- Работа с GeoJSON
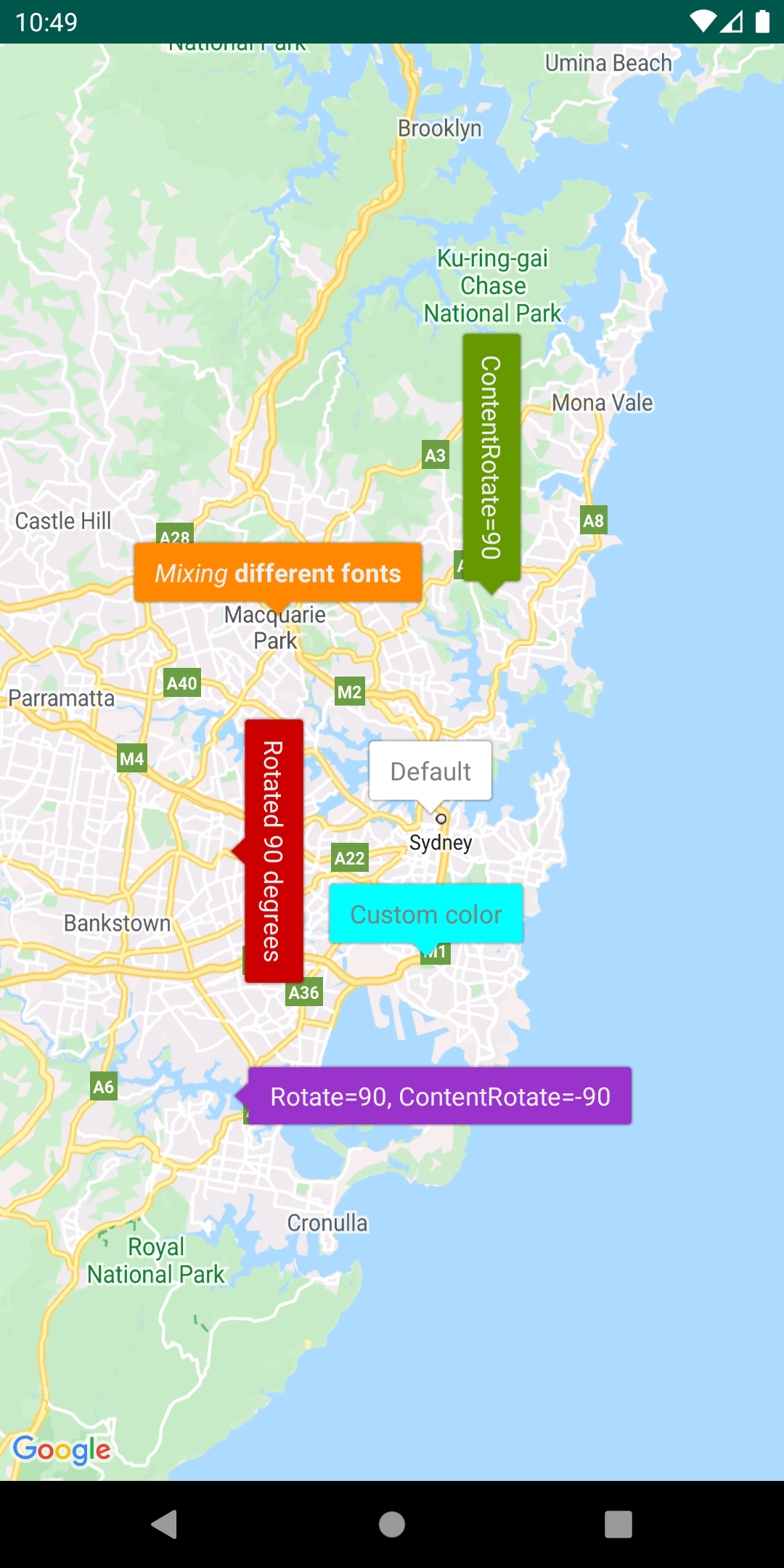
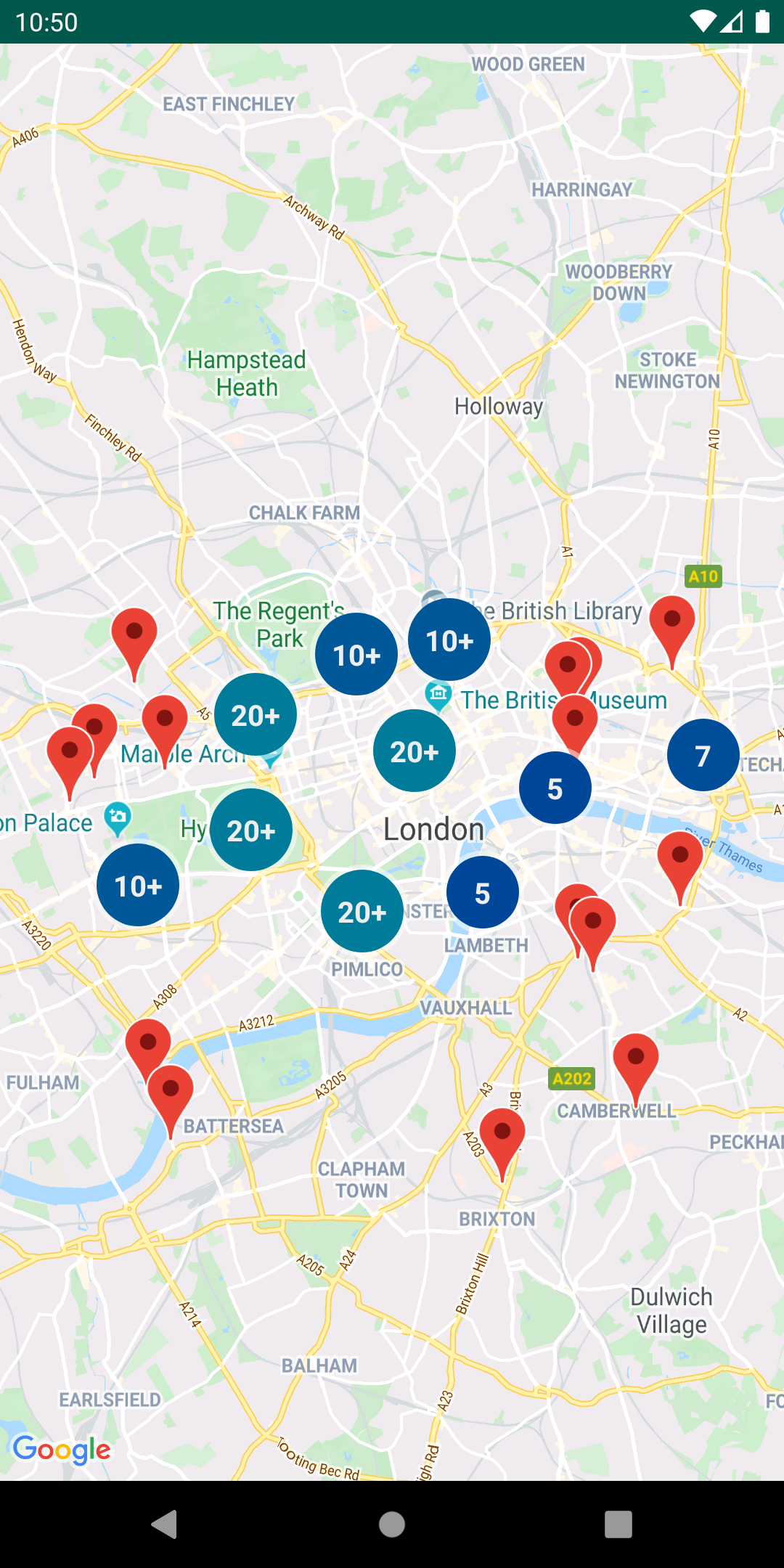
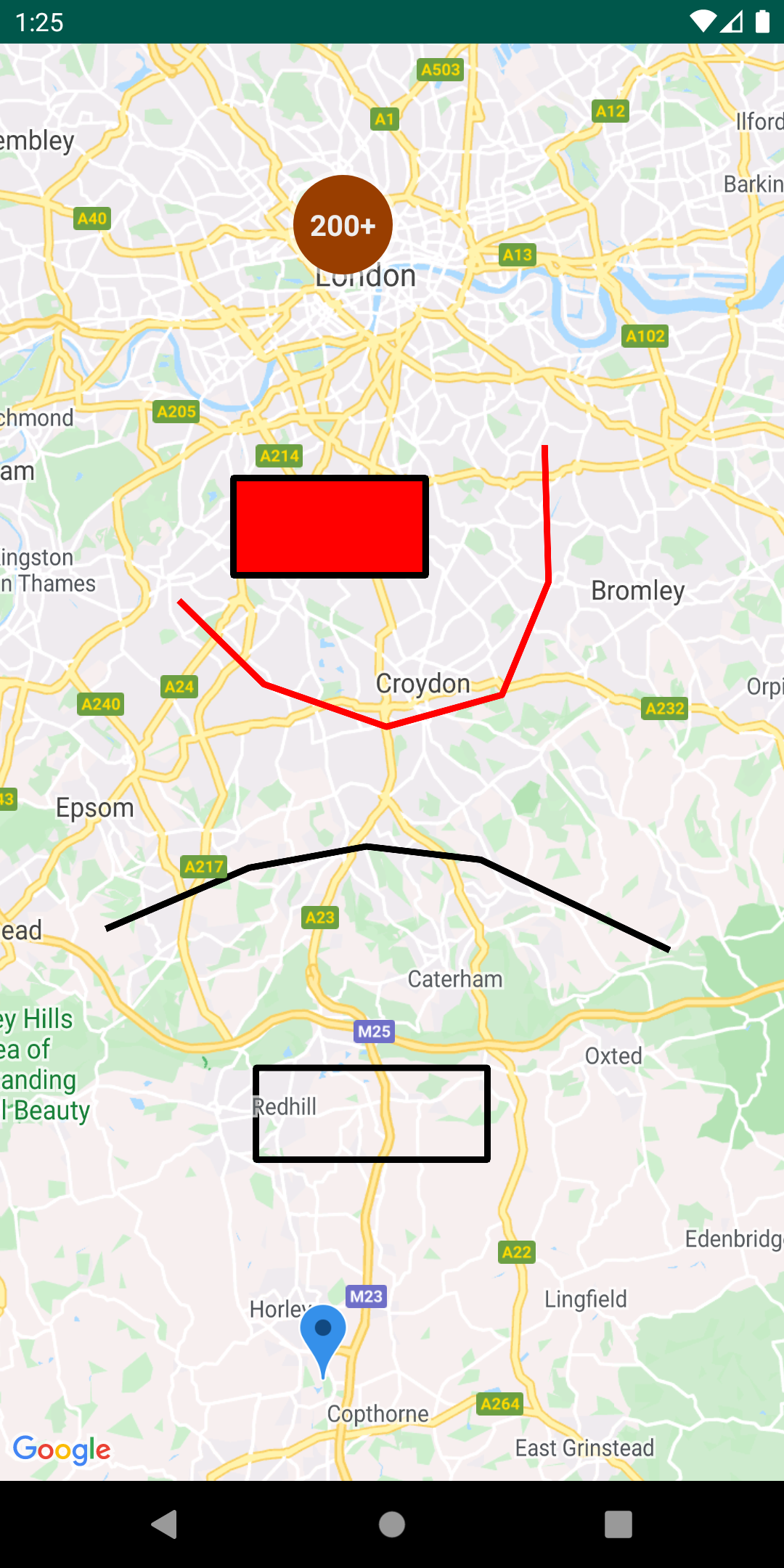
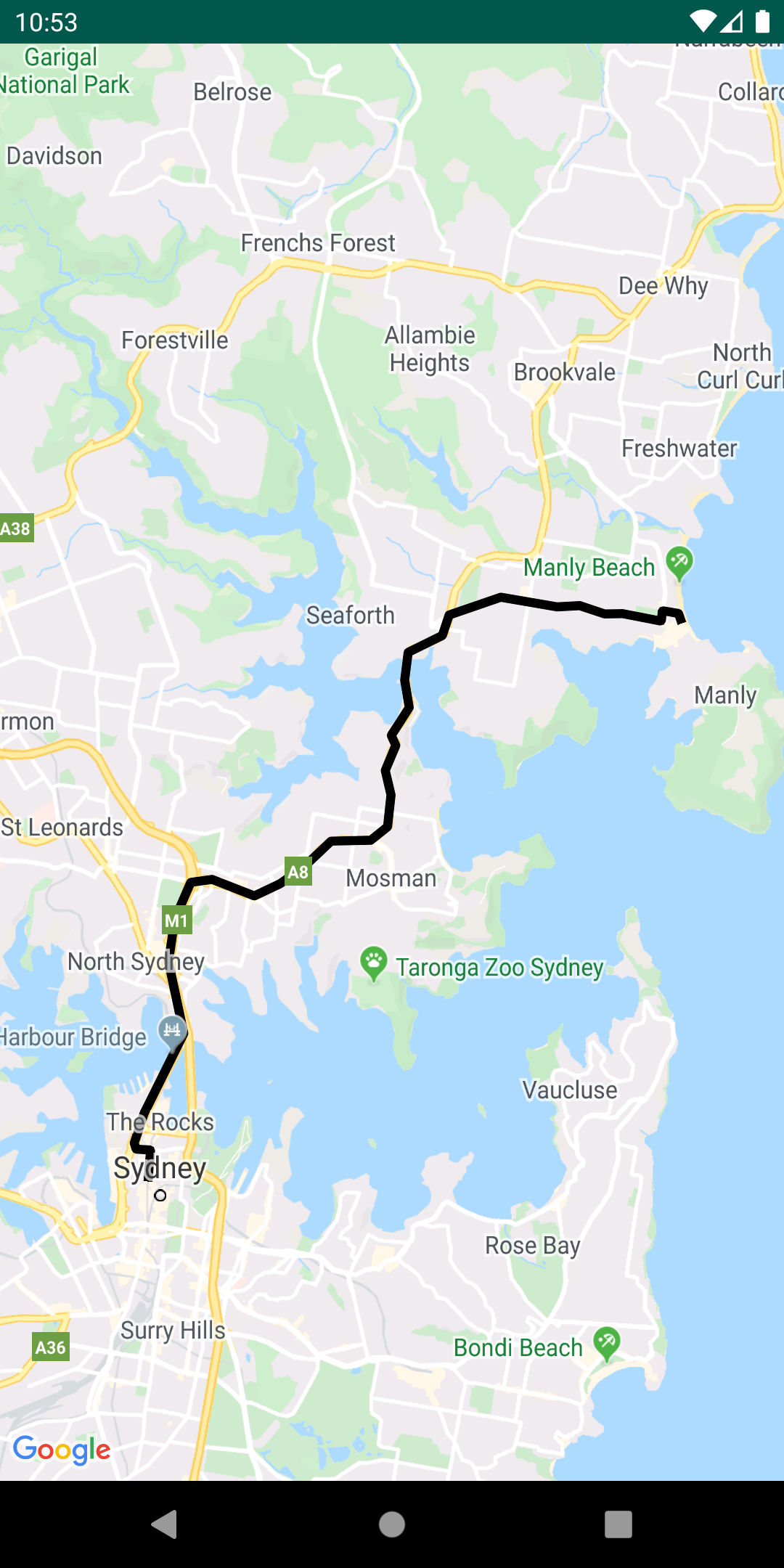
- Подключение источника данных Возьмем простейший пример данных в формате GeoJSON: Для их подключения в качестве источника данных карты нужно использовать класс GeoJsonSource: Так мы добавили полигон только в данные карты. Однако, отрисовать этот полигон не получится, поскольку его нельзя связать с конкретным слоем стиля карты. Полигон добавился в общий массив данных карты, а там его невозможно отличить от других полигонов. Чтобы полигон отличался от других, можно добавить ему уникальное свойство в properties : Либо добавить уникальное свойство всему источнику данных через поле attributes : Теперь такой полигон можно связать с новым слоем стилем карты, а значит и отрисовать. Добавление слоя в стиль карты Стиль карты — это конфиг, который описывает как рисовать данные карты. Стиль состоит из слоев. Каждый слой содержит: в поле filter — логику фильтрации данных карты для определения, какие именно данные будут рисоваться этим слоем; в поле style — описание внешнего вида объектов отрисовки (цвет, ширина, шрифт и пр.). Подробнее про стиль карты можно узнать в Спецификации стиля. Добавление через API Выше мы добавили полигон в качестве источника данных карты, теперь его нужно связать с новым слоем стиля. Для начала создадим новый слой: Здесь в filter используются: SourceAttrExpression — для получения значений из свойства bar источника данных; MatchExpression — для сопоставления полученного свойства из атрибута bar со строковым значением «asd» . Если при добавлении данных был выбран вариант не со свойством источника данных, а с добавление свойства только одному объекту GeoJSON в properties , то вместо SourceAttrExpression нужно использовать GetExpression . В конце созданный слой нужно добавить в стиль карты с помощью map.addLayer(layer) , и карта перерисуется уже вместе с новым полигоном: Добавление после загрузки стиля Сразу после создания карты её стиль будет пустым, до тех пор пока он не загрузится с сервера. Важно дождаться его загрузки, прежде чем добавлять новый слой, поскольку загруженный стиль полностью затрет старый. Для этого в примере выше используется событие styleload , которое всплывает каждый раз после установки нового стиля: Если вы меняете стиль карты с помощью метода map.setStyleById() , то вместо события вы также можете использовать Promise, который возвращает метод: Добавление перед другим слоем Слои стиля упорядочены относительно друг друга. Порядок слоев определяет то, в какой последовательности они будут рисоваться на карте. По умолчанию метод map.addLayer(layer) добавляет слой в конец списка, т.е. новый слой будет рисоваться последним. Если нужно добавить новый слой не в конец, а перед другим слоем, то нужно в методе указать вторым параметром ID другого слоя: Вставить новый слой можно также перед слоями, которые настраиваются в Редакторе стилей: Добавление через редактор стилей Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты. Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API: Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
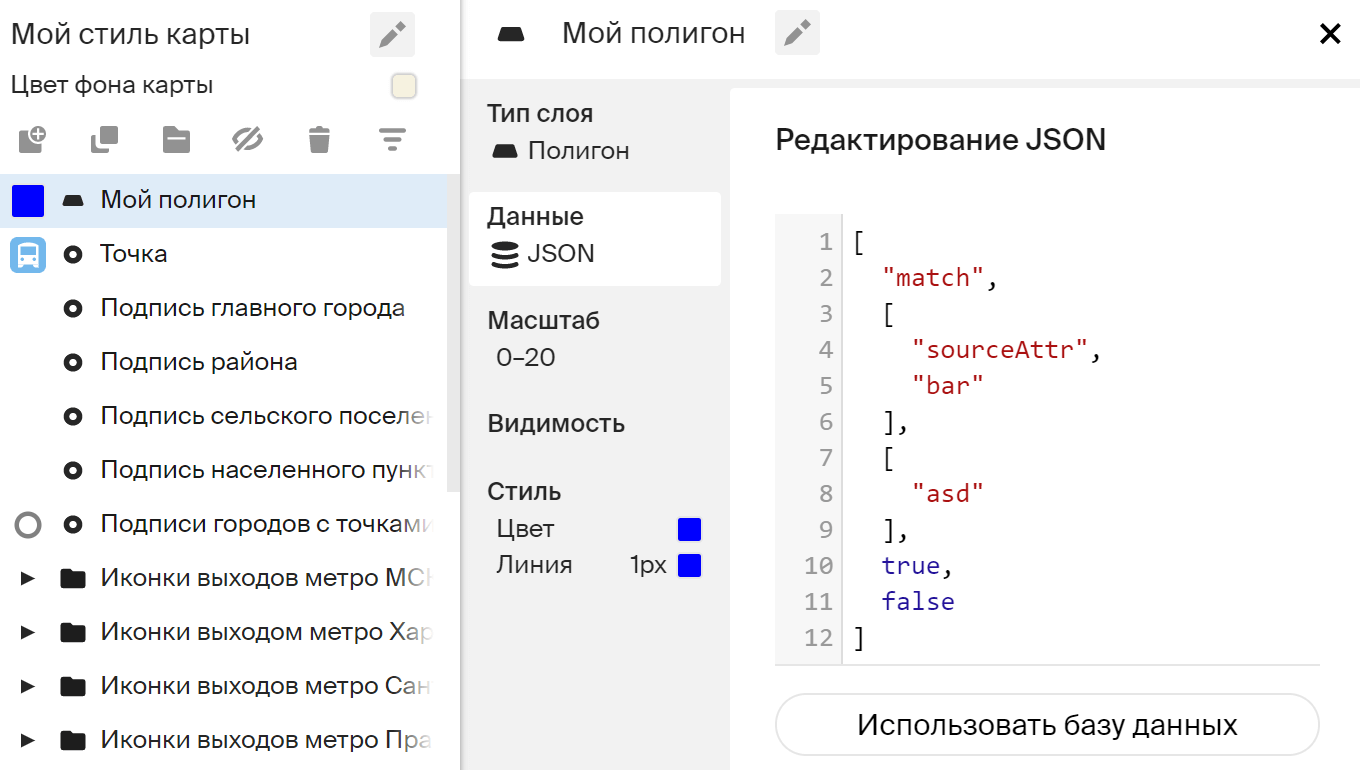
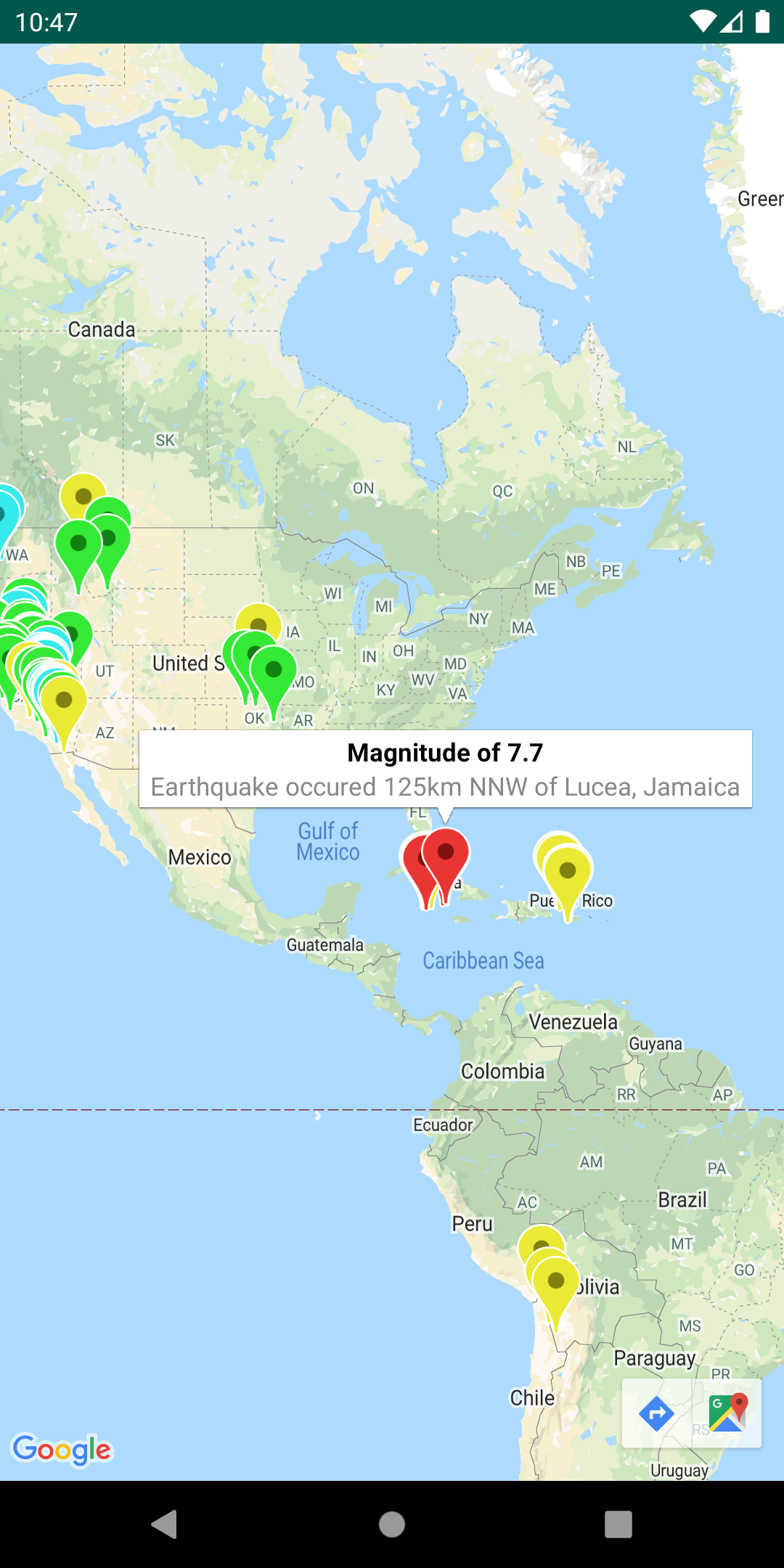
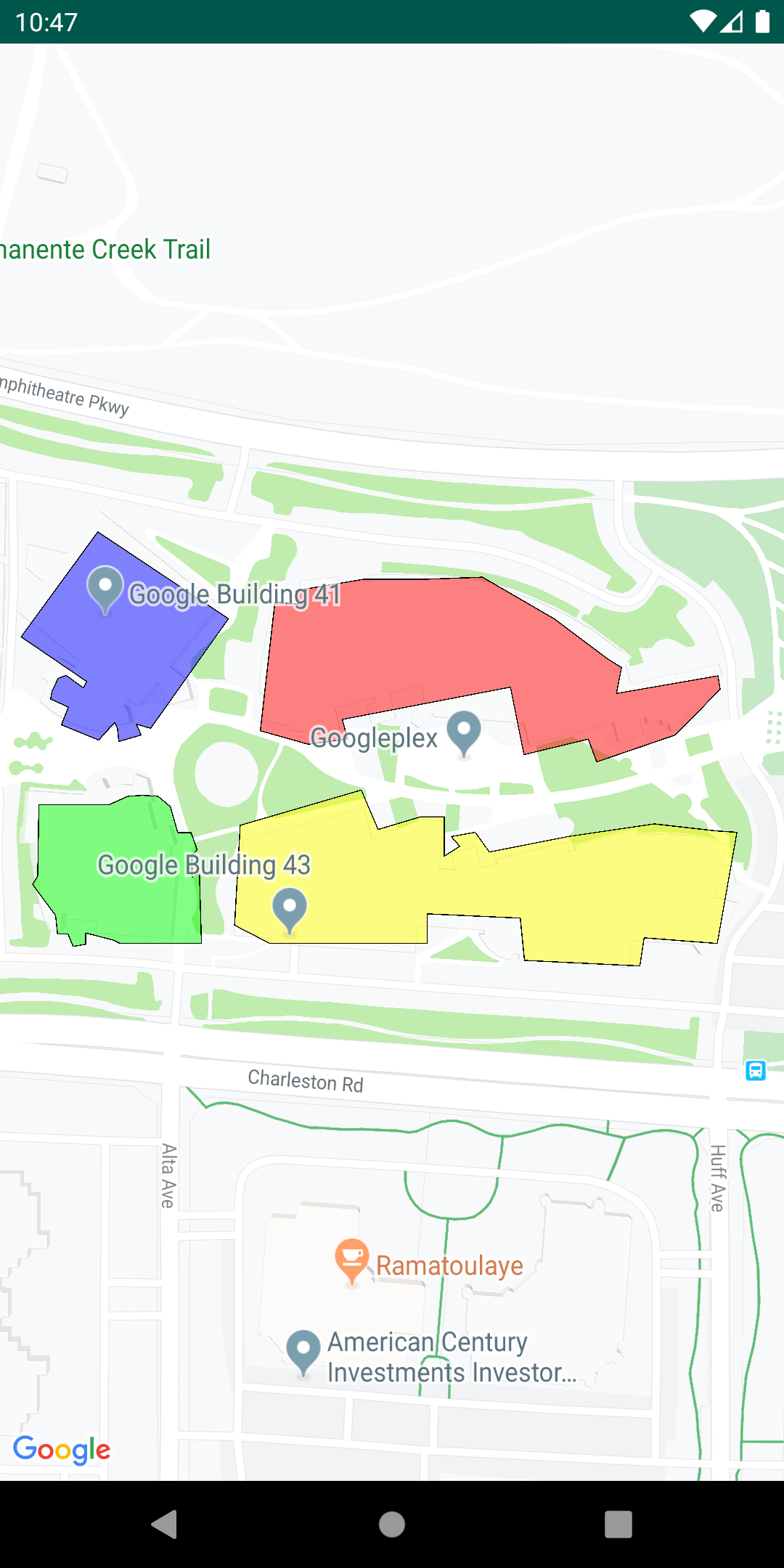
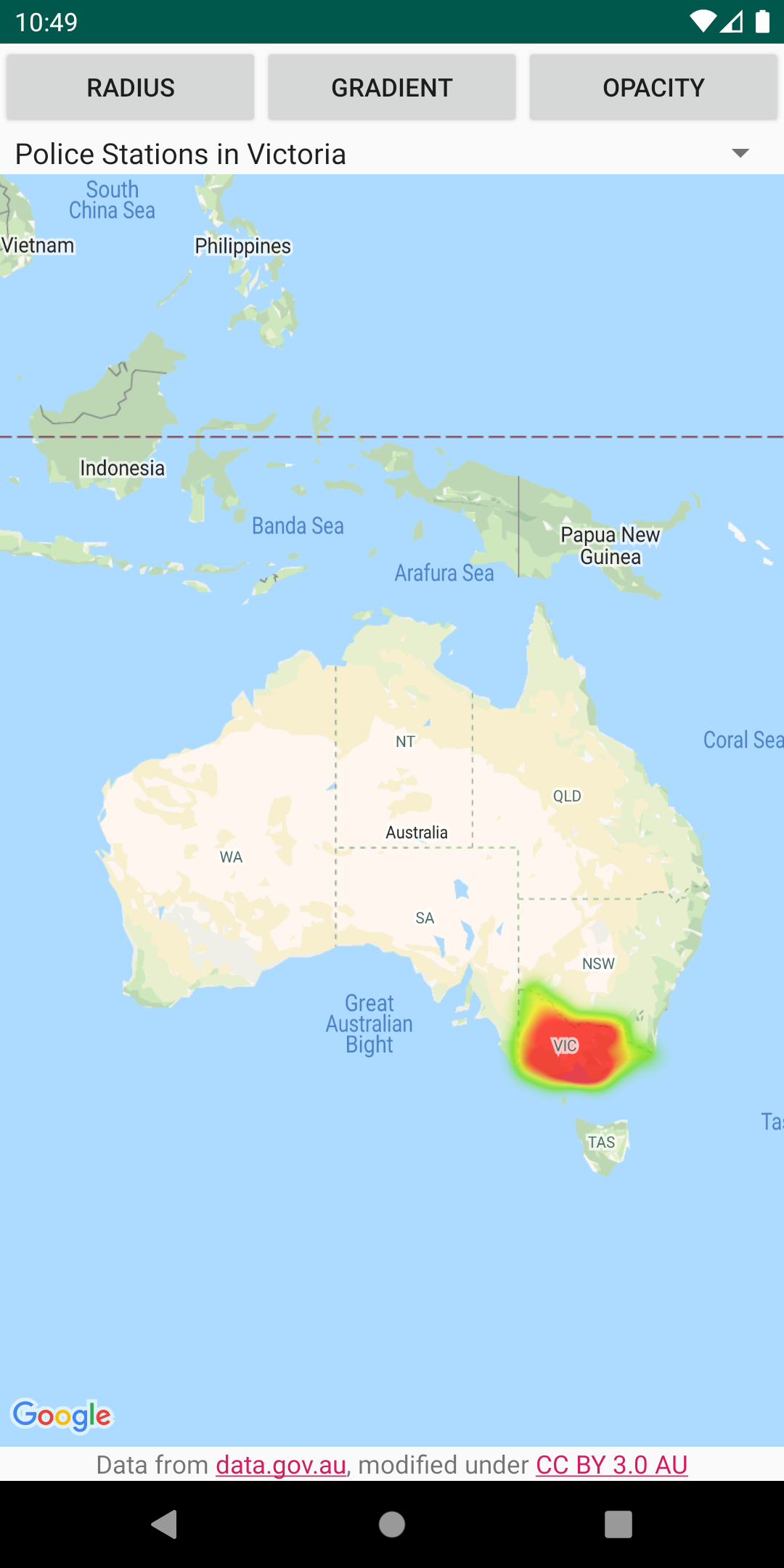
- Добавление слоя в стиль карты Стиль карты — это конфиг, который описывает как рисовать данные карты. Стиль состоит из слоев. Каждый слой содержит: в поле filter — логику фильтрации данных карты для определения, какие именно данные будут рисоваться этим слоем; в поле style — описание внешнего вида объектов отрисовки (цвет, ширина, шрифт и пр.). Подробнее про стиль карты можно узнать в Спецификации стиля. Добавление через API Выше мы добавили полигон в качестве источника данных карты, теперь его нужно связать с новым слоем стиля. Для начала создадим новый слой: Здесь в filter используются: SourceAttrExpression — для получения значений из свойства bar источника данных; MatchExpression — для сопоставления полученного свойства из атрибута bar со строковым значением «asd» . Если при добавлении данных был выбран вариант не со свойством источника данных, а с добавление свойства только одному объекту GeoJSON в properties , то вместо SourceAttrExpression нужно использовать GetExpression . В конце созданный слой нужно добавить в стиль карты с помощью map.addLayer(layer) , и карта перерисуется уже вместе с новым полигоном: Добавление после загрузки стиля Сразу после создания карты её стиль будет пустым, до тех пор пока он не загрузится с сервера. Важно дождаться его загрузки, прежде чем добавлять новый слой, поскольку загруженный стиль полностью затрет старый. Для этого в примере выше используется событие styleload , которое всплывает каждый раз после установки нового стиля: Если вы меняете стиль карты с помощью метода map.setStyleById() , то вместо события вы также можете использовать Promise, который возвращает метод: Добавление перед другим слоем Слои стиля упорядочены относительно друг друга. Порядок слоев определяет то, в какой последовательности они будут рисоваться на карте. По умолчанию метод map.addLayer(layer) добавляет слой в конец списка, т.е. новый слой будет рисоваться последним. Если нужно добавить новый слой не в конец, а перед другим слоем, то нужно в методе указать вторым параметром ID другого слоя: Вставить новый слой можно также перед слоями, которые настраиваются в Редакторе стилей: Добавление через редактор стилей Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты. Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API: Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
- Добавление через API Выше мы добавили полигон в качестве источника данных карты, теперь его нужно связать с новым слоем стиля. Для начала создадим новый слой: Здесь в filter используются: SourceAttrExpression — для получения значений из свойства bar источника данных; MatchExpression — для сопоставления полученного свойства из атрибута bar со строковым значением «asd» . Если при добавлении данных был выбран вариант не со свойством источника данных, а с добавление свойства только одному объекту GeoJSON в properties , то вместо SourceAttrExpression нужно использовать GetExpression . В конце созданный слой нужно добавить в стиль карты с помощью map.addLayer(layer) , и карта перерисуется уже вместе с новым полигоном: Добавление после загрузки стиля Сразу после создания карты её стиль будет пустым, до тех пор пока он не загрузится с сервера. Важно дождаться его загрузки, прежде чем добавлять новый слой, поскольку загруженный стиль полностью затрет старый. Для этого в примере выше используется событие styleload , которое всплывает каждый раз после установки нового стиля: Если вы меняете стиль карты с помощью метода map.setStyleById() , то вместо события вы также можете использовать Promise, который возвращает метод: Добавление перед другим слоем Слои стиля упорядочены относительно друг друга. Порядок слоев определяет то, в какой последовательности они будут рисоваться на карте. По умолчанию метод map.addLayer(layer) добавляет слой в конец списка, т.е. новый слой будет рисоваться последним. Если нужно добавить новый слой не в конец, а перед другим слоем, то нужно в методе указать вторым параметром ID другого слоя: Вставить новый слой можно также перед слоями, которые настраиваются в Редакторе стилей: Добавление через редактор стилей Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты. Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API: Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
- Добавление после загрузки стиля Сразу после создания карты её стиль будет пустым, до тех пор пока он не загрузится с сервера. Важно дождаться его загрузки, прежде чем добавлять новый слой, поскольку загруженный стиль полностью затрет старый. Для этого в примере выше используется событие styleload , которое всплывает каждый раз после установки нового стиля: Если вы меняете стиль карты с помощью метода map.setStyleById() , то вместо события вы также можете использовать Promise, который возвращает метод: Добавление перед другим слоем Слои стиля упорядочены относительно друг друга. Порядок слоев определяет то, в какой последовательности они будут рисоваться на карте. По умолчанию метод map.addLayer(layer) добавляет слой в конец списка, т.е. новый слой будет рисоваться последним. Если нужно добавить новый слой не в конец, а перед другим слоем, то нужно в методе указать вторым параметром ID другого слоя: Вставить новый слой можно также перед слоями, которые настраиваются в Редакторе стилей: Добавление через редактор стилей Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты. Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API: Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
- Добавление перед другим слоем Слои стиля упорядочены относительно друг друга. Порядок слоев определяет то, в какой последовательности они будут рисоваться на карте. По умолчанию метод map.addLayer(layer) добавляет слой в конец списка, т.е. новый слой будет рисоваться последним. Если нужно добавить новый слой не в конец, а перед другим слоем, то нужно в методе указать вторым параметром ID другого слоя: Вставить новый слой можно также перед слоями, которые настраиваются в Редакторе стилей: Добавление через редактор стилей Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты. Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API: Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
- Добавление через редактор стилей Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты. Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API: Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
- Комплексный пример Ниже представлен сложный пример использования GeoJSON, в нем одновременно: подключаются разные типы данных GeoJSON ( Point , Polygon , LineString ); показываются разные объекты отрисовки ( line , dashedLine , point , polygon ); используются составные выражения в filter ; используются выражения внутри стилевых свойств. Источник Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи: Предварительные требования Импорт данных GeoJSON из Интернета или из папки assets В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту. Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection . Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением. На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder . Перетащите пример GeoJSON-файла с точками интереса в папку assets. Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту. Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных. На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml. Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление. Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования. Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов. Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта. Очистка ресурсов Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее: Закройте Android Studio и удалите созданное приложение. Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства. Дальнейшие действия Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь: Источник Утилита Google Maps Android GeoJSON Введение GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой. Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля. Как добавить слой GeoJsonLayer на карту Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами. Для импорта данных из объекта JSONObject вам понадобятся: объект GoogleMap для отрисовки слоя; объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой. Kotlin Для импорта данных из локального файла GeoJSON вам понадобятся: объект GoogleMap для отрисовки слоя; локальный файл ресурсов, содержащий данные GeoJSON; объект Context , необходимый, чтобы открыть локальный файл ресурсов. Kotlin После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту. Kotlin Как удалить слой GeoJsonLayer Предположим, что вы добавили этот слой: Kotlin Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() . Kotlin Как добавить или удалить объект GeoJsonFeature Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор. Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer . Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника. Kotlin Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект. Kotlin Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект. Kotlin Доступ к элементам GeoJsonFeature и их свойства Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже. Kotlin С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует. Kotlin События кликов по фигурам GeoJSON С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту. Kotlin Как настроить стиль для GeoJsonLayer и GeoJsonFeature Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов. Стили по умолчанию В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль. Ниже приведены инструкции по настройке стиля по умолчанию. Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle . Примените нужные параметры к стилю. Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент. Kotlin Стили для конкретных объектов GeoJsonFeature Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия: Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ). Примените желаемые параметры к стилю. Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ). В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature . Kotlin Демонстрационное приложение Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник Библиотека утилит Maps SDK для Android Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса. В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам. Быстрая настройка Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке. Утилиты Как импортировать данные GeoJSON на карту Объекты можно сохранять в формате GeoJSON и с помощью этой утилиты отрисовывать их в виде слоя поверх карты. Чтобы добавить на карту данные в формате GeoJSON, вызовите метод addLayer() . Также можно добавлять отдельные объекты, вызывая метод addFeature() и передавая ему объект GeoJsonFeature . Как импортировать данные KML на карту Эта утилита позволяет преобразовывать объекты KML в географические фигуры и добавлять их в виде слоя поверх карты. Чтобы добавить слой на карту, вызовите метод addLayerToMap() . Доступ к свойствам объекта KML можно получить путем вызова метода getProperties() для любого элемента Placemark, GroundOverlay, Document или Folder. Как добавить тепловые карты на карту Тепловые карты помогают пользователям понять распределение и относительную интенсивность точек данных на карте. На тепловых картах распределение данных визуализируется с помощью цветов и фигур, а не отдельных маркеров в каждой точке, о которой имеются данные. Создайте объект HeatmapTileProvider , передав ему коллекцию объектов LatLng , представляющих объекты на карте. Затем создайте новый объект TileOverlay , передав ему объект поставщика фрагментов тепловой карты, и добавьте мозаичное наложение на карту. Как настроить маркеры с выносками Добавьте IconGenerator , чтобы добавить фрагменты с информацией в маркеры. Эта утилита позволяет создавать значки маркеров, похожие на информационные окна (обычные значки маркеров не могут содержать текст или другой контент). Преимуществом этого способа является возможность открыть одновременно несколько маркеров, тогда как информационные окна могут быть открыты только по одному. Вы также можете указать стиль маркеров, изменить ориентацию маркеров или контента, а также выбрать для маркера фоновое изображение или изображение в формате nine-patch. Как управлять кластерами маркеров Класс ClusterManager позволяет управлять несколькими маркерами на разных уровнях масштабирования. Это означает, что на карту можно добавить большое количество маркеров без ухудшения ее удобочитаемости. Когда пользователь просматривает карту в большом масштабе, на ней отображаются отдельные маркеры. После уменьшения масштаба маркеры собираются в кластеры, что упрощает чтение карты. Как добавить несколько слоев на одну карту На карте можно одновременно показывать данные GeoJSON и KML, кластеры, а также созданные вами маркеры, ломаные линии и многоугольники. Также можно сделать эти слои интерактивными, добавив прослушиватель кликов на каждый слой. Просто создайте экземпляры классов MarkerManager , GroundOverlayManager , PolygonManager и PolylineManager и передайте их конструкторам классов GeoJsonLayer , KmlLayer , ClusterManager . Тогда с помощью перечисленных выше классов Manager можно будет напрямую добавлять на карту произвольные маркеры, ломаные линии и многоугольники. Как кодировать и декодировать ломаные линии Класс PolyUtil используется для преобразования кодированных ломаных линий и многоугольников в координаты широты и долготы, и наоборот. В Google Картах координаты широты и долготы, которые определяют ломаную линию или многоугольник, хранятся в виде кодированной строки. Более подробные сведения приведены в статье о кодировании ломаных линий. Кодированные строки могут содержаться в ответах, которые вы получаете от API Google, например от Directions API. С помощью класса PolyUtil из библиотеки утилит Maps SDK для Android можно преобразовать последовательность координат широты и долготы (объектов LatLng) в закодированную строку пути или декодировать такую строку в последовательность объектов LatLng. Это обеспечит функциональную совместимость с веб-службами Google Maps API. Как рассчитывать расстояния, площади и направления с помощью сферической геометрии С помощью утилит сферической геометрии в классе SphericalUtil можно рассчитывать расстояние, площадь и направление по значениям широты и долготы. Вот некоторые методы, доступные в этой утилите: computeDistanceBetween() – возвращает расстояние (в метрах) между двумя точками с заданными координатами широты и долготы. computeHeading() – возвращает азимут (в градусах) между двумя точками с заданными координатами широты и долготы. computeArea() – возвращает площадь (в квадратных метрах) фигуры с замкнутым контуром на поверхности Земли. interpolate() – возвращает координаты широты и долготы точки, которая находится на указанной части расстояния между двумя указанными точками. Эту функцию можно использовать, к примеру, для анимации маркера между двумя точками. Полный список методов этой утилиты приведен в справочной документации. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates. Источник
- Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android
- Предварительные требования
- Импорт данных GeoJSON из Интернета или из папки assets
- Очистка ресурсов
- Дальнейшие действия
- Утилита Google Maps Android GeoJSON
- Введение
- Как добавить слой GeoJsonLayer на карту
- Kotlin
- Kotlin
- Kotlin
- Как удалить слой GeoJsonLayer
- Kotlin
- Kotlin
- Как добавить или удалить объект GeoJsonFeature
- Kotlin
- Kotlin
- Kotlin
- Доступ к элементам GeoJsonFeature и их свойства
- Kotlin
- Kotlin
- События кликов по фигурам GeoJSON
- Kotlin
- Как настроить стиль для GeoJsonLayer и GeoJsonFeature
- Стили по умолчанию
- Kotlin
- Стили для конкретных объектов GeoJsonFeature
- Kotlin
- Демонстрационное приложение
- Библиотека утилит Maps SDK для Android
- Быстрая настройка
- Утилиты
- Как импортировать данные GeoJSON на карту
- Как импортировать данные KML на карту
- Как добавить тепловые карты на карту
- Как настроить маркеры с выносками
- Как управлять кластерами маркеров
- Как добавить несколько слоев на одну карту
- Как кодировать и декодировать ломаные линии
- Как рассчитывать расстояния, площади и направления с помощью сферической геометрии
Работа с GeoJSON
Для показа GeoJSON данных на карте нужно:
- подключить источник этих данных в карту;
- добавить слой в стиль карты, который объяснит, как рисовать эти данные.
Подключение источника данных
Возьмем простейший пример данных в формате GeoJSON:
Для их подключения в качестве источника данных карты нужно использовать класс GeoJsonSource:
Так мы добавили полигон только в данные карты. Однако, отрисовать этот полигон не получится, поскольку его нельзя связать с конкретным слоем стиля карты. Полигон добавился в общий массив данных карты, а там его невозможно отличить от других полигонов.
Чтобы полигон отличался от других, можно добавить ему уникальное свойство в properties :
Либо добавить уникальное свойство всему источнику данных через поле attributes :
Теперь такой полигон можно связать с новым слоем стилем карты, а значит и отрисовать.
Добавление слоя в стиль карты
Стиль карты — это конфиг, который описывает как рисовать данные карты. Стиль состоит из слоев. Каждый слой содержит:
- в поле filter — логику фильтрации данных карты для определения, какие именно данные будут рисоваться этим слоем;
- в поле style — описание внешнего вида объектов отрисовки (цвет, ширина, шрифт и пр.).
Подробнее про стиль карты можно узнать в Спецификации стиля.
Добавление через API
Выше мы добавили полигон в качестве источника данных карты, теперь его нужно связать с новым слоем стиля.
Для начала создадим новый слой:
Здесь в filter используются:
- SourceAttrExpression — для получения значений из свойства bar источника данных;
- MatchExpression — для сопоставления полученного свойства из атрибута bar со строковым значением «asd» .
Если при добавлении данных был выбран вариант не со свойством источника данных, а с добавление свойства только одному объекту GeoJSON в properties , то вместо SourceAttrExpression нужно использовать GetExpression .
В конце созданный слой нужно добавить в стиль карты с помощью map.addLayer(layer) , и карта перерисуется уже вместе с новым полигоном:
Добавление после загрузки стиля
Сразу после создания карты её стиль будет пустым, до тех пор пока он не загрузится с сервера. Важно дождаться его загрузки, прежде чем добавлять новый слой, поскольку загруженный стиль полностью затрет старый. Для этого в примере выше используется событие styleload , которое всплывает каждый раз после установки нового стиля:
Если вы меняете стиль карты с помощью метода map.setStyleById() , то вместо события вы также можете использовать Promise, который возвращает метод:
Добавление перед другим слоем
Слои стиля упорядочены относительно друг друга. Порядок слоев определяет то, в какой последовательности они будут рисоваться на карте.
По умолчанию метод map.addLayer(layer) добавляет слой в конец списка, т.е. новый слой будет рисоваться последним. Если нужно добавить новый слой не в конец, а перед другим слоем, то нужно в методе указать вторым параметром ID другого слоя:
Вставить новый слой можно также перед слоями, которые настраиваются в Редакторе стилей:
Добавление через редактор стилей
Для отображения источника данных необязательно добавлять слой через API, можно также добавить его в Редакторе стилей в свой стиль карты.
Для этого там при создании нового слоя на этапе выбора данных нужно нажать на кнопку JSON — добавить вручную и добавить MatchExpression , который нужно было бы указать в filter при добавлении слоя через API:
Комплексный пример
Ниже представлен сложный пример использования GeoJSON, в нем одновременно:
- подключаются разные типы данных GeoJSON ( Point , Polygon , LineString );
- показываются разные объекты отрисовки ( line , dashedLine , point , polygon );
- используются составные выражения в filter ;
- используются выражения внутри стилевых свойств.
Источник
Руководство. Загрузка данных GeoJSON в пакет SDK Azure Maps для Android
В этом руководстве показано, как импортировать GeoJSON-файл с данными о расположении в пакет SDK Azure Maps для Android. Из этого руководства вы узнаете, как выполнять следующие задачи:
Предварительные требования
Импорт данных GeoJSON из Интернета или из папки assets
В большинстве файлов GeoJSON все данные включены в объект FeatureCollection . С учетом этого, если файлы GeoJSON загружаются в приложение в виде строки, их можно передать в статический метод fromJson коллекции функций, который десериализует строку в GeoJSON-объект FeatureCollection . Этот объект можно затем добавить на карту.
Ниже показано, как импортировать GeoJSON-файл в приложение и десериализовать его в GeoJSON-объект FeatureCollection .
- Выполните инструкции из краткого руководства по созданию приложения Android, так как последующие шаги будут выполняться с этим приложением.
- На панели проекта в Android Studio щелкните правой кнопкой мыши папку app и выберите New > Folder > Assets Folder .
- Перетащите пример GeoJSON-файла с точками интереса в папку assets.
- Откройте файл MainActivity.java и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту.
- Откройте файл MainActivity.kt и добавьте приведенный ниже код в обратный вызов для события mapControl.onReady внутри метода onCreate . Этот код загружает файл SamplePoiDataSet.json из папки ресурсов в источник данных с помощью метода importDataFromUrl , а затем добавляет его на карту.
- Используя код для загрузки данных GeoJSON из источника данных, нам теперь необходимо указать, как эти данные должны отображаться на карте. Существует несколько слоев отрисовки для данных точек. Наиболее часто используются слой пузырьков, слой символов и слой тепловой карты. Чтобы данные отображались на слое пузырьков, добавьте приведенный ниже код в обратный вызов для события mapControl.onReady после кода для импорта данных.
- На панели проекта в Android Studio щелкните правой кнопкой мыши папку layout по пути app > res > layout и перейдите к New > File . Создайте новый файл под именем popup_text.xml.
- Откройте файл popup_text.xml. Если файл открывается в представлении конструктора, щелкните экран правой кнопкой мыши и выберите команду «Перейти к XML». Скопируйте и вставьте в файл указанный ниже код XML. Этот XML-код создает простой макет, который можно использовать со всплывающим окном и который содержит текстовое представление.
- Вернитесь в файл MainActivity.java и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования.
- Вернитесь в файл MainActivity.kt и после кода для слоя пузырьков добавьте следующий код, чтобы создать всплывающее окно с возможностью повторного использования.
- Добавьте следующий код, чтобы прикрепить событие нажатия к слою пузырьков. При нажатии на пузырек в этом слое это событие будет срабатывать и извлекать некоторые данные из свойств выбранного объекта, создавать представление с помощью файла макета popup_text.xml, передавать его в виде содержимого во всплывающее окно, а затем отображать это окно в позиции объектов.
Запустите приложение. Отобразится карта с наложенными пузырьками для каждого местоположения из файла GeoJSON. При нажатии на пузырек отображается всплывающее окно с именем и типом сущности для соответствующего объекта.
Очистка ресурсов
Чтобы очистить ресурсы, используемые при работе с этим руководством, сделайте следующее:
- Закройте Android Studio и удалите созданное приложение.
- Если вы тестировали приложение на внешнем устройстве, удалите приложение с этого устройства.
Дальнейшие действия
Дополнительные примеры кода и сведения о возможностях интерактивного программирования см. здесь:
Источник
Утилита Google Maps Android GeoJSON
Введение
GeoJSON – это расширение формата данных JSON, которое служит для передачи геоданных. Эта утилита позволяет сохранять информацию о географических объектах в формате GeoJSON и отрисовывать их в слое поверх карты. Чтобы добавить данные GeoJSON на карту, вызовите метод addLayerToMap() . Чтобы удалить их, вызовите метод removeLayerFromMap() . Также можно добавлять и удалять отдельные географические объекты, вызывая методы addFeature() и removeFeature() и передавая им объекты GeoJsonFeature . Для доступа к географическим объектам используется метод getFeatures() , возвращающий итерируемый массив всех объектов GeoJsonFeature , добавленных в слой.
Можно задать стили по умолчанию, которые будут применяться к географическим объектам перед добавлением в слой. Для этого вызовите метод getDefaultPointStyle() , getDefaultLineStringStyle() или getDefaultPolygonStyle() и задайте параметры стиля. Вы также можете задать стиль для отдельного объекта GeoJsonFeature , вызвав для него метод setPointStyle() , setLineStringStyle() или setPolygonStyle() и передав нужный объект с параметрами стиля.
Как добавить слой GeoJsonLayer на карту
Чтобы добавить слой GeoJson на карту, сначала необходимо создать экземпляр класса GeoJsonLayer. Это можно сделать двумя способами.
Для импорта данных из объекта JSONObject вам понадобятся:
- объект GoogleMap для отрисовки слоя;
- объект JSONObject , содержащий данные GeoJSON, которые нужно добавить в слой.
Kotlin
Для импорта данных из локального файла GeoJSON вам понадобятся:
- объект GoogleMap для отрисовки слоя;
- локальный файл ресурсов, содержащий данные GeoJSON;
- объект Context , необходимый, чтобы открыть локальный файл ресурсов.
Kotlin
После создания объекта GeoJsonLayer вызовите метод addLayerToMap() , чтобы добавить импортированные данные на карту.
Kotlin
Как удалить слой GeoJsonLayer
Предположим, что вы добавили этот слой:
Kotlin
Чтобы очистить GeoJsonLayer, вызовите метод removeLayerFromMap() .
Kotlin
Как добавить или удалить объект GeoJsonFeature
Географический элемент в GeoJSON имеет тип feature. Он содержит геометрические данные и элемент свойства, а также может содержать ограничивающий прямоугольник или идентификатор.
Вы можете создать объекты GeoJsonFeature по отдельности и добавить их в слой GeoJsonLayer .
Предположим, что вы создали географический объект, который содержит точку с координатами 0, 0, имеет одну запись в свойствах и не имеет ограничивающего прямоугольника.
Kotlin
Чтобы добавить этот географический объект в слой, вызовите метод addFeature() и передайте ему этот объект.
Kotlin
Чтобы удалить объект после того, как он был добавлен в слой, вызовите метод removeFeature() и передайте ему этот объект.
Kotlin
Доступ к элементам GeoJsonFeature и их свойства
Чтобы обратиться к любому объекту GeoJsonFeature, добавленному в слой, вызовите метод getFeatures() для созданного вами объекта GeoJsonLayer . Будет возвращен итерируемый массив объектов GeoJsonFeatures , которые можно обработать с помощью цикла for-each, как показано ниже.
Kotlin
С помощью методов hasProperty() и getProperty() в сочетании с методом getFeatures() вы можете проверить, есть ли у каждого сохраненного объекта определенное свойство, и получить к нему доступ, если оно существует.
Kotlin
События кликов по фигурам GeoJSON
С помощью метода GeoJsonLayer.OnFeatureClickListener() можно прослушивать события кликов по геометрическим объектам на карте. В приведенном ниже примере кода реализовано сохранение названия объекта на карте при клике по этому объекту.
Kotlin
Как настроить стиль для GeoJsonLayer и GeoJsonFeature
Для слоя GeoJsonLayer можно выбрать стили по умолчанию или определить стиль для его отдельных элементов.
Стили по умолчанию
В слое GeoJsonLayer можно устанавливать стили по умолчанию для любых точек, ломаных линий и многоугольников, которые добавляются к слою. Стили по умолчанию применяются только в том случае, если вы не установили стиль для каких-либо геометрических компонентов элемента. Все изменения, выполненные для стиля по умолчанию, будут отражены во всех элементах, которые используют этот стиль.
Ниже приведены инструкции по настройке стиля по умолчанию.
- Получите соответствующий объект стиля по умолчанию. Это может быть один из следующих объектов: GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle .
- Примените нужные параметры к стилю.
Например, в приведенном ниже примере кода показано, как изменить стиль по умолчанию для точек. В результате точки станут перетаскиваемыми и у них появятся название и текстовый фрагмент.
Kotlin
Стили для конкретных объектов GeoJsonFeature
Вы также можете задавать стиль для отдельных объектов в слое. Чтобы применить стиль к объекту GeoJsonFeature , выполните следующие действия:
- Создайте нужный объект стиля ( GeoJsonPointStyle , GeoJsonLineStringStyle или GeoJsonPolygonStyle ).
- Примените желаемые параметры к стилю.
- Передайте объект стиля нужному методу объекта GeoJsonFeature (это может быть метод setPointStyle() , setLineStringStyle() или setPolygonStyle() ).
В приведенном ниже примере кода показано, как задать красный цвет для ломаных линий в объекте GeoJsonFeature .
Kotlin
Демонстрационное приложение
Пример импорта файла GeoJSON из указанного URL и создания слоя с помощью этого файла представлен в коде GeoJsonDemoActivity демонстрационного приложения из библиотеки утилит. В руководстве по настройке рассказывается, как запустить демонстрационное приложение.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Библиотека утилит Maps SDK для Android
Хотите добавить на свои карты дополнительные функции? Библиотека утилит Maps SDK для Android – это библиотека классов с открытым исходным кодом, которые можно использовать в самых разных приложениях. Репозиторий на GitHub содержит классы-утилиты и демонстрационное приложение с примером реализации для каждого класса.
В этом видеоролике Крис Броадфут рассказывает о библиотеке утилит, уделяя основное внимание декодированию ломаных линий, сферической геометрии и выноскам.
Быстрая настройка
Чтобы установить библиотеку утилит Maps SDK для Android, следуйте инструкциям из руководства по настройке.
Утилиты
 |
 |
 |
 |
 |
 |
 |
 |