- 8 лучших редакторов кода для мобильных устройств
- Dcoder
- Turbo Editor
- Quoda
- QuickEdit
- Our Code Editor Free
- Android Web Developer (AWD)
- Android Interactive Development Environment (AIDE)
- Codeanywhere
- Pretty Painter – мое первое приложение под Android
- Android SDK: создание приложения для рисования — сенсорное взаимодействие
- Формат урока
- Просмотр конечного результата
- 1. Подготовка к рисованию
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- 2. Содействие рисованию
- Шаг 1
- Шаг 2
- Шаг 3
- 3. Выбор цветов
- Шаг 1
- Шаг 2
- Шаг 3
- Вывод
8 лучших редакторов кода для мобильных устройств
Зачем нужен редактор кода в смартфоне? Это свобода писать код когда и где угодно. Предугадать, когда в голову придет гениальная идея (или понадобится срочно внести исправление в проект), невозможно. Зато вполне можно заранее установить приложение-редактор в смартфоне и в случае необходимости набирать код с большим удобством, чем в блокноте.
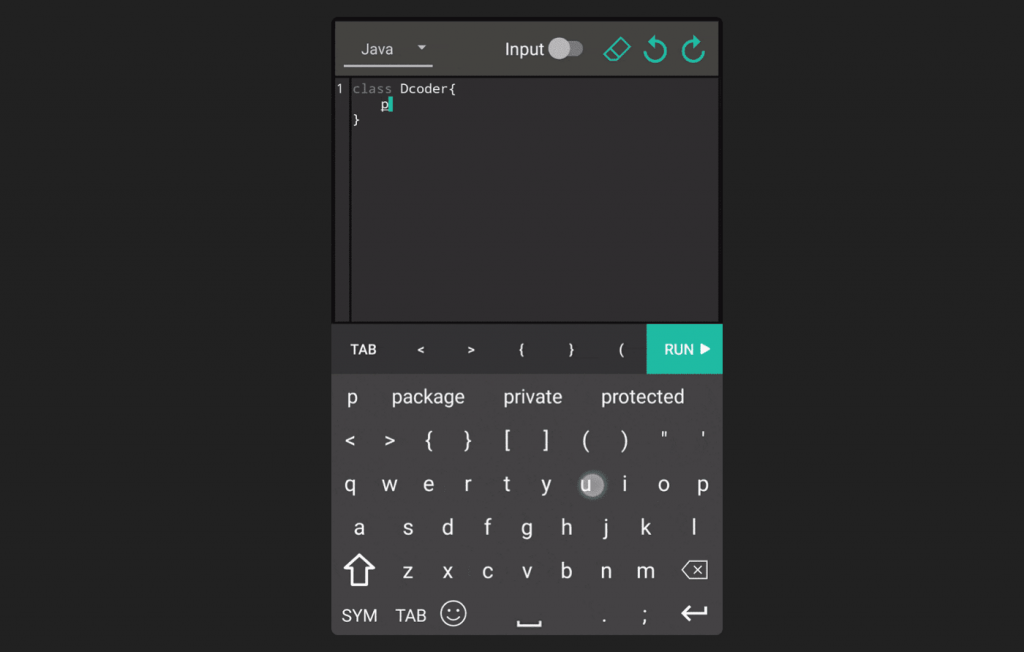
Dcoder
Как утверждается на сайте Dcoder, это самая быстрая мобильная IDE. Она доступна в веб-версии, а также в виде приложений для iOS и Android. Поддерживает большое количество языков (больше 35), включая HTML, CSS, JavaScript, C, C++, Python и Java.
В Dcoder есть автоматическое проставление парных скобок и создание отступов, подсветка синтаксиса. Также вы сможете выбрать тему оформления приложения.
Разработчики Dcoder гордятся маленьким весом своего приложения: всего 6MB. Такую легковесность удалось достичь благодаря использованию облачных компиляторов и облачного хранилища для кода. Но тут есть и обратная сторона: чтобы использовать приложение, нужно непременно быть онлайн.
Turbo Editor
Простой, но при этом мощный текстовый редактор для Android. Имеет открытый исходный код (т. е., при желании и должном умении вы сможете его усовершенствовать по своему вкусу). В этом редакторе вы найдете подсветку синтаксиса для HTML, XHTML, CSS, LESS, JavaScript, PHP, Python и многих других языков, а также режим чтения, автосохранение файлов при выходе из приложения, просмотр результатов работы в браузере.
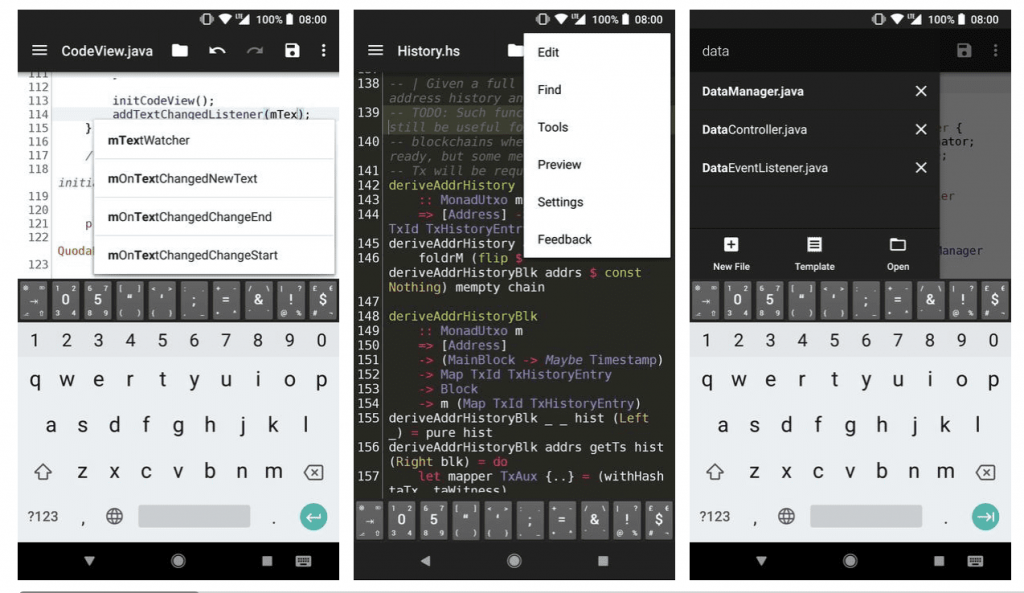
Quoda
Quoda это простой в использовании редактор кода для Android. Как и другие редакторы в нашем списке, Quoda поддерживает много языков, включая C, C++, C#, CSS, HTML, Java, JavaScript, Lua, Markdown, PHP, Python, Ruby. Есть подсветка синтаксиса, расширенная клавиатура, функционал поиска и замены с применением регулярных выражений и учетом регистра.
В платной версии доступны автодополнение кода, интеграция SFTP/FTP(S) и облачных хранилищ, а также предпросмотр страниц в разметке HTML/Markdown (на планшетах).
QuickEdit
Быстрый, надежный редактор, в котором есть функционал для работы как с простым текстом, так и с кодом. Как утверждают разработчики этого приложения, к его отличительным особенностям можно отнести скорость работы и отзывчивость. По этим критериям QuickEdit превосходит многие аналогичные приложения.
В этом приложении вы найдете подсветку синтаксиса для 50 с лишком языков, возможность включать и выключать нумерацию строк, поддержку физической клавиатуры, плавную прокрутку, автоматическое определение кодировки, возможность отмены действий (без ограничений). Поддерживается доступ к файлам в облачных хранилищах.
Our Code Editor Free
Как следует из названия, этот редактор бесплатный (но есть показ рекламы). А как указано в описании на Google Play, это целая IDE для Android. Причем она может работать без подключения к интернету. Правда, в таком случае вам не удастся поработать с файлами в облачных хранилищах (а вообще такая возможность есть).
Android Web Developer (AWD)
AWD — это IDE для веб-разработки. Языков и форматов поддерживает не много: PHP, CSS, JS, HTML, JSON. Есть возможность дистанционной работы с проектами (по протоколам FTP, FTPS, SFTP, WebDAV).
В AWD вы найдете (среди прочего) подсветку синтаксиса, автодополнение кода, автоопределение кодировки файла, интеграцию Git (в платной версии), функционал поиска и замены с применением регулярных выражений, поддержку физической клавиатуры.
Android Interactive Development Environment (AIDE)
AIDE — это интегрированная среда разработки для создания Android-приложений прямо на Android-устройствах. Поддерживает Java, C/C++, HTML5, CSS и JavaScript.
В этом приложении вы найдете автодополнение кода, проверку ошибок, подсветку синтаксиса для Java и XML. Есть интеграция с Dropbox. Благодаря совместимости с Eclipse можно открывать Eclipse-проекты. Для профессиональной разработки поддерживается Git.
Отличительная черта этого приложения — интерактивные уроки кодинга с пошаговыми инструкциями (курс программирования на Java, Android-разработки, создания игр).
Казалось бы, все просто отлично, но в комментариях люди жалуются на невозможность сохранять файлы в бесплатной версии и на навязчивые предложения перейти на платный вариант.
Codeanywhere
IDE для работы на Android-устройствах. Включает в себя редактор кода, FTP-клиент и терминал. Поддерживает огромное количество языков (больше 100). Есть возможность подключения к сторонним сервисам (Dropbox, Google Drive, OneDrive, Amazon S3, Github, Bitbucket).
Если у вас нет собственного сервера, Codeanywhere может запустить для вас Linux-контейнер, в котором будут доступны, к примеру, WordPress, Drupal, Magento.
По мотивам статьи «Top 8 Code Editors for Mobile Application Development».
Источник
Pretty Painter – мое первое приложение под Android
Всем привет! Хотелось бы поделиться с вами своим опытом создания первого приложения под Android. И если вы уже давно присматриваетесь к этой платформе, но все еще почему-то не решаетесь начать разрабатывать свои приложения, то, я надеюсь, мой топик подтолкнет вас к этому. Под катом пять причин почему не нужно сомневаться и пора действовать и еще несколько интересных моментов.
Исходные данные
Веб-разработчик в творческом отпуске. Знания:
- HTML/CSS — выше среднего
- JS — средние
- PHP — выше среднего
+ совсем небольшие познания в C#. Где же Java спросит читатель? Знаниями сего языка до разработки похвастаться увы не мог. И вот вам первая причина для того, чтобы приступить к разработке сейчас — «Не обязательно читать толстый мануал по Java».
Книга: «Google Android. Программирование для мобильных устройств». Обязательно? Нет, если вы дружите с английским, достаточно документации на сайте. Если же все таки с английским все плохо, как, например у меня, мой вам совет, не читайте книжку от корки до корки, отобьете все желание. Пользуйтесь как справочным материалом — в этом плане она очень полезна. Причина вторая: «Не обязательно покупать книгу если вы хорошо владеете английским языком».
Устройство: HTC Desire Z. А что без него никак? Я тоже так думал, поэтому поднакопил деньжат и все же купил, но в итоге мое приложение запустилось и на эмуляторе и итоговый результат был таким же как на смартфоне. Поэтому наличие устройства не критично, но если есть возможность, то лучше его приобрести. Причина третья: «Не обязательно покупать смартфон».
Целью завоевать планету не задавался, извините. Я хотел сделать простенький графический редактор аля Paint и понять как устроены андроид-приложения изнутри. Какими-то сроками не задавался, но забегая вперед скажу, что на реализацию вместе с изучением ушло чуть более недели.
Процесс
Процесс установки и настройки рабочего места описывать не буду, благо этот вопрос и его решение были озвучены уже не раз. Для создания редактора, мне нужно было понять как работают в Android с графикой. И первое что пришло на ум — это игры. Ведь там идет постоянная работа с графикой, что я и принялся изучать.
Первым же запросом к гуглу я наткнулся на такой вот простенький шаблон игры. Распаковав архив я принялся изучать исходник. Смотря на причудливые super вместо parent, объявления классов в классе и переопределения методов при создании объектов невольно думаешь, а не повернуть ли назад? Но мы так просто не сдаемся.
Разобравшись, что к чему, я создал каркас приложения на основе этого шаблона и начал творить. Довольно быстро я нашел статью про взаимодействие с сенсорным экраном и как ребенок радовался как под пальцами появляются круги. Тыкал в экран около часа, не меньше. Дальше, не долго думая, я убрал очистку экрана и оставил только рендер, предполагая, что теперь экран не будет очищаться и соответственно все, что пользователь будет рисовать, будет добавляться к уже нарисованному. В принципе так оно и было, но происходило это как-то странно. При долгом нажатии круги получались плотными, а вот при легком касании оставленная окружность мерцала. Как я понял, проблема была связана с сменой экранных буферов и такой топорный подход, как мой, тут не пройдет. Нужно было что-то другое.
Решение было найдено в очень вовремя в попавшихся на глаза исходниках Sketcher. Оно заключалось в рисовании на поверхности основанной на изображении и последующей передачи ее на рабочую поверхность. Это приложение было просто золотой находкой, за что автору (WarGoth) огромное спасибо! В последствии я работал опираясь на него. А также без изменения использовал диалог выбора цвета. И вот вам и четвертая причина: «В сети очень много исходников готовых андроид-приложений и без пищи для ума вы не останетесь».
В принципе пол-дела было сделано — приложение уже умело рисовать, осталось сделать интерфейс, меню и сформировать работу с пользователем, чем я и занимался последующие четыре дня. Описывать весь процесс думаю смысла нет, про все это действительно очень много информации. Далеко ходить не нужно, почти все необходимые знания я получил тут, на Хабре. В процессе работы возникали вопросы на которые я почти всегда находил ответы на stackoverflow. И это пятая причина для того, чтобы не откладывать изучение платформы в долгий ящик «Почти на все вопросы возникающие во время разработки можно найти ответы».
Вот в принципе и все и я наверное прослыву Капитаном. Но так и есть, и все чаще авторы новых статей рассказывают уже очевидные вещи, а это значит что информации для старта уже достаточно. Поэтому, хватит раздумывать — пора действовать! Конечно если сообществу будут интересны какие-то конкретные моменты по приложению я могу их описать в отдельной статье, но пока причин для этого не вижу.
От появления идеи до создания приложения прошло 8 дней, еще два дня я подготавливал приложение к запуску. За это время я узнал, много нового о платформе, языке и тонкостях работы приложений и у меня появилось желание написать, что нибудь еще. Конечно, мне здорово помогли мои познания в верстке и программировании, но мне кажется главное тут, как и в любом деле, не знания, а желание.
Ну и напоследок советы, которые помогут избежать головной боли:
- Не стоит хранить важные переменные в потоках, они умирают при первой возможности. Наверное я бы про это знал если бы прочитал тот самый мануал по Java. Решением стало перенос переменных в класс вида
- Если вы хотите, чтобы ваше приложение реагировало на поворот экрана, подумайте об этом заранее, так как при повороте приложение полностью перезапускается, решите как вы будете сохранять состояние
- При программном изменении выбранного значения в элементе комбобоксе (Spinner) вызывается событие onOptionsItemSelected и непонятно откуда оно приходит, от пользователя или от приложения. Решением стало расширение класса Spinner и переопределение метода OnClick, которое вызывается при выборе пункта пользователем
- Используйте стили для разметки, это может здорово помочь при изменении интерфейса или, например, при локализации, если надписи не будут умещаться на экране
- Используйте ресурсы для хранения строковых переменных. Тогда локализация не доставит никаких проблем
- Используйте системные ресурсы Android, дабы не плодить иконки, тексты и прочее. Я часто встречал копии системных иконок в исходниках. Ресурсы доступны через android.R в коде и android/ в разметке
- При использовании анимации, прячьте объекты требующие активной перерисовки, такие как Surface, иначе анимация будет безбожно тормозить
Теперь о самом приложении. Это обычная «рисовалка» с возможностью настраивать кисти, сохранять полученный результат и делиться им с друзьями. Оно не претендует на гениальность, но как мне кажется не лишено права быть выложенным на маркет. Прошу не судить строго, как никак первенец.
А теперь, приятный, я надеюсь, сюрприз. Исходный код приложения открыт. Он не идеален и плохо комментирован, но со временем я все это исправлю. Пользуйтесь на здоровье!
Источник
Android SDK: создание приложения для рисования — сенсорное взаимодействие
Russian (Pусский) translation by Elen (you can also view the original English article)
В серии нескольких статье мы создадим приложение для рисования с помощью пальцев для Android, использующее сенсорное взаимодействие. У пользователя будет возможность выбирать цвет из цветовой палитры, размер кисти, стирать, создавать новый рисунок или сохранять уже существующий в галерее устройства.
Формат урока
Данный урок по созданию приложения для рисования будет состоять из трех частей:
Просмотр конечного результата

В первой части серии нескольких уроков мы создадим пользовательский интерфейс. Во второй части мы осуществим рисование на холсте и выбор цветов. В заключительной части мы представим возможность стирать, создавать новые рисунки и сохранять их в галерее пользовательского устройства. Мы рассмотрим опции, которые вы сможете использовать для улучшения этого приложения, проходя в будущем другие учебные материалы, включая заливку холста, прозрачность и другое взаимодействие, отличное от сенсорного.
1. Подготовка к рисованию
Шаг 1
В прошлый раз мы создали класс с именем «DrawingView», который представляет собой пользовательский View для функций рисования, которые должны выполняться внутри. Мы создали схему объявления класса и метод с именем «setupDrawing» — вот сейчас мы сделаем это. В своем классе DrawingView добавьте следующие операторы импорта:
Затем добавьте некоторые переменные экземпляра в верхней части класса:
Когда пользователь прикасается к экрану и перемещает палец, чтоб рисовать, мы будем использовать Path для отслеживания его действий рисования на холсте. Как холст, так и рисунок поверх него представлены объектами Paint. Начальный цвет краски соответствует первому цвету в палитре, которую мы создали в последний раз, и которая будет первоначально выбрана при запуске приложения. Наконец, мы объявляем переменные для холста и растрового изображения: пути пользователя, нарисованные с помощью drawPaint , будут нарисованы на холсте, который нарисован canvasPaint .
Шаг 2
Давайте создадим в методе setupDrawing некоторые из этих переменных, чтобы установить класс для рисования. Сначала создайте объекты рисования Path и Paint:
Затем установите начальный цвет:
Теперь задайте начальные свойства пути:
Мы изменим часть этого кода в следующем уроке, когда реализуем возможность выбора размеров кистей; пока мы установим произвольный размер кисти. Настройка сглаживания, штрихов и стилей сделает рисунки пользователя более гладкими.
Завершите метод setupDrawing , создав экземпляр объекта Paint:
На этот раз мы устанавливаем сглаживание, передавая параметр конструктору.
Шаг 3
Нам нужно переопределить несколько методов, чтобы сделать пользовательскую функцию View в виде чертежа. Во-первых, все еще находясь внутри класса DrawingView , переопределите метод onSizeChanged , который будет вызываться, когда пользовательскому View присваивается размер:
Внутри этого метода вызовите сначала метод суперкласса:
Теперь создайте холст для рисования и растрового изображения, используя значения ширины и высоты:
Шаг 4
Чтобы позволить классу функционировать как View чертежа пользователя, нам также необходимо переопределить метод onDraw , поэтому сейчас добавьте его в класс:
Внутри метода нарисуйте холст и путь рисования:
Пока мы еще не реализовали возможность для пользователя рисовать путь с помощью Paint, но как только мы это сделаем, он будет представлен в View. Каждый раз, когда пользователь рисует с помощью сенсорного взаимодействия, мы аннулируем View, заставляя выполняться метод onDraw .
2. Содействие рисованию
Шаг 1
Когда чертеж View находится на экране приложения, мы хотим, чтобы пользователь касался его для регистрации в качестве операций рисования. Для этого нам нужно проследить сенсорные события. В своем классе drawingView добавьте следующий метод:
Внутри метода извлеките X и Y позиции касания пользователя:
Шаг 2
Параметр MotionEvent в onTouchEvent методе позволит нам реагировать на определенные события прикосновения. Действия, в которых мы заинтересованы, чтобы применить рисование, — down , move и up . Добавьте оператор switch в метод для ответа на каждый из следующих:
Найдите минутку, чтобы просмотреть этот код. Когда пользователь касается View, мы перемещаемся в это положение, чтобы начать рисовать. Когда он двигает пальцем по View, мы рисуем путь вместе с его прикосновением. Когда он забирает свой палец от View, мы рисуем Path, и перезагружаем его для следующей операции рисования.
Шаг 3
После оператора switch завершите метод, сделав недействительным View и вернув истинное значение:
Вызов invalidate вызовет выполнение метода onDraw .
3. Выбор цветов
Шаг 1
Теперь давайте реализуем возможность пользователя выбирать цвета из палитры. В главном Activity приложения добавьте следующие импорты:
Добавьте в класс следующую переменную экземпляра:
Это представляет экземпляр пользовательского View, который мы добавили в макет. Внутри onCreate , после существующего кода, создайте эту переменную, извлекая ссылку на нее из макета:
Теперь у нас есть View, который отображается в Activity, на котором мы можем вызвать методы в классе DrawingView .
Шаг 2
Мы устанавливаем исходный цвет в классе чертежа View, давайте теперь настроим пользовательский интерфейс, чтобы отображать и управлять им. В основном классе Activity добавьте другую переменную экземпляра, чтобы отобразить кнопку цвета на палитре:
Внутри onCreate мы теперь хотим получить первую кнопку цвета краски в области палитры, которая изначально будет выбрана. Сначала найдите Linear Layout, содержащуюся внутри:
Получите первую кнопку и сохраните ее как переменную экземпляра:
На кнопке мы будем использовать другое изображение, которое можно нарисовать, чтобы показать, что оно выбрано в настоящий момент:
Добавьте этот файл в чертежи вашего приложения, указав ему имя «paint_pressed.xml» и введя следующую форму:
Это очень похоже на «paint.xml», который мы создали в последний раз, но с темным цветом вокруг краски.
Шаг 3
Теперь мы можем позволить пользователю выбирать цвета. Когда в последний раз мы создавали макет, мы указали атрибут onClick для кнопок цветовой палитры; теперь добавьте метод в свой основной класс Activity:
Внутри этого метода сначала убедитесь, что пользователь щелкнул цвет краски, который не выбран в данный момент:
Внутри блока if найдите тег, который мы установили для каждой кнопки в макете, представляя выбранный цвет:
Для установки цвета нам нужно использовать собственный класс View. Перейдите в класс DrawingView и добавьте следующий метод:
Внутри метода начните с аннулирования View:
Затем выполните анализ и установите цвет для рисования:
Вернемся к нашему основному Activity и в методе paintClicked , после получения тега цвета, вызовите новый метод на пользовательский чертежный объект View:
Теперь обновите пользовательский интерфейс, чтобы отобразить новую выбранную краску, и установите предыдущую версию в обычном режиме:
Вывод
Теперь вы можете запустить приложение и рисовать на холсте, выбрав цвета для рисования. Вы видите, что кнопки цветовой палитры соответствуют выбранному цвету в данный момент. В этом уроке мы проработали основные функции любого приложения для рисования под Android, поэтому теперь у вас должны быть основные навыки для реализации собственных функций рисования в других приложениях. В заключительной части серии этих уроков мы реализуем стирание, выбор размера кисти и ластика, сохранение рисунков и начало рисования новых.
Источник