- Gamedev suffering
- Блог о разработке игр и серверных технологиях
- Основы Android NDK: работа с C/C++ кодом
- Предварительная настройка
- Зачем нужен NDK?
- Java. Путешествие в Native (или туда и обратно).
- Создание файлов с C++ кодом
- Работа с Application.mk
- Работа с Android.mk
- Подключение библиотеки в Java и вызов C++ методов.
- Редактор кода на Android: часть 1
- Вступление
- MVP — простой текстовый редактор
- Подсветка синтаксиса
- Итак, запускаем!
- Поиск решения
- Оптимизация
- Как понять, какой текст попадает в видимую область?
- Ну что, работает?
- Скроллинг
- Нумерация строк
- Приступим к рисованию
- Смотрим на результат
- Заключение
Gamedev suffering
Блог о разработке игр и серверных технологиях
Основы Android NDK: работа с C/C++ кодом
Использование нативного кода, написанного на C или С++ — это тема, которую многие разработчики не затрагивают вовсе. Но порой использование C++ в приложениях намного упрощает/ускоряет разработку. В этой статье будут рассмотрены основные принципы работы с native кодом.
Предварительная настройка
Если у вас ещё не настроен Eclipse, то читаем как настроить Eclipse для работы с Android. Только помимо того, что в статье сказано, при установке ещё необходимо выбрать и установить NDK плагин.
Так же вам необходимо установить CDT для Eclipse. Под Виндой вам вроде как ещё понадобиться установить Cygwin.
Теперь необходимо создать проект и прописать пути.
- Создать Android Application.
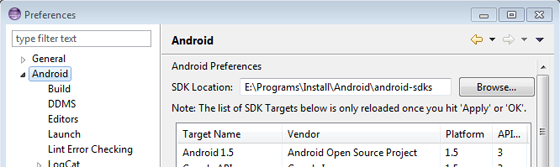
- Eclipse -> Window -> Preferences -> Android -> set path to SDK
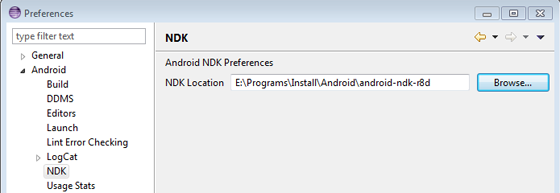
- Eclipse -> Window -> Preferences -> Android -> NDK -> set path to the NDK
- Нажмите правой кнопкой мыши на проект и выберите Android Tools -> Add native support
В проекте будет создана папка jni, где вы должны размещать файлы с C++ кодом. В ранних версиях был баг, когда Eclipse не мог верно настроить пути до некоторых хэдеров из NDK. В последней версии всё нормально. Просто очистите проект (Clean project), а затем перестройте его (Build project).
Зачем нужен NDK?
Думаю, необходимо предварительно объяснить, когда вообще стоит (и стоит ли?) использовать ndk. Многие советуют использовать C++, когда требуются какие-то большие/сложные вычисления. Что значит сложно? =/ В общем, лучше назову конкретные случаи, когда использование NDK оправдано:
- Работа с OpenGL ES. Думаю, большинство тех, кто использует NDK, юзают его как раз для написания игр.
- Использование кросс-платформенных движков, вроде кокоса.
- Самый очевидный случай — это когда вам надо использовать уже написанный на C++ код. За десятилетия на C++ уже куча всего написано. Зачем переписывать такие вещи на Java, если можно просто использовать эти Open Source наработки. Да и не всё можно переписать, думаю тот же openCV бессмысленно бы было переписывать, в том время когда можно просто подключить готовые исходники.
Возможности NDK огромны. Вы можете из Java вызывать C++ методы. В то же время, вам ничто не машет вызывать Java методы из C++. Даже есть возможность создавать приложение практически без использования Java, используя NativeActivity (API 9 и выше).
Java. Путешествие в Native (или туда и обратно).
Да простит меня профессор за упоминание его работы (: И так, рассмотреть всё в рамках одной статьи невозможно. Поэтому, для начала реализуем лишь вызов native методов из Java.
Перечислю кратко основные моменты при работе с native:
- Создание файлов с C++ кодом.
- Определение C++ методов для экспорта.
- Создание .mk файлов.
- Генерация библиотеки.
- Подключение библиотеки в Java и вызов C++ методов.
Создание файлов с C++ кодом
В native определим всего 3 метода: передача строки, изменение строки, получение строки.
Создадим для начала файл def.h, подключим пару нужных файлов и определим методы для вывода в консоль.
Создадим файл MyNative.h и определим в нём спецификации методов для экспорта, чтоб вызывать их из Java кода потом.
Теперь все три метода можно вызвать из Java кода. Я этот код ручками писал. Но можно заюзать javah, которая будет сама генерить эти заголовки. extern «C» нужен, чтобы компилятор C++ не менял имена объявленных функций.
Стоит немного сказать про наименование методов. Java_ — обязательный префикс. ru_suvitruf_androidndk, так как у нас пакет ru.suvitruf.androidndk, ну а дальше наименование класса и метода на стороне Java. В каждой функции в качестве аргумента имеется JNIEnv* — интерфейс для работы с Java, при помощи него можно вызывать Java-методы, создавать Java-объекты. Второй обязательный параметр — jobject или j class — в зависимости от того, является ли метод статическим. Если метод статический, то аргумент будет типа jclass (ссылка на класс объекта, в котором объявлен метод), если не статический — jobject — ссылка на объект, у которого был вызван метод.
Ну и создадим MyNative.cpp с реализацией методов.
Работа с Application.mk
В этом файле описаны глобальные настройки для сборки либы.
Работа с Android.mk
Здесь указываем параметры/настройки по линковке и прочее, чтобы собрать либу.
В Android.mk вообще есть не мало всяких флагов и прочего. Можно добавлять в сборку уже готовые библиотеки и т.д. В следующих статьях напишу, как это делается.
После того, как вы создали C++ файлы и .mk сделали, можно забилдить проект, тогда в папке obj появится библиотека libAndroidNDK.so.
Подключение библиотеки в Java и вызов C++ методов.
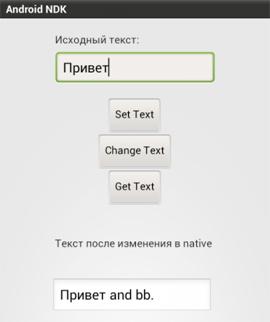
Теперь остаётся только написать Java код. Сделаем простенькое приложение. Разместим поле для ввода текста, три кнопки (передача текста в native, изменение текста в native и возврат изменённой строки из native) и поле для нового текста, который получили из native кода.
Для того, чтобы использовать native методы создадим класс AndroidNDK.
Этот код выполнит загрузку нашей библиотеки, в которой реализованы методы. Обратите ещё раз внимание на этот класс и методы и вспомните наименование методов при экспорте в native коде: Java_ru_suvitruf_androidndk_AndroidNDK_ChangeString.
Java код по обработке нажатий на кнопки писать не буду, ибо это тривиальная задача. В любом случае, если понадобиться, можете посмотреть в исходниках к статье. В логе будет вот что:
Источник
Редактор кода на Android: часть 1
Перед тем как закончить работу над своим редактором кода я много раз наступал на грабли, наверное декомпилировал десятки похожих приложений, и в данной серии статей я расскажу о том чему научился, каких ошибок можно избежать и много других интересных вещей.
Вступление
Привет всем! Судя из названия вполне понятно о чем будет идти речь, но всё же я должен вставить свои пару слов перед тем как перейти к коду.
Я решил разделить статью на 2 части, в первой мы поэтапно напишем оптимизированную подсветку синтаксиса и нумерацию строк, а во второй добавим автодополнение кода и подсветку ошибок.
Для начала составим список того, что наш редактор должен уметь:
- Подсвечивать синтаксис
- Отображать нумерацию строк
- Показывать варианты автодополнения (расскажу во второй части)
- Подсвечивать синтаксические ошибки (расскажу во второй части)
Это далеко не весь список того, какими свойствами должен обладать современный редактор кода, но именно об этом я хочу рассказать в этой небольшой серии статей.
MVP — простой текстовый редактор
На данном этапе проблем возникнуть не должно — растягиваем EditText на весь экран, указываем gravity , прозрачный background чтобы убрать полосу снизу, размер шрифта, цвет текста и т.д. Я люблю начинать с визуальной части, так мне становится проще понять чего не хватает в приложении, и над какими деталями ещё стоит поработать.
На этом этапе я так же сделал загрузку/сохранение файлов в память. Код приводить не буду, в интернете переизбыток примеров работы с файлами.
Подсветка синтаксиса
Как только мы ознакомились с требованиями к редактору, пора переходить к самому интересному.
Очевидно, чтобы контролировать весь процесс — реагировать на ввод, отрисовывать номера строк, нам придется писать CustomView наследуясь от EditText . Накидываем TextWatcher чтобы слушать изменения в тексте и переопределяем метод afterTextChanged , в котором и будем вызывать метод отвечающий за подсветку:
Q: Почему мы используем TextWatcher как переменную, ведь можно реализовать интерфейс прямо в классе?
A: Так уж получилось, что у TextWatcher есть метод который конфликтует c уже существующим методом у TextView :
Оба этих метода имеют одинаковое название и одинаковые аргументы, да и смысл вроде у них тот же, но проблема в том что метод onTextChanged у TextView вызовется вместе с onTextChanged у TextWatcher . Если проставить логи в тело метода, то увидим что onTextChanged вызовется дважды:
Это очень критично если мы планируем добавлять функционал Undo/Redo. Также нам может понадобится момент, в котором не будут работать слушатели, в котором мы сможем очищать стэк с изменениями текста. Мы ведь не хотим, чтобы после открытия нового файла можно было нажать Undo и получить совершенно другой текст. Хоть об Undo/Redo в этой статье говориться не будет, важно учитывать этот момент.
Соответственно, чтобы избежать такой ситуации можно использовать свой метод установки текста вместо стандартного setText :
Но вернёмся к подсветке.
Во многих языках программирования есть такая замечательная штука как RegEx, это инструмент позволяющий искать совпадения текста в строке. Рекомендую как минимум ознакомится с его базовыми возможностями, потому что рано или поздно любому программисту может понадобится «вытащить» какой-либо кусочек информации из текста.
Сейчас нам важно знать только две вещи:
- Pattern определяет что конкретно нам нужно найти в тексте
- Matcher будет пробегать по всему тексту в попытках найти то, что мы указали в Pattern
Может не совсем корректно описал, но принцип работы такой.
Т.к я пишу редактор для JavaScript, вот небольшой паттерн с ключевыми словами языка:
Конечно, слов тут должно быть гораздо больше, а ещё нужны паттерны для комментариев, строк, чисел и т.д. но моя задача заключается в демонстрации принципа, по которому можно найти нужный контент в тексте.
Далее с помощью Matcher мы пройдёмся по всему тексту и установим спаны:
Поясню: мы получаем объект Matcher у Pattern, и указываем ему область для поиска в символах (Соответственно с 0 по text.length это весь текст). Далее вызов matcher.find() вернёт true если в тексте было найдено совпадение, а с помощью вызовов matcher.start() и matcher.end() мы получим позиции начала и конца совпадения в тексте. Зная эти данные, мы можем использовать метод setSpan для раскраски определённых участков текста.
Существует много видов спанов, но для перекраски текста обычно используется ForegroundColorSpan .
Итак, запускаем!
Дело в том что метод setSpan работает медленно, сильно нагружая UI Thread, а учитывая что метод afterTextChanged вызывается после каждого введенного символа, писать код становится одним мучением.
Поиск решения
Первое что приходит в голову — вынести тяжелую операцию в фоновый поток. Но тяжелая операция тут это setSpan по всему тексту, а не регулярки. (Думаю, можно не объяснять почему нельзя вызывать setSpan из фонового потока).
Немного поискав тематических статей узнаем, что если мы хотим добиться плавности, придётся подсвечивать только видимую часть текста.
Точно! Так и сделаем! Вот только… как?
Оптимизация
Хоть я и упомянул что нас заботит только производительность метода setSpan , всё же рекомендую выносить работу RegEx в фоновой поток чтобы добиться максимальной плавности.
Нам нужен класс, который будет в фоне обрабатывать весь текст и возвращать список спанов.
Конкретной реализации приводить не буду, но если кому интересно то я использую AsyncTask работающий на ThreadPoolExecutor . (Да-да, AsyncTask в 2020)
Нам главное, чтобы выполнялась такая логика:
- В beforeTextChanged останавливаем Task который парсит текст
- В afterTextChanged запускаем Task который парсит текст
- По окончанию своей работы, Task должен вернуть список спанов в TextProcessor , который в свою очередь подсветит только видимую часть
И да, спаны тоже будем писать свои собственные:
Таким образом, код редактора превращается в нечто подобное:
Т.к конкретной реализации обработки в фоне я не показал, представим что мы написали некий JavaScriptStyler , который в фоне будет делать всё тоже самое что мы делали до этого в UI Thread — пробегать по всему тексту в поисках совпадений и заполнять список спанов, а в конце своей работы вернёт результат в setSpansCallback . В этот момент запустится метод updateSyntaxHighlighting , который пройдётся по списку спанов и отобразит только те, что видны в данный момент на экране.
Как понять, какой текст попадает в видимую область?
Буду ссылаться на эту статью, там автор предлагает использовать примерно такой способ:
И он работает! Теперь вынесем topVisibleLine и bottomVisibleLine в отдельные методы и добавим пару дополнительных проверок, на случай если что-то пойдёт не так:
Последнее что остаётся сделать — пройтись по полученному списку спанов и раскрасить текст:
Не пугайтесь страшного if ‘а, он всего лишь проверяет попадает ли спан из списка в видимую область.
Ну что, работает?
Работает, вот только при редактировании текста спаны не обновляются, исправить ситуацию можно очистив текст от всех спанов перед наложением новых:
Ещё один косяк — после закрытия клавиатуры кусок текста остаётся неподсвеченным, исправляем:
Главное не забыть указать adjustResize в манифесте.
Скроллинг
Говоря про скроллинг снова буду ссылаться на эту статью. Автор предлагает ждать 500 мс после окончания скроллинга, что противоречит моему чувству прекрасного. Я не хочу дожидаться пока прогрузится подсветка, я хочу видеть результат моментально.
Так же автор приводит аргумент что запускать парсер после каждого «проскроленного» пикселя затратно, и я полностью с этим согласен (вообще рекомендую полностью ознакомится с его статьей, она небольшая, но там много интересного). Но дело в том, что у нас уже есть готовый список спанов, и нам не нужно запускать парсер.
Достаточно вызывать метод отвечающий за обновление подсветки:
Нумерация строк
Если мы добавим в разметку ещё один TextView то будет проблематично их между собой связать (например, синхронно обновлять размер текста), да и если у нас большой файл то придется полностью обновлять текст с номерами после каждой введенной буквы, что не очень круто. Поэтому будем использовать стандартные средства любой CustomView — рисование на Canvas в onDraw , это и быстро, и не сложно.
Для начала определим что будем рисовать:
- Номера строк
- Вертикальную линию, отделяющую поле ввода от номеров строк
Предварительно необходимо вычислить и установить padding слева от редактора, чтобы не было конфликтов с напечатанным текстом.
Для этого напишем функцию, которая будет обновлять отступ перед отрисовкой:
Для начала мы узнаем кол-во строк в EditText (не путать с кол-вом » \n » в тексте), и берем кол-во символов от этого числа. Например, если у нас 100 строк, то переменная gutterDigitCount будет равна 3, потому что в числе 100 ровно 3 символа. Но допустим, у нас всего 1 строка — а значит отступ в 1 символ будет визуально казаться маленьким, и для этого мы используем переменную count , чтобы задать минимально отображаемый отступ в 3 символа, даже если у нас меньше 100 строк кода.
Эта часть была самая запутанная из всех, но если вдумчиво прочитать несколько раз (поглядывая на код), то всё станет понятно.
Далее устанавливаем отступ предварительно вычислив widestNumber и widestWidth .
Приступим к рисованию
К сожалению, если мы хотим использовать стандартный андройдовский перенос текста на новую строку то придется поколдовать, что займет у нас много времени и ещё больше кода, которого хватит на целую статью, поэтому дабы сократить ваше время (и время модератора хабра), мы включим горизонтальный скроллинг, чтобы все строки шли одна за другой:
Ну а теперь можно приступать к рисованию, объявим переменные с типом Paint :
Где-нибудь в init блоке установим цвет текста и цвет разделителя. Важно помнить, что если вы поменяйте шрифт текста, то шрифт Paint ‘а придется применять вручную, для этого советую переопределить метод setTypeface . Аналогично и с размером текста.
После чего переопределяем метод onDraw :
Смотрим на результат

Что же мы сделали в onDraw ? Перед вызовом super -метода мы обновили отступ, после чего отрисовали номера только в видимой области, ну и под конец провели вертикальную линию, визуально отделяющую нумерацию строк от редактора кода.
Для красоты можно ещё перекрасить отступ в другой цвет, визуально выделить строку на которой находится курсор, но это я уже оставлю на ваше усмотрение.
Заключение
В этой статье мы написали отзывчивый редактор кода с подсветкой синтаксиса и нумерацией строк, а в следующей части добавим удобное автодополнение кода и подсветку синтаксических ошибок прямо во время редактирования.
Также оставлю ссылку на исходники моего редактора кода на GitHub, там вы найдёте не только те фичи о которых я рассказал в этой статье, но и много других которые остались без внимания.
Задавайте вопросы и предлагайте темы для обсуждения, ведь я вполне мог что-то упустить.
Источник