступенькой в мир программирования для ребёнка. Кроме того, Processing умеет общаться с платами Arduino через последовательный порт.
Таким образом, вы охватываете сразу три устройства: компьютер, телефон и плату микрокомпьютера. Умный дом в вашем распоряжении, нужно только проявить фантазию. Единственная проблема — мало ресурсов на русском языке. Самостоятельно разобраться будет сложновато, и не все родители смогут помочь. В этом случае следует поискать наставника или записаться на подходящие курсы.
На русском языке выпускалась пара книг для базового уровня, которые рассматривают работу на компьютере. Для работы с Android есть бесплатная — электронная книга на GitBook (на английском). Возможно, если будет время, буду пополнять свой вариант.
Источник
Processing for Android
Developing with Android Studio
Use Android Studio for advanced Android development with Processing’s core library.
General steps
Android Studio is the tool recommended by Google for Android development. If you’ve already have experience on how to develop Android applications using Android Studio (separately from Processing), and want to make use of the Processing core library in your Android Studio projects, this tutorial can be useful.
All our core code is bundled inside the processing-core.zip, which is inside the AndroidMode folder. You just need to copy this file as processing-core.jar and add it as a dependency to your project. Step by step procedure for Android Studio is as follows:
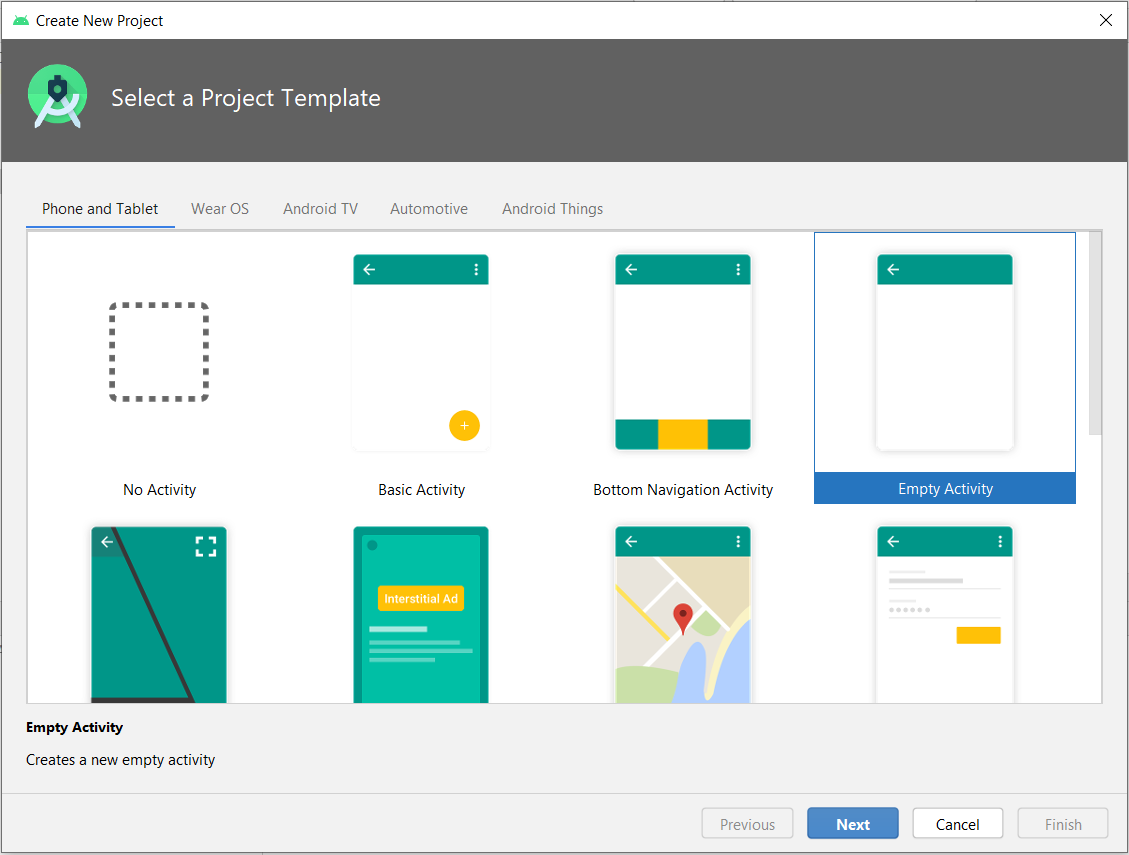
1. Create an Android project if you haven’t already created one. Start with selecting an Empty Activity:
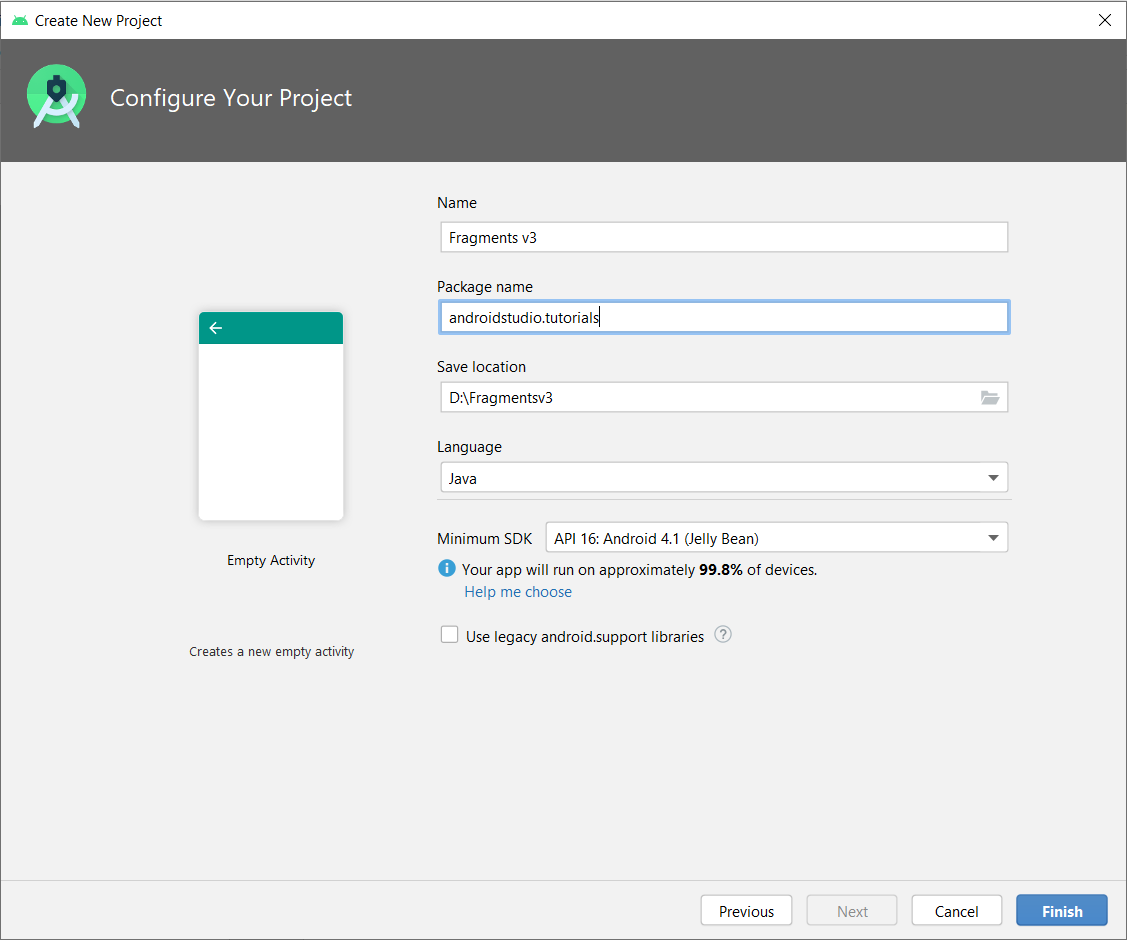
2. Enter project name, package name and minimum SDK version. Keep the ‘Use legacy android.support libraries’ option unchecked as the latest android processing core is migrated to androidx. After that click on ‘Finish’ button:
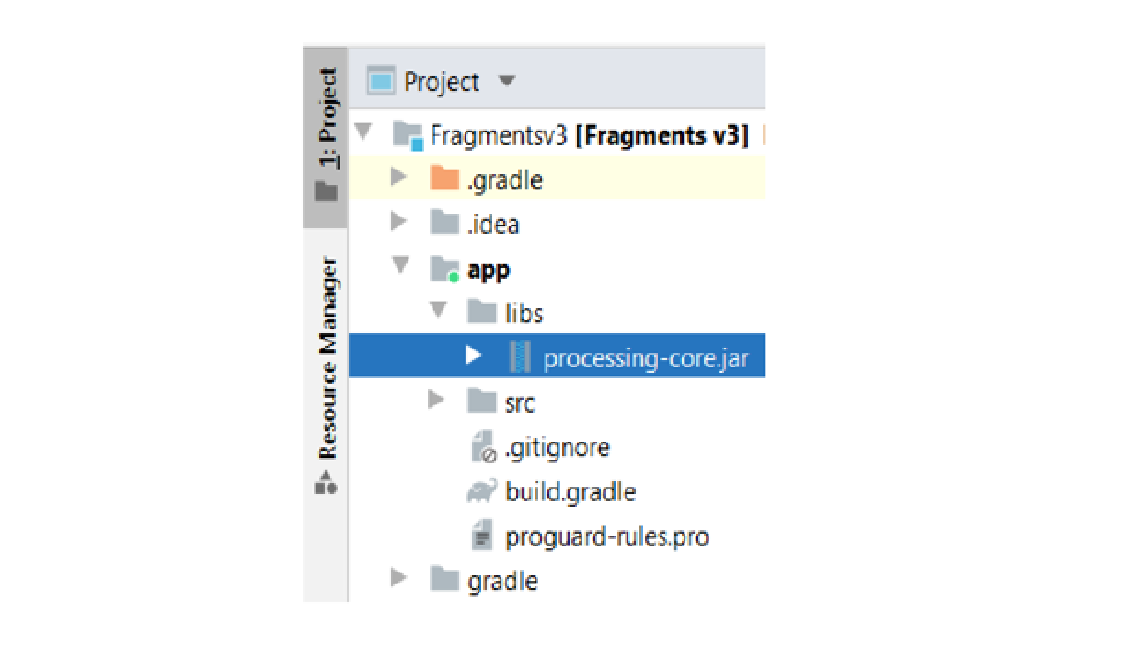
3. Copy processing-core.zip (located in the AndroidMode folder in Processing) to /app/libs, rename it to processing-core.jar:
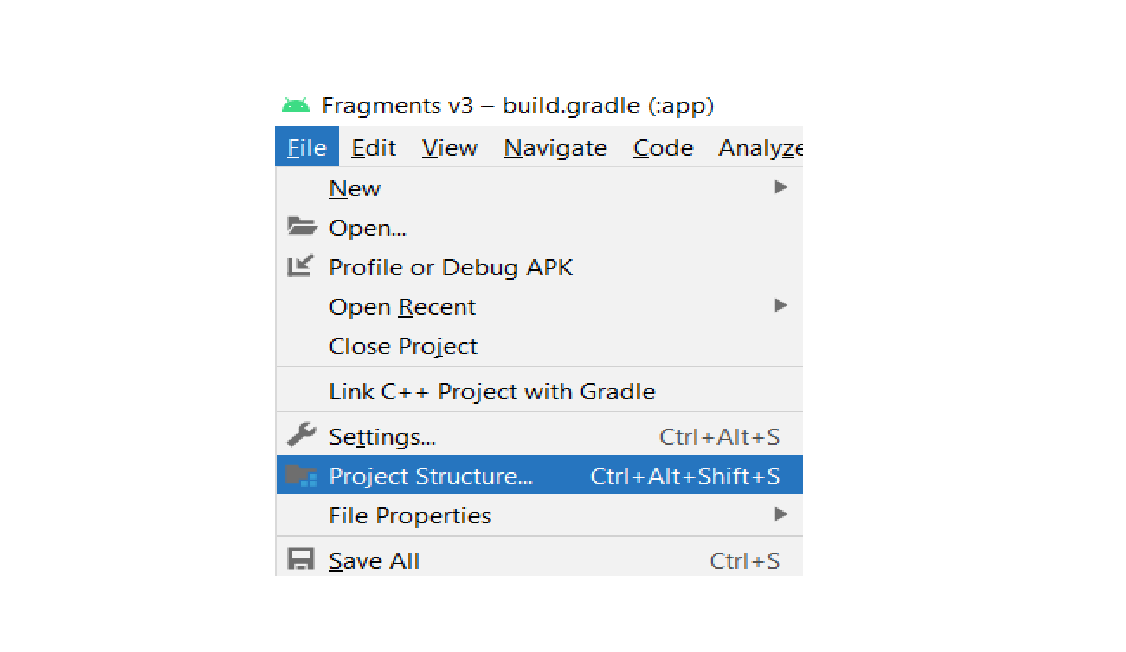
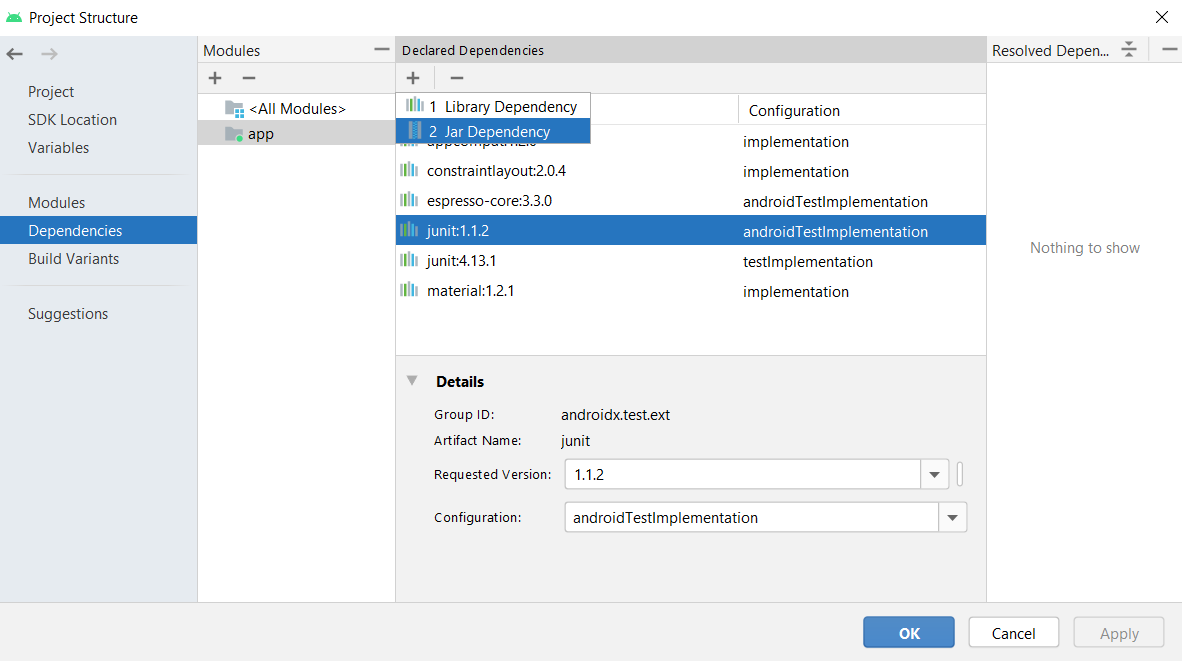
4. To add it as a jar dependency, Click on File -> Project Structure. A dialog box will appear:
5. Select ‘dependencies’ in the left most panel and then click on ‘app’ in modules panel. Click on plus button under Declared Dependencies and then click on Jar Dependency. Another dialog box will appear:
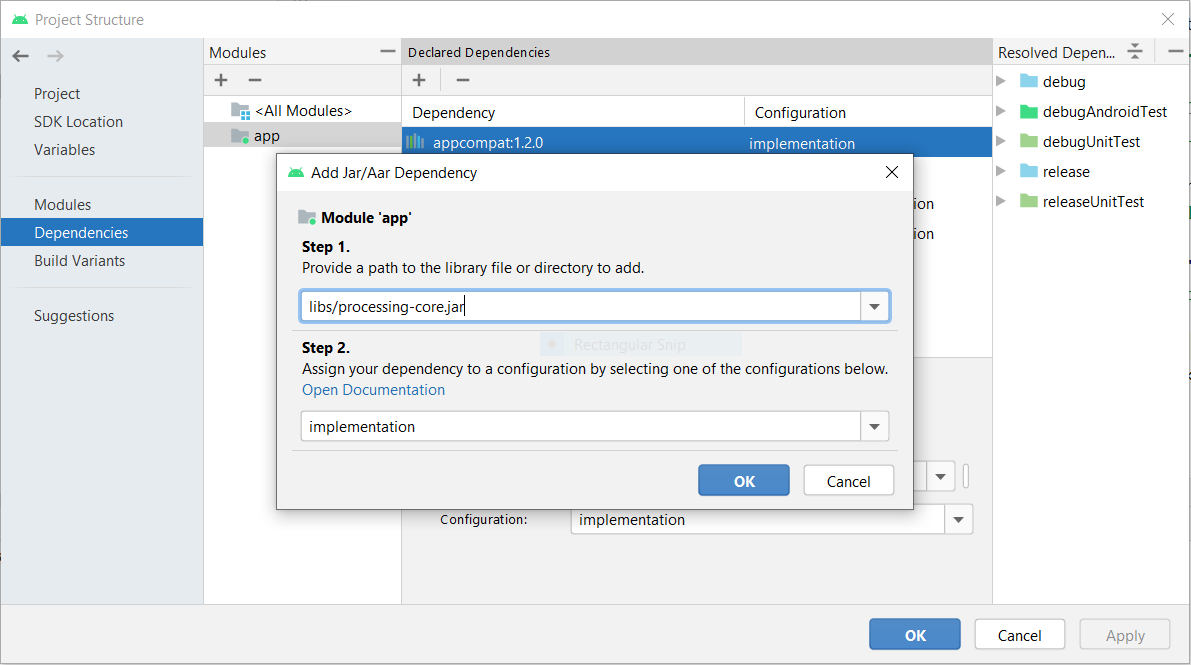
6. In the add jar dialog enter path as ‘libs/processing-core.jar’ and in Step 2, enter scope as ‘implementation’. Click on ‘OK’, ‘Apply’ and then again ‘OK’:
7. Then, write your sketch code by extending PApplet, for example:
8. Initialize the sketch in the main activity:
9. Finally, create a simple layout for the main activity:
The complete Android Studio project is available here.
Using Bintray packages
The processing-core library is also available as a package on Bintray. This package can be easily imported into a Gradle project using the following dependency snippet:
Источник
Processing for Android
Getting started
Welcome to Processing for Android! In this tutorial you will learn how to use the Android Mode in Processing to run your sketches on an Android device or in the emulator.
Installing the SDK
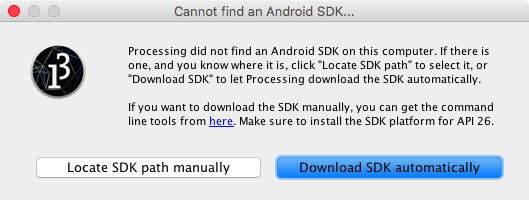
The first time you open the Android mode after installing it through the CM or manually, you will see this window, asking to either locate a pre-installed Android SDK, or download the Android SDK automatically:
If you still want to use an SDK already downloaded to your computer, choose the «Locate SDK path manually» option and select the folder containing the SDK. However, this SDK should include Android 8.0 (API level 26) or higher. In order to manually download and install the SDK, go to this page, scroll down to the command line tools section and select the one for your Operating System. Doing this could be convenient if you plan to use the same SDK from different development tools (command line, Android Studio, etc.) in addition to Processing. However, keep in mind that the SDK that Processing downloads and installs automatically gets stored inside the mode folder, and does not interfere with any other SDK installed in your computer.
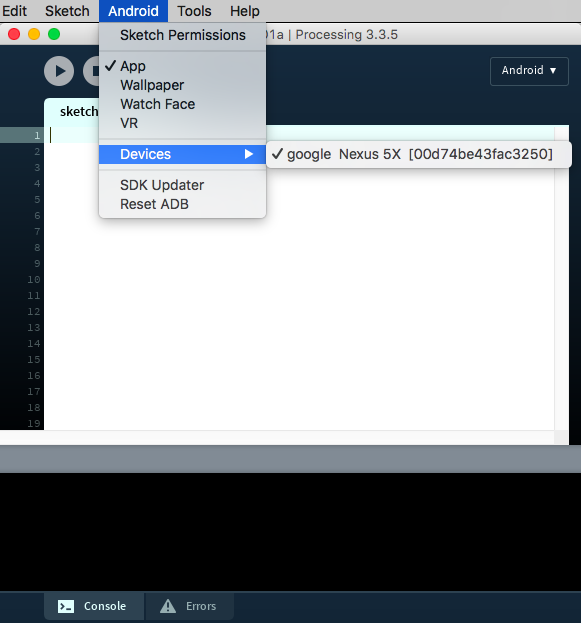
If the SDK was located or installed succesfully, you should see your Android device in the «Select device» list after connecting it to the computer:
Writing a simple sketch
Let’s write a short Processing sketch to run on your Android phone or tablet and make sure everything works as expected. In the following code, we paint the half of the screen receiving a touchpress with the color black. Note that nothing in this sketch is really specific to Android, so you could run it in the Java mode as well. This portability of Processing sketches (as long as they don’t rely on any platform-specific features) is useful for testing, as the Java mode includes an integrated debugger that can help to spot errors in the code more easily.
Running the sketch on your device
Before hitting the run button or selecting «Run on Device» under the Sketch menu, make sure to:
- Turn on «USB Debugging» on the device — this process varies by device and which version of the OS you have installed. In most of the cases, this setting is located in the Developer Options, under system Setting. On Android 4.2 and higher the Developer Options are hidden by default, but you can enable them by following these instructions.
- If you are running Windows, you need to follow Google’s documentation to install a special USB driver and take care of additional settings. If you downloaded the Android SDK automatically in Processing, then the latest USB drivers will be inside the mode folder, under the temp subfolder.
If everything goes well, then your sketch should do something like this on your phone:
Running the sketch on the emulator
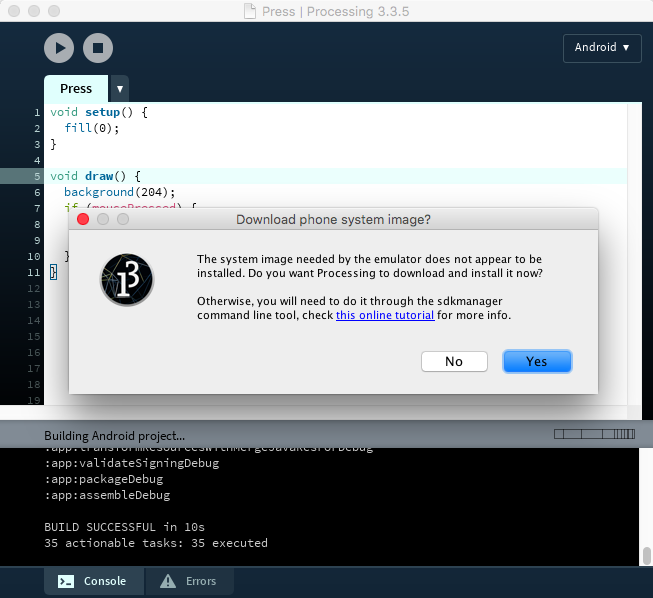
If you don’t have a device to run your sketch on, you can still use the software emulator. The first time you run a sketch in the emulator, Processing will ask you to download the system image needed by the emulator to work:
After finishing the download, which can take several minutes depending on your internet connection (the system images are around 1GB in size), Processing will boot up the emulator, and then will launch the sketch in it.
Another important tip is not to close the emulator after testing one sketch, just leave it open so you don’t need to wait for the emulator to boot up again the next time!
Depending on what sketch you are testing, the emulator appear in a separate window, looking more or less like this:
Источник