- Расширенное меню андроид студио
- Меню выбора опций (Options Menu)
- Создание меню при помощи ресурсов
- Выбор пунктов меню
- Программное создание меню
- Горячие клавиши
- Создание подменю
- Добавление флажков и переключателей
- Программное открытие или закрытие меню
- Программное удаление пункта меню
- Определить наличие кнопки Menu
- Разметка для меню
- Меню в фрагментах
- Меню в Android приложениях
- Определение интерфейса
- Листинг activity_main.xml
- Иконки пунктов меню
- Создание меню
- Группирование пунктов меню
- Интерфейс меню
- Листинг res/values/styles.xml
- Листинг Gradle Scripts/p06menu
- Обработчики событий
- Подключение меню
Расширенное меню андроид студио
Статья проплачена кошками — всемирно известными производителями котят.
Если статья вам понравилась, то можете поддержать проект.
Вы уже работали с меню в одном из первых уроков первого месяца обучения. Рассмотрим работу с меню глубже. Будут рассмотрены как старые устройства под Android 2.3, так и новые телефоны на Android 4.0.
Меню выбора опций (Options Menu)
За меню отвечает класс android.view.Menu. Каждая активность связана с одним объектом меню. Само меню содержит пункты меню (класс android.view.MenuItem) и подменю (класс android.view.SubMenu).
При нажатии кнопки Menu на старых телефонах появляется набор пунктов меню, прикрепляемый к активности. Меню может содержать значки. Такое меню может содержать шесть пунктов (как правило). При наличии более шести пунктов используется расширенное меню — в этом случае вместо шестого пункта появляется пункт Опции (More). При нажатии данного пункта показывается расширенное меню со списком пунктов, которые не поместились в основной части меню выбора опций.
Когда меню открывается впервые, Android вызывает метод onCreateOptionsMenu(), передавая в качестве параметра объект Menu. Меню можно создавать в виде ресурсов в XML-файле или использовать метод add().
В стандартном проекте при выборе обычного шаблона уже есть заготовка для меню из одного пункта Settings и вызов метода для меню (вы об этом уже знаете).
Создание меню при помощи ресурсов
Рассмотрим работу с меню через ресурсы. Для создания меню используются ресурсы, которые должны храниться в XML-файле. Сам файл должен находиться в папке res/menu/ вашего проекта. Меню состоит из следующих элементов:
Определяет меню, которое будет содержать пункты меню. Элемент должен быть корневым элементом в XML-структуре файла и может содержать один или несколько элементов и Создает непосредственно пункты меню. Данный элемент может иметь вложенный элемент для создания подменю При желании можете также использовать невидимый контейнер для элементов . Это позволяет достичь некоторых эффектов
Предположим, мы решили использовать меню для какой-нибудь игры. Создадим новый файл game_menu.xml:
Мы создали меню с двумя пунктами. Каждый пункт включает в себя следующие атрибуты:
android:id Идентификатор пункта меню, по которому приложение может распознать при выделении пункта меню пользователем android:title Текст, который будет выводиться в меню
Существуют и другие атрибуты для элемента item, например android:icon=»@drawable/home» позволит также вывести значок для пункта меню, а android:enabled=»false» позволяет сделать пункт меню недоступным.
Атрибут android:titleCondensed применяется в том случае, если обычный заголовок слишком широкий и не «помещается» в выбранном элементе меню.
Атрибут android:orderInCategory определяет порядок, в котором отображаются элементы меню MenuItems.
Кстати, вы можете использовать встроенные системные значки Android. Например, android:icon=»@android:drawable/ic_menu_help» позволит вам вывести значок помощи, который зашит в систему. Подробнее о системных значках почитайте в статье Системные графические ресурсы
При создании меню мы указали на строковые ресурсы @string/new_game и @string/help. Необходимо добавить новые строки в файле strings.xml:
Теперь нужно внести изменения в классе активности, в котором будет выводиться меню. Программа должна сконвертировать созданный нами ресурс меню в программный объект. Для этой цели существует специальный метод MenuInflater.inflate(), который вызывается в специальном методе обратного вызова onCreateOptionsMenu(). Данный метод и предназначен для вывода меню при нажатии кнопки MENU на устройстве:
После вставки кода среда разработки попросит импортировать недостающие пространства имен.
Метод onCreateOptionsMenu() метод инициирует первое появление меню на экране и принимает в качестве параметра объект Menu (для старых устройств). Вы можете сохранить ссылку на меню и использовать ее в любом месте кода, пока метод onCreateOptionsMenu() опять не будет вызван. Вам необходимо всегда использовать реализацию этого обработчика из родительского класса, потому как она при необходимости автоматически включает в меню дополнительные системные пункты. В новых устройствах метод вызывается при создании активности. Метод должен возвращать значение true, чтобы меню было видимым на экране.
Запустив программу, нажмите кнопку MENU на эмуляторе, чтобы увидеть созданное меню.
Метод getMenuInflater() возвращает экземпляр класса MenuInflater, который мы используем для чтения данных меню из XML.
Как видите, меню появляется в нижней части экрана. Всего можно одновременно вывести на экран шесть пунктов меню. Если пунктов больше, то будет выведено пять пунктов плюс шестой пункт More, который позволит увидеть остальные пункты. Давайте проверим и добавим новые пункты меню.
Сначала добавим шесть пунктов.
Добавим еще один пункт к меню, чтобы их стало семь.
Выбор пунктов меню
Мы научились создавать меню. Но пока оно бесполезно, так как пункты меню никак не реагируют на наши нажатия. Для обработки нажатий пунктов меню служит метод onOptionsItemSelected(). Метод распознает пункт, выбранный пользователем, через MenuItem. Мы можем теперь определить выбранный пункт через вызов getItemId(), который возвращает идентификатор пункта меню. Далее через оператор switch нам остается определить нужные команды:
Запустите приложение, вызовите меню и выберите первый или второй пункт меню. В текстовом поле должно появиться сообщение.
В приведенном примере getItemId() запрашивает ID для выбранного пункта меню и начинает сравнивать через оператор выбора switch с идентификаторами, которые мы задали в XML-ресурсах. При обнаружении нужного идентификатора выполняется обработчик для заданного пункта меню. Если программа ничего не обнаружит, то выполняется оператор default, который возвращает super class.
В Android 3.0 можно добавить атрибут android:onClick в ресурсах меню, и вам уже не нужно использовать onOptionsItemSelected(). При помощи android:onClick вы можете указать нужный метод при выборе пункта меню.
Программное создание меню
Рассмотрим программное создание меню для полноты картины. Нам понадобится определить несколько констант для пунктов меню:
У метода add() есть четыре параметра:
- идентификатор группы — позволяет связывать пункт меню с группой других пунктов этого меню
- идентификатор пункта для обработчика события выбора пункта меню
- порядок расположения пункта в меню — позволяет определять позицию в меню. По умолчанию (Menu.NONE или 0) пункты идут в том порядке, как задано в коде
- заголовок — текст, который выводится в пункте меню. Можно использовать строковый ресурс
Метод возвращает объект MenuItem, который можно использовать для установки дополнительных свойств, например, для установить значок, горячую клавишу и т.д.
Если вы хотите создать меню со значками, то воспользуйтесь методом setIcon()
Напомним еще раз, что значки можно добавить только к шести пунктам меню (или к пяти, если пунктов больше шести).
Метод onCreateOptionsMenu вызывается системой только один раз при создании меню. Если вам требуется обновить меню во время работы программы, то используйте метод обратного вызова onPrepareOptionsMenu().
При выборе пункта меню вызывается метод onOptionsItemSelected, который передает объект MenuItem — пункт меню, выбранный пользователем. При помощи метода getItemId можно получить идентификатор выбранного пункта меню. После идентификации пункта меню можно написать код для обработки события выбора меню:
Горячие клавиши
Также можно задавать горячие клавиши для быстрого доступа, используя символы клавиатуры, при помощи нескольких методов:
- setAlphabeticShortcut(char) — добавляет символ
- setNumericShortcut(int) — добавляет число
- setShortcut(char, int) — добавляет комбинацию символа и числа
Например, если задать горячую клавишу setAlphabeticShortcut(‘q’);, то при открытии меню (или при удерживании клавиши MENU) нажатие клавиши Q выберет данный пункт меню. Эта горячая клавиша (или сочетание клавиш) будет показана как подсказка, отображающая ниже имени пункта меню. В новых клавиатурах есть отдельная клавиша Ctrl, которая работает также, как на обычных клавиатурах.
Горячие клавиши можно создать и через XML: android:alphabeticShortcut=»c».
Обрабатывать нажатия можно через метод активности onKeyShortcut():
Создание подменю
Подменю можно добавить в любое меню, кроме другого подменю. Подменю создается в методе обратного вызова onCreateOptionsMenu() с помощью метода addSubMenu(), который возвращает объект SubMenu. В объект SubMenu можно добавить дополнительные пункты к этому меню, используя метод add(). Например:
Теперь при выборе пункта меню появится еще одно окно с подменю. Попробуйте сами.
Добавление флажков и переключателей
В пункты меню возможно добавление флажков или переключателей. Чтобы добавить флажок или переключатель для отдельного элемента меню, необходимо использовать метод setCheckable():
Если есть необходимость добавить несколько пунктов меню с флажками или переключателями, то можно объединить их в группы меню, создав отдельный идентификатор. Пункт меню добавляется в группу через метод add(), передав ему в качестве первого параметра идентификатор группы меню. Допустим, мы объявили идентификаторы для группы меню Цвет и элементов меню для установки цвета:
Теперь для создания группы меню с флажками нужно назначить идентификатор группы на каждый пункт меню и вызвать метод setGroupCheckable() для всей группы (этом случае нет необходимости вызывать метод setCheckable() для каждого пункта меню):
У метода setGroupCheckable() три параметра:
- первый параметр — идентификатор группы меню;
- второй параметр — true, если в группе разрешены переключатели или флажки;
- третий параметр — устанавливает единственный (true) или множественный (false) выбор пунктов меню. Этот параметр фактически определяет внешний вид меню — это будет меню с переключателями или флажками.
Для управления состоянием флажков и переключателей в обработчике события выбора пункта меню нужно написать следующее:
Запустите проект, вызовите меню и выберите пункт меню Цвет. У вас появится подменю с тремя пунктами (Красный, Зеленый, Синий) в виде флажков. Состояние флажков и переключателей обрабатывается в коде программы и сохраняется при повторных вызовах меню.
Можно сразу назначить намерение выбранному пункту меню через метод setIntent(), которое сработает при нажатии этого пункта, если данное событие не было перехвачено обработчиками onMenuItemClickListener (устар.) или onOptionsItemSelected. Сработав, намерение передается в метод startActivity.
Программное открытие или закрытие меню
Если вам по каким-то причинам нужно программно открыть меню (например, в демонстрационных целях), то используйте метод openOptionsMenu():
Для программного закрытия меню используйте метод closeOptionsMenu(), впрочем у меня повторный вызов метода openOptionsMenu() также закрывает меню.
Программное удаление пункта меню
Допустим, мы определили пункт меню в xml-файле:
Чтобы удалить явно лишний пункт меню из нашей программы о котах, нужно получить доступ к пункту меню через метод findItem() и сделать его невидимым. Ссылку на объект Menu нужно передать в метод onCreateOptionsMenu, чтобы программа узнала об изменении состава меню.
Но у данного решения есть недостаток, если мы повернём экран, то активность пересоздатся и удалённое меню снова появится. Как же нам избавиться от сранного пёсика?
Надо запомнить состояние пункта меню и сохранить его в объекте типа Bundle в методе onSaveInstanceState, а в методе onCreate() извлечь сохранённое состояние и передать методу onPrepareOptionsMenu, который вызывается перед показом меню на экране:
Определить наличие кнопки Menu
На старых устройствах использовалась реальная кнопка Menu. В новых версиях Android меню убрали в ActionBar и её наличие в виде отдельной кнопки стало необязательным. Но многие производители по-прежнему выпускают телефоны с кнопкой для меню. Чтобы определить, есть ли такая кнопка, в Android 14 добавили новый метод, который позволит определить наличие этой кнопки.
Разметка для меню
В современных устройствах меню является частью ActionBar. И вы можете настроить разметку меню через XML.
Допустим, вы выбрали такой вариант:
В атрибуте showAsAction не используйте значение never, иначе разметку не увидите. Сама разметка задана через атрибут actionLayout. Код для разметки:
Меню в фрагментах
Меню может быть не только частью активности, но и частью фрагмента. Принцип работы практически не отличается. У фрагмента есть соответствующий метод.
FragmentManager отвечает за вызов onCreateOptionsMenu() при получении активностью обратного вызова onCreateOptionsMenu() от системы. Вы должны явно сообщить менеджеру FragmentManager, что фрагмент должен получить вызов onCreateOptionsMenu(). Для этого вызывается метод setHasOptionsMenu():
Источник
Меню в Android приложениях
Android поддерживает два типа меню : главное и контекстное (других пока не придумано). В старых телефонах имеется отдельная кнопка Menu, нажатие которой открывает главное меню. Начиная с версии Android 3.0 (уровень API 11) наличие отдельной кнопки Меню больше не требуется; Android приложения перестали зависеть от традиционной панели меню из 6 пунктов. Вместо нее в приложениях появилась строка действий ActionBar с часто используемыми действиями пользователя. Несмотря на то, что интерфейс и поведение некоторых пунктов меню изменились, бизнес-логика определения набора действий по-прежнему основана на API-интерфейсах класса Menu. Таким образом, начиная с версии Android 3.0 пункты меню размещаются в строке действий ActionBar в виде сочетания отображаемых на экране вариантов действий и иконки из трёх вертикальных точек, которую расположили в правой верхней части приложения. При нажатии на иконку открывается отдельное окно, в котором вертикально отображается список дополнительных вариантов выбора.
Контекстное меню появляется при длительном нажатии пальцем на каком-либо элементе интерфейса приложения. В контекстном меню содержатся действия, которые затрагивают выбранный контент или контекстный кадр. Пункты контекстных действий, затрагивающие выбранный контент, располагаются в строке в верхней части экрана.
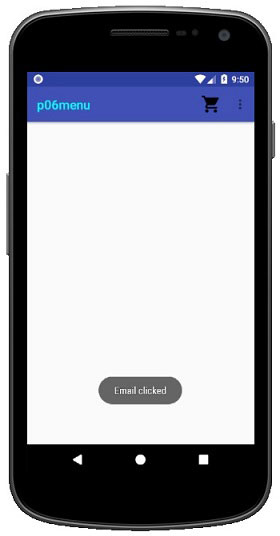
В данной статье рассмотрим пример использования первого типа меню (на новых устройствах) под управлением Android 4.0 и выше. К пунктам меню добавим иконки. При этом, один из пунктов меню с иконкой тележки (ic_shopping_cart_black.png) сделаем видимым, а остальные скрытыми. Для этого создадим новый модуль/проект p06menu, интерфейс которого представлен на следующем скриншоте. В верхней части приложения располагается меню, в нижней части высвечивается всплывающее сообщение, создаваемое классом Toast при выборе какого-либо пункта меню. То есть, в примере можно будет выбрать какой-либо пункт меню и увидеть связанное с ним сообщение.
Определение интерфейса
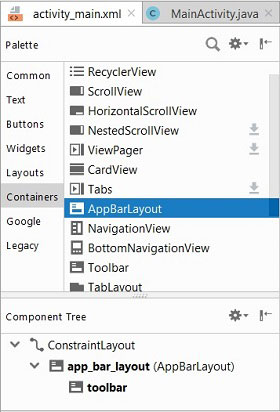
В интерфейсе приложения (activity_main.xml) создаваемый по умолчанию компонент TextView с текстом «Hello World» удаляем. После этого подключаем панель инструментов. Для этого в панели Palette (нижний скриншот) открываем вкладку Containers и перетаскиваем в панель Component Tree компонент AppBarLayout. Компонент Toolbar будет добавлен автоматически.
Исходный текст файла конфигурации интерфейса activity_main.xml можно подкорректировать так, чтобы он выглядел следующим образом :
Листинг activity_main.xml
Иконки пунктов меню
Прежде чем формировать меню, загрузим в директорию модуля res/drawable следующие иконки (более 6) :








Для этого можно использовать Ctrl+C, Ctrl+V. Копирование изображений в проект подробно рассмотрено здесь.
Создание меню
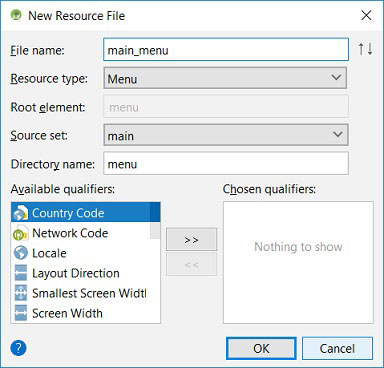
В примере будем использовать ресурсный файл меню, т.е. для описания меню будет использоваться XML файл, располагаемый в директории проекта res/menu/. Для формирования ресурсного XML файла описания меню выбираем в Studio New/Android Resource File, и, в открывшемся окне, определяем наименование «main_menu». Нажимаем OK, и в директории res/menu/ будет создан файл main_menu.xml.
Описание меню включает следующие секции :
- корневой элемент в XML-структуре файла; может содержать один или несколько элементов и ;
- непосредственный пункт меню; элемент может иметь вложенный элемент для создания подменю;
- невидимый контейнер для пунктов меню; позволяет выполнять группирование элементов (необязательная секция).
В следующем листинге файла main_menu.xml представлены 2 первых пункта меню нашего примера. Пункт меню с тележкой (Cart) определяем постоянно видимым (app:showAsAction=»always»), а пункт меню Call – невидимым (app:showAsAction=»never»); он будет доступен при открытии главного меню.
Каждый пункт меню включает следующие атрибуты :
• id идентификатор пункта меню, по которому приложение может распознать выделенный пользователем пункт меню;
• title отображаемый текст;
• icon отображаемый рядом с текстом иконка;
• showAsAction определяет поведение меню в ActionBar;
• enabled определение доступности пункта меню (не используется в примере);
• orderInCategory порядок отображения в ActionBar (не используется в примере);
• titleCondensed атрибут применяется в том случае, если обычный заголовок слишком широкий и не «помещается» в выбранном элементе меню (не используется в примере).
Важный атрибут app:showAsAction определяет поведение меню в ActionBar. Значение never означает, что элемент меню не должен выводиться в заголовке ActionBar, а только во всплывающем меню. Если установить значение always, то пункт меню будет представлен в заголовке приложения (ActionBar). Также доступны значения ifRooms (если позволяет место), withText и collapseActionView.
Конечно же, следовало бы локализовать меню в примере. Для этого необходимо определить наименования пунктов меню в ресурсном файле res/values/strings.xml и подключить их в опциях android:title пунктов меню. Но для данного примера, где рассматривается меню, локализация пунктов меню не имеет значения.
Группирование пунктов меню
Группирование пунктов меню осуществляется с использованием секции . В секции можно объединить несколько пунктов меню, дополнив их переключателями. Добавим элемент group с атрибутом android:checkableBehavior=»single» для двух других пунктов меню Camera и Video, как это представлено в следующем листинге. Такой тип группировки определяет возможность выбора/выделения одного из двух пунктов меню, подобно кнопкам типа Radio.
Атрибут checkableBehavior может иметь одно из трех следующих значений :
• single только один пункт из группы можно пометить (переключатель);
• all все пункты группы можно пометить (флажки);
• none нельзя ни один пункт из группы пометить.
Интерфейс меню
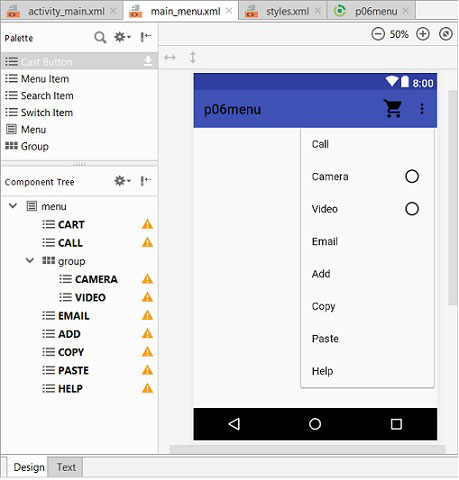
Среда разработки Android Studio представляет описание файла меню main_menu.xml в двух режимах ( Design | Text ) подобно описанию интерфейса activity_main.xml. На следующем скриншоте main_menu.xml представлен в режиме Design. В графическом интерфейсе файла main_menu.xml изображены все пункты меню. При этом в заголовке ActionBar располагается первый пункт меню с изображением тележки, рядом с которой располагается иконка с вертикальным изображением трех точек. При нажатии на эту иконку в режиме run-time будет открыто (представленное на скриншоте) вертикально расположенное в ActionBar меню.
В панели Component Tree представлена иерархическая структура меню. Рядом с каждым пунктом меню располагается иконка с предупреждением о необходимости локализации текста, о чем было сказано выше.
Поскольку в меню используются иконки, то необходимо внести изменения в файл проекта res/values/styles.xml и в файл студии Gradle Scripts/p06menu.
Листинг res/values/styles.xml
Внесенные в файл изменения выделены жирным стилем.
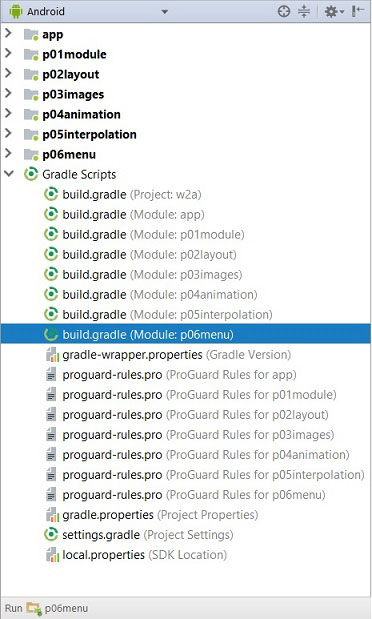
Листинг Gradle Scripts/p06menu
В директории Gradle Scripts располагаются некоторые файлы модулей. Для того, чтобы в меню наряду с текстом отображались иконки необходимо в файл Gradle Scripts/p06menu примера добавить строку.
В следующем листинге представлен текст файла Gradle Scripts/p06menu. Последняя выделенная строка необходима, чтобы в пунктах меню можно было использовать иконки. Согласуйте номер со своей версией SDK.
Обработчики событий
Для того, чтобы приложение как-то реагировало на выбор пункта меню, необходимо к нему подключить соответствующий обработчик. Это можно сделать двумя способами. Первый, самый простой, связан с созданием метода в активности MainActivity.java и подключение его в файле описания пункта меню. Подключим подобный обработчик события к пункту меню Help. Для этого в модуль MainActivity.java включим метод onHelpClick. Обратите внимание на описание метода : он должен быть public и принимать параметр типа MenuItem. Метод выводит сообщение с использованием класса Toast.
Для подключения к пункту меню метода обработки сообытия необходимо в атрибуте описания пункта меню android:onClick определить его наименование.
Второй способ подключения обработчиков к пунктам меню связан с методом onOptionsItemSelected. Активность MainActivity.java включает данный метод, но он пустой. Необходимо его переписать. Ниже представлен листинг метода нашего примера, в котором в зависимости от выбранного пункта меню выводится соответствующее сообщение. В качестве параметра метод принимает объект типа MenuItem.
Подключение меню
MainActivity.java может иметь только одно меню. Если приложение имеет несколько экранов, то у каждой активности должно быть отдельное меню со своими настройками. Для подключения меню к активности необходимо переписать метод активности onCreateOptionsMenu. В следующем листинге представлен код активности с двумя методами onCreate и onCreateOptionsMenu (представленные выше методы не включены в листинг). В первом методе создается активность, во втором методе к активности подключается меню. Метод onCreateOptionsMenu вызывается активностью один только раз при первом открытии меню. Но, поскольку, один из пунктов меню (Cart) видимый, то метод вызывается сразу же, при формировании интерфейса приложения.
В методе onCreateOptionsMenu сначала создается объект типа MenuInflater. После этого вызывается метод этого объекта inflate, которому в качестве параметров передаются ресурсное меню (R.menu.menu_main) и объект класса Menu. Если объект menu имеет тип MenuBuilder, используется рефлексия, чтобы вызвать метод объекта setOptionalIconsVisible.
Примечание : Android Studio предупреждает, что рефлексия не поддерживается системой и в будущем может не работать (в примере с текущей версией системы работает).
Код с рефлексией, используемый для включения в пункты меню иконок, можно было бы заменить кодом, представленным ниже.
Но, к сожалению, я не смог сразу же заставить этот код работать : здесь Android Studio ругалась на метод setOptionalIconsVisible, который в примере был вызван с использованием рефлексии. Полагаю, что как только эта проблема будет решена, то в статью будут внесены соответствующие изменения и данные строки Вы не увидите.
После старта примера Вы должны увидеть интерфейс приложения, представленный на следующем скриншоте. Здесь меню открыто. На первом скриншоте интерфейса приложения отображено сообщение и меню свернуто.
Источник