- Rad studio android уроки
- Пишем под Android. Embarcadero RAD Studio Delphi XE5. #1
- Программирование на Delphi. Часть 2. Разработка Android-приложения
- 1. Подготовка среды разработки Delphi для создания Android-приложений
- 2. Подготовка проекта Android-приложения
- 3. Настройка телефона для разработки Android
- 4. Запуск приложения на Android
- 5. Ввод данных в Android-приложении
- 6. Нажатие кнопки
Rad studio android уроки
Урок 23 Создание приложений в RAD Studio 10.3 на Delphi для платформ Android, Apple iOS и Mac OS
До недавнего времени конкретная среда программирования позволяла строить приложения для устройств работающих только на какой то определенной платформе. Универсальная RAD Studio сломала этот стереотип. Теперь возможно в одной среде программирования создавать приложения для самых разных платформ. RAD Studio 10.3 позволяет строить приложения как в Delphi, так и в C++Builder по выбору разработчика програмного обеспечения.

Обратите внимание что в uses на смену библиотекам визуальных компонентов VCL (Visual Component Library) пришли FMX (FireMonkey). FireMonkey Stencils предназначены для дизайнеров, которые сотрудничают с разработчиками ПО в RAD Studio.
uses
System.SysUtils, System.Types, System.UITypes, System.Classes, System.Variants,
FMX.Types, FMX.Controls, FMX.Forms, FMX.Graphics, FMX.Dialogs, FMX.StdCtrls,
FMX.Layouts, FMX.ExtCtrls, FMX.Media, FMX.Controls.Presentation, FMX.Calendar;
type
TForm2 = class(TForm)
ImageViewer1: TImageViewer;
ImageControl1: TImageControl;
ImageControl2: TImageControl;
ImageControl3: TImageControl;
ImageControl4: TImageControl;
procedure ImageControl4Click(Sender: TObject);
procedure ImageControl2Click(Sender: TObject);
procedure ImageControl1Click(Sender: TObject);
procedure ImageControl3Click(Sender: TObject);
var
Form2: TForm2;
procedure TForm2.ImageControl1Click(Sender: TObject);
begin
ImageControl4.Visible := true;
ImageControl3.Visible := true;
ImageControl2.Visible := true;
end;
procedure TForm2.ImageControl2Click(Sender: TObject);
begin
ImageControl3.Visible := false;
end;
procedure TForm2.ImageControl3Click(Sender: TObject);
begin
ImageControl4.Visible := false;
end;
procedure TForm2.ImageControl4Click(Sender: TObject);
begin
ImageControl1.Visible := true;
ImageControl2.Visible := false;
end;
Источник
Пишем под Android. Embarcadero RAD Studio Delphi XE5. #1
Где-то в начале 2014-ого года, узнал про новую поделку от эмбаркадеро, которая ещё оказывается и под мобильные платформы писать умеет. И вот, совсем недавно я это скачал. По началу впечатления были что ни есть положительные, за исключением непривычного расположения объектов. Сидел я значит, не спеша портировал один проект на мобильную платформу. Заметил, что на тяжёлых циклах этот чёрт вешается. Приложения весят очень, очень много. Всё же, сохранил проект и приостановился. Думаю, нужно мне его ещё поизучать. Всё-таки, это вам уже не тот старый добрый Delphi-7 от борланд…
И вот, решил написать пару статей, пока изучаю сам это чудовище. Не претендую на то, что мои варианты единственно-верно правильные и допускаю критику.
Как обычно, начнём с простейшего и самого бесполезного. Сделаем приветствовалку. Легко, примитивно, бесполезно. В бонус к этому, покажу как можно достаточно неплохо на первое время оптимизировать приложения под разные экраны.
Начнём. Подключаем девайс к компьютеру в режиме отладки. Если компьютер «плохо видит» вашего китайца, рекомендую заглянуть сюда: Не видно телефон / планшет в режиме отладки. Решение.
Эмулировать девайс я крайне не советую. Это очень грузит компьютер и местами очень тяжело даже хорошим ПК.
Запускаем оружие массового уничтожения андроид девайсов делфи.
Нашему взору открывается какое-то ужасно непонятное окно. Сейчас разберёмся, что тут к чему.
Создаём новый мобильный проект. Что к чему в этом окне разобраться успеете.
Как создать такой проект? Во, смотрите.

Следом откроется ещё одно окно. Это будет выбор шаблона. Сейчас нам нужен пустой. (Blank Application)

Теперь, открылось окошко в котором мы и будем работать. Разберём его подробней:
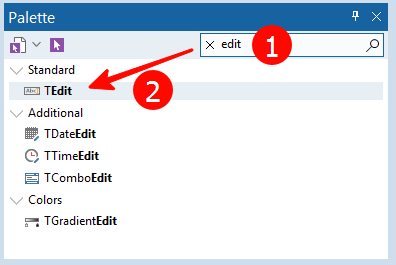
1. Это здесь теперь находятся компоненты. Весьма непривычное расположение. Но здесь есть очень приятный поиск по названиям компонентов. Приятен ещё он тем, что можно помнить название компонента частично. Скажем только конец. Написать его, и поиск его тебе легко найдёт.
2. Непосредственно, форма. её вид, (и сам размер формы касаемо размеров экрана. Если накидать компонентов, то они будут располагаться совершенно по разному на разных «формах») можно выбрать в раскрывающемся меню, отмеченным на рисунке цифрой 6 .
3. Инспектор объектов. Место у него святое. Никуда его не сдвинули, и даже не видоизменили. В нём изменяются свойства для различных объектов.
4. Дерево проекта. Расположение его тоже не затронуто эмбаркадеровцами. В нём можно посмотреть какие компоненты присутствуют в нашем проекте. Удобная штука.
5. Менеджер проекта. Я ещё не до конца въехал в его суть. Но я так понял здесь можно просматривать, выбирать все подключенные к компьютеру девайсы, а так же эмуляторы этих самих девайсов. Ещё я так понимаю, можно глянуть из каких файлов состоит проект.
6. Как я уже сказал — это выезжающее меню для видоизменения формы.
Во. Примерно разобрались. Значит что, разворачиваем спойлёр «Standard» в компонентах, и вытаскиваем оттуда TButton и TLabel. Вытащить их можно как зажав левую клавишу мыши, так и нажав просто дважды на него. Опускаемся ниже, и повторяем тоже самое с TEdit’ом.
Наверняка, у вас на форме творится бардак. Вот, вроде моего:

Раскидал я компоненты по форме более-менее. Кстати, их можно «вытягивать» во все стороны для получения оптимального размера. Но, наверняка, хочется чтобы было ровно по центру, по феншую. Сейчас сделаем ровно.

Значит что делаем. Давим правой кнопкой мыши по компоненту, открываем «Position», клацаем на «Align…»

Откроется вот такое окошко. Отмечаем центр по горизонтали и радуемся.

Повторяем со всеми компонентами. Получается что-то вроде этого:
Теперь, нажимаем на компонент Tlable один раз левой кнопкой мыши . Идём в инспектор объектов и изменяем свойство «Text». С «label1» на «Ваше имя:».

Повторяем с Button1. Пускай «Text» станет равным «Приветствовать».

Ну всё. С оформлением закончено. Теперь, давайте-ка, перейдём к части кода. Нажимаем на компонент кнопки два раза. Откроется скромненький редактор кода с уже сгенерированной функцией OnClick, которая отрабатывает при нажатии на кнопку в уже запущенном приложении.

Впишем туда что-то типа этого:
Значит, разбираем.
showmessage — функция открытия окошка с сообщением. Всё, что в скобочках: «()» — она и покажет.
Edit1.Text — это что-то вроде переменной. Он за пределами кавычек, по этому считается кодом. Вместо Edit1.Text в сообщении будет показано то, что человек ввёл в поле.
+ — это как бы сложение значения в едите, и значения в кавычках в единое сообщение.
‘ приветствую!’ — и есть значение в кавычках. Окончание строки.
; — обязательный символ, означающий окончание действия. Ставится почти во всех строчках в конце.
Теперь, давайте вернёмся к нашей форме и закрепим положения элементов, для нормального отображения приложения на всех (или почти всех) экранах. К форме можно вернуться, нажав «Design» внизу страницы.

Нажимаем на какой-нибудь компонент один раз , и в инспекторе объектов разворачиваем список «якорей» — анкоров.

Это и есть те самые крепления для объектов. Все их включать вовсе не нужно. Ибо при одновременном akTop и akBottom (сверху и снизу), компоненты на маленьких экранах может сплюснуть до пиксельной полоски, не видной человеческому глазу. По этому оставляем включенными только akLeft, akRight, и один из двух — akTop, или akBottom. (Я предпочитаю akTop оставлять выключенным, а акBottom — включённым)

Повторяем это дело со всеми объектами.
Теперь, сохраняем наш проект куда-нибудь.
Ну всё. Осталось только запустить этот огромный комплекс. Подключаем девайс в режиме отладки (Если уже не подключили).
Разворачиваем вот такое дерево в менеджере проектов, активируем подключённый девайс двойным нажатием левой кнопки мыши. Он должен стать жирным.

Следом, давим F9 и ждём полной сборки проекта и установки его на устройстве. Запуститься на девайсе приложение должно само.
После запуска, пишем в поле наше имя и нажимаем на кнопку.
Источник
Программирование на Delphi. Часть 2. Разработка Android-приложения
Продолжаем нашу серию статей по Delphi. В предыдущем материале мы скачали и установили бесплатную версию Delphi и запустили простейшую программу под Windows, сегодня наша цель: разработать первое приложение на платформе Android и запустить его на своём телефоне.
1. Подготовка среды разработки Delphi для создания Android-приложений
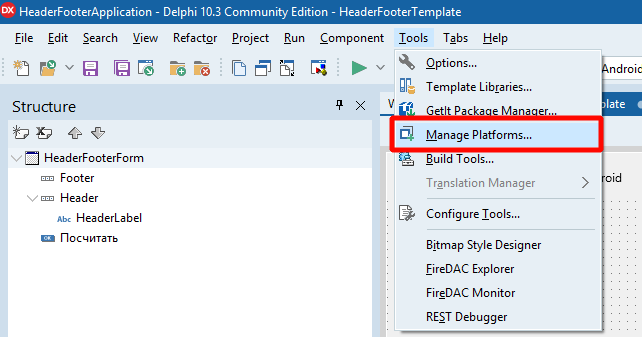
Установим все необходимые инструменты для разработки. Нажмите в главном меню Tools — Manage Platforms
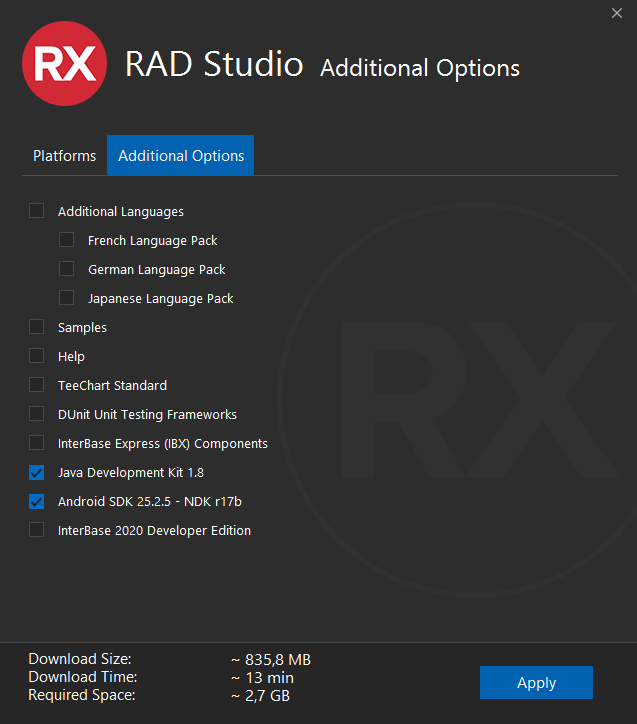
Выберите вкладку Additional Options и там отметьте галочками Java Development Kit 1.8 и Android SDK 25.2.5 — NDK r17b. Нажмите Apply — это запустит процесс скачивания и установки компонентов.
Процесс довольно длительный, может потребоваться перезапуск среды разработки. Старайтесь не нагружать компьютер другими операциями. После успешного завершения вы увидеть надпись Operation Completed.

ЗАМЕЧАНИЕ. Я протестировал разные варианты установки компонентов Android на нескольких компьютерах и операционных системах. В том числе: когда SDK уже установлено (с Android Studio), когда компоненты ставились вручную с серверов Google, когда использовалась виртуальная машина AdoptOpenJDK. Если вы хотите пойти таким же сложным путём (ручная установка), вот некоторые параметры работающих версий: AdoptOpenJDK (Windows 64-bit OpenJDK 8 (LTS) with HotSpot JVM), Android SDK (sdkmanager «build-tools;29.0.0» «extras;google;usb_driver» «platforms;android-26» «tools» «platform-tools» ), Android NDK r17b.
Если автоматическая установка не сработает, пишите вопросы в комментариях — я постараюсь ответить и дополнить статью.
2. Подготовка проекта Android-приложения
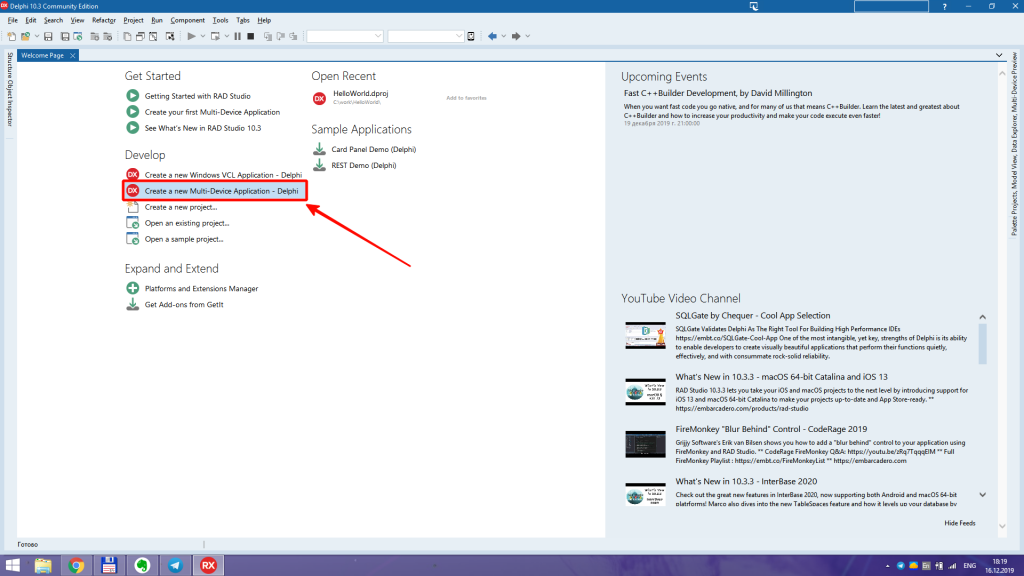
Нажимаем на главном экране (Welcome Page) Create a new Multi-Device Application — Delphi.
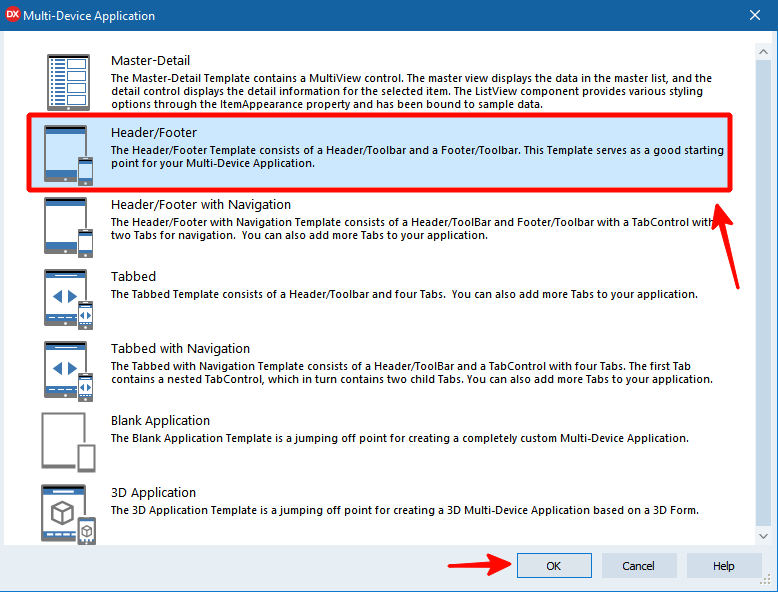
Выбираем Header/Footer (шаблон приложения с шапкой и подвалом) и жмём ОК.
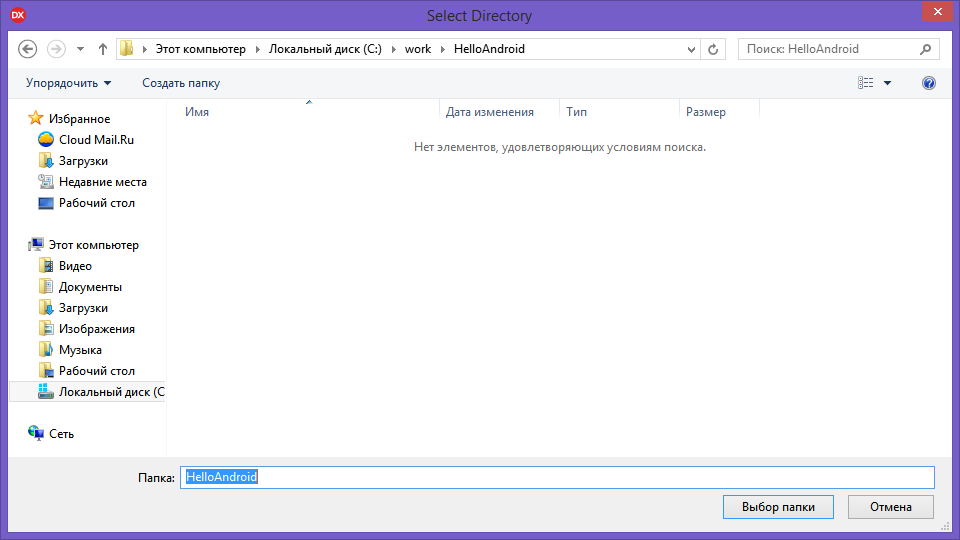
Создаем папку проекта, я рекомендую поместить её в каталог C:\work и назвать HelloAndroid
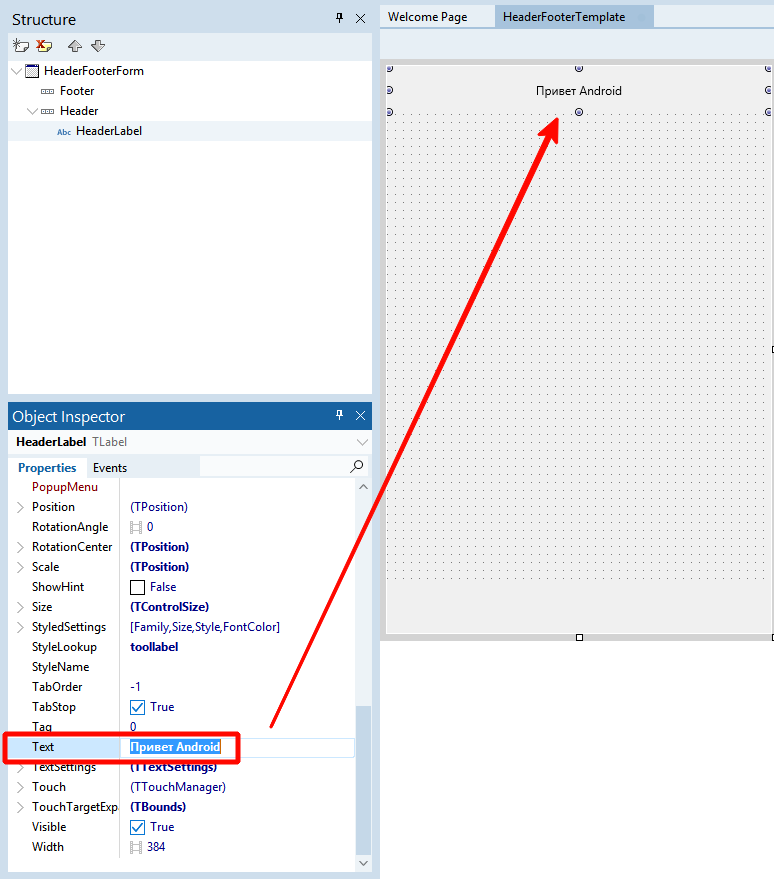
Внесем небольшие изменения в наше приложение. В шапке формы напишем Привет Android. Для этого нажмём на метку HeaderLabel на форме и слева внизу найдём параметр Text.
Изменим его значение на Привет Android — и увидим, что изменился текст на форме.
Запустите эту программу под Windows (нажмите F9) — вы увидите обычную форму. Программа работает.
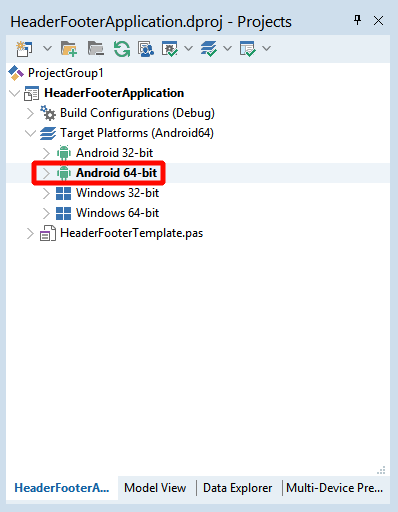
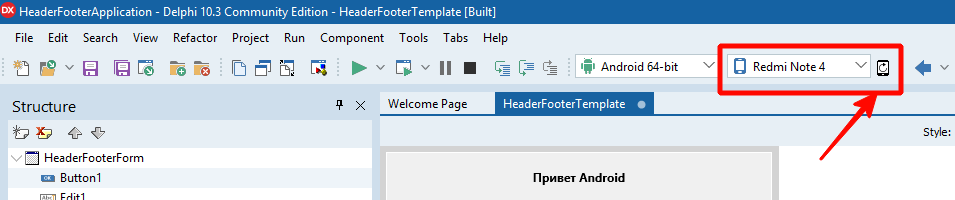
Переключим целевую платформу для компиляции приложения на Android в правом верхнем углу экрана (дважды щёлкните названии платформы).
Без телефона запустить приложение не получится. Давайте его настроим.
3. Настройка телефона для разработки Android
К сожалению, каждый телефон настраивается по-своему. Я расскажу общую схему на примере моего Xiaomi Redmi Note 4.
Для начала нужно включить режим разработчика. Необходимо зайти в Настройки — О телефоне и семь раз тапнуть пункт — версия MIUI (для телефонов Huawei, например, нужно сделать следующее: окне «О телефоне» необходимо не менее 7 раз нажать по строчке «Номер сборки»).
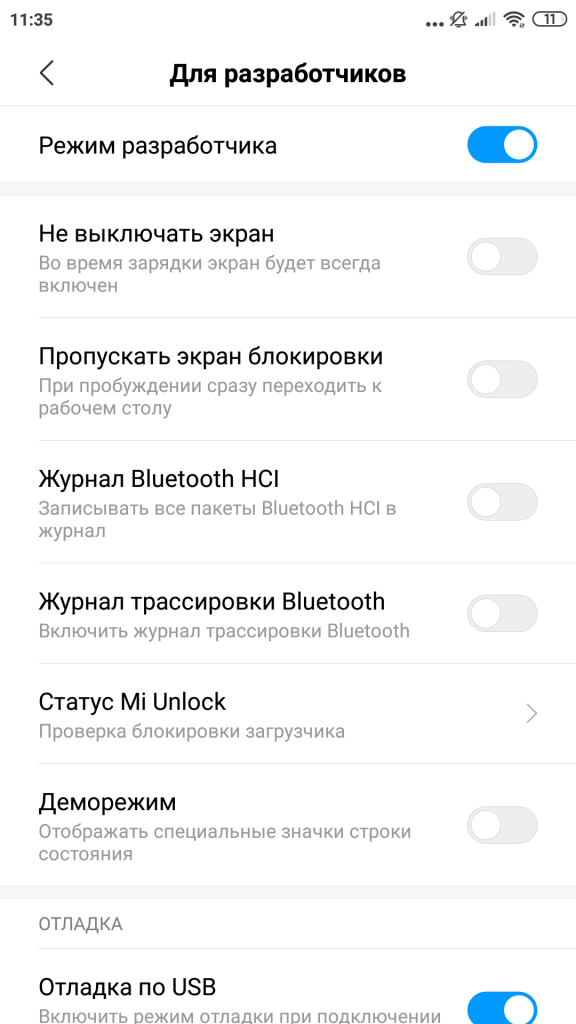
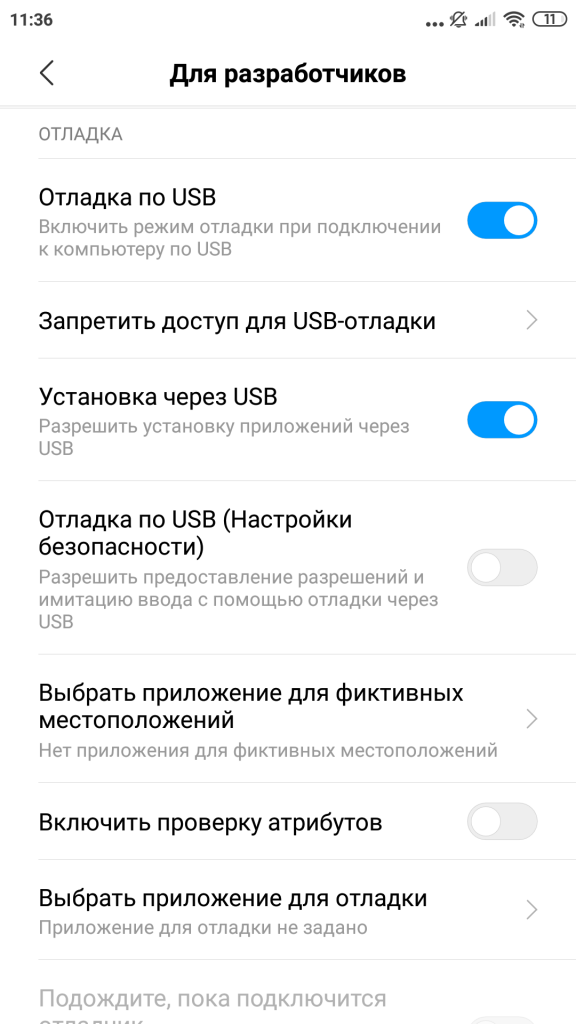
После этой процедуры зайдите в пункт меню Расширенные настройки, там нажмите Для разработчиков.
В меню разработчиков нужно включить кнопку Отладка по USB и затем Установка через USB. (Нюанс: для Redmi Note 4 в этот момент должна быть вставлена SIM-карта. После включения этих опций симку можно вынуть).
На других телефона процедура выглядит примерно также. Для вашей модели телефона инструкцию включения режим разработчика ищите в Google по запросу: «как включить режим разработчика для *название телефона*» или «как включить отладку по USB для *название телефона*».
После включения этих опций берёте хороший USB-кабель (например, которым заряжаете ваш телефон) и подключаете к компьютеру. На Windows 10 драйвера не потребовались, телефоны Android система определяла сама. Для Windows 8 потребовалось скачать ADB-драйвера для конкретной модели телефона. Они также гуглятся. Скачать подошедший мне adb-драйвер можно с нашего сайта.
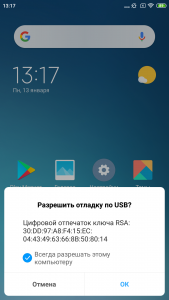
При подключении устройства телефон может попросить разрешить отладку через USB для конкретного компьютера. Ставим галку и соглашаемся, нажав ОК. Если не успели, вытаскиваем кабель и вставляем снова.

Скорее всего, после успешного подключения среда разработки подхватит устройство автоматически. Если этого не произойдёт, попробуйте нажать кнопку Refresh devices (обновление устройств). Справа от надписи Android вы увидите название вашего смартфона.
Всё готово к запуску приложения.
4. Запуск приложения на Android
Нажмите F9 (зелёный треугольник в панели управления) для запуска приложения.
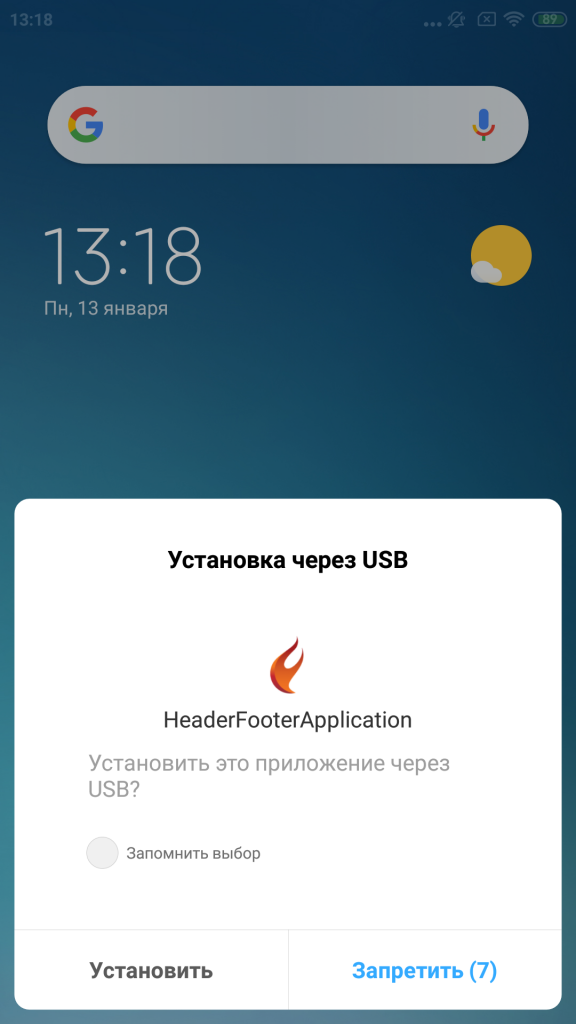
Пока программа будет компилироваться, внимательно следите за вашим устройством Android. После создания файла apk (установочного файла Android-приложения) на компьютере он будет передан на ваш смартфон. Например, мой Xiaomi Redmi Note 4 даёт только 10 секунд на подтверждение установки. Если вы не уложитесь в это время (не успеете нажать Установить), установка будет отклонена и её нужно будет запускать заново, нажав F9 в Delphi.
К счастью, можно запомнить этот выбор для конкретного приложения. Ставьте галку (на скриншоте я ещё это не сделал) и нажимайте Установить, когда увидите подобный экран:
Подождите ещё немного — и приложение запустится! Ура!

НЮАНС. Если один раз приложение установилось, а потом появляется ошибка, попробуйте удалить его с устройства. Это может быть связано с изменениями настроек телефона, подключением телефона к другому компьютеру и т.д.

5. Ввод данных в Android-приложении
Добавьте на форму текстовое поле, для этого найдите компонент TEdit в палитре компонентов (воспользуйтесь поиском, как показано на скриншоте) и перетащите его в верхнюю часть формы.
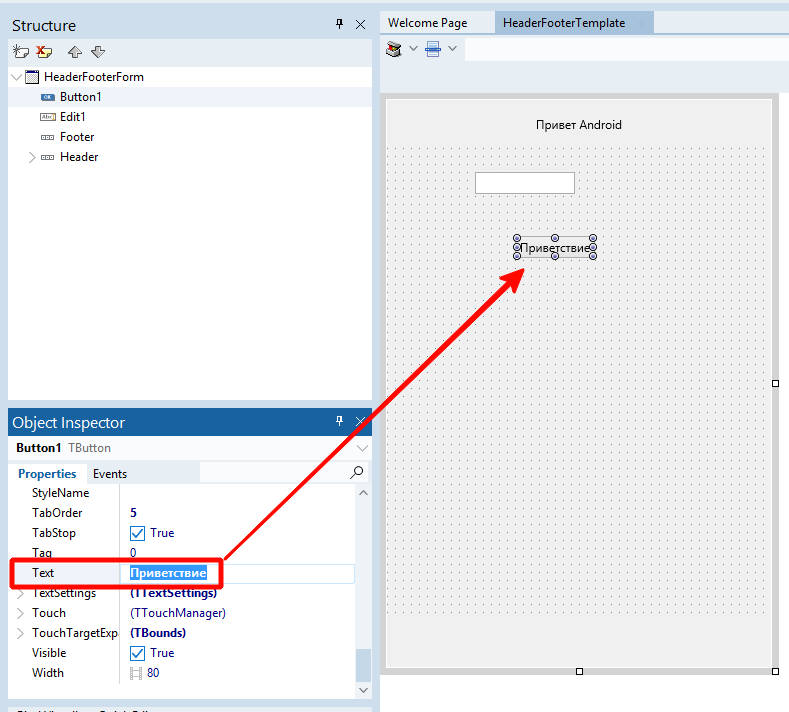
Под ним добавьте компонент кнопки TButton, как в предыдущем уроке. На самой кнопке напишите слово Приветствие, использовав его поле Text в инспекторе объектов. Ваш экран будет выглядеть примерно так:
И для текстового поля, и для кнопки измените в инспекторе объектов следующие свойства:
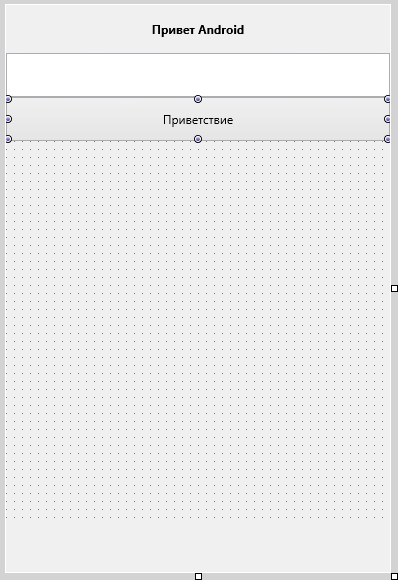
Элементы прижмутся к верхней части формы и станут в 2 раза выше, это сделает работу с программой удобнее (особенно на Android). Выглядеть в среде разработки это будет вот так:
6. Нажатие кнопки
Теперь напишем обработчик события — нажатия кнопки. Для этого дважды щёлкните на кнопке с надписью Приветствие — откроется редактор кода. Впишите (или скопируйте с этой страницы) туда следующий текст:
Источник