- Apple представила программу Self Service Repair — пользователи смогут самостоятельного ремонтировать iPhone и Mac
- Универсальный iRig для iPhone и Андроид своими руками или экономим 30 евро
- Вступление (рождение идеи)
- Немного о iRig
- Схемы такие схемы
- Как сделать свой iPhone уникальным
- Мой манифест
- Гравировка
- Кожаный iPhone
- Эксклюзивный дизайн
- Светящийся логотип
- Аэрография
- Некогда объяснять
- Микк Сид
- 50 советов для разработки безупречного дизайна iOS приложения
Apple представила программу Self Service Repair — пользователи смогут самостоятельного ремонтировать iPhone и Mac

17 ноября 2021 года Apple представила программу Self Service Repair. Теперь пользователи смогут заказывать оригинальные запчасти на сайте Apple и самостоятельного ремонтировать свои iPhone и Mac. Компания обещает выкладывать все необходимые руководства и дать возможность покупать у нее нужные инструменты.
Программа Apple, разрешающая самостоятельный ремонт, начнет работать в начале 2022 года в США. Потом в течении следующего года она будет доступна еще в нескольких странах мира. На сайте Apple можно будет приобрести 200 оригинальных элементов гаджетов и инструментов для работы с ними, включая экраны, камеры, аккумуляторы, кнопки, беспроводные модули и элементы корпусов.
Apple уточнила, что сначала откроет доступ к ремкомплектам, инструкциям и инструментам для iPhone 12 и iPhone 13. Потом компания расширит линейку устройств и добавит туда линейку Mac на M1 (MacBook Air, MacBook Pro, Mac mini и iMac).
Apple не будет снимать с гарантии отремонтированные пользователями по этой программе устройство, если гаджеты или ноутбуки не были ими повреждены в процессе самостоятельного починки электроники. Apple предупреждает, что данная программа рассчитана на опытных пользователей, а не для всех, кто просто хочет сам починить смартфон или ноутбук.
Источник
Универсальный iRig для iPhone и Андроид своими руками или экономим 30 евро
Счастливые обладатели айфонов, вероятнее всего слышали про такую вещь как iRig, которая вместе с софтом от IK Multimedia (те самые авторы AmpliTube — софтверного гитарного комбика с педалями для PC) позволяют использовать их яблочную технику в качестве гитарного процессора. Однако цены на официальный iRig несколько завышены, мягко говоря. Плюс для меня огромным минусом данной вещи было отсутствие поддержки устройств на Android (о причинах несовместимости читайте далее).
И так, если вы хотите сделать свой iRig, чтобы он поддерживал ещё и андроид, плюс потратить минимум денег, то добро пожаловать под кат.
Вступление (рождение идеи)
Я работаю простым программистом в одной конторе занимающейся МГ МН связью и Sip телефонией. При разработке клиентов под нашу Sip телефонию необходимо было тестировать качество связи, как работают разные кодеки и т.д. Есть не так много систем, которые заточены именно под это, но их стоимость нереально завышена, видимо это связано со слабой конкуренцией. Поэтому ко мне обратился коллега с идеей подключить телефон к комьютеру, да не просто так, а так чтобы компьютер определялся как гарнитура. Вооружившись гуглом я полез читать документацию по айфону, параллельно вышел на irig (у меня нет айфона и про айриг услышал впервые). В доках рассказывалось, что айфон, как и другие телефоны, для подключения гарнитуры используют Jack 3,5mm с 4 сегментами. Первые два используются для наушников, 3 и 4 питание и земля. Но тут начиналось самое интересное.
Дело в том, что у iphone (и других яблочных продуктов) порядок земли и питания отличается от тех что используется на андроидах.
На айфоне это выглядит так:
На андроиде 3 и 4 сегменты (если считать сверху-вниз) переставлены. Поэтому необходимо сделать аналог iRig, но только универсальный, не только под яблоко.
Немного о iRig
iRig представляет из себя пластиковый цилиндр с проводом для подключения к iphone/ipod/ipad, разъём для наушников (и вообще для вывода звука), вход для гитары. При своей простоте он позволяет сделать из яблочного девайса гитарный процессор, причём довольно неплохого качества! Видео в качестве пруфа:
К сожалению amplitube есть только под яблочные аппараты, под андроид пока в разработке, проблема связана с delay. На яблоке оно около 10мс, что достаточно для комфортной игры на гитаре, а под андроид 100-500мс задержки, играть невозможно. Об этом писали сами IK Multimedia. И это печально, так как хочется погонять это и на андроиде, а от количества педалей разбегаются глаза, вот только их часть:
Схемы такие схемы
Для айфона принципиальная схема выглядела приблизительно следующим образом:
Но её нужно было сделать:
1) Универсальной (возможность использовать на андроиде)
2) Практичной (какой-то бокс, коробочку)
Понятное дело, что я, как человек в радио-электронике на уровне любителя врят ли бы смог повторить вот такой корпус:
Однако креатив и желание помочь коллеге сделали своё дело.
Развёл небольшую платку (скачать её можно в конце статьи), выглядит она следующим образом (прошу учесть, что всё подключается через провода, а не на саму плату, поэтому делал места припаивания именно для проводов а не элементов):
Здесь цифрами отмечены:
1) 4 дырочки, куда припаивается 4ёх жильный провод с 4ёх сегментным Jack 3.5mm (папа)
2) сюда приваивается 3 провода, которые идут к выходу на наушники (Jack 3.5mm мама)
3) сюда припаивается 3 провода, которые идут ко входу (микрофон), учитывая что вход на телефоне моно — левый и правый канал объединяются в один
4) Простой переменный резистор на 100 Ом, регулятор громкости входящего сигнала (на случай если с компьютера будет идти слишком сильный сигнал, т.е. слишком громкий, просто для удобства)
5) Здесь имеется перемычка между 2умя отверстиями
6.1-6.2) здесь припаиваются 6 проводов, подключаются к сдвиговому переключателю с 6ью лапками, хотя на самом деле я во второй версии использовал только 4 лапки, на лапку напаивал 2 провода сразу крест на крест. Но оригинальное подключение на картинке ниже:

Зелёные линии — основной вход
Синие линии — режим андроида
Жёлтые линии — режим айфона
Список использованного:
1) Плата 40 руб (на самом деле меньше, т.к. использовал только 1/4 от неё)
2) Ингридиенты для травки платы после ЛУТа (я использовал перекись с лимонной кислотой)
3) Резистор 10кОм смд — 1 руб
4) Конденсатор — 1 руб
5) Сдвиговый переключатель — был в наличии
6) Переменный резистор — был в наличии (а так рублей 10)
7) Корпус — баночка — было в наличии, но думаю рублей 10 она стоит.
Т.е. в обще сложности не считая перекиси и лимонной кислоты у меня вышло 52 рубля (максимум у вас выйдет рублей 100) и 1 час времени, вместо 30 евро. Качество звука почти не отличается (на слух я особо не заметил).
В первой версии моего импровизированного айрига я использовал креативную баночку. Это баночка для сбора анализов, выбор был обусловлен тем, что только она была под рукой, ну и форма на оригинальный айриг похожа.
На фото не видно сдвигового переключателя, он находится на обратной стороне относительно положения камеры.
Так же на фото нет красной крышечки, она не попала в кадр (провод пропущен через неё).
К сожалению, а может и к счастью, эта поделка на работе получила популярность, сделав несколько версий они теперь гуляют по рукам сотрудников для не рабочих целей и теперь найти её не получается, чтобы сфотографировать доработанный вариант. 🙂
Рекомендую: потереть баночку мелкой шкуркой, тогда она станет матовой, выглядит вообще класс 🙂
Источник
Как сделать свой iPhone уникальным
Достойному смартфону – достойный тюнинг.
В какой-то момент все разнообразие расцветок и форм смартфонов сжалось в единый прямоугольник черного, либо белого цвета. Я иногда тоскую по смелой Nokia N-gage или Motorola e360. Для современных гаджетов одно спасение – яркий чехол с рисунком, но это банально и скучно.
Мой манифест
Все айфоны одинаковые. Поставил новую обоину – “уже радость, мой айфон уникальный” – тьфу. Даешь хардкор! Мне надоел внешний вид моей “шестерки” ровно через 2 месяца после покупки. Потом поменял ее на 6s, и что? Он выглядит точно так же, как предыдущий! Хочу хардкорного редизайна, чтоб как достал – так все вокруг и ахнули. Причем в голове есть масса идей, как должен выглядеть именно мой iPhone, осталось найти команду “А”, которая не побоится переделать iГаджет по новому.
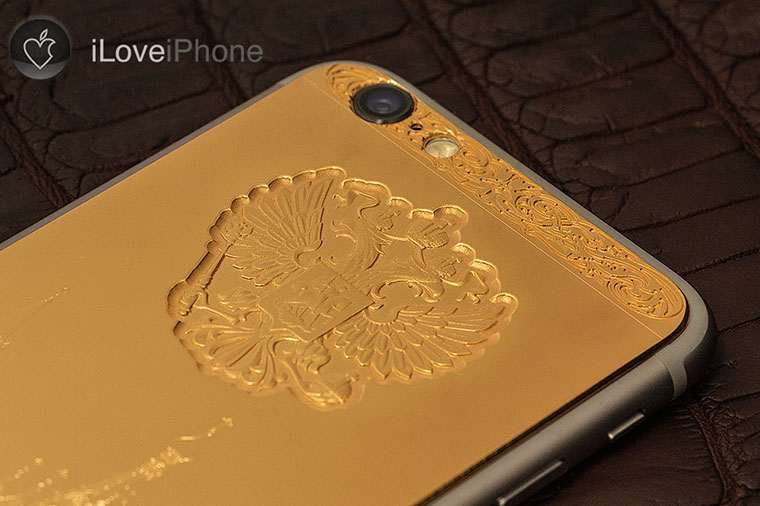
Гравировка
Специально для таких, как я, в Москве есть ребята, готовые воплотить любую, даже самую воспаленную фантазию владельца iГаджета. Моддинг-ателье iLoveiPhone могут преобразить обычный айфон в самое настоящее произведение искусства, эффектность которого будет зависеть лишь от вкуса и фантазии владельца.
Я представляю, какой кропотливый труд стоит за каждым выполненным заказом. Все косметические операции выполняются вручную, никакого конвейера. Причем вариантов кастомизации великое множество, начиная от лазерных гравировок и заканчивая обтяжкой различными типами кожи.
Кожаный iPhone
Признаюсь, я всегда был уверен, что кусок кожи можно просто наклеить на заднюю спинку смартфона, и этим ограничивается понятие “моддинг iPhone”. Однако мастера из iLoveiPhone не ищут легких путей: замена обыкновенного логотипа яблока на светящийся, нанесение инициалов или любой другой надписи или изображения из драгметаллов – в 21 веке нет ничего невозможного.
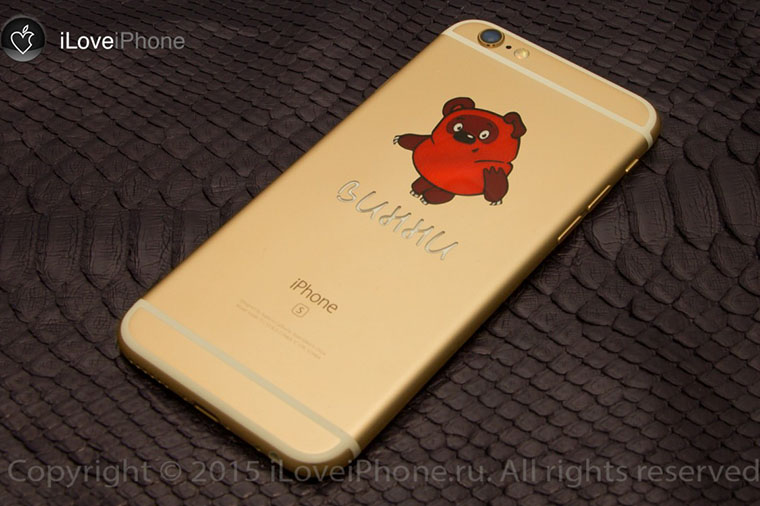
Эксклюзивный дизайн
С удивлением просмотрел галерею выполненных работ на сайте iLoveiPhone. Разнообразие “издевательств” над детищем инженеров из Купертино зашкаливает: хочешь золотой iPhone – легко. Хочешь смартфон, обтянутый кожей ската или аллигатора, со светящимся яблоком, или лазерной гравировкой – пожалуйста.
Больше всего мне понравился моддинг iPhone 6s с платиновым черепом на акульей коже, с глазами из кристаллов Сваровски, которые еще и светятся при различных оповещениях. Я не знаю, как это делается, но мне кажется, что это очень тонкая работа.
Светящийся логотип
Если позволяют финансы или хочется прям поразить человека, изменение внешнего вида iPhone – отличный вариант подарка. Такого точно ни у кого больше не будет, потому что каждый проект обсуждается индивидуально: определяются задумка, материалы, цвета и все прочее.
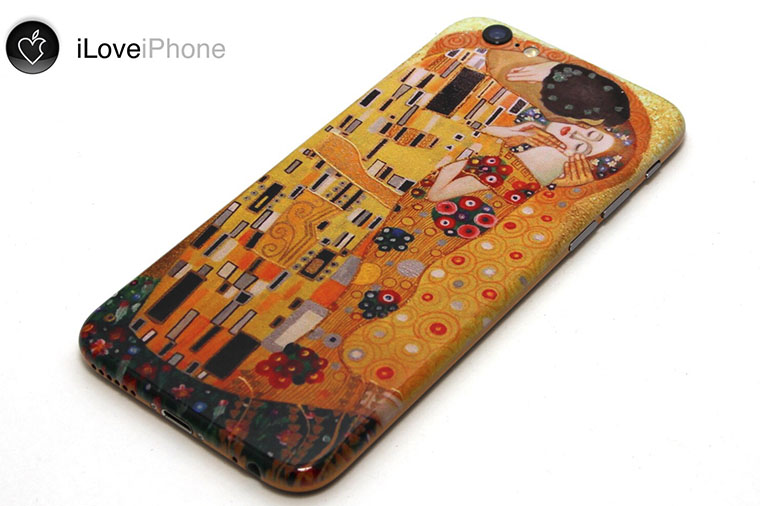
Аэрография
Если у заказчика нет фантазии – мастера моддинг-ателье сами разработают что-нибудь интересное, чего ни у кого нет. А если нет желания заморачиваться с платиной, кожей и прочими “утяжелителями”, то есть варианты с нанесением аэрографии, которая покрывается матовым лаком.
В итоге твой iPhone не увеличивается в размерах из-за чехла, выделяется среди других (замучают просьбами “дай посмотреть”), и не скользит в руках. Сплошные профиты. Я думаю, когда выйдет iPhone 7, кастомизированую “шестерку” можно даже продать подороже, с руками оторвут такую уникальную вещь.
Видео опубликовано iPhones.ru (@iphones_ru) Фев 23 2016 в 11:54 PST
Некогда объяснять
Вобщем, пока все это писал, я всерьез задумался сходить в iLoveiPhone и сотворить что-нибудь этакое со своим iPhone 6s. Возможно, это будет дорого, но я уверен, что ребята не разочаруют результатом, главное не переборщить с кичливостью!
Всем читателям гарантирована скидка 10% по секретному коду iPhones.ru на любые работы. На здоровье:
Микк Сид
Пишу обо всём, что интересно и познавательно — гаджеты, события, репортажи. Увлекаюсь игрой на барабанах, меломан со стажем.
Источник
50 советов для разработки безупречного дизайна iOS приложения
Привожу перевод статьи Ника Карсона. В статье собраны вместе, как мне кажется, основные правила построения интерфейса для iOS приложений.
1. Возможно, сенсорное управление отличается гибкостью и интуитивностью, но оно далеко не совершенно. Подумайте, чем люди занимаются, когда используют ваше приложение, и как они держат устройство. Помните, что пальцы покрывают гораздо большую площадь, чем кажется, и их точность оставляет желать лучшего.
2. Ориентируйтесь на устройство при создании приложений: учтите не только размер экрана, но и где и когда устройство используется. Больше всего iPad используется для развлечений между 8-11 часами вечера, перед сном, тогда как iPhone — в очереди на автобус или в кофейне. Учтите различные сценарии использования при разработке приложений – включая и то, как далеко устройство расположено от лица пользователя.
3. Рассматривайте ваше приложение поэкранно. Определите, каковы основные задачи, которые достигаются при использовании данного активного экрана, и затем сделайте так, чтобы пользователь мог решить их, используя минимальное количество дополнительных опций, кнопок и других элементов управления. Избегайте слишком большой функциональной нагрузки на активный экран, в особенности на мобильных устройствах.
4. Разработка программ для мобильных телефонов или планшетов значительно отличается от разработки веб-приложений и даже приложений для стандартного рабочего стола, — каждый элемент занимает на экране определенное место, и это правило необходимо неукоснительно соблюдать. Рассматривайте это скорее как преимущество, чем ограничение: фиксированные шаблоны помогут лучше контролировать размер и расположение каждого элемента, видимого пользователю.
5. При адаптации приложения к экранам различных размеров, помните, что при значительном его изменении – например, от iPhone к iPad – способ использования устройства также изменится. Если размеры ограничены, используйте основные функции приложения, при их увеличении – можно включить любые дополнительные функции, которые не вошли в более сжатую версию, так как у вас появляется возможность обыграть дополнительное пространство.
За остальными 45-ю — добро пожаловать подкат.
6. Секрет создания хорошей иконки для приложения – отразить основную идею: очевидные функции вашего приложения, но в визуально привлекающей форме. Пользователи iOS порой очень тщательно подходят к выбору иконок для рабочего стола. Не жалейте времени, чтобы создать иконки всех возможных размеров, чтобы они хорошо смотрелись на экране любого устройства, включая миниатюрный вариант, используемый в меню «Настройки» пользователя.
7. Палец больше и менее точен, чем мышь, поэтому область нажатия на сенсорном экране должна иметь значительную погрешность. Чтобы упростить задачу: никогда не располагайте слишком много элементов управления в одной области экрана или слишком близко друг к другу, и убедитесь, что кнопки достаточно велики для точного нажатия. Apple рекомендует размер не менее 44×44.
8. Постарайтесь при разработке изначально ограничить основные функции вашего приложения, и по возможности не отклоняйтесь от первоначальной идеи. Таким образом, вы сможете развить и улучшить концепцию приложения, а также его внешний вид и интерфейс, не создавая путаницы добавлением новых переменных.
9. При разработке приложений для iOS, обратите внимание на систему обозначений Apple: у них богатый опыт разработки пользовательского интерфейса. Изменение стиля одного из элементов управления, чтобы улучшить вид и атмосферу вашего приложения это одно, но никогда не меняйте функции – это только спутает пользователей, которые привыкли к стандартным приложениям OS. К примеру, красные кнопки используются для удаления объектов, а синие – для выполнения действий.
10. Лучшие интерфейсы приложений обычно просты и интуитивны. Они кажутся пользователям очень понятными, и они могут чувствовать себя как дома. Главная задача разработчиков создать потрясающий визуальный эффект, чтобы пользователи были очарованы приложением, и при этом смогли бы использовать его, не читая никаких инструкций.
11. Начните разработку с планирования базовой структуры и затем добавляйте основные функциональные блоки. Самый легкий способ сделать это – нарисовать структурную схему приложения, а затем соединить все активные экраны и точки. Попросите постороннего человека посмотреть ваши наброски и оценить, удобно ли использовать предлагаемые функции.
12. При выборе внешнего вида и атмосферы приложения, соберите в помощь вдохновляющие материалы – например, составьте мудборд. Будет ли это нейтрально дружественный интерфейс или изображение реально существующих материалов таких как кожа, камень или металл? Экспериментируйте с различными комбинациями и цветовыми сочетаниями: в этом может помочь Adobe Kuler.
13. Размеры рабочей области iOS могут варьироваться от 1024×768 (iPad) до 640×960 (iPhone 4 и 4S) и 320×480 (iPhone 3GS). Часто приходится вставлять текст описания в дополнение к простым иконкам, чтобы вместить всю необходимую информацию в маленький экран. Это прекрасный способ разработать особый визуальный язык общения для ваших приложений, благодаря которому ясно какие функции выполняют иконки.
14. Можно легко адаптировать размер изображения для другого размера экрана, если создавать все графические элементы в Illustrator в форме векторов, а затем импортировать их в Photoshop, где вы можете легко подогнать их под конкретные размеры экрана и разрешение, дорабатывая и упрощая, где это необходимо.
15. Поработайте над набросками дизайна и функционалом на бумаге, используя в качестве образца доступные шаблоны iPhone или iPad. Когда вы уже готовы перевести дизайн на новый уровень, такие инструменты как LucidChart помогут вам создать функциональный макет приложения, чтобы далее перенести его в Photoshop для окончательной доработки внешнего вида приложения.
16. Рекомендации Apple по разработке дизайна интерфейса незаменимы для достижения совместимости с платформой, но некоторые правила нужно нарушить, если того требуют обстоятельства. Некоторые приложения — например, Flipboard, Twitter или Instagram — полностью отличаются от стандартных пользовательских ожиданий – поэтому не бойтесь выйти за рамки условностей.
17. При разработке приложения для iPad и iPhone, всегда начинайте с большего экрана и затем уменьшайте масштаб, упрощая изображение. Зачастую, при сохранении общей концепции, необходимо переосмыслить некоторые элементы интерфейса, например, рассмотреть ландшафтный и портретный режимы, чтобы включить в них различные виды и функции. Простое изменение масштаба интерфейса обычно неэффективно, поэтому потратьте время на поиск лучшего подхода.
18. При разработке приложений, функционирующих в реальном времени – таких как игры – решающее значение имеет разработка ключевых элементов достаточно крупного размера, чтобы пользователи могли легко и быстро их выбирать. В фазе тестирования найдите пользователя с относительно крупными руками: это самый эффективный способ выяснить соответствуют ли элементы требованиям и достаточно ли они велики.
19. Одно из ключевых решений, принимаемых разработчиком приложения – определение степени настраиваемости приложения относительно базовых установок. На каждом этапе задавайте себе этот вопрос, и всегда отслеживайте, что является самым важным в каждом конкретном контексте. Для функционала, например, панели общих настроек, базовые установки обычно лучшее решение.
20. Изучите как ваше приложение адаптируется к ландшафтному и портретному режимам. Может быть для отдельных элементов требуется больше или меньше места при смене ориентации, или нужно добавить какие-то другие опции или функции? Здесь пригодится возможность показывать и скрывать какие-либо элементы.
21. Как уже упоминалось, иконка дает пользователям первое впечатление о вашем приложении: если она выглядит непродуманной или непривлекательной, приложение не примут всерьез. Вы можете провести поиск по App Store и сравнить ее с другими иконками данной категории приложений. Хороший способ оценить, как выглядит иконка вашего приложения, поместить ее на экран среди других.
22. При разработке приложений форма всегда должна следовать за функционалом. Всегда существует бесконечное количество вариантов воплощения задачи с точки зрения внешнего вида и атмосферы, но при этом в первую очередь необходимо четко представлять себе цель создания приложения, еще до того, как вы будете заниматься его внешним видом и определением целевой аудитории. Естественно, что разные аудитории предпочтут различные стили – к примеру, приложения для бизнеса не должно быть исполнено в мультяшной манере.
23. Так как приложение со временем развивается, задайтесь целью добавить функции без излишнего усложнения – этот процесс известен под названием «наслоение функционала». Начните с четко определенной каркасной структуры, информационной архитектуры и схем взаимодействия, и будьте последовательны – это позволит добавить дополнительные функции без изменения концепции приложения.
24. Внимательно отнеситесь к разработке иконки. Это главный позиционирующий элемент – он должен не в точности отражать функционал вашего приложения, а наводить на мысль о профессионализме, и его цветовая схема, форма или изображение должны соответствовать интерфейсу самого приложения. У пользователя не должно быть диссонанса между внешним видом иконки и самим приложением.
25. Супер совет — Качественный дизайн прекрасно можно адаптировать под другие размеры – вспомните: такие сервисы как Google, Facebook и Twitter были адаптированы под другие формы, или версии приложений для iPhone или iPad, такие как например iWork. Небольшие версии более имеют более условную структуру, однако, большей частью имеют тот же вид и атмосферу.
26. Визуальное мышление часто помогает улучшить идею, используйте ручку и бумагу, Photoshop или интерактивный инструмент, например, макеты Balsamiq. Если у вас есть рабочий прототип на устройстве, вы можете получить драгоценное тестирования дешево — просто купите чашку кофе знакомому, в обмен на неофициальное 10-минутный юзабилити-тестирования.
27. Обычно, пользователи ожидают, что программы будут функционировать и выглядеть определенным образом. Например, не используйте жест «щипок» ни для каких функций кроме увеличения, сворачивания или расширения изображения, это только запутает пользователей. Но вы более свободны в выборе цветовых схем – будет слишком скучно, если все приложения будут рабски копировать стандартную палитру Apple.
28. Может быть это и очевидно, но чтобы приложение оставалось простым, избегайте наслоения функций. Может при сравнении с другими приложениями это звучит прекрасно, но это может усложнить и сделать трудным в использовании ваше приложение. Избегайте больших объемов информации, втискивание большого количества информации в маленький экран не сделает приложение проще, это просто утомит пользователя.
29. Всегда разрабатывайте приложение, отталкиваясь от цели, которую пользователь хочет достигнуть — при этом, помогите ему сделать это легко и интуитивно – а не только на основании того, что выбранный дизайн – самый легкий. Обычно приложения разрабатываются на основании единой технической концепции, где пользовательский интерфейс выстраивается вокруг ее нужд.
30. Большинство качественных приложений имеют единую стилистическую тему, которая в свою очередь, влияет на конструктивные решения, и придает вашим приложениям ощущение цельности. Данная тема всегда должна соответствовать главной функции приложения: приведем обратный пример, когда тема не совсем соответствует функции – использование «прошитой кожи» в новом приложении Find a Friend.
31. Чем проще иконка приложения, тем лучше. Иконка должна быть отлично узнаваема в разных размерах. Это не значит, что детализировать изображение не нужно, но эти детали не должны заслонять или перегружать фокус обзора. Избегайте и использования текста, пусть иконка будет визуально представлять ваше приложение.
32. Если визуальная область элемента управления немного меньше стандартного размера тач-области 44×44, убедитесь, что область экрана, отвечающая на прикосновение пользователя по размерам больше, и не размещайте элементы управления слишком близко друг к другу.
33. Постарайтесь разместить элементы так, чтобы пользователь во время работы не закрывал нужную информацию рукой. Обычно, для этого активные элементы размещаются в нижней части экрана, чтобы ничто их не заслоняло. Если это неизбежно, подумайте, как вы можете вывести на экран скрытую информацию. Хороший пример такого решения, функция выбора текста в iOS, где при выборе текста появляется увеличительное стекло.
34. Когда графические элементы ощущаются как настоящие, это всегда смотрится выигрышно. Приложения iOS обычно разрабатываются с учетом реалистичности, поэтому объекты на эркане имеют объем, светлые и затененные участки, как будто пользователь может дотронуться до них рукой. Реалистичный интерфейс должен отражать и свойства реальных объектов, или иллюзия будет нарушена.
35. Если вы разрабатываете тему по заказу клиента, важно применить ее при разработке даже мельчайших деталей интерфейса. Если вы разрабатываете, например, DJ приложение, которое выглядит как микшер, можно использовать затертые и текстурированные кнопки, блестящие диски. Неожиданно появившийся элемент управления, не поддерживающий общую концепцию, будет выглядеть совершенно не к месту, поэтому каждый новый компонент должен соответствовать общей теме.
36. По своей природе, мобильные устройства имеют ограничения, которые разработчикам приходится преодолевать. Нет клавиатуры, экран очень маленький и настоящих кнопок всего несколько. При разработке дизайна интерфейса приложения, в особенности для сенсорного экрана, вам нужно четко определить иерархию и важные элементы каждого из активных экранов. К примеру, если одна из кнопок будет постоянно использоваться, разместите ее в нижней части экрана, чтобы было удобнее нажимать ее большим пальцем.
37. Если иконка вашего приложения не привлекает внимания, она не выполняет свою функцию. Плохие иконки — это иконки, где вместо индивидуального дизайна используется усредненный, используется текст и они перегружены деталями. И еще раз убедитесь, что ваши иконки могут изменять размер без ущерба для собственных функций – если Apple заинтересуется им, у вас будет всего пару дней для предоставления изображения в высоком разрешении.
38. Несмотря на то, что изменить размер приложения, растянув изображение, добавив минимум новой информации, — легче, разумнее будет – хотя это и потребует больше времени – полностью переосмыслить управление приложением и добавить новые элементы для того, чтобы в полной мере воспользоваться преимуществами более крупных размеров. Устройства с большими экранами предоставляют огромное поле для пользовательских экспериментов, тогда как для телефонных экранов важнее доступ к информации и скорость.
39. При разработке структуры приложения, продумайте каждый экран в отдельности, учитывая где и какую информацию разместить, и какие нужны элементы управления. Вероятно, будет трудно сразу понять, какие элементы управления потребуются, поэтому сосредоточьтесь на главной функции каждого из экранов. Когда вы набросаете некоторые экраны в Photoshop в натуральную величину, сохраните их в iPhone в приложении для просмотра фото, и просто пробегитесь по ним взглядом и убедитесь, что они хорошо смотрятся на экране.
40. Обычно, элементы управления в приложениях, располагаются у краев экрана, при этом основной фокус оказывается в центре. Элементы должны быть расположены компактно, так как места в принципе немного – но при этом пользователь должен различать их на расстоянии вытянутой руки, и при нажатии на один элемент, другой активироваться не должен.
41. Если вы хотите разработать интерфейс, поражающий своей красотой, всегда ориентируйтесь на устройство более нового поколения. Используйте по максимуму все возможности, включая дополнительные текстуры, детали и нюансы дизайна, а затем адаптируйте приложение к более старым устройствам.
42. Одно из обязательных условий при разработке приложений – разместить в верхней части экрана источник света под углом 90 градусов, который будет освещать все элементы интерфейса. Угол освещения позволяет представить все тени и градиенты прямо, без наклона. Использование угла в 45 градусов возможно, но при сравнении ваше приложение может проигрывать другим.
43. При выверенном и умеренном использовании, высококачественные текстуры и материалы придадут ощущение качества и высокого класса физическим объектам – например, анодированный алюминий, кожаная обивка, скорлупа грецкого ореха или зеркальный хром – что в свою очередь придаст приложению законченный и дорогой вид, и повысит его ценность.
44. Если вы в приложении предлагаете достаточно широкий набор настроек, убедитесь, что пользователь может найти наиболее важные из них в один или два клика. Даже самые продвинутые из них должны запускаться в три клика.
45. Выделите пару сильных сторон приложения, и убедитесь, что они отражены в его иконке. Покажите ее тем, кто раньше не видел данного приложения, и убедитесь, что они интерпретируют концепцию иконки так, как это было изначально задумано. Не бойтесь отбросить старые идеи и начать сначала.
46. Если вы хотите перенести приложение для iOS на Android, учтите следующее: более старые модели телефонов могут работать с теми же приложениями, ОС автоматически настраивает размер изображений и текста. Что касается планшетов, лучше внести изменения в дизайн некоторых экранов. Помните, что разрешение экрана и плотность элементов – это две разные вещи — вы должны несколько раз проверить как выглядит приложение на большом экране с меньшей плотностью.
47. Помните, что у Apple гораздо больше конструктивных норм, чем у Android, и соответственно – визуальной согласованности. У телефонов и планшетов на платформе Android гораздо больше способов управления приложениями, например, кнопка меню, задние кнопки, регулятор громкости, строка меню и т.д. – но данные элементы могут использоваться по-разному в зависимости от приложения.
48. Наиболее качественно исполненные приложения, можно сказать, не имеют интерфейса– это просто «живой контент». Постоянно пересматривайте концепцию – никогда не успокаивайтесь на достигнутом – тестируйте ее на каждом этапе процесса. Если вы не будете стремиться к совершенству, решение будет очень ограниченным.
49. Финальные испытания приложения должны всегда проходить на настоящих устройствах, а не на эмуляторах – это не помешает даже на ранних стадиях. При переносе на Android, убедитесь, что при тестировании используются различные устройства с различными разрешениями экранов и плотностью.
50. При разработке приложений именно для iPad необходимо учесть множество нюансов форм использования приложения. При переключении между ландшафтным и портретным режимами, важно учесть какие элементы изменятся, и какие плавно перейдут в другую форму.
Благодарности: Yasuko Chujo and Koji Tachibana at e-bird Inc; Scott Meinzer at tap tap tap; Bowen Osborn at Shotzoom; Mladen Djordjevic at NFANY; Christoph Teschner at Algoriddim; Joey Neal at Superstashapp; Ben Zotto at Cocoa Box; Jon Steinmetz at Pixel Research Labs; Mike Rundle at Flyosity; Alex at Androidslide; Steve Varga, AKA Vargatron; and Marcos Weskamp at Flipboard.
Источник