- RadioButton и RadioGroup
- Методы
- Программное добавление переключателя
- Добавление картинок к переключателю
- Пример с переключателями
- Слушатель OnCheckedChangeListener
- Метод clearCheck()
- Метод getCheckedRadioButtonId(): Узнать выбранный элемент
- Кот или муж?
- Собственные стили
- Собственный вид
- Radiobutton android studio это
- Radiobutton android studio это
- RadioButton
- 1. Добавление через XML
- 2. Добавление программно
- 1. Метод android:onClick
- 2. Метод setOnClickListener()
- 3. Метод setOnCheckedChangeListener()
RadioButton и RadioGroup
Познакомимся с компонентом RadioButton, который находится в разделе Buttons. Главная особенность элемента состоит в том, что он не используется в одиночестве. Всегда должно быть два и более переключателя и только один из них может быть выбранным. Это похоже на кнопки на старых радиоприёмниках, когда нажимая на одну из кнопок, вы заставляете отключиться другую нажатую кнопку.
Компоненты RadioButton (переключатель) используются в составе контейнера RadioGroup. Обратите внимание на два момента. Первое — в контейнер RadioGroup можно включать не только RadioButton, но и другие элементы, например, TextView. Второе — переключатели работают в своём контейнере, т.е. если у вас два контейнера RadioGroup, то переключатели из одного контейнера не влияют на поведение переключателей второго контейнера.
Методы
Основным методом для переключателя является toggle(), который инвертирует состояние переключателя. Также представляют интерес методы isChecked(), который возвращает состояние кнопки, и setChecked(), изменяющий состояние кнопки в зависимости от параметра.
Для уведомления о переходе положения переключателя в активное или неактивное состояние в результате определённых событий, нужно вызывать метод setOnCheckedChangeListener() с применением слушателя OnCheckedChangeListener.
Программное добавление переключателя
Получив ссылку на группу переключателей, можно добавить в неё ещё один переключатель (или другой элемент управления) через метод addView():
Добавление картинок к переключателю
Вы можете добавить изображение в левой, правой, верхней и нижней части переключателя, используя либо определённые атрибуты XML или программно.
Через атрибут drawableRight и ему подобных:
Программно через метод setCompoundDrawables(left, top, right, bottom):
В этом примере мы указали только одно значение для правого края, остальным присвоили значение null. Можно одновременно задействовать все стороны переключателя.
Пример с переключателями
Создадим новую форму с четырьмя кнопками-переключателями, с помощью которых будем заливать фон приложения выбранным цветом. Сначала подготовим строковые ресурсы.
Создадим простейшую разметку на основе LinearLayout. Заполним форму текстовым блоком определённого цвета и присвоим ему текст «Текущий цвет». В нижней части формы расположим четыре цветных текстовых блока, а под ними четыре переключателя, с помощью которых мы будем менять цвет основного текстового блока.
Обратите внимание, что элементы RadioButton помещаются в контейнер RadioGroup. Если теперь посмотреть на форму, то увидим одно большое серое поле. А снизу расположились в ряд четыре метки, а ещё ниже также в ряд расположились четыре переключателя. Причём последний серый переключатель имеет выбранный статус (android:checked=»true»).
Переходим к программной части. Добавляем слушатель для обработки щелчков на кнопках-переключателях.
Запустим приложение и посмотрим, что у нас получилось. Пощёлкаем по переключателям и убеждаемся, что всё работает.
Слушатель OnCheckedChangeListener
Показанный выше способ использует щелчок, так как переключатели можно рассматривать как кнопки. Но на самом деле у переключателей есть свой слушатель OnCheckedChangeListener. Я расположил в новом проекте RadioGroup с тремя RadioButton и написал простенький пример.
Этот способ намного удобней. Вам даже не нужно объявлять ссылки на переключатели и назначать им слушатели. Код получается более компактным.
Обратите внимание, что метод onCheckedChanged() принимает параметр RadioGroup, что позволяет применять один и тот же слушатель OnCheckedChangeListener() для нескольких групп переключателей. Вариант -1 сработает, когда группа переключателей будет сброшена в коде с помощью метода clearCheck().
Метод clearCheck()
Когда пользователь выберет любой из переключателей, то он уже не сможет снять с него отметку. Какой-нибудь из переключателей обязательно будет выбран в одном контейнере с ним. Единственный способ очистить все переключатели — программно вызвать метод clearCheck(), который относится к классу RadioGroup.
Метод getCheckedRadioButtonId(): Узнать выбранный элемент
У RadioGroup есть также метод getCheckedRadioButtonId(), который позволяет узнать идентификатор выбранного переключателя. Можем узнать выбранный переключатель через нажатие кнопки.
Также можно узнать индекс выбранного переключателя через метод indexOfChild():
Кот или муж?
Теперь, когда вы познакомились с новым элементом, то вам не составит труда написать программу для нелёгкого выбора.
Девушки, нужен ли вам такой муж? Если он не любит котиков, то будет ли любить вас? Возьмите лучше котёнка. Он клёвый.
Собственные стили
Если вы используете стандартный проект, то переключатели будут использовать цвета Material Design, в частности цвет colorAccent для кружочка с точкой.
В файле res/values/styles.xml добавим строки:
Свойство colorControlNormal отвечает за окружность в невыбранном состоянии, а colorControlActivated за точку и окружность в выбранном состоянии.
Присваиваем созданный стиль атрибуту android:theme:
Теперь цвета флажков изменились.
Собственный вид
Если вас не устраивает стандартный вид элементов RadioButton, то не составит никакого труда реализовать свои представления о дизайне.
В папке res/drawable создаём файл radiobutton_selector.xml:
Также необходимо подготовить два изображения для двух состояний — выбран и не выбран.
Осталось прописать селектор в элементе RadioButton при размещении на экране (атрибут android:button):
Готово! Можете запускать проект и проверять работу переключателей.
Источник
Radiobutton android studio это
В этом небольшом уроке мы научимся работать с таким элементом интерфейса Android приложений, как RadioButton. RadioButton представляет из себя переключатель, который может находиться в двух состояниях, либо в активном, либо в пассивном. Мы научимся создавать определенную реакцию на смену состояния кнопок. Урок состоит из трех основных блоков: работа в layout файле, создание реакции на выбор этих кнопок, а также создание подобных возможностей программно, взамен работе в layout файле.
Создаем новый проект, все наименования можете оставить по умолчанию, либо же придумать свои. Выбираем Blank Activity.
Использование элементов RadioButton происходит в их родительском контейнере по имени RadioGroup. Вид переключателей RadioButton может быть как горизонтальным, так и вертикальным. Для настройки этой опции используется атрибут android:orientation, точно так же, как и в случае работы с подобными элементами. Например, вот изображение вертикального набора переключателей RadioButton:
Также для RadioButton можно настроить такой атрибут, как android:CheckedButton. Он настраивает состояние определенного переключателя, задает, активный он или не активный. Для активности переключателя в указанной выше строке принимается значение true, неактивной — false (кстати, механизм очень похожий на ToggleButton).
Основными атрибутами для RadioButton выступают:
— android:id — уникальный идентификатор для переключателя ;
— android:text — данный атрибут настраивает для каждого переключателя текст, который будет отображаться для пользователя ;
— android:onClick — атрибут для обработки нажатий по элементу .
Давайте создадим вертикальный набор кнопок RadioButton, состоящий из троих кнопок, и настроим для всех трех один обработчик нажатия. Для этого добавляем в файл activity_main.xml следующий код:
Окно приложения примет следующий вид:
Если мы запустим наше приложение сейчас, то при нажатии на кнопки переключателей ничего не будет происходить. Давайте это исправим — для каждой кнопки в ее код добавим обработчик нажатия OnClick, о котором мы говорили выше. К примеру, код первой кнопки теперь выглядит так:
Теперь переходим в файл MainActivity.java нашего приложения и добавляем туда код обработчика событий нажатия по кнопкам. Мы добавим код, при котором нажатие на любую кнопку будет вызывать всплывающее Toast сообщение с текстом, указывающим какая кнопка сейчас выбрана:
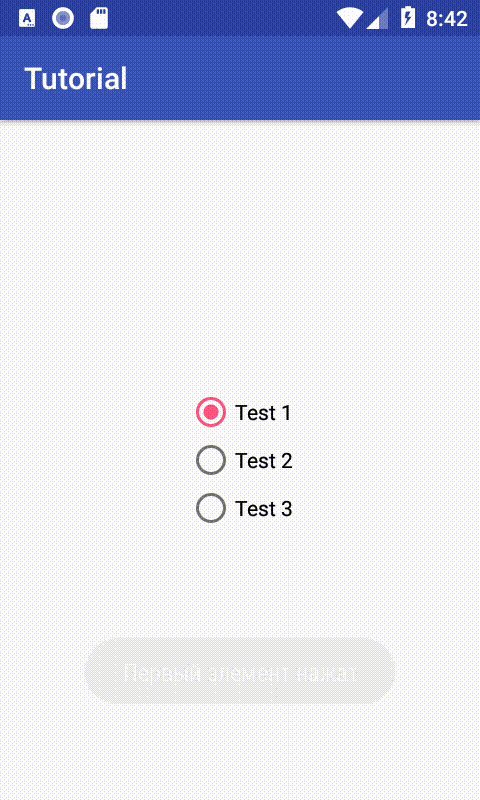
После проделанных перемен, запускаем наше приложение, жмем но переключателям и видим на экране всплывающий текст, в котором написано, какая кнопка была только что выбрана.
Теперь сделаем тоже самое, только программно с файла MainActivity.java . Для этого нам понадобиться прописать следующее:
Таким образом, мы сделали тоже самое, что и в первом случае, только программно. При запуске приложения видим приложение с таким же функционалом:
Источник
Radiobutton android studio это
1. В проекте Eclipse откройте файл res\layout\activity_main.xml . Выберите графический вариант редактирования (нижняя закладка Graphical Layout). В представлении Palette раскройте раздел Form Widgets, перетащите на форму активности виджет RadioGroup.
2. По умолчанию в группе RadioGroup будет 3 радиокнопки: radio1, radio2 и radio3. Нужное количество радиокнопок и их свойства удобно изменять в текстовом представлении файла activity_main.xml, для этого переключитесь в текстовый режим редактирования (нижняя закладка activity_main.xml). Обычно изменяют следующие свойства:
android:id=»@+id/radio1″ здесь указывается текстовый идентификатор, который потом будет использоваться в программе для доступа к радиокнопке (здесь идентификатор radio1).
android:text=»произвольный текст» Здесь указывается текст, который должен отображаться напротив радиокнопки, либо идентификатор, ссылающийся на ресурс текста.
Для того, чтобы кнопки были кликабельны, и к ним можно было привязать обработчик события переключения, необходимо к каждой радиокнопке добавить еще два атрибута:
android:clickable=»true»
android:onClick=»тут_имя_функции_обработчика_клика_на_радиокнопке»
Вот пример, как группа радиокнопок может выглядеть в файле activity_main.xml после внесения необходимых изменений:
3. В обработчике создания формы может понадобиться определить текущее состояние группы радиокнопок, чтобы это можно было использовать в программе. Пример, как это делается в обработчике onCreate:
В этом примере текущее состояние группы радиокнопок (какая сейчас радиокнопка выбрана) запоминается в глобальной (для класса MainActivity) переменной selectedTest.
4. Теперь нужно написать код функции обработчика кликов на радиокнопке (в этом примере функция обработчика называется onClickRadioSelectTest). Эту функцию можно определить в классе MainActivity.
В функции onClickRadioSelectTest идентификатор выбранной кнопки запоминается в переменной selectedTest.
Готовый пример работы с радиокнопками можно скачать по ссылке [2].
Источник
RadioButton
RadioButton представляет собой ещё один элемент списка, аналогичный CheckBox. Однако в отличие от него, RadioButton обладает двумя отличиями:
- RadioButton должен находиться в специальном контейнере RadioGroup.
- Если в наборе может быть выбрано несколько CheckBox, то RadioButton может быть выбран только один.
Поэтому предназначение RadioButton заключается в том, чтобы выбирать какой-то один пункт из списка. Причём выбор элемента списка происходит только в пределах контейнера: RadioButton, расположенные в разных контейнерах, друг с другом никак не связываются.
Перед тем, как создать RadioButton, нужно в коде разметки добавить контейнер RadioGroup.
Добавить в контейнер RadioButton можно двумя способами: через XML и программно.
1. Добавление через XML
Для этого в коде разметки внутри нужно добавить .
С помощью атрибута android:text можно задать текст, описывающий действие, происходящее при выборе пункта списка.
2. Добавление программно
Аналогично первому способу, сначала нужно добавить в разметку RadioGroup о задать ему идентификатор. После этого определяем его в коде разметки.
Теперь нужно создать экземпляры RadioButton и добавить их в контейнер с помощью метода addView().
Как видно, с помощью метода setText() можно задать текст для элемента. Получить текст можно с помощью метода getText().
Оба способа в результате создадут список из трёх элементов.
Выбор элемента происходит с помощью клика пользователя, также разработчик может сам выбирать нужный элемент. Сделать это можно в коде разметки:
Или в коде активности:
Узнать, выбран ли элемент списка, можно с помощью метода isChecked(), который вернёт true, если элемент выбран, и false — не выбран.
Обрабатывать нажатия на элементы списка можно тремя разными способами:
1. Метод android:onClick
Аналогично любым другим компонентам, в XML можно задать атрибут android:onClick и передать в него имя метода, обрабатывающего нажатия.
Чтобы использовать метод для обработки кликов, он должен соответствовать следующим требованиям:
- быть public
- возвращать void
- принимать в качестве единственного параметра экземпляр класса View
Затем в этом методе можно определять идентификатор нажатого элемента и выполнять соответствующие операции.
2. Метод setOnClickListener()
В коде активности можно создать экземпляр класса OnClickListener, который будет обрабатывать нажатия на элементы списка.
Затем этот слушатель назначается кнопкам с помощью метода setOnClickListener().
3. Метод setOnCheckedChangeListener()
Предыдущий метод отслеживает сами нажатия, однако существует также метод setOnCheckedChangeListener(), который отслеживает изменение выбранного элемента в контейнере RadioGroup.
На всех трёх способах мы заранее знаем идентификаторы нажатых элементов. Однако если идентификатор нужно получить программно, это можно сделать с помощью метода getCheckedRadioButtonId().
При необходимости, можно изменить цвет кружка со стандартного на какой-либо другой. Для этого в папке res/values/styles.xml нужно создать новый стиль. Возьмём, например, основной цвет приложения.
После этого в коде разметки для RadioButton нужно добавить атрибут android:theme и указать созданный стиль.
В результате кнопки перекрасятся в тот цвет, который мы указали.
Источник