- Выбираем приложение для модернизации статус-бара на android-устройствах: Super Status Bar, Omega StatusBar и Material Status Bar
- Оглавление
- Вступление
- реклама
- Android Полностью прозрачная строка состояния?
- Как я сделал статус-бар на Android по кайфу
- Разрешения на Android
- Как можно заблокировать Android-смартфон
- Как изменить статус-бар на Android
- Прозрачный статус бар для android
Выбираем приложение для модернизации статус-бара на android-устройствах: Super Status Bar, Omega StatusBar и Material Status Bar
Оглавление
Вступление
Внешний вид OC Android меняется очень неспешно, при этом количество параметров по настройке оформления оставляет желать лучшего. Благо операционная система является открытой и для нее существует множество приложений, в числе которых есть и решения, предназначенные для изменения внешнего вида.
реклама
С выбором лучшей оболочки для android-устройств мы уже разобрались, да и обзор приложений с обоями тоже был. Что же еще можно изменить в интерфейсе системы? Помимо значков и иконок можно изменить «статус-бар».
В данном материале мы познакомимся с тремя приложениями. Два из них – Super Status Bar и Omega StatusBar – ветераны данной категории, которые появились в далеких 2011-2012 годах, третье – Material Status Bar – современное решение. Дадут ли «ветераны» отпор новичку или все-таки года берут свое? Рассмотрим всех участников внимательнее и сделаем конкретные выводы в каждом случае.
В качестве тестового оборудования использовались следующие устройства: смартфоны Xiaomi Redmi Note 3 Pro (OC Android 6.0.1, MIUI 8, процессор Snapdragon 650 64 бит, 6 х 1800 МГц, видеосопроцессор Adreno 510, 2 Гбайта ОЗУ) и Jinga Basco M500 3G (OC Android 5.1, процессор MediaTek MT6580, 4 х 1300 МГц, видеосопроцессор Mali-400 MP2, 1 Гбайт ОЗУ), планшет Samsung Galaxy Tab 2 7.0 (CM 13 на базе OC Android 6.0.1, процессор TI OMAP 4430, 2 x 1200 МГц, видеосопроцессор PowerVR 540, 384 МГц, 1 Гбайт ОЗУ).
Источник
Android Полностью прозрачная строка состояния?
Я искал документацию, но нашел только это: Ссылка . Что используется, чтобы сделать бар прозрачным ? Я пытаюсь сделать строку состояния полностью прозрачной (как показано на рисунке ниже) и сделать ее обратно совместимой для APK android statusbar
Все, что вам нужно сделать, это установить эти свойства в вашей теме:
Для вашей деятельности / макета контейнера, для которого вы хотите иметь прозрачную строку состояния, необходимо установить следующее свойство:
Как правило, это невозможно выполнить на pre-kitkat, похоже, что вы можете это сделать, но какой-то странный код делает это так .
РЕДАКТИРОВАТЬ: Я бы порекомендовал эту библиотеку: https://github.com/jgilfelt/SystemBarTint для многих элементов управления цветом строки состояния перед леденцом на палочке.
После долгих размышлений я узнал, что ответом на полное отключение прозрачности или любого цвета, помещенного в строку состояния и панель навигации для леденца на палочке, является установка этого флага в окне:
Никакая другая тема не нужна, она производит что-то вроде этого:
Просто добавьте эту строку кода в ваш основной файл Java:
Вы можете использовать внешнюю библиотеку StatusBarUtil :
Добавьте на свой уровень модуля build.gradle :
Затем вы можете использовать следующую утилиту для действия, чтобы сделать строку состояния прозрачной:
Работает для Android KitKat и выше (для тех, кто хочет прозрачно отображать строку состояния и не манипулирует навигационной панелью, потому что все эти ответы также будут прозрачной навигационной панелью!)
Самый простой способ добиться этого:
Поместите эти 3 строки кода в styles.xml (v19) ->, если вы не знаете, как это сделать (v19), просто напишите их по умолчанию, styles.xml а затем используйте alt +, enter чтобы автоматически создать его:
А теперь перейдите в ваш MainActivity класс и выведите этот метод из onCreate в классе:
Затем поместите этот код в onCreate метод Activity:
Полностью прозрачная панель состояния и панель навигации
Чтобы нарисовать макет под строкой состояния:
Используйте CoordinatorLayout / DrawerLayout, который уже позаботится о параметре fitsSystemWindows, или создайте свой собственный макет так:
Скриншот:
Вы можете использовать код ниже, чтобы сделать строку состояния прозрачной. Смотрите изображения с красной подсветкой, которая поможет вам определить использование кода ниже
Фрагмент кода Kotlin для вашего приложения для Android
Шаг: 1 Запишите код в методе создания
Шаг 2: Вам нужен метод SetWindowFlag, который описан ниже.
Фрагмент кода Java для вашего приложения для Android:
Шаг 1: Основной код активности
Шаг 2: метод SetWindowFlag
Используйте android:fitsSystemWindows=»false» в вашем топ-макете
Вот расширение в kotlin, которое делает свое дело:
Используя этот код в своем XML, вы сможете увидеть временную шкалу в вашей деятельности:
Есть три шага:
1) Просто используйте этот сегмент кода в свой метод @OnCreate
если вы работаете с фрагментом, вы должны поместить этот сегмент кода в метод @OnCreate своей деятельности.
2) Обязательно установите прозрачность в /res/values-v21/styles.xml:
Или вы можете установить прозрачность программно:
3) В любом случае вы должны добавить сегмент кода в styles.xml
ПРИМЕЧАНИЕ. Этот метод работает только с API 21 и выше.
Вы также можете просмотреть мой пример с анимированным аватаром и анимированным текстом.
Итак, позвольте мне объяснить, как это работает. Я создал собственный вид, реализованный AppBarLayout.OnOffsetChangedListener . Внутри HeadCollapsing Custom View я основал текст и изображение в AppBarLayout.
Затем измените просмотры через рассчитанный процент. Например, как меняется вид текста:
Чтобы определить, когда нужно свернуть изображение, оживить созданный объект Pair
с состояниями: TO_EXPANDED_STATE, TO_COLLAPSED_STATE, WAIT_FOR_SWITCH, SWITCHED
затем создана анимация для аватара с состоянием:
Вы можете попробовать это.
Хотя все ответы, приведенные выше, распространяются вокруг одной и той же фундаментальной идеи, вы можете заставить ее работать с простыми макетами, используя один из приведенных выше примеров. Однако я хотел изменить цвет фона, используя скользящую навигацию по фрагментам в полноэкранном режиме (кроме панели вкладок) и поддерживая регулярную навигацию, вкладки и панели действий.
Внимательно прочитав статью Антона Хадуцкого, я лучше понял, что происходит.
У меня есть DrawerLayout с ConstraintLayout (т.е. контейнер), который имеет Toolbar , включают в себя для основного фрагмента и BottomNavigationView .
Установка DrawerLayout имея fitsSystemWindows истина не является достаточным, вам необходимо установить как DrawerLayout и ConstraintLayout . Предполагая прозрачную строку состояния, цвет строки состояния теперь совпадает с цветом фона ConstraintLayout .
Тем не менее, включенный фрагмент все еще имеет вставку строки состояния, поэтому анимация другого «полноэкранного» фрагмента поверх элемента не меняет цвет строки состояния.
Немного кода из упомянутой статьи в Activity «s onCreate :
И все хорошо, за исключением того, что теперь Toolbar не учитывается высота строки состояния. Еще несколько со ссылкой на статью, и у нас есть полностью рабочее решение:
Источник
Как я сделал статус-бар на Android по кайфу
Для меня кастомизация Android всегда была чем-то далёким и откровенно гиковским. Ну зачем, думал я, что-то менять, если разработчики – явно неглупые люди – всё уже продумали за меня? Долгое время меня вполне устраивала моя позиция, и желания что-либо менять в интерфейсе своего смартфона у меня не было, тем более что обычно для этого приходилось что-то перепрошивать или устанавливать сторонние моды. Однако я немного изменил своё отношение к такому явлению, как кастомизация, когда познакомился с приложением Super Status Bar.
Не устраивает статус-бар на Android? Кастомизируйте его
Это приложение, как ясно из названия, позволяет настроить статус-бар Android-смартфона так, как хочется именно вам. На самом деле сначала меня привлекла только функция блокировки смартфона по двойному нажатию на верхнюю часть экрана, однако довольно быстро стало понятно, что эта программа может сильно улучшить такой незначительный, на первый взгляд, компонент операционной системы, как статус-бар.
Разрешения на Android
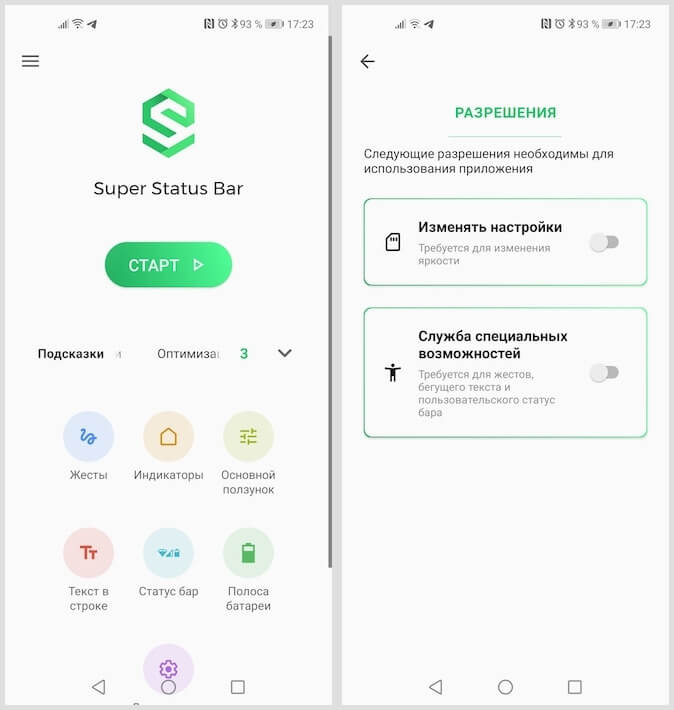
Приложение запросит две привилегии — дайте их
Для начала вам потребуется дать Super Status Bar две привилегии: возможность изменять настройки и открыть доступ к службе специальных возможностей. Это необходимо для того, чтобы приложение смогло вносить изменения в статус-бар и расширить его функциональность.
После того, как разрешения будут даны, вернитесь на домашний экран. Здесь вы увидите 7 вкладок, в которых скрываются настройки статус-бара. Забегая вперёд, скажу, что не советую включать сразу все параметры, во-первых, чтобы не запутаться, а, во-вторых, чтобы не перегрузить его.
Как можно заблокировать Android-смартфон
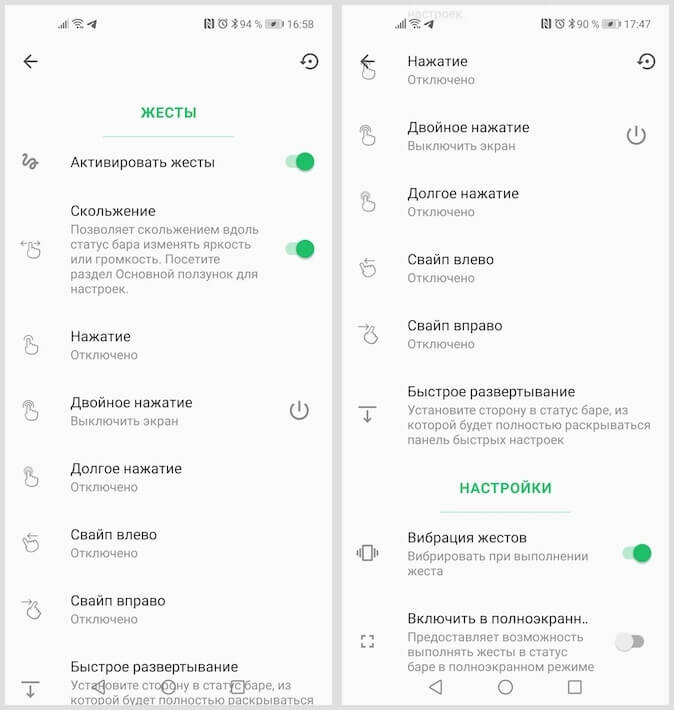
Первое, что я сделал, это включил возможность блокировать смартфон по двойному тапу на статус-бар. Для этого откройте вкладку «Жесты» — «Двойное нажатие» и активируйте параметр «Выключить экран». После этого вы сможете быстро и непринуждённо гасить экран, не задействуя физическую клавишу питания. Это очень удобно в ситуациях, когда смартфон лежит на столе, а возможности взять его в руки по какой-то причине у вас нет, либо если боковая клавиша включения и выключения сломалась.
Управлять статус-баром при помощи жестов реально удобно
Затем я настроил изменение яркости дисплея жестом скольжения вправо или влево по статус-бару. Как оказалось, это очень классная возможность, которой мне очень давно не хватало, ведь в помещении мне всегда было много максимальной яркости моего Honor View 20, и мало – на улице. Для активации этого механизма перейдите во вкладку «Жесты» и включите параметр «Скольжение». Здесь же можно настроить вызов конкретных приложений с помощью жестов, но, на мой взгляд, это было бы уже чересчур.
Как изменить статус-бар на Android
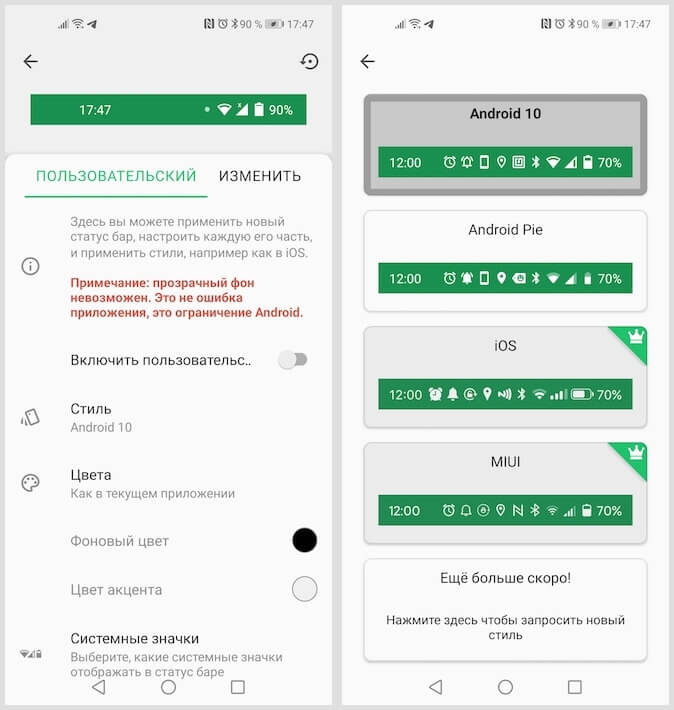
На Android можно заменить привычный статус-бар на решение из iOS
Скажу честно, мне никогда не нравились иконки в статус-баре на Android и всегда нравилась реализация iOS. Поэтому для меня стал позитивным открытие тот факт, что Super Status Bar позволяет заменить классический статус-бар Android решением, используемым в iOS. Для этого перейдите во вкладку «Статус-бар» — «Стиль» и выберите понравившийся. Кроме iOS, тут есть статус-бары из Android 10, Android 9 Pie и MIUI. Правда, учитывайте, что такая рокировка доступна только в платной версии приложения, за которую придётся заплатить 189 рублей.
Как на Android переключать песни длительным нажатием на кнопки регулировки громкости
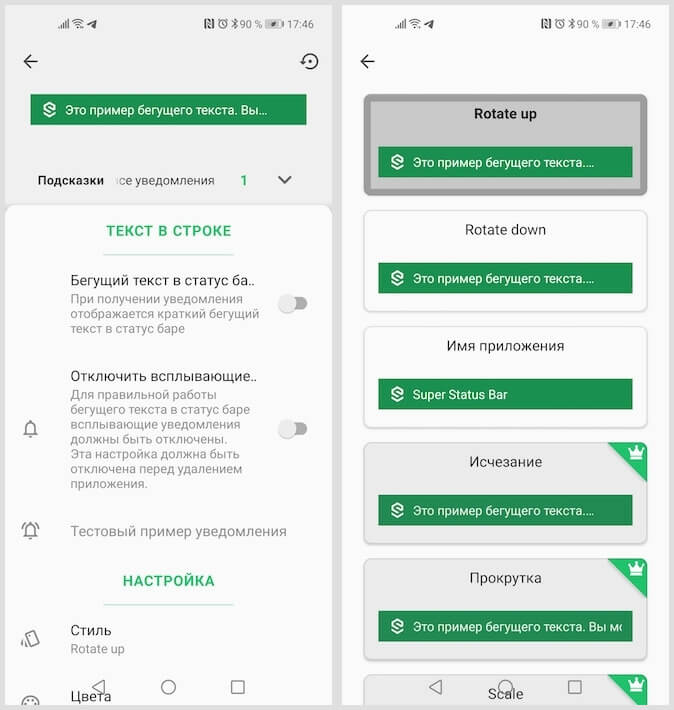
Если вам не нравится, как реализованы уведомления на Android, Super Status Bar и тут придёт вам на помощь. Он позволяет заблокировать появление всплывающих окон с оповещениями, заменив их бегущей строкой с содержимым послания. Для этого откройте вкладку «Текст в строке» и включите параметр «Бегущий текст в статус-баре». Тут же можно настроить скорость анимации бегущего текста, начальную задержку перед его появлением, изменить фон, на котором он будет появляться и настроить стилистику появления текста.
Уведомления бегущей строкой воспринимаются реально удобнее
Super Status Bar – их тех приложений, которые запускаются один раз. А ведь и правда, если можно сразу настроить все конфигурации статус-бара, то зачем открывать его повторно и вносить какие-то изменения? По крайней мере, я так решил для себя, включив все нужные мне параметры. Попробуйте и вы. Думаю, вам понравится.
Источник
Прозрачный статус бар для android
Material Status Bar — первое приложение, которое приносит шторку в стиле Lollipop/Marshmallow на Android 4.0+
Возможности:
• 4 темы статус бара: Lollipop, Градиент, Тёмный градиент и Flat (iOS)
• Панель уведомлений (3 темы для шторки)
• Material Design
• Статус бар перекрашивается под цвет приложения
• Уведомления
• Читайте уведомления прямо с панели!
• Доступны Heads Up
• Слайдер яркости с автоматическим режимом
• Color Picker
• Статус бар прячется в полноэкранном режиме
• Автозапуск при включении телефона
• Процент заряда батареи
• 12 и 24 формат часов
• Возможность установки часов по центру в статус баре
• Добавление своей аватарки в шторке
• Скоро ещё больше функций
• Для получения большей информации откройте вкладку «Помощь и Авторы» в приложении.
Требуется Android: 4.4+ (4.0+ для версии 10.1 GP и ниже)
Русский интерфейс: Да.
версия: 10.15 Material Status Bar (Пост iMiKED #67875408)
версия: 10.10 Material Status Bar (Пост iMiKED #66256164)
версия: 10.9 Material Status Bar (Пост iMiKED #65519138)
версия: 10.8 (4.4+) Material Status Bar (Пост iMiKED #65107991)
версия: 10.2 GP Material Status Bar (Пост iMiKED #64072622)
версия: 10.1 GP Material Status Bar (Пост Angelok_2014 #63935437)
версия: 10.6 Material Status Bar (Пост Alex0047 #63230227)
версия: 10.5 Material Status Bar (Пост Alex0047 #62694835)
версия: 10.4 Material Status Bar (Пост Alex0047 #62421843)
версия: 10.2 (30.05) Material Status Bar (Пост Alex0047 #61917106)
версия: 10.2 Material Status Bar (Пост Alex0047 #60921780)»
версия: 10.0 Material Status Bar (Пост Alex0047 #60508475)
версия: 9.9 RC Material Status Bar (Пост Alex0047 #60180229)
версия: 9.8 RC Material Status Bar (Пост Alex0047 #59998920)
версия: 9.6 RC Material Status Bar (Пост Giacomino #59028473)
версия: 9.5 RC Material Status Bar (Пост Alex0047 #58850109)
версия: 9.1 RC Material Statys Bar (Пост Alex0047 #58000648)
версия: 9.0 RC Material Status Bar (Пост Alex0047 #57745074)
версия: 8.9 RC Material Status Bar (Пост Alex0047 #57099196)
версия: 8.8 RC Material Status Bar (Пост Alex0047 #56464109)
версия: 8.5 RC Material Status Bar (Пост Alex0047 #55663810)
версия: 8.4 RC Material Status Bar (Пост Alex0047 #55596584)
версия: 8.1 RC Material Status Bar (Пост Alex0047 #54501410)
версия: 7.9 Beta Material Status Bar (Пост Alex0047 #54095874)
версия: 7.8 Beta Material Status Bar (Пост Alex0047 #53762748)
версия: 7.7 Beta Material Status Bar (Пост Alex0047 #53512698)
версия: 7.6 Beta Material Status Bar (Пост Alex0047 #53456602)
версия: 7.5 Beta Material Status Bar (Пост Alex0047 #53162760)
версия: 7.4 Beta Material Status Bar (Пост Alex0047 #52724313)
версия: 7.3 Beta Material Status Bar (Пост Alex0047 #52284122)
версия: 7.2 Beta Material Status Bar (Пост Alex0047 #52075959)
версия: 7.1 Beta Material Status Bar (Пост Alex0047 #52063215)
версия: 7.0 Beta Material Status Bar (Пост Alex0047 #51698573)
версия: 6.9 Beta Material Status Bar (Пост Alex0047 #51450941)
версия: 6.8 Beta Material Status Bar (Пост Alex0047 #51125471)
версия: 6.7 Beta Material Status Bar (Пост Alex0047 #51059518)
версия: 6.6 Beta Material Status Bar (Пост Alex0047 #51020150)
версия: 6.5 Beta Material Status Bar (Пост Alex0047 #50840290)
версия: 6.4 Beta Material Status Bar (Пост Alex0047 #50781641)
версия: 6.3 Beta Material Status Bar (Пост Alex0047 #50572703)
версия: 6.2 Beta Material Status Bar (Пост Alex0047 #50333215)
версия: 6.1 Beta Material Status Bar (Пост Alex0047 #50224504)
версия: 6.0 Beta Material Status Bar (Пост Alex0047 #50199050)
версия: 5.9 Beta Material Status Bar (Пост Alex0047 #49952536)
версия: 5.8 Beta Material Status Bar (Пост Alex0047 #49928091)
версия: 5.6 Beta Material Status Bar (Пост Alex0047 #49695556)
версия: 5.5 Beta Material Status Bar (Пост Alex0047 #49322771)
версия: 5.4 Beta Material Status Bar (Пост Alex0047 #49121246)
версия: 5.3 Beta Material Status Bar (Пост Alex0047 #48712159)
версия: 5.2 Beta Material Status Bar (Пост Alex0047 #48609107)
версия: 5.0 Beta Material Status Bar (Пост Alex0047 #48425663)
версия: 3.7 Beta Material Status Bar (Пост mgchanel #47002942)
версия: 3.4 Beta Material Status Bar (Пост mgchanel #46584624)
версия: 3.3 Beta 
Сообщение отредактировал iMiKED — 02.06.21, 12:32
Источник