- 8 этапов процесса разработки интерфейса мобильного приложения
- Создание концепции
- Брейнсторминг и эскизы
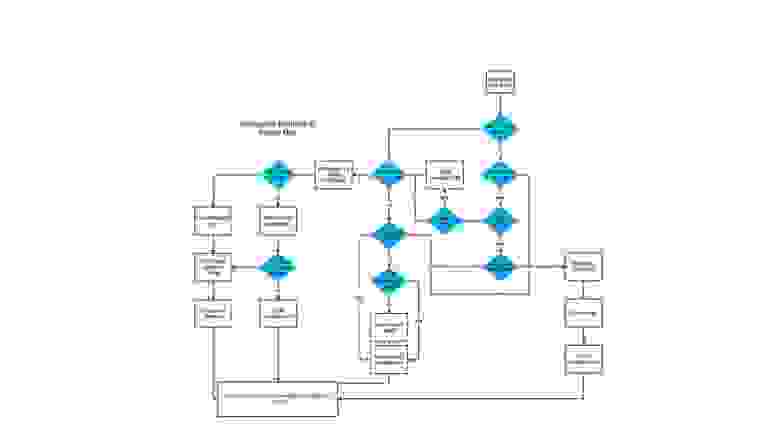
- Диаграмма переходов
- Утверждение структуры и диаграммы переходов
- Выбор стиля интерфейса
- Подтверждение стиля
- Прототипирование, дизайн и их демонстрация
- Утверждение дизайна
- В качестве вывода
- Как сделать прототип приложения без программирования: обзор no-code ресурсов
8 этапов процесса разработки интерфейса мобильного приложения
От переводчика: Роман Гапонов — сооснователь компании Django Stars, которая занимается разработкой веб- и мобильных приложений. Основываясь на личном опыте и опыте своей компании, Роман написал статью о процессе разработки пользовательского интерфейса. Изначально она была размещена на Medium, на английском языке. Перевод этой статьи публикуется нами на Хабре.
Немного приятного: в этой статье (а это уже второй материал о мобильной разработке, первый здесь) есть своеобразная пасхалка, которая позволяет получить скидку на курс Skillbox и агентства Agima по мобильной разработке. Это ребус, который при расшифровке даст слово или название решения из сферы разработки мобильных интерфейсов. Скидка за угаданный ребус — 10%. Ребусы есть и в других наших статьях из этой серии. Скидки суммируются, и если собрать их все, можно получить курс за смешную цену.
Создание концепции
Самый первый этап — это когда идея уже есть, а разработчик имеет все необходимые инструменты для ее реализации. Но с чего нужно начинать? Мы начинаем с изучения ниши, целевой аудитории и кейсов продукта. Это неплохо помогает понять будущих клиентов сервиса и создать пользовательский интерфейс, который оптимален для каждого из них.
На этом этапе могут быть затронуты и такие аспекты, как размеры и расположение кнопок и форм, шрифты и многие другие аспекты структуры интерфейса. Давайте сравним финтех-приложение и сервис такси-компании.

Финтех-приложение. Много иконок, они не слишком крупные, но работать с ними удобно. Обилие разнообразных функций

Приложение одного из такси-сервисов. Кнопок не так много, и они большие, чтобы сложно было промахнуться
В первом случае должно быть много полей, списков, графиков и переходов. Во втором случае мы видим большие элементы управления, которые просто использовать во время поездки, — и такие вещи лучше понимать уже на этом этапе.
Брейнсторминг и эскизы
Как только концепция проекта ясна, двигаемся к следующему этапу — брейнстормингу. Он нужен, чтобы превратить идею интерфейса в реальность. Мы в Django Stars берем ручку и лист бумаги — это быстрее, чем использование таких продвинутых инструментов, как Balsamiq Mockups, Sketch, Photoshop и InVision.
Диаграмма переходов
Создание эскиза дает нам структуру интерфейса. Но как пользователь должен взаимодействовать с ним? Здесь поможет User Flow Diagram. Она проиллюстрирует логику продукта, показав всевозможные способы взаимодействия с интерфейсом, дорожную карту этих взаимодействий и состояние интерфейса на каждом этапе.
Утверждение структуры и диаграммы переходов
Как только мы закончили с эскизами интерфейса и диаграммой переходов, необходимо, чтобы клиент их утвердил. Структура и переходы — основа всей дальнейшей работы с интерфейсом, поэтому мы не двигаемся дальше без получения подтверждения. На этом этапе гораздо проще внести какие-то изменения в будущий интерфейс, а значит, сэкономить и время, и деньги заказчика.
В качестве примера можно взять интернет-магазин или систему управления продажами. Меняя структуру такого проекта после внедрения дизайна, можно попасть в ситуацию, когда ломается цветовая схема сайта, поскольку элементы интерфейса и некоторые другие его части были изменены. В этом случае вам, вероятнее всего, придется отказаться от изменений. Либо всю работу нужно будет переделывать с нуля.
Выбор стиля интерфейса
Когда клиент все утверждает — можно двигаться дальше. Что будем делать? Выберем стиль интерфейса. Есть множество вариантов: от минимализма и Metro до material design и скевоморфизма. На этом этапе мы просим клиентов прислать несколько ссылок на примеры стиля интерфейса, который им нравится, а также спрашиваем об их планах на ближайшее будущее продукта. Мы уделяем внимание текущим трендам, масштабированию интерфейса, определяем время, которое необходимо на разработку и внедрение дизайна.
Подтверждение стиля
На этом этапе мы рассказываем клиенту о том, как видим все сами, а также объясняем, почему приняли то или иное решение. Он может не соглашаться с некоторыми моментами в самом начале, поскольку пока не получил полной информации об интерфейсе — у него не сформировалось представление и еще нет понимания возможных проблем. Цель — завершить обсуждение принятием варианта, который удовлетворяет и нас, и клиента.
Курс создан силами Skillbox и Agima. 4-месячная программа обо всех инструментах, без которых невозможна разработка мобильных продуктов.
Прототипирование, дизайн и их демонстрация
Как только все эти этапы завершены, мы готовы к тому, чтобы разрабатывать и показывать заказчику полную версию дизайна. Демонстрация может выглядеть по-разному. Основываясь на собственном опыте, мы рекомендуем придерживаться следующего.
Самая быстрая форма реализации ваших идей. Это низкоуровневая демонстрация дизайна. Однако такой способ позволяет показать структуру и описание взаимодействия пользователей с разрабатываемым продуктом. Выполняется в форме блочного интерфейса в оттенках серого.
Макетная демонстрация позволяет продемонстрировать проект дизайна, приближенный к реальности. Здесь все элементы и контент статичны, но воспринимается такая форма нагляднее предыдущей. И создать презентационную модель можно достаточно быстро.
Это уже детализированный прототип финального продукта. Он эмулирует взаимодействие пользователя с интерфейсом. Например, позволяет кликать по элементам управления, использовать формы и проверять другие моменты, включая анимацию. Тем не менее создание такого прототипа — процесс, который требует большого количества времени.
Так. Пришло время ребуса, вы попали именно в то место, где можно найти скидку. Учитывайте, что английский здесь может мешаться с русским, и главное — не забывайте, что мы будем тщательно следить за комментариями и удалять из них подсказки и ответы! Промослово, зашифрованное в ребусе, следует назвать, когда с вами свяжется наш менеджер после того, как вы отправите заявку на курс. Скидки за разгаданные ребусы суммируются между собой (с учетом этой статьи есть четыре ребуса), но не со скидками на сайте. Слишком медлить не стоит — промо работает до 30 августа 2018 года.
А это уже видеозапись взаимодействия пользователя с приложением. Создание демонстрационной модели такого типа требует максимального количества времени, ведь необходимо не только сделать прототип, но еще и записать на видео работу с ним. Тем не менее это очень наглядная модель.
Утверждение дизайна
Есть люди, которые четко представляют себе, как должен выглядеть дизайн, и есть те, кто лишь предполагает. Как бы там ни было, у каждого свое видение. На этом этапе клиент видит результат и обсуждает с нами важные моменты, а мы вносим необходимые коррективы.
В качестве вывода
Поэтапная разработка интерфейса позволяет быстро добраться до конечной цели. Все это экономит время, причем в процессе разработки можно без проблем вносить изменения. Также такой способ работы значительно снижает вероятность появления неожиданных правок от клиентов.
Источник
Как сделать прототип приложения без программирования: обзор no-code ресурсов
Вы придумали мобильное приложение, которое определяет по фото, будет ли вкусной картошка фри, или выдает классный ответ на неприятную фразу незнакомца. Что дальше? Сделать простое приложение стоит от 3 тысяч долларов. Прежде чем искать деньги, попробуйте сделать прототип вашей идеи. Так можно проверить, нужен ли ваш продукт аудитории. Даже если вы не умеете программировать, можно использовать сервисы для сборки прототипа приложений.
В статье мы расскажем, какие есть сервисы, сколько стоит сделать прототип и на что обратить внимание при выборе.
Прототип — средство быстрой визуализации вашей идеи. Его можно показать заказчику или пользователю. Идею можно даже набросать на салфетке, но это не особо наглядно: пользователь мало что поймет, а разработчику будет неудобно реализовывать задуманное. Вместо рисунков на бумаге создают прототип, который может выглядеть как набор экранов или даже максимально походить на мобильное приложение, где кнопки нажимаются, а переходы переходятся.
Как создают прототип:
- Формулируют идею и требования к приложению.
- При помощи wireframe показывают, как пользователи будут взаимодействовать с интерфейсом. Wireframe — это скелет приложения. Он фокусируется на поведении пользователя и содержании будущего проекта.
Показывают то, что получилось, заказчику и конечным пользователям.
Обрабатывают комментарии, и улучшают прототип.
Этапы показа пользователям и улучшения часто повторяются.
Первое, для чего нужен прототип, — проверить работоспособность вашей идеи, насколько она нужна пользователям. СBInsight пишут, что стартапы чаще всего проваливаются, потому что в них нет потребности рынка. Прототип экономит часы разработчиков и дизайнеров: вы переделываете прототип, вместо того чтобы переделывать интерфейс самого продукта, что обойдется дороже.
Какие еще плюсы прототипа?
- Можно протестировать любую свою идею;
- отнести инвесторам, показать, как круто выйдет;
- найти прорехи в логике самой идеи;
- сразу можно будет что-то поменять и не тратить на это бюджет;
- показать потенциальным пользователям, чтобы понять, где улучшить;
- показать разработчикам, чтобы сразу было понятно, куда кодить и сколько примерно это будет стоить.
Есть классный пример того, как прототип помогает при создании продукта. В фильме The Founder Рэй Крок переосмысливает, как выглядит кухня фаст-фуда. Прежде чем делать Макдональдс каким мы его знаем и любим, владельцы чертят на теннисной площадке кухню и тестируют. Сначала получается так себе, но с третьей итерации они находят идеальное расположение зон на кухне. Если бы они сначала построили ресторан и вложили сотни тысяч в оборудование и проведение коммуникаций, это привело бы к большим убыткам.
После сборки в сервисе получается приложение разных степеней прожарки:
- Изображения, чтобы, например, добавить в презентацию.
- Прототип для тестирования на своем телефоне или для отправки ссылки тестировщикам. Он будет выглядеть как настоящее приложение или мобильный сайт, в зависимости от возможностей конкретного конструктора.
- Готовое приложение для AppStore или PlayMarket.
Поэтому если вы хотите обойтись совсем без кода, выбирайте сервисы, которые соберут приложение. Если умеете кодить или планируете работать в команде — делайте прототип, по которому разработчики смогут создать приложение. Для любой кастомной функциональности скорее всего понадобится верстальщик, дизайнер и разработчик.
Базовый же прототип или приложение можно сделать, опираясь на шаблоны. Например, журналист Арина Тарасова поделилась, как в команде проекта получилось сделать функциональное приложение для Зимнего Суриковского фестиваля искусств в Красноярске, используя сервис Glide:
«Задача была рассказать о фестивале и сделать проект максимально удобным. Мы отказались от идеи представлять проекты на конструкторах вроде Wix, Readymag, Tilda и прочих, потому что они открываются в браузере, что не всегда удобно. Еще QR-коды и аудио с Soundcloud выглядят не очень привлекательно, а мы создали много мультимедийных форматов для проекта.
К этому событию в городе запускают брендированный троллейбус, в котором висит QR-код на наше приложение. Приложение открывается, и люди включают аудиогид, который идет по маршруту этого троллейбуса, смотрят карту суриковских мест.
Нам не понадобилось никаких специальных знаний в разработке. В лайтовом режиме, где мы выполняли и другие рабочие задачи, на создание приложения ушло 2–3 дня, чтобы разобраться в интерфейсе и интегрировать туда все наши мультимедийные файлы. Так что без разработчика на этапе прототипа точно можно обойтись.
Из минусов: мы пользовались бесплатной версией, и там есть ограничения по сочетаниям цветов. Если шаблоны не совсем попадают в ваше видение, это неудобно, но все решается подпиской на сервис.
Внутри ресурса можно посмотреть статистику посещений. Так мы знаем, что люди пользуются приложением».
Далее мы рассмотрим ресурсы, в которых можно собрать прототип без знаний разработки.
Платформа для создания прототипов и прогрессивных web-приложений из Google Таблиц в качестве баз данных для приложений. В 2021 году Glide выпускают новую версию, где таблицы можно будет создавать и редактировать внутри их веб-версии.
Чтобы получилось приложение, структурируйте информацию в таблице, после чего Glide собирает новое приложение. Есть комьюнити, чтобы пообщаться, спросить совета или показать свое приложение.
- большая библиотека платных и бесплатных шаблонов;
- через веб-интерфейс настраиваются страницы и блоки приложений, а информацию можно редактировать в таблице;
- можно добавлять изображения и видео;
- встраивается чат, корзина и комментарии;
- подключается Google Analytics;
- приложение можно использовать по ссылке, ничего дополнительно устанавливать не нужно.
Сколько стоит: есть бесплатная версия, ограниченная по размеру таблицы и 100MB хранилища, с брендингом ресурса. Платные версии стартуют от $12 в месяц. Версия без брендинга с кастомным доменом от $32 в месяц.
Продвинутый drag-and-drop конструктор прототипов. Все делается в браузере и есть приложения, чтобы показать прототип пользователям.
Свой прототип можно показать людям на Proto.io Spaces.
- большая библиотека элементов;
- библиотека шаблонов, но можно собрать приложение из элементов;
- есть плагины для редакторов, чтобы добавить свой дизайн, сохранив все слои;
- удобное добавление ссылкой на тестинговый сервис, например, Usertesting;
- можно поделиться ссылкой на прототип — она откроется в мобильном браузере, встроить на свой сайт или предоставить доступ в мобильном приложении.
Сколько стоит: 15 дней пробный доступ ко всем функциям без привязки карты. От 24 долларов в месяц — можно одновременно делать 5 проектов. Есть скидки для студентов и общественных организаций.
Бесплатное десктопное приложение, делает полностью интерактивные прототипы для любой платформы. Результат можно увидеть на Android, iOS и в браузере.
- простые в использовании шаблоны;
- редактор надо качать, есть версия для MacOS и Windows и мобильное приложение;
- импорт из фотошопа и иллюстратора;
- экспорт в html и в нативное приложение *.apk для андроид устройств;
- можно добавить приложение на Usertesting, чтобы получить фидбек от реальных пользователей;
- есть совместное редактирование.
Сколько стоит: есть пробный период 15 дней со всеми функциями. Но бесплатно можно пользоваться инструментом для создания wireframe.от 19$ в месяц с неограниченным количеством прототипов.
Объединяет неограниченное количество пользователей для планирования, дизайна приложения и создания прототипа.
- включает все этапы: от прописывания логики до интерактивного прототипа;
- есть расширения для браузеров;
- библиотека шаблонов;
- около тысячи плагинов для подключения сторонних сервисов;
- совместная работа над прототипом: можно добавлять карточки в Трелло из страниц прототипа.
Сколько стоит: В бесплатном плане 1 проект (до 200 объектов) и 5MB места. Если вы работаете в общественной или образовательной организации, обратитесь за бесплатным аккаунтом. Платная подписка от $16 в месяц.
Превратит дизайн на Фигме в интерактивный прототип и даже нативное приложение без программирования. Есть приложение для тестирования.
- работает с Figma;
- подключает реальные данные;
- генерирует нативный код для Android и iOS.
Сколько: бесплатно неограниченное количество проектов, но можно поделиться проектом не более трех раз, на проекте будет лого ресурса. Платные подписки от €19 в месяц. Они позволяют делиться проектом без ограничений и включают техническую поддержку через электронную почту. В тарифе от €49 в месяц вы добавляете свой брендинг и получаете техподдержку вплоть до публикации приложения.
Собирает прототипы и полноценные мобильные приложения, используя данные из таблиц. Идеально подойдет, например, владельцам малого бизнеса, которые хотят сами сделать систему учета.
- обработка данных из разных таблиц и баз данных, главное, правильно организовать в них информацию;
- интеграция карт;
- в приложениях можно использовать NFC или QR-коды;
- есть шаблоны;
- для использования придется скачать приложение.
Сколько: Потестить и показать можно бесплатно, платные тарифы начинаются, если вам нужно подключить больше 10 человек — от $5/месяц.
Делает прототипы и вполне функциональные голосовые приложения для инструментов Alexa и действий Google. Есть группа на фейсбук, где можно похвастаться или спросить совета. Активно обновляются, прислушиваясь к идеям пользователей.
- прототип можно сделать в браузере или сразу загрузить на смартфон и протестировать;
- логика и структура создается перетаскиванием блоков;
- можно работать с командой;
- есть режим доски;
- режим тестирования на сайте.
Сколько: два проекта бесплатно для индивидуального использования. Oт 40$ в месяц, для каждого редактора нужен отдельный план
Подойдет для новичков. В веб-версии можно собрать постраничный интерактивный прототип приложения для всех устройств, включая умные часы. Чтобы посмотреть прототип, пользователю понадобится установить приложение.
При помощи своего отдельного продукта может превратить ваш прототип на бумаге в интерактивный прототип. Сфотографируйте свои наброски, свяжите объекты, которые должны быть интерактивными с другими объектами и экранами
- помимо приложений в конструкторе можно собирать прототипы сайтов;
- импорт макета из Sketch, или можно использовать готовый макет Sketch из библиотеки;
- добавление в прототип гифок, видео и карт;
- можно комментировать и делиться ссылкой на прототип.
Сколько: бесплатно для одного проекта, больше — от $12 в месяц.
В этом конструкторе больше всего функций для командной работы с дизайнером. У Invision есть плагин Craft, который превратит дизайн-макет в прототип прямо в Sketch. Показать прототип пользователю можно через приложение. Если возникли сложности, можно задать вопрос официальному аккаунту техподдержки в Twitter.
- режим доски;
- проектный менеджмент для дизайнеров;
- тестирование;
- умеет быстро подставлять шаблонную информацию, например, имена или фото с Unsplash;
- можно создавать ветки комментариев по конкретным разделам проекта;
- комментирование в режиме реального времени.
Сколько: бесплатно до 10 активных пользователей, больше — $7.95 за пользователя в месяц.
Подойдет владельцам макбуков, нужен аккаунт разработчика Apple. Показать прототип можно в Origami, мобильном приложении для iPhone или с макбука с установленным Origami. Есть активное комьюнити, где можно задать вопрос.
- мощные анимации;
- функции «экспорта кода», которые позволяют преобразовывать визуальный дизайн в письменный код;
- тестировать можно на мобильном устройстве, подключенном к ноутбуку;
- есть поддержка Figma и Sketch.
Все упомянутые сервисы обещают относительно низкий порог входа. Но в любом случае вам придется разбираться в редакторе и базовой терминологии. Для этого многие сервисы создают поддерживающие комьюнити. Например, Thunkable поддерживают возможность задать вопрос на сайте, Bravostudio предлагает поддержку через почту в платных версиях, а Voiceflow называют свое активное комьюнити с поддержкой своим главным преимуществом. Даже если вы пользуетесь бесплатной версией ресурса, обращайтесь за помощью на внутренних форумах, работа над похожими проектами может повысить шанс на ответ.
Еще есть вариант зарегистрироваться на обучающих сайтах. Например, No Code в платной подписке предлагают личные консультации и групповые сессии по созданию приложения. На Makerpad можно спросить на форуме и посмотреть дополнительные туториалы, а в платной подписке получать индивидуальную поддержку.
Источник