- Использование Processing для написания программ под Android
- Общение между компьютером и Android-устройством через Processing
- Processing for Android
- The Android Mode
- Stable releases
- The 4.1 release: integrated debugger and Augmented Reality
- The 4.0 release: wallpapers, watch faces, and Realidad Virtual
- Processing for Android
- Distributing apps
- Setting custom icons
- Setting version and package name
- Creating the signed app package
Использование Processing для написания программ под Android
Processing — это подъязык программирования, основанный на java с простым и понятным си-подобным синтаксисом. Он дает возможность быстро и легко создавать мультимедиа приложения. Processing работает поверх JVM, так что вы можете использовать Java-библиотеки, а так же запускать свои приложения в браузере. В нем реализованы инструменты для построения графических примитивов, 3D-объектов, работа со светом, текстом, инструментами трансформации. Мы можем импортировать и эскпортировать файлы аудио/видео/звуковых форматов, обрабатывать события мыши/клавиатуры, работать со сторонними библиотеками (openGL, PDF, DXF), работать с сетью.
Документация (англ.)
Страница с базовыми примерами.
Примеры посерьезней.
Для работы с ним на понадобиться загрузить Processing и распаковать архив. Далее запускаем processing.exe. Вот так выглядит PDE в среде Windows 8:
Теперь давайте попробуем написать простенькую программу. Например мяч отбивающийся от стенок. Хоть processing и очень простой язык, который допускает много вольностей, но если мы хотим написать хорошую программу, то необходимо следовать некоторым соглашениям. Так, например, все функции инициализации: size() — размер окна, stroke() — цвет линий, background() — цвет фона, и некоторые другие, необходимо помещать внутрь специальной служебной функции void setup(). Рекомендуется писать ее первой. Следующая служебная функция — void draw(). Её аналогом можно назвать int main() в C++.
Эта функция является основой для построения любой анимации. Её особенностью является то, что она автоматически вызывается при каждом обновлении фреймбуфера.
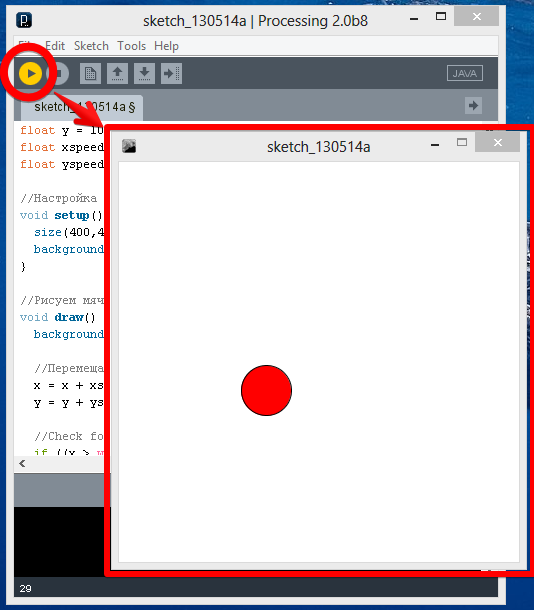
Нажимаем «Run».
Результат неплохой 🙂
Самое классное то, что все это можно без труда перенести на Android. Для этого нам потребуется скачать Android sdk. Сменить режим в Processing с «java» на «Android» и при смене указать папку где лежит наше sdk.
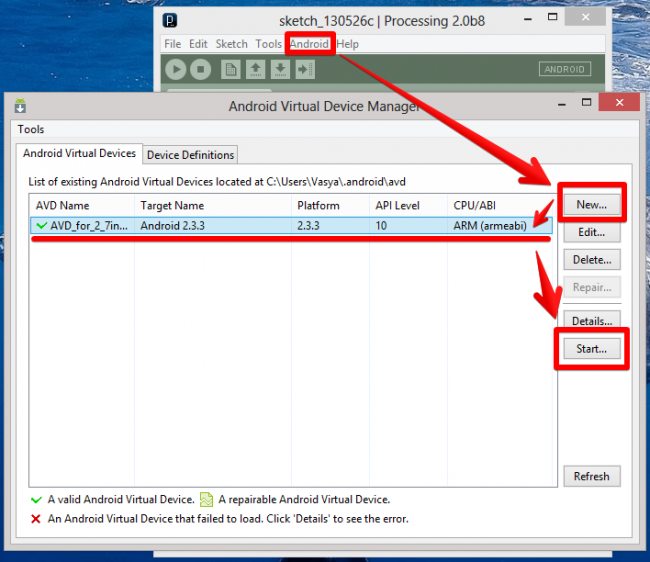
Теперь, если у вас есть устройство на Android, подключите его к USB и переходите к шагу написания кода, если нет то придется настраивать, заходим Android->Android AVD Manager в открытом окне создаем новое устройство New. и жммакаем Start. затем Launch
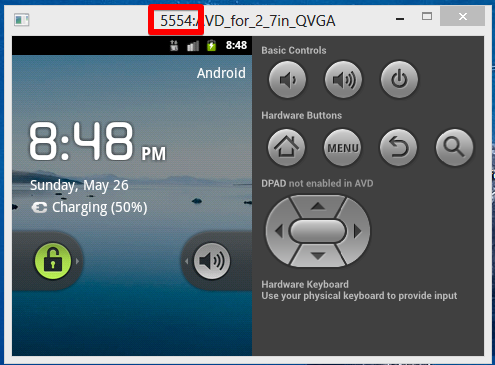
Процесс запуска эмулятора очень долгий, но в конечном итоге вы должны увидеть:
Выделенные цифры нужно вписать в текстовый файл настроек Processing File->preferences->preferences.txt и сохранить.
Теперь когда все готово, запустим простенькую программку, реагирующую на тач:
Далее, код запускаем через Sketch->Run in Emulator(если у вас подключено устройство то Run in Device)
Результат:
Источник
Общение между компьютером и Android-устройством через Processing
Есть определённая категория людей, которая хотела бы писать программы, но боится серьёзных языков программирования. К ним можно отнести детей, гуманитариев, любителей мастерить, людей старшего поколения и т.д. Кто-то пробует использовать «детские» языки типа Scratch или другие упрощённые конструкторы.
На мой взгляд, хорошим вариантом для изучения может стать Processing, который не так часто упоминается на Хабре.
Processing — это простенькая среда разработки с языком Java с ограниченным числом классов. Здесь есть переменные, циклы, объекты. В первую очередь Processing расчитан на работу с графикой, анимацией, вычислениями. То, что так нравится детям. Всё наглядно и красиво.
Если у пользователя появится желание перейти на новый уровень и начать использовать полноценный язык Java, то все наработки не пропадут даром. Большая часть кода не потребует переработки и можно свободно копировать больше участки кода.
Processing постоянно развивается и доросла до третьей версии. У неё есть своё активное сообщество, которое делится своим исходным кодом.
Процесс установки простой — скачиваем и распаковываем архив. Запускаем исполняемый файл и мы готовы создавать программу.
Файл, в котором пишется и сохраняется исходный код, называется скетчем. Для создания полноценного окна достаточно написать одну строчку!
Конечно, от такого приложения толку мало и придётся писать код чуть посложнее. У стандартной программы обычно присутствуют два метода: setup() и draw(). Усложним пример.
Мы создали окно размером 480х120 пикселей. Если поместить курсор мыши в область окна и двигать им, то будут рисоваться белые круги, накладываясь друг на друга. Нажмите и держите левую или правую кнопку и продолжайте двигать мышь внутри окна. Теперь цвет круга сменится на чёрный.
Здесь могут оживиться ардуинщинки, увидев знакомый синтаксис. Ничего удивительного, Arduino IDE построена на основе Processing (как и другая программа для работы с микрокомпьютерами Wiring). Только вместо функции draw() они используют loop(). Но смысл остаётся прежним — в setup() происходит инициализация, в draw()/loop() крутится бесконечный цикл для обновления данных.
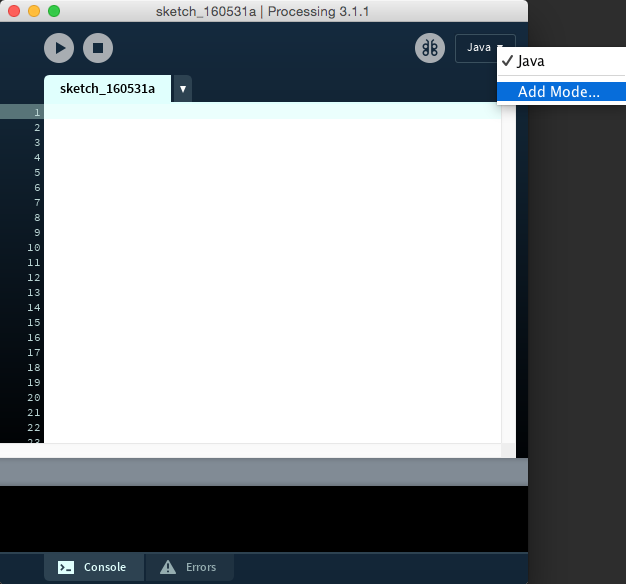
Это была разминка. Давайте перейдем к более сложным вещам. По умолчанию программа работает в режиме Java. Но Processing поддерживает и другие режимы, в частности, Android. В верхнем правом углу нажмите на выпадающий список и выберите команду Add Mode. .
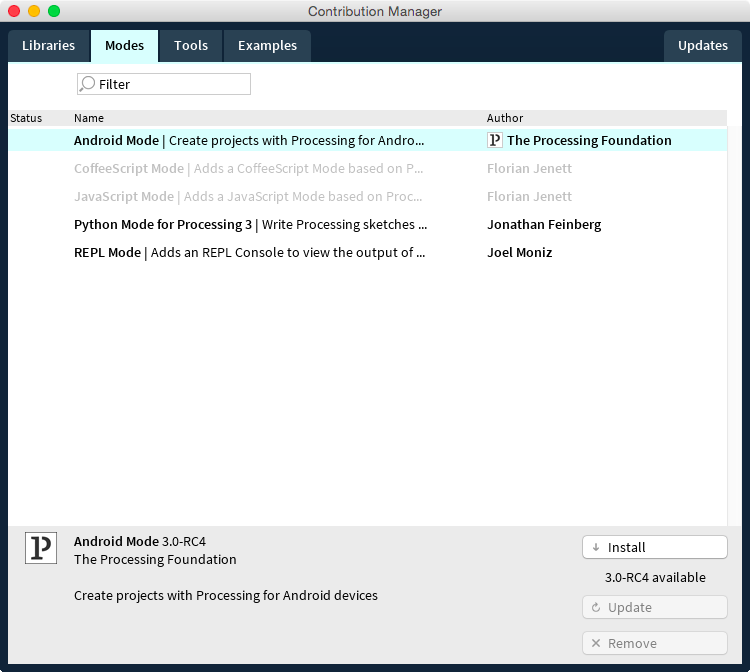
В диалоговом окне выберите вариант Android Mode и нажмите кнопку Install.
На предыдущих скриншотах показаны уже установленные компоненты, у вас будет немного по-другому.
После загрузки необходимых файлов, вы сможете создавать полноценные приложения для Android (не забывайте переключаться в данный режим).
При желании вы можете использовать полноценный Android SDK, но такой подход будет выглядеть немного странным. Если вы знаете SDK, то почему не используете Android Studio? Поэтому мы будем использовать встроенные возможности Processing. Попробуем.
Присоединяем телефон к компьютеру через USB и запускаем программу. Можно также запустить через эмулятор (меню Sketch | Run in Emulator). Так он выглядит на компьютере.
По возможности используйте реальный телефон. Но если у вас iPhone, потерялся USB-кабель, не распознаётся телефон и 1000 других причин, то используйте эмулятор. Помните, на эмуляторе не все вещи можно выполнить. Но побаловаться вполне можно.
Если и этот квест вы прошли успешно, то приступаем к сложному этапу — подружить компьютер с телефоном. Мы напишем программу, которая будет передавать показания акселерометра телефона на компьютер, в свою очередь компьютер будет передавать статус нажатой кнопки мыши.
Для решения этой задачи нам понадобятся библиотеки: Ketai и oscP5.
Библиотека Ketai позволяет работать с датчиками, камерой, сетью и многое другое.
Библиотека oscP5 позволяет передавать сообщения между устройствами.
Устанавливаются они за пару щелчков. Открываем меню Sketch | Import Library | Add Library. и находим нужные библиотеки. Используйте фильтр для быстрого поиска.
Выбираем нужную библиотеку и нажимаем кнопку iInstall. Остальное программа сделает сама.
Для обмена сообщениями компьютер и телефон должны использовать общую Wi-Fi сеть. Далее следует узнать IP-адрес компьютера. В Windows это можно сделать через команду ipconfig .
Запомним адрес и впишем его в скетч для Android-режима.
Так как наш телефон будет передавать данные через интернет, то необходим включить разрешение на его использование. Идём в меню Android | Sketch Permissions и ставим флажок у пункта Internet.
Запускаем приложение на телефоне (не забудьте включить Wi-Fi). На телефоне мы увидим данные от акслелерометра, датчика расстояния, текст сообщения и два ip-адреса: свой и удалённого компьютера. Запоминаем адрес телефона и вбиваем его в скетч в режиме Java.
Запускаем скетч на компьютере. Телефон положите на стол. Наблюдайте за происходящим.
Нажимаем на кнопку мыши. Текст должен поменять на mousePressed: true.
Посмотрите на телефон. Там надпись синхронно сменится на mousePressed: 1.
Отпускайте и нажимайте кнопку мыши, чтобы увидеть, что оба устройства видят друг друга и передают информацию о себе. Аналогично вы можете вращать телефон в руках и видеть на своем мониторе изменения показаний датчика акселерометра.
Это ещё не всё! Положите телефон на стол и прикройте его ладонью. Сработает датчик приближения и окно десктопного приложения внезапно изменит свой цвет.
Уберите ладонь, информация снова проявится.
Текст «hello» также был получен с телефона. Вы можете поменять его в коде для телефона и перезапустить скетч, чтобы увидеть изменения.
В скетче для телефона я закомментировал код, позволяющий получить список всех датчиков. Можете убрать комментарий и посмотреть список в консоли.
Я не стану объяснять каждую строчку кода. Если кого-то заинтересует данная тема, то в любом случае придётся изучать документацию. В двух словах тут не опишешь.
Если бы вам пришлось писать подобный функционал в Android Studio и IDEA, то пришлось бы сначала изучить множество сопутствующих технологий и создавать сложные проекты с большим количеством кода. В Processing многие детали скрыты от разработчика. Конечно, сложных бизнес-приложений на нём не напишешь. Но напоминаю, что Processing предназначена в первую очередь, чтобы «поиграться» с графикой. И это вполне может стать первой ступенькой в мир программирования для ребёнка. Кроме того, Processing умеет общаться с платами Arduino через последовательный порт.
Таким образом, вы охватываете сразу три устройства: компьютер, телефон и плату микрокомпьютера. Умный дом в вашем распоряжении, нужно только проявить фантазию. Единственная проблема — мало ресурсов на русском языке. Самостоятельно разобраться будет сложновато, и не все родители смогут помочь. В этом случае следует поискать наставника или записаться на подходящие курсы.
На русском языке выпускалась пара книг для базового уровня, которые рассматривают работу на компьютере. Для работы с Android есть бесплатная — электронная книга на GitBook (на английском). Возможно, если будет время, буду пополнять свой вариант.
Источник
Processing for Android
The Android Mode
The main component of Processing for Android is the Android mode, a programming mode for the Processing Development Environment (PDE) that adds all the options needed to run Processing sketches on Android devices and also in the emulator.
You could also use only the Android core library to develop Android apps with the IDE of your choice, see this tutorial for more details.
Stable releases
The latest stable release of the Android mode can be installed through the Contribution Manager (CM) in the PDE. To open the CM, click the arrow in the mode selector in the menu bar, and choose «Add Mode. «:
Once the CM window shows up, select the Android Mode from the list, and then click the install button in the bottom of the window:
After installing the mode, you will be able to switch into it using the mode selector in the menu bar. Follow the Getting Started tutorial for the first steps with the Android mode.
The 4.1 release: integrated debugger and Augmented Reality
Version 4.1 introduces two significant additions to Processing for Android: an integrated debugger, just like the one available in the Java mode, and a new AR library based on ARCore.
The 4.0 release: wallpapers, watch faces, and Realidad Virtual
Version 4.0 brings several improvements to the Android mode, incuding new functionality for creating live wallpapers, watch faces, and VR apps. You will find more on how to use this functionality in the tutorials and the reference pages of this site.
Источник
Processing for Android
Distributing apps
In this tutorial we will cover the steps to publish your Processing sketch as an app in the Google Play store.
Before packaging the app for release, it is required that you set the icons for your app, wallpaper, or watch face, because Processing will not use the default generic icons for the release package of your app. It is very important that you also choose a package name that will uniquely identify your app in the store.
Setting custom icons
Android mode uses a set of default launcher icons for the app. You should use your own icons for release by creating the files icon-36, 48, 72, 96, 144, and 192 in .PNG format, and placing them in the sketch’s folder before exporting the signed package. Follow the icon design guidelines from Google in order to create your icons.
If you are creating a watch face, you also need to provide the files preview_circular.png and preview_rectangular.png, which will be used to show a preview of the watch face in the Android Wear companion app that runs on the phone, or in the watch face selector on the watch. The resolutions of these icons are 320×320 for the circular preview, and 280×280 for the rectangular preview.
Setting version and package name
Note that the package name of you app is unique, since there cannot be two apps on the Google Play store with the same package name.
Creating the signed app package
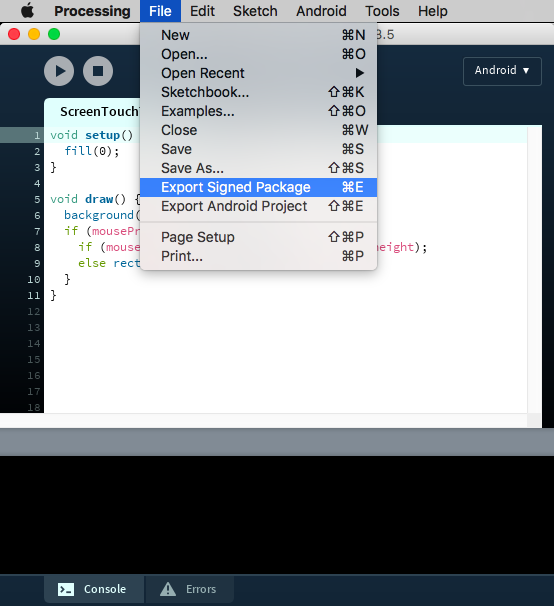
The Android Mode simplifies the publishing of your sketch by signing and aligning the app, so you can upload it to the Google Play Developer Console without any extra additional steps. All you need to do is to select the «Export Signed Package» option under the File menu:
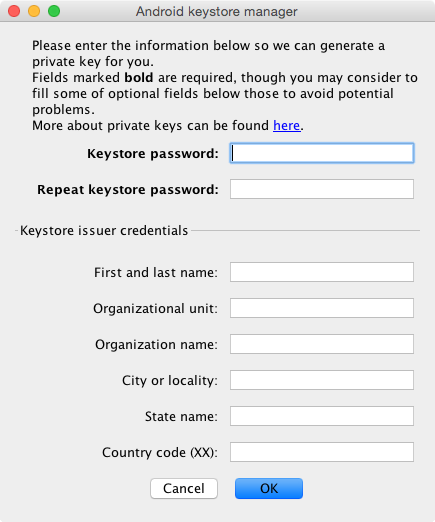
After selecting this option, Processing will ask you to create a new keystore to store the release key to sign the app package:
Remember this password, as you will have to use it every time you export a new signed package. Even though you can reset it and create a new key, as long as an app is identified with the same package name, it has to have the same release key.
Источник