- LinearLayout
- Общая информация
- Примеры
- Градиентный фон
- Меняем фон программно
- Программная анимация компоновки
- Отключаем выравнивание по базовой линии
- Разделители
- Программное создание разметки LinearLayout
- Xamarin. Android элемент LinearLayout
- Ссылки
- Android Layouts: обзор RelativeLayout и LinearLayout
- Обзор XML макетов (Android Layouts)
- Основные макеты в Android:
- Android Layouts: атрибуты XML макета/компоновки
- Макет LinearLayout в Android
- Макет RelativeLayout в Android
- По отношению к родительскому элементу
- По отношению к соседним элементам
LinearLayout
Общая информация
В студии макет LinearLayout представлен двумя вариантами — Horizontal и Vertical. Макет LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation:
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список компонентов будет иметь только один дочерний элемент в ряду независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
В этом примере используются два способа размещения элементов TextView: по горизонтали и по вертикали.
У разметки LinearLayout есть интересный атрибут android:layout_weight, который назначает индивидуальный вес для дочернего элемента. Этот атрибут определяет «важность» представления и позволяет этому элементу расширяться, чтобы заполнить любое оставшееся пространство в родительском представлении. Заданный по умолчанию вес является нулевым.
Например, если есть три текстовых поля, и двум из них объявлен вес со значением 1, в то время как другому не даётся никакого веса (0), третье текстовое поле без веса не будет расширяться и займёт область, определяемую размером текста, отображаемого этим полем. Другие два расширятся одинаково, чтобы заполнить остаток пространства, не занятого третьим полем. Если третьему полю присвоить вес 2 (вместо 0), это поле будет объявлено как «более важное», чем два других, так что третье поле получит 50% общего пространства, в то время как первые два получат по 25% общего пространства.
Также можно указать атрибут android:weightSum. Если атрибуту присвоить значение 100, то можно указывать вес дочерних элементов в удобном виде, как в процентах. Такой способ широко используется веб-мастерами при вёрстке.
Создадим простейшую разметку таким образом, чтобы дочерний элемент занимал половину родительского контейнера:
Примеры
Рассмотрим возможности LinearLayout на примерах.
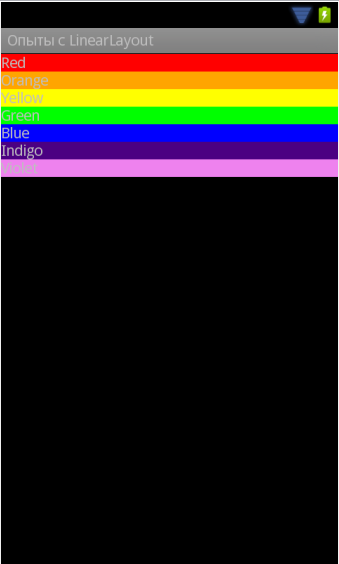
Создадим 7 текстовых меток и присвоим им цвета радуги. Расположим их друг за другом. Получим следующий результат
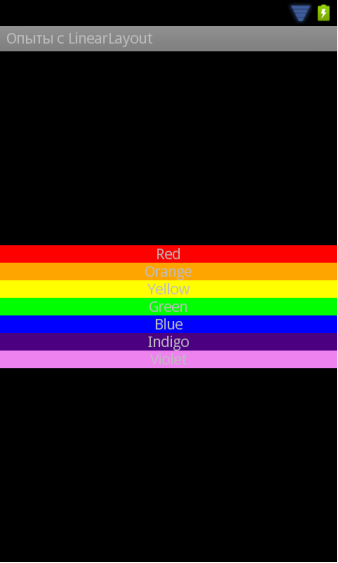
Отцентрируем текст в TextView при помощи свойства Gravity, установив значение Center. Аналогично поступим и с LinearLayout, чтобы выровнять по центру текстовые метки.
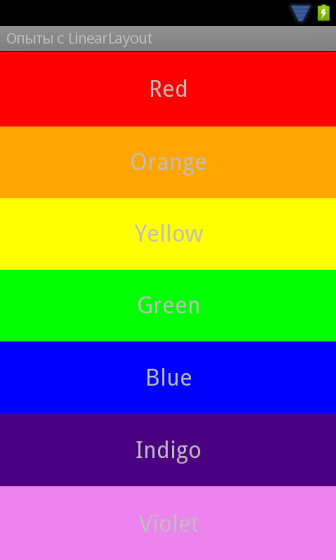
Цветные полоски получились слишком узкими. Расширим их за счет увеличения размера шрифта (TextSize) у текстовых меток.
Стало чуть лучше, но все равно пропадает много свободного пространства. Совсем не хочется видеть чёрный цвет сверху и снизу. Здесь нам придёт на помощь свойство Layout weight. Так как число 7 не совсем удобное для деления, то поступим следующим образом. Пяти элементам присвоим вес 0.14, а двум — 0.15, что в сумме даст 1.0. Теперь элементы равномерно заполнят весь экран.
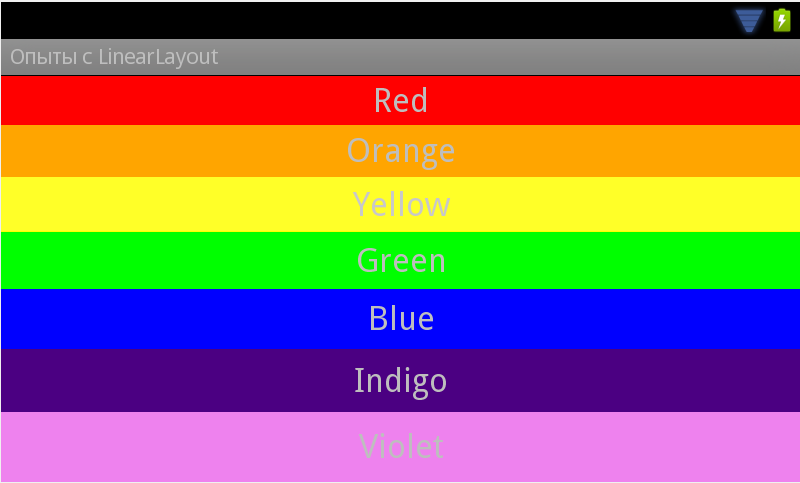
Если мы хотим сделать плавное увеличение высоты полоски, то вес нужно распределить таким образом: 0.08, 0.10, 0.12, 0.14, 0.16, 0.18, 0.22.
Чем хорош этот способ? Мы не привязываемся к точным размерам, а позволяем системе самой расчитывать равномерное распределение элементов по экрану. Если в Eclipse вы выберите режим Landscape, то экран будет выводиться в альбомном режиме и при этом элементы по-прежнему будет равномерно распределены.
Градиентный фон
Если вам нужен градиентный фон для LinearLayout, то создайте в папке res/drawable xml-файл, например, gradient.xml:
Далее остаётся только прописать файл в свойстве Background:
Меняем фон программно
Чтобы программно сменить фоновый цвет у LinearLayout, нужно вызвать метод setBackgroundColor(). Пример изменения фона можно найти в статье Android::Класс android.graphics.Color.
Программная анимация компоновки
Хочу показать один пример программной анимации. Не знаю, имеет ли пример практическую ценность, но для общего развития не помешает. Добавьте в шаблон LinearLayout несколько кнопок, текстовых полей и других элементов на ваше усмотрение. Далее пишем код для обработчика щелчка кнопки и вспомогательный класс для анимации:
Когда вы щелкните на кнопке, то LinearLayout будет плавно увеличиваться в размерах. Данный приём можно использовать не только к компоновке, но и к любому объекту View.
Отключаем выравнивание по базовой линии
Допустим, у вас есть следующая разметка:
Если посмотрим, что получилось, то увидим, что средняя кнопка опустилась вниз.
Строго говоря, разметка составлена не совсем правильно, используя жёстко установленные величины. Но будем считать, что такой код достался от другого программиста и заказчик не хочет его кардинально менять. Причина такого поведения кнопки в том, что по умолчанию Android пытается выравнивать элементы по некой базовой линии. А средняя кнопка имеет слишком длинный текст и она вот таким причудливым образом сместилась вниз. Можно попробовать использовать свойства gravity, но можно поступить проще. Добавьте атрибут android:baselineAligned=»false» к LinearLayout и все три кнопки будут аккуратно находиться на одной линии. Имейте в виду, может пригодится.
Разделители
Начиная с API 11, у LinearLayout появился новый атрибут android:divider, позволяющий задать графический разделитель между кнопками. Также нужно явно включить использование разделителей через атрибут android:showDividers, в котором можно указать, каким образом использовать разделители — только в середине, в начале, в конце — можно комбинировать эти значения.
Создадим в папке res/drawable файл separator.xml:
Разметка для активности:
Разделители могут оказаться полезными. В статье Grid Spacing on Android показан хороший пример на эту тему.
Допустим, мы хотим вывести в ряд три кнопки под каким-то компонентом, например, логотипом компании. Разметка может быть следующей.
Вместо @dimen/spacing_medium можете подставить 8dp, а цвета придумать свои, если будете проверять пример самостоятельно.
Видно, что напрашивается дизайн в виде сетки. Отсутствие пространства между кнопками может создать неудобства у пользователя. Добавим их. У контейнера @id/buttons_container добавим android:layout_marginTop=»@dimen/spacing_medium», а у первой и второй кнопки добавим android:layout_marginRight=»@dimen/spacing_medium» (напомню, можно использовать 8dp)
Всё отлично работает до того момента, если нам понадобится программно убрать с экрана третью кнопку. Сделать это можно через View.GONE. И что мы увидим?
Теперь вторая кнопка не выровнена по правому краю. Некрасиво. Очень плохим решением станет программный пересчёт всех величин, чтобы выровнять компоненты. Как вариант, использовать другой тип разметки, например, GridLayout. Но у него есть свои проблемы с отступами и вам будет тяжело добиться нужного результата.
Проблема красиво решается с помощью упомянутых выше разделителей. Создадим в папке res/drawable файл spacer_medium.xml:
Теперь кнопки всегда будут аккуратно выравнены по краям, независимо от их количества — две или три.
Программное создание разметки LinearLayout
В некоторых случаях может понадобиться создать LinearLayout программным способом. Сначала создаётся объект LayoutParams, на его основе создаётся LinearLayout, а позже в него добавляются дочерние компоненты.
Также программно можно управлять настройками LinearLayout через тот же объект LayoutParams. Разместите кнопку с обработчиком щелчка.
Каждый щелчок на кнопке будет увеличивать отступ на пять единиц и кнопка будет смещаться в сторону. Интересно, что если убрать TextView, то кнопка перестаёт двигаться. Причина мне неизвестна.
Источник
Xamarin. Android элемент LinearLayout
LinearLayout является ViewGroup , отображающий дочерний элемент View элементы в линейном направлении: по вертикали или по горизонтали.
Следует соблюдать осторожность при чрезмерном использовании LinearLayout . Если вы приступите к вложению нескольких LinearLayout , возможно, стоит рассмотреть возможность использования RelativeLayout Используйте.
Запустите новый проект с именем хеллолинеарлайаут.
Откройте ресурсы/макет/Main. axml и вставьте следующее:
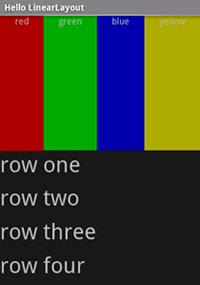
Внимательно изучите этот XML-код. Существует корень LinearLayout , который определяет ориентацию по вертикали — все дочерние View s (с двумя) будут поровнить по вертикали. Первый дочерний элемент является другим LinearLayout в котором используется горизонтальная ориентация, а второй дочерний — LinearLayout для этого используется вертикальная ориентация. Каждый из этих вложенных элементов LinearLayout s содержит несколько TextView , которые ориентированы друг на друга в соответствии со своими родительскими элементами LinearLayout .
Теперь откройте хеллолинеарлайаут. CS и убедитесь, что он загружает макет ресурсов/макета/Main. axml в OnCreate() Method
SetContentView(int) Метод) загружает файл макета для Activity , ЗАданный идентификатором ресурса — Resources.Layout.Main относится к файлу макета SetContentView(int) .
Запустите приложение. Вы увидите следующее:
Обратите внимание, что атрибуты XML определяют поведение каждого представления. Попробуйте поэкспериментировать с различными значениями android:layout_weight , чтобы увидеть, как будет распространяться фактическое пространство экрана на основе веса каждого элемента. Дополнительные сведения о том, как это делать, см. в документе Общие объекты макета . LinearLayout обрабатывает android:layout_weight атрибут.
Ссылки
части этой страницы являются изменениями на основе работы, созданной и совместно используемой Project Android с открытым кодом, и используются в соответствии с терминами, описанными в лицензии Creative commons attribution 2,5.
Источник
Android Layouts: обзор RelativeLayout и LinearLayout
В этой статье мы ударимся в теорию и рассмотрим основные блоки для построения пользовательского интерфейса: рассмотрим различные XML макеты (компоновки) в Android, основательно разберемся с RelativeLayout и LinearLayout .
Эта статья является хорошей шпаргалкой по работе с Android Layouts, а именно с компоновкой RelativeLayout и LinearLayout .
Обзор XML макетов (Android Layouts)
В Android основным строительным блоком пользовательского интерфейса является объект View , который по умолчанию он занимает прямоугольную область на экране. Этот объект является экземпляром одноименного класса View и базовым классом для всех компонентов пользовательского интерфейса, например: TextView, Button, EditText и другие.
Также есть класс ViewGroup , который является подклассом View . Один или несколько View могут быть сгруппированы в ViewGroup . Этот класс обеспечивает компоновку, вид и последовательность View . Примерами ViewGroup являются LinearLayout , RelativeLayout , о которых мы сегодня и поговорим.
Основные макеты в Android:
- RelativeLayout — это ViewGroup , который определяет положение дочерних View относительно друг друга.
- LinearLayout — это ViewGroup , который определяет расположение всех дочерних элементов: по вертикали или по горизонтали.
- AbsoluteLayout позволяет указать точное положение дочерних View .
- TableLayout рассматривает дочерние элементы в виде строк и столбцов.
- GridView — разновидность ViewGroup , в котором элементы представлены в двумерной сетке с прокруткой. Элементы в GridView попадают из назначенного экземпляра ListAdapter .
- FrameLayout заполняет собой экран для отображения единственного View .
- ListView — набор View , который можно скроллить (прокручивать).
- Scrollview — разновидность FrameLayout , позволяющая просматривать элементы пользовательского интерфейса даже если они не видны на первом экране. Это происходит с помощью скроллинга (пользователь прокручивает экран для полной видимости содержимого). Scrollview может содержать только один вид дочерний View и же макет ViewGroup .
Android Layouts: атрибуты XML макета/компоновки
- android:id — это идентификатор, который однозначно идентифицирует элемент View
- android:layout_width — ширина макета
- android:layout_height — высота макета
- android:layout_margin — дополнительное пространство за пределами элемента View .
- android:layout_padding определяет дополнительное пространство внутри элемента View .
- android:layout_gravity определяет расположение дочернего View .
- android:layout_weight определяет дополнительного пространства для View .
- android:layout_x определяет координаты макета по оси Ox
- android:layout_y определяет координаты макета по оси Oy
Атрибут android:layout_width=»wrap_content» указывает, что View должно занять ровно столько места по ширине, сколько занимает его содержимое.
Атрибут android:layout_width=» match_parent» указывает, что View должно занять ровно столько места по ширине, сколько занимает его родительский элемент.
В этом уроке мы рассмотрим два наиболее популярных в разработке под Android макета:
Макет LinearLayout в Android
- Макет LinearLayout в Android группирует элементы в одну линию. В разметке макета указываем атрибут android:orientation , который определяет тип размещения: по вертикали или по горизонтали. По умолчанию стоит значение по горизонтали.
- Значение «по вертикали» в LinearLayout означает только один дочерний элемент в строке, а «по горизонтали» означает одну сплошную строку элементов на экране.
- Атрибут android:layout_weight указывает важность элемента. Элемент с большим весом занимает больше места на экране.
Макет RelativeLayout в Android
Макет RelativeLayout определяет положение дочерних View относительно друг друга. Дочерние элементы в RelativeLayout определяют свое положение с помощью специальных атрибутов: toLeftOf , toRightOf , below , above . Например, мы явно указываем, что один элемент View должен быть toLeftOf (слева от) другого элемента View .
Мы также можем позиционировать View по отношению к своему родительскому элементу RelativeLayout , например, layout_centerHorizontal — элемент должен быть выравнен по горизонтали и быть по центру. Если ни один из атрибутов для позиционирования не указан, то View будет определен по умолчанию — в левом верхнем углу родительского элемента.
Ниже перечислены основные атрибуты макета RelativeLayout по трех различных категориях позиционирования:
По отношению к родительскому элементу
- android:layout_alignParentBottom — в нижней части родительского элемента (родителя/родительского контейнера)
- android:layout_alignParentLeft устанавливает элемент в левой части родительского элемента
- android:layout_alignParentRight устанавливает элемент в правой части родительского элемента
- android:layout_alignParentTop устанавливает элемент в верхней части родителя
- android:layout_centerHorizontal центрирует элемент по горизонтали внутри родительского контейнера
- android:layout_centerInParent центрирует элемент по горизонтали и по вертикали внутри родительского контейнера (по центре экрана)
- android:layout_centerVertical центрирует элемент по вертикали в пределах родительского контейнера
По отношению к соседним элементам
- Атрибут android:layout_above устанавливает элемент выше указанного элемента
- Атрибут android:layout_below устанавливает элемент ниже указанного элемента
- Атрибут android:layout_toLeftOf устанавливает элемент слева от указанного элемента
- Атрибут android:layout_toRightOf устанавливает элемент справа от указанного элемента
Следует отметить, что элемент устанавливается относительно другого элемента по его id. Это делается с помощью конструкции « @id/уникальныйИдентификаторЭлемента «, например:
Источник