- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Интеграция карт в ваше Android-приложение
- Yandex
- Определение собственной позиции
- Работа с интерфейсом в Google Maps SDK для Android
- Топ-7 лучших карт для Android: без интернета и на русском языке
- Google Maps
- Яндекс.Карты
- Maps.me
- OsmAnd
- HERE WeGo
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
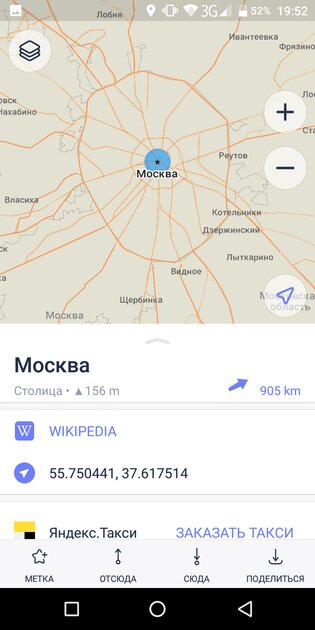
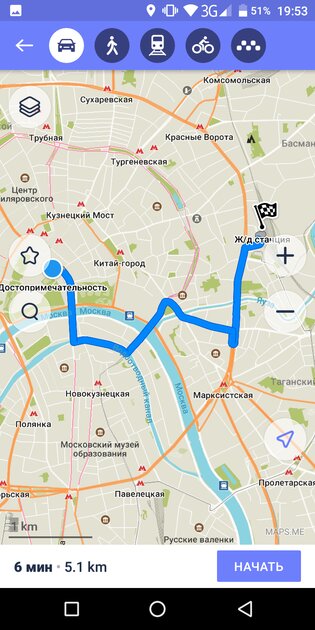
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
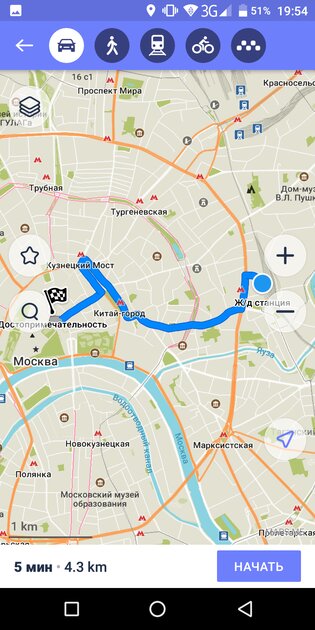
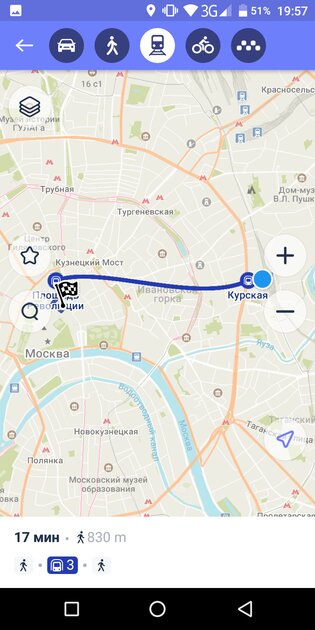
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Интеграция карт в ваше Android-приложение
Есть много разных идей, для реализации которых могут понадобиться карты на мобильных устройствах.
Возможности таких устройств позволяют довольно оперативно получать информацию о местоположении, графические данные и графические преобразования для отображения объёма ландшафта.
В данном статье я расскажу как интегрировать возможность просмотра карт для мобильных устройств на основе Android, на примере Yandex Карт и Google Maps.
Функционал библиотек этих компаний позволяет:
- Перемещать карту
- Изменять масштаб
- Изменять виды карт
- Получать события от карты

Начнём с отечественного производителя.
Yandex
Библиотеку Yandex MapKit можно скачать с GitHub’а, там же есть версия и для iOS.
Но прежде чем начать использовать, нам надо получить API-key, для этого идём на почту и пишем письмо в support@mobmaps.yandex.ru, указав в заголовке «Map Kit запрос API-ключа». В ответ вам пришлют письмо с указанием дополнительных ссылок на документацию, на правила использования и собственно с самим ключом в теле письма (а могут и не прислать, кстати).
Пока ждём письмо, берём библиотеку и прикрепляем её к проекту.
После долгого ожидания с кружкой кофе, знакомимся с содержимым письма и информации по ссылкам, берём ключик и пишем в вашем layout’е приложения следующий код:
где заместо «you are key» вставляем полученный ключ. Всё, карта есть.
Далее код показывает, как перемещать карту на заданную координату и использовать зум:
Для использования Google Maps надо совершить куда более изощрённые действия. Я расскажу, как получить debug-key для использования карт, но процесс получения release версии похоже несколько замороченней, но я release ещё не получал.
Для получения debug-key, надо найти ваше хранилище ключей, для отладки.
По-умолчанию, путь будет выглядеть примерно так:
Затем открываем командную строку, переходим в каталог, куда установлена Java:
где путь_до_хранилища_ключей — свой путь до debug.keystore (осторожно, возможны проблемы с пробелами в пути).
После чего в том же окне будет выведен md5-ключ после «Certificate fingerprint (MD5)».
Идём по ссылке и регистрируем код.
После чего Google сгенерирует с нужным кодом для layout и встроенным кодом, берём его и вставляем к себе в layout.
Далее нам, надо наш Activity представить в примерно следующем виде:
Замечу, что Activity наследован должен быть от MapActivity хранящийся в com.google.android.maps.MapActivity.
А в манифесте прописать между тегами вставить:
И не забыть, про разрешение доступа в интернет для приложения:
В остальном функционал GoogleMaps и YandexMapKit весьма схож:
Как можно видеть, процесс интеграции карт в приложения довольно простой, а спектр использования довольно широк.
Более подробно можно ознакомиться ниже.
Определение собственной позиции
Чтобы немного расширить пример, приложу кусок кода:
Но для использования этого кода, в манифесте следует указать следующее разрешение:
Источник
Работа с интерфейсом в Google Maps SDK для Android
Данная статья будет полезна тем, кто ранее не использовал в своей работе Google Maps SDK.
Под катом описаны основные приемы работы с картой, такие как добавление и управление маркерами, способы перемещения камеры над картой, управление зумом, построение маршрута и геокодинг. А так же ограничения и способы их обхода.
Источник
На написание статьи меня сподвиг собственный опыт, который я извлек при написании приложения для курьеров использующего в своей работе гугл карты. Так что все скриншоты и возможное упоминание бизнес логики будут происходить в контексте построения интерфейса курьера.
К сожалению Google Maps SDK for Android не позволяет изменять положение кнопок управления, т.н. UI controls, к ним относятся: IndoorLevelPicker — показ поэтажного плана строений, Compass — компас, My Location button — перейти на карте к текущему местоположению, Map toolbar — кнопи построения маршрута и открытия карты, а так же ZoomControls — увеличения и уменьшения маштаба карты.
На примере Map toolbar и ZoomControls посмотрим какие сложности могут возникнуть из-за невозможности сменить положение контролов и как это обойти.

Проблемы с отображением UI controls из SDK (выделено оранжевым) и их кастомные аналоги (выделено зеленым)
В данном случае у нас в правом нижнем углу расположена кнопка (floating action button) перехода к списку адресов заказов на доставку, на картинке слева видно, что ZoomControls оказались под ней и практически недоступны для нажатия. На картинке справа, при нажатии на маркер, появляются кнопки из Map toolbar, они так же оказались под кнопкой перехода к списку заказов.
Первое что нам необходимо сделать — это скрыть отображение оригинальных кнопок. Сделать это можно переопределив метод onMapReady, он вызывается в тот момент, когда карта готова к использованию.
Добавляем в верстку фрагмента нужные кнопки, там где они должны быть в соответствии с нашим дизайном:

Расположение кастомных кнопок управления картой
Затем в методе onCreateView указываем действия, которые должны произойти при нажатии на наши кнопки:
Особенность метода animateCamera в том, что маштаб изменяется плавно, а не мгновенно и если нужно, например, отключить анимацию конкретной кнопки зума, по достижению максимального или минимального маштаба, то для этого нужно переопределить метод onCameraIdle, который вызывается в момент прекращения изменения маштаба карты.
Что бы выполнить какое либо действие с маркером(кроме перетаскивания), например, создать новый заказ, удалить случайно поставленный маркер, перейти в уже существующий заказ или позвонить по телефону казанному в заказе добавляем в верстку соответствующие кнопки управления и прописываем их обработчики.

Кнопки управления маркером
Еще одна особенность, это то что в SDK нет кнопки для удаления поставленного на карту маркера. Для этого тоже делаем свою кнопку:
При нажатии на маркер открывается его заголовок, нажатие на который так же можно использовать для совершения какого либо действия, я при нажатии на заголовок нового маркера создаю новый заказ на доставку курьеру, а на маркер уже существующего заказа — открываю подробную информацию о доставке, включающюю перечень товаров.
Процесс вывода нескольких маркеров (считай списка заказов) на карту ничем принципиально не отличается от вывода одного маркера. Маркер состоит из координат (position), заголовка (title), мелкого текста под заголовком (snippet) и тэга (setTag) — его можно использовать для идентификации множества маркеров на карте.

Несколько маркеров на карте
Пара слов о геокодере
Геокодер используется для получения адреса, на основании координат. Поставив маркер на карте и нажав кнопку добавить заказ, мы получаем географические координаты нужной точки, т.е. широту и долготу. Но для удобства пользователя неплохо будет показать адрес в человекочитаемом виде, т.е., например, страна, город, улица, дом.
Google Maps SDK содержит класс Geocoder, вызвав его метод getFromLocation можно получить массив адресов по указанным координатам.
Для того, что бы не блокировать UI thread долгими, особенно если медленный или недоступный интернет, вызовами — будем использовать RxJava:

Полученный адрес точки на карте на основании географических координат
Источник
Топ-7 лучших карт для Android: без интернета и на русском языке
Современные картографические сервисы предоставляют пользователю возможность путешествовать с максимальным комфортом и безопасностью. И, что самое приятное, у всех крупных платформ есть приложение для Андроид, так что можно загрузить себе необходимую программу для перемещения по неизведанному городу, поездок на личном автомобиле от точки А к точке Б или планирования маршрута путешествия ещё до его старта. В этой статье собраны лучшие карты на Android — все они доступны на русском языке, почти каждая работает без интернета, а некоторые даже умеют показывать перемещения общественного транспорта в режиме реального времени. Так что если вы хотите скачать карту на телефон, этот материал для вас.
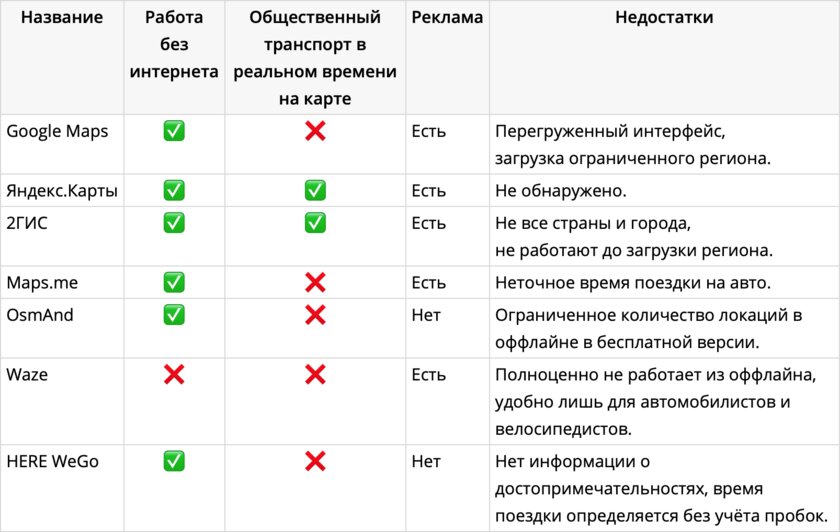
Сравнение всех приложений из статьи:
Google Maps
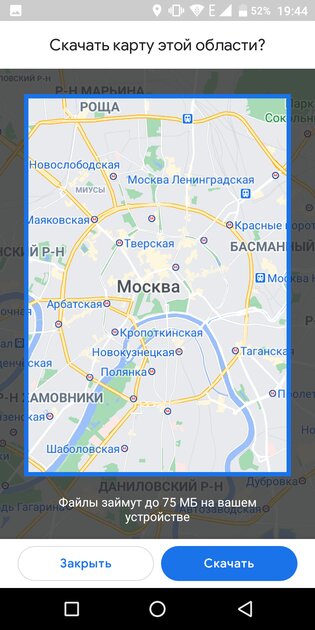
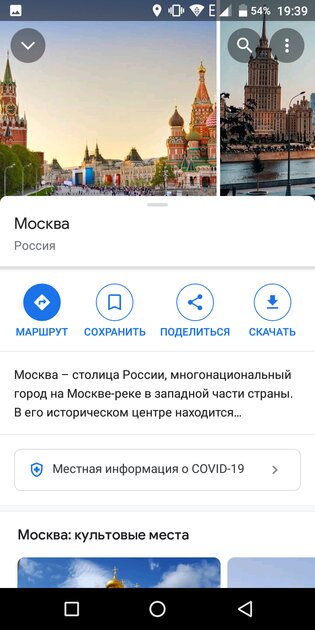
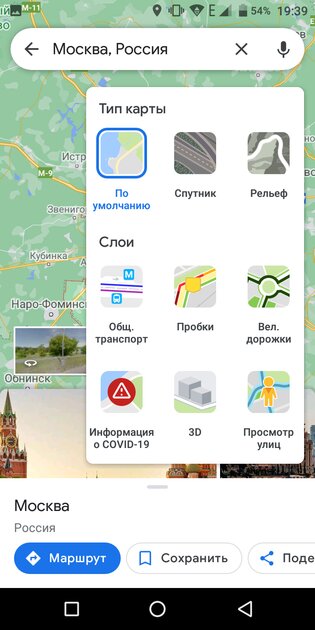
Пожалуй, самыми популярными картами на Android можно смело назвать Google Maps, так как они предустановлены на всех смартфонах с данной операционной системой (за исключением свежих моделей Huawei). Приложение достаточно точно определяет местоположение пользователя, есть функция загрузки определённой локации для работы из оффлайна, поддерживается режим спутника для более комфортной навигации в определённых сценариях. Также карты могут похвастаться приличным набором дополнительной информации о пробках, общественном транспорте, велосипедных дорожках и достопримечательностях.







✅ Преимущества:
- одна из крупнейших баз данных в мире;
- три типа карты (стандартная карта, спутник, рельеф);
- слои с дополнительной полезной информацией;
- описания достопримечательностей с фотографиями;
- прокладывание маршрута с учётом общественного транспорта;
- режим «Просмотр улиц» (можно перемещаться по дорогам города);
- показывает информацию о развлекательных заведениях;
- карта посещённых мест в мире.
❌ Недостатки:
- реклама в разделе «Такси»;
- местами излишне перегруженный информацией интерфейс;
- нельзя загрузить в оффлайн определённую страну (загрузить можно только выделенный на экране прямоугольный сектор).
Яндекс.Карты
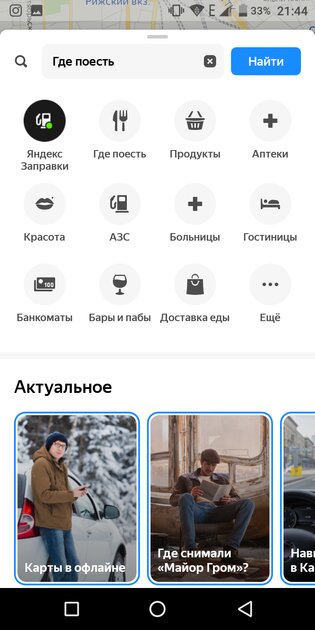
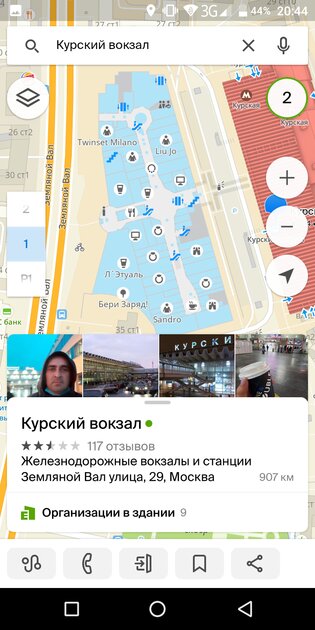
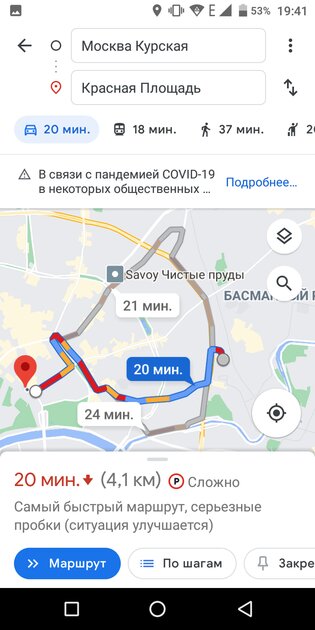
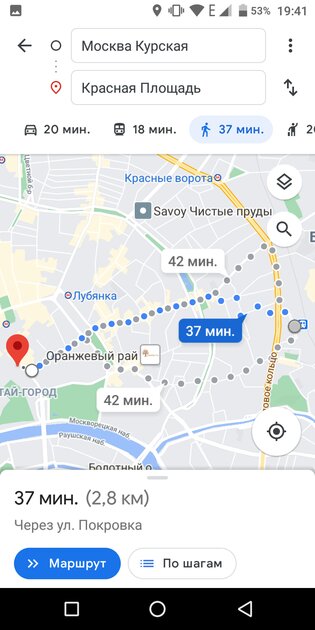
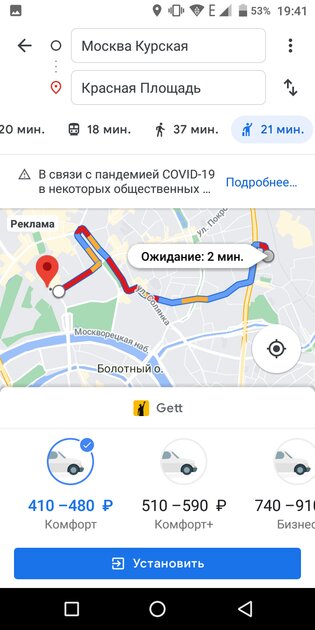
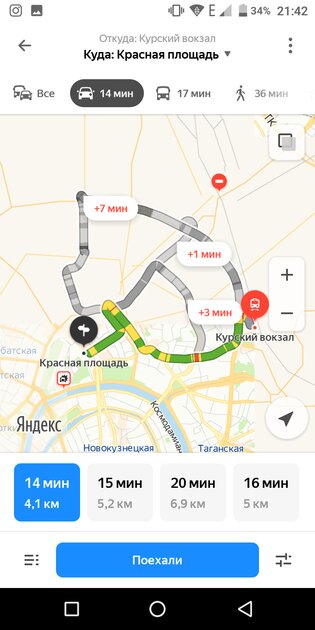
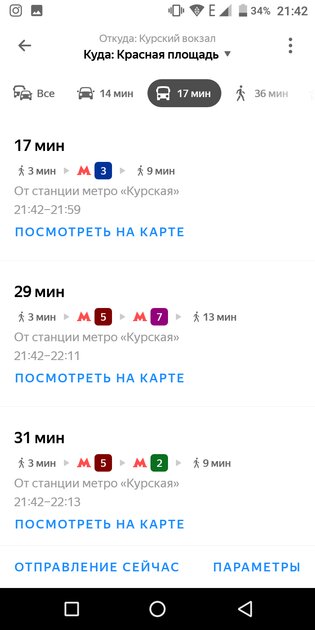
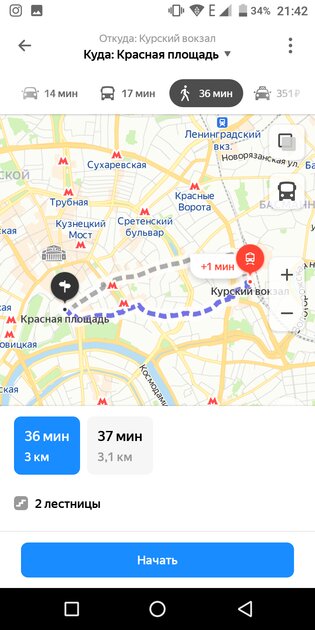
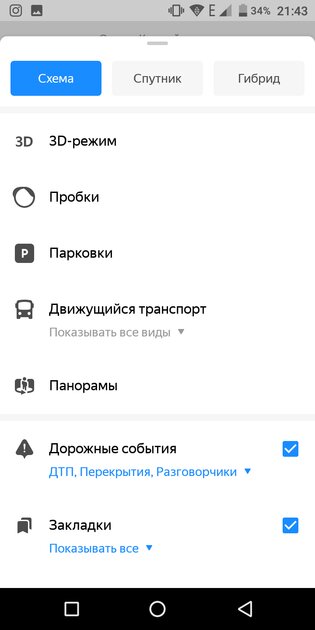
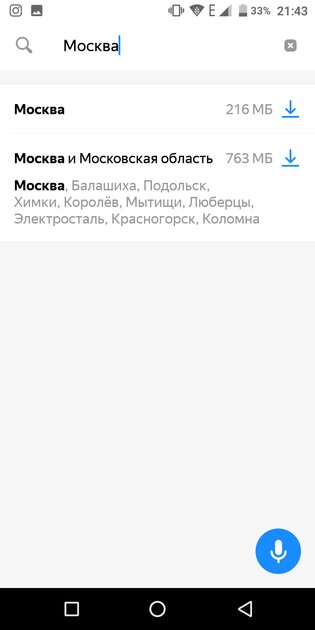
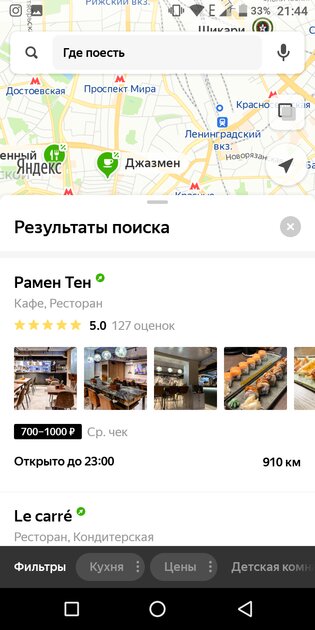
Карты от компании «Яндекс» обладают обширным перечнем преимуществ, которые полезны как при пеших путешествиях, так и в процессе поездок на личном авто. При построении маршрута приложение выдаёт сразу несколько вариантов, из которых можно выбрать оптимальный, прямо через софт можно найти ресторан или, например, аптеку. Особенно полезным бонусом выступает карта загруженности дорог с указанием перекрытий или ДТП, плюс можно удобно просматривать самые яркие достопримечательности. Ещё навигатор работает достаточно точно, указывая скорость передвижения, а работа с общественным транспортом у данного приложения, пожалуй, самая удобная.







✅ Преимущества:
- отличная навигация для передвижения по маршруту;
- удобное меню построения маршрута с множеством вариантов;
- карта загрузки дорог;
- множество фильтров и типов карты;
- возможность найти различные объекты по типу (АЗС, продукты, аптеки и так далее);
- отличная реализация работы с общественным транспортом.
❌ Недостатки:
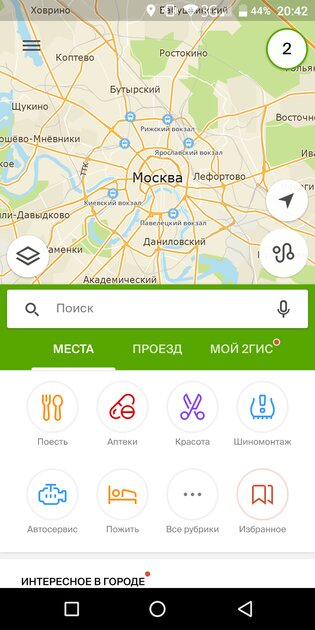
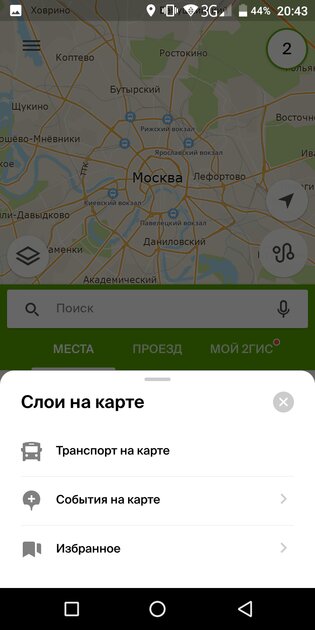
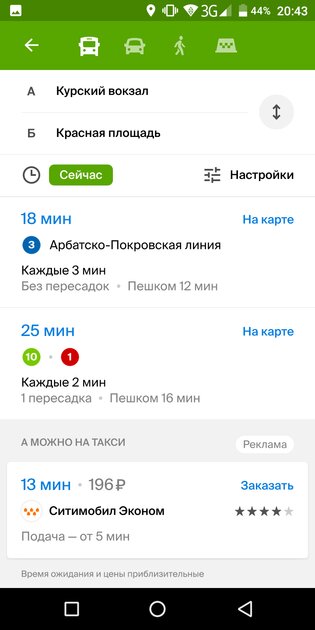
У картографического сервиса 2GIS и, соответственно, приложения для смартфона, есть масса преимуществ — база данных содержит море информации о достопримечательностях и различных заведениях, при этом навигация работает даже лучше, чем у крупнейших карт мира. Ещё, например, пользователь может посмотреть план крупных торговых центров, посмотреть номер телефона и время работы государственных учреждений, а саму базу обновляют не реже, чем раз в месяц. Проблема у 2GIS только одна — приложение содержит исключительно карты для России, Украины, Казахстана, Узбекистана, Азербайджана, Италии, Чехии, Чили, ОАЭ, Киргизии и Кипра, причём не для всех городов







✅ Преимущества:
- удобный лаконичный интерфейс;
- отличная навигация;
- одни из самых детальных карт;
- масса полезной информации;
- есть информация о загруженности дорог и движении общественного транспорта (в больших городах);
- можно загрузить карты целых стран в оффлайн.
❌ Недостатки:
- в 2GIS есть карты лишь определённых стран и их городов;
- карты не работают без загрузки региона в память устройства;
- множество рекламных баннеров и вставок.
Maps.me
Приложение Maps.Me выглядит достаточно лаконично и информативно — разработчики умудрились, к примеру, при большом зуме уместить иконки станций метро, названия районов и даже пометили иконками важнейшие достопримечательности. Также есть возможность проложить маршрут (как пеший, так и для автомобиля или даже велосипеда), найти определённое место на карте или добавить нужные локации в заметки. Естественно, есть работа из оффлайна (локации можно загрузить заранее, есть возможность загрузки целых стран), а ещё интеграция с сервисом бронирования отелей. Из минусов можно отметить разве что не совсем точное определение времени поездки на авто — сервис не учитывает пробки.









✅ Преимущества:
- весьма информативные карты;
- есть выстраивание маршрута для велосипедистов;
- можно бронировать отель прямо из приложения;
- есть функция загрузки отдельных регионов или стран в оффлайн;
- описание достопримечательностей;
- есть функция «Поделиться местоположением».
❌ Недостатки:
- время поездки на авто всегда неточное;
- реклама в разделе «Такси».
OsmAnd
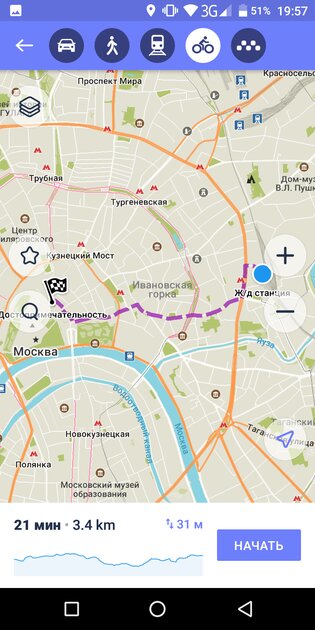
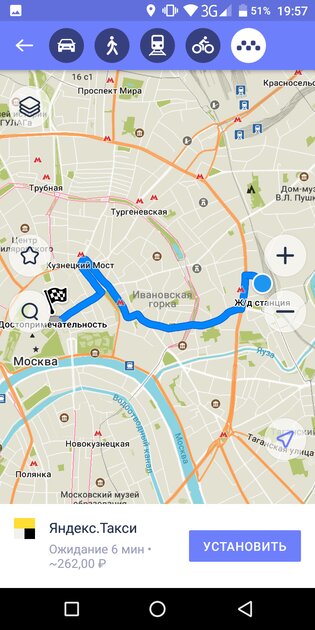
Данное приложение, как и многие в данной статье, работает на основе проекта Open Street Map, так что точность карт достаточно высокая, плюс софт указывает пользователю об интересных достопримечательностях вокруг. Отдельно хотелось бы похвалить приложение за поддержку множества плагинов (морские, лыжные карты, места для парковок, функции для людей с ограниченными возможностями и так далее), а также за весьма удобное меню построения маршрута. Правда, без недостатков не обошлось — в бесплатной версии дают возможность загрузить в оффлайн лишь 7 локаций, дальше нужно покупать платную версию.





✅ Преимущества:
- предельно точные карты;
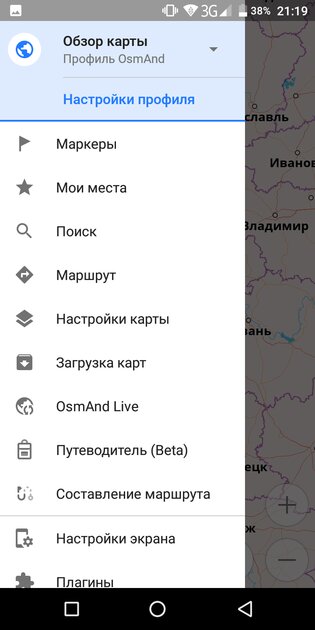
- есть поддержка множества полезных плагинов;
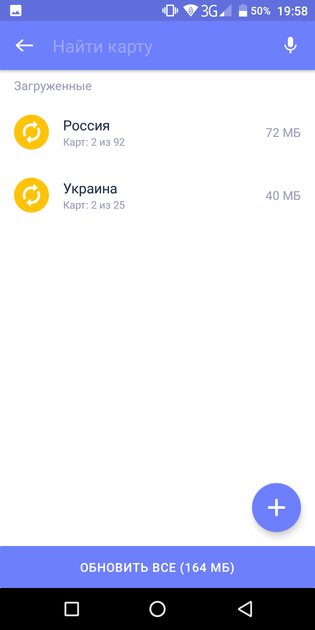
- можно загружать в оффлайн целые города;
- удобное меню построения маршрута;
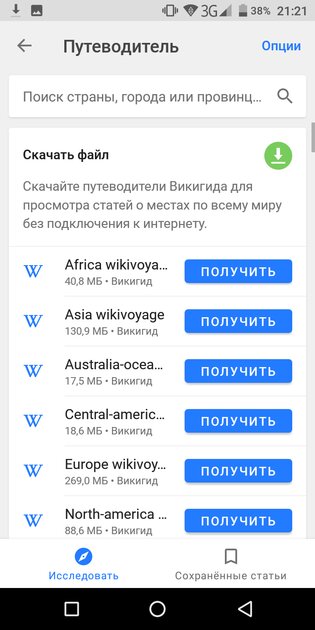
- встроенный путеводитель (для некоторых городов).
❌ Недостатки:
- ограниченное количество локаций в оффлайне в бесплатной версии (платная версия стоит 1500 рублей).
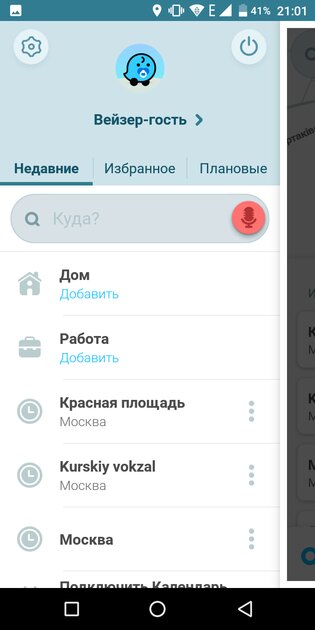
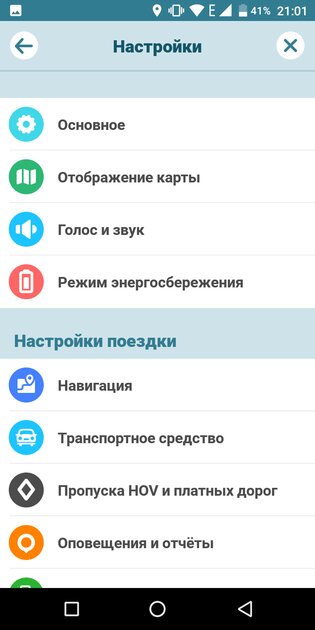
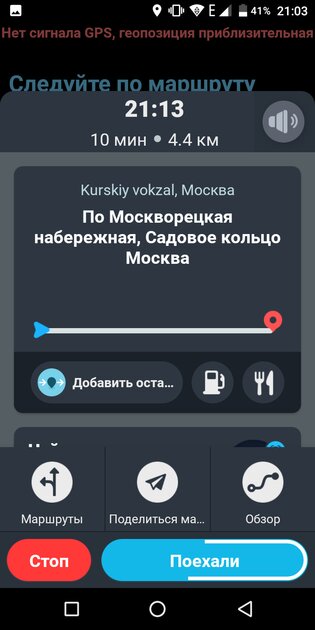
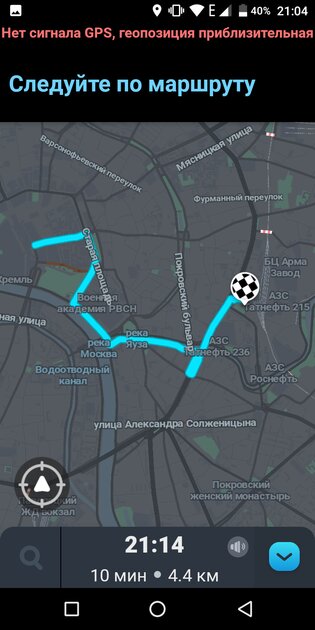
Приложение Waze на текущий момент принадлежит компании Google и является одним из лучших решений в плане навигации для автомобилистов и велосипедистов. Приложение достаточно точно определяет местоположение пользователя и его перемещения, может похвастаться удобным GPS-навигатором, а также обширной информацией о заправках и закусочных в радиусе маршрута. Кроме того, пользователь может подключить музыкальный сервис прямо в приложение, чтобы слушать музыку не покидая программу с навигацией. Из явных недостатков стоит выделить сложность построения отдельного маршрута.









✅ Преимущества:
- удобный GPS-навигатор;
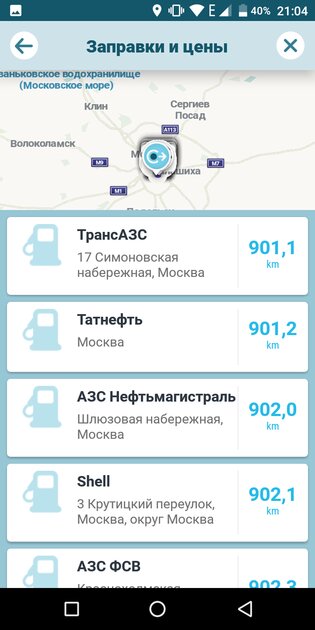
- множество удобных функций для автомобилиста;
- возможность указать тип транспорта и топлива;
- понятный современный интерфейс;
- спидометр с уведомлением о превышении скорости.
❌ Недостатки:
- приложение удобно лишь автомобилисту и велосипедисту;
- полноценно не работает из оффлайна (можно создать маршрут в сети и следовать по нему уже без интернета, но без навигации);
- не самый понятный механизм создания маршрута не от своего текущего местоположения.
HERE WeGo
Изначально картографический сервис HERE WeGo (HERE Maps на релизе) создала компания Nokia. И хотя у неё дела сейчас идут не лучшим образом, сервис процветает, обрастает новыми функциями и активно обновляется. Например, приложение порадовало удобной навигацией (с голосовыми подсказками о поворотах и названиях улиц), а в меню оффлайн-загрузки можно скачать данные как для отдельных городов или стран, так и сразу для целого континента. Из недостатков стоит отметить бедную информацию о местности — почитать о достопримечательностях или узнать время открытия кафе не выйдет. С другой стороны, для автомобилиста или путешествий по маршруту это отличный вариант без назойливой рекламы.






✅ Преимущества:
- лаконичный простой интерфейс;
- удобное меню построения маршрута;
- отличная навигация с голосовыми подсказками;
- лучшая загрузка контента для оффлайн-работы;
- множество настроек для удобства путешествий.
❌ Недостатки:
- нет информации о достопримечательностях;
- время поездки определяется без учёта пробок.
Источник