- Заставьте сайт работать на сенсорных устройствах
- Нужно ли нам беспокоиться о касаниях?
- Проблемы симуляции событий мыши
- Задержка кликов
- Отслеживание движения пальцев
- «Смотрите глубже»
- Обнаружение сенсорных событий
- Работа над задержкой клика
- Отслеживание движения с touchmove
- Анатомия сенсорных событий
- Использование событий касания для отслеживания пальцев
- Вопросы производительности
- Работа с сенсорным экраном android
- Одним движением
- Поддержка
- Варианты прикосновений
- Не злоупотреблять! Советы по применению
- Выводы
- Ищете исполнителя для реализации проекта?
Заставьте сайт работать на сенсорных устройствах
Сенсорные экраны на мобильных телефонах, планшетах, ноутбуках и настольных компьютерах открыли веб-разработчикам целый ряд новых взаимодействий. В переведенном руководстве Патрик Локи рассматривает основы работы с сенсорными событиями в JavaScript. Все рассматриваемые далее примеры есть в архиве.
Нужно ли нам беспокоиться о касаниях?
С появлением сенсорных устройств основной вопрос от разработчиков: «Что мне нужно сделать, чтобы убедиться, что сайт или приложение на них работает?» Удивительно, но ответ — ничего. Мобильные браузеры по умолчанию справляются с большинством сайтов, которые не разрабатывались для сенсорных устройств. Приложения не только нормально работают со статичными страницами, но еще и обрабатывают интерактивные сайты с JavaScript, где сценарии связаны с событиями вроде наведения курсора.
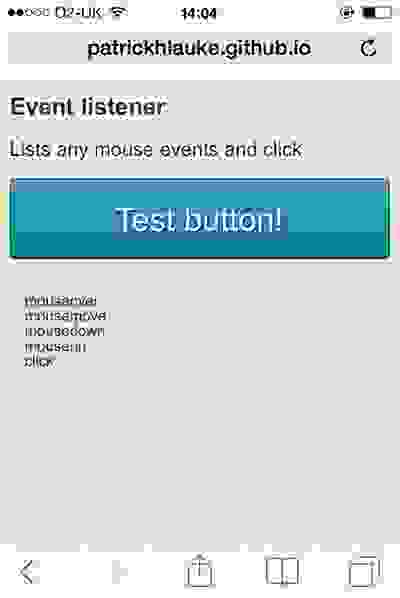
Для этого браузеры симулируют или моделируют события мыши на сенсорном экране устройства. Простой тест страницы (example1.html в приложенных файлах) показывает, что даже на сенсорном устройстве нажатие кнопки запускает следующую последовательность событий: mouseover > mousemove > mousedown > mouseup > click.
Эти события вызываются в быстрой последовательности практически без задержки между ними. Обратите внимание на событие mousemove, обеспечивающее хотя бы единоразовое выполнение всех сценариев, запускаемых поведением мыши.
Если ваш сайт реагирует на действия мыши, его функции в большинстве случае будут по-прежнему работать на сенсорных устройствах, не требуя дополнительной модификации.
Проблемы симуляции событий мыши
Задержка кликов
При использовании сенсорных экранов браузеры умышленно задействуют искусственную задержку длительностью около 300 мс между действием касания (например, нажатием на кнопку или ссылку) и фактической активацией клика. Эта задержка позволяет пользователям совершать даблтапы (например, для увеличения и уменьшения изображения) без случайной активации других элементов страницы.
Если вы хотите создать сайт, который реагирует на действия пользователя как нативное приложение, тут могут быть проблемы. Это не то, чего ждут обычные пользователи от большинства интернет-ресурсов.
Отслеживание движения пальцев
Как мы уже заметили, синтетические события, отправляемые браузером, содержат событие mousemove — всегда только одно. Если пользователи слишком много водят пальцем по экрану, синтетические события не будут формироваться вообще — браузер интерпретирует такое движение как жест вроде прокрутки.
Это становится проблемой, если ваш сайт управляется путем движений мыши — например, приложение для рисования.
Давайте создадим простое canvas-приложение (example3.html). Вместо конкретной реализации посмотрим, как сценарий реагирует на движение мыши.
Если тестировать пример с помощью мыши, видно, что позиция указателя непрерывно отслеживается по мере перемещения курсора. На сенсорном устройстве приложение не реагирует на перемещение пальцев, а откликается только на нажатие, которое запускает синтетическое событие движения.
«Смотрите глубже»
Чтобы решить перечисленные проблемы, придется уйти в абстракцию. Сенсорные события появились в Safari для iOS 2.0, и после внедрения почти во всех браузерах были стандартизированы в спецификации W3C Touch Events. Новые события, зафиксированные в стандарте — touchstart, touchmove, touchend и touchcancel. Первые три спецификации эквивалентны стандартным mousedown, mousemove и mouseup.
Touchcancel вызывается, когда сенсорное взаимодействие прерывается — например, если пользователь выводит палец за предел текущего документа. Наблюдая за порядком, в котором вызываются сенсорные и синтетические события для нажатия, получаем (example4.html):
touchstart > [ touchmove ]+ > touchend > mouseover > (a single) mousemove > mousedown > mouseup > click.
Задействуются все сенсорные события: touchstart, одно или больше touchmove (в зависимости от того, как аккуратно пользователь нажимает на кнопку, не перемещая палец по экрану), и touchend. После этого запускаются синтетические события и происходит финальный клик.
Обнаружение сенсорных событий
Чтобы определить, поддерживает ли браузер сенсорные события, используется простой скрипт.
Этот фрагмент отлично работает в современных браузерах. У старых есть причуды и несоответствия, которые можно обнаружить, только если лезть из кожи вон. Если ваше приложение ориентировано на старые браузеры, попробуйте плагин Modernizr и его механизмы тестирования. Они помогут выявить большинство несоответствий.
При определении поддержки сенсорных событий мы должны четко понимать, что тестируем.
Выделенный фрагмент проверяет только способность браузера распознавать касание, но не говорит, что приложение открыто именно на сенсорном экране.
Работа над задержкой клика
Если мы протестируем последовательность событий, передаваемых в браузер на сенсорных устройствах и включающих информацию о синхронизации (example5.html), мы увидим, что задержка в 300 мс появляется после события touchend:
touchstart > [ touchmove ]+ > touchend > [300ms delay] > mouseover > (a single) mousemove > mousedown > mouseup > click.
Итак, если наши скрипты реагируют на клик, от задержки браузера по умолчанию можно избавиться, прописав реакции на touchend или touchstart. Мы делаем это, отвечая на любое из этих событий. Touchstart используется для элементов интерфейса, которые должны запускаться сразу при касании экрана — например, кнопок управления в html-играх.
Опять же, мы не должны делать ложных предположений о поддержке сенсорных событий и том, что приложение открыто именно на сенсорном устройстве. Вот один из распространенных приемов, который часто упоминается в статьях о мобильной оптимизации.
Хотя этот сценарий несет благие намерения, он основан на взаимоисключающем принципе. Реакция либо на клик, либо на касание в зависимости от поддержки браузера вызывает проблемы на гибридных устройствах — они немедленно прервут любое взаимодействие при помощи мыши, трекпада или касания.
Более надежный подход учитывает оба типа событий:
Проблема в том, что функция выполняется дважды: один раз при touchend, второй раз — когда запускаются синтетические события и клик. Обойти это можно, если подавлять стандартную реакцию на события мыши, используя preventDefault(). Мы также можем предотвратить повторение кода, просто заставляя обработчик touchend вызывать нужное click-событие.
С preventDefault() есть проблема — при его использовании в браузере подавляется любое другое поведение по умолчанию. Если мы применим его непосредственно к начальным событиям касания, будет блокирована любая другая активность — прокрутка, долгое движение мыши или масштабирование. Иногда это приходится к месту, но метод стоит использовать с осторожностью.
Приведенный пример кода не оптимизирован. Для надежной реализации проверьте его в FTLabs’s FastClick.
Отслеживание движения с touchmove
Вооружившись знаниями о сенсорных событиях, вернемся к трекинг-примеру (example3.html) и посмотрим, как его можно изменить, чтобы отслеживать движения пальцев на сенсорном экране.
Прежде чем увидеть конкретные изменения в этом скрипте, сначала поймем, как события касания отличаются от событий мыши.
Анатомия сенсорных событий
В соответствии с Document Object Model (DOM) Level 2, функции, которые реагируют на события мыши, получают объект mouseevent в качестве параметра. Этот объект включает свойства — координаты clientX и clientY, которые приведенный скрипт использует для определения текущей позиции мыши.
Например:
Как видим, touchevent содержит три различных тач-листа.
- Touches. Включает все точки соприкосновения, которые сейчас активны на экране, вне зависимости от элемента, к которому относится запущенная функция.
- TargetTouches. Содержит только точки касания, которые начались в пределах элемента, даже если пользователь перемещает пальцы за его пределами.
- ChangedTouches. Включает любые точки соприкосновения, которые изменились с последнего сенсорного события.
Каждый из этих листов представляет собой матрицу отдельных сенсорных объектов. Здесь мы найдем пары координат по подобию clientX и clientY.
Использование событий касания для отслеживания пальцев
Вернемся к примеру, основанному на canvas. Мы должны изменить функцию так, чтобы она реагировала и на сенсорные события, и на действия мыши. Нужно отследить перемещение единственной точки касания. Просто захватываем координаты clientX и clientY у первого элемента в массиве targetTouches.
При тестировании измененного сценария на сенсорном устройстве (example6.html) вы увидите, что отслеживание одиночного движения пальцем теперь надежно работает.
Если мы хотим расширить пример так, чтобы работал мультитач, придется немного изменить первоначальный подход. Вместо одной пары координат мы будем учитывать целый их ряд, который циклически обрабатывается. Это позволит отслеживать и одиночные клики мыши, и мультитач (example7.html).
Вопросы производительности
Как и события mousemove, во время движения пальцев touchmove может работать с высокой скоростью. Желательно избегать сложного кода — комплексных вычислений или целых событий рисования для каждого перемещения. Это важно для старых и менее производительных сенсорных устройств, чем современные.
В нашем примере мы выполняем абсолютный минимум — хранение последних массивов мыши или координат точек касания. Код приложения независимо выполняется в отдельном цикле с помощью setInterval.
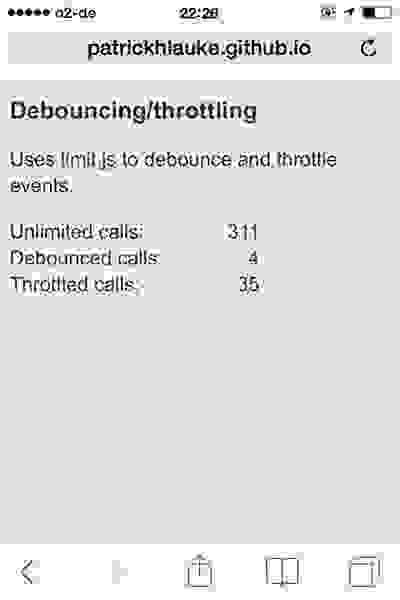
Если количество событий, которое обрабатывается скриптом, слишком высоко, это заслуживает работы специальных решений — например, limit.js.
По умолчанию браузеры на сенсорных устройствах обрабатывают специфические сценарии мыши, но есть ситуации, когда нужно оптимизировать код под сенсорное взаимодействие. В этом уроке мы рассмотрели основы работы с сенсорными событиями в JavaScript. Надеемся, это пригодится.
Источник
Работа с сенсорным экраном android
За последнее время много слов было сказано на тему юзабилити интерфейсов мобильных приложений. Тема, действительно, актуальная, учитывая насколько плотно смартфоны вошли в нашу жизнь. Наличие сенсорного экрана предлагает пользователю (предполагает) совершенно иной способ взаимодействия с устройством. В данной статье представлена подборка возможных жестов пользователя (touch-событий) и ответные реакции интерфейса на них.
Что такое multi-touch, и какие преимущества получает пользователь;
Какие платформы поддерживают технологию multi-touch;
Какие команды можно реализовать с помощью жестов;
Без чего жестовое управление бесполезно;
Включать жестовые команды в мобильное приложение или нет.
Одним движением
Представьте себе не обычный почтовик, как Outlook, например, а нечто новое, в котором можно удалять или архивировать письма при помощи проведения пальцем вправо-влево, отмечать письма зажатием и встряхиванием, отвечать, пересылать, или отмечать как прочитанные письма и много другое с помощью не кнопок, а жестов. Это реальность для мобильных устройств и тенденция в разработке интерфейсов многих современных приложений.
Таких приложений сейчас уже довольно много. В этой статье упомянем несколько самых ярких.
Управление посредством прикосновений (или, говоря техническим языком, touch-событий) имеет свои особенности. Реакция интерфейса на жесты пользователей достаточно разнообразна и зависит от 2-х факторов: от характера движения и от количества точек контакта. Коснулись пальцем экрана один раз и запустили приложение, провели пальцем по эрану вверх или вниз – прокрутили страницу (это действие носит название «скролл»), смахнули пальцем вправо или влево и перелистнули страницу («свайп»). Приведенные примеры прекрасно иллюстрируют вариант управления с помощью одного пальца (одной точки контакта). Подобные touch-события поддерживаются большинством мобильных платформ и браузеров.
Для описания ситуации, когда точек контакта несколько, используется достаточно популярный благодаря компании Apple термин multi-touch. Использование трекпадов с поддержкой multi-touch технологии в ноутбуках компании произвело революцию в сознании многих пользователей. Кроме того, тактильное взаимодействие носит эмоциональную окраску, что доказывает преимущества touch-управления перед кнопочным или управлением посредством стилуса.
Жестами принято называть объединенные в одну команду multi-touch события. Например, «сжимание» изображения с целью изменения его масштаба. При этом среди мобильных платформ распространены multi-touch события для ситуаций, когда точек контакта не более двух, то есть в управлении задействовано всего два пальца..
Поддержка
Технология multi-touch может быть использована только в нативных приложениях. Ниже представлен список мобильных платформ, поддерживающих multi-touch и жесты на 2013 год:
• Windows Mobile 6.5 и более поздние, включая приложения с Flash Player 10.1 и Adobe AIR 2;
• Apple iOS;
• Nokia Symbian 3 OS на флагманских моделях Nokia N8, Nokia C6-01, Nokia C7, Nokia E7, Nokia X7;
• Google Android;
• Samsung Bada;
• Palm webOS;
• Microsoft Windows Phone 7, 8;
• BlackBerry OS 6.0;
• Neprash Technology’s N-Touch Platform.
Варианты прикосновений
Варианты прикосновений прекрасно описаны в Touch Gesture Reference Guide (авторы Craig Villamor, Dan Willis, Luke Wroblewski). Я предлагаю Вашему вниманию выжимку. Полную версию можно скачать с сайта авторов:

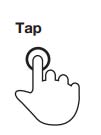
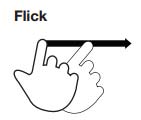
Коротко коснуться одним пальцем экрана
Выбрать, в процессе прокрутки страницы – ускорить

Дважды быстро коснуться одним пальцем экрана
Открыть, изменить масштаб контента на экране

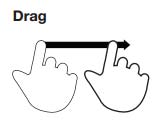
Провести одним пальцем по экрану вправо, не разрывая контакта.
Переместить, влево — удалить

Одним пальцем легко смахнуть по экрану вниз (движение напоминает мазок кистью по холсту)

Легко одним пальцем смахнуть вправо (движение напоминает мазок кистью по холсту)
Перелистнуть страницу, развернуть боковое меню

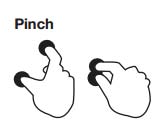
Коснуться экрана двумя слегка разведенными пальцами и соединить их

Обратный жест: коснуться экрана двумя соединенными пальцами и развести их

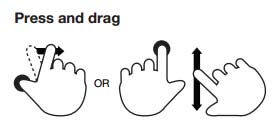
Коснуться экрана одним пальцем и зафиксировать это действие на несколько секунд (словно, нажать на экран).
Изменить состояние, выделить

Коснуться экрана одним пальцем, зафиксировать (нажать) и в тот же момент быстро коснуться экрана другим пальцем
Переместить, открыть контекстное меню

Нажать на экран одним пальцем и одновременно с этим другим пальцем провести по экрану, не теряя контакта вправо либо вверх/вниз

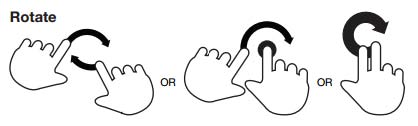
Коснуться экрана двумя разведенными пальцами и совершить вращательное движение по часовой стрелке (четверти оборота достаточно);
Нажать на экран одним пальцем, одновременно другим пальцем очертить полукруг по часовой стрелке;
Коснуться двумя сведенными вместе пальцами экрана и очертить полукруг по часовой стрелке, не разрывая контакта
В качестве примеров предлагаю посмотреть три приложения, в которых управление реализовано только с помощью жестов.
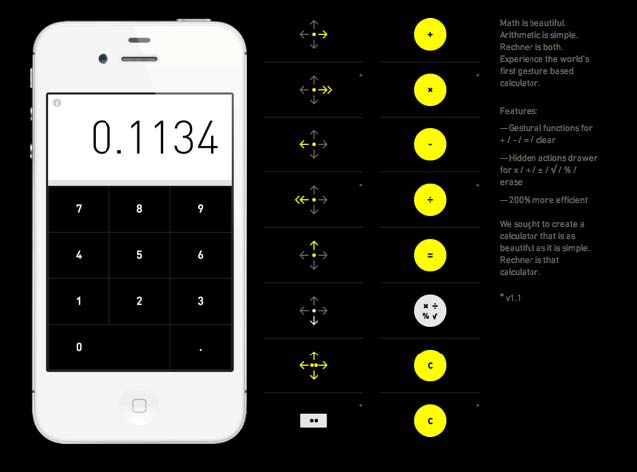
Первый в своем роде жестовый калькулятор, созданный для iPhone. Минимальный дизайн и максимальная функциональность — создатели решили не перегружать экран различными кнопками, поэтому управление реализовано с помощью интуитивно понятных жестов. Все, что нужно помнить, что свайп вправо — это «+», влево — «-«. Чтобы увидеть результат («=») достаточно смахнуть пальцем вверх, а чтобы очистить экран (“C”) достаточно провести двумя пальцами в любом направлении.
- Жестовое управление для + / — / = / Очистить
- Скрытые действия для х / ÷ / ± / √ / % / Удалить
По мнению разработчиков такой жестовый калькулятор может быть на 200% более эффективным.
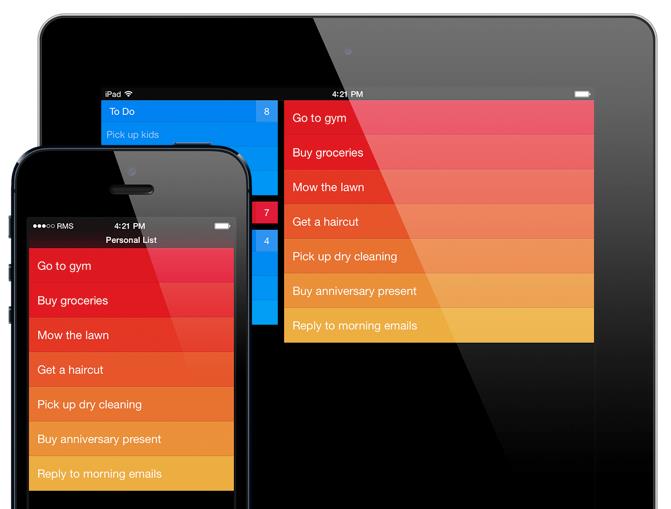
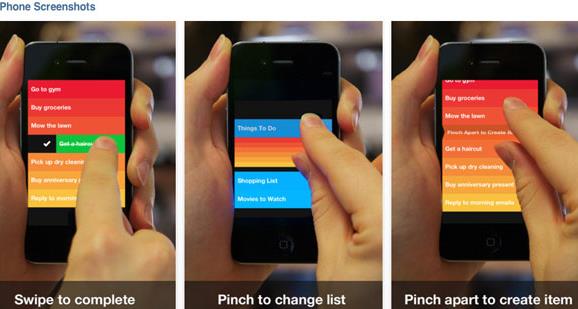
Простой планировщик дел, преимущественно для домашнего использования. Основная фишка: минималистический интерфейс и интуитивно понятное жестовое управление:
Чтобы добавить элемент достаточно потянуть список вниз
Для удаления или внесения отметки о выполнении задачи нужно провести пальцем вправо/влево
Чтобы вставить новый пункт в список между двумя другими необходиммо использовать жест, применяемый для увеличения
Чтобы закрыть текущий список и показать все списки нужно потянуть список чуть сильнее
Повторное движение позволит перейти к экрану настроек
Приложение Будильник, которое, разумеется, управляется жестами:
Чтобы настроить время достаточно потянуть
Функция Включить/выключить реализована свайпом
Чтобы отключить звонящий будильник при заблокированном экране необходимо потрясти телефон
Не злоупотреблять! Советы по применению
Несмотря на очевидные преимущества реализации touch-управления в интерфейсах, которые обеспечивают более полное взаимодействие с пользователем за счёт тактильных ощущений, использование только жестового управления не всегда оправдано. Ниже приведены рекомендации разработчику:
Используемые жестовые команды должны быть простыми и интуитивно понятными пользователю, реакция на жесты должна быть ожидаемой. Например: жесты «зачеркивание» и «листание».
При использовании более сложных жестовых моделей управления, которые не могут быть обнаружены пользователем самостоятельно, необходимо предусмотреть процесс обучения пользователя и реализовать подсказки. При этом рекомендуется обучать пользователя не только при первом знакомстве с приложением. Но и в процессе использования..
Не рекомендуется использовать только жесты для управления основными функциями приложения (лучше продублировать в интерфейсе кнопки, как более знакомый пользователю метод взаимодействия).
Выводы
Изменению восприятия смартфона в сознании пользователей, несомненно, дает и новые возможности разработчикам. Уже наметилась определенная тенденция обновления интерфейса в сторону упрощения взаимодействия с пользователем, что подтверждает недавний релиз концептуально новой для Apple операционной системы iOS 7. На мой взгляд, iOS 7 будит желание прикасаться к экрану телефона снова и снова.
А насколько полно Вы используете возможности touch-экрана в повседневной жизни?
При проектировании механизма управления жестами стоит обратить внимание на лидеров категории, к которой относится ваше приложение. Не самая лучшая идея — переучивать пользователя, вынуждая его отказаться от привычных жестов. Иначе говоря, ридер будет выглядеть странным и неудобным, если вы предложите пользователю листать страницы тремя пальцами. Особенно важна проработка жестов при создании приложений, поддерживающих такие девайсы, как Samsung Galaxy Gear или Google Glass, в которых предпочтение отдается альтернативным способам управления. Однако возможно, вы мыслите вне рамок и стандартов и ваша цель — создать новаторское приложение с уникальной системой ввода, наподобие калькулятора Rechner. В таком случае функционал можно расширить за счет использования нестандартных модификаций. Например, как поступили американские разработчики из Qeexo, научившие телефон отличить нажатие пальцем от нажатия ногтем или костяшками пальцев.
Все жесты мультитач, перемещения экрана или встряхивания интересны для игровых приложений. Использовать их в бизнес-приложениях не следует. Пользователь должен иметь возможность получить необходимую ему информацию быстро и сразу, не прибегая к дополнительным ухищрениям. Перед любой веб-студией как раз и должна стоять задача уместить весь необходимый функционал на небольшом экране смартфона так, чтобы у конечного потребителя не возникало проблем с его использованием и дополнительных вопросов к интерфейсу.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.
Источник