Общение между компьютером и Android-устройством через Processing
Есть определённая категория людей, которая хотела бы писать программы, но боится серьёзных языков программирования. К ним можно отнести детей, гуманитариев, любителей мастерить, людей старшего поколения и т.д. Кто-то пробует использовать «детские» языки типа Scratch или другие упрощённые конструкторы.
На мой взгляд, хорошим вариантом для изучения может стать Processing, который не так часто упоминается на Хабре.
Processing — это простенькая среда разработки с языком Java с ограниченным числом классов. Здесь есть переменные, циклы, объекты. В первую очередь Processing расчитан на работу с графикой, анимацией, вычислениями. То, что так нравится детям. Всё наглядно и красиво.
Если у пользователя появится желание перейти на новый уровень и начать использовать полноценный язык Java, то все наработки не пропадут даром. Большая часть кода не потребует переработки и можно свободно копировать больше участки кода.
Processing постоянно развивается и доросла до третьей версии. У неё есть своё активное сообщество, которое делится своим исходным кодом.
Процесс установки простой — скачиваем и распаковываем архив. Запускаем исполняемый файл и мы готовы создавать программу.
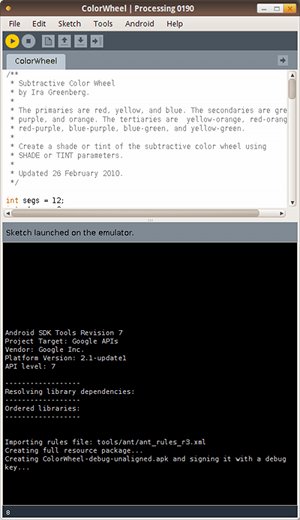
Файл, в котором пишется и сохраняется исходный код, называется скетчем. Для создания полноценного окна достаточно написать одну строчку!
Конечно, от такого приложения толку мало и придётся писать код чуть посложнее. У стандартной программы обычно присутствуют два метода: setup() и draw(). Усложним пример.
Мы создали окно размером 480х120 пикселей. Если поместить курсор мыши в область окна и двигать им, то будут рисоваться белые круги, накладываясь друг на друга. Нажмите и держите левую или правую кнопку и продолжайте двигать мышь внутри окна. Теперь цвет круга сменится на чёрный.
Здесь могут оживиться ардуинщинки, увидев знакомый синтаксис. Ничего удивительного, Arduino IDE построена на основе Processing (как и другая программа для работы с микрокомпьютерами Wiring). Только вместо функции draw() они используют loop(). Но смысл остаётся прежним — в setup() происходит инициализация, в draw()/loop() крутится бесконечный цикл для обновления данных.
Это была разминка. Давайте перейдем к более сложным вещам. По умолчанию программа работает в режиме Java. Но Processing поддерживает и другие режимы, в частности, Android. В верхнем правом углу нажмите на выпадающий список и выберите команду Add Mode. .
В диалоговом окне выберите вариант Android Mode и нажмите кнопку Install.
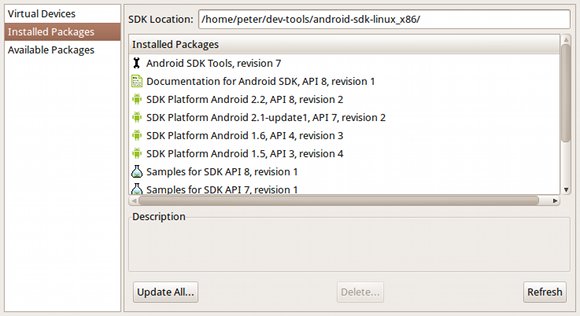
На предыдущих скриншотах показаны уже установленные компоненты, у вас будет немного по-другому.
После загрузки необходимых файлов, вы сможете создавать полноценные приложения для Android (не забывайте переключаться в данный режим).
При желании вы можете использовать полноценный Android SDK, но такой подход будет выглядеть немного странным. Если вы знаете SDK, то почему не используете Android Studio? Поэтому мы будем использовать встроенные возможности Processing. Попробуем.
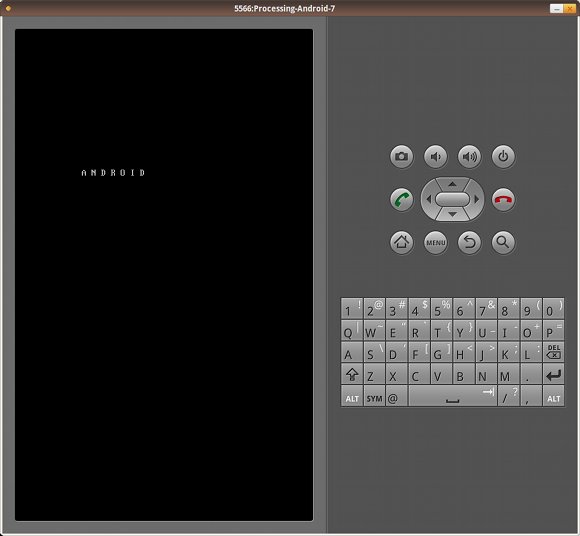
Присоединяем телефон к компьютеру через USB и запускаем программу. Можно также запустить через эмулятор (меню Sketch | Run in Emulator). Так он выглядит на компьютере.
По возможности используйте реальный телефон. Но если у вас iPhone, потерялся USB-кабель, не распознаётся телефон и 1000 других причин, то используйте эмулятор. Помните, на эмуляторе не все вещи можно выполнить. Но побаловаться вполне можно.
Если и этот квест вы прошли успешно, то приступаем к сложному этапу — подружить компьютер с телефоном. Мы напишем программу, которая будет передавать показания акселерометра телефона на компьютер, в свою очередь компьютер будет передавать статус нажатой кнопки мыши.
Для решения этой задачи нам понадобятся библиотеки: Ketai и oscP5.
Библиотека Ketai позволяет работать с датчиками, камерой, сетью и многое другое.
Библиотека oscP5 позволяет передавать сообщения между устройствами.
Устанавливаются они за пару щелчков. Открываем меню Sketch | Import Library | Add Library. и находим нужные библиотеки. Используйте фильтр для быстрого поиска.
Выбираем нужную библиотеку и нажимаем кнопку iInstall. Остальное программа сделает сама.
Для обмена сообщениями компьютер и телефон должны использовать общую Wi-Fi сеть. Далее следует узнать IP-адрес компьютера. В Windows это можно сделать через команду ipconfig .
Запомним адрес и впишем его в скетч для Android-режима.
Так как наш телефон будет передавать данные через интернет, то необходим включить разрешение на его использование. Идём в меню Android | Sketch Permissions и ставим флажок у пункта Internet.
Запускаем приложение на телефоне (не забудьте включить Wi-Fi). На телефоне мы увидим данные от акслелерометра, датчика расстояния, текст сообщения и два ip-адреса: свой и удалённого компьютера. Запоминаем адрес телефона и вбиваем его в скетч в режиме Java.
Запускаем скетч на компьютере. Телефон положите на стол. Наблюдайте за происходящим.
Нажимаем на кнопку мыши. Текст должен поменять на mousePressed: true.
Посмотрите на телефон. Там надпись синхронно сменится на mousePressed: 1.
Отпускайте и нажимайте кнопку мыши, чтобы увидеть, что оба устройства видят друг друга и передают информацию о себе. Аналогично вы можете вращать телефон в руках и видеть на своем мониторе изменения показаний датчика акселерометра.
Это ещё не всё! Положите телефон на стол и прикройте его ладонью. Сработает датчик приближения и окно десктопного приложения внезапно изменит свой цвет.
Уберите ладонь, информация снова проявится.
Текст «hello» также был получен с телефона. Вы можете поменять его в коде для телефона и перезапустить скетч, чтобы увидеть изменения.
В скетче для телефона я закомментировал код, позволяющий получить список всех датчиков. Можете убрать комментарий и посмотреть список в консоли.
Я не стану объяснять каждую строчку кода. Если кого-то заинтересует данная тема, то в любом случае придётся изучать документацию. В двух словах тут не опишешь.
Если бы вам пришлось писать подобный функционал в Android Studio и IDEA, то пришлось бы сначала изучить множество сопутствующих технологий и создавать сложные проекты с большим количеством кода. В Processing многие детали скрыты от разработчика. Конечно, сложных бизнес-приложений на нём не напишешь. Но напоминаю, что Processing предназначена в первую очередь, чтобы «поиграться» с графикой. И это вполне может стать первой ступенькой в мир программирования для ребёнка. Кроме того, Processing умеет общаться с платами Arduino через последовательный порт.
Таким образом, вы охватываете сразу три устройства: компьютер, телефон и плату микрокомпьютера. Умный дом в вашем распоряжении, нужно только проявить фантазию. Единственная проблема — мало ресурсов на русском языке. Самостоятельно разобраться будет сложновато, и не все родители смогут помочь. В этом случае следует поискать наставника или записаться на подходящие курсы.
На русском языке выпускалась пара книг для базового уровня, которые рассматривают работу на компьютере. Для работы с Android есть бесплатная — электронная книга на GitBook (на английском). Возможно, если будет время, буду пополнять свой вариант.
Источник
Руководство по использованию Processing под Android
| Возьмите в руки карандаш и сделайте набросок. Казалось бы, сделать это – сущий пустяк. Однако, на начальной стадии вы с трудом себе представляете идею будущего рисунка. Рисование на бумаге для большинства из нас — всё ещё самый быстрый способ что-то представить. Но, чтобы получился конечный результат, необходимы прототипы. |

Язык разработки Processing долгое время являлся одним из простейших и лучших (после непосредственного рисования карандашом на бумаге) способов отображения идеи в коде. Использование Processing – это следующий обязательный шаг, после создания наброска на бумаге (а также Processing подходит для тех идей, которые вы не можете просто нарисовать). Благодаря встроенной поддержке Java (создание Бена Фрая (Ben Fry) и Кейси Реаса (Casey Reas), а также огромного сообщества создателей свободного ПО) он запускается под Mac, Windows и Linux. Посредством Processing.js с его API можно работать в браузере через JavaScript. Он позволяет работать с проектами OpenFrameworks, которые использует этот же API. Эти инструменты позволяют вам смешивать в своих проектах Java, JavaScript и C++.
Сегодня Processing так же легко запускается на мобильной платформе Android. Вы можете поэкспериментировать со свободными SDK и эмуляторами, но гораздо приятнее поработать непосредственно с устройством. Используя свободное ПО, вы можете делать скетчи на мобильной платформе так же легко, как и на десктопе в одной и той же среде с небольшими модификациями (запуская один и тот же код на десктопе в браузере и непосредственно на мобильном устройстве).
С помощью одного и того же элегантного API вы можете “рисовать” свои идеи, используя различные средства, начиная от экранов Android-телефона и браузера до проекций или инсталляций. Processing – необычное выразительное средство для создания интерактивных видеообразов на экране, прекрасно подходящее как для создания прототипов, так и для создания законченных проектов.
Ниже будет представлен черновой набросок руководства (эту же презентацию можно увидеть на конференции Android Only [http://swdc-central.com/androidonly/index.html] в Стокгольме). Целью выкладывания его в свободный доступ является выявление проблем, которые могут возникнуть у пользователей, и способов улучшения документации. Итак, давайте приступим – особенно это будет интересно тем, у кого есть (или кто одолжил) Android-телефон.
Программирование для Android или processing выполняет все те же основные функции, что и Processing для десктопа – 2D и 3D визуализацию; манипулирование данными, изображениями и типами – кроме того, можно использовать в коде вызов стандартных API-функций Android прямо в проекте. Processing контролирует экран, на котором выполняется отрисовка, но также можно добавить что-нибудь ещё, вплоть до поддержки мультитач, сенсоров и даже кода NDK. (Например, можно использовать Processing совместно с Pd для Android: посредством Pd делать озвучку, а с помощью Processing делать видеоряд.)
Следующее руководство предполагает, что вы знакомы с Processing. Итак, приступим.
Установка Processing и Android SDK
Внимательно прочтите последние официальные инструкции:
http://wiki.processing.org/w/Android
1. Скачайте последнюю пре-релиз версию Processing. Со временем Android будет поддерживать автоматическую закачку обновлений для Processing – это очень хорошо. Текущая стабильная версия ещё не поддерживается Android, однако, сейчас вам необходим последний пре-релиз, который включает весь код для тестирования Processing для десктопов и для Android (например, это может быть билд 0190).
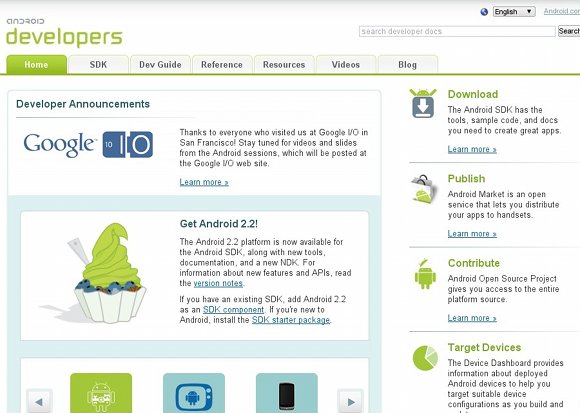
2. Скачайте Android SDK (developer.android.com). Сейчас скачивать SDK надо отдельно, это является дополнительным шагом, но SDK по крайней мере полностью свободен и запускается на любой системе. Со временем в этом шаге не будет необходимости.
Разместить SDK вы можете в любом месте, где захотите; только не забудьте, куда вы его установили, так как в дальнейшем вам потребуется указать его размещение из Processing. Тщательно следуйте инструкции на сайте Google. Для Windows потребуется скачать USB-драйвер [http://developer.android.com/sdk/win-usb.html]. При установке под Linux, прочтите подробные инструкции по разработке для устройства [http://developer.android.com/guide/developing/device.html#setting-up], так как они содержат короткие команды, которые вы должны будете ввести в командной строке, чтобы подружить Linux с USB-устройствами.
Наконец, даже несмотря на то, что SDK большой по объёму, не прекращайте закачку пока не будут скачаны дополнительные компоненты от Google. Это позволит более поздней версии SDK (например, SDK 2.2) поддерживать более старые версии в режиме совместимости.
Нужно установить Eclipse, потому что это инструмент разработки Processing для любой платформы и любой ОС. Однажды установив Eclipse-плагин для Android SDK, вы сможете добавлять компоненты прямо из Eclipse. Находясь в этой среде, выберите пункт меню Window > Android SDK and AVD Manager и вам станет доступен графический интерфейс для добавления этих компонентов (см. картинки ниже).
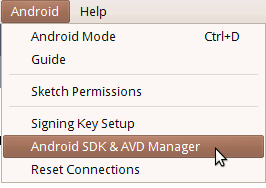
Теперь вам также доступен такой же интерфейс из Processing. Для этого выберите Android > Android SDK and AVD Manager.

Для Processing (билд 0190) потребуется SDK Platform 2.1, API 7 и Google API от Google, Android API 7. (Если вы являетесь Android-разработчиком, то возможно вы выберете ещё и некоторые другие компоненты.) Все доступные компоненты можно посмотреть в разделе Available Packages.
Если по каким-то причинам вы предпочитаете использовать командную строку, то запускайте её и следуйте инструкциям руководства «Quick Start» из Android SDK [http://developer.android.com/sdk/index.html].
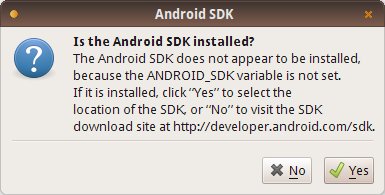
3. Запустите Processing и переключитесь в режим Android. Загрузите среду разработки Processing, которую только что установили и переключитесь в режим Android.
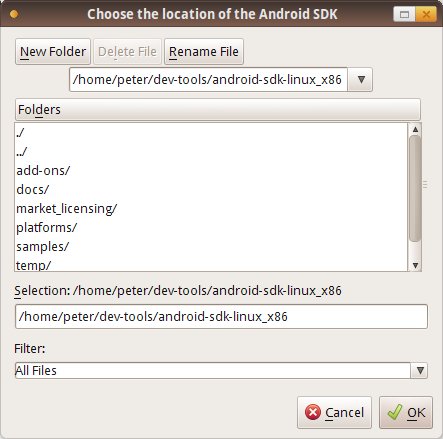
После первого запуска потребуется указать Processing путь, где установлен Android SDK. Укажите корневой каталог SDK – каталог содержащий каталоги “add-ons,” “docs,” “platforms,” “tools,” и т.д.

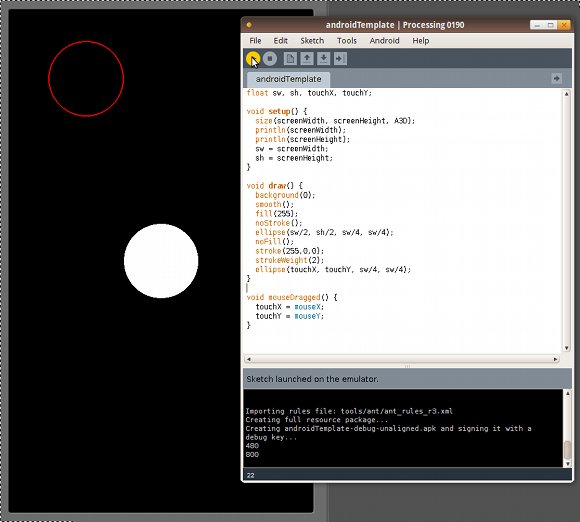
4. Попробуйте сделать скетч в эмуляторе. Я скомпилировал набор простых скетчей, которые вы можете использовать в Android, но даже большинство базовых примеров будут работать. Забавы ради можно попытаться сделать скетчи, подобные тем, что доступны из каталога Examples > Basics, и некоторым другим, включенным в примеры Processing. Не обращайте внимания на различные разрешения экрана (это является отличительной особенностью Processing для Android) – интересно просто посмотреть на примеры.
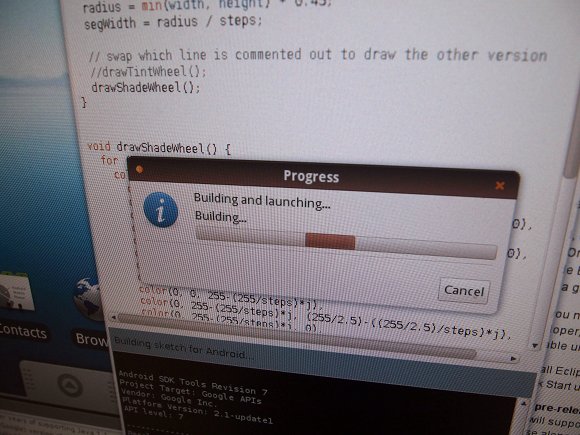
Запустить скетч очень просто. Откройте желаемый скетч, зайдите в меню Android > Android Mode для активации режима Android для скетчей, а затем нажимайте Run. Вместо открытия окна, как в десктопном Processing, появится эмулятор Android.
Будьте готовы, что эмулятору для запуска потребуется некоторое время. Вы можете длительное время созерцать экран загрузки. Когда загрузка будет закончена, может последовать небольшая задержка, и вы снова увидите главное окно. Нужно снова нажать Run. Возможно, вы увидите сообщения об ошибках, говорящие о том, что приложение не отвечает – не беспокойтесь: у Android установлен низкий порог для определения зависания приложения, поэтому просто выберите «подождать». Так как у эмулятора по умолчанию установлен большой размер экрана, то он займёт достаточно много места на экране.
Запуск под эмулятором очень медленный, болезненно медленный и ненадёжный. К счастью, запуск непосредственно на устройстве достаточно быстр, почти мгновенен, так что покупайте или одалживайте у кого-нибудь устройство и переходите к следующему шагу.
5. Попробуйте запустить скетч на устройстве (если оно у вас есть). Запуск на эмуляторе слишком неудобен, а прямо на устройстве всё работает гораздо быстрее – быстрее, чем вы можете себе представить (если вы представляете как работает фоновый режим iOS). (Помните, вы работаете с Java, а не с нативным кодом.)
Так задумано, что для запуска проекта на самом устройстве вместо эмулятора нужно нажать «Present» вместо «Run».
Итак, если вы подключили устройство по USB, USB настроен, и вы корректно выполнили установку, описанную выше, то ваш набросок появится на устройстве.
Вот, это по-нашему.
Но ведь все Android-устройства имеют различные размеры экранов, скажите вы. Не беспокойтесь: компьютеры тоже имеют различные размеры экранов. Проекторы имеют различные размеры экранов. А Processing для Android может легко адаптироваться к размеру экрана, и нам не потребуется какой-то дополнительный код для Android, но давайте запустим наш скетч и посмотрим, как это работает.

Попытаемся написать немного кода
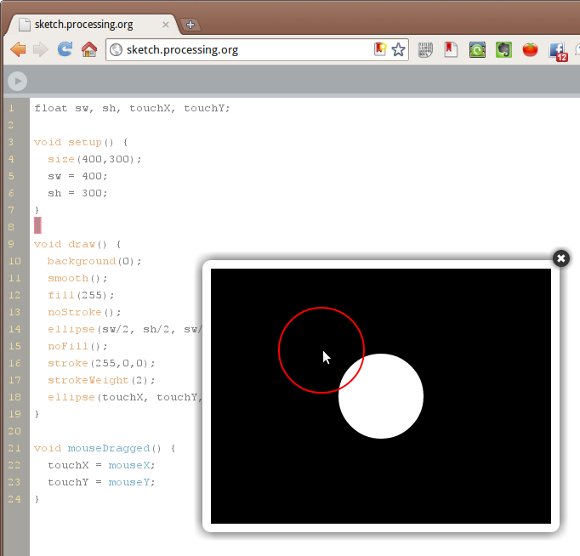
Итак, как же выглядит скетч Processing для Android изнутри? Здесь приведён очень простой пример, только для того, чтобы продемонстрировать базовые принципы рисования, способ управления различными размерами экранов и обработку простого (одиночного) прикосновения. (Реакции на «мультитач»-прикосновения и другие события также возможны, но оставим это на потом.)
float sw, sh, touchX, touchY;
void setup() <
size(screenWidth, screenHeight, A2D);
println(screenWidth);
println(screenHeight);
sw = screenWidth;
sh = screenHeight;
>
void draw() <
background(0);
smooth();
fill(255);
noStroke();
ellipse(sw/2, sh/2, sw/4, sw/4);
noFill();
stroke(255,0,0);
strokeWeight(2);
ellipse(touchX, touchY, sw/4, sw/4);
>
void mouseDragged() <
touchX = mouseX;
touchY = mouseY;
>
В этом примере обратите внимание на следующее:
size(screenWidth, screenHeight, A2D);
(Внимание: не помещайте переменные в параметры функции size().)
При инициализации экрана Processing для Android можно использовать константы с именами A2D (для 2D графики) или A3D (для 3D). (Я использую Android-имена, но другие имена также будут работать.)
Так как размеры пикселя не меняются для различных размеров экранов, то вместо “screenWidth” и “screenHeight” вы можете получить размеры устройства, на котором выполняется программа. (Например, используйте переменные “sw” и “sh”, так как у них короткие имена, и их можно будет использовать в дальнейшем.)
void mouseDragged() <
touchX = mouseX;
touchY = mouseY;
>
Вот это самая интересная часть — реакция на прикосновение работает точно также как и в десктопной версии Processing для соответсвующих команд мыши (не включающих работу с кнопками). mousePressed, mouseDragged, mouseX и mouseY работают так, как и ожидалось, пока вам нужно обрабатывать только одиночные прикосновения и не требуется реакция на жесты, «мультитач» и т.д. Не обращайте внимания, что touchX и touchY в примере являются переменными — это сделано для того, чтобы продемонстрировать, что окружность будет перемещаться, когда вы будете тащить её мышкой или когда ваши пальцы будут скользить по экрану. Здесь были рассмотрены основы написания приложения, занимающегося отрисовкой, более интересные примеры будут приведены в следующих руководствах.
Здесь есть одна очень важная вещь: изменяя всего лишь screenWidth и screenHeight, и выполняя рендер, можно один и тот же код запустить как в десктопном Processing, так и в Processing.js в браузере.

О настройке Processing в следующих статьях
В дальнейшем будет представлена важная информация, которую вы не найдёте в официальной документации[http://wiki.processing.org/w/Android], так что прочитайте, пожалуйста.
В следующих статьях будет описано:
- Как заставить код Processing для Android работать из Eclipse. Как легко добавить код Processing к существующим Android-приложениям. (Надеюсь, что в дальнейшем будем использовать gedit и Ant)
- Больше трюков по работе с размером экрана и прикосновениями.
- Android-сниппеты для подключения сенсоров.
- Как можно объединить звук и видеоряд с помощью Pd и Processing, запуская всё на Pd.
Возможно, будут сделаны следующие вещи для Processing под Android (которые также будут освещены в следующих статьях):
- Установка или использование уже установленных шрифтов
- Визуализация данных (только для десктопной версии)
- Реакция на прикосновения, относительные перемещения и обработка событий клавиатуры
- Реакция на ориентацию устройства
- Добавление требований безопасности в манифест (для таких вещей, как сенсоры) прямо из PDE – без необходимости редактировать файл или открывать Eclipse
Также, возможно, несколько заметок по этим темам будет сделано на конференции Android Only.
Processing дял Android сейчас ещё находится в стадии разработки, доступен только пре-релиз. Так что будьте готовы столкнуться с неописанными проблемами.
Источник