Разработка кроссплатформенных мобильных приложений в Delphi #1

Предыдущие версии Delphi уже поддерживали разработку для Mac OS (XE2, XE3, XE4) и для iOS (XE4). Поэтому сейчас мы не говорим о том, что кроссплатформенная разработка стала «изюминкой» новой версии Delphi. Однако, по отношению к разработчикам приложений, Android по-настоящему демократичная система. Здесь не требуется ни дорогостоящего оборудования (как в случае с iOS), ни покупки сертификатов разработчика (возможность публиковать приложения в GooglePlay стоит всего $25, возможность отладки на своем Android устройстве абсолютно бесплатна).
Таким образом, если вы имеете некоторые навыки работы в Delphi, то именно сейчас у вас появилась прекрасная возможность попробовать себя в мобильной разработке.
Говоря о Delphi, следует упомянуть и C++ Builder. Обычно оба эти продукта развиваются параллельно. Однако, на этот раз Delphi, выражаясь спортивным языком, «немного вырвался вперед» и пользователям C++ Builder приходится некоторое время ожидать пока их средство разработки «подтянется к лидеру».
Многие Delphi разработчики со стажем ассоциируют Delphi с VCL – мощной расширяемой библиотекой классов, предназначенных для создания широчайшего спектра приложений для Windows. Однако, как вы знаете, или успели догадаться, для создания кроссплатформенных приложений используется не VCL, а платформа приложений FM, ранее известная как FireMonkey.
С точки зрения IDE FM, это, прежде всего, новая библиотека визуальных классов (элементов управления). С ее помощью можно создавать качественные пользовательские интерфейсы практически для любых видов программ. При этом среди прочего «в коробке» поставляются также и объекты для работы с 3D графикой, что позволяет задействовать FM для решения целого ряда специфических задач, таких как моделирование физических процессов, создание наглядных учебных пособий и т.д. Многие из компонентов, представленных в FM, имеют свои VCL аналоги. Однако, далеко не все.
В отличие от VCL, FM является «абстрактной» прикладной платформой. Ранее визуальные библиотеки классов обрабатывали соответствующие элементы операционной системы. В VCL, например, компонент «TButton» является оболочкой элемента управления Windows Button (кнопка). Вместо этого, в FireMonkey появилось абстрактное понятие кнопки, к которой могут применяться различные стили, для того чтобы она выглядела нативной под различными платформами, или использовала полностью настраиваемый стиль пользовательского интерфейса.
В то время, как другие библиотеки абстрагируют пользовательский интерфейс, FM привязывается непосредственно к нативной графической библиотеке, предлагая наилучшее решение с точки зрения использования GPU на целевой платформе.
Еще один момент, который следует затронуть, это сам термин «кроссплатформенность» в контексте мобильных приложений. Совершенно очевидно, что мобильные платформы используют специфичный набор элементов управления для организации пользовательского интерфейса. И по этой причине принципы построения классических настольных приложений в большинстве случаев не применимы в мобильной разработке.
Конечно, описанный выше принцип абстрагирования интерфейса во многих случаях решает проблему. Однако, далеко не всегда. И, говоря о кроссплатформенном приложении, мы не подразумеваем единое приложение для различных платформ. Мы говорим о единой кодовой базе в разных приложениях. И здесь очень важным становится правильное построение архитектуры приложения, а именно, максимальное разделение интерфейсной и логической части.
На сегодняшний день платформа FM поддерживает следующие операционные системы: Windows (Win32 и Win64), OSX, iOS и Android.

В контексте разработки бизнес-приложений так же следует упомянуть и о механизмах доступа к базам данных. Действительно, работа с БД всегда была сильной стороной Delphi, и вполне логично было бы ожидать, что мобильные Delphi приложения будут работать с базами так же хорошо, как и настольные.
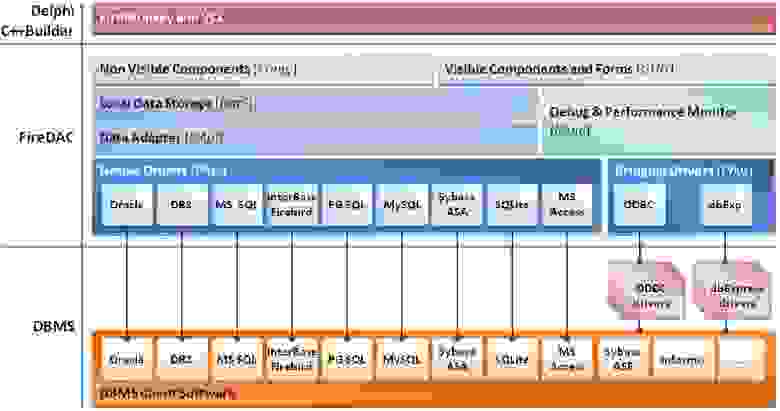
Совсем недавно, весной этого года, комплект поставки старших редакций Delphi/RAD Studio пополнился новой библиотекой доступа к данным – FireDAC, созданной на базе хорошо известного решения AnyDAC, созданного и долгое время развиваемого Дмитрием Арефьевым. FireDAC является универсальным набором компонентов, поддерживающим доступ к весьма внушительному списку СУБД. И если мы говорим о настольных приложениях, то платформа FM с помощью FireDAC поддерживает практически все популярные СУБД. Что же касается мобильных приложений, то здесь существуют определенные ограничения, связанные, прежде всего, с отсутствием библиотек доступа к большинству СУБД. Так мобильные Delphi приложения будут поддерживать SQLite (родная СУБД как для iOS, так и для Android) и IBLite/IB ToGo. Но напрямую подключиться, например, к Oracle уже не получится. 
Тем не менее, существует возможность создания мобильных клиентов с помощью многозвенной технологии DataSnap. Эта технология не нова и довольно хорошо себя зарекомендовала среди разработчиков.
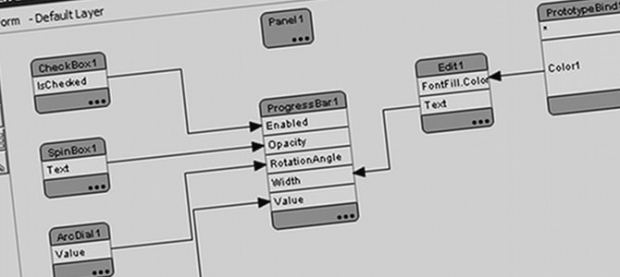
И, коль скоро мы затронули тему работы с базами данных, следует упомянуть об одном из ключевых отличий FM и VCL приложений. Для отображения данных в VCL обычно используются специальные элементы управления, так называемые DB-контролы. Для FM такие элементы управления не реализованы и для отображения данных используются обычные элементы управления. Связь между данными и элементами управления производится при помощи механизма Live Binding. И хотя Live Binding интуитивно понятен, прост в изучении и полностью визуализирован, работа с этой технологией все же требует некоторых навыков.
Из всего вышесказанного следует, что мобильная разработка в Delphi довольно существенно отличается от «классической». И сейчас имеется некоторый дефицит технической информации, посвященной именно мобильной разработке в Delphi
Хотя подобная ситуация, в принципе, характерна для любой интенсивно развивающейся технологии.
Данная статья открывает цикл публикаций, посвященных созданию мобильных приложений в Delphi. Мы надеемся, что этот цикл поможет вам не только познакомиться с возможностями новой среды разработки, но и разобраться с основными техническими вопросами, которые могут вызвать сложность.
В следующей части мы перейдем от слов к делу. Для рассмотрения будет выбрана абсолютно реальная задача, и мы попытаемся пошагово рассмотреть процесс создания FM приложений для разных платформ.
Источник
Пишем под Android. Embarcadero RAD Studio Delphi XE5. #1
Где-то в начале 2014-ого года, узнал про новую поделку от эмбаркадеро, которая ещё оказывается и под мобильные платформы писать умеет. И вот, совсем недавно я это скачал. По началу впечатления были что ни есть положительные, за исключением непривычного расположения объектов. Сидел я значит, не спеша портировал один проект на мобильную платформу. Заметил, что на тяжёлых циклах этот чёрт вешается. Приложения весят очень, очень много. Всё же, сохранил проект и приостановился. Думаю, нужно мне его ещё поизучать. Всё-таки, это вам уже не тот старый добрый Delphi-7 от борланд…
И вот, решил написать пару статей, пока изучаю сам это чудовище. Не претендую на то, что мои варианты единственно-верно правильные и допускаю критику.
Как обычно, начнём с простейшего и самого бесполезного. Сделаем приветствовалку. Легко, примитивно, бесполезно. В бонус к этому, покажу как можно достаточно неплохо на первое время оптимизировать приложения под разные экраны.
Начнём. Подключаем девайс к компьютеру в режиме отладки. Если компьютер «плохо видит» вашего китайца, рекомендую заглянуть сюда: Не видно телефон / планшет в режиме отладки. Решение.
Эмулировать девайс я крайне не советую. Это очень грузит компьютер и местами очень тяжело даже хорошим ПК.
Запускаем оружие массового уничтожения андроид девайсов делфи.
Нашему взору открывается какое-то ужасно непонятное окно. Сейчас разберёмся, что тут к чему.
Создаём новый мобильный проект. Что к чему в этом окне разобраться успеете.
Как создать такой проект? Во, смотрите.

Следом откроется ещё одно окно. Это будет выбор шаблона. Сейчас нам нужен пустой. (Blank Application)

Теперь, открылось окошко в котором мы и будем работать. Разберём его подробней:
1. Это здесь теперь находятся компоненты. Весьма непривычное расположение. Но здесь есть очень приятный поиск по названиям компонентов. Приятен ещё он тем, что можно помнить название компонента частично. Скажем только конец. Написать его, и поиск его тебе легко найдёт.
2. Непосредственно, форма. её вид, (и сам размер формы касаемо размеров экрана. Если накидать компонентов, то они будут располагаться совершенно по разному на разных «формах») можно выбрать в раскрывающемся меню, отмеченным на рисунке цифрой 6 .
3. Инспектор объектов. Место у него святое. Никуда его не сдвинули, и даже не видоизменили. В нём изменяются свойства для различных объектов.
4. Дерево проекта. Расположение его тоже не затронуто эмбаркадеровцами. В нём можно посмотреть какие компоненты присутствуют в нашем проекте. Удобная штука.
5. Менеджер проекта. Я ещё не до конца въехал в его суть. Но я так понял здесь можно просматривать, выбирать все подключенные к компьютеру девайсы, а так же эмуляторы этих самих девайсов. Ещё я так понимаю, можно глянуть из каких файлов состоит проект.
6. Как я уже сказал — это выезжающее меню для видоизменения формы.
Во. Примерно разобрались. Значит что, разворачиваем спойлёр «Standard» в компонентах, и вытаскиваем оттуда TButton и TLabel. Вытащить их можно как зажав левую клавишу мыши, так и нажав просто дважды на него. Опускаемся ниже, и повторяем тоже самое с TEdit’ом.
Наверняка, у вас на форме творится бардак. Вот, вроде моего:

Раскидал я компоненты по форме более-менее. Кстати, их можно «вытягивать» во все стороны для получения оптимального размера. Но, наверняка, хочется чтобы было ровно по центру, по феншую. Сейчас сделаем ровно.

Значит что делаем. Давим правой кнопкой мыши по компоненту, открываем «Position», клацаем на «Align…»

Откроется вот такое окошко. Отмечаем центр по горизонтали и радуемся.

Повторяем со всеми компонентами. Получается что-то вроде этого:
Теперь, нажимаем на компонент Tlable один раз левой кнопкой мыши . Идём в инспектор объектов и изменяем свойство «Text». С «label1» на «Ваше имя:».

Повторяем с Button1. Пускай «Text» станет равным «Приветствовать».

Ну всё. С оформлением закончено. Теперь, давайте-ка, перейдём к части кода. Нажимаем на компонент кнопки два раза. Откроется скромненький редактор кода с уже сгенерированной функцией OnClick, которая отрабатывает при нажатии на кнопку в уже запущенном приложении.

Впишем туда что-то типа этого:
Значит, разбираем.
showmessage — функция открытия окошка с сообщением. Всё, что в скобочках: «()» — она и покажет.
Edit1.Text — это что-то вроде переменной. Он за пределами кавычек, по этому считается кодом. Вместо Edit1.Text в сообщении будет показано то, что человек ввёл в поле.
+ — это как бы сложение значения в едите, и значения в кавычках в единое сообщение.
‘ приветствую!’ — и есть значение в кавычках. Окончание строки.
; — обязательный символ, означающий окончание действия. Ставится почти во всех строчках в конце.
Теперь, давайте вернёмся к нашей форме и закрепим положения элементов, для нормального отображения приложения на всех (или почти всех) экранах. К форме можно вернуться, нажав «Design» внизу страницы.

Нажимаем на какой-нибудь компонент один раз , и в инспекторе объектов разворачиваем список «якорей» — анкоров.

Это и есть те самые крепления для объектов. Все их включать вовсе не нужно. Ибо при одновременном akTop и akBottom (сверху и снизу), компоненты на маленьких экранах может сплюснуть до пиксельной полоски, не видной человеческому глазу. По этому оставляем включенными только akLeft, akRight, и один из двух — akTop, или akBottom. (Я предпочитаю akTop оставлять выключенным, а акBottom — включённым)

Повторяем это дело со всеми объектами.
Теперь, сохраняем наш проект куда-нибудь.
Ну всё. Осталось только запустить этот огромный комплекс. Подключаем девайс в режиме отладки (Если уже не подключили).
Разворачиваем вот такое дерево в менеджере проектов, активируем подключённый девайс двойным нажатием левой кнопки мыши. Он должен стать жирным.

Следом, давим F9 и ждём полной сборки проекта и установки его на устройстве. Запуститься на девайсе приложение должно само.
После запуска, пишем в поле наше имя и нажимаем на кнопку.
Источник